Grid system
Содержание:
- Варианты оформления изображений
- Быстрое создания плавающих элементов (float)
- Расположение адаптивных блоков в ряду
- Улучшенная документация
- Вертикальное выравнивание
- Привлечение к тексту внимания посредством цвета
- Не игнорируйте контейнер
- Сетка и колонки
- Изменение порядка следования
- Шрифты в Bootstrap
- Как это работает
- Отказ от поддержки браузера Internet Explorer
- Использование сетки
- Заготовка страницы
- Container#
- Установка ширины одной колонки
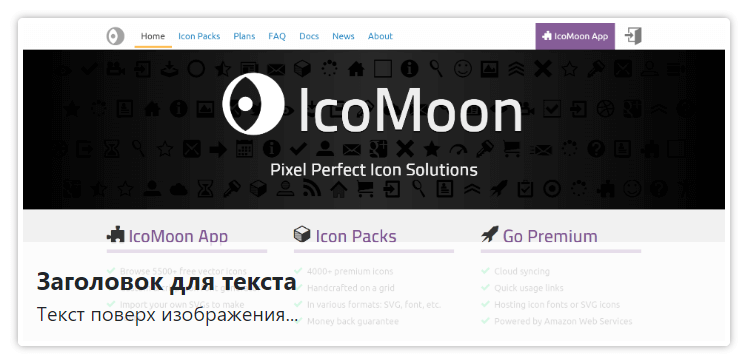
Варианты оформления изображений
В этом разделе рассмотрим примеры оформления изображений с помощью CSS.
1. Пример, в котором показано как можно разместить текст поверх изображения.

2. Рамка для изображения с использованием CSS-свойств , и .

3. Изображение, стилизованное с использованием CSS-свойств и .

4. Изображение, оформленное с помощью CSS-свойств и .

5. Пример, в котором показана CSS3 техника для установки фонового изображения на весь экран.

6. Пример, в котором элементу установим фоновое изображение.
Установка изображения в качестве фона в Bootstrap выполняется средствами CSS. Для этого используется свойство или .
Быстрое создания плавающих элементов (float)
Данные классы предназначены для создания плавающих элементов, которые смещаются насколько возможно влево (класс ) или вправо (). Кроме этого в данные классы добавлено правило , которое повышает приоритет свойства и предотвращает данные классы Bootstrap от возможных проблем.
<div class="pull-left">...</div> <div class="pull-right">...</div>
Примечание: классы и нельзя использовать для выравнивания элементов в компоненте . Если вы хотите выровнять некоторые элементы в навигационном меню, то используйте специальные предназначенные для этого служебные классы и . Более подробно познакомиться с данными классами можно в статье, посвященной рассмотрению компонента navbar.
Расположение адаптивных блоков в ряду
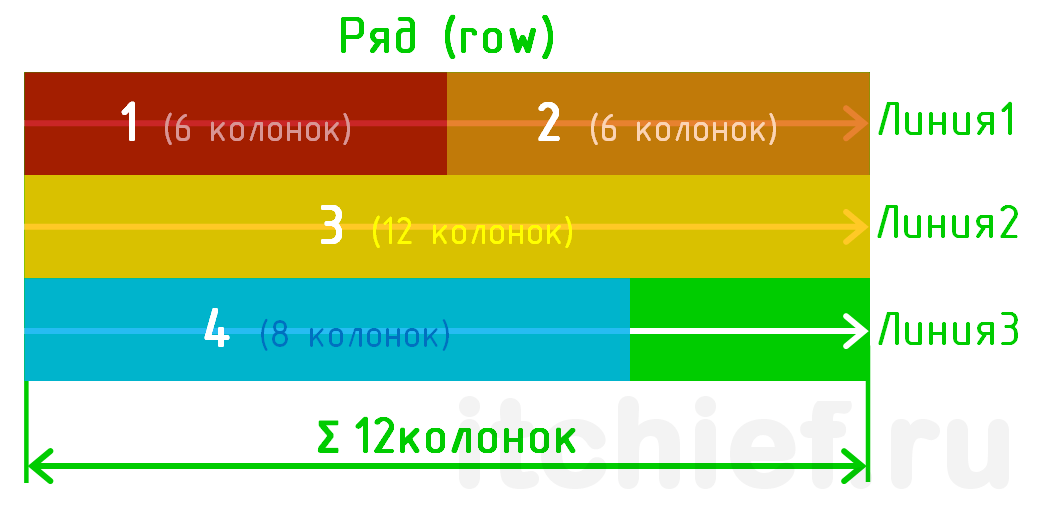
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.

