Фавикон для сайта
Содержание:
- Что такое Фавикон
- Как установить фавикон на сайт
- Особенности работы Яндекса с фавиконками
- Что делать если фавикон не отображается?
- Форматы favicon
- Favicon: как добавить на сайт
- Размеры фавиконов для браузеров и устройств
- Что такое favicon?
- Краткая техинструкция по фавиконам
- Что такое favicon
- Почему favicon имеет значение
- Что такое фавикон и зачем он нужен
- Чем полезен Favicon для сайта?
- Как подключить favicon
- Какую картинку выбрать для фавикона
Что такое Фавикон
Favicon (favicon.ico, фавикон, фавиконка) – это маленькая иконка сайта, которая отображается в поисковой выдачи, рядом с названием. Размер фавикона для сайта должен быть 16×16, 32×32 или 120×120 пикселей.

Рекомендуемый тип файла – это *.ico. Но может быть других форматов gif, jpeg, png, bmp. Я на всех своих сайтах использую файл с расширением *.ico.
А еще фавиконка отображается во вкладках и закладках браузера. Маленькая иконка, по которой можно легко узнать интернет-ресурс.

Помимо визуальной составляющей, это важный пункт для продвижения сайта.
Например, отсутствие фавиконки, приводит к ошибке в Яндекс Вебмастере, что в результате может привести к понижению в поисковой выдачи. Это уже серьезная причина чтобы добавить фавикон.
Как установить фавикон на сайт
Есть некоторые отличия между установкой фавикона на сайт Joomla и WordPress.
В первом случае достаточно просто закинуть файл в папку с активным шаблоном. Для этих целей используйте бесплатный FTP-клиент FileZilla или консольный файловый менеджер FAR Manager.
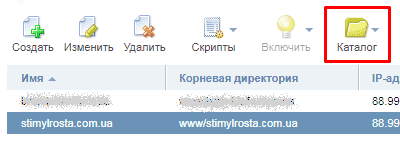
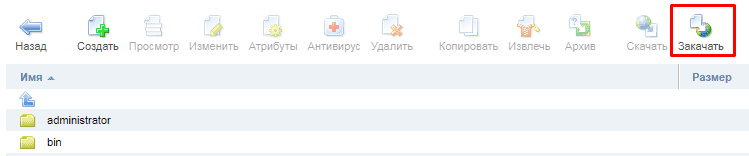
Более простой способ: зайти в панель управления веб-хостингом (ISPmanager, cPanel, ISPConfig), открыть каталог, затем папку templates

и загрузить файл напрямую в шаблон, который установлен на сайте по умолчанию.

Добавить фавикон на Вордпресс можно несколькими способами. Возможно, у вас установлена тема, которая позволяет загрузить иконку через панель администрирования.
![]()
Если это не так, вам, как и в случае с Джумла, нужно будет загрузить файл с изображением в активный шаблон (/wp-content/themes/ваша_тема). Затем следует отыскать среди прочих файлов файл header.php и сразу же после открывающего тега <head> вставить следующий код:
<link rel=»shortcut icon» href=»/<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico» />
После правки не забудьте нажать кнопку «Сохранить».
В том случае, если фавикон не отображается, убедитесь, что ему присвоено правильное имя — favicon.ico и очистите кэш.
Итог
Как, у вашего проекта еще нет фавикона? Тогда пришло время его создать и установить. Этот яркий и запоминающийся значок принесет немало выгоды: от узнаваемости сайта до увеличения трафика, а вместе с тем и конверсии. Создать его можно самому, выбрать в специальной галереи или сделать фавикон онлайн при помощи генераторов.
Особенности работы Яндекса с фавиконками
Поисковая система Яндекс – одна из немногих, которые выделяют фавиконы сайтов и отображают их при построении списка результатов поиска. Для этого специальный бот периодически индексирует сайты и обновляет информацию о наличии у них фавиконок.
Раньше апдейты фавиконок происходили раз в пару месяцев. Сейчас, в 2018, Яндекс индексирует их гораздо бодрее и на некоторых моих новых сайтах favicon появляется уже через несколько дней.
