Мета теги страниц сайта: title, description, keywords, robots и другие
Содержание:
- Canonical tag
- 8. «Магическая битва» (2020-)
- Setting the Viewport
- Как тестировать title
- Ссылки из социальных сетей содержат
- Что такое тег title
- Пример составления с семантическим ядром и структурой
- Definition and Usage
- Почему title важен
- How title tags work
- Alt attribute
- Conclusion
- Why are Title Tags Important for Search Engine Optimization?
- 9. «Атака титанов» (2013-)
- Schema markup
- Тег title для разных разделов и страниц
- The Page’s Context Within the Site
- Удачные и неудачные примеры тайтлов
- Требования к заполнению тега title
- Как повысить CTR тайтла в 2 раза?
- Alt и Title – атрибуты для картинок: как инструмент оптимизации контента
- Группа значений атрибута NAME
Canonical tag
When you have a few pages with identical content, you can use a canonical tag to tell search engines which page should be prioritized.
In HTML, it may look like this:
SEO value
A canonical tag is important for SEO in two ways.
First of all, it saves you from having duplicate content. Duplicate content is not necessarily bad, but it might be suspicious. Google looks at your pages and they appear to be copies of some other pages — something fishy is going on.
Second, it prevents cannibalization. If you have two similar pages and both of them get indexed — they begin competing with each other in search results. That’s a drain both on your resources and your chances of ranking.
How to optimize
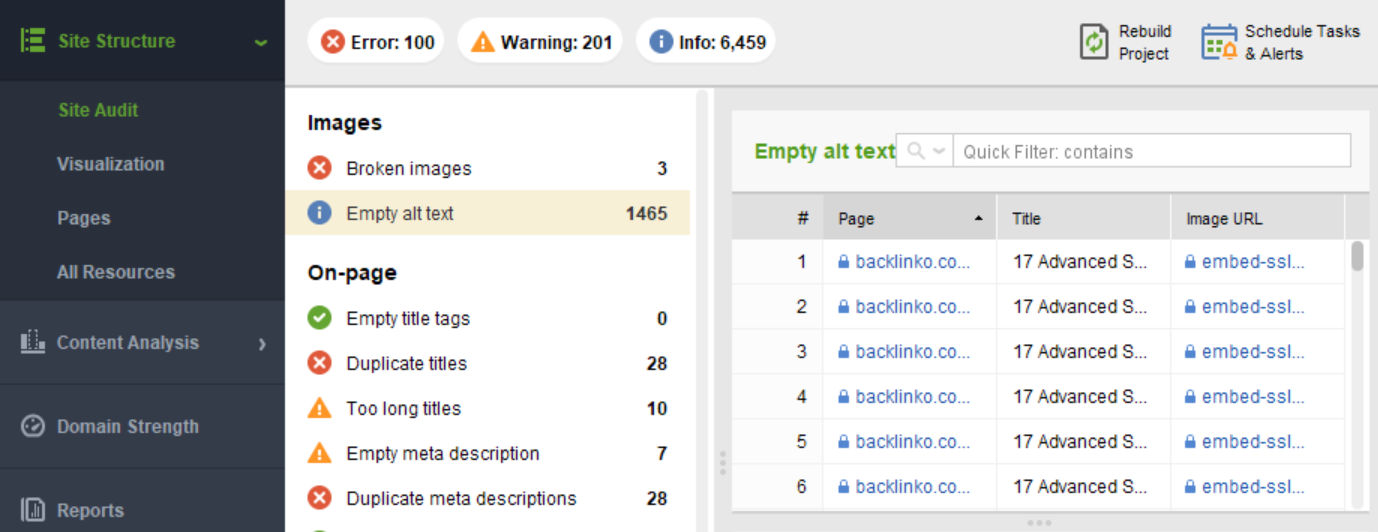
Launch WebSite Auditor, go to Site Structure > Site Audit, and pay attention to the On-page section, namely to Duplicate titles and Duplicate meta descriptions.
In case you have a few URLs with identical content, specify a <link rel=»canonical»> element in the page’s HTML.
8. «Магическая битва» (2020-)

