Мета теги для социальных сетей facebook, twitter и google plus
Содержание:
- Разметка Twitter Card
- Протокол Open Graph
- Подготовка
- What to include on an OG image
- Сервисы и плагины для работы с Open Graph
- Robots
- Что писать в теге meta description?
- Информация о странице
- Why Marketers Should Care About Open Graph
- Структурированные Свойства
- Как проверить разметку Open Graph
- Нужно ли удалять публикации, отмеченные мета-тегом с канала
- Аналоги Open Graph
- Теги Open Graph
- Социальная сеть ВКонтакте не берет краткое описание (description)
- Canonical Link
- Проверка и отладка публикаций в социальных сетях.
- Оптимизация сайта под социальные сети
- Open Graph как использовать?
- Добавляем разметку с помощью плагинов
- Экспертное мнение
- Что такое Open Graph?
- Зачем нужна микроразметка Open Graph
Разметка Twitter Card
Twitter Cards позволяет прикрепить к твитам фотографии или видео с помощью всего нескольких строк кода. Есть несколько типов Twitter Cards, но Summary Cards и Photo Summary Cards наиболее используемые.
Основные теги разметки для Twitter:
| Тип карточки, который вы используете |
| Title или альтернативный title страницы, отображаемый в заголовке |
| URL страницы |
| Короткое описание (менее 200 символов) |
| URL уникального изображения (рекомендуемое расширение не менее 440×220 пикселей) |
Метатеги для Twitter могут выглядеть следующим образом:
<meta name=”twitter:card” content=”summary_large_image” />
<meta name=”twitter:title” content=” The Always-Up-to-Date SEO Checklist from @BruceClayInc” />
<meta name=”twitter:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”Just getting started optimizing websites? Here’s a time-tested SEO checklist to keep on-hand during your projects.” />
<meta name=”twitter:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
Как и в Facebook, здесь есть возможность узнать, как ваша страница будет выглядеть при вставке в твит. Все, что для этого нужно – ввести URL в валидатор Twitter Card и в режиме предварительного просмотра убедиться, что вы настроили размету для социальных сетей правильно.
Совет
Если вы обновите теги Twitter Cards, используйте валидатор для форсирования подтягивания новых тегов.
Протокол Open Graph
Open Graph — это протокол социальной адаптации веб-контента, разработанный компанией Facebook. Open Graph позволяет присвоить любому веб-объекту ряд метаданных, по которым социальные сети смогут интерпретировать его как свой внутренний объект.
Протокол Open Graph хоть и является разработкой Facebook, однако, поддерживается всеми популярными соцсетями. На данный момент Open Graph поддерживают: Твиттер, ВКонтакте, Google+, LinkedIn, Pinterest и многие другие.
Основные метаданные Open Graph
- og:title — название объекта, заголовок;
- og:type — тип объекта, в зависимости от которого задаются другие свойства;
- og:image — URL-адрес изображения;
- og:url — канонический URL-адрес объекта.
Дополнительные метаданные Open Graph
- og:audio;
- og:description;
- og:determiner;
- og:locale;
- og:locale:alternate;
- og:site_name;
- og:video.
Структурированные свойства
Ряд свойств имеют дополнительные метаданные, которые определяются как и обычные метаданные.
С полным описанием протокола Open Graph можно ознакомиться на сайте Ruogp.me.
Подготовка
Перед настройкой тегов протокола Open Graph сделаем скрипт, который генерирует изображения. В результате картинка представляет собой фон и два текста: время чтения и название материала, поэтому мы заранее подготовили такое фоновое изображение для ВКонтакте:

Подробнее об оформлении сниппетов для ВКонтакте можно почитать в документации
У социальных сетей разные требования по размеру изображений: ВКонтакте, например, рекомендует 510×228 пикселей. В корне сайта создадим папку og-image-files. Перейдём в неё, положим туда подготовленное фоновое изображение и создадим ещё одну папку внутри под названием og-fonts для шрифтов на изображении.
What to include on an OG image
The image must be relevant to the article content. A fan can easily be lost if an image is misleading.
An overlay of bright, snappy title text helps to encourage clicks – show the user what the article is about. It could even include a call to action, such as ‘FIND OUT MORE’.
