Создание favicon для сайта 2020
Содержание:
- Как сделать иконки для сайта и зачем это надо? Бесплатная программа Icon Generator поможет создать иконку ico или favicon онлайн
- Как создать favicon
- Особенности и значение favicon.ico
- Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
- Как Запустить и Провести ICO Проект, Создать Свою Криптовалюту или Токен
- Творческая работа для профессионалов и рвущимся в специалисты
- Зачем нужен фавикон
- Для чего нужны иконки ICO?
- Советы по созданию favicon
- В версии «Виста»
- Какой формат использовать?
- Как подключить favicon
- Что такое favicon
- Структура ресурса Icon
- Экспорт (сохранение) иконки в нужном формате
- Favicon сайта ― что это
- В версии «Виста»
- Favicon: как добавить на сайт
- История формата: что такое ICO
- Icon library
- Уменьшение изображения
Как сделать иконки для сайта и зачем это надо? Бесплатная программа Icon Generator поможет создать иконку ico или favicon онлайн
Что такое иконка – прекрасно известно не только любому владельцу или разработчику
сайта, но и обычному компьютерному пользователю. В какой бы программе вы не работали,
будь то специализированное приложение или обычный Word – вы везде можете увидеть
множество иконок, отображающих создание нового документа, удаление, сохранение и
прочие действия. Да что там! Взять даже обычный рабочий стол ПК – у каждого здесь
найдется пара иконок «Мой компьютер», «Мои документы», «Корзина» и т.д.
В Microsoft Windows для хранения иконок используется формат ICO.
ICO-файл содержит в себе один или несколько значков, для каждого из которых отдельно
задается цветность и размер. Как правило, можно задать любой размер, но чаще всего
используются иконки ICO 16х16, 32х32, 48х48 пикселов. Структура иконки ICO близка
к формату BMP, но имеет одно отличие – наличие дополнительного изображения-маски,
которая накладывается на задний план для прозрачности рисунка.
В общем, иконки ICO мы видим повсюду. Но у многих пользователей возникает резонный
вопрос: зачем эти значки нужны? Что такое favicon.ico? Какой программой воспользоваться
для создания иконки для сайта в формате ICO? Итак, обо всем – по порядку.
Как создать favicon
В целом favicon можно сделать в любом графическом редакторе, в котором вы привыкли работать. Для этой задачи подойдёт даже Paint
Важно только соблюсти необходимые размеры и конвертировать в один из форматов, о которых мы говорили ранее
Такие профессиональные редакторы, как Adobe Photoshop, Adobe Illustrator или Figma, за счёт большей функциональности позволят создать уникальную иконку. Если вы не работаете с профессиональными редакторами или просто не гонитесь за уникальностью изображения, можете воспользоваться одним из способов, которые мы перечислим.
Как сделать favicon для сайта:
-
Конвертировать уже готовое изображение. Если у вас уже есть готовая иконка или картинка, можно просто конвертировать её в нужный формат. Для этого подойдёт сервис pr-cy.ru, be1.ru.
-
Нарисовать иконку самостоятельно. Есть сервисы, у которых очень ограниченный функционал, но с их помощью можно сделать простое начертание. Такие возможности дают сайты katvin.com, favicon.by, favicon.cc, xiconeditor.com.
Для примера сделаем иконку в виде радостного смайлика в сервисе favicon.by.
-
Использовать готовые иконки. Необязательно рисовать иконку с нуля. Можно взять уже готовые иконки, которые выложены в библиотеки сайтов в свободном доступе. Взять готовые фавиконы можно на faviconka.ru и findicons.com.
Особенности и значение favicon.ico
Традиционно посредством программы для создания favicon.ico получаются значки 16х16
пикселей, которые загружаются в корневой каталог сайта. Тем не менее, существует
возможность прописать в коде страницы точное положение иконки для сайта favicon.ico,
что позволяет использовать для каждой страницы свой значок.
Решив создать favicon.ico, иконки для сайта, вы получаете возможность придать вашему
ресурсу индивидуальность, сделать его более узнаваемым и популярным. Но
как
сделать иконку favicon.ico для сайта?
Какую прогу использовать, чтобы
конвертировать BMP, PNG в иконку ICO онлайн?
Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
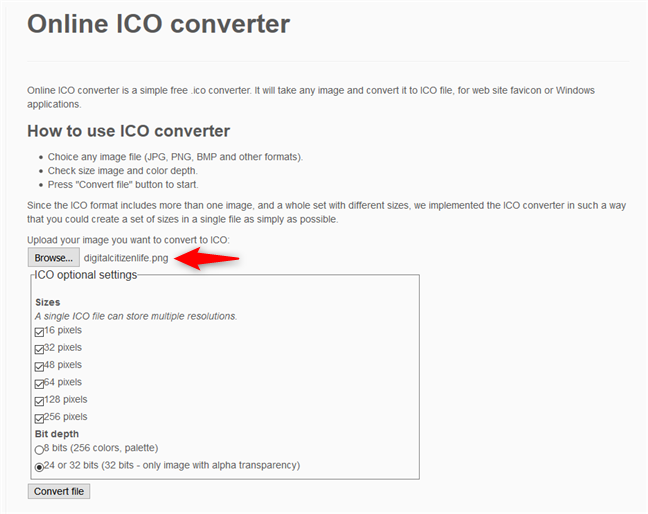
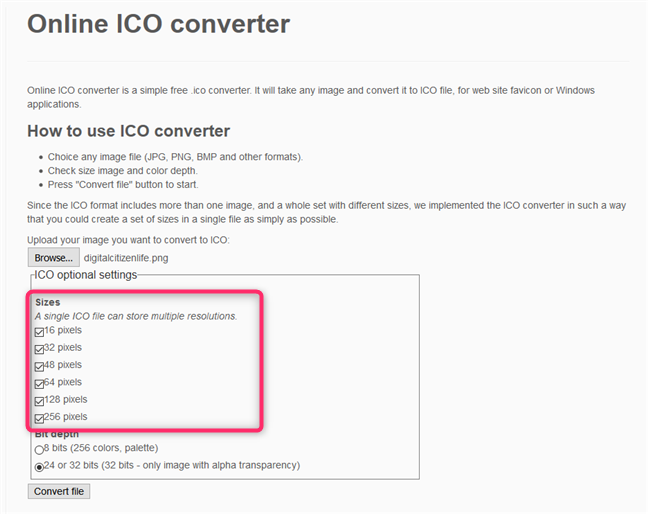
Многие веб-сайты предлагают услуги преобразования файлов, включая преобразование файлов изображений, таких как файлы PNG, SVG или JPEG, в файлы ICO. Одним из таких сайтов является online-converting.com. Чтобы преобразовать изображение в значок, сначала необходимо загрузить изображение с компьютера Windows.