Фото: MAPPA
Думаю, ты слышала подобное и раньше. Старшеклассник, одаренный невероятными физическими способностями и навыком разговаривать с духами, бросает привычную жизнь, чтобы стать могущественным воином под руководством эксцентричного наставника в маске. Да, завязка выглядит удивительно знакомо. Тем не менее это аниме намного интереснее, чем можно представить. Наш главный герой, юноша Юдзи Итадори, становится случайным виновником больших неприятностей. Теперь ему предстоит сражаться с древним злом, которое хочет уничтожить человеческую цивилизацию. Нет, это не «Наруто» или «Блич»! Аниме основано на одноименной сёнен-манге Гэгэ Акутами, которую искусно оживили режиссер Сон Хо Пак («Гаро: Линия схода» 2017) и главный аниматор Тадаси Хирамацу («Призрак в доспехах: Синдром одиночки» 2002). «Магическая битва» подойдет зрительницам, которые с нетерпением ожидают возвращения на экраны аниме «Клинок, рассекающий демонов» (2019-). Сочетание хоррора, головокружительных сражений и искрометного юмора делают «Магическую битву» одним из лучших аниме-сериалов 2020 года.
Можно посмотреть: Crunchyroll
Setting the Viewport
The viewport is the user’s visible area of a web page. It varies with the device
— it will be smaller on a mobile phone than on a computer screen.
You should include the following element in all your web pages:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
This gives the browser instructions on how
to control the page’s dimensions and scaling.
The part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
The part sets the initial zoom level when the page is first loaded by the browser.
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag:
Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference.
Without the
viewport meta tag
With the
viewport meta tag
You can read more about the viewport in our Responsive Web Design — The Viewport Tutorial.
Как тестировать title
Не стоит публиковать контент и пускать его продвижение на самотек. Обязательно нужно контролировать позиции страницы в выдаче после индексации.
Поэтому, тестировать Title (изменять после индексации) можно и даже нужно. Конечно, если вы получили желаемый результат и занимаете первые позиции в поисковой выдаче, то такого желания у вас не возникнет.
Способы тестирования:
- Запустить контекстную рекламу и посмотреть какой заголовок имеет большей CTR, значит и на выдаче он будет иметь лучшую кликабельность.
- Провести A/B тест, например с помощью бесплатного Google Optimize
Изменяя неудачно составленный title, пытайтесь улучшить его, а не просто отредактировать.
Так же анализируйте конкурентов, при необходимости расширяйте структуру своей статьи и добавляйте в title релевантные словоформы и отслеживайте изменения позиций, как правило первые подвижки видны в течении двух недель.
На заметку. Не стоит полагать, что результат в виде изменения позиций будет моментальным. Главное, что он будет, если делать все правильно.
Ссылки из социальных сетей содержат
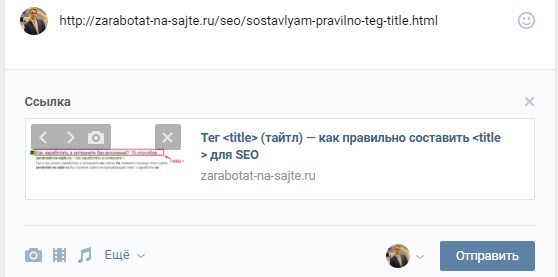
Все социальные сети при постановке ссылки на сайт автоматически подгружают заголовок сайта (тег <title>). Это, в свою очередь, также будет оказывать влияние на то, будут ли переходить пользователи из социальных сетей.
Например, в социальной сети ВКонтакте при написании адреса страницы сайта URL автоматически появляется подсказка:

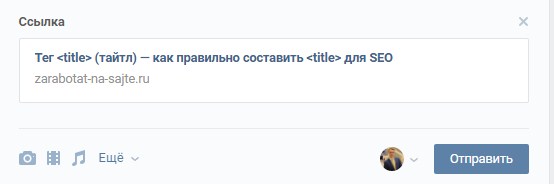
Или сокращенный вариант без изображения в ВК

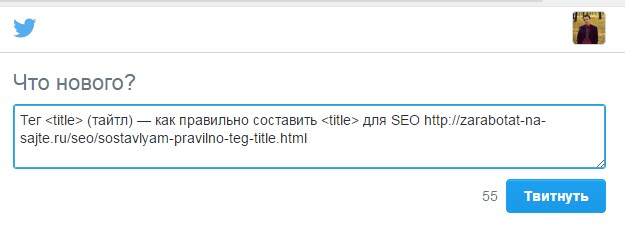
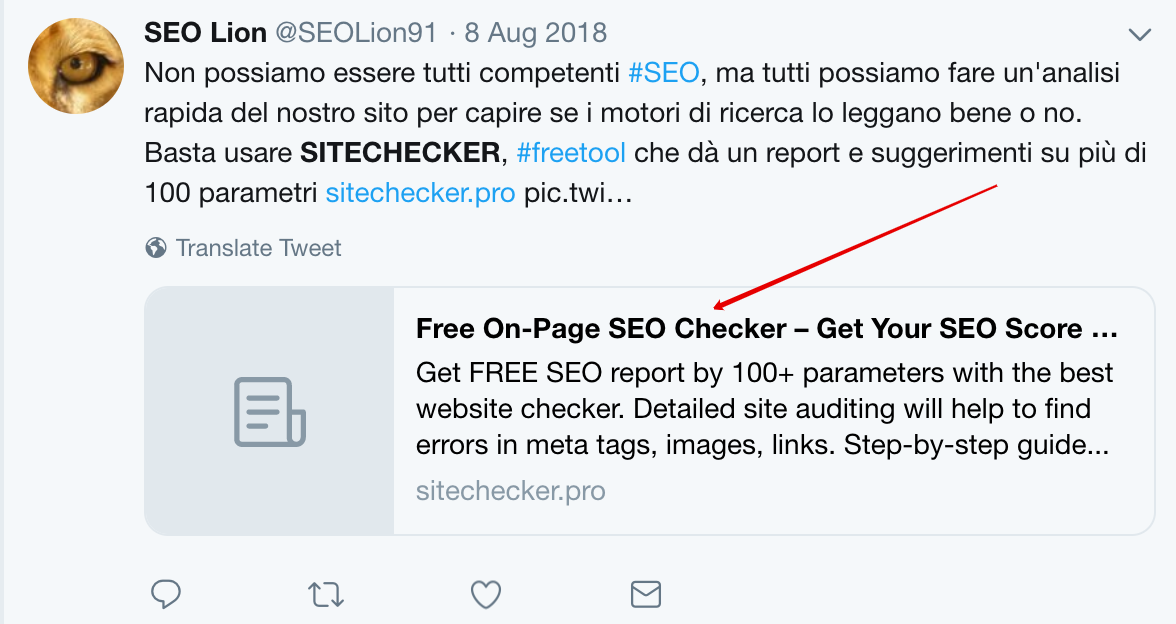
В социальной сети Твиттер:
 Входящие ссылки и title
Входящие ссылки и title
Входящие ссылки на продвигаемую страницу, как правило, должны содержать слова из тега title страницы акцептора. Причём, часть входящих ссылок должна иметь прямое вхождение, часть ссылок – частичное, часть ссылок должна вмещать в своём анкоре словоформы синонимы и так далее. Это нужно, чтобы seo-продвижение сайта происходило по одним запросам.
Что такое тег title
Тег title это заголовок страницы, который почти всегда используется в поисковой выдаче. Он помогает поисковым системам, понять содержание страницы, а пользователям, кроме содержания, понять, чем страница отличается от других похожих страниц в выдаче
Но очень важно понять, что поисковая выдача это не единственное место, где пользователь видит title страницы
2. Тег title в поисковой выдаче
Поисковая выдача, наверное, одно из самых важных мест при оптимизации тайтла. Так как органический поиск один из самых больших источников релевантного трафика на сайт.