Less is more when it comes to text on Facebook images though.
Include a logo on all images – this is known as branding and it helps people to recognise the content. I use my truncated, responsive logo as it’s more modest.
To create an Open Graph image use Photoshop, a free image editor like GIMP or an online image editor such as Canva. Canva is free for the most part, but you’ll need to pay to produce images in the required size.
Сервисы и плагины для работы с Open Graph
Доступны несколько способов внедрения Open Graph на вашем сайте:
Первый и самый простой — это использовать соответствующие плагины для CMS, которая установлена на вашем сайте. Существует множество удобных вариантов, позволяющих быстро разместить микроразметку. Также, в сайтах на платформе Tilda предусмотрен конструктор с встроенной оптимизацией страниц для социальных сетей.
Второй и более сложный вариант — это размещение протокола непосредственно в код страниц вашего сайта. В начале html-кода следует вставить такую часть <html prefix = «og: http: //ogp.me/ns#»>. Впоследствии, используйте нужные теги между <head> и </ head>.
Среди самых популярных сервисов и плагинов для работы стоит выделить:
- All in One SEO Pack и Yoast SEO для WordPress.
- Open Graph для Битрикс.
- Open Graph для Opencart.
- Open Graph для Joomla.
Robots
HTML пример
Или же:
Что он делает?
Мета-теги “robots” всем поисковым ботам (роботам) или определенным ботам-обходчикам («googlebot», «bingbot», «duckduckbot» и т. д.), как обрабатывать страницу. Обычно это связано с тем, как должна быть проиндексирована страница.
Действительно ли он необходим?
По умолчанию поисковые системы будут индексировать и переходить по ссылкам на каждой странице, которую вы создаете на своем сайте.
Есть несколько причин, по которым вы могли бы заставить поисковые системы действовать иначе:
- noindex: используйте этот тег, если вы хотите скрыть страницу от поиска. (Не полагайтесь на это в целях безопасности. Помните, это всего лишь техническое решение.)
- nofollow: это полезно для блогов, которые принимают контент от авторов, но не проверяют его. Таким образом, если партнерские ссылки будут размещены на странице, Google не будет следовать им.
- nosnippet или max-snippet: управляет отображением вашего текста, изображения или фрагмента видео в поиске.
- noarchive: если существуют более старые кэшированные версии страницы, используйте этот тег, чтобы запретить поисковым системам показывать их.
- unavailable_after:: это хороший вариант для ограниченного продвижения, например, в период продаж в Черную пятницу. Если вы, захотите привлечь трафик на страницу с октября по декабрь, возможно, имеет смысл убрать все из поиска после завершения праздников и прекращения действия сделок.
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта
Как правильно заполнить meta description:
Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
Релевантность. Meta description должен соответствовать той информации, которая находится на странице
Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний
Делайте мета-описания размером не менее 100 символов;
Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
Информация о странице
Директива указывает имя веб-приложения, представленного в документе.
Если страницу создано не веб-приложение, то метатег можно не использовать.
Эта директива содержим имя автора страницы
Можно указать только одно имя.
Этот метатег содержит описание страницы
Метатег может использоваться различными поисковыми системами при индексировании вашей веб-страницы для улучшения поиска. Обычно описание, содержащееся в метатеге, представляет собой краткое резюме, которое отображается в главном заголовке страницы/сайта в результатах выдачи поисковой системы. Обычно использует только первые 20-25 слов вашего описания.
Данный метатаег содержит название программного обеспечения, используемого для создания документа, используется только для страниц с автоматической разметкой.
Эта директива устанавливает ключевые слова для поисковых систем (разделенные запятой):
Метатег иногда используется поисковыми системами, чтобы знать поисковый запрос, на который относиться к вашей веб-странице.
Разумно не добавлять слишком много слов, так как большинство поисковых систем, которые используют этот метатег для индексирования, будут индексировать только где-то первые 20 слов. Убедитесь, что вы вставляете самые важные ключевые слова.
Why Marketers Should Care About Open Graph
Social media sites are the major drivers of most of the web’s traffic. Consequently, the ability to harness the power of social meta tags is a vital skill for today’s marketers.
Most importantly: open graph meta tags can have a massive impact on conversions and click-through rates.
