Понимание css grid (3 часть): grid-области
Содержание:
- Введение
- Функция minmax() для отзывчивых колонок
- Основы Grid CSS: колонки, ряды, отступы
- Линии явной сетки
- LayoutIt by Leniolabs
- Что это? 🔗
- CSS Tutorial
- Использование ‘grid-template-areas’ в адаптивном дизайне
- CSS Tutorial
- Доступность
- Повторяющиеся столбцы с auto-fit или auto-fill
- Смешивание автоматического и «линейного» позиционирования
- CSS Tutorial
- Vue Grid Generator by Masaya Kazama
- CSS Reference
- CSS Properties
- Другие примеры
- Свойства грид-контейнера
- CSS Properties
- Свойства грид-элементов 🔗
- Определение размера элементов неявного Grid
Введение
CSS Grid Layout — самая мощная система компоновки из доступных на данный момент в CSS. Это двумерная
система, которая может обрабатывать как столбцы так и строки, в отличии от Flexbox, который в значительной
степени является одномерной системой. При работе с CSS Grid, вы применяете CSS правила к родительским
элементам (которые становятся Grid контейнерами) и к дочерним элементам (которые становятся Grid
элементами).
- Контейнер сетки
- Элемент к которому применяется display: grid. Это прямой родитель для всех
элементов сетки. В этом примере grid-container является контейнером.
- Элемент сетки
- Дочерние элементы (прямы потомки) контейнера. На примере выше item это
элемент сетки.
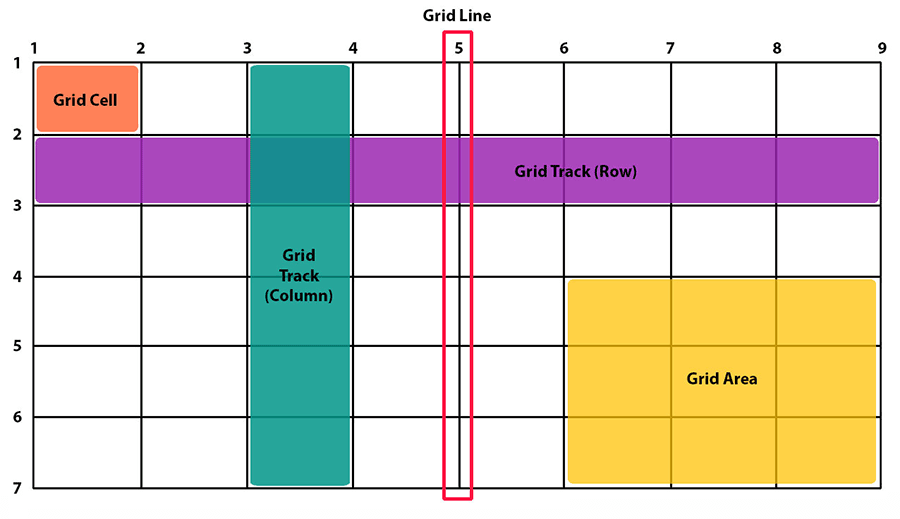
- Линия сетки (Grid Line)
- Разделительные линии, составляющие структуру для сетки. Они могут быть вертикальными (линии колонок) или
горизонтальными (линии строк) и располагаться по обе стороны от строки или столбца. На изображении синяя
линия является примером вертикальной линии (линией колонки).
- Трек сетки (Grid Track)
- Пространство между двумя соседними линиями. Трек можно представить как строку (колонка) или столбец
(ряд). Вот трек между второй и третей линией строк.
- Ячейка сетки (Grid Cell)
- Пространство между линиями двух соседних строк и двух соседних столбцов. Это отдельная единица измерения
сетки. Вот пример ячейки между линиями строк 1 и 2, линиями колонок 2 и 3.
- Область сетки (Grid Area)
- Общее пространство окружённое четырьмя линиями. Область может состоять из любого количества ячеек. Вот
пример области между строками 1 и 3 и колонками 1 и 3.
- Как устроен grid контейнер