4. Тег title во вкладке браузера
Чем больше у пользователя открытых вкладок в браузере, тем важнее для него скорость перемещения между ними. Скорость перемещения зависит от скорости идентификации вкладки. А идентификация зависит от двух элементов: фавикона сайта и тайтла страницы.

5. Тег title в закладках браузера
Ценные ссылки сохраняют в закладки. Если у пользователя много закладок, то с высокой вероятностью, он забудет на какую тему была сохраненная страница. И правильно составленный title здесь ему очень поможет.

Пример составления с семантическим ядром и структурой
Второй вариант составления title, более привычный многим. Сначала составляется семантическое ядро сайта целиком и кластеризируем его по группам. Каждая группа ключей — одна статья.
На основе этих ключей составляется структура статьи. Наиболее частотный ключ, в нашем случае «Как правильно написать title», входит в заголовок h1 и в сам тег title.
Например, обратимся в Яндекс.Вордстат для сбора статистики по нашему ключу:

Видно, что для полноценной структуры статьи ключей мало, поэтому опять анализируем конкурентов и расширяем семантику, включая в контент необходимые разделы.
Например, у нас получилась следующая структура статьи:

Можно составить следующий title: «Title: что это, как правильно написать, примеры составления».
Definition and Usage
The tag defines the title of the document.
The title must be text-only, and it is shown in the browser’s title bar or in
the page’s tab.
The tag is required in HTML
documents!
The contents of a page title is very important for search engine optimization
(SEO)! The page title is used by search engine algorithms to decide the order
when listing pages in search results.
The element:
- defines a title in the browser toolbar
- provides a title for the page when it is added to favorites
- displays a title for the page in search-engine results
Here are some tips for creating good titles:
- Go for a longer, descriptive title (avoid one- or two-word titles)
- Search engines will display about 50-60 characters of the title, so try
not to have titles longer than that - Do not use just a list of words as the title (this may reduce the page’s
position in search results)
So, try to make the title as accurate and meaningful as possible!
Note: You can NOT have more than one element in an HTML document.
Почему title важен
Этот тег важен по двум основным причинам.
- Как элемент ранжирования. Как один из 200 факторов ранжирования, title влияет на то, будет ли страница показана в топе поисковой выдаче по нужному ключевому слову или нет. Вклад тайтла зависит от того, включает он в себя ключевое слово или нет. Лучше если включает и лучше, если это слово будет вначале.
- Как элемент конверсии. Здесь вклад тайтла можно оценить по среднему CTR (коэффициет кликабельности) вашей страницы. Эту метрику мы получим, если выведим среднее CTR из всех источников: органический поиск, социальные сети, табы браузера, мессенджеры и т.д. Перемещаясь по сети, пользователи принимает массу решений. Каждый раз перед посещением страницы, он отвечает себе на вопросы: “это то что мне нужно сейчас?” и “почему именно эта страница, а не другая?”. И если ваш title скучный, не информативный, слишком длинный или слишком короткий, то и переходов будет соответственно меньше.
Title tags are the strongest ranking and easiest wins for SEO, if your title tag accurately represents and describes how your content relates to your user’s query.
Search engine bot crawlers will first detect the site’s HTML <head> element to understand what your content is about. If your title tag is not accurately portraying your content and does not follow ’s or any other search engines’ guidelines, they may try to generate an improved title from other sources, like anchors or on-page text.
When search engines know the user’s query, they will try to figure out why the results (i.e., your page) are relevant by pulling from elements within the page or from alternative text. A title that is tailored for the query can increase the chances of higher ranking and click-through-rates.
Alt attribute
The alt text attribute is a part of an image tag, and it provides a description for an image. In HTML it may look like this:
SEO value
Alt text plays a major role in image optimization. It makes your images accessible both to search engines (by telling them what a particular image means) and to people (by displaying an alternative text in case a particular image cannot be loaded or by helping screen readers convey images).
The main benefit in terms of search optimization is that optimized alt texts will help your images rank in image search. And although artificial intelligence has gotten pretty good at reading images, a written description helps bridge the remaining gap.
Don’t leave them empty
If you want to use this additional opportunity to rank higher by means of image optimization, then first of all, check for empty alt texts. Open your WebSite Auditor project, go to Site Structure > Site Audit, and pay attention to the Images section.