<div class="container">
<div class="row">
<div class="col-6"> (1) </div>
<div class="col-6"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-8"> (4) </div>
</div>
</div>
Рассмотрим ещё один пример, в котором адаптивные блоки имеют различную ширину на различных контрольных точках:
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на sm-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs и md-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs, sm и lg-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
</div>
Улучшенная документация
Что касается документации, то она стала более удобней для навигации и получения информации. Например, добавлен новый раздел «Customize«, в который вынесены все настройки и кастомизация Бутстрап с помощью SASS. Здесь вы можете узнать, как можно создать свои темы и расширять Бутстрап под свои нужды.
Формы
Компонент форм получил отдельный раздел документации — Forms. По сути здесь объединили все стили форм, включая компонент группы полей. Замечу, что в документации v.4 компонент группы полей это отдельный подраздел. Стало значительно удобнее, даже поиском не нужно пользоваться.
Что касается радио-кнопок и чек-боксов, то в 4-ой версии они были по умолчанию стилизованы браузерным стилем. Чтобы стилизовать кастомно необъодимо было добавить префикс . В Bootstrap 5 необходимость в этом префиксе нет, формы имеют кастомную стилизацию по умолчанию. И это лично меня очень порадовало. Например, для того, чтобы вывести стилизованный чек-бокс, достаточно указать прежние классы:
В результате получаем вот такую прелесть.

Радио-кнопки и чек-боксы Bootstrap 5
Цвета
Была значительна расширена палитра цветов. Так что подбирать оттенки стало значительно проще без использования таких трюков, как или в sass.

