Как сделать иконку для сайта
Содержание:
- Почему фавикон нужен каждому сайту
- Как сделать favicon с помощью онлайн сервиса
- МЕНЮ
- Иконка веб сайта в браузере и в поисковике
- Как сделать иконку favicon.ico
- Как быстро создать фавикон для сайта
- Дизайн фавикона — когда проще не значит хуже
- МЕНЮ
- Рекомендации
- Как сделать иконки для сайта и зачем это надо? Бесплатная программа Icon Generator поможет создать иконку ico или favicon онлайн
- Создание иконки для сайта
- Масштаб иконок Font Awesome и их цвет¶
- Как поменять иконку сайта? замена иконки сайта
- Два фавикона сайта для Вордпресс
- Favicon для Android
- Как добавить фавикон на сайт
- Bootstrap 3 Icons
- Особенности и значение favicon.ico
- References
- Длинная версия статьи, в которой даны все необходимые пояснения
- Что такое favicon
- Как использовать иконки Font Awesome¶
- Html код иконки для сайта
- ИЗОБРАЖЕНИЯ
- Зачем нужна фавиконка
Почему фавикон нужен каждому сайту
Фавиконы помогают веб-ресурсам не потеряться в огромном количестве других сайтов и делают их привлекательнее и профессиональнее в глазах посетителей.
Наш инструмент «Анализ сайта», который проводит полный техосмотр вашего ресурса, в том числе проверяет и наличие фавикона. Вы можете проанализировать свой сайт, просто зарегистрировав аккаунт в SE Ranking.
Если фавикон есть, а аудит его не видит — значит, проблема с индексацией или адресом иконки. Проверьте все еще раз.
Наши англоязычные коллеги говорят: «Дьявол — в мелочах». И фавикон — та самая маленькая деталь, которая может влиять на восприятие вашего сайта и бренда, на их узнаваемость и даже количество переходов из поиска.
Хороший фавикон — неотъемлемая часть бренда и технический стандарт каждого сайта, и точно стоит потраченного на него времени.
Просмотры:
37 966

Юлия Торчинская
Юлия — контент-маркетолог c 10-летним опытом работы в журналистике, копирайтинге, рекламе и PR.
Своим опытом и знаниями она делится, создавая полезные статьи про SEO и диджитал-маркетинг для блога SE Ranking и популярных медиа.
Когда Юлия не пишет статьи, она осваивает новые асаны, путешествует и помогает волонтерской организации YWCA.
Как сделать favicon с помощью онлайн сервиса
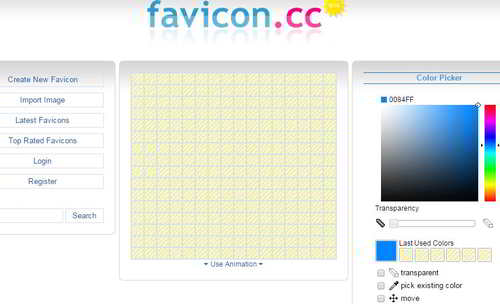
Чтобы сделать favicon, можно воспользоваться специальным сервисом — favicon.cc. Сервис предоставляет возможность сделать иконку для favicon без каких-либо условий, по сравнению с другими сервисами. Так, например, favicon.ru требует поставить на вашем сайте ссылку на сервис, что не совсем хорошо.

В открывшемся окне есть несколько функций, в частности можно залить уже готовое изображение, если нажать на ссылку Import Image, то есть его загрузить.
Взять можно любое изображение, вставить его, нажать загрузку и сервис автоматически преобразует большое изображение в упрощенную картинку.
Ниже поля находится ссылка Preview, то есть предварительный просмотр. Тут сразу можно увидеть, как ваш ресурс будет смотреться в поисковой строке с выбранным изображением.

На этом сервисе можно также нарисовать картинку самостоятельно, что часто бывает лучшим вариантом, потому как в этом случае она будет уникальной.