Have you ever shared a link on Facebook only to find that the thumbnail was missing, or there was a totally different picture than you expected?
Knowing just a little about Open Graph tags can help you tackle these problems and improve your social media marketing.
Adding Open Graph tags to your website won’t directly affect your on-page SEO, but it will influence the performance of your links on social media, so that means it’s worth looking into. Let’s take a look at the most important meta tags for Facebook and how to optimize them for better sharing.
Структурированные Свойства
Некоторые свойства могут иметь дополнительные метаданные, прикрепленные к ним.
Они определены таким же образом как метаданные и
, но будут иметь дополнительные .
Свойство тега имеет несколько дополнительных структурированных свойств:
- — Идентичный .
-
— Альтернативный url-адрес для использования в случае, если web-страница требует
HTTPS. - — Типы MIME для изображения.
- — Число пикселей в ширину.
- — Число пикселей в высоту.
Пример структурированных свойств для изображения:
Свойство тега имеет идентичные теги с . Вот пример:
Тег имеет только 3 доступных свойства (потому что, звук не имеет ширины и высоты):
Как проверить разметку Open Graph
Настроив микроразметку, убедитесь в том, что она корректно работает, а ссылка на страницу вашего сайта выглядит именно так, как вы планировали. Для этого воспользуйтесь специальным инструментом от разработчиков Facebook. С его помощью вы можете заранее узнать, как будет выглядеть превью на страницу вашего сайта. Когда вы увидите внешний вид публикации, вы поймете, правильно ли выполнены настройки, и внесете изменения, если необходимо.
Также есть инструмент от Яндекс, который анализирует микроразметку. Работает также и для Open Graph. Валидатор разметки Yandex позволит вам отследить и исправить ошибки в настройках.
Нужно ли удалять публикации, отмеченные мета-тегом с канала
Итак, вы обнаружили мет-тег, но обращение в техподдержку не помогло.
Давайте рассуждать логически:
- Если статья не получает показы, то её никто не увидите в Дзене.
- Если статья не индексируется поисковыми системами, то на неё не будут переходить из поиска.
Т.е. фактически статья не существует. Удалять её или нет — это ваше личное решение.
Но если у вас есть свой сайт или блог на другой платформе, то я бы рекомендовал перенести статью туда. И удалить. Зачем ей бессмысленно болтаться там, где ей не рады.
Если какой-то трафик на статье есть (а, вдруг?!), то имеет смысла подождать пока ей не исполнится три месяца и тогда удалить.
Собственно, я стал активно публиковать статьи на prozen.ru после того, как мне пришлось перенести несколько статей, получивших «ноиндекс» в Дзене.
Аналоги Open Graph

Помимо OpenGraph, также есть Schema.org
Помимо Open Graph существует много других микроразметок данных. Разберем самые популярные виды микроразметок:
- Микроформаты (Microformats.org). Данный вид разметки по большей части используется для определённых нужд (например, для разметки товаров используется микроформат hProduct, для кулинарных рецептов – свой hRecipe). Минус разметки Microformats –сложное внедрение, поэтому этот словарь применяется сегодня все реже;
- Schema.org – вид микроразметки, который активно используется в поисковых системах Google и Яндекс. Плюс такой разметки в том, что она содержит более миллиона характеристик и свойств.
Что касается других видов разметок, но они менее популярные и используются только в особых случаях.
Теги Open Graph
Протокол Open Graph формирует метатеги для Facebook по умолчанию. Другие ключевые социальные платформы, в том числе, LinkedIn, Google+ и Twitter тоже признали, что по умолчании пользуются этой разметкой. Это означает, что Twitter, LinkedIn и Google+ в большинстве случаев вытягивают заголовок, описание и изображение, указанное в тегах Open Graph.
Главные теги Open Graph:
| og:title | Title или альтернативный title страницы, который отображается в качестве заголовка |
| og:url | URL страницы |
| og:description | Описание страницы (Facebook показывает не более 300 символов |
| og:image | URL уникального изображения (рекомендуемое расширение 1200х630 пикселей) |
| og:type | Cтатья (по умолчанию «website») |
Чтобы посты в Facebook были с нужными вам заголовками, изображениями и описаниями, метатеги должны выглядеть так:
<meta property=”og:title” content=”The Always-Up-to-Date SEO Checklist from Bruce Clay, Inc.” />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Just getting started optimizing websites? Here’s a time-tested SEO checklist to keep on-hand during your projects.” />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=”og:type” content=”article” />
Чтобы убедиться в корректности конфигурации тегов Open Graph, используйте Facebook’s Open Graph Debugger – отладчик перепостов. После ввода URL в специальное поле, вы увидите информацию, которая используется при расшаривании URL через эту социальную платформу.