Prioritize
If you have thousands of images, you do not have to optimize each one (PHEW!). Pay attention to those that convey some useful data, not the ones that are used for entertainment and decoration. The useful images are images of products, screenshots of processes, your logo, infographics, diagrams, etc.
Add keywords
Alt texts are one more opportunity to use your target keywords. And you know the drill — do not overuse them! Write the description that provides context to your content and use a keyword where it is suitable. Keyword-optimized images will work great in combination of the factors that search engines take into account when ranking pages.
Conclusion
The title tag is just one of many elements that are part of a thorough SEO plan.
In a vacuum, the title tag is not a significant detail, but working in context and conjunction with all other on-page factors within a single page, and in concert with all pages of a website, can factor into the success of gaining more traffic.
Advertisement
Continue Reading Below
Through the direct impact of CTAs in SERPs to signaling what the page is about, the title tag can be helpful.
Title tag issues on a website including tags that are missing, too short, duplicate, stuffed full of
too many repetitive words, or are otherwise not helpful can signal bad SEO and a bad user experience overall.
So make sure that title tags always have the proper place in your optimization plan.
Featured Image Credit: Paulo Bobita
Why are Title Tags Important for Search Engine Optimization?
Some blogs will tell you that optimizing title tags are obsolete in 2021. This is misleading. While title tags may not play the same role in SEO as they did a decade ago, there are still many reasons not to neglect this low-effort, important part of search engine optimization.
Here are the benefits of optimizing your title tags for your SEO strategy (the right way):
1. Title Tags & Keyword Rankings
Do you need to place your target keyword in the title tag to rank well in Google search results?
The short answer is “Yes”.
The longer answer is that meta tags may not be as important part as they once were for search engine results.
Brian’s research found that having the keyword in the title tag does impact rankings, but it’s a small factor in comparison to other factors:
 Image Source:
Image Source:
Ahrefs also found that “there’s a slight correlation between the usage of keywords in the title tag and search engines rankings.”
 Image Source: Ahrefs.com
Image Source: Ahrefs.com
And finally, one last case study from Matthew Barby also indicated that “The presence of keywords in the page title” tags does correlate to higher search engine rankings.
 Image Source: MatthewBarby.com
Image Source: MatthewBarby.com
Truth be told:
I’ve never attempted to rank pages without using the main keyword phrase in the title tag.
That’s because it wouldn’t make sense for me to stop doing what’s working.
My recommendation will continue to be that you should place your primary keyword in the title tag. Just keep in mind that a title tag is a small factor in the larger ranking equation.
2. CTR (Click-Through-Rate)
Although there’s some debate about CTR being a ranking factor, there’s no denying that increasing your CTR will increase your organic search engine results page traffic.
And just to be clear:
The goal of search engine optimization is to get more organic search traffic. When you change your mindset from “rankings” to “traffic” it changes the way you operate.
Optimizing your title tag for maximum CTR is an intelligent action to take.
I’ll explain some best practices you can use to optimize your page title tags to achieve that goal in a second.
Side note: I lean towards CTR being a direct or least an indirect ranking factor. The way I look at is there’s no benefit of NOT optimizing for CTR. Even if it isn’t a ranking factor.
Ross Hudgens from Siege Media has an excellent video on this topic, worth a watch:
TL; DW: Click-through rate may not be a direct search engine ranking factor, but it looks like it impacts search results rankings indirectly.
3. Social Sharing & Title Tags
Your page’s title tag is a focal point when it’s shared on social media. Does that mean you need to use clickbait titles like this?:

No, but you should think about why clickbait works.
The truth is clickbait is only annoying when the actual content doesn’t add real search result value.
4. Headlines Matter
What you place in your title tag is nothing more than a headline. You’ve probably heard the idea that only 8 out of 10 Internet users will read past the headline.
Or that:
The truth is:
If you’re reading this, then you’re in the minority.
In fact:
Most people only make it through around 17-20% of my content before returning back to watching cat videos.