Функция minmax() для отзывчивых колонок
позволяет задать размер, в зависимости от ширины окна. Первый аргумент — минимальный размер, второй — максимальный. При изменении размера окна, ширина колонки будет меняться в заданном диапазоне.
здесь первая колонка резиновая, а остальные с фиксированным размером. При достижении минимального размера, колонка перестает уменьшаться. Если продолжать уменьшать окно, то появляется горизонтальная полоса прокрутки.
Чтобы лично проверить и убедиться в резиновости первой колонки, жми сюда.
See the Pen CSS Grid — №4 minmax by Webcademy.ru online school (@webcademy) on CodePen.dark
Основы Grid CSS: колонки, ряды, отступы
Контейнер. Во-первых, нужно создать контейнер, у нас с классом , внутри которого будут находится элементы сетки, в нашем случае 9 элементов . Сетка создается на контейнере и все элементы внутри него выстраиваются по заданной сетке. Просто добавляем к CSS контейнера свойство После этого можно указывать прочие свойства Grid. Но пока не заданы другие свойства сетки, элементы выстроены вертикально друг за другом так, как они идут в html разметке.
Колонки. За колонки отвечает свойство . В значении свойства указывается размер каждой колонки через пробел. Например, три колонки по 100 px каждая: Элементы распределятся в три колонки.
Ряды. За ряды отвечает свойство . Задать высоту рядам по 100px:
Отступы. Добавим пространство между колонками при помощи и пространство между рядами при помощи . Эти свойства можно объединить в , где первое значение — отступ между рядами, а второе — между колонками. Если нужен одинаковый отступ между колонками и рядами, задаем его одним значением
Чтобы понять основы Grid CSS, увидеть код и результат, потренироваться, задавая разные значения свойств вручную, переходи на этот учебный пример Codepen Webcademy.
See the Pen CSS Grid — №1 Основы by Webcademy.ru online school (@webcademy) on CodePen.dark
Линии явной сетки
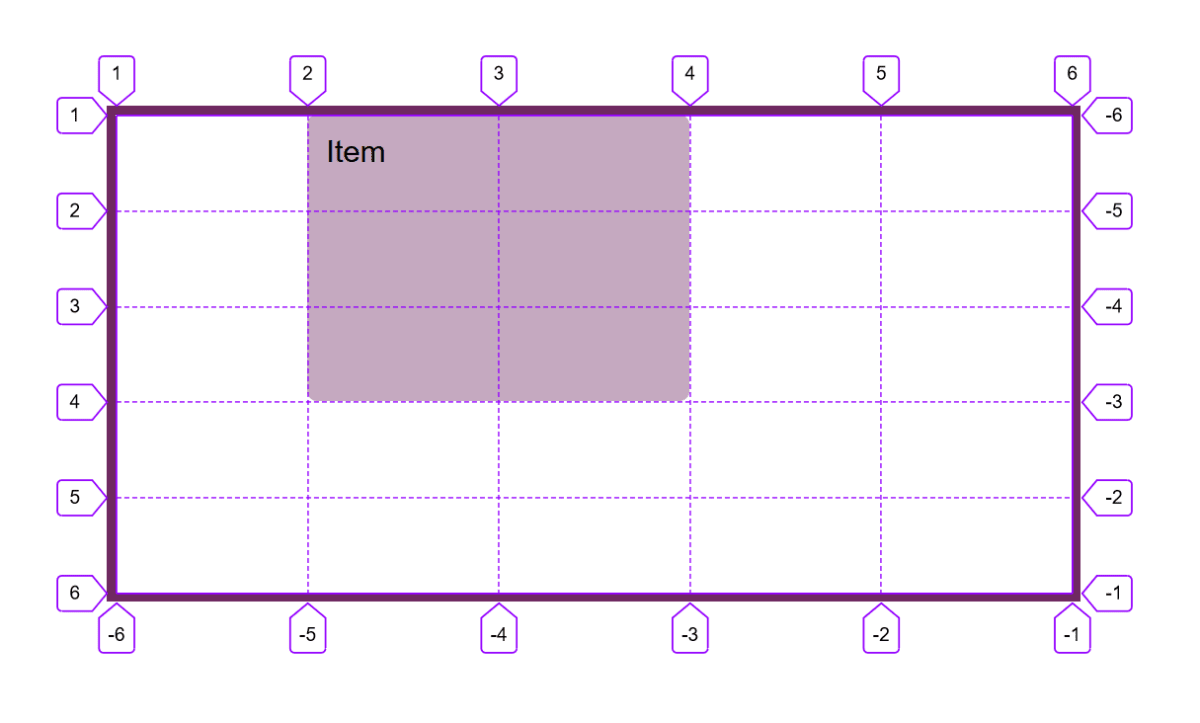
В первой части упоминались явная и неявная grid-сетки. Явная – это сетка, которую вы создаёте с помощью свойств и . При объявлении колоночных и строковых треков вы также определяете и линии между этими треками.
Линии пронумерованы. Нумерация начинается с для начального края как блочного, так и строчного направления. В горизонтальном режиме записи слева направо, линия в блочном направлении будет вверху сетки, а линия в строчном направлении – слева.
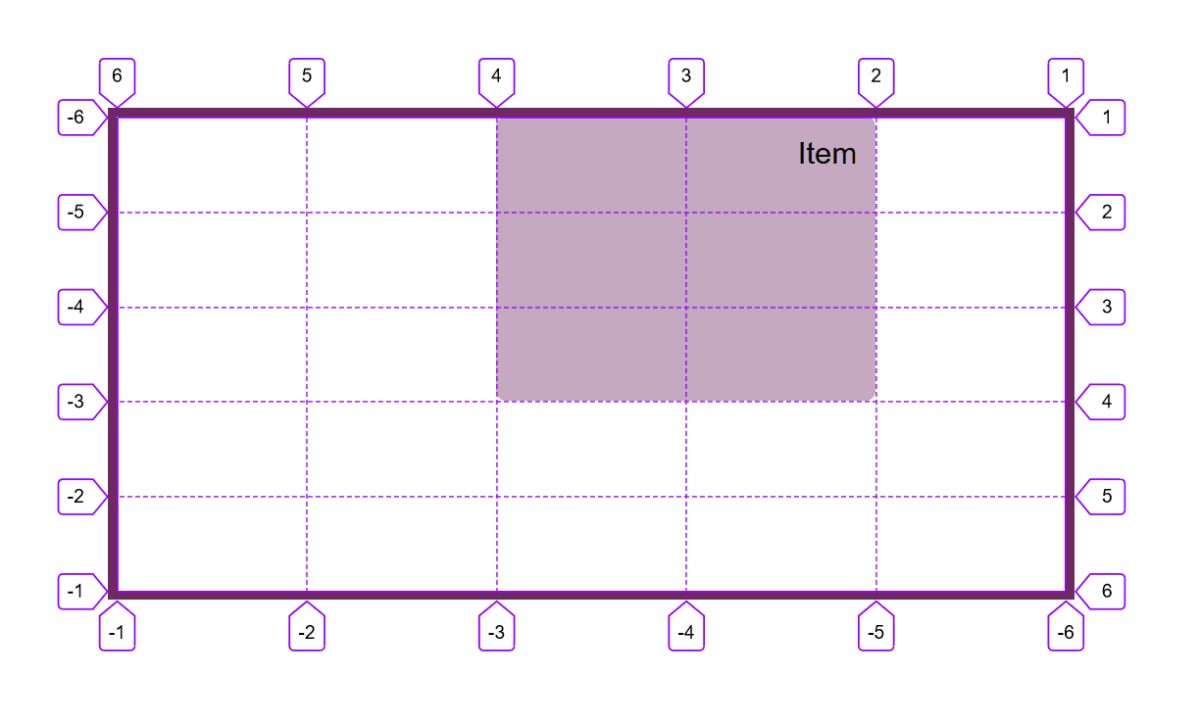
При работе с языком, имеющим горизонтальный режим записи справа налево (например, арабским), линия в блочном направлении всё еще будет вверху, но линия в строчном направлении уже будет справа, а не слева.
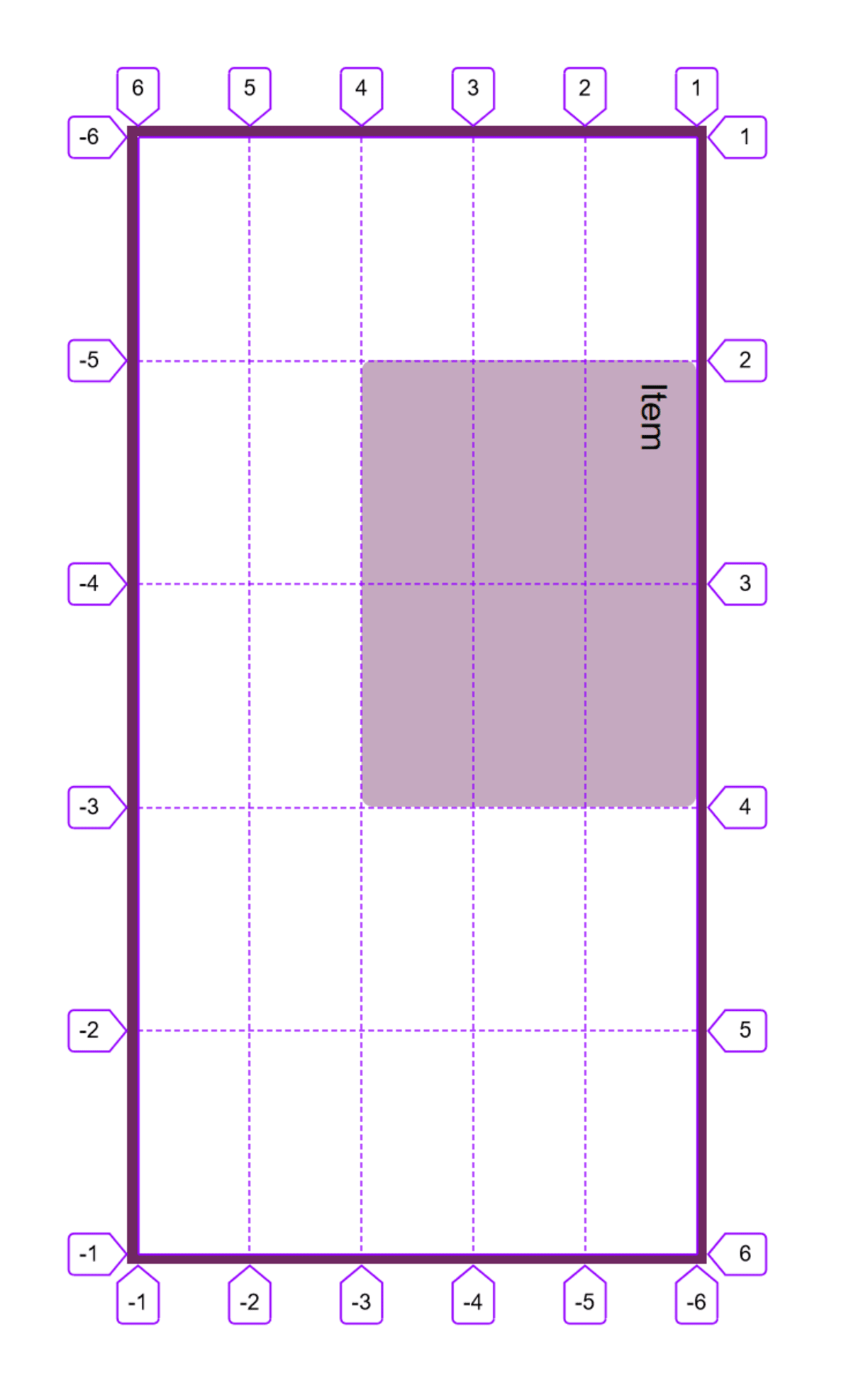
Если вы работаете с вертикальным режимом записи (на изображении ниже установлено свойство ), линия 1 блочного направления будет справа. Линия 1 строчного направления – вверху.
Таким образом, grid-линии связаны с режимом и направлением записи, используемым в документе или компоненте.
Последняя линия явной сетки всегда имеет номер , а нумерация линий идёт в обратном порядке, задавая следующей с конца линии номер и так далее. Это значит, что если вы хотите, чтобы элемент охватил все колонки явной сетки, достаточно задать:
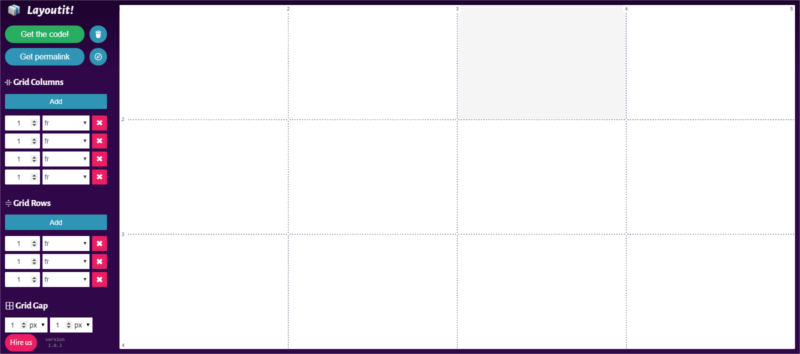
LayoutIt by Leniolabs