Совет:
При обновлении тегов Open Graph на странице, используйте Open Graph Debugger для форсирования подтягивания Facebook новых метатегов. В противном случае, платформа может вытащить из кэша старые теги.
Социальная сеть ВКонтакте не берет краткое описание (description)
После того как Open Graph будет внедрен наверняка каждый заметит одну неприятную особенность при публикации записей в социальную сеть ВКонтакте. Дело в том, что именно эта сеть при формировании превьюшки (сниппета) упорно не желает брать в краткое описание статьи указанное в поле description. Все остальные соц. сети это делают, а вот ВКонтакте отказывается.
Чтоб понять причину подобного явления я решил задать вопрос в службу поддержки, на что получил вполне доходчивый ответ:
Получается ВКонтакте намеренно перестал брать краткое описание в свой сниппет еще с осени 2016 года. Жаль конечно, но что поделаешь. Так что если вы заметили подобную проблему знайте что это не ваша вина, а некие запреты со стороны социальной сети.
В заключение хочу отметить, что кроме протокола Open Graph существует множество других форматов микроразметки, в частности Schema.org, о которой мы говорили в статье «Микроразметка Schema.org для материалов Joomla 3».
Canonical Link
HTML пример
Что он делает?
Если на вашем веб-сайте имеется дублированный контент или страницы, которые очень похожи друг на друга, канонический метатег сообщает Google, какая страница является оригинальной, чтобы на нее был направлен трафик.
Действительно ли он необходим?
Google не принимает дубликаты контента. Но допустим, что ваша статья «5 способов повысить безопасность WordPress сегодня» – это рерайт статьи под названием «7 способов повышения безопасности WordPress» от 2015 года.
Вместо того, чтобы Google наказал вас за то, что вы разместили похожий контент на вашем веб-сайте, вы можете использовать этот метатег, чтобы показать Google, где находится оригинал.
Это также пригодится, если вы изменили структуру URL и хотите убедиться, что весь трафик идет по самой последней ссылке.
Проверка и отладка публикаций в социальных сетях.

Если Facebook обнаружит какие-то ошибки в настройках — будет выделено в красной рамке. Если же будет не то изображение, так как Facebook берет устаревшие данные из «кеша», кликните на кнопку — Сделать скроллинг — Получить повторные данные. Указанные ошибки необходимо исправить и повторить предыдущие действия.

Facebook Debugger
Осталась последняя проверка. Ваша задача — занести сайт в «Белый список» Twitter. Здесь придется немного повозиться, ибо, как Вы знаете, Twitter не очень хочет публиковать Ваши посты вместе с картинками. Обычно это очень короткие твиты с ссылкой на статью.
Для этого заходите по адресу: — это сервис для занесения сайта в «Белый список». С левой стороны вставляете адрес Вашей статьи. Нажимаете Preview card — посмотреть превью Вашего анонса — и справа отобразится превью анонса в Twitter, а внизу, под картинкой, то что нужно сделать, если будет предупреждение, что «Не занесен в белый список».

Ну вот, кажется и все, что я, вкратце, хотел сказать о социальных кнопках и методах размещения анонсов статей с сайта в социальные сети, с помощью мета тегов Open Graph.
Оптимизация сайта под социальные сети
Оптимизация сайта под социальные сети (англ. Social media optimization, SMO) — комплекс мер, направленных на привлечение на сайт посетителей из социальных медиа: блогов, социальных сетей и т. п.
Появление термина SMO принято связывать с публикацией Рохита Бхаргавы (Rohit Bhargava), сформулировавшего 5 основных правил SMO:
- Повышение ссылочной популярности;
- Упрощение добавления контента с сайта в социальные сети;
- Привлечение входящих ссылок;
- Обеспечение экспорта и распространения контента;
- Поощрение создания сервисов, использующих наш контент.