But regardless, the good title copy you use within your title tag is the first touchpoint for readers.
You have to do it well or your engagement will be low.
Those are four important reasons why you need to optimize your title tag, but now I need to cover a few important questions:
Does Google Rewrite Titles?
If Google doesn’t think that your title tag is relevant to the target audience, readable, or provides value to your site’s user experience, the search engine can and will completely rewrite the title tags – and often in ways that a site owner won’t like.
In fact, here’s what Gary Illyes said:
It’s pretty clear based on Gary’s words that Google’s search engine algorithms will rewrite your title tags (and isn’t planning on stopping anytime soon).
But what can you do to prevent it (and a high bounce rate)?
The #1 thing you can do is make sure that your title matches your product page’s content/intent. If your product page title is “Buy Shoes”, but your page is all about “buying blue Nikes”, then Google will likely rewrite your title.
Your title tag should be a 100% match of the page content.
One other factor you need to consider is the title tag length.
9. «Атака титанов» (2013-)

Фото: MAPPA
Первый сезон «Атаки титанов», который вышел в далеком 2013 году, можно сравнить разве что с «Игрой престолов». Аниме стало настоящим феноменов в Японии и на Западе. Но сходство с главным фэнтези-сериалом не ограничивается поверхностными совпадениями. Как и «Игра престолов», «Атака титанов» стала для миллионов зрителей телешоу, которое познакомило с аниме. «Атаку титанов» начали смотреть люди, которые никогда раньше не интересовались японской анимацией. Первые три сезона были невероятно напряженными. Тайна происхождения титанов раскрыта, законный наследник престола города-крепости занял свое место, а настоящий противник сериала материализовался в виде страны Марлии, и нас ждет финальное сражение. Марлия в последний раз попробует захватить остров Парадиз, на котором находится Титан-основатель — главный из девяти первых титанов, который способен управлять другими. Первые три сезона снимала студия Wit, а над финальным сезоном поработала другая токийская студия MAPPA. За работу взялись режиссеры Дзюн Сисидо («Смертельный парад» 2015) и Юитиро Хаяси («Красная черта» 2009). Конечно, пока не понятно, каким будет финальный сезон. Тем не менее четвертый сезон «Атаки титанов» — главная премьера прошедшего года, которую невозможно пропустить.
Можно посмотреть: Crunchyroll
Schema markup
Last, but not least, is Schema markup. Schema is actually a whole system of HTML tags. They can be added to your code to tell search engines about all kinds of things: your contact details, product prices, recipe ingredients, and much more.
SEO value
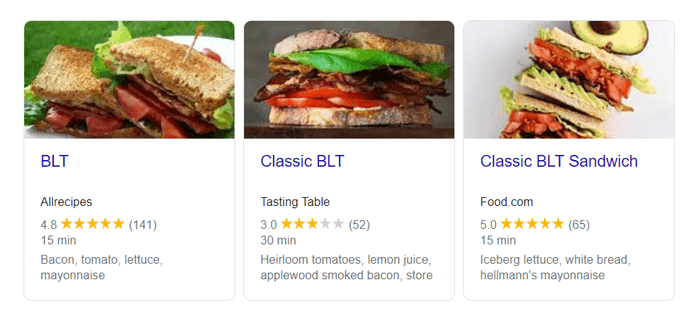
Schema markup is used to point out specific pieces of information on a page and Google can use these pieces of information to create rich snippets. For example, if you apply Schema to a recipe page, Google will know the cooking time, the ingredients, the number of reviews, and even the calorie count of the recipe. And it will use the information to create these:

These are called rich snippets and, as you can see, they blow regular snippets out of the water. And Google has made more and more of these types of snippets available over the past few years. Today, we’ve got article, product, event, book, movie, and about a dozen other schemas that can enhance your search appearance.
How to optimize
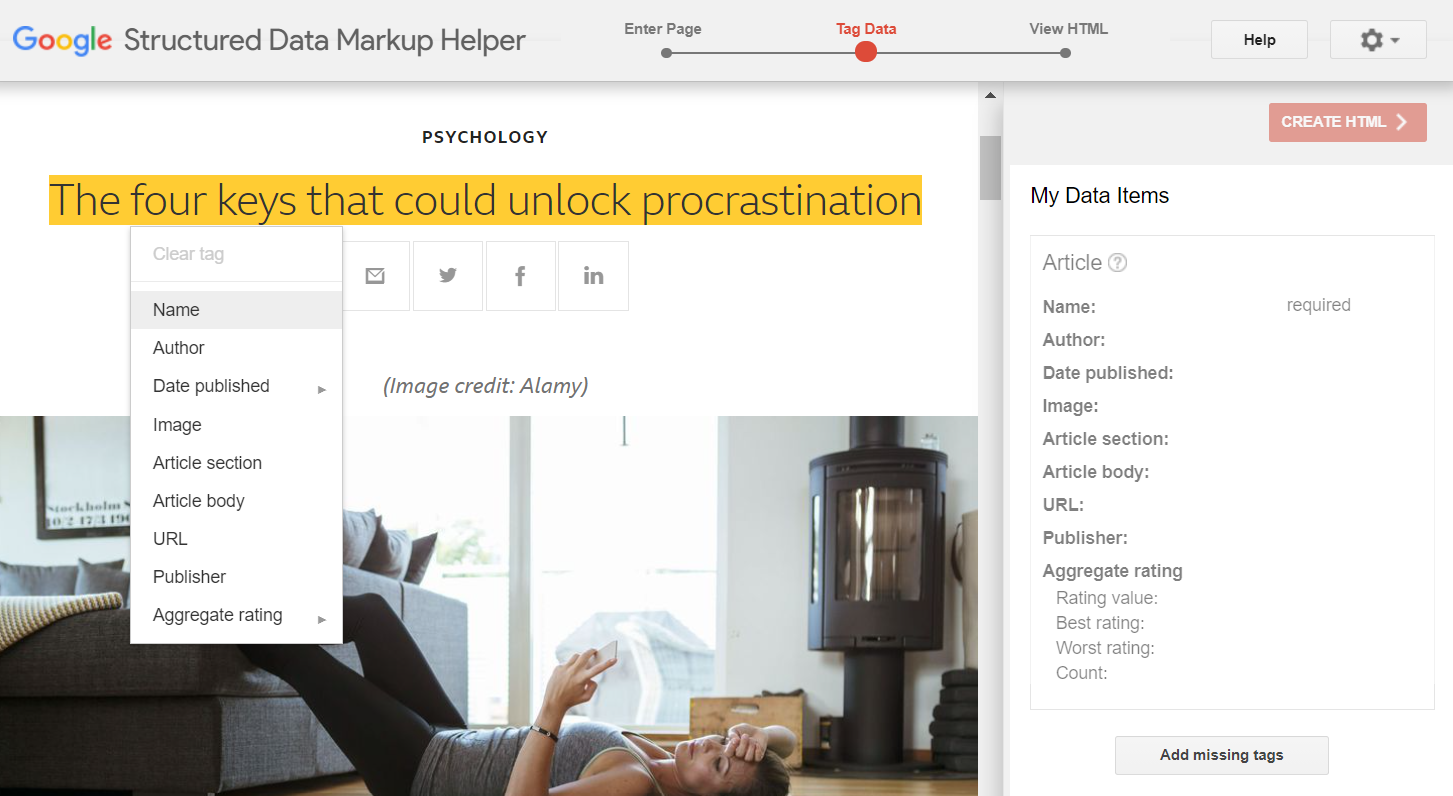
Schema can get a bit complicated and it’s not something you can type out by hand. The best way to apply schema to a page is by using Structured Data Markup Helper. There, you can choose the type of Schema, enter your URL, and then simply select the text on the page and mark it up:

Once you are done, you can copy the code from the helper and onto your page.
Тег title для разных разделов и страниц
В первую очередь тег title формулируют для главной страницы. В него включают основной, как правило, высококонкурентный запрос. Поскольку именно он будет показываться в поисковых системах в качестве сниппета, необходимо сделать его формулировку максимально привлекательной, чтобы пользователю захотелось узнать подробнее, что за ней стоит. Фактически, такой title работает, как рекламный слоган.
Правильное написание всех тегов крайне важно для продвижения сайта. Ваши вложения в продвижение не будут работать, пока не выверены и не исправлены основные теги, среди которых title является главным
The Page’s Context Within the Site
Before you can write an optimized title tag, you need to know where the page fits into the overall hierarchy of the website.
A home page title tag is going to be much different than a blog post or product page.
For websites that have a lot of pages, it can be challenging to come up with tags that are different from page to page. That’s why mapping out your site and knowing where each page fits into the context of your subject matter is important.
Each page deeper you get into the site, the more specific you can and should be.
You can repeat words and phrases but should be more detailed each step down into the site you go.
Advertisement
Continue Reading Below
An ecommerce example of title tags at different levels of the site that have appropriate context:
- Home Page: Groomsmen gifts and unique men’s gifts by The Man Registry
- Product Category Page: BBQ sets and utensil gifts for groomsmen by The Man Registry
- Product Page: 5-Piece Customized BBQ utensil set by The Man Registry
Удачные и неудачные примеры тайтлов
Чтобы обобщить все вышесказанное, давайте рассмотрим примеры тайтлов для разных типов страниц.
«Купить Xiaomi Mi 9 в Москве по низкой цене | ».

Удачный пример: тайтл для товарной страницы
Неудачный пример в данном случае будет таким:
«Купить Mi 9 6/64Gb Blue».
Здесь нет ни полноценного ключа, ни расширяющих слов — названия города и цены.
Для страницы услуги
К примеру, нам необходимо привлечь клиентов в фитнес-клуб по запросу «абонементы в фитнес-клуб в Санкт-Петербурге». Эффективный тайтл будет таким:
«Годовой абонемент на фитнес в СПб — 14999 рублей | ».
Цены или акции можно не указывать, если они мало отличаются от предложений конкурентов. В таком случае вторая половина заголовка может быть такой:
«Купить фитнес-абонемент в СПб — фитнес в | ».
Вот так будет выглядеть неэффективный тайтл:
«Абонемент | ».
Здесь также нет полноценного ключа и важных расширяющих слов.
Для информационной статьи
Тайтл для страницы с информационной статьей должен также содержать запрос, по которому эта статья продвигается. Чтобы уникализировать тег, можно добавить в тайтл актуальный год, например:
«ТОП-35 лучших смартфонов — Рейтинг 2021 года».