Чтобы проверить, отображает ли Яндекс favicon, можно найти свой портал в списке выдачи и посмотреть, видна ли иконка слева от него. Также можно вписать в адресную строку следующую конструкцию: для Яндекса — http://favicon.yandex.net/favicon/www.site.ru (где вместо www.site.ru нужно напечатать домен своего сайта). Правильно созданный Фавикон отобразится на черном фоне, и это значит, что Яндекс его видит.
Если фавикон не виден, это может быть связано со следующими причинами:
- Размер изображения не соответствует требуемому: 16х16 пикселей;
- Формат изображения не тот – должен быть ico, jpeg или png (первый вариант – более предпочтительный для Яндекса);
- Картинка размытая или не уникальная – иногда по этим причинам поисковик блокирует иконки;
- У Яндекса происходит обновление системы – тогда спустя какое-то время все должно исправиться само;
- Сайт находится далее сотой позиции в выдаче – в этом случае фавикон тоже может не отображаться.
Проверив картинку по этим критериям, нужно исправить недостатки. Если и после этого не отображается иконка, можно обратиться в поддержку Яндекса.
Чтобы фавикон отображался в Яндекс.Директе, он должен быть правильно оформлен и находиться в нужном месте на сайте. Тогда поисковой робот Яндекса проиндексирует его и начнет показывать в выдаче. Происходит это обычно через 2-4 недели после публикации сайта с изменениями. Уведомлять или просить Яндекс о публикации фавиконки не нужно, это произойдет автоматически по прошествии определенного времени после ее появления на портале.
Что делать если фавикон не отображается?
Тут может быть несколько причин.
- Используется неверный формат изображения для иконки. Большинство современных браузеров сначала ищут файл favicon.ico в корне вашего домена, поэтому лучше всего использовать формат файла ICO, чтобы избежать ошибок отображения.
- Кэш браузера. Нужно зайти в настройки браузера и почистить куки, сохраненные изображения и историю просмотров за последний час.
- Неправильно задан путь к картинке и ваша фавикон возвращает ошибку 404. В таком случае зайдите в исходный код страницы и посмотрите полный путь к иконке.
На этом сегодня все, надеюсь, информация была вам полезна, и вы легко сможете установить favicon на своем сайте.
Форматы favicon
Основными форматами для favicon являются ICO, PNG и SVG. При желании, значок сайта можно сделать в форматах JPEG или анимированном GIF. Но из-за слабой поддержки основными браузерами использование таких значков превращается в нецелесообразную экзотику. Хотя и можно сделать favicon в формате GIF без анимации, но не нужно – лучше в PNG.
Favicon.ico
Хотя формат ICO сейчас считается устаревшим, но сбрасывать со счетов его ещё рано. Основными достоинствами этого формата являются: возможность хранения в одном файле нескольких вариантов размеров иконки сайта и поддержка полупрозрачности. Надо помнить что, IE10 и более ранние версии этого браузера понимают только ICO. Так же следует учитывать то, что этот формат довольно широко используется в операционной системе Windows. Т. е. favicon.ico используется как изображение для вкладок, панели задач, рабочего стола. Поэтому для корректного отображения на этих объектах, создаётся файл в формате ICO, содержащий три изображения рекомендуемых размеров: 16х16, 32х32 и 48х48. Сделать такой файл можно здесь. Подключение favicon.ico на сайте производится с помощью следующего кода:
<link href="/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" />
В параметре href указывается путь до иконки сайта. В этом примере и далее в этой статье предполагается, что файл favicon размещён в корне сайта. Если файл иконки размещается не в корне сайта, то тогда нужно указать соответствующий путь.