Цветовая палитра цветов Bootstrap 5
Также была проделана работа по улучшению цветового контраста основных цветов. Да, цвета действительно стали намного приятнее.
Вертикальное выравнивание
Flexbox дает два способа вертикального позиционирования колонок.
Выравниваем колонки внутри ряда относительно верха, середины, низа, если позволяет высота. Указываем у row классы flex-items-xs-start, flex-items-xs-center, flex-items-xs-end.
XHTML
<div class=»container»>
<div class=»row align-items-start color_containter»>
<div class=»col item»>
По верху
</div>
<div class=»col item»>
По верху
</div>
<div class=»col item»>
По верху
</div>
</div>
<div class=»row align-items-center color_containter»>
<div class=»col item»>
По центру
</div>
<div class=»col item»>
По центру
</div>
<div class=»col item»>
По центру
</div>
</div>
<div class=»row align-items-end color_containter»>
<div class=»col item»>
По низу
</div>
<div class=»col item»>
По низу
</div>
<div class=»col item»>
По низу
</div>
</div>
</div>
|
1 |
<div class=»container»> <div class=»row align-items-start color_containter»> <div class=»col item»> По верху </div> <div class=»col item»> По верху </div> <div class=»col item»> По верху </div> </div> <div class=»row align-items-center color_containter»> <div class=»col item»> По центру </div> <div class=»col item»> По центру </div> <div class=»col item»> По центру </div> </div> <div class=»row align-items-end color_containter»> <div class=»col item»> По низу </div> <div class=»col item»> По низу </div> <div class=»col item»> По низу </div> </div> </div> |
Также можно выровнять колонки внутри одного ряда относительно друг друга, если колонки будут использовать классы align-self-start, align-self-center, align-self-end.
XHTML
<div class=»container»>
<div class=»row color_containter»>
<div class=»col align-self-start item»>
One of three columns
</div>
<div class=»col align-self-center item»>
One of three columns
</div>
<div class=»col align-self-end item»>
One of three columns
</div>
</div>
</div>
|
1 |
<div class=»container»> <div class=»row color_containter»> <div class=»col align-self-start item»> One of three columns </div> <div class=»col align-self-center item»> One of three columns </div> <div class=»col align-self-end item»> One of three columns </div> </div> </div> |
Привлечение к тексту внимания посредством цвета
В Bootstrap 3 и 4 имеются классы, с помощью которых можно изменить цвет текста, т.е. придать ему дополнительную информацию.
Цвет — это один из способов передачи информации. Bootstrap имеет несколько вспомогательных классов, которые могут быть использованы для придания тексту цветовой окраски. Например, зеленый цвет ассоциируется с успехом, оранжевый – на то, что надо быть осторожным, красный — с опасностью и т.д.
<p class="text-muted">Приглушенный текст</p> <p class="text-primary">Важный текст</p> <p class="text-success">Текст успеха</p> <p class="text-info">Текст примечания</p> <p class="text-warning">Текст предупреждения</p> <p class="text-danger">Текст ошибки</p>
Если же вы хотите задать свой цвет тексту, то можете либо создать свои классы, либо установить это действие напрямую с помощью селектора:
/* с помощью класса */
.text-red {
color: red;
}
/* например, для всех заголовков h3, расположенных в aside */
aside h3 {
color: #fff;
}
Если же ваш цвет по каким-то причинам не применяется к тексту, то значит, его переопределяют другие CSS-свойства. В этом случае вы можете усилить действие своего CSS-свойства добавив к нему .
/* усиление CSS-свойства color */
aside h3 {
color: #fff !important;
}
Для того чтобы покрасить часть текста, его необходимо обернуть в элемент и добавить к нему соответствующий класс.
Например:
<p>...<span class="text-success">часть текста</span>...</p>
Не игнорируйте контейнер
С первого взгляда, контейнер может показаться пустяковым и не сильно уж нужным, но он очень важен для контроля ширины шаблона. Контейнер также используется для равномерного выравнивания граней шаблона внутри вьюпорта браузера. Контейнер используется, чтобы противодействовать отрицательным внешним отступам row, о чем я расскажу немного позже.
У Bootstrap 4 есть 2 типа контейнера. В моих примерах я использовал , но также есть и полноэкранный . Вы можете использовать любой из них:
1 — Контейнер с фиксированной шириной, для центровки контейнера по середине шаблона.
2 — Контейнер с шириной во весь экран.
масштабируется адаптивно по ширине экрана, так что в конце концов он может стать шириной на весь экран, как и , но на маленьких устройствах.
Помните, что контейнер может использоваться для любого контента, а не только строк и колонок сетки. Но! Если вы используете последние два элемента, то строки сетки должны быть размещены внутри контейнера. Посмотрите демо для контейнера.
Применяя сетку, более одной строки может быть помещено внутри контейнера. Вы можете иметь их сколько угодно в самом контейнере и вы также можете иметь сколько хотите контейнеров на странице. Все зависит от того, какой шаблон вы пытаетесь сверстать, но пока что не сильно заморачивайтесь по этому поводу.
У строк (rows) есть отрицательные левые/правые внешние отступы в . Внутренний отступ контейнера в используется для пресечения срабатывания отрицательных внешних отступов в строке контейнера. Это делается для равномерного выравнивания по граням в шаблоне. Если вы не поместите строку (row) в контейнер, то она будет выходить за пределы своего контейнера, вызывая нежелательные горизонтальные прокрутки.
Сетка и колонки
Бутстрап для себя делит экран на 12 колонок, независимо от размера экрана. Даже маленький экран старого телефона Бутстрап разобьёт на 12 колонок и будет ими управлять. На этом холсте вы можете создавать блоки шириной с какое-то количество колонок. Например, чтобы написать текст на половину ширины экрана, нужно создать блок шириной 6 колонок.
Блоки живут не сами по себе, а как бы в таблицах. Вы говорите Бутстрапу: «Создай мне контейнер для блока, в контейнере — строку, внутри строки — колонку, а внутрь колонки — положи этот текст». Сейчас это выглядит странно, но позже вы привыкнете.
Строка заполняется ячейками слева направо. Когда кончается строка, можно создать новую строку и снова заполнить её ячейками разной ширины. Ширина ячеек выражается в колонках. Ячейка шириной на весь экран будет иметь ширину 12 колонок, на пол-экрана — 6 колонок. Чтобы разбить экран на три части по горизонтали, нужно 3 ячейки шириной по 4 колонки. Чтобы сделать сетку, как у обычного трёхколоночного сайта, попробуйте три ячейки: 2 колонки, 8 колонок, 2 колонки.
Можно сказать Бутстрапу: «Когда экран маленький, эту колонку выводи на всю ширину, а ту вообще прячь». Например, у нас в левой колонке было меню сайта, в центральной — основной текст, а в правой — всякие вспомогательные ссылки. Тогда говорим левой колонке на мобилке вывестись на всю ширину, основной колонке — тоже на всю ширину, а правой — скрыться. Получится мобильная версия сайта.
И так можно долго куражиться. Если интересно, прочитайте документацию по сеткам Бутстрапа — там всё понятно по картинкам.
Изменение порядка следования
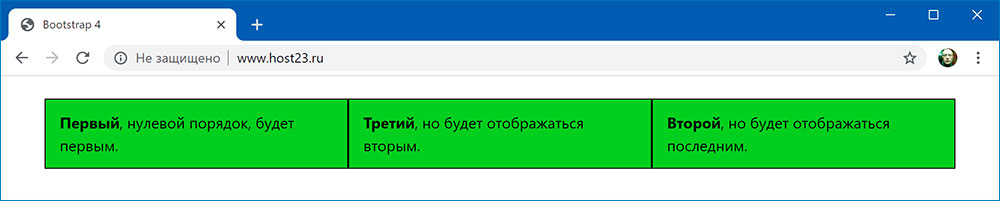
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде. Изменить визуальный порядок следования адаптивного блока выполняется посредством класса . Этот класс предназначен устройств. Для изменения порядка для , , или используется класс .
Число от 1 до 12 определяет то, как элементы будут визуально следовать на странице. А именно — все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс , то по умолчанию он имеет значение 0.
<div class="container">
<div class="row">
<div class="col">
<strong>Первый</strong>, нулевой порядок, будет первым.
</div>
<div class="col order-12">
<strong>Второй</strong>, но будет отображаться последним.
</div>
<div class="col order-1">
<strong>Третий</strong>, но будет отображаться вторым.
</div>
</div>
</div>

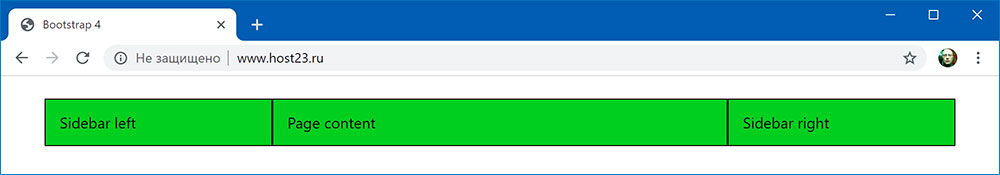
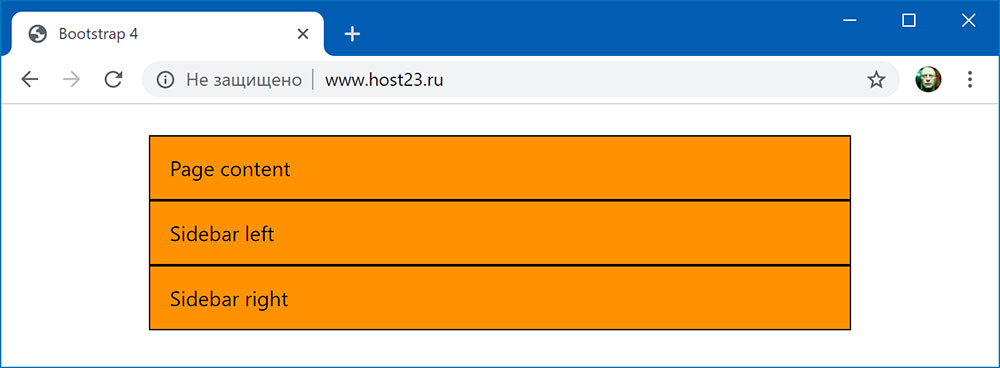
Ещё один пример — с использованием адаптивных классов . На устройствах и визуальный порядок порядок следования будет таким же, как в HTML коде. А на устройствах и выше — первым будет , вторым — , а третьим — .
<div class="container">
<div class="row">
<div class="col-md-6 order-md-2">
Page content
</div>
<div class="col-md-3 order-md-1">
Sidebar left
</div>
<div class="col-md-3 order-md-3">
Sidebar right
</div>
</div>
</div>


Классы и оказывают своё действие посредством установки элементу CSS свойства в значение -1. А классы и — в значение 13. Поэтому предыдущий пример можно сделать проще:
<div class="container">
<div class="row">
<div class="col-md-6">
Page content
</div>
<div class="col-md-3 order-md-first">
Sidebar left
</div>
<div class="col-md-3">
Sidebar right
</div>
</div>
</div>
Шрифты в Bootstrap
В Bootstrap 3 по умолчанию для основного содержимого используется следующие шрифты:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
В Bootstrap 4 стек шрифтов был изменён на следующий:
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}
Это изменение позволило отображать текстовый контент на различных устройствах и операционных системах с помощью «родных» шрифтов.
При желании данный набор шрифтов можно установить и для Bootstrap 3. Для этого необходимо собрать свою сборку (например, на странице Customize and download), в которой в качестве переменной задать стек шрифтов Bootstrap 4.
Если вариант использование данной возможности и без создания пользовательской сборки, посредством добавления данной инструкции в свой файл CSS.
Подключение своего шрифта к странице
При необходимости вы можете также подключить нестандартный шрифт к странице. Для этого, например можно воспользоваться сервисом Google Font или другим способом (например, использовать какой-то скачанный шрифт).
Основные действия:
1. Подключаем шрифт (например, Roboto) с помощью элемента :
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
2. Определяем область его использования, т.е. выбираем элементы, внутри которых текстовый контент будет отображаться с помощью этого шрифта. Данный шрифт (например, Roboto) при этом должен стоять в свойстве перед всеми другими шрифтами:
/* CSS */
/* 1 вариант (для всей страницы) */
body {
font-family: 'Roboto', -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
}
/* 2 вариант (для всех элементов с классом navbar) */
.navbar {
font-family: 'Roboto', -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
}
Как это работает
На высоком уровне, блочная система работает так:
- Существует три основных компонента—контейнера, строки и столбцы.
- Контейнеры— для фиксированной ширины или на полную ширину—центрирует содержание вашего сайта и помогает выровнять содержание блока.
- «Rows» — горизонтальные группы столбцов, которые обеспечивают чтобы столбцы выстроились правильно.
- Контент должен быть помещен в столбцах, и только колонки могут быть непосредственными потомками строк.
- Классы столбце указано количество столбцов, которые вы хотите использовать из 12 возможных в ряду. Так что если вы хотите три равные ширины столбцов, нужно использовать .
- Столбец устанавливаются в процентах, так они всегда изменчивый и размерами по отношению к родительскому элементу.
- Столбцы имеют горизонтальную для создания промежутка между отдельными столбцами.
- Есть пять грид уровней, по одному для каждой : сверхмалые, малые, средние, большие, и очень большие.
- Грид уровни основываются на минимальной ширине, то есть они применяются к ярусу и всем, кто выше его (например, применим для малых, средних, больших, и очень больших устройств).
- Вы можете использовать предопределенные грид классов или Sass примеси для более семантической разметки.
Звучит хорошо? Отлично, давайте перейдем посмотрев все это на примерах.
Отказ от поддержки браузера Internet Explorer
Наконец-то свершилось то, что должно было свершиться давно — отказ от поддержки браузеров Internet Explorer. Но это не удивительно, так как от поддержки данного браузера отказался и сам Microsoft. У них теперь новое детище — Microsoft Edge, который соответствует всем современным браузерам и ничуть им не уступает. Доля пользователей IE с каждым днем становится все меньше и меньше и составляет по статистике в мире менее 1% пользователей.
Правда в документации я не нашел от каких именно версий IE они отказались, но на просторах интернета говорится о версиях IE 10 и 11. Отказ от IE для разработчиков я понимаю так (я ведь сам веб-разработчик): вот идете вы в гору с тяжелым мешком на спине и подниматься вам все труднее и труднее, и тут вы понимаете, что можно сбросить этот мешок и идти налегке. И теперь вы готовы покорить любые вершины. Иными словами, отказ от Internet Explorer дает большие возможности в создании более удобных и быстрых инструментов в будущем.
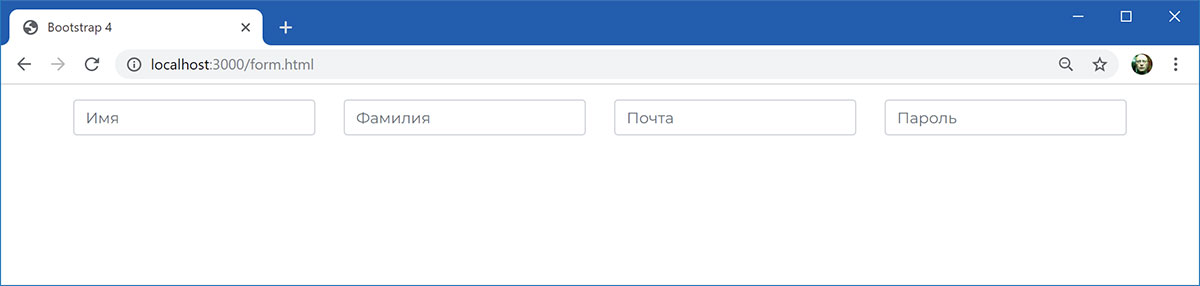
Использование сетки
<form>
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="Имя">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Фамилия">
</div>
<div class="col">
<input type="email" class="form-control" placeholder="Почта">
</div>
<div class="col">
<input type="password" class="form-control" placeholder="Пароль">
</div>
</div>
</form>