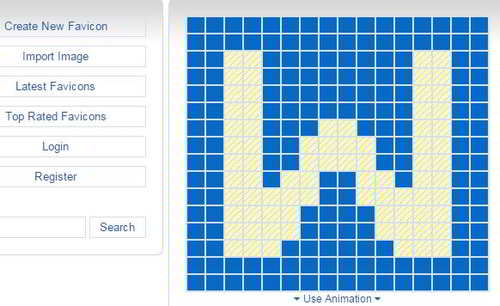
Для этого надо выбрать ссылку Greate Now Favicon и перед нами будет чистое поле. Здесь можно поэкспериментировать с изображением и создать что-нибудь подходящее и оригинальное для своего проекта.
В данном случае берем первую букву из названия сайта, в данном случае это W и нарисуем ее, используя инструменты сервиса.

МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Иконка веб сайта в браузере и в поисковике
Иконка сайта – это специальный значок сайта, который отображается в браузерах пользователей интернета. Данный инструмент получил название favicon.
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Название «Favicon» — это английское сокращение от слов FAVorites ICON, что в переводе обозначает «значок для избранного». Иконка веб сайта в браузере отображается в адресной строке, непосредственно перед url-адресом страницы. Так же иконку веб сайта в браузере можно увидеть во вкладках и рядом с закладками.
![]()
Если же владелец ресурса никогда не задавался вопросом, как добавить иконку на сайт, то по умолчанию в качестве картинки будет отображаться значок браузера.
![]()
Помимо отображения в браузерах, Favicon отображается и в поисковиках: иконка сайта в Яндексе ставиться слева от названия ресурса, аккурат напротив цифры, показывающей место ресурса в выдаче по введенному пользователем поисковому запросу.
![]()
Итак, после того, как стало понятно, зачем нужна иконка для сайта и где она отображается, можно перейти к описанию того, как сделать иконку для сайта самостоятельно и как добавить ее на сайт.
Как сделать иконку favicon.ico
Для создания иконки сайта используйте серивис . Здесь можно самостоятельно нарисовать значок или загрузить изображение с компьютера для конвертирования (можно, например, взять из нашего раздела иконки).
После загрузки изображения или после того, как Вы нарисовали значок, нажимайте «Сохранить Favicon».
Готовые фавиконки можно скачать здесь. Я загрузил 101 иконку favicon, нажмите на картинку справа, чтобы скачать.
Для создания значка можно использовать и специальные программы. Например, Microangelo или Delphi. Я предлагаю воспользоваться онлайн-генераторами, т.к. это проще.
Как быстро создать фавикон для сайта
Иконку рекомендуется делать в той же цветовой гамме, что и сам сайт. Тогда страницы будут выглядеть более гармонично. Не забывайте, что иконка должна отражать суть вашего ресурса.
Не рисуйте много деталей. Значок очень маленький (32×32 пикселя), поэтому мелкие нюансы будут совершенно не видны читателям.
Вот удачные примеры фавиконок. Все они контрастные, используют логотип или условный символ, которым обозначают тематику ресурса.

Самостоятельно создать мини-логотип
Открываем любой графический редактор, например, Photoshop и творим. Если на значке будет текст, то размер шрифта следует установить на 8-10 пикселей. У Фотошопа есть специальный плагин для создания значков — «Favicon.ico».
Создать значок с помощью онлайн-сервиса
Заходим в поисковик и пишем запрос «создать Favicon онлайн», выбираем любой из многочисленных сервисов. Ниже представлены одни из самых популярных.