Favicon.png
Формат PNG предоставляет более широкие возможности для изображения, чем ICO. Сейчас очень большое количество сайтов используют favicon в формате PNG. Он поддерживается всеми основными браузерами. Подключение favicon.png на сайте производится с помощью следующего кода:
<link href="/favicon.png" rel="icon" type="image/png" />
Favicon.svg
Формат SVG — новый открытый формат векторной графики. В силу того, что изображения в SVG масштабируются без потери качества, он идеально подходит для favicon. Этот формат является рекомендацией консорциума W3C, его поддерживают ещё не все браузеры, но за ним будущее. Подключение favicon.svg на сайте производится с помощью следующего кода:
<link href="/favicon.svg" rel="icon" type="image/svg+xml" />
Отслеживать поддержку SVG браузерами можно
Favicon: как добавить на сайт
Способ добавления фавикона на сайт зависит от того, где сделан сайт. Например, для CMS есть плагины, которые значительно облегчают задачу.
Самый универсальный способ ― добавить значок сайта через код. С него и начнём.
Как добавить favicon на сайт через код
-
Загрузите файл с иконкой в корневой каталог сайта.
-
Добавьте в HTML-код главной страницы сайта в элемент head ссылку на размещённый файл.
Атрибуты:
rel:
-
icon — учитывается большинством браузеров,
-
shortcut icon — учитывается браузером Internet Explorer.
type:
-
image/svg+xml — для формата SVG,
-
image/x-icon или image/vnd.microsoft.icon — для формата ICO,
-
image/gif — для формата GIF,
-
image/jpeg — для формата JPEG,
-
image/png — для формата PNG,
-
image/bmp — для формата BMP.
Совет. Если сайт должен быть доступен по нескольким доменам, лучше указывать в коде не полный путь, а относительный. Например, не https://example.com/favicon.ico, а просто /favicon.ico.
Обратите внимание! Если у вас кириллический домен в атрибуте href используйте Punycode. Например, для адреса https://новыйсайт.рф/favicon.ico нужно указать https://xn--80advbqgxk0f.xn--p1ai/favicon.ico или просто использовать относительный путь /favicon.ico
Как добавить favicon на сайт в WordPress
В WordPress есть больше вариантов добавить иконку на сайт. Можно использовать плагин или просто воспользоваться встроенными настройками WordPress.
Чтобы добавить иконку можно, например, использовать плагин RealFaviconGenerator.
-
Перейдите в админку WordPress.
-
Перейдите в Плагин ― Добавить новый.
-
Найдите в поиске плагин RealFaviconGenerator установите и активируйте его.
-
Перейдите во Внешний вид ― Фавикон
-
Загрузите иконку. Нажмите Генерировать favicon. Плагин перенесёт вас на сайт RealFaviconGenerator.
-
На веб-сайте найдите и нажмите кнопку Создайте свои значки Favicons и HTML-код.
-
Плагин вернёт вас на ваш сайт. Вы получите уведомление о том, что ваш favicon настроен.
Не сложнее добавить favicon и через обычные настройки WordPress.
-
В админке WordPress перейдите во Внешний вид ― Настроить.
-
Выберите Общие настройки ― Свойства сайта.
-
В разделе Иконка сайта нажмите Выберите иконку сайта
-
Загрузите фавикон.
-
Чтобы сохранить изменения, нажмите кнопку Опубликовать:
Для проверки иконок вашего сайта воспользуйтесь сервисом RealFaviconGenerator. Просто введите доменное имя сайта и вы увидите, как отображаются ваши иконки на разных платформах. Сайт также подскажет, где и какие могут быть проблемы.

В лучшем случае, поисковые системы начинают индексировать фавиконку через 1-2 недели после её настройки. А может и через несколько месяцев. К сожалению, здесь все зависит от решения системы.