Вопросы, связанные непосредственно с генерацией контента рассматривать не будем. О написании сильных текстов лучше всего расскажет недавно вышедшая книга Максима Ильяхова и Людмилы Сарычевой «Пиши, сокращай. Как создавать сильный текст».
Настоятельно рекомендую всем кто хотя бы иногда что-то пишет.
Возьмем в качестве примера самую простую публикацию самого заурядного блога. На ней я покажу как контент должен расшариваться и как не должен.
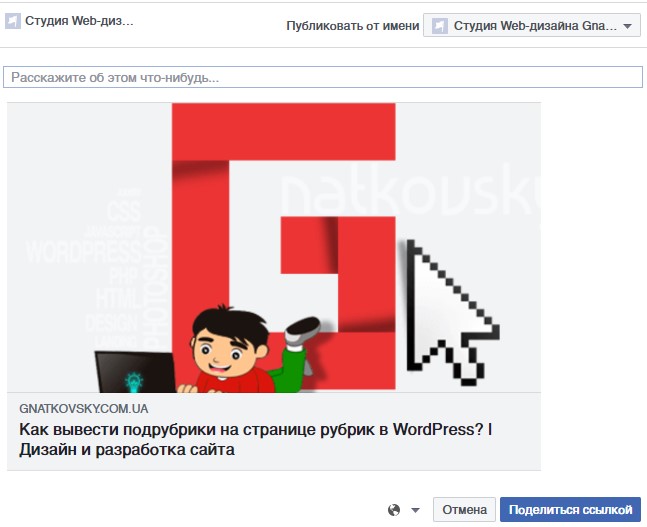
Сначала как должен.
В Фейсбуке.
Как видим, публикация имеет понятный заголовок, характерное изображение и краткое описание. Оно не самое лучшее, но технически работает все верно.
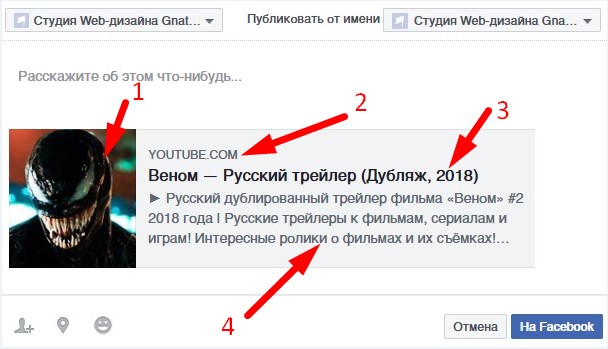
А вот как не должен расшариваться контент.
В Фейсбуке.
Видим, что и Фейсбук, и ВКонтакте получили только адрес сайта. Еще я часто вижу при расшаривании, как в качестве изображения прикрепляются разные счетчики Лайвинтернета, Рамблера, какие-то логотипы и прочие бессмысленные картинки. Так тоже быть не должно. Изображение должно соответствовать публикации или хотя бы тематике сайта, если публикация не несёт в себе никаких изображений. Никакие счетчики и элементы интерфейса прикрепляться не должны.
Такой шаринг никуда не годится.
Такие посты никто не будет ни лайкать, ни репостить. Скорее всего и посетитель, решивший расшарить публикацию, увидев эту срамоту, изменит свои планы.
Задача веб-разработчика сделать так, чтобы социальные сети видели метаданные публикаций и понимали, что конкретно репостит посетитель. Если это статья — она должна быть соответствующе оформлена, если это медиаконтент — он должен оставаться медиаконтентом, не теряя при репосте никакой информации о себе. Иначе не может быть никакой речи о SMO.
Для решения этой задачи в 2010 году компанией Facebook был разработан протокол Open Graph.
Open Graph как использовать?
Итак, чтобы вашу страницу смогли считывать социальные сети необходимо добавить определенные мета-теги. Эти мета-теги будут размещаться в разделе <head></head> и теге <meta>. Давайте разберем базовую Open Graph разметку, то есть 4 основных атрибута для каждой страницы.