Далее вы выбираете разрешения, которые хотите использовать для полученного значка. Файлы ICO могут хранить несколько разрешений значков, чтобы они выглядели хорошо, независимо от того, насколько большими или маленькими вы предпочитаете свои значки в Windows. Если вы собираетесь использовать файл ICO в Windows 10, убедитесь, что вы отметили опцию «256 пикселей». Кроме того, если размер итогового файла ICO не является проблемой, вы можете проверить все доступные разрешения.

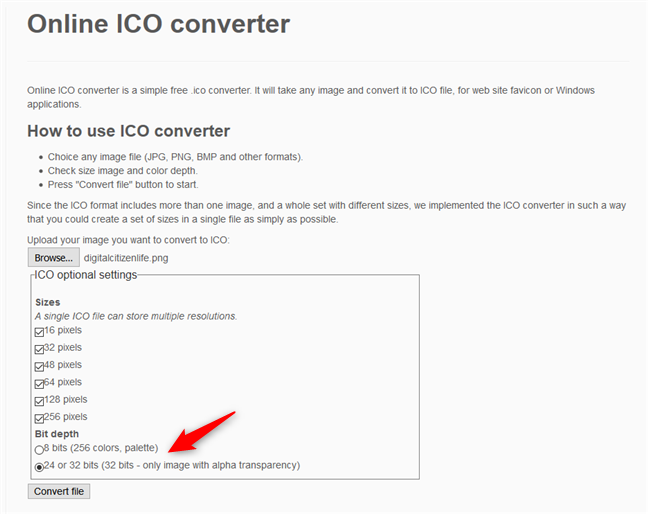
Третьим параметром, который вы можете изменить, является «Битовая глубина», которая может быть «8 бит (256 цветовая палитра)» или «24 или 32 бита (32 бита — только изображение с альфа-прозрачностью)». Если вы хотите получить высококачественную иконку, выберите второй вариант: «24 или 32 бита » . Он поддерживает 16 миллионов цветов, что означает, что создаваемые вами иконки более подробные и, вероятно, более красивые. Старые операционные системы использовали 8-битный вариант во времена, когда экраны не могли отображать больше цветов.