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
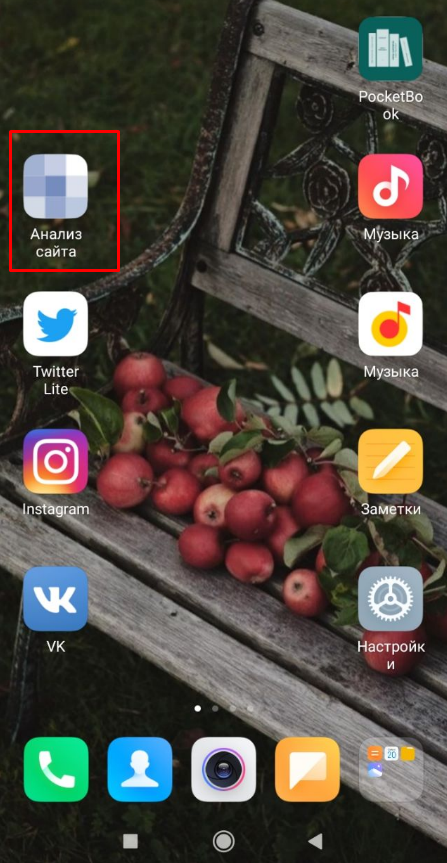
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
 Фавиконы сайтов на экране смартфона
Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .png размером 180×180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
Пример кода:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются
Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах. В rel нужно указать “apple-touch-icon.png”.
Пример кода:
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Пример кода:
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
У Microsoft есть
«Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Что такое favicon?
Favicon (фавикон) – это мини иконка сайта, которая размещается на каждой открытой вкладке браузера возле названия сайта. Именно такие графические иконки позволяют пользователю быстро понять, какой сайт находиться в той или иной вкладке браузера. Стандартный размер фавикона: 16 x 16 пикселей.
Где применяется фавикон?
Давайте разберем список позиций, где отображаться иконка сайта.
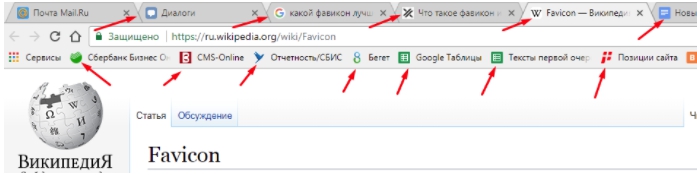
1. Панель вкладок браузера.
![]()
2. История просмотров в браузере.
![]()
3. Панель закладок.
![]()
4. В избранном.
![]()
5. В выдаче Яндекс (как мобильной так и декстопной).
![]()
6. Мобильная выдача Google.
![]()
Из приведенных примеров видно, что фавикон визуально идентифицирует ваш сайт в выдаче поисковиков и в браузере пользователя. Это на самом деле важный визуальный акцент, который не стоит игнорировать при разработке сайтов на WordPress.
Формат favicon
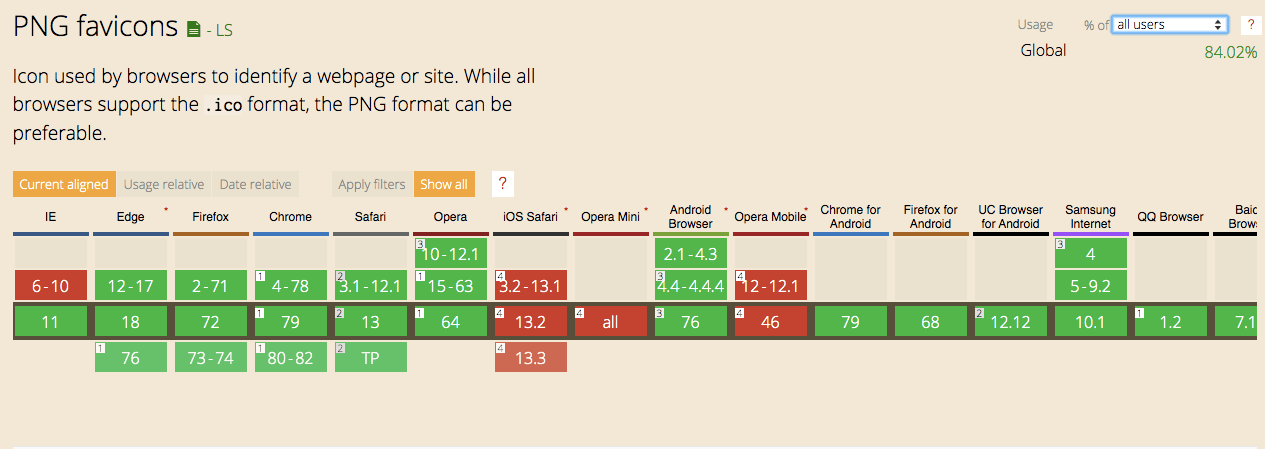
В качестве графических изображений для фавикона вы можете использовать следующие форматы: PNG, ICO, JPEG, SVG, GIF. Если раньше все использовли формат ICO, поскольку его поддерживали все браузеры, то сейчас чаще всего используют PNG. Такие форматы как SVG, GIF, JPEG имеют некоторые проблемы в поддержке их разными браузерами, поэтому на данный момент рекомендую использовать именно PNG или же ICO. Кстати, у SVG, за счет масштабирования без потери качества в этом направлении большие перспективы, нужно дождаться только поддержки этого формата всеми популярными браузерами.