Удачный пример: тайтл для информационной статьи
А вот пример неудачного тайтла, с которым сайт вряд ли выйдет в топ:
«Лучшие смартфоны».
Здесь мы видим высокочастотный ключ и отсутствие важных расширяющих — год или слово «рейтинг».
Если вы введете в строку поиска любой запрос и проанализируете все тайтлы в первой десятке выдачи, то заметите закономерность. Тег тайтл на всех сайтах из выдачи заполнен качественно и максимально полно
Таким образом, если вы хотите, чтобы страница вашего сайта тоже попала в топ по определенному запросу, уделите особое внимание составлению тайтла: обязательно учитывайте длину, подбирайте ключевые слова и уникализируйте свой SEO-текст
Требования к заполнению тега title
Позиции вашего сайта в выдаче во многом зависят от того, «понимают» ли поисковые системы, о чем он и для кого предназначен. Именно об этом им рассказывает title и именно поэтому он так важен. Решая, что писать в title, учтите, что есть ряд требований к формулировке этого тега, без соблюдения которых вы никогда не «подружитесь» с поисковиками.
- Самый частый вопрос – какой должна быть длина title. Размер видимой части title колеблется в промежутке от 55 до 80 символов с пробелами. Оставшаяся часть не будет видна в выдаче, но поисковая система ее учтет. Яндекс обычно показывает 70-80 символов, а учитывает первые 15 слов тега. Google показывает 55-70 знаков и учитывает 12 слов.
- Смысл title должен быть понятен с первого взгляда. Увидев его, пользователь или поисковик должен мгновенно понять, о чем текст. Лучше если формулировка тега будет носить «цепляющий» характер.
- В title можно включить несколько ключевых запросов. В начале рекомендуется ставить самый частотный из группы. Формулировка предложения в теге должна выглядеть естественно с грамматической и стилистической точки зрения. То есть, не быть простым перечислением ключей или нагромождением слов (лишь бы все вписать). “Кривых”, нечитаемых конструкций из ключей не допускается.
- Этот тег не должен дублировать заголовок текста, который вы заключите в тег H1. Если вы хотите, чтобы и в заголовке и в title стоял один запрос, измените формулировку, дословное совпадение недопустимо.
- Не вставляйте в title перечисления ключевых слов через запятую. Поисковая система может идентифицировать ваш сайт как переспамленный, и вы потратите много сил, выводя его из-под санкций.
- Для каждого документа вашего сайта нужен собственный уникальный тайтл страницы. Одинаковые теги для разных страниц очень плохо влияют на продвижение сайта.
- Тег title должен быть уникальным. Копировать чужие теги нельзя, если не хотите, чтобы поисковые системы вас наказали за плагиат.
Правила написания title помогут вам максимально быстро научиться заполнять этот тег.
Как повысить CTR тайтла в 2 раза?
Давайте вернемся к анализу топа по запросам “лучшая кофемашина”, “рейтинг кофемашин”.
Какие вовлекающие элементы использованы:
- число с количеством сравниваемых машин;
- год;
- эмоциональные слова: лучшие, недорогие, по отзывам.
Для того чтобы расширить количество идей, можно посмотреть выдачу в разных регионах и на разных языках:
А также использовать опыт других ниш:
Например, в выдаче ресторанов делается акцент на отзывах, почему бы не использовать их в обзорах товаров?
Посмотрите, какие кликбейтовые заголовки делают на ютубе:
Структура тайтла и H1
Изучение конкурентов и смежных ниш позволяет найти уникальные идеи, но далеко не всегда. Фундаментально вы можете ориентироваться на следующую структуру тайтла:
- главный запрос + низкочастотные запросы + эмоциональная составляющая;
- топ + число + главный запрос + год;
- главный запрос + эмоциональная составляющая.
Заголовок статьи можно делать более емким и коротким, без использования НЧ запросов:
главный запрос + эмоциональный триггер
Хватит откладывать, давайте посмотрим, какие пары title и заголовка можно написать для нашей статьи о кофемашинах.
Вариант 1
Title: Топ-10 лучших кофемашин 2019. Рейтинг по отзывам покупателей
Заголовок: Рейтинг 10 лучших кофемашин по отзывам покупателей в 2010 году
Вариант 2
Title: Рейтинг 10 лучших кофемашин для дома в 2019 году
Заголовок: Лучшие кофемашины для дома по отзывам покупателей 2019
Важно! Заголовок должен соответствовать содержанию статьи. Если вы делаете отсылку на пользовательские данные, то вы должны указывать отсылку на источники данных
Например:
- market.yandex.ru;
- eldorado.ru;
- rozetka.ua;
- mvideo.ru.