- og:title – в атрибуте указывается заголовок страницы, который вы хотите видеть при отображении в превью социальных сетей;
- og:type – атрибут указывает тип объекта: страницы или видео. В зависимости от типа, можно задать другие свойства которые могут быть необходимы;
- og:description – Краткое описание вашей страницы или видео. Чем-то напоминает Meta-tag description, но без символьных ограничений;
- og:image — URL-адрес изображения, которое можно указать самостоятельно просто добавить в этот атрибут ссылку;
- og:url — URL-адрес страницы, который использоваться в качестве постоянного ID.
Пример:
Читайте в нашем блоге: Яндекс Вебмастер — Полное руководство
Добавляем разметку с помощью плагинов
Плагин All in One SEO Pack
Этим плагином пользуюсь я на своем блоге. Его можно скачать здесь. Он позволяет сразу оптимизировать блог для поисковиков и для Facebook. Я остановился на этом плагине, потому что мне надо оптимизировать не только статьи блога, но и отдельные страницы видеокурса «Фан-страница: запуск». Если оптимизировать и статьи, и страницы блога вручную, это занимает время и требует навыков работы с PHP. Но благодаря тому, что плагин All in One SEO Pack позволяет настроить картинку, заголовок и описание для каждой статьи и для каждой страницы отдельно, я могу полностью контролировать информацию и для поисковиков, и для Facebook.
Настройка этого плагина стандарта. Скачиваете его на компьютер, устанавливаете себе на блог (Плагины -> Добавить новый -> Загрузить), нажимаете «Активировать». Затем заходите в «Параметры» -> «All in One SEO Pack» и заполняете поля «Заголовок сайта», «Краткое описание», «Адрес WordPress (URL)», «Адрес сайта (URL)» — это стандартные настройки плагина. Затем обязательно внизу нажимаете кнопку «Сохранить»
Самое важное для нас — в настройках само́й статьи или страницы блога. Выглядят эти настройки вот так:
Если вы добавили новую страницу на блог, то для неё появится поле загрузки картинки чуть выше, чем поле «Title»
На сколько хорошо работает этот плагин, вы можете проверить, нажав на кнопку «Мне нравится» под этой статьёй. После этого на вашей стене Facebook появится первая картинка статьи и заголовок + описание, которые вы видели чуть выше на скриншоте. Переходим ко второму варианту.
Плагин Facebook Open Graph Meta
Этот вариант также прост как и предыдущий. Вы скачиваете этот плагин здесь(работу плагина я проверил, и также я знаю, что его автор — опытный разработчик, который ведёт свою страницу на Facebook), также как и в первом варианте загружаете на блог через панель управления и активируете. Я подробно остановлюсь на настройках этого плагина.
В панели управления слева заходите в «Настройки» -> «Facebook Open Graph». Вверху появится такая форма:
Первое поле «App Id» можете пропустить. Во второе поле «Admins» вставьте ваш личный id на Fаcebook. Чтобы узнать свой id, зайдите к себе в профиль и в адресной строке замените «www» на «graph». Например, в моём случае:
на
Скопируйте id и вставьте его в поле «Admins» плагина. Затем в третье поле «Image Url» вставьте ссылку на картинку, которая будет отображаться по умолчанию на тот случай, если в какой-то статье блога не будет изображений или если это главная страница блога, или любая другая страница (не статья).
После этих действий нажимаете серую кнопку «Save» (Сохранить). Плагин почти готов к работе.
Зачем плагину нужен ваш id Facebook? Чтобы подключить статистику Facebook к вашему блогу, которая будет доступна в вашем аккаунте по этому адресу . Благодаря этой статистике, вы увидите данные по всем Facebook-плагинам, установленным на вашем блоге: кто нажимал, сколько раз, когда, где чаще/реже и другие важные данные. Подробно о том, как пользоваться этой статистикой я рассказал в своём платном видеокурсе «Фан-страницы: результат за 27 дней».
Последний важный шаг. Вам необходимо вручную заменить тег <html> в файле header.php на этот код:
В противном случае ваш блог может не понять метатеги Facebook. Чтобы отредактировать файл header.php, в панели управления слева зайдите во «Внешний вид» -> «Редактор» и справа найдите и нажмите на ссылку «Заголовок (header.php)». В самом верху кода вы увидите тег <html> (на скриншоте ниже), который надо заменить и сохранить изменения.