Проверить поддержку форматов изображений для иконок сайта можно с помощью сервиса Can I Use.
![]()
Если вы думаете, в каком формате подготавливать иконку для WordPress, то выбирайте между PNG и ICO.
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же практически все известные браузеры распознают иконки в PNG, некоторые — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии браузера, которые принимают только ICO-файлы.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона. PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
Узнать, какие именно форматы фавиконов поддерживают разные браузеры, можно с помощью онлайн-сервиса . Например, вы сможете увидеть, какие браузеры поддерживают или не поддерживают фавиконки в формате PNG и SVG.

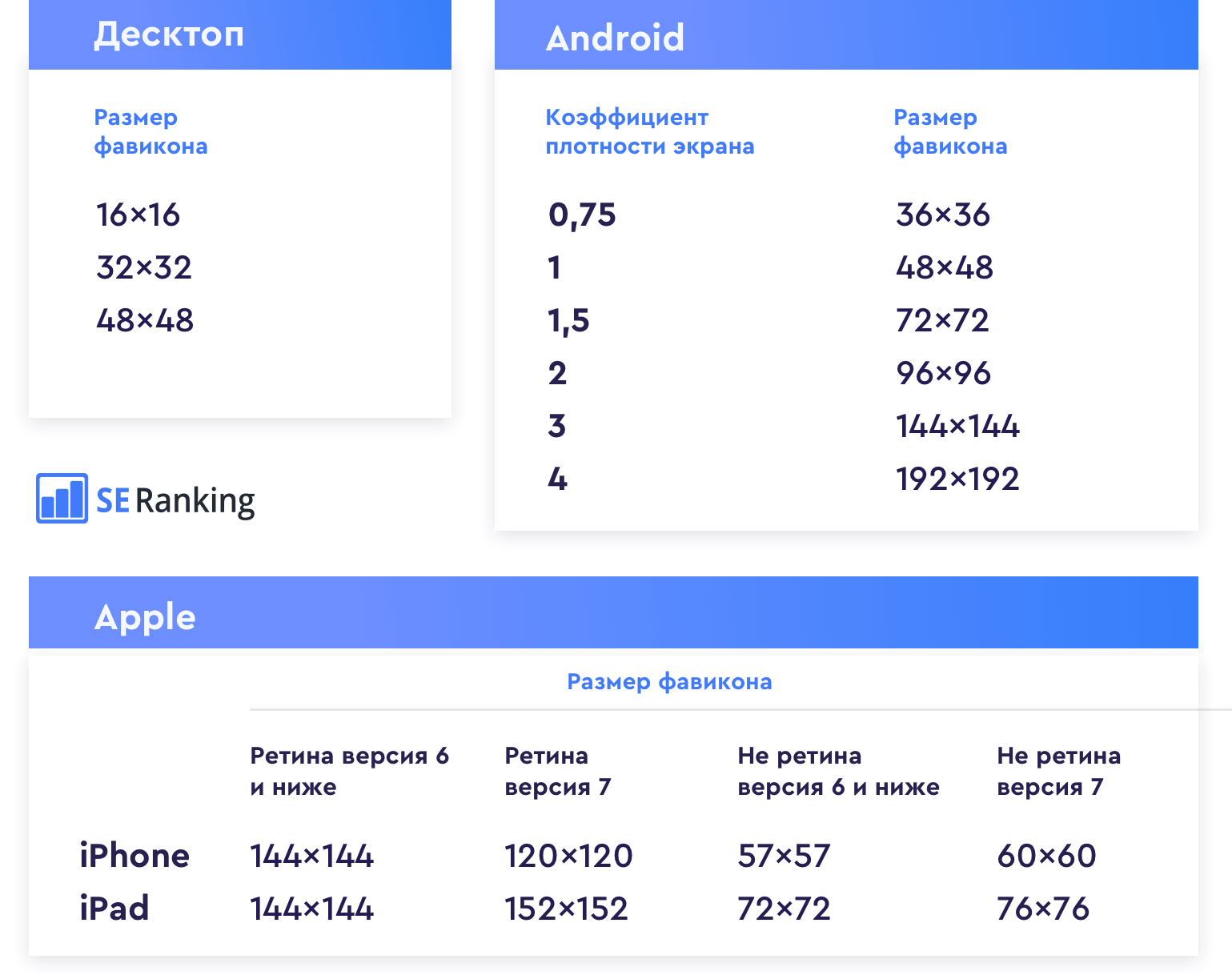
Размер фавикона
Классический размер фавикона составляет 16х16 пикселей. Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:

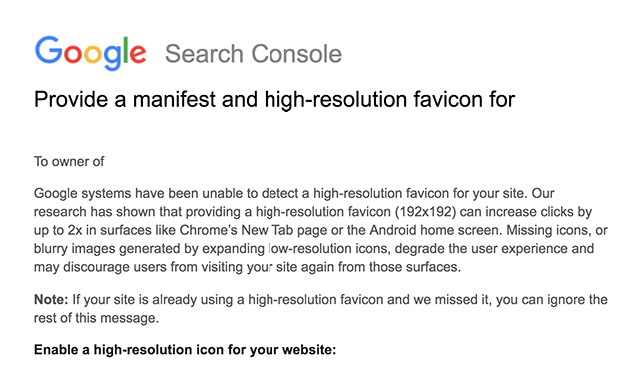
Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.

В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию – бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами. Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Что такое favicon
Favicon — (сокращение от слов «Favorite Icon») — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Почему favicon имеет значение