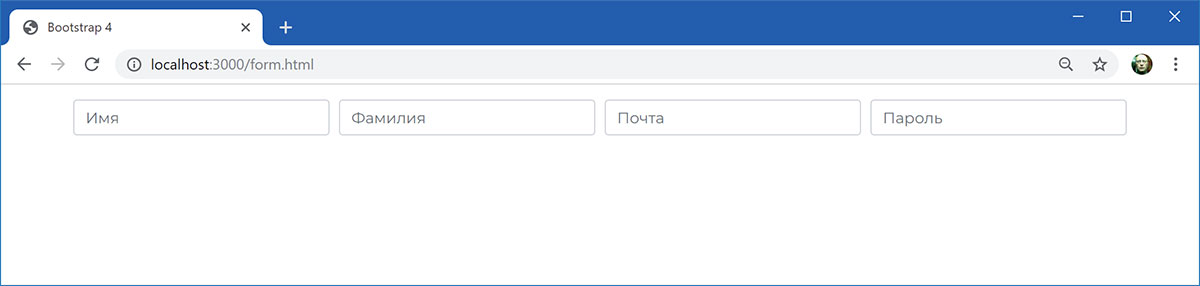
<form>
<div class="form-row">
<div class="col">
<input type="text" class="form-control" placeholder="Имя">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Фамилия">
</div>
<div class="col">
<input type="email" class="form-control" placeholder="Почта">
</div>
<div class="col">
<input type="password" class="form-control" placeholder="Пароль">
</div>
</div>
</form>

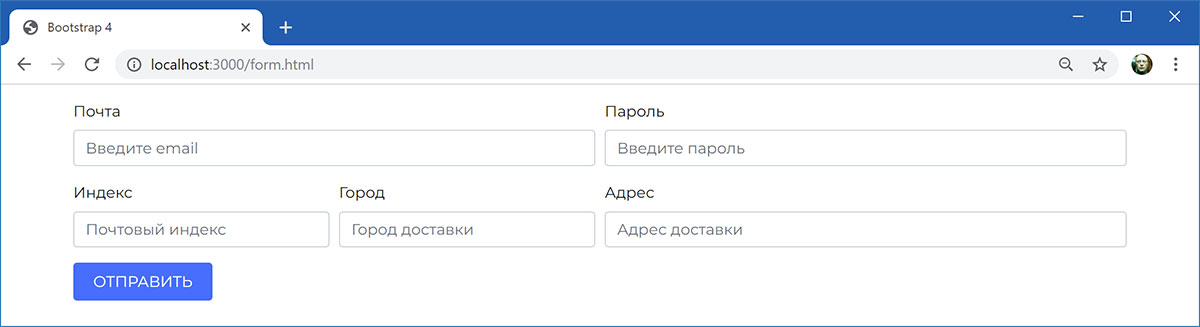
<form>
<div class="form-row">
<div class="form-group col-md-6">
<label for="input-email">Почта</label>
<input type="email" class="form-control" id="input-email" placeholder="Введите email">
</div>
<div class="form-group col-md-6">
<label for="input-password">Пароль</label>
<input type="password" class="form-control" id="input-password" placeholder="Введите пароль">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-3">
<label for="input-zip">Индекс</label>
<input type="text" class="form-control" id="input-zip" placeholder="Почтовый индекс">
</div>
<div class="form-group col-md-3">
<label for="input-city">Город</label>
<input type="text" class="form-control" id="input-city" placeholder="Город доставки">
</div>
<div class="form-group col-md-6">
<label for="input-address">Адрес</label>
<input type="text" class="form-control" id="input-address" placeholder="Адрес доставки">
</div>
</div>
<button type="submit" class="btn btn-primary">Отправить</button>
</form>