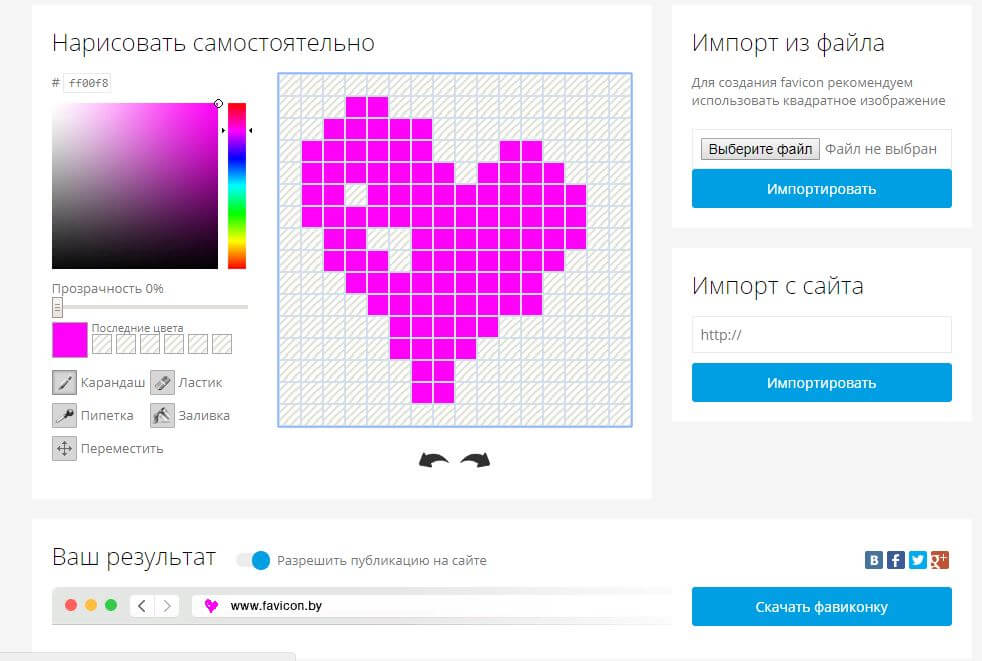
Рисуем фавинкон: Favicon.by
Сразу после перехода на этот онлайн-ресурс попадаем на страницу, где уже есть «заготовка» будущей иконки в нужном размере.
Слева есть палитра цветов, разные кисти и прочие полезности. Рисуем незамысловатые символы, которые отображают суть нашего проекта, и смотрим чуть ниже, как иконка будет выглядеть во вкладке.
Добиваемся отличного результата и нажимаем «Скачать». Файл сохранится в требуемом формате с правильным названием.

Создание фавикон через загрузку изображения: Realfavicongenerator.net
Ключевое отличие данного сервиса: вы можете создать свою фавиконку, загрузив приглянувшуюся картинку или ваш логотип.
Берем готовое изображение 260×260 пикселей. Выбираем нужную степень сжатия и настройки для iOS, Android и MacOS Safari. В результате у вас будут все типы иконок и код для вставки.
Скачать готовый файл фавикон
Этот вариант подойдет тем, у кого совсем нет времени. В этом случае идем на Яндекс.Картинки или любой другой ресурс по поиску изображений и пишем «готовый фавикон».
Жмем «Поиск» и выбираем из тысяч предложенных вариантов. Правда, такой метод лучше использовать только в качестве временного.
Если другой вебмастер скачает такую же картинку, как и вы, то это будет путать читателей. Лучше потратить немного времени и создать уникальную фавиконку.
Также можно скачать значок на специализированных стоках, например:
- Findicons;
- IconJ.
Дизайн фавикона — когда проще не значит хуже
Прежде чем вы начнете придумывать идеи для вашего фавикона, загляните в выдачу по вашим ключевым запросам и посмотрите, какие фавиконки там уже представлены. И постарайтесь ответить себе на такие вопросы:
Будет ли ваш фавикон выделяться среди конкурентов? Возможно, если у ваших конкурентов цветные иконки, вы можете использовать черно-белый вариант или подумать над изображением, которое будет концептуально отличаться от других.
Если вы хотите использовать двигающийся фавикон в формате gif, будет ли он отличать вас от других иконок? Или же он будет просто отвлекать и даже раздражать пользователей, создавая эффект не до конца подгруженного сайта (что более вероятно).
Можете ли вы в размере 16*16 четко сказать, что изображено на фавиконе? Постарайтесь, чтобы ваш фавикон не содержал мелких деталей, был хорошо различим и не пестрил всеми цветами радуги.
Ассоциируется ли ваш фавикон со сферой, в которой вы работаете, и с дизайном вашего сайта? По одному фавикону на панели закладок можно вспомнить, из какой ниши этот сайт, а иногда — и какой конкретно это сайт, если фавикон сохраняет визуальный стиль бренда.
Три кита хорошего фавикона — он должен быть четким, простым и запоминающимся.
Теперь, когда вы знаете, как создать красивый фавикон и добавить его на сайт, а будет ли он отображаться в поисковиках? Давайте проверим!
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Рекомендации
- Картинка должна с лёгкостью узнаваться и ассоциироваться с созданным сайтом, к которому относится. Это может быть логотип, используемый на страницах сайта. Так же подойдёт стороннее изображение, сочетающее в себе цвета, используемые на сайте. Такой фавикон запомнится посетителем.
- Избегайте стандартных и скучных решений. Не оставляйте фавикон движка, на котором создаёте сайт. Это позволит избежать дублирования картинок на разных сайтах в выдаче. Не будьте лентяем. Применяйте неповторимые иконки, разработанные специально для вашей площадки. Не воруйте изображения у конкурентов. Такой подход не добавит вам плюсиков.
- Применяйте яркие цвета светлых тонов. Такие изображения более привлекательны для пользователей. Так же их легче запомнить.
- Избегайте анимаций. Не каждый браузер поддержит такой фавикон, и он будет отображаться только как размытое изображение. Кроме того анимация способна отвлечь посетителя от содержимого площадки. А это совсем не выгодно для вас.
Как сделать иконки для сайта и зачем это надо? Бесплатная программа Icon Generator поможет создать иконку ico или favicon онлайн
Что такое иконка – прекрасно известно не только любому владельцу или разработчику
сайта, но и обычному компьютерному пользователю. В какой бы программе вы не работали,
будь то специализированное приложение или обычный Word – вы везде можете увидеть
множество иконок, отображающих создание нового документа, удаление, сохранение и
прочие действия. Да что там! Взять даже обычный рабочий стол ПК – у каждого здесь
найдется пара иконок «Мой компьютер», «Мои документы», «Корзина» и т.д.
В Microsoft Windows для хранения иконок используется формат ICO.
ICO-файл содержит в себе один или несколько значков, для каждого из которых отдельно
задается цветность и размер. Как правило, можно задать любой размер, но чаще всего
используются иконки ICO 16х16, 32х32, 48х48 пикселов. Структура иконки ICO близка
к формату BMP, но имеет одно отличие – наличие дополнительного изображения-маски,
которая накладывается на задний план для прозрачности рисунка.
В общем, иконки ICO мы видим повсюду. Но у многих пользователей возникает резонный
вопрос: зачем эти значки нужны? Что такое favicon.ico? Какой программой воспользоваться
для создания иконки для сайта в формате ICO? Итак, обо всем – по порядку.
Создание иконки для сайта
Как еще сделать иконку для сайта? Весьма популярно создание иконки для web сайта с помощью специальных программ, позволяющих редактировать изображения по своему усмотрению. Обычно программы отличаются между собой инструментами, встроенным функционалом и, конечно, пользовательским интерфейсом. Одни программы для создания иконок на сайт позволяют одновременно редактировать несколько картинок, другие дают возможность использовать градиентную заливку или 3D эффекты, а третьи имеют простой и понятный интерфейс. Скачать программу для создания иконок можно как здесь, выбрав любую из предложенных, так и поискав в поисковиках:
Так же можно самостоятельно нарисовать иконку для сайта в фотошопе. Данная универсальная программа для редактирования изображений позволяет рисовать все что угодно. Можно рисовать лого фирмы, писать буквы особыми шрифтами и т.д., главное помнить, что нарисованная иконка сайта так или иначе должна быть связана с общим оформлением ресурса или с его контентом, ведь именно тогда она будет лучше запоминаться вашим посетителям.
Для того, чтобы сохранить нарисованную иконку для сайта в фотошопе, нужно нажать «сохранить как» и выбрать специальный формат .ico.