Основная цель использования фавикона – это улучшение удобства пользования сайтом. Этот файл присутствует практически во всех современных популярных браузерах и вкладках браузера. Изначально фавикон был создан для быстрого визуального поиска необходимого сайта среди тысяч закладок в Интернете. Сейчас же он является удобным символом идентификации сайта при большом количестве открытых вкладок. А в некоторых поисковых системах (например Яндекс, а с 2019 года и Google), фавикон появляется и в результатах поисковой выдачи напротив каждого сайта.
![]()
Сайт без такого персонального идентификатора в виде иконки будет отображаться с общим символом браузера. Использование уникальной, запоминаемой иконки значительно повышает узнаваемость вашего бренда, а также делает жизнь пользователя проще. Так как он в любой момент может быстро найти ваш сайт по знакомой картинке.
Что такое фавикон и зачем он нужен
Примерами фавиконов для веб-ресурсов могут служить логотипы автомобильных брендов, размещаемые на капоте авто: у Шевроле – галстук-бабочка, у Шкоды – индеец со стрелой, у Ауди – четыре кольца, у Фольца – сплетение букв V и W и т.д.
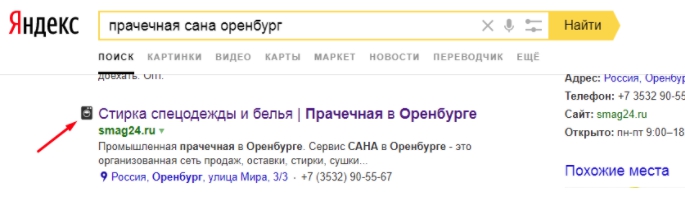
Favicon отображается в поисковой выдаче Яндекса, на странице закладок и привязывается к веб-ресурсу при выборе, если пользователь добавляет веб-страницу в «Избранное».