LayoutIt is quite intuitive and has a few more features than CSS Grid Generator. For example, it lets you set the property in , and units, and set and using . However, this is not enough to ensure responsiveness, so you’ll still need to adjust your values using media queries.
Also, I found no way of setting the property, so you’ll have to do it manually if you’d like some white space in between rows and columns.
Here’s the result as I entered the generated code into my original example:
See the Pen
CSS Grid Generator #2 by Leniolabs by Maria Antonietta Perna (@antonietta)
on CodePen.
Below is what the relevant code looks like:
Что это? 🔗
Гриды — удобная технология для расположения элементов на странице, дающая возможность работать сразу с двумя измерениями — горизонталью и вертикалью — в отличие от флексбоксов, позволяющих одновременно работать только с одним измерением.
CSS Grid Layout (спецификация) или просто гриды были придуманы и реализованы с одной только целью — дать удобный инструмент для создания раскладки элементов на веб-страницах. На заре появления веб-сайтов был популярный способ создания чего-то чуть интереснее одноколоночного документа — таблицы. Но проблема была в том, что таблицы создавались не для этого. Даже если отбросить семантическую нагруженность этого элемента, отдельные свойства для стилизации были крайне неудобны. По факту это был костыль за неимением более удачных способов.
Принцип работы гридов чем-то похож на таблицы. Вместо работы только со строками или колонками с их помощью можно работать с так называемыми ячейками, позиционируя элементы по вертикали и горизонтали одновременно.
Предостережение: не используйте гриды, если сайт должен корректно работать в браузере IE 11 и ниже. Если в вашем зоопарке есть старые браузеры, то проверяйте поддержку технологии на Can I use.
В этом гайде описаны не все возможные значения, а только самые используемые и устоявшиеся. По причине того, что технология находится на стадии активного развития и внедрения что-то в ней может меняться. Пожалуйста, обращайтесь к спецификации, если не нашли чего-то в этом гайде.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Использование ‘grid-template-areas’ в адаптивном дизайне
Я часто работаю с созданием компонентов и вижу, что использование может полезно с точки зрения возможности прямо из CSS точно увидеть, как будет выглядеть данный компонент. Это также облегчает перестроение компонента в разных контрольных точках путём простого переопределения значения свойства , иногда в дополнение к изменению количества доступных колонок.
В примере ниже я определила макет компонента в виде одноколоночного макета. Далее, минимум на 600px я переопределяю количество колонок, а также значение свойства , чтобы создать макет с двумя колонками. Приятной особенностью такого подхода является то, что любой, кто посмотрит на этот код, сможет понять, как работает макет.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Доступность
Используя этот метод, следует помнить о том, что с помощью него очень легко менять позицию элементов и в конечном счете можно столкнуться с ситуацией, в которой порядок отображения элементов на экране будет отличаться от их последовательности в исходном коде. Любой, кто взаимодействует с сайтом с помощью кнопки Tab или кроме экрана использует и озвучивание содержимого, будет получать информацию в том порядке, в котором она задана в исходном коде. Если отображаемое на экране содержимое не соответствует этой последовательности, это может существенно запутать пользователя. Не используйте этот метод изменения позиционирования элементов, предварительно не убедившись, что их последовательность в исходном коде соответствует визуальному отображению на экране.
Повторяющиеся столбцы с auto-fit или auto-fill
В чем же разница между и ? Она трудно уловима, но существенна.
- размещает максимальное количество grid-элементов в строке трека, при необходимости добавляя дополнительные дорожки трека.
- размещает максимальное количество grid-элементов в строке трека, при необходимости расширяя или сужая размеры каждого трека.
Эта разница становится очевидной, когда ширина grid-контейнера превышает максимальную общую ширину всех элементов. Например:
.grid {
display: grid;
width: 800px;
}
.autofill {
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
.autofit {
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
Применим этот CSS к HTML:
<div class="grid autofill">
<div>Grid item A</div>
<div>Grid item B</div>
<div>Grid item C</div>
<div>Grid item D </div>
<div>Grid item E</div>
</div>
<div class="grid autofit">
<div>Grid item A</div>
<div>Grid item B</div>
<div>Grid item C</div>
<div>Grid item D </div>
<div>Grid item E</div>
</div>
Единственная разница между этими двумя макетами заключается в том, что один использует , а второй – . Но сравним два Grid, показанных на рисунке ниже.
Сравнение с
В обоих общая максимальная ширина элементов меньше, чем у grid-контейнера. Однако, на рисунке, приведенном выше, избыточное пространство заполнено анонимными grid-элементами.
Визуализация разницы между и с помощью grid-инспектора в Firefox
Взгляните на Grid, показанный ниже. Каждый элемент сетки растянут, чтобы заполнить доступное пространство. На рисунке, приведенном выше, показано как выглядят добавленные grid-ячейки в инструментах разработчика Firefox.
Смешивание автоматического и «линейного» позиционирования
Следует соблюдать осторожность, если вы одновременно используете автоматическое позиционирование элементов и их размещение по линиям сетки. Если используется только автоматическое размещение, это происходит последовательно – каждый элемент находит следующее доступное пустое пространство, в которое может поместиться
Поведение по умолчанию всегда предусматривает продвижение вперёд, оставляя ячейку свободной, если элемент не помещается на сетке. Вы можете менять это поведение с помощью свойства со значением . В этом случае, если присутствует элемент, который равен оставшемуся в сетке свободному месту, он будет помещён туда вне очереди, чтобы заполнить свободное пространство. В приведённом ниже примере используется «плотное» размещение, элемент 3 теперь размещается перед элементом 2.
Обратите внимание, что это поведение может вызвать проблемы у пользователей, которые переключаются между элементами вдоль документа с помощью кнопки Tab, так как визуальный порядок элементов будет отличаться от их последовательности в исходном коде. Также, работа автоматического позиционирования немного меняется, если какие-то из элементов уже были размещены разработчиком
Сначала будут размещены «вручную» спозиционированные элементы, а остальные будут последовательно занимать оставшееся свободное место
Также, работа автоматического позиционирования немного меняется, если какие-то из элементов уже были размещены разработчиком. Сначала будут размещены «вручную» спозиционированные элементы, а остальные будут последовательно занимать оставшееся свободное место.
Чтобы продемонстрировать это, я разместила элементы 1 и 2 с помощью линий сетки, оставив верхний ряд пустым. Последующие элементы оказались вверху, чтобы заполнить свободное пространство.
Стоит разобраться в принципах этого поведения, так как это может избежать ситуаций, в которых элементы будут оказываться в неожиданных для вас местах.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
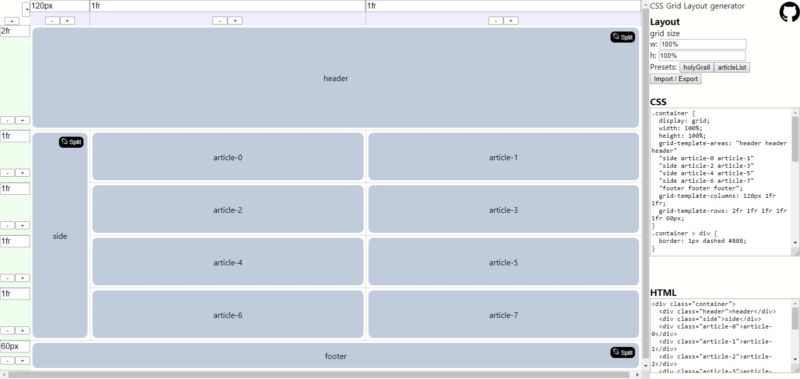
Vue Grid Generator by Masaya Kazama

Vue Grid Generator has a couple of handy preset layouts, the Holy Grail and the Article List, that you can easily customize by adding and removing elements and adjusting sizes. This is the reason why, instead of confining myself to the CSS Grid code for the cards container, I approximated the entire layout simply by customizing the preset Article List layout.
This tool lets you build your CSS Grid using the and related properties. Also, you need media queries to make the page responsive and you can only set the property manually.
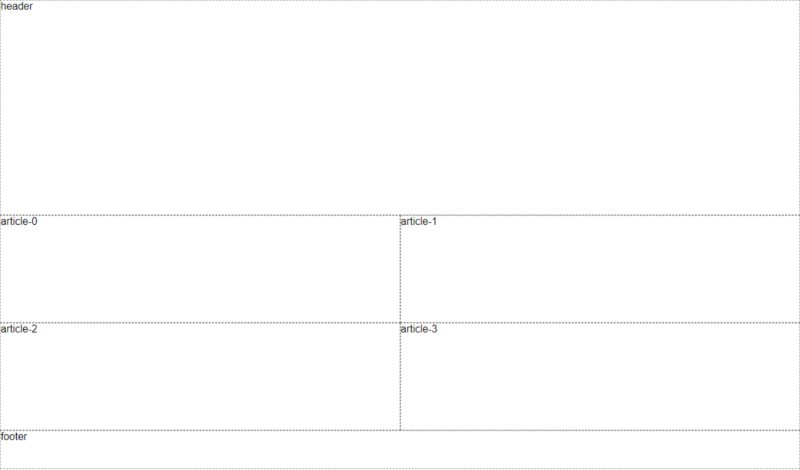
Here’s what the default layout looked like after I copied and pasted the generated code into a new Pen and set the selector’s height to :

Below is the final result, after a few CSS and HTML adjustments to approximate the look and feel of the original demo:
See the Pen
CSS Grid Generator #4 by Masaya Kazama by Maria Antonietta Perna (@antonietta)
on CodePen.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Другие примеры
Пример
Укажите две строки, где «Item1» охватывает первые два столбца в первых двух строках (в макете сетки из пяти столбцов):
.item1 { grid-area: myArea;}.grid-container { display: grid; grid:
‘myArea myArea . . .’ ‘myArea myArea . . .’;}
Пример
Назовите все элементы и сделайте готовый к использованию шаблон веб-страницы:
.item1 { grid-area: header; }.item2 { grid-area:
menu; }.item3 { grid-area:
main; }.item4 { grid-area:
right; }.item5 { grid-area:
footer; }.grid-container { display: grid; grid:
‘header header header header header’
‘menu main main main right right’ ‘menu footer footer
footer footer’;}
Свойства грид-контейнера

Начнем со свойств родительского элемента.
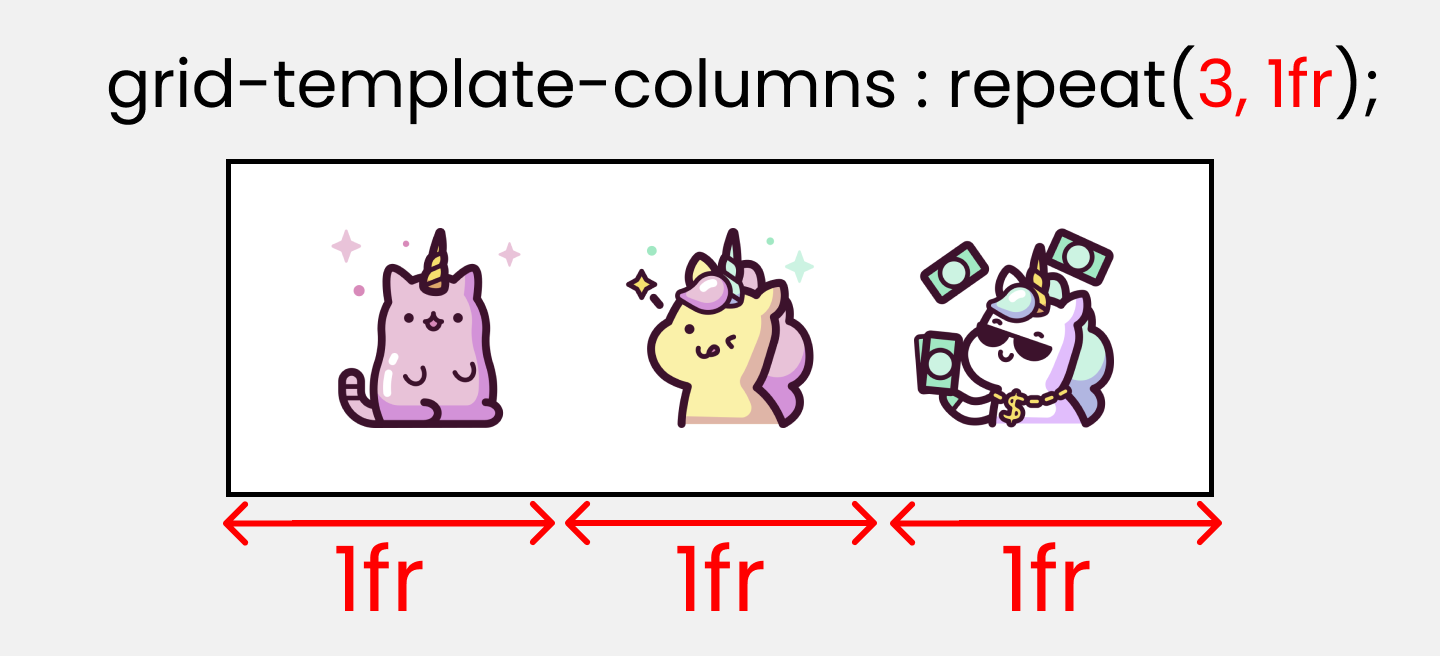
grid-template-columns
Данное свойство используется для определения количества и ширины колонок. При этом, можно определять как свойства для каждой колонки в отдельности, так и устанавливать ширину всех колонок с помощью функции .


Добавим строку в :
Обратите внимание:
- значения в пикселях будут точными. Ключевое слово означает заполнение элементом всего доступного пространства
- использование единицы (фракция) в означает, что все контейнеры будут иметь одинаковую ширину
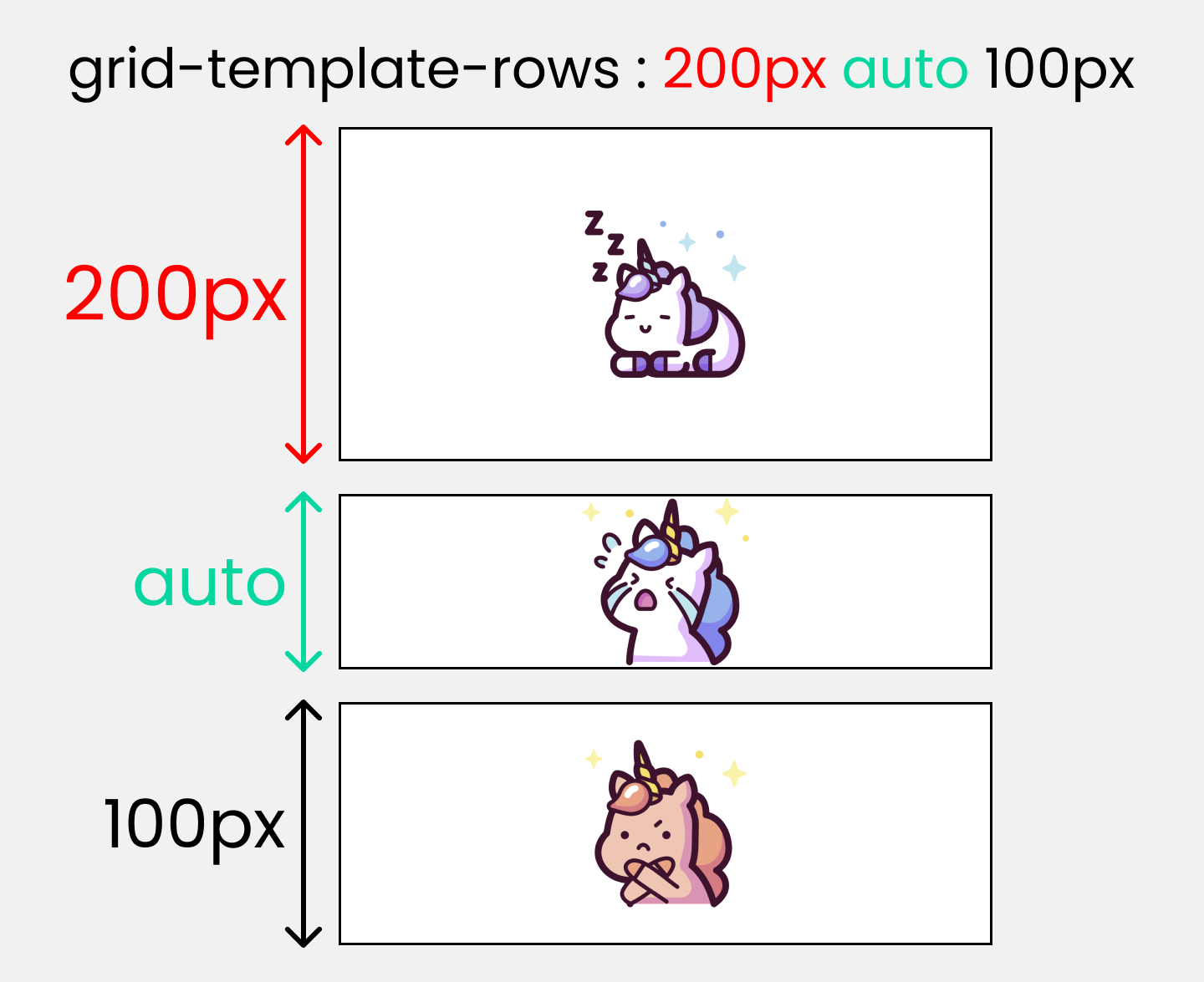
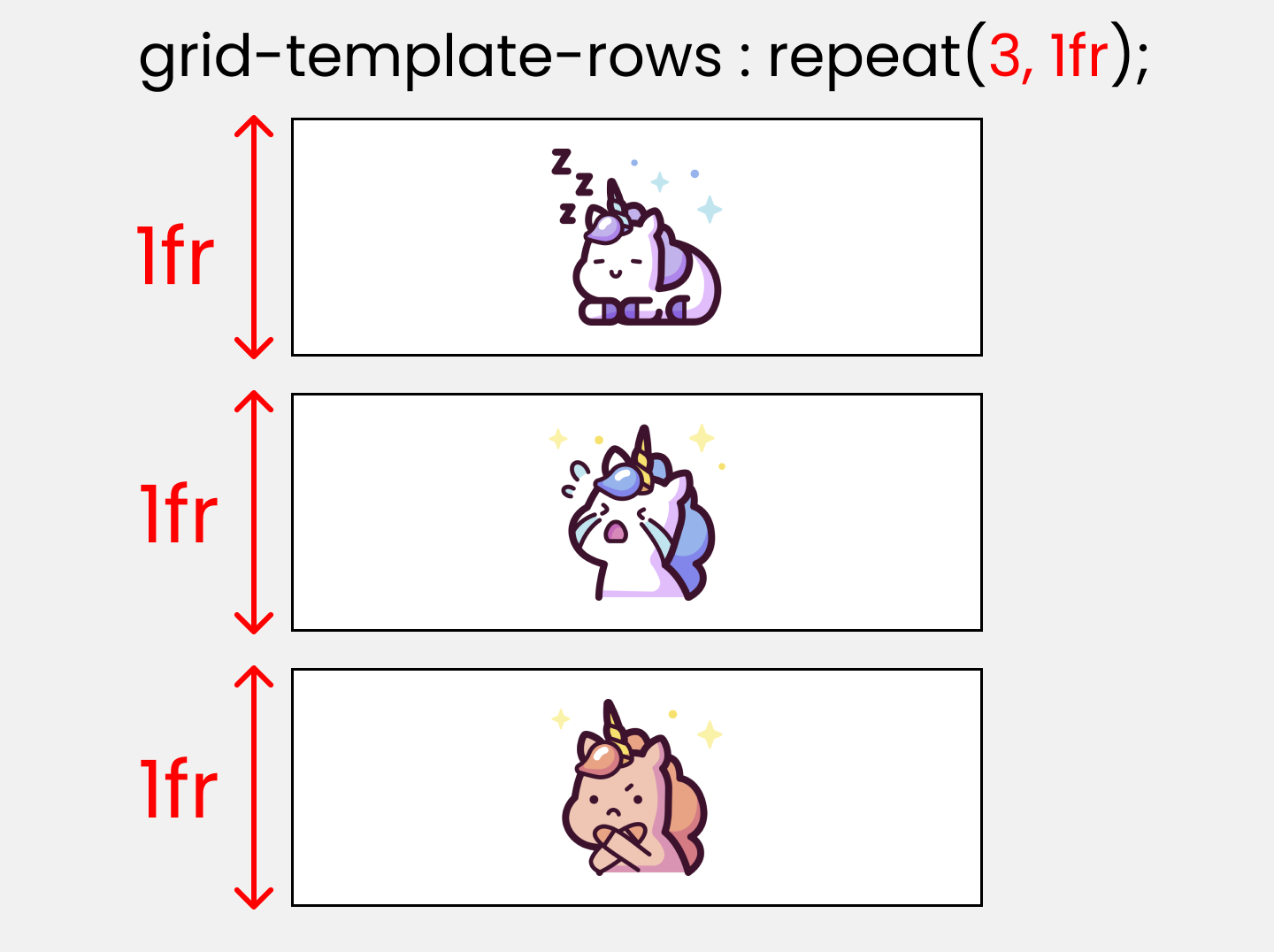
grid-template-rows
Данное свойство используется для определения количества и высоты строк. При этом, можно определять как высоту каждой колонки в отдельности, так и устанавливать высоту всех строк с помощью функции .


Изменим строку в :
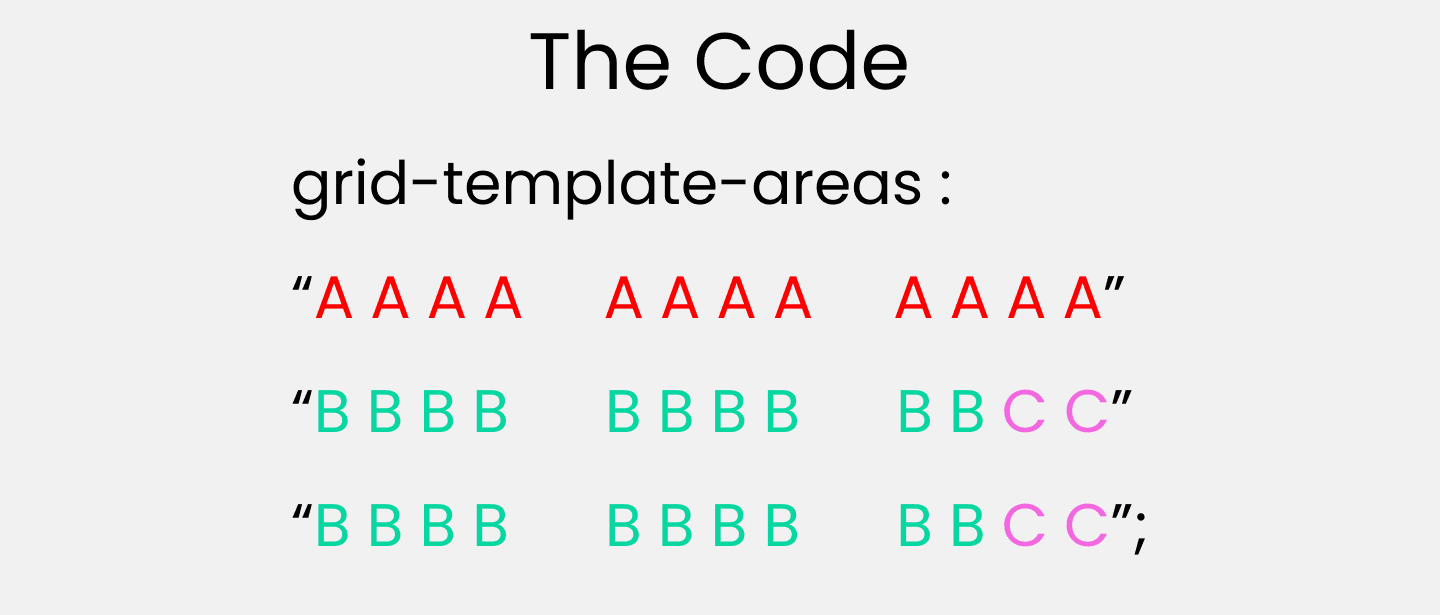
grid-template-areas
Данное свойство используется для определения количества пространства, занимаемого ячейкой Грида (grid cell), в терминах колонок и строк, в родительском контейнере.

Это можно считать схемой макета:

Для получения результата требуется не только родительское, но и хотя бы одно дочернее свойство:
- : родительское свойство, создающее схему
- : дочернее свойство, которое использует схему
Создаем схему
Применяем схему
Обратите внимание: мы вернемся к свойству , когда будем говорить о дочерних свойствах. column-gap
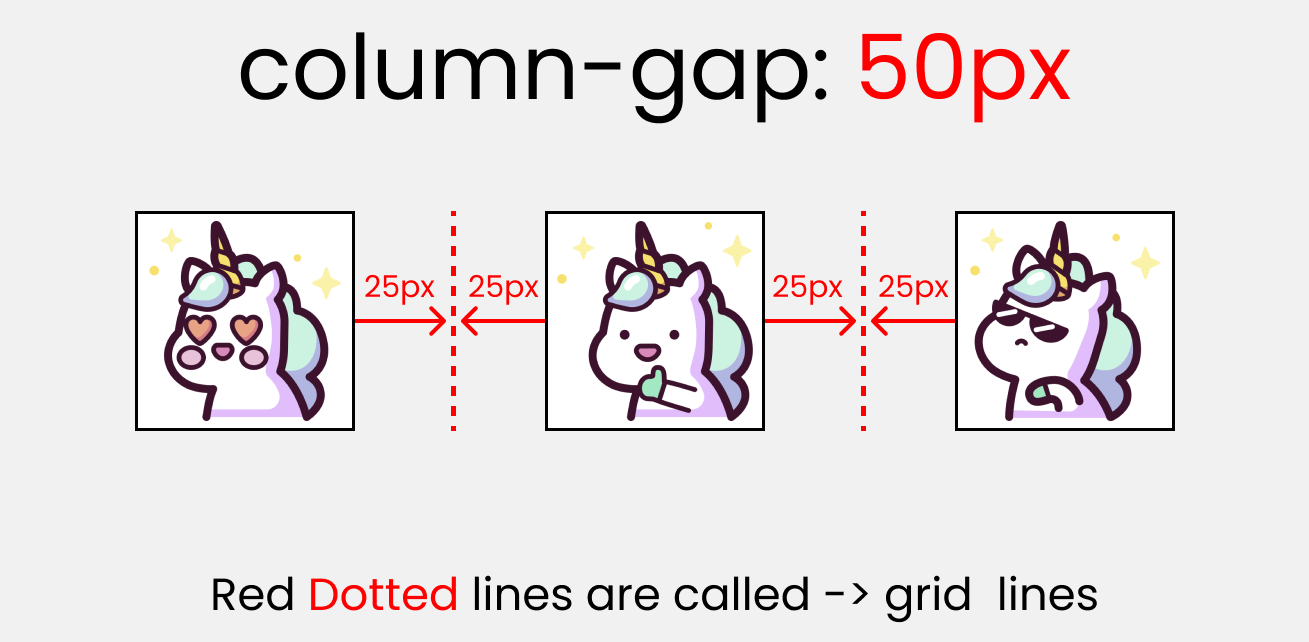
column-gap
Данное свойство используется для добавления отступа между колонками.

Обратите внимание: свойство используется совместно со свойством. row-gap
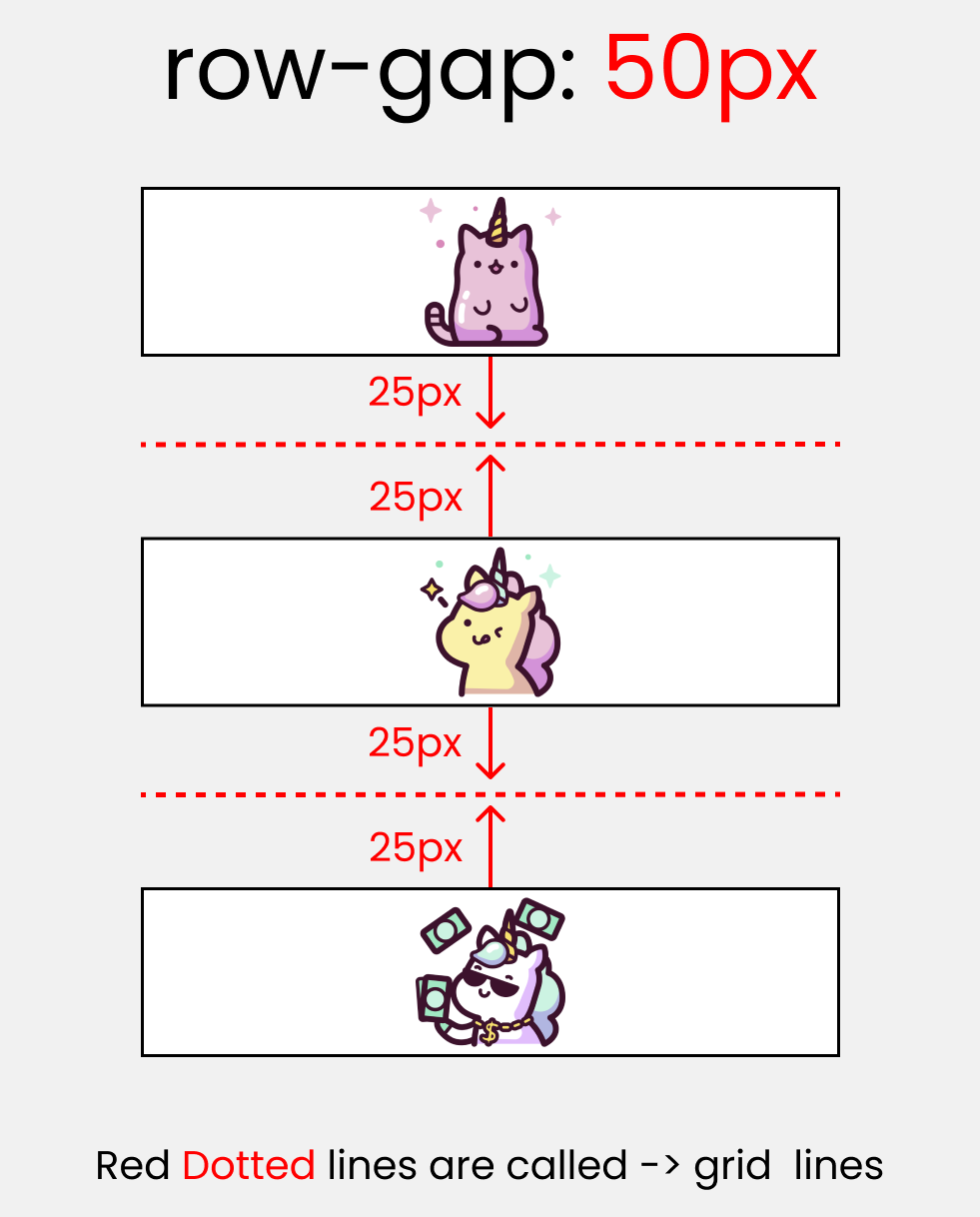
row-gap
Данное свойство используется для добавления отступов между строками.

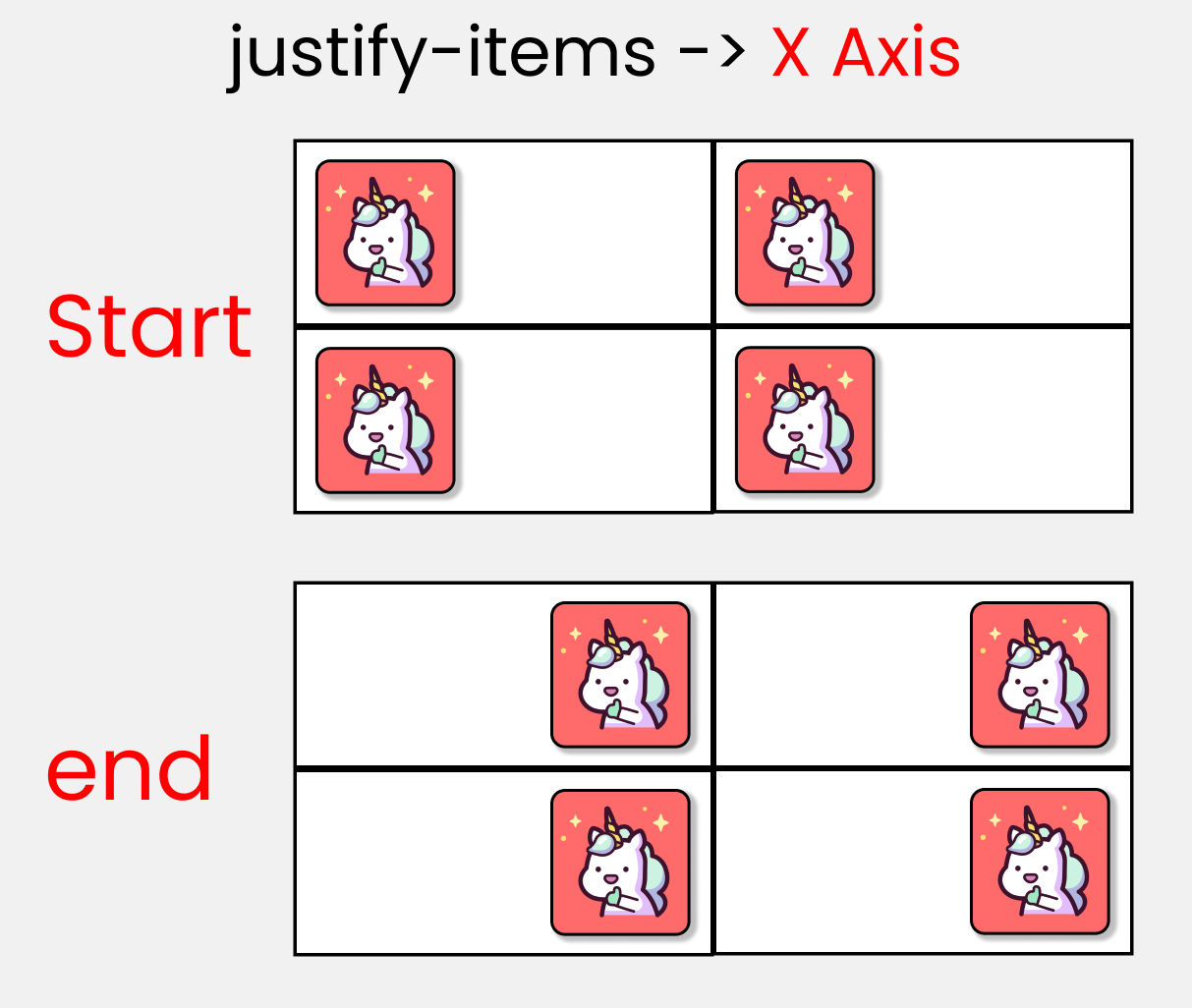
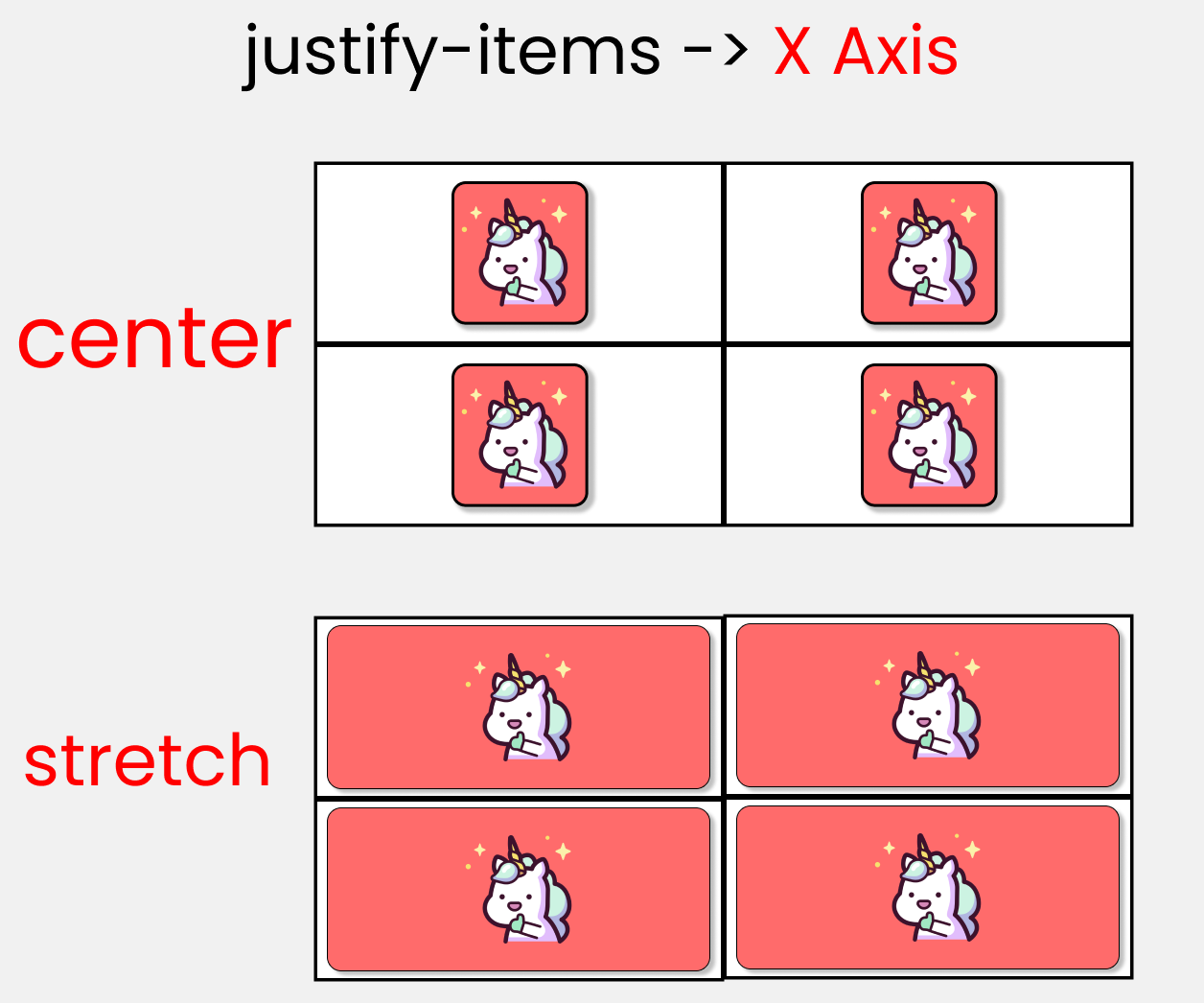
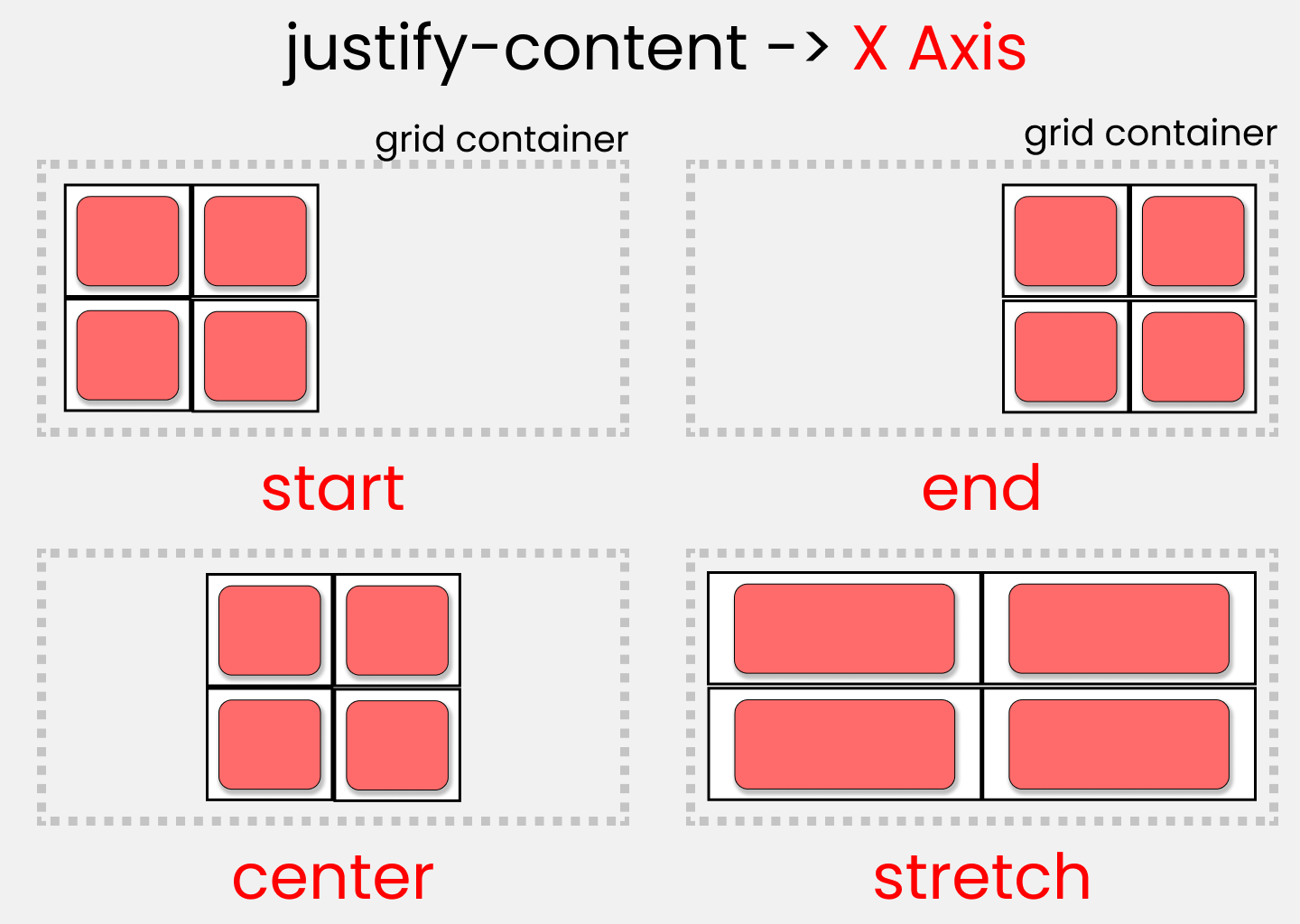
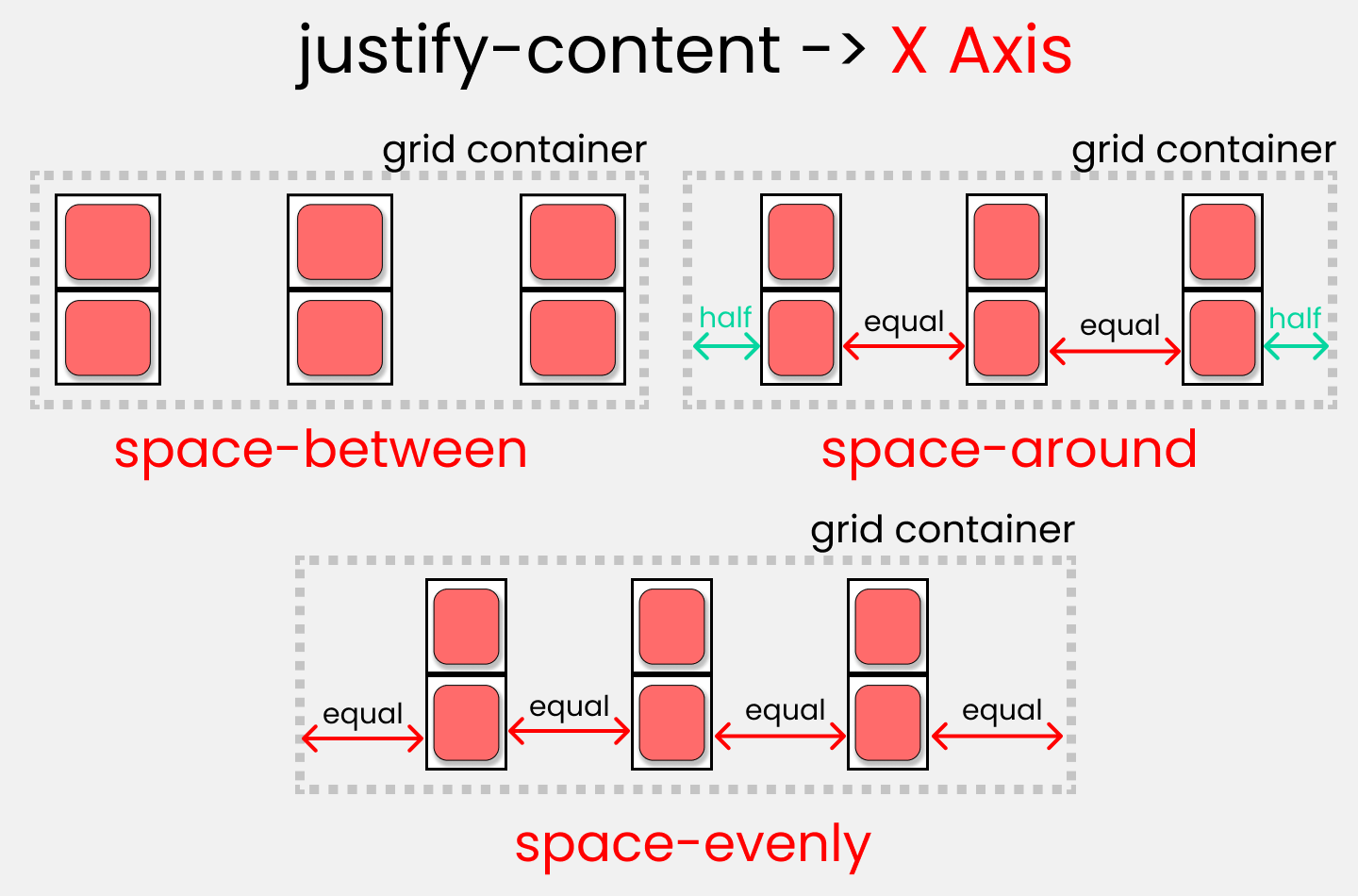
Обратите внимание: свойство используется совместно со свойством. Данное свойство используется для позиционирования грид-элементов внутри грид-контейнера вдоль главной оси
Оно принимает 4 возможных значения:
Данное свойство используется для позиционирования грид-элементов внутри грид-контейнера вдоль главной оси. Оно принимает 4 возможных значения:


Добавим еще один контейнер в :
И немного изменим :
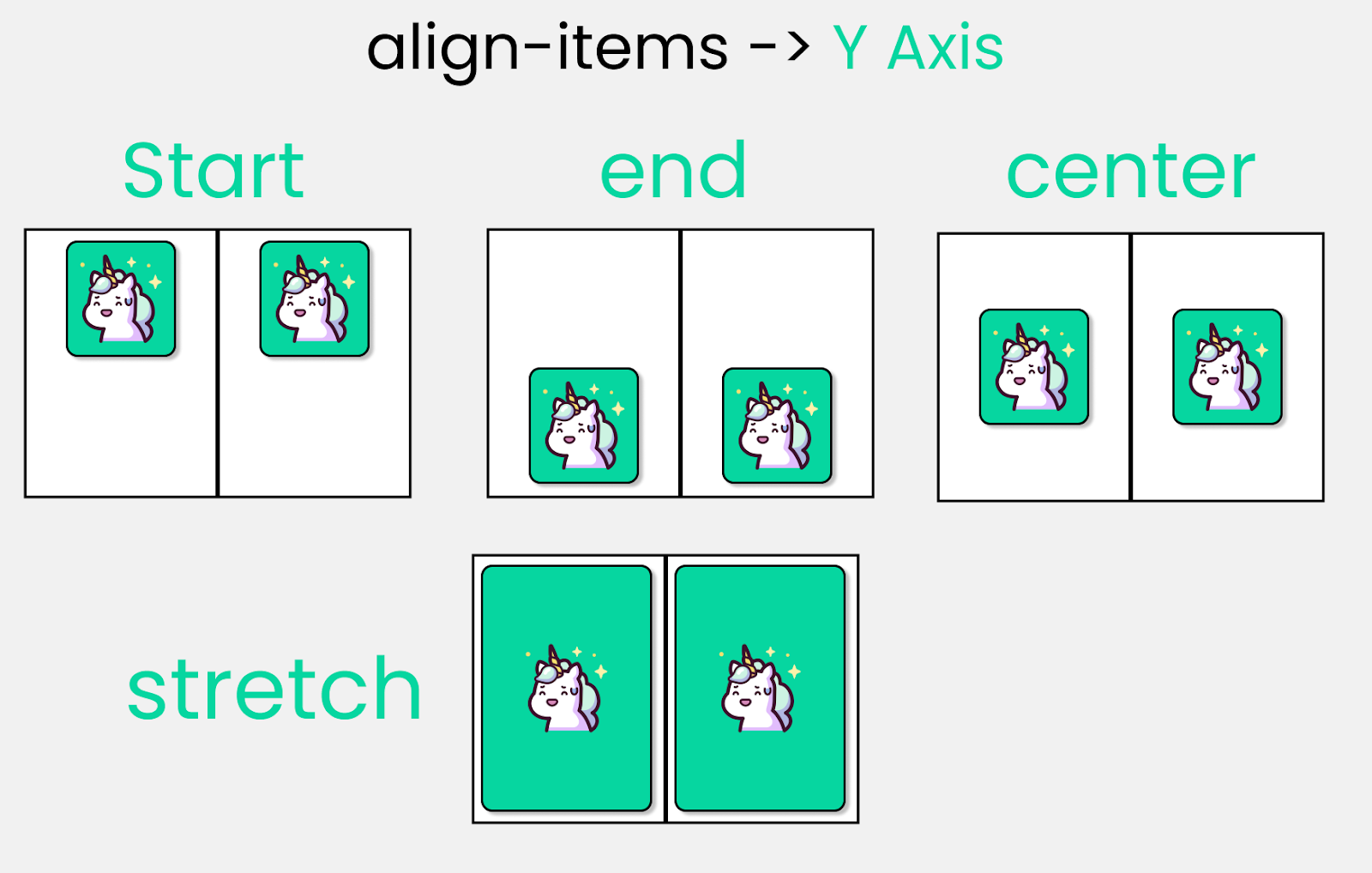
Данное свойство используется для позиционирования грид-элементов внутри грид-контейера вдоль поперечной оси. Оно принимает 4 возможных значения:

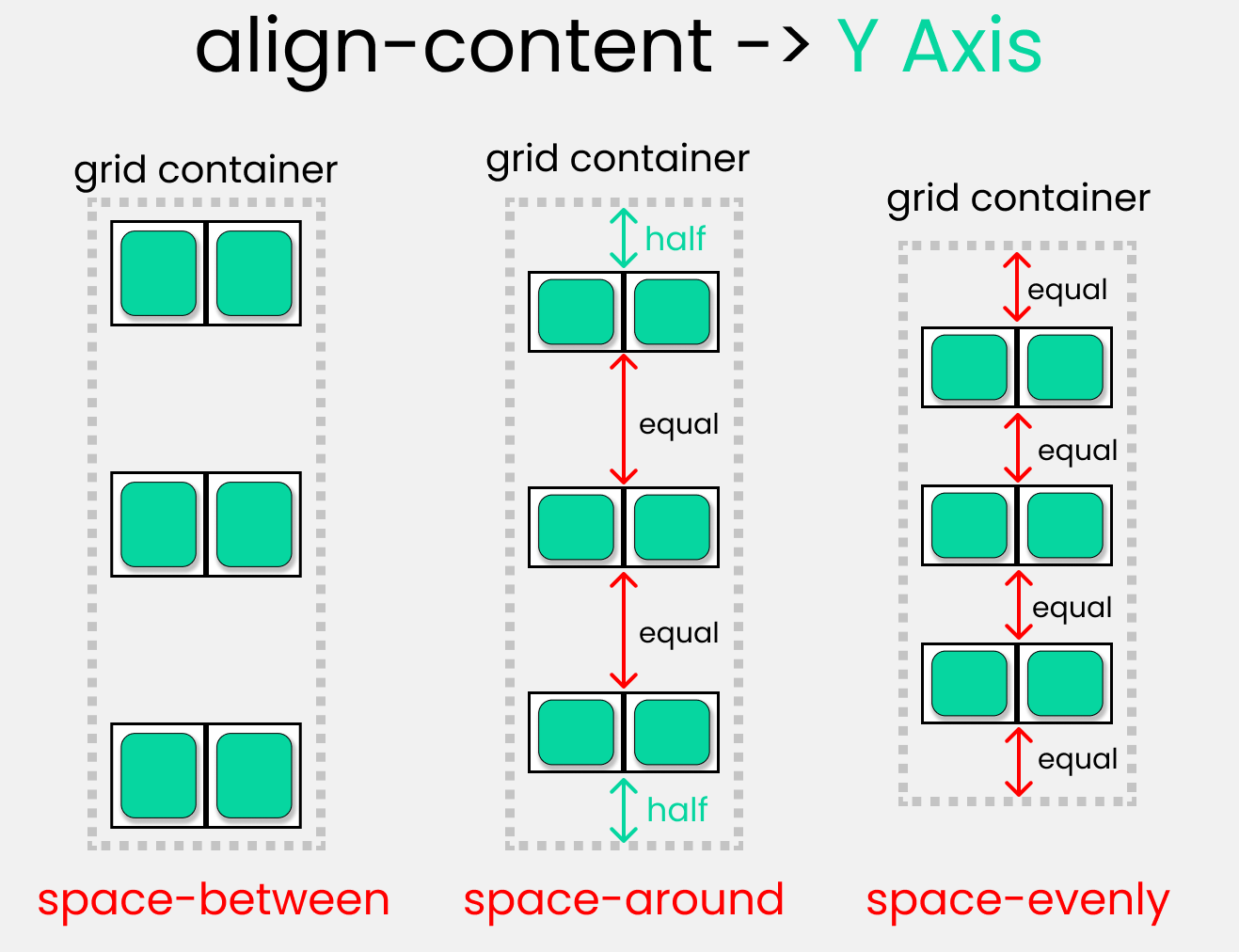
Данное свойство используется для позиционирования самого грида внутри грид-контейнера вдоль основной оси. Оно принимает 7 возможных значений:


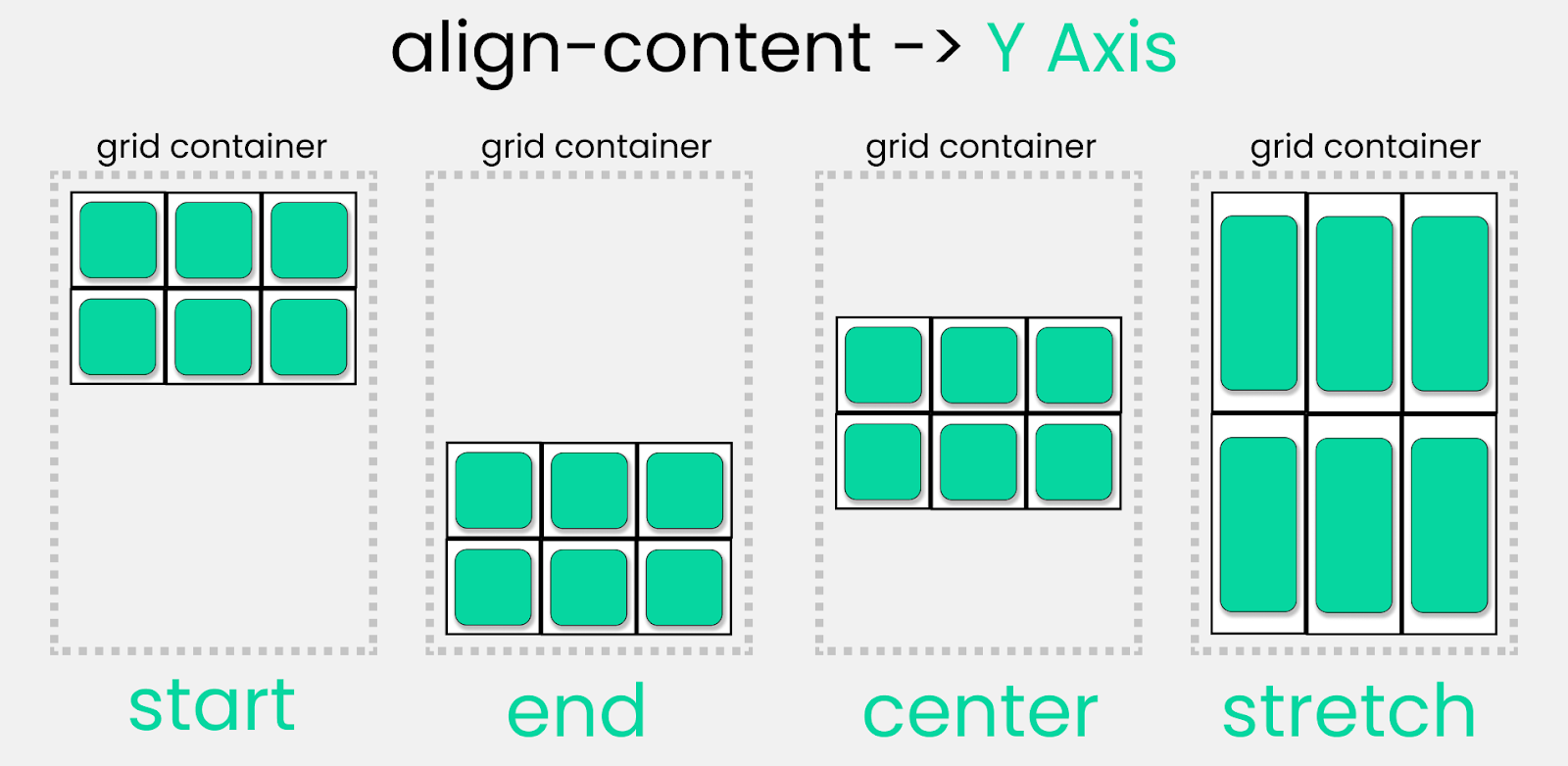
Данное свойство используется для позиционирования самого грида внутри грид-контейнера вдоль поперечной оси. Оно принимает 7 возможных значений:


CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Свойства грид-элементов 🔗
Важное замечание: свойства , , , и не имеют никакого эффекта, если применяются к грид-элементам
, , ,
Определяют положение элемента внутри грид-сетки при помощи указания на конкретные направляющие линии.
Возможные значения:
- — может быть порядковым номером или названием конкретной линии.
- — элемент растянется на указанное количество клеток.
- — элемент будет растягиваться до следующей указанной линии.
- — означает автоматическое размещение, автоматический диапазон клеток или дефолтное растягивание элемента, равное одному.
Элемент разместился по горизонтали от второй грид-линии до линии с названием , а по вертикали от линии с именем до линии с номером 3.
Элемент расположился по вертикали от 2 грид-линии и растянулся на две ячейки, а по горизонтали от первой линии и растянулся до линии с названием .
Если не указать значения для свойств и , то элемент по умолчанию будет размером в одну грид-ячейку.
Элементы могут перекрывать друг друга, накладываться друг на друга. Можно использовать свойство для управления контекстом наложения.
Поддерживается всеми современными браузерами. Проверить поддержку свойства и значений: grid-column-start grid-column-end grid-row-start grid-row-end
,
Свойства-шорткаты для + и + соответственно.
Значения для и разделяются слэшем.
Можно использовать ключевое слово , буквально говорящее «растянись на столько-то». А на сколько указывает стоящая за ним цифра.
Элемент начинается с третьей линии по горизонтали и растягивается на 2 клетки. По вертикали элемент начинается от линии с именем и заканчивается у четвёртой линии.
Если опустить слэш и второе значение, то элемент будет размером в одну клетку.
Поддерживается всеми современными браузерами. Проверить поддержку свойства и значений: grid-column grid-row
Двуличное свойство , которое может как указывать элементу, какую из именованных областей ему нужно занять, так и служить шорткатом для одновременного указания значений для четырёх свойств , , и .
Пример с указанием на именованную область:
А теперь пример с указанием всех четырёх значений в строку. При таком указании значений есть скользкое место: значения указываются в таком порядке , то есть сначала указываем оба начала, а потом оба конца.
Поддерживается всеми современными браузерами. Проверить поддержку свойства
С помощью этого свойства можно установить горизонтальное выравнивание для отдельного элемента, отличное от выравнивания, заданного грид-родителю.
Возможные значения аналогичны значениям свойства
Поддерживается всеми современными браузерами. Проверить поддержку свойства
А это свойство, как не трудно догадаться, выравнивает отдельный элемент по вертикальной оси. Возможные значения аналогичны значениям свойства .
Поддерживается всеми современными браузерами. Проверить поддержку свойства
Шорткат для одновременного указания значений для свойств и .
Возможные значения:
- (значение по умолчанию) — стандартное значение, можно использовать для сброса ранее заданных значений.
- — первое значение указывает на значение свойства , второе значение устанавливает значение свойства . Если указано всего одно значение, то оно устанавливается в качестве значения для обоих свойств. Например, выровняет элемент по центру по горизонтальной и по вертикальной осям одновременно.
Поддерживается всеми современными браузерами. Проверить поддержку свойства
Определение размера элементов неявного Grid
Можно задать высоту или ширину по умолчанию для элементов неявного Grid, используя и . Обновим код CSS, добавив :
.grid {
display: grid;
grid-template-columns: 25rem 15rem 25rem;
grid-template-rows: 10rem 10rem;
grid-auto-rows: 30rem;
}
Теперь высота элементов третьей и последующих строк будет составлять 30.
Использование grid-auto-rows для определения высоты элементов сетки
Есть один недостаток при использовании свойств . Если содержимое grid-элемента превышает его размер, оно переполняет контейнер и может визуально обрезаться элементами других строк.
Содержимое grid-контейнера может переполнять контейнер при значении длины, выраженной в единицах измерения или процентах.
Единственный способ избежать подобного – это использовать функцию minmax(). Добавим ее в наш CSS:
.grid {
display: grid;
grid-template-columns: 25rem 15rem 25rem;
grid-template-rows: 10rem 10rem;
grid-auto-rows: minmax(30rem, auto);
}
Функцию minmax() позволяет нам определить минимальный и максимальный размер трека (строк и колонок).
В данном случае высота ряда будет составлять не менее 30. Но мы установили максимальный размер на auto, поэтому трек будет расширяться, чтобы вместить содержимое ячейки.
Функции minmax() может принимать длину в единицах измерения или процентах. А также одно из ключевых слов , и . При minmax(30) мы получили бы такой же эффект.
Если ширина grid-контейнера составляет 70, grid-template-columns;, то заполнится только 90% его горизонтального пространства. Но если ширина grid-контейнера всего , то общая ширина столбцов будет выходить за его границы.
Единственный способ избежать такой ситуации – использовать единицы гибкости.