Когда закончите, нажмите Convert file и сохраните ваш файл ICO в любом месте на вашем компьютере.
ПРИМЕЧАНИЕ. Мы также нашли другие полезные веб-сайты, которые могут преобразовывать файлы PNG, SVG или JPG в файлы ICO, которые можно использовать в качестве значков в Windows. Однако большинство из них схожи, поэтому нет смысла подробно рассказывать о них. Вот два таких сайта, которые нам особенно понравились: icoconvert.com и convertico.com.
Как Запустить и Провести ICO Проект, Создать Свою Криптовалюту или Токен
Вероятно, вы заметили насколько сильно изменился цифровой что в последние несколько лет. На первое место выдвинулась совершенно новая былым деятелям индустрия и направление криптовалют. Развитие и создание биткоина предполагает уход от банковского централизованного сообщества контролируемого бюрократами к свободному в котором простота, легкость, доступность и анонимность вместе с низкой комиссией является ключевыми пунктами идеологии. Именно криптовалюты, блокчейн и запуск ICO сделали это все возможным.
Кому подходит ICO?
Щепетильный вопрос, который мы обсуждали в наших других статьях. Многие эксперты не дают однозначного ответа, поэтому команда Merehead предлагает свой ответ. ICO подходит компаниям, предпринимателям, энтузиастам и идеологам которые верят что их проект способен повлиять если и не на весь мир, то хотя бы на отдельную страну. ICO это всего лишь средство привлечения инвестиций и запуска вашего проекта. Он подходит и цифровым проектам, и офлайн проектам в равной степени.

Как работает ICO?
Процесс ICO часто сравнивается с IPO, но это не совсем верно. Гораздо ближе по идеологии сравнить его и с fundraising компаниями и с процессом IPO. Процесс ICO делится на несколько логических этапов. В своей основе он полагается на умные контракты блокчейна. Особого значения не имеет какой именно блокчейн вы выберете ethereum, NXT или другой. Подробнее мы поговорим позже в этой статье. Итак, умные контракты это стартовая точка, ядро всего ICO. Очевидно, что самый первый это создание собственной криптовалюта или токена, далее следует pre-ICO и после ICO, или как ещё говорят crowd sale.
С чего начать ICO
Как только вы определились с идеей, сделали небольшое исследование конкурентов вы готовы у первом активным шагам. Вы можете положиться только на себя, свою команду, другое агентство или же избавиться от головной боли и выбрать Merehead которая будут вас сопровождать на всех этапах.

Творческая работа для профессионалов и рвущимся в специалисты
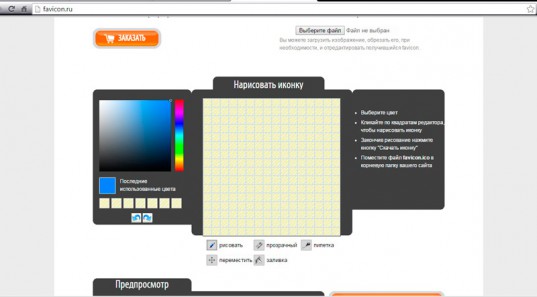
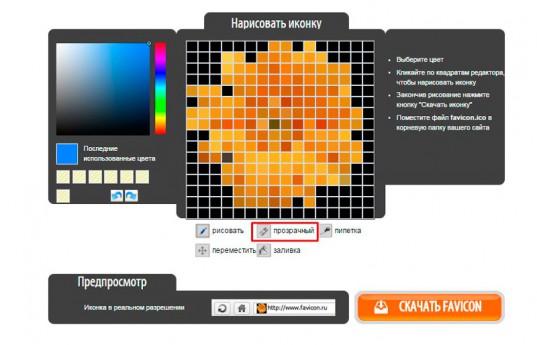
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/.

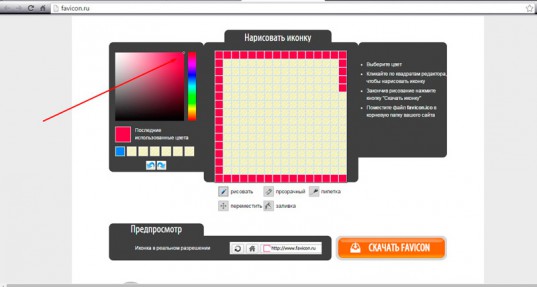
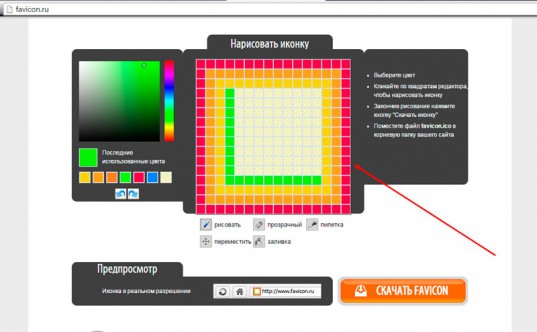
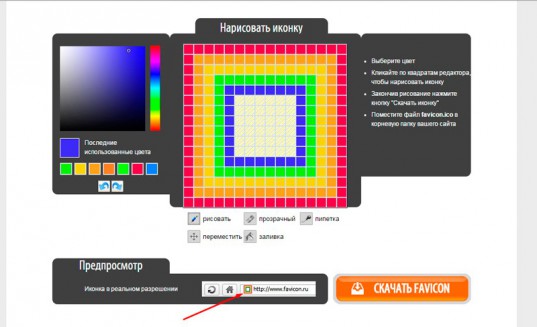
Выбираете цвет.

Рисуем в предложенном для этого поле.

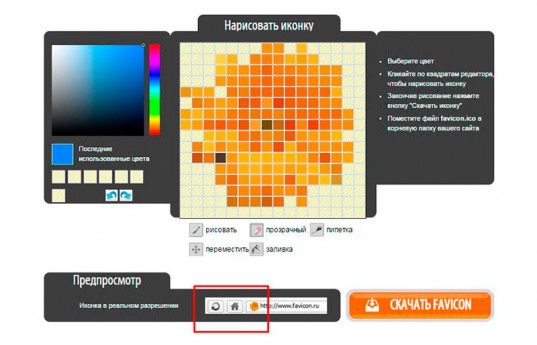
Параллельно следите за результатом. Затем скачиваете и готово.

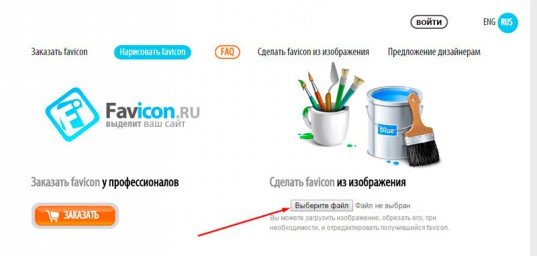
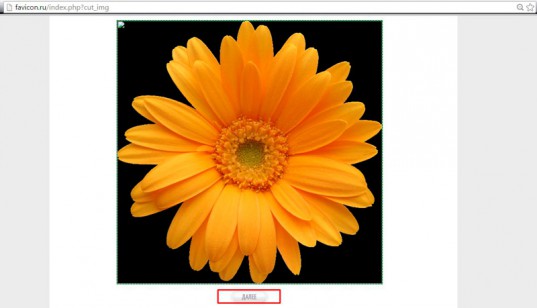
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.

Затем кликните «Далее».

И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.

Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.

Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
https://youtube.com/watch?v=FZ8Lh-2mEHM
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.

Я не устану повторять, что техническая сторона – это не такая проблема
Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике
После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.

Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
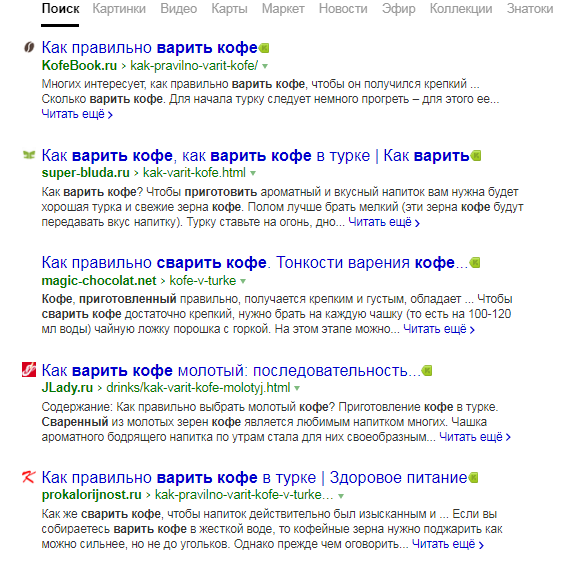
Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих
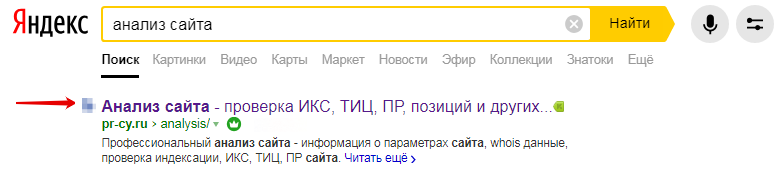
С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
 Логотип компании в фавиконе
Логотип компании в фавиконе
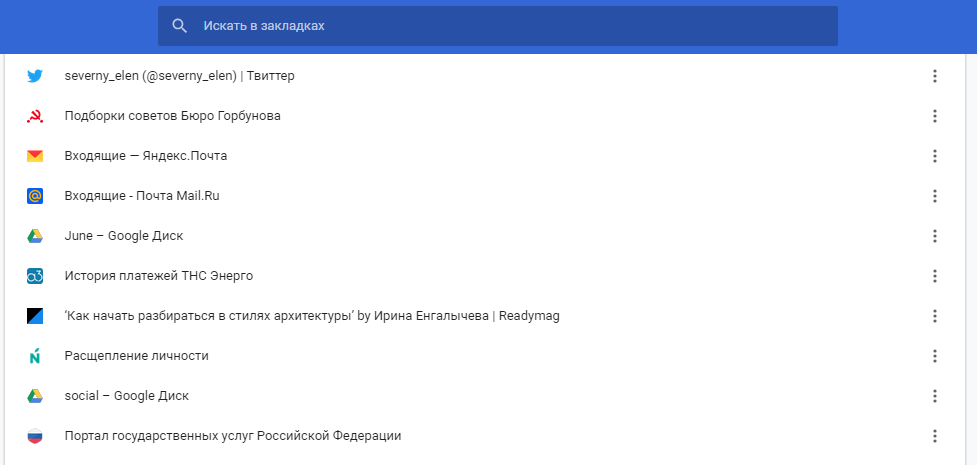
Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
 Закладки в Google Chrome
Закладки в Google Chrome
Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Для чего нужны иконки ICO?
А может, можно и вовсе обойтись без иконок? Ведь необходимые действия и категории
всегда можно просто подписать. Можно, конечно, но есть несколько веских причин,
которые говорят в пользу того, что создать иконку ICO не просто нужно, а действительно
необходимо
-
Простота распознавания. Создать иконки для сайта ICO 16х16 или
48х48 – настоящая необходимость, если вы действительно заботитесь о своих пользователях.
Давайте на секунду представим, что стандартные пункты меню, оснащенные надписями
и иконками, стали плохо видны (для людей с плохим зрением это представить несложно).
И, о ужас, мы больше не можем прочитать ни одной надписи! Тем не менее, практически
все иконки ICO остались узнаваемыми – теперь, даже не читая надпись, мы можем с
легкостью делать в программе нужные действия благодаря привычным значкам. -
Узнаваемость. Решив создать иконку ICO, вы заметите, что каждый
такой значок в отличие от надписи обладает своими собственными характеристиками
– формой и цветом. Таким образом, чтобы отличить одну надпись от другой, вам нужно
ее прочитать. В случае с иконками ICO ничего читать не надо – достаточно секундного
взгляда. -
Запоминаемость. Экспериментально доказано, что картинки запоминаются
лучше, чем надписи. Таким образом, со временем иконка вызывает даже определенные
ассоциации в голове у пользователя. А ведь именно это вам и надо! Решив воспользоваться
программой для создания иконки для сайта в формате ICO, в конечном итоге вы сможете
создать значок, который настолько запомнится вашему пользователю, что в дальнейшем
будет ассоциироваться у него только с вашим сайтом. -
Привлечение пользователей. Иконки ICO 16х16 – отличный способ привлекать
на сайт пользователей чуть чаще. Не так давно веб-мастера придумали такую «фишку»
— размещать иконку ICO в адресной строке рядом с именем сайта. Такой значок получил
название favicon.ico и позволил выделить определенный сайт из множества конкурентов.
Но подробнее об этом – в следующем пункте.
Советы по созданию favicon
-
Простота ― залог успеха. Иконка очень маленькая. Пользователь просто не сможет рассмотреть сложный рисунок. Для фавиконок лучше использовать простые символы, силуэты, которые будут узнаваемы в любом размере.
-
Иконка должна чётко ассоциироваться со сферой вашей деятельности или брендом. В поисковой выдаче пользователь должен с первого взгляда понимать, подходит ли ему тематика сайта.
-
Фавикон должен выделяться среди остальных. Перед тем как сделать иконку, проанализируйте, какие изображения у конкурентов, которые выпадают в поисковой выдаче вместе с вашим сайтом. Представим, ваш сайт посвящён ландшафтному дизайну. Все похожие сайты выбирают зелёный цвет для своих иконок, значит, чтобы выделиться нужно использовать другой цвет, например голубой. Если среди ваших конкурентов замечается буйство красок, можно выбрать чёрно-белый формат.
В версии «Виста»
Windows Vista добавила возможность отображения иконок 256×256 пикселей в «Проводнике», а также поддержку сжатого формата PNG. Несмотря на то, что с технической точки зрения сжатие не требуется, поддержка Microsoft рекомендовала, чтобы все значки 256×256 в ICO-файлах сохранялись в формате PNG. Это позволяло уменьшить общий размер файла.
«Проводник» Windows Vista поддерживал плавное масштабирование иконок до нестандартных размеров, которые отображались «на лету», даже если в самом файле отсутствовало изображение. В этом дистрибутиве ОС был добавлен слайдер для «масштабирования» размеров значков в целом. При использовании режима с более высоким разрешением и DPI рекомендовалось использовать более крупные форматы иконок (например, 256×256).

Какой формат использовать?
Желательные форматы Favicon: ico, png, svg
ICO
Устаревающий формат. Зато поддерживается большинством браузеров.
Он включает в себя значки разных размеров. Поэтому браузеры могут подтянуть иконку более низкого разрешения.
SVG
Применяется в Safari MacOS. Файлы мало весят, а отображаются хорошо. Дружно ждем, когда все браузеры начнут поддерживать этот формат.
Допустимые форматы: jpeg и gif
Не все браузеры поддерживают отображение таких значков.
Если ваша фавиконка имеет нестандартные форматы png или ico, то лучше проверить ее через сервис caniuse.com. Так вы поймете, поддерживают ли браузеры нужный вам формат.
Как подключить favicon
Фавиконка подключается при помощи метатега c указанием соответствующих атрибутов.
После создания favicon сохраните его в корневом каталоге вашего сайта. Затем включите следующий код в секции документа HTML.
где:
- Аттрибут означает, что это иконка для сайта; может содержать и «shortcut icon» (при этом Microsoft Internet Explorer будет реагировать на строку «shortcut icon», а браузеры, соответствующие стандартам — на слово «icon»)
- содержит абсолютный или относительный URL к файлу, где он размещен.
- Форматом файла может быть или , размером 16×16 или 32×32 и с 8-битной или 24-битной глубиной цвета.
В некоторых темах подключение происходит программно, с помощью php-кода:
Что такое favicon
Favicon — (сокращение от слов «Favorite Icon») — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Структура ресурса Icon
Формат хранения файлов значков в Microsoft Windows следующий. ICO или CUR состоит из структуры ICONDIR («Каталог значков»), содержащей набор данных ICONDIRENTRY для каждого изображения в файле, за которым следует непрерывный блок всех растровых картинок (которые могут быть в формате Windows BMP, исключая структуру BITMAPFILEHEADER, или в формате PNG, хранящуюся полностью).
Изображения с глубиной менее 32 бит соответствуют конкретному формату: картинка кодируется как одна, состоящая из цветной маски (XOR) вместе с маской непрозрачности. При этом первая должна предшествовать второй внутри данных растрового изображения. Если картинка хранится в порядке снизу вверх, маска XOR будет рисоваться ниже непрозрачной.
Размер последней составляет 1 бит на пиксель, независимо от глубины цвета, указанной в заголовке BMP. Маска непрозрачности указывает, какие пиксели полностью прозрачны, а какие нет. XOR соответствует глубине бита, обозначенной в заголовке BMP, и указывает числовое значение цвета или палитры для каждого пикселя. Вместе обе маски создают непрозрачное изображение, представляющее собой картинку с 1-битной прозрачностью; они также допускают инверсию фона. Высота изображения в структуре ICONDIRENTRY файлов ICO и CUR принимает значение предполагаемых его размеров (после компоновки масок), тогда как определение высоты в заголовке BMP определяется до их компоновки. По этой причине маски должны иметь одинаковые размеры, а высота, указанная в заголовке BMP, должна быть в два раза выше, чем в структуре ICONDIRENTRY.

Экспорт (сохранение) иконки в нужном формате
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».

Открывается окно с сохранением работы
Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте

Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.


То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.


Favicon сайта ― что это
Что такое favicon? Favicon (favorites icon ― иконка для избранного) ― это иконка сайта, которая отображается:
-
на вкладках перед названием сайта
-
в закладках пользователя
-
слева от названия сайта в поисковой выдаче:
Первоначально фавикон был создан только для визуального выделения сайтов в закладках. Однако этот инструмент для идентификации веб-ресурса стал использоваться и в других частях браузера.
Изображение может быть любое. Это может быть просто картинка, которая будет отражать тему сайта, или логотип компании.
Яндекс уже около 10 лет отображает фавиконы в поисковой выдаче. А вот Google долгое время не торопился внедрять эту фичу в свой поисковик, поэтому пользователям пришлось ждать аж до 2019 года. Пока Google экспериментирует с фавиконами в поисковой выдаче: ищет им подходящее место, проверяет их нужность. Последний крупный эксперимент в отношении фавиконов был в январе 2020 года. О технических работах разработчики писали в официальном Twitter компании.
Если у вашего сайта иконка не установлена, на вкладках и в поисковой выдаче будет отображаться стандартная иконка. У каждого браузера она своя, например, в Google Chrome отображается чёрно-белая планета:

В версии «Виста»
Windows Vista добавила возможность отображения иконок 256×256 пикселей в «Проводнике», а также поддержку сжатого формата PNG. Несмотря на то, что с технической точки зрения сжатие не требуется, поддержка Microsoft рекомендовала, чтобы все значки 256×256 в ICO-файлах сохранялись в формате PNG. Это позволяло уменьшить общий размер файла.
«Проводник» Windows Vista поддерживал плавное масштабирование иконок до нестандартных размеров, которые отображались «на лету», даже если в самом файле отсутствовало изображение. В этом дистрибутиве ОС был добавлен слайдер для «масштабирования» размеров значков в целом. При использовании режима с более высоким разрешением и DPI рекомендовалось использовать более крупные форматы иконок (например, 256×256).

Favicon: как добавить на сайт
Способ добавления фавикона на сайт зависит от того, где сделан сайт. Например, для CMS есть плагины, которые значительно облегчают задачу.
Самый универсальный способ ― добавить значок сайта через код. С него и начнём.
Как добавить favicon на сайт через код
-
Загрузите файл с иконкой в корневой каталог сайта.
-
Добавьте в HTML-код главной страницы сайта в элемент head ссылку на размещённый файл.
Атрибуты:
rel:
-
icon — учитывается большинством браузеров,
-
shortcut icon — учитывается браузером Internet Explorer.
type:
-
image/svg+xml — для формата SVG,
-
image/x-icon или image/vnd.microsoft.icon — для формата ICO,
-
image/gif — для формата GIF,
-
image/jpeg — для формата JPEG,
-
image/png — для формата PNG,
-
image/bmp — для формата BMP.
Совет. Если сайт должен быть доступен по нескольким доменам, лучше указывать в коде не полный путь, а относительный. Например, не https://example.com/favicon.ico, а просто /favicon.ico.
Обратите внимание! Если у вас кириллический домен в атрибуте href используйте Punycode. Например, для адреса https://новыйсайт.рф/favicon.ico нужно указать https://xn--80advbqgxk0f.xn--p1ai/favicon.ico или просто использовать относительный путь /favicon.ico
Как добавить favicon на сайт в WordPress
В WordPress есть больше вариантов добавить иконку на сайт. Можно использовать плагин или просто воспользоваться встроенными настройками WordPress.
Чтобы добавить иконку можно, например, использовать плагин RealFaviconGenerator.
-
Перейдите в админку WordPress.
-
Перейдите в Плагин ― Добавить новый.
-
Найдите в поиске плагин RealFaviconGenerator установите и активируйте его.
-
Перейдите во Внешний вид ― Фавикон
-
Загрузите иконку. Нажмите Генерировать favicon. Плагин перенесёт вас на сайт RealFaviconGenerator.
-
На веб-сайте найдите и нажмите кнопку Создайте свои значки Favicons и HTML-код.
-
Плагин вернёт вас на ваш сайт. Вы получите уведомление о том, что ваш favicon настроен.
Не сложнее добавить favicon и через обычные настройки WordPress.
-
В админке WordPress перейдите во Внешний вид ― Настроить.
-
Выберите Общие настройки ― Свойства сайта.
-
В разделе Иконка сайта нажмите Выберите иконку сайта
-
Загрузите фавикон.
-
Чтобы сохранить изменения, нажмите кнопку Опубликовать:
Для проверки иконок вашего сайта воспользуйтесь сервисом RealFaviconGenerator. Просто введите доменное имя сайта и вы увидите, как отображаются ваши иконки на разных платформах. Сайт также подскажет, где и какие могут быть проблемы.