Если вы не обнаружили у себя этот формат, не отчаивайтесь — просто стандартный набор форматов изображений Photoshop’а не включает его в себя. Но его очень легко добавить, достаточно лишь скачать плагин ico-формата и распаковать его в папку C:ProgramFilesAdobeAdobePhotoshopCS2Plug-InsFileFormats, после чего при сохранении изображений командой «Сохранить как» в списке доступных форматов появится строчка ICO (Windowsicon)(*.ICO).
Масштаб иконок Font Awesome и их цвет¶
Иконки наследуют размер шрифта их родительского контейнера, чтобы соответствовать любому тексту, который может быть использован вместе с ними. Можно увеличить или уменьшить масштаб иконок относительно унаследованного размера шрифта с помощью таких классов, как fa-xs, span class=»attribute»>fa-sm, fa-lg, fa-2x и др.
Что касается цвета, он может быть установлен с помощью CSS свойства color. Просто необходимо установить иконки внутри элемента <div> и задать для него цвет в стиле, или просто установить стиль для элемента <i>.
Смотрите детали:
| Класс | Величина |
|---|---|
| fa-xs | .75em |
| fa-sm | .875em |
| fa-lg | 1.33em |
| fa-2x | 2em |
| fa-3x | 3em |
| fa-4x | 4em |
| fa-5x | 5em |
| fa-6x | 6em |
| fa-7x | 7em |
| fa-8x | 8em |
| fa-9x | 9em |
| fa-10x | 10em |
Также возможно добавить стиль непосредственно к размеру иконки, устанавливая font-size во внешнем стиле иконки или в стилевом атрибуте HTML элемента, который ссылается на иконку.
Как поменять иконку сайта? замена иконки сайта
Если вас интересует, как изменить иконку сайта, значит, она уже есть у вас на сайте. Смена иконки сайта осуществляется практически по той же схеме, что и добавление. Для замены иконки сайта первым делом также необходимо нарисовать новую картинку и сохранить ее в нужном формате. Далее сохраненное изображение добавляется на сайт в корневую папку. После этого необходимо найти файл, где уже есть прописанный html код иконки для сайта между тегами и проверить его правильность. Если в коде прописаны верный путь к новой картинке, а так же ее название и формат, то браузер будет отображать изображение на вкладках, сразу после сохранения файла и обновления страницы.
Итак, теперь вы знаете и как сменить иконку сайта на новую.
Самостоятельное продвижение сайтов в ИнтернетеКак закрыть внешние ссылки от индексацииКак подобрать ключевые слова на сайтГде взять контент для сайтаКакой URL добавить на страницу
Два фавикона сайта для Вордпресс
Причина такой роскоши банальна. Делается это для личного удобства при работе в интернете над собственным блогом. Создаём два разных значка для отображения в открытых вкладках. Точнее, к уже готовому, добавляем ещё один другого вида для админ панели WordPress.
Меняем его внешний вид до такой степени, чтобы различия бросались в глаза. Я просто поменял бэкграунд (фон). Сделал фавикон отображающейся на открытых страницах для моей админ панели красного цвета. Теперь когда у меня в одном окне открыто много вкладок, я вижу какие из моих относятся к админ панели, а которые ведут на страницы блога.
Приступим к технической части как это делается. Значок для админ панели размещаем в папке с названием нашей темы (шаблона). Далее, в этом же каталоге открываем functions.php на редактирование и в конце перед ?> вставляем следующие код:
function adminFavicon() {
echo ‘<link rel=»Shortcut Icon» type=»image/x-icon» href=»//seversantana.ru/wp-content/themes/webfactory/favicon.ico»/>’;
}
add_action( ‘admin_head’, ‘adminFavicon’ );
|
1 |
functionadminFavicon(){ echo'<link rel=»Shortcut Icon» type=»image/x-icon» href=»//seversantana.ru/wp-content/themes/webfactory/favicon.ico»/>’; } add_action(‘admin_head’,’adminFavicon’); |
Сохраняем изменения, очищаем кеш обозревателя, любуемся результатом.
P.S. Перед тем как изменить преобразовать иконку из png в ico не помешает сжать картинку с помощью какого-либо онлайн-сервиса или программы для уменьшения ее веса, а соответственно снижения нагрузки на сервер. Я для png использую программу PNGCauntlet. Сначала png картинку сохраняю в Фотошоп через «Сохранить для Web», а потом закидываю в PNGCauntlet.
Рубрика: Юзабилити сайта.
Favicon для Android
Когда речь касается мобильных устройств, встает важный вопрос разрешения экрана. Как известно, все современный смартфоны имеют параметр плотности пикселей на дюйм — PPI, а это значит иконка одного и того разрешения будет выглядеть по разному на экранах с различной плотностью. Поэтому браузеры под андроид используют целый ряд различных разрешений для иконки:
- 36×36 – для экранов с коэффициентом плотности 0.75
- 48×48 – для экранов с коэффициентом плотности 1
- 72×72 – для экранов с коэффициентом плотности 1.5
- 96×96 – для экранов с коэффициентом плотности 2
- 144×144 – для экранов с коэффициентом плотности 3
- 192×192 – для экранов с коэффициентом плотности 4
Андроид воспринимает иконки в формате .png, а так же опирается на файл manifest.json который может содержать в себе ряд различных косметических параметров. В случае отсутствия возможных вариантов иконки под андроид, система опирается на иконки apple-touch-icon.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
- Сохраняем файл (например, под именем ).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Bootstrap 3 Icons
To use the Bootstrap 3 glyphicons, add the following line inside the section of your HTML page:
Note: No downloading or installation is required!
Example
<!DOCTYPE html><html><head>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»></head><body><i class=»glyphicon glyphicon-cloud»></i><i class=»glyphicon glyphicon-remove»></i><i class=»glyphicon glyphicon-user»></i><i class=»glyphicon glyphicon-envelope»></i><i class=»glyphicon glyphicon-thumbs-up»></i>
</body></html>
Note: Glyphicons are not supported in Bootstrap 4.
For more information about Bootstrap 3 and Glyphicons, visit our Bootstrap 3 Tutorial.
Особенности и значение favicon.ico
Традиционно посредством программы для создания favicon.ico получаются значки 16х16
пикселей, которые загружаются в корневой каталог сайта. Тем не менее, существует
возможность прописать в коде страницы точное положение иконки для сайта favicon.ico,
что позволяет использовать для каждой страницы свой значок.
Решив создать favicon.ico, иконки для сайта, вы получаете возможность придать вашему
ресурсу индивидуальность, сделать его более узнаваемым и популярным. Но
как
сделать иконку favicon.ico для сайта?
Какую прогу использовать, чтобы
конвертировать BMP, PNG в иконку ICO онлайн?
References
- FAVICON-WIKIPEDIA
-
Favicon, Wikipedia, Available at
http://en.wikipedia.org/wiki/Favicon . - GRDDL
-
Gleaning
Resource Descriptions from Dialects of Languages, D.
Hazaël-Massieux, D. Connolly, Editors, W3C Team Submission, 16 May
2005, http://www.w3.org/TeamSubmission/2005/SUBM-grddl-20050516/ . Latest version
available at http://www.w3.org/TeamSubmission/grddl/ . - HTML401
-
HTML
4.01 Specification, D. Raggett, A. Le Hors, I. Jacobs,
Editors, W3C Recommendation, 24 December 1999,
http://www.w3.org/TR/1999/REC-html401-19991224 . Latest version
available at http://www.w3.org/TR/html401 . - SITEDATA-36
-
Web site metadata improving on robots.txt, w3c/p3p and favicon
etc., TAG, Available at
http://www.w3.org/2001/tag/issues.html#siteData-36 . - XHTML1
-
XHTML 1.0 The
Extensible HyperText Markup Language (Second Edition), S.
Pemberton, Editor, W3C Recommendation, 1 August 2002,
http://www.w3.org/TR/2002/REC-xhtml1-20020801 . Latest
version available at http://www.w3.org/TR/xhtml1 .
Длинная версия статьи, в которой даны все необходимые пояснения
Понятие «фавикон» (favicon, favorite icon, значок для избранного) существует с начала 2000-х годов. Все мы видели фавиконы в списках вкладок браузеров — маленькие симпатичные изображения, которые помогают различать открытые страницы. Пользователи ожидают наличия фавиконов у сайтов
Это — одна из тех мелочей, внимание к которым со стороны разработчика сайта заставляет воспринимать этот сайт как некий серьёзный проект
Даже компания Apple, у которой всегда были претензии эстетического плана, направленные на иконки, созданные не в Купертино, и которая не уделяла особого внимания фавиконам в Safari, наконец сдалась. Теперь фавиконы правильно отображаются на всех устройствах от Apple.
Если у вас есть общедоступный веб-сайт — у него должен быть фавикон. К сожалению, то, что пользователи воспринимают в виде одной иконки, на самом деле представлено множеством изображений.
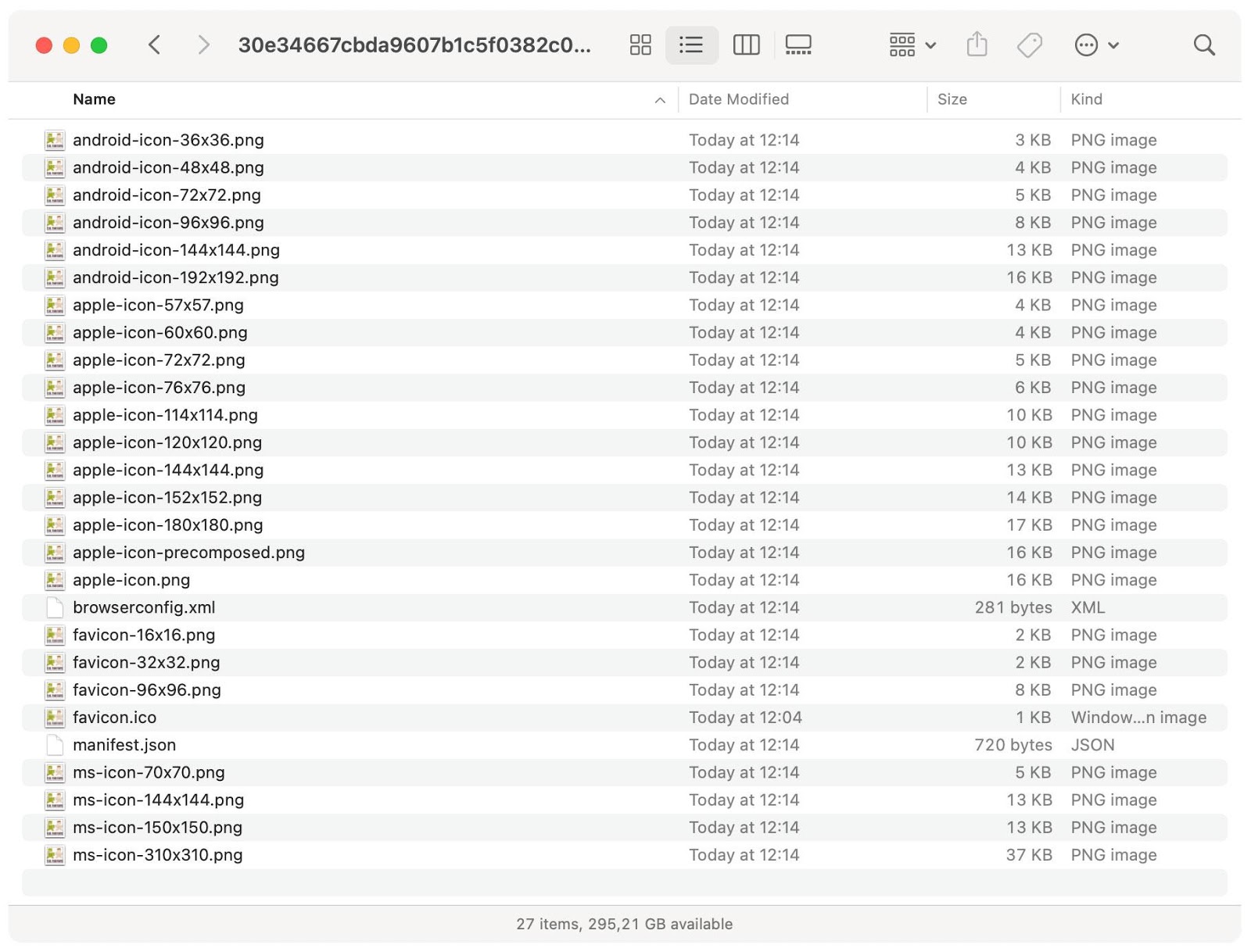
Часто тяжёлый труд по созданию графических файлов, необходимых для поддержки постоянно растущего списка экранов и устройств, перекладывают на генераторы фавиконов. Никто, пребывающий в здравом уме, не станет тратить многие часы на ручное создание этих изображений. Мы, в конце концов, занимаемся разработкой сайтов, смысл нашей жизни не в том, чтобы угождать производителям браузеров.