После этих действий плагин полностью готов к работе. Проверьте его действие, зайдя у себя в любую статью и нажав «Мне нравится». Потом посмотрите, какая информация появилась на вашей стене в Facebook.
Экспертное мнение
Не секрет, что конкуренция во всех сферах и отраслях постоянно растет. И даже если у вас совсем новая идея, через некоторое время вы не будете одиноки. Получается, что Open Graph это протокол, который позволяет убить сразу двух зайцев (да, это возможно). Роботы поисковых систем видят ваши старания для пользователей, что, несомненно, скажется на «месте под солнцем», пусть и не совсем серьезно. И самое главное, для потенциального юзера ваша ссылка будет визитной карточкой, а их он видит достаточно, так почему бы не сделать её яркой, информативной?
Что такое UTM-метки: создание и настройка УТМ-меток для ссылок.
Что такое Open Graph?


- Превью — изображение которое выводится в качестве превью к записи.
- Домен — URL адресс, ссылка, того чем вы делитесь.
- Навание — Заголовок той информации, которую вы собираетесь разместить.
- Описание — краткое содержание того, о чем информация.
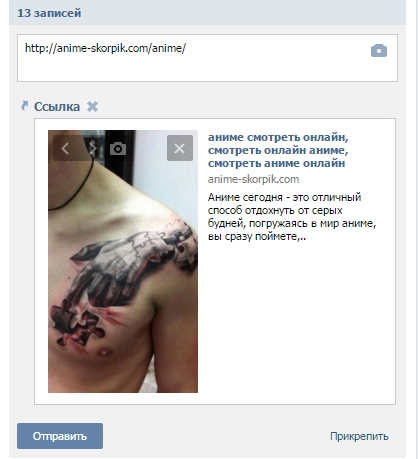
Если же не добавлять метатеги от Open Graph, то при попытке поделится ссылкой вы увидите следующую картину:

Как видите. результат схожий но с некоторыми моментами. Во-первых, в качестве перевью взят логотип сайта. Часто берется первая попавшаяся картинка, если социальные сети не могут определить картинку записи или лого. Иногда социальные сети, вообще не добавляют изображение. Домен и заглавие тоже указаны как и в предыдущем варианте, но краткого описания нет. Конечно же такой вариант хуже предыдущего. Возможно, не так страшно если ссылкой поделились один раз, но если публиковать новости в группе, то на всех публикациях будет одно и то же превью.
Зачем нужна микроразметка Open Graph
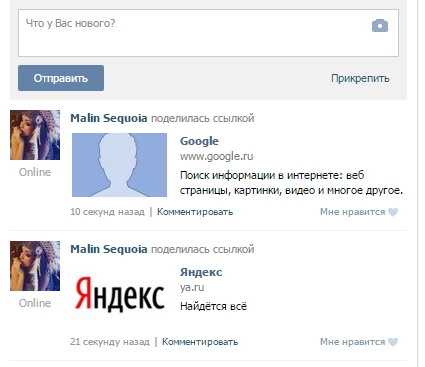
Изначально протокол был разработан для Facebook, но сейчас используется во многих других соцсетях. Самый простой пример работы Open Graph – это ссылки на Google и Яндекс на странице ВКонтакте:

У Яндекса публикация выглядит более привлекательно благодаря использованию микроразметки. У Гугла пост получился совсем скромным. Но если данные сайты в представлении не нуждаются, то внешний вид ссылки на ваш ресурс имеет огромное значение.
Давайте представим, ваш посетитель решил поделиться вашим товаром или статьей, размещает ссылку у себя на странице и что мы видим?

Сайт самостоятельно выдергивает любую картинку и текст, чаще всего то, что первое под руку попадет. Никто не захочет оставлять у себя на стене такую ссылку и переходить по ней.
Что происходит, если вы используете протокол Open Graph:
- на превью к ссылке пользователь видит релевантное изображение или видео;
- пост можно сопроводить соответствующим текстом, слоганом и описанием;
- публикация выглядит как полноценный самостоятельный объект.
Таким образом, использование протокола делает ссылку на ваш ресурс в соцсетях привлекательной. Пользователь охотнее кликнет по такой ссылке, так как он сразу видит, что его ждет после перехода на страницу вашего сайта.