Используйте только проверенные данные.
Самые большие ошибки
Дубли title
Очень часто на сайте возникают дубли. Причин может быть несколько.
- Ошибки платформы сайта или ее особенности. Как правило, дублироваться могут страницы пагинации либо рубрик. Устраняется путем программных правок сайта либо внедрения шаблонов мета-тегов.
- Каннибализация документов. На старых сайтах, с большим количество контента, возникает ситуация, когда под один запрос существует большое количество документов и они понижают вес друг друга:
Также такая проблема ярко выражена на площадках с UGC контентом. Например:
Как бороться?
Если сайт издательства, который не рассчитывает на брендовый трафик, то можно не бороться:)
Если же вы хотите повысить объем поискового трафика, есть несколько способов. Главное, выделить основную статью и дать ей приоритет в глазах сайта.
- rel=canonical — тег, который позволит указать основную статью, данное решение может подойти для UGC сайтов и сайтов издательств, где нельзя удалять страницы. Детальней о данном теге в справке Goolge;
- 301 редирект, если вы можете себе позволить удалить дубли и оставить главный документ, то для того чтобы не терять вес старых страниц, используйте 301 редирект;
- перелинковка — выделите основную страницу, а со второстепенных сделайте перелинковку на целевую страницу.
Спам
Не стоит использовать ключевые слова по несколько раз в тайтле и в заголовке, это не прибавит бонусов в ранжировании, но повысит риск.
Alt и Title – атрибуты для картинок: как инструмент оптимизации контента
Для большинства вебмастеров размещение изображений на веб-сайте – процесс простой и привычный, однако существуют возможности, на которые некоторые предпочитают не обращать внимания. К примеру, атрибуты Title и Alt: что это такое, знают многие, но пользуются ими далеко не все. Тем не менее, это важные параметры, которые способны повлиять и на оптимизацию сайта, и на восприятие ресурса посетителями, особенно в случаях, когда скорость интернета не позволяет им посмотреть изображение. Этими атрибутами пользуются не только люди, но и поисковые алгоритмы, и их использование позволит улучшить позиции сайта в рейтинге «поисковиков».

Что такое Alt и Title для картинок
Атрибут Alt – это описание изображения в теге <img> в виде текста, представляющее собой альтернативный источник информации для пользователей, у которых в браузере отключено отображение картинок на странице. Текст атрибута появляется в том месте, где должно было быть изображение, которое не удалось загрузить. Также данный атрибут считывается роботами поисковых систем в процессе индексации страницы.

Атрибут title – это текст подсказки в теге <img>, предоставляющий пользователю дополнительную информацию об изображении. Текст картинки отобразится, если пользователь наведет на нее курсор мыши и задержит на несколько секунд.
Как правильно составить атрибут Alt для картинок
- Оптимальное количество слов – 3-5, но длина текста тега не более 75-80 символов. Мы рекомендуем использовать краткую и сжатую, но содержательную информацию.
- Обязательное условие – использование ключевых запросов.
- Ключевые слова лучше употреблять в именительном падеже, чтобы облегчить поиск.
- Избегайте спама: мы не рекомендуем перечислять большое количество ключей через запятую, как и в других тегах.
- Необходимо, чтобы Alt относился к тексту страницы и описывал то, что изображено на картинке.

Прописывать Alt для картинок есть смысл для привлечения посетителей из поиска по картинкам. Но думать, что такая оптимизация поможет взобраться сайту выше в поисковой выдаче – заблуждение. Стоит больше внимания уделять вхождению ключей непосредственно в текст страницы, если у вас оптимизированный сайт, но ему не удается попасть в ТОП. Добавление нескольких ключей в контент окажет больший эффект, нежели уникальные альтернативные описания.

Как правильно составлять Title для картинок
- Атрибут Title должен соответствовать изображению, т.е релевантным. Не следует писать в нем то, что не имеет к картинке никакого отношения. Иначе это оттолкнет пользователей.
- Лучше использовать небольшой по длине Title для удобства пользователей – никто не захочет читать километровую подсказку к картинке. Она должна состоять не более чем из 3-5 слов либо содержать до 250 символов.
- Желательно наличие ключевых слов. Не стоит употреблять такие слова, как «фото», «картинка» и т.д., ведь и так понятно, что это такое. Поисковым системам, по сути, все равно, что вы укажете в данном атрибуте ключевое слово. Но для пользователей это лишний сигнал о релевантности контента введенному запросу. Главное, чтобы ключи отвечали содержанию страницы и описывали изображение. Не допускайте переспама.
- Желательно, чтобы title картинки не повторял title страницы, h1, h2 и прочие подзаголовки. Да, добиться полной уникальность иногда сложно, однако разбавляющие слова добавить не так и сложно.
- Нет разницы, писать текст в теге с маленькой или с большой буквы. Со временем в поле title можно вносить изменения – когда боты переиндексируют страницу, измененные описания учтутся
Хотя поисковики и не сильно обращают внимание на содержимое данного тега, косвенно title может сказываться на продвижении, то есть через поведенческие факторы. Контент выглядит куда приятнее с изображениями, наведя курсор на которые отображаются подсказки
Тем более, когда пользователь не может понять, что именно изображено на картинке.

Правильно заполненные атрибуты Alt и Title к картинкам помогут в поисковой оптимизации сайта. Но не стоит забывать и про другие аспекты оптимизации картинок, такие как «вес», качество и название изображений.
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords»:
«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description»:
«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author»:
«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.
HTML-код с «robots»:
