Разметка
Содержание:
- Расположение адаптивных блоков в ряду
- Create First Web Page With Bootstrap 4
- Адаптивные встраивания
- Адаптивные классы
- Панель навигации
- Bootstrap 3 vs. Bootstrap 4
- Выравнивание адаптивных блоков
- Изменение визуального порядка следования адаптивных блоков
- Позиции
- Вложенность
- Секция блога
- —
- h2 Bootstrap heading (2rem = 32px)
- Отображение заголовков
- <mark>
- <code>
- <pre>
- Другие классы типографии
- Bootstrap 4 CDN
- Две основных страницы Bootstrap 4
- Интервал
Расположение адаптивных блоков в ряду
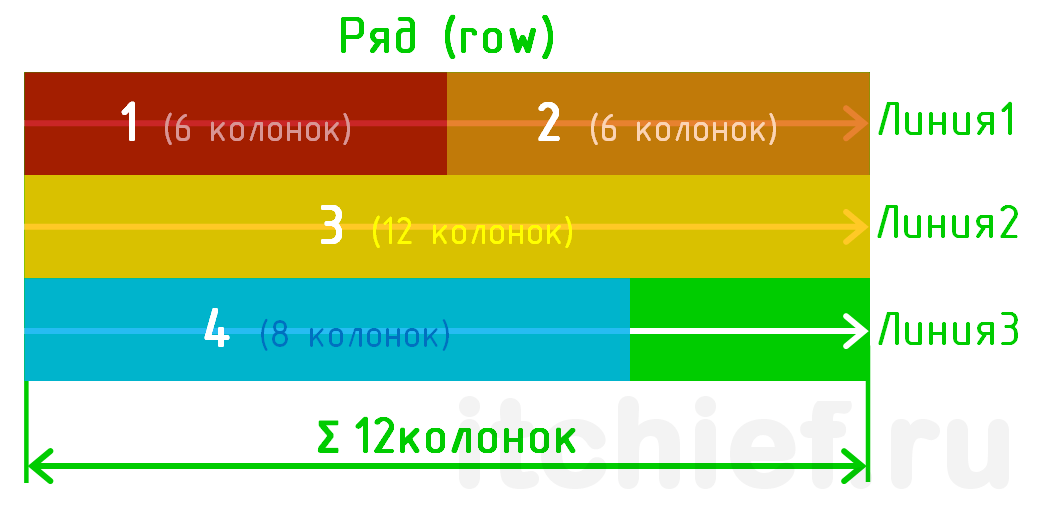
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.

<div class="container">
<div class="row">
<div class="col-6"> (1) </div>
<div class="col-6"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-8"> (4) </div>
</div>
</div>
Рассмотрим ещё один пример, в котором адаптивные блоки имеют различную ширину на различных контрольных точках:
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на sm-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs и md-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs, sm и lg-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
</div>
Create First Web Page With Bootstrap 4
1. Add the HTML5 doctype
Bootstrap 4 uses HTML elements and CSS properties that require
the HTML5 doctype.
Always include the HTML5 doctype at the beginning of
the page, along with the lang attribute and the correct character set:
<!DOCTYPE html><html lang=»en»> <head> <meta charset=»utf-8″> </head></html>
2. Bootstrap 4 is mobile-first
Bootstrap 4 is designed to be responsive to mobile devices. Mobile-first styles are
part of the core framework.
To ensure proper rendering and touch zooming, add the following tag inside the
element:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
The part sets the width of the page to follow the screen-width
of the device (which will vary depending on the device).
The part sets the initial zoom level when the page is first loaded
by the browser.
3. Containers
Bootstrap 4 also requires a containing element to wrap site contents.
There are two container classes to choose from:
- The class provides a responsive fixed width container
- The class provides a full width container, spanning the entire width of the viewport
.container
.container-fluid
Адаптивные встраивания
Создание адаптивного видео или слайд-шоу встраивается в зависимости от ширины родительского элемента.
Добавьте к любым элементам встраивания (например, < IFRAME > или < Video >) в родительский элемент и пропорции по вашему выбору:
Пример
<!— 21:9 aspect ratio —><div class=»embed-responsive
embed-responsive-21by9″> <iframe class=»embed-responsive-item»
src=»…»></iframe></div><!— 16:9 aspect ratio —><div class=»embed-responsive
embed-responsive-16by9″> <iframe class=»embed-responsive-item»
src=»…»></iframe></div><!— 4:3 aspect ratio —><div class=»embed-responsive
embed-responsive-4by3″> <iframe class=»embed-responsive-item»
src=»…»></iframe></div><!— 1:1 aspect ratio —><div class=»embed-responsive
embed-responsive-1by1″> <iframe class=»embed-responsive-item»
src=»…»></iframe></div>
Адаптивные классы
3.1 Брейкпоинты
Очень интересная возможность Bootstrap 4 — возможность задавать универсальные колонки, которые будут отображаться на всех разрешениях. Это упомянутый ранее класс «.col». Кроме того, можно определить класс, указывающий конкретное количество колонок, занимаемое содержимым — это классы с префиксом «.col-{число колонок}», например «.col-6» говорит нам о том, что содержимое займет 6 колонок из 12. В случае, когда конкретное количество задавать не обязательно, можно смело использовать универсальный класс «.col».
<div class="row"> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> </div> <div class="row"> <div class="col-8">col-8</div> <div class="col-4">col-4</div> </div>
3.2 На мобильных устройствах
Вы можете использовать префикс класса «.col-sm-{количество занимаемых колонок}» для того, чтобы задать базовую сетку на всех разрешениях, кроме самых маленьких. На небольших экранах колонки такой сетки будут складываться друг под друга. На разрешениях больше — будут занимать столько места, сколько вы определили в классах.
<div class="row"> <div class="col-sm-8">col-sm-8</div> <div class="col-sm-4">col-sm-4</div> </div> <div class="row"> <div class="col-sm">col-sm</div> <div class="col-sm">col-sm</div> <div class="col-sm">col-sm</div> </div>
Здесь мы видим, что первый ряд на устройствах с разрешением более «sm», то-есть больше, чем 576 пикс. разбивается на 2 колонки — шириной 8 и 4 из 12-ти соответственно. Ширина колонок во втором ряду вычисляется автоматически, но на самых малых разрешениях эти колонки также складываются друг под друга, благодаря классу «.col-sm».
3.3 Создание сложной комбинированной сетки
С помощью Bootstrap вы можете создавать любые комбинации колонок при создании сетки. Для каждой колонки можно задать любое поведение на различных разрешениях с помощью адаптивных классов. Здесь отличия от третьей версии — только в наименованиях классов.
<!-- На мобильных устройствах: Первая колонка - на полную ширину, вторая на половину --> <div class="row"> <div class="col-12 col-md-8">.col-12 .col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- На десктопе: 3 колонки по 4 в каждой. На мобильных: все колонки вполовину контейнера --> <div class="row"> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- Колонки занимают 6 из 12 колонок на любом разрешении --> <div class="row"> <div class="col-6">.col-6</div> <div class="col-6">.col-6</div> </div>
Панель навигации

Панель навигации
Обертка для панели навигации в Bootstrap 4 довольно крута. Она очень удобна, когда надо сделать адаптивный .
Для этого, мы добавим класс нашему файлу.
<!-- navbar --> <nav class="navbar navbar-expand-lg fixed-top "> <a class="navbar-brand" href="#">Home</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse " id="navbarSupportedContent"> <ul class="navbar-nav mr-4"> <li class="nav-item"> <a class="nav-link" data-value="about" href="#">About</a> </li> <li class="nav-item"> <a class="nav-link " data-value="portfolio"href="#">Portfolio</a> </li> <li class="nav-item"> <a class="nav-link " data-value="blog" href="#">Blog</a> </li> <li class="nav-item"> <a class="nav-link " data-value="team" href="#"> Team</a> </li> <li class="nav-item"> <a class="nav-link " data-value="contact" href="#">Contact</a> </li> </ul> </div></nav>
Создайте и подключите main.css файл, чтобы вы могли кастомизировать CSS стиль.
Вставьте его в тег вашего файла:
Добавьте цветов панели навигации:
.navbar{ background:#F97300;}.nav-link , .navbar-brand{ color: #f4f4f4; cursor: pointer;}.nav-link{ margin-right: 1em !important;}.nav-link:hover{ background: #f4f4f4; color: #f97300; }.navbar-collapse{ justify-content: flex-end;}.navbar-toggler{ background:#fff !important;}
Новая сетка построена на флексах, так что выравнивание вам нужно уже делать с помощью Flexbox свойств. Для примера, чтобы разместить меню навигации справа, нам надо добавить свойство и выставить ему .
.navbar-collapse{ justify-content: flex-end;}
Добавьте класс в панель навигации, чтобы сделать её фиксированной.
Чтобы сделать фоновый цвет ярким, добавьте . Для темного фона, добавьте , а для светло голубого фона, добавьте класс .
.bg-dark{background-color:#343a40!important}.bg-primary{background-color:#007bff!important}
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 is the newest version of Bootstrap; with new components, faster stylesheet and more responsiveness.
Bootstrap 4 supports the latest, stable releases of all major browsers and
platforms. However, Internet Explorer 9 and down is not supported.
If you require IE8-9 support, use Bootstrap 3. It is the most
stable version of Bootstrap, and it is still supported by the team for critical bugfixes and documentation changes. However, no new features will be added to
it.
Dropped icon support: Bootstrap 4 does not support BS3 Glyphicons. Use Font-Awesome or other icon libraries instead.
Выравнивание адаптивных блоков
Выравнивания адаптивных блоков в горизонтальном и вертикальном направлении осуществляется в Bootstrap 4 с помощью служебных flex-классов.
Вертикальное выравнивание адаптивных блоков
Выравнивание адаптивных блоков в пределах линии ряда по вертикали осуществляется посредством одного из следующих классов, который необходимо дополнительно добавить к :
- (относительно начала линии);
- (по центру);
- (относительно конца).
Например, выровняем все адаптивные блоки по центру линии ряда:
<div class="row align-items-center">
<div class="col"> 1/2 </div>
<div class="col"> 2/2 </div>
</div>
По умолчанию адаптивные элементы занимают всю высоту линии ряда, в которой они расположены.
Выравнивание какого-то определённого адаптивного блока по вертикали в пределах линии может осуществляться одним из следующих классов:
- (относительно начала линии);
- (по центру);
- (относительно конца).
Данные классы необходимо добавлять к адаптивным блокам, а не к ряду.
Например, выравниваем адаптивный блок 2 по нижнему краю линии:
<div class="row align-items-center">
<div class="col"> (1) </div>
<div class="col align-self-end"> (2) </div>
</div>
Горизонтальное выравнивание адаптивных блоков
Для выравнивания адаптивных блоков в горизонтальном направлении предназначены следующие классы:
- (относительно начала линии ряда — по умолчанию);
- (по центру);
- (относительно конца линии);
- (равномерно, с учётом пространства перед первым и последним адаптивным блоком);
- (равномерно, с одинаковым пространством между адаптивными блоками).
Например, распределим адаптивные блоки в горизонтальном направлении равномерно:
<div class="row justify-content-around">
<div class="col-4"> (1) </div>
<div class="col-4"> (2) </div>
</div>
Изменение визуального порядка следования адаптивных блоков
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде.
Изменить визуальный порядок следования адаптивного блока в Bootstrap 4 выполняется посредством класса . Этот класс предназначен для контрольной точки . Если порядок элемента нужно определить не для контрольной точки , а для , , или , то используется следующий вариант данного класса:
order-{breakpoint}-{visual_number}
Вместо необходимо указать число от 1 до 12.
Это число и определяет то, как элементы будут визуально следовать на странице. А именно все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс , то по умолчанию он имеет значение 0.
Например, изменим порядок следования двух адаптивных блоков:
<div class="row">
<div class="col">
Первый (не упорядоченный, без класса order-)
<!-- По умолчанию order, равно 0, поэтому он и первый-->
</div>
<div class="col order-12">
Второй, но будет отображаться последним
</div>
<div class="col order-1">
Третий, но будет отображаться вторым
</div>
</div>
Ещё один пример (с использованием адаптивных классов ):
<div class="row">
<div class="col-md-8 order-2 order-md-1">
Первый (на xs, sm будет отображаться вторым)
</div>
<div class="col-md-4 order-1 order-md-2">
Второй (на xs, sm будет отображаться первым)
</div>
</div>
Кроме чисел (по умолчанию от 1 до 12) можно ещё использовать слова и . Эти классы (, , , ) позволяют соответственно визуально сместить элемент в начало или конец.
Классы и оказывают своё действие посредством установки элементу CSS свойства со значением -1 (), а классы и — CSS свойства со значением 13 ().
Перепишем вышеприведённый пример с использованием классов , в которых используются ключевые слова и :
<div class="row">
<div class="col-md-8 order-last order-md-first">
Первый (на xs, sm будет отображаться последним)
</div>
<div class="col-md-4 order-first order-md-last">
Последний (на xs, sm будет отображаться первым)
</div>
</div>
Пример с использованием классов как с числом, так и со словами и :
<div class="row"> <div class="col-3 order-sm-last order-md-1">#1 (XS), #LAST (SM), #1 (MD, LG и XL)</div> <div class="col-3 order-md-7">#2 (XS), #7 (MD, LG и XL)</div> <div class="col-3 order-md-6">#3 (XS), #6 (MD, LG и XL)</div> <div class="col-3 order-md-5">#4 (XS), #5 (MD, LG и XL)</div> <div class="col-3 order-md-4">#5 (XS), #4 (MD, LG и XL)</div> <div class="col-3 order-md-3">#6 (XS), #3 (MD, LG и XL)</div> <div class="col-3 order-md-2">#7 (XS), #2 (MD, LG и XL)</div> <div class="col-3 order-sm-first order-md-8">#8 (XS), #FIRST (SM), #8 (MD, LG и XL)</div> </div>
Позиции
Используйте класс, чтобы сделать любой элемент фиксированным/пребывание в верхней части страницы:
<nav class=»navbar navbar-expand-sm bg-dark navbar-dark fixed-top»>
…</nav>
Используйте класс, чтобы сделать любой элемент фиксированным/остаться в нижней части страницы:
<nav class=»navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom»>
…</nav>
Используйте класс, чтобы сделать любой элемент фиксированным/остаться в верхней части страницы, когда вы прокрутите его мимо. Примечание:
Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как ).
Вложенность
Весьма ожидаемо, что Bootstrap 4 поддерживает вложенность элементов. Работает здесь все также, как в третьей версии — чтобы вложить колонки в другие, необходимо создать дочерний класс «.row» и уже в него вкладывать колонки.
<div class="row"> <div class="col-sm-9">Уровень 1: «.col-sm-9» <div class="row"> <div class="col-8 col-sm-6">Уровень 2: «.col-8 .col-sm-6»</div> <div class="col-4 col-sm-6">Уровень 2: «.col-4 .col-sm-6»</div> </div> </div> </div>
Мы рассмотрели основные особенности работы с сеткой Bootstrap 4. Если у вас есть желание более подробно ознакомиться со всеми возможностями фреймворка, рекомендую изучить документацию на официальном сайте.
В следующем уроке мы рассмотрим настройку Bootstrap сетки под ваш конкретный проект на примере использования в стартовом шаблоне OptimizedHTML 4. А именно настройку, работу с переменными отступов, брейкпоинтов, количества колонок и прочего.
Другие уроки по теме «HTML и CSS»
- Создание крутого Swiper-слайдера от А до Я. Джедай верстки #8. Материалы курса
- Адаптивная верстка галереи без JS. HTML + CSS target. Работа с изображениями (Retina img)
- Адаптивная HTML верстка вертикального таймлайна
- CSS Grid: адаптивная верстка реального макета
- CSS Grid: Новый взгляд на адаптивную верстку сайтов. Руководство
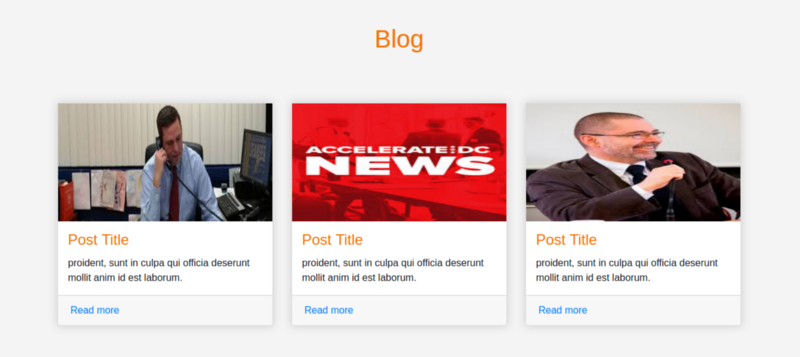
Секция блога

Карточки
Карточки в Bootstrap 4 делают дизайн блога куда проще. В особенности, карточки хорошо подходят статей и постов.
Чтобы создать карточку, мы используем класс и назначаем его элементу. Сам класс карточки содержит много функций:
определяет карточку шапки
для карточки основного контента
заголовок карточки
определяет подвал карточки
для изображения карточки
<!-- Posts section --><div class="blog"> <div class="container"> <h1 class="text-center">Blog</h1> <div class="row"> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img src="images/posts/polit.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img src="images/posts/images.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img src="images/posts/imag2.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> </div> </div></div>
Нам нужно добавить немного стилизации этим карточкам.
.blog{ margin: 4em 0; position: relative; }.blog h1{ color:#F97300; margin: 2em; }.blog .card{ box-shadow: 0 0 20px #ccc;}.blog .card img{ width: 100%; height: 12em;}.blog .card-title{ color:#F97300;}.blog .card-body{ padding: 1em;}

круто, да?
—
Bootstrap 4 стили HTML заголовки ( —
) с более смелым шрифтом и увеличенным размером шрифта:
Пример
h2 Bootstrap heading (2rem = 32px)
h3 Bootstrap heading (1.75rem = 28px)
h4 Bootstrap heading (1.5rem = 24px)
h5 Bootstrap heading (1.25rem = 20px)
h6 Bootstrap heading (1rem = 16px)
Отображение заголовков
Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: , , ,
Пример
В Bootstrap 4 элемент HTML используется для создания более светлого, вторичного текста в любом заголовке:
Пример
h3 heading secondary text
h4 heading secondary text
h5 heading secondary text
h6 heading secondary text
<mark>
Bootstrap 4 будет стиль HTML элемент с желтым цветом фона и некоторые отступы:
Пример
Используйте элемент Mark для highlight Текста.
Bootstrap 4 будет стиль HTML элемент с пунктирным нижней границы:
Пример
The WHO was founded in 1948.
Добавьте класс к a при цитировании блоков содержимого из другого источника:
Пример
Bootstrap 4 будет стиль HTML элемент следующим образом:
Пример
- Coffee
- — black hot drink
- Milk
- — white cold drink
<code>
Bootstrap 4 будет стиль HTML элемент следующим образом:
Пример
Следующие элементы HTML: , и определяет раздел в документе.
Bootstrap 4 будет стиль HTML элемент следующим образом:
Пример
Use ctrl + p to open the Print dialog box.
<pre>
Bootstrap 4 будет стиль HTML элемент следующим образом:
Пример
Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.
Другие классы типографии
Следующие классы Bootstrap 4 можно добавить в HTML-элементы стиля далее:
| Класс | Описание | |
|---|---|---|
| Полужирный текст | ||
| Курсивный текст | ||
| Легковесный текст | ||
| Обычный текст | ||
| Выделяет абзац | ||
| Обозначает меньший текст (значение 85% от размера родительского элемента) | ||
| Указывает текст, выровненный по левому краю | ||
| Обозначает текст, выровненный по левому краю на малых, средних, больших или XLarge экранах | ||
| Обозначает текст, выровненный по центру | ||
| Обозначает выравнивание текста по центру на малых, средних, больших или XLarge экранах | ||
| Указывает текст с выравниванием по правому краю | ||
| Обозначает текст с выравниванием по правому краю на малых, средних, больших или XLarge экранах | ||
| Обозначает обоснованный текст | ||
| Текст с интервалом | ||
| Обозначает отсутствие текста переноса | ||
| Обозначает текст в нижнем регистре | ||
| Указывает верхний текст | ||
| Обозначает текст с прописными буквами | ||
| Отображение текста внутри элемента в немного меньшем размере шрифта | ||
| Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих и ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | ||
| Размещение всех элементов списка в одной строке (используется вместе с на каждом <li> Элементами) |
||
| Делает элемент прокручиваемым |
Для полного справочника всех классов CSS, доступных в Bootstrap 4, посетите наш
Bootstrap 4 все классы ссылка.
Bootstrap 4 CDN
If you don’t want to download and host Bootstrap 4 yourself, you can include it from a CDN (Content Delivery Network).
MaxCDN provides CDN support for Bootstrap’s CSS and JavaScript. You must also include jQuery:
MaxCDN:
<!— Latest compiled and minified CSS —><link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css»><!— jQuery library —><script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<!— Popper JS —><script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js»></script><!— Latest compiled JavaScript —><script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js»></script>
One advantage of using the Bootstrap 4 CDN:
Many users already have downloaded
Bootstrap 4 from MaxCDN when visiting
another site. As a result, it will be loaded from cache when they visit your site, which leads to faster loading time.
Also, most CDN’s will make sure that once a user requests a file from it, it will be served
from the server closest to them, which also leads to faster loading time.jQuery and Popper?Bootstrap 4 use jQuery and Popper.js for
JavaScript components (like modals, tooltips, popovers etc). However, if you just use the
CSS part of Bootstrap, you don’t need them.
Show components that require jQuery »
- Closable alerts
- Buttons and checkboxes/radio buttons for toggling states
- Carousel for slides, controls, and indicators
- Collapse for toggling content
- Dropdowns (also requires Popper.js for perfect positioning)
- Modals (open and close)
- Navbar (for collapsible menus)
- Tooltips and popovers (also requires Popper.js for perfect positioning)
- Scrollspy for scroll behavior and navigation updates
Две основных страницы Bootstrap 4
В следующем примере показан код для базовой страницы Bootstrap 4 (с адаптивным контейнером фиксированной ширины):
Пример контейнера
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Пример</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.4.2/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js»></script>
</head><body><div class=»container»> <h1>Моя первая Bootstrap страница</h1> <p>Здесь какой-то текст.</p> </div></body></html>
В следующем примере показан код для базовой страницы Bootstrap 4 (с контейнером полной ширины):
Пример жидкого контейнера
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Пример</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.4.2/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js»></script></head><body><div class=»container-fluid»> <h1>Моя первая Bootstrap страница</h1> <p>Здесь какой-то текст.</p> </div></body></html>
❮ Prev
Next ❯
Интервал
Bootstrap 4 имеет широкий диапазон полезных классов для гибких полей и отступов.
Они работают для всех точек останова: (<=576px), (>=576px), (>=768px), (>=992px) or (>=1200px)):
Классы используются в формате: for and for , , , and .
Где свойство является одним из:
- — sets
- — sets
Где стороны один из:
- — sets or
- — sets or
- — sets or
- — sets or
- — sets both and or and
- — sets both and or and
- blank — sets a or on all 4 sides of the element
Где Размер является одним из:
- — sets or to
- — sets or to (4px if font-size is 16px)
- — sets or to (8px if font-size is 16px)
- — sets or to (16px if font-size is 16px)
- — sets or to (24px if font-size is 16px)
- — sets or to (48px if font-size is 16px)
- — sets to auto
Пример
У меня только верхняя обивка (1.5rem = 24px)
У меня есть обивка со всех сторон (3rem = 48px)
У меня есть маржа со всех сторон (3rem = 48px) and a bottom padding (3rem = 48px)
Пример
<div class=»pt-4 bg-warning»>I only have a top padding (1.5rem =
24px)</div><div class=»p-5 bg-success»>I have a padding on all sides
(3rem = 48px)</div><div class=»m-5 pb-5 bg-info»>I have a margin on
all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div>
Дополнительные примеры интервалов
| margin on all sides | ||
| margin top | ||
| margin bottom | ||
| margin left | ||
| margin right | ||
| margin left and right | ||
| margin top and bottom | ||
| padding on all sides | ||
| padding top | ||
| padding bottom | ||
| padding left | ||
| padding right | ||
| padding top and bottom | ||
| padding left and right |