Набор фавиконов, созданный популярным онлайн-генератором
Я, как создатель NanoID и сторонник минималистичного опенсорса, обычно склонен смотреть в несколько ином направлении. Какой набор графических файлов позволяет наиболее эффективно обеспечить веб-сайт фавиконами? Какие форматы являются устаревшими? Иконки каких типов можно заменить на другие, пойдя на небольшие компромиссы?
Размышляя об этом, я решил создать минимальный набор фавиконов, который подойдёт для всех ситуаций и будет работать во всех браузерах. Его единственный недостаток заключается в том, что в некоторых особых случаях он, хотя окажется работоспособным, не позволит добиться на 100% идеального результата.
Что такое favicon
Когда мы открываем тот или иной сайт в браузере, то вверху, где находится его закладка, часто можно наблюдать небольшие разноцветные значки, отображающие какую-либо информацию, с помощью которой можно отличить один ресурс от других.
Там, где размещается адресная строка браузера с адресом сайта, эта картинка, иначе favicon, также отображается.
Это позволяет посетителям обратить внимание на ваш ресурс в интернете и лучше его запомнить по сравнению с другими. Кроме того, поисковые системы точно также понимают эти маленькие картинки
Сайты, которые такие значки не имеют, отображаются белым безликим листочком бумаги
Кроме того, поисковые системы точно также понимают эти маленькие картинки. Сайты, которые такие значки не имеют, отображаются белым безликим листочком бумаги.
Таким образом, если на своем ресурсе вы постарались сделать favicon, то это поможет ему быть непохожим на другие.
Как использовать иконки Font Awesome¶
Иконки могут находится фактически где угодно, если используете стилевой префикс (fa) и название иконки. Font Awesome используется вместе со строчными элементами, и рекомендуется придерживаться к ним при проекте с согласованным HTML элементом.
Для добавления иконок на веб-страницы допустимо использование тегов <i> и <span>. Если вам не нравится, что сайт предоставляет вам код с тегом <i>, вы можете заменить его на <span>.
Для ссылки на иконку вам необходимо использовать имя иконки с префиксомpan fa- и предпочитаемый вами стиль с соответствующим префиксом (fas, fal, far или fab).
Используйте элемента <i> для ссылки на элемент:
Или используйте элемент span:
Префикс fa устарел в версии 5. Новые префиксы по умолчанию fas (сплошной стиль), fab (бренды), far (обычный стиль) и fal (тонкий стиль).
Html код иконки для сайта
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Обратите внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF, тогда код будет выглядеть следующим образом:
<link rel=»SHORTCUT ICON» href=»/favicon.gif» type=»image/gif»>
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами <head> и </head> в файл страницы, на которую нужно поставить иконку.
![]()
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса
Сразу же хочу заметить, что к сайтам, имеющим ярлык «ГС» — сама по себе иконка не способна улучшить впечатление от ресурса. Но это как встреча по одежке. Замечательная фавиконка обязательно создаст первое впечатление о сайте, располагающим к посещению.