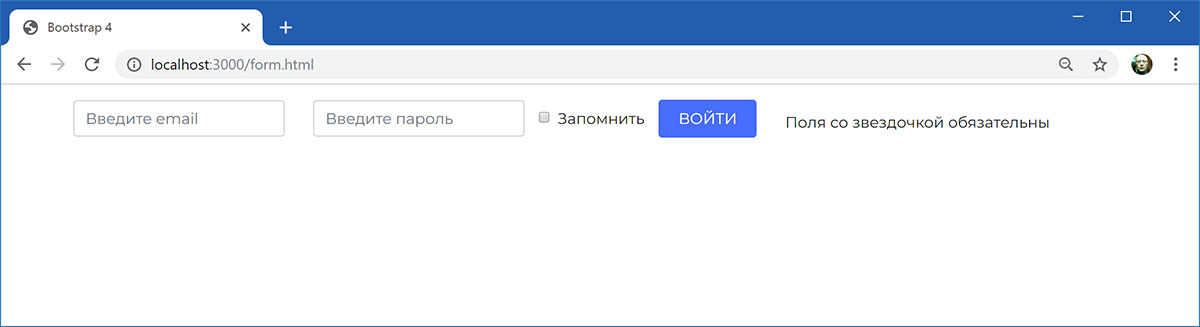
Пример вертикального выравнивания элементов формы. Ширина каждого элемента определяется содержимым:
<form>
<div class="row align-items-center">
<div class="col-auto">
<label for="input-email" class="sr-only">Почта</label>
<input type="email" class="form-control mb-2" id="input-email" placeholder="Введите email">
</div>
<div class="col-auto">
<label for="input-password" class="sr-only">Пароль</label>
<input type="password" class="form-control mb-2" id="input-password" placeholder="Введите пароль">
</div>
<div class="form-check mb-2">
<input class="form-check-input" type="checkbox" id="remember">
<label class="form-check-label" for="remember">
Запомнить
</label>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-primary mb-2">Войти</button>
</div>
<div class="col-auto">
Поля со звездочкой обязательны
</div>
</div>
</form>

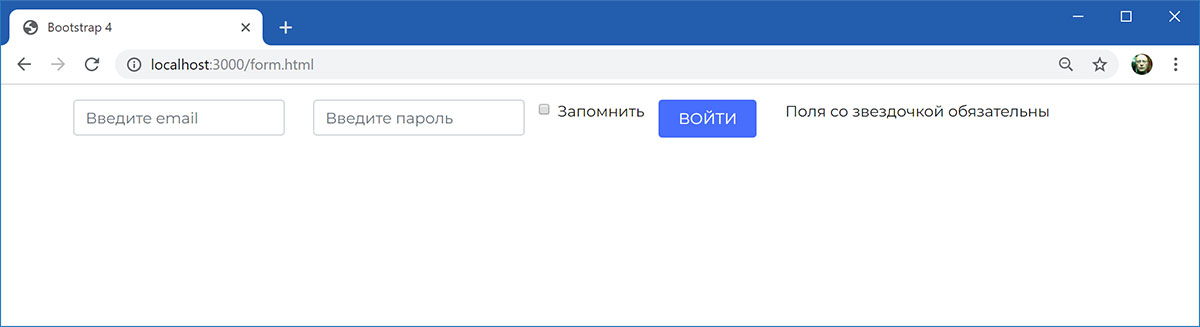
Если не использовать класс , то эта форма выглядела бы так:

Заготовка страницы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
..........
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
/*
Стили для самых маленьких устройств, концепция «Mobile First». Эти стили будут применяться
и для всех других экранов (sm, md, lg), если не будут переопределены в media-запросах.
*/
body {
font-family 'Open Sans', sans-serif;
}
img {
max-width 100%;
}
/* Небольшие устройства (планшеты, 768px и выше) */
@media only screen and (min-width: 768px) {
.....
}
/* Средние устройства (ноутбуки, 992px и выше) */
@media only screen and (min-width: 992px) {
.....
}
/* Большие устройства (компьютеры, 1200px и выше) */
@media only screen and (min-width: 1200px) {
.....
}
Container#
Containers provide a means to center and horizontally pad your site’s contents. Use for a responsive pixel width.
<Container>
<Row>
<Col>1 of 1</Col>
</Row>
</Container>
<Container> <Row> <Col>1of1</Col> </Row> </Container>
Copy
Fluid Container
You can use for width: 100% across all viewport and device sizes.
<Container fluid>
<Row>
<Col>1 of 1</Col>
</Row>
</Container>
<Containerfluid> <Row> <Col>1of1</Col> </Row> </Container>
Copy
You can set breakpoints for the prop. Setting it to a breakpoint () will set the as fluid until the specified breakpoint.
<Container fluid=»md»>
<Row>
<Col>1 of 1</Col>
</Row>
</Container>
<Containerfluid="md"> <Row> <Col>1of1</Col> </Row> </Container>
Copy
Установка ширины одной колонки
Еще одна фишка Bootstrap 4 — это возможность создать колонки, в которых явно (с помощью соответствующего класса) указывается только ширина одной из колонок, а другие колонки имеют ширину, которая рассчитывается браузером автоматически.
Ширина одной колонки
<div class=»container»>
<h2>Установка ширины одной колонки</h2>
<div class=»row mb-3″>
<div class=»col bg-danger»>
1 из 3
</div>
<div class=»col-8 bg-secondary»>
2 из 3 (широкая) .col-8
</div>
<div class=»col bg-danger»>
3 из 3
</div>
</div><!— /.row —>
<div class=»row mb-3″>
<div class=»col bg-info»>
1 из 3
</div>
<div class=»col-6 bg-warning»>
2 из 3 (широкая) .col-6
</div>
<div class=»col bg-info»>
3 из 3
</div>
</div><!— /.row —>
<div class=»row»>
<div class=»col bg-dark text-white»>
1 из 3
</div>
<div class=»col-5 bg-success»>
2 из 3 (широкая) .col-5
</div>
<div class=»col bg-dark text-white»>
3 из 3
</div>
</div><!— /.row —>
</div><!— /.container —>
|
1 |
<div class=»container»> <h2>Установкашириныоднойколонки<h2> <div class=»row mb-3″> <div class=»col bg-danger»> 1из3 <div> <div class=»col-8 bg-secondary»> 2из3(широкая).col-8 <div> <div class=»col bg-danger»> 3из3 <div> <div><!—.row—> <div class=»row mb-3″> <div class=»col bg-info»> 1из3 <div> <div class=»col-6 bg-warning»> 2из3(широкая).col-6 <div> <div class=»col bg-info»> 3из3 <div> <div><!—.row—> <div class=»row»> <div class=»col bg-dark text-white»> 1из3 <div> <div class=»col-5 bg-success»> 2из3(широкая).col-5 <div> <div class=»col bg-dark text-white»> 3из3 <div> <div><!—.row—> <div><!—.container—> |
В примере явно прослеживается, что средняя колонка становится меньше при уменьшении цифры после префикса в используемом класса.
See the Pen Bootstrap 4 .col-auto-* class by Elen (@ambassador) on CodePen.dark
Если мы поменяем класс .col на один из классов с префиксами (), то колонки будут перестраиваться в зависимости от разрешений экранов в одну колонку. Но на больших разрешениях визуально примеры выглядят одинаково.
See the Pen Bootstrap 4 wide column by Elen (@ambassador) on CodePen.dark