В лучшем случае, поисковые системы начинают индексировать фавиконку через 1-2 недели после её настройки. А может и через несколько месяцев. К сожалению, здесь все зависит от решения системы.
История формата: что такое ICO
Появились эти файлы еще в самых первых дистрибутивах «Виндовс». Со временем они заметно изменились.
Значки, введенные в Windows 1.0, имели размер 32×32 пикселя и были монохромными. Поддержка 16 цветов была представлена в «Виндовс 3.0».
Win32 представила поддержку до 16,7 миллионов цветов (Truecolor) и 256×256 пикселей в размерах. Windows 95 также имела новый движок Device Independent Bitmap (DIB). Тем не менее, для значков в этой версии ОС использовались только 256 цветов. Можно было включить цвета 65535 (Highcolor), изменив значение значка командной строки Shell в реестре либо купив дополнение Microsoft Plus! для Windows 95.

Настройка Shell позволяла использовать более крупные значки вместо 32×32 в файле ICO. Что такое это означало? Один файл мог хранить в себе изображение любого размера от 1×1 до 256×256 пикселей (включая неквадратные размеры) с 2 (редко используемыми), 16, 256, 65535 или 16,7 миллионами цветов. Однако, на практике «оболочка» все равно не могла отображать значки большого цветового диапазона. Область уведомлений панели задач «Виндовс» была ограничена 16 оттенками по умолчанию до выхода Windows Me. Это означало, что независимо от настроек, иконки отображались на экране однотипно.
Icon library
Библиотека значков — это способ установки иконок Windows. Обычно это исполняемый 16-или 32-разрядный двоичный файл, имеющий расширение .ICL. Он имеет файлы значков, используемые как иконки. Windows Vista и более поздние версии не поддерживают просмотр иконок ниже 16-разрядных.
Это основная информация относительно формата файлов ICO (что это такое простыми словами). Попросту говоря, это иконка любого приложения или каталога в компьютере. Она представляет собой часть графического интерфейса и может обозначать любой файл, окно, каталог, драйвер устройства, элемент ОС и так далее. При нажатии на такую иконку происходит какое-либо ожидаемое действие.
Отдельно стоит отметить значки, содержащие только ссылки на приложения или данные, известные как ярлыки. Они тоже в настоящее время обозначаются файлами формата ICO. Чем же еще примечательна эта разновидность файлов?
Выше были указаны технические характеристики такой иконки в формате ICO, но какие картинки могут быть использованы в этих файлах? Определенные изображения являются встроенными в операционную систему и предлагаются по умолчанию. Однако ввиду их однотипности возникла тенденция по созданию различных значков или даже их групп, чем занимаются независимые художники.
Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».

В открывшемся окне установить значения высоты и ширины 256.

Получилось не красиво, но для ленивых сойдёт.

Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».

Ширину и высоту указать «256×256», остальные параметры не трогаем.

У нас получается это.

Далее нам нужно добавить «Альфа-канал». Это делается в правом окошке редактора «Слои — Кисти».
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!

В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».

Возвращаемся к созданному, пустому изображению «256×256».

И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».

Далее в правом окошке «Слои-Кисти» щёлкаем правой клавишей мыши на слое «Плавающее выделение» и нажимаем «В новый слой».

У вас получится что-то похожее:

Далее мы будем подгонять картинку под «256×256», что бы не изменились пропорции. Это можно сделать инструментом «Масштаб» на панели инструментов которая по умолчанию слева.
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.

В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.

Нажимаем «Изменить».

Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:

Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».

Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».

Если жёлтый пунктир находится по краям холста как тут:

То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