Пользователи сети активнее реагируют на картинку, чем на текст
Кроме того, данный значок повышает узнаваемость вашего веб-ресурса, создаёт дополнительное удобство для ваших посетителей и привлекает дополнительное внимание

Как сделать Favicon
Фавикон – обычный графический файл. Сделать его можно несколькими способами.
- Создать самостоятельно в графическом редакторе.
- Нарисовать при помощи интернет-сервисов типа favicon, а затем скачать.
- Взять готовое изображение и также воспользоваться сервисом в интернете, который при загрузке начальной картинки преобразует ее в фавиконку.
- Скачать готовый favicon из банка графических иконок, которых в интернете очень много.
Но скачать или создать фавикон – это только первый шаг. Его необходимо установить на ваш сайт. Расскажем, как это сделать.
Загрузите файл на ваш веб-сайт, желательно, в его корневую папку. Как правило, браузерам теперь не нужно на него указывать, если файл имеет стандартное название и находится в корне. Но все же для явного указания на фавикон пропишите всайта следующие строки:
<link rel=»icon» type=»image/тип файла» href=»путь от корня к фавикон» />
Для IE указываем shortcut icon (с конкретным примером для иконки PNG):
<link rel=»shortcut icon» type=»image/png» href=»/assets/img/icon.png» />
При этом можно указать 2 разных изображения: одно для IE, другое — для остальных веб-браузеров.
Не забывайте про отображение фавикона для мобильных устройств. В<head>следует указать <link rel=»apple-touch-icon» и т.д.> , при этом изображение должно иметь размер 60х60 или 120х120.
Яндекс отображает иконку веб-ресурса после того, как она попадет в его индекс. Специальный робот обходит сайты примерно 1 раз в месяц и обновляет свою базу.
Для изменения старого favicon на новый следует просто закачать новую иконку с таким же названием на место старого изображения и дождаться ее переиндексации.
Чем полезен Favicon для сайта?
В первую очередь, наличие фавикона увеличивает привлекательность блога, например, в результатах поиска. Сайты без иконки привлекают меньше внимания, чем сайты с ярким фавиконом. Более того, доказано, что favicon повышает доверие со стороны пользователей, на счет этого проводились специальные исследования.
Поэтому старайтесь делать яркие, бросающиеся в глаза иконки, пересекающиеся с тематикой Вашего сайта.
![]()
Отображение фавикона в поисковой выдаче
Во-вторых, с помощью фавикона можно повысить узнаваемость вебсайта. Человек может забывать название ресурса, на который он заходил ранее, а вот яркую иконку запомнит надолго. Получается, что благодаря фавикону люди смогут вновь находить Ваш сайт среди других, если он им понравился.
Как подключить favicon
Фавиконка подключается при помощи метатега c указанием соответствующих атрибутов.
После создания favicon сохраните его в корневом каталоге вашего сайта. Затем включите следующий код в секции документа HTML.
где:
- Аттрибут означает, что это иконка для сайта; может содержать и «shortcut icon» (при этом Microsoft Internet Explorer будет реагировать на строку «shortcut icon», а браузеры, соответствующие стандартам — на слово «icon»)
- содержит абсолютный или относительный URL к файлу, где он размещен.
- Форматом файла может быть или , размером 16×16 или 32×32 и с 8-битной или 24-битной глубиной цвета.
В некоторых темах подключение происходит программно, с помощью php-кода:
Какую картинку выбрать для фавикона
Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Контрастную
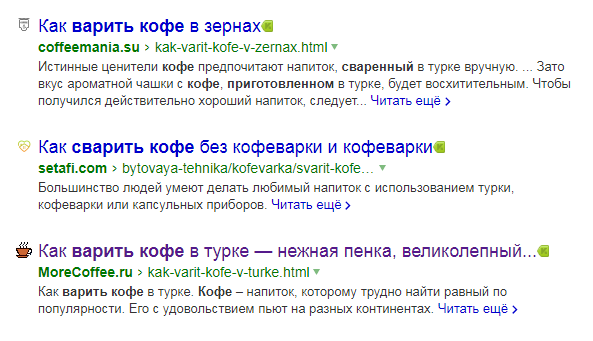
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице
Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
