Сделать сайт интереснее: учимся создавать анимацию в css3
Содержание:
- CSS Reference
- CSS Properties
- Свойства CSS3-анимации
- CSS Reference
- CSS Properties
- Как создать анимацию рыцаря?
- What are CSS animations?
- Step 2 — Using the Animate.css Library
- Animation Shorthand Property
- CSS Animation Properties
- Basic Usage
- Как создать анимацию с псевдо-3D поворотом?
- GreenSock (GSAP)
- Как создать анимацию с кроликом на облаке?
- Копипаста – наш верный друг
- Тенденции (тренды) в анимации
- Используйте комбинации из animation-timing-function
- Оглавление
- Как создать анимацию погодного переключателя?
- Функция плавности вывода кадров
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Свойства CSS3-анимации
Давайте познакомимся с основным перечнем свойств CSS3-анимации:
- задержка;
- запуск и остановка;
- повторное воспроизведение;
- состояние до начала анимации и после ее окончания;
- направление движения.
Помимо основных свойств анимации можно задействовать дополнительные, которые нужны для построения усложненных эффектов.
Задержка анимации: свойство animation-delay
Задержка анимации или обозначает, сколько времени пройдет до начала воспроизведения. Свойство прописывается в секундах или миллисекундах:
element {
animation-name: animation-1;
animation-duration: 2s;
animation-delay: 3s; // перед запуском анимации пройдет 3 секунды
}
Повторное воспроизведение анимации: свойство animation-iteration-count
Повторное воспроизведение анимации записывается как . Его можно указывать в виде количества повторов анимации, например, 0 или 3 раза.
Также можно зациклить анимацию, сделав ее постоянно воспроизводящейся, для этого в свойстве прописывается .
Фрагмент кода с использованием задержки и повторного воспроизведения будет выглядеть следующим образом:
element {
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-iteration-count: infinite; // анимация будет зацикленной
}
Состояние элемента до и после: свойство animation-fill-mode
Следующий параметр CSS3-анимации — состояние элемента до и после. Оно называется . Для него после двоеточия можно прописать следующие значения:
- — означает, что после завершения анимации элемент окажется в состоянии последнего кейфрейма;
- — стандартное значение, при котором состояние элемента не изменяется;
- — определяет, что перед началом анимации элемент будет в состоянии первого кейфрейма, а после завершения перейдет в последний;
- — когда анимация завершится, элемент вернется в состояние первого кейфрейма.
Для одной и той же анимации можно использовать разные состояния до и после, получая новые варианты движения.
Синтаксис будет выглядеть следующим образом:
animation-fill-mode: none; animation-fill-mode: forwards; animation-fill-mode: backwards; animation-fill-mode: both; animation-fill-mode: none, backwards; animation-fill-mode: both, forwards, none;
Запуск и остановка анимации: animation-play-state
Свойство запуска и остановки анимации прописывается как . Оно принимает лишь два основных варианта значений: или . А также — устанавливает значение свойства в значение по умолчанию, и — наследует значение от родительского элемента.
Синтаксис:
animation-play-state: running; animation-play-state: paused; animation-play-state: paused, running, running; animation-play-state: initial; animation-play-state: inherit;
Направление анимации: свойство animation-direction
Направление анимации или определяет направление воспроизведения. Для него существует несколько возможных значений, среди которых:
- — последовательный порядок;
- — четные повторы в нормальном порядке, а нечетные — в обратном;
- — обратный порядок;
- — нечетные повторы в прямом, а четные — в обратном порядке;
- — устанавливает значение свойства в значение по умолчанию;
- — наследует значение от родительского элемента.
Использование разных значений для одних и тех же кадров позволит получить несколько вариантов анимации, которые будут различаться между собой.
Синтаксис:
animation-direction: normal; animation-direction: reverse; animation-direction: alternate; animation-direction: alternate-reverse; animation-direction: normal, reverse; animation-direction: alternate, reverse, normal; animation-direction: initial; animation-direction: inherit;
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Как создать анимацию рыцаря?
Особенность урока – в создании анимации полностью с нуля. Закрепляем навыки и знания, полученные на предыдущих уроках, а также совершенствуем их. Инструкция отлично подойдет для продвинутых пользователей программы, но также будет интересна и новичкам, которые хотят подчеркнуть что-то для себя, расширить теоретическую базу, открыть больше возможностей программы.
Автор раскрывает фишки программы, помогает оптимизировать процесс с помощью горячих клавиш, а также подробно рассказывает, почему стоит использовать только англоязычную версию программы, и в чем ее отличия т переведенной на русский язык. После урока у вас появится анимация рыцаря со стрелами, которого можно добавить в свое портфолио.
06.
What are CSS animations?
As you may or may not know, CSS stands for Cascading Style Sheets. CSS is used by Web browsers to determine how the HTML elements on your page are displayed.
CSS animations enable your content to visually transition from one style configuration to another. For beginners that lack experience writing code, this can be pretty intimidating.
Here’s a simplified example where text moves across the page using HTML and CSS:
Hello!
| h3 { | |
| animation-duration: 8s; | |
| animation-name: slidein; | |
| animation-iteration-count: infinite; | |
| } | |
| @keyframes slidein { | |
| 0% { | |
| margin-left: 0%; | |
| } | |
| 50% { | |
| margin-left: 300px; | |
| } | |
| 100% { | |
| margin-left: 0%; | |
| } | |
| } |
view raw
hosted with by GitHub
| h3 { | |
| animation-duration: 8s; | |
| animation-name: slidein; | |
| animation-iteration-count: infinite; | |
| } | |
| @keyframes slidein { | |
| 0% { | |
| margin-left: 0%; | |
| } | |
| 50% { | |
| margin-left: 300px; | |
| } | |
| 100% { | |
| margin-left: 0%; | |
| } | |
| } |
view raw
hosted with by GitHub
| h3 { | |
| animation-duration: 8s; | |
| animation-name: slidein; | |
| animation-iteration-count: infinite; | |
| } | |
| @keyframes slidein { | |
| 0% { | |
| margin-left: 0%; | |
| } | |
| 50% { | |
| margin-left: 300px; | |
| } | |
| 100% { | |
| margin-left: 0%; | |
| } | |
| } |
view raw
hosted with by GitHub
| h3 { | |
| animation-duration: 8s; | |
| animation-name: slidein; | |
| animation-iteration-count: infinite; | |
| } | |
| @keyframes slidein { | |
| 0% { | |
| margin-left: 0%; | |
| } | |
| 50% { | |
| margin-left: 300px; | |
| } | |
| 100% { | |
| margin-left: 0%; | |
| } | |
| } |
view raw
hosted with by GitHub
| h3 { | |
| animation-duration: 8s; | |
| animation-name: slidein; | |
| animation-iteration-count: infinite; | |
| } | |
| @keyframes slidein { | |
| 0% { | |
| margin-left: 0%; | |
| } | |
| 50% { | |
| margin-left: 300px; | |
| } | |
| 100% { | |
| margin-left: 0%; | |
| } | |
| } |
view raw
hosted with by GitHub
| h3 { | |
| animation-duration: 8s; | |
| animation-name: slidein; | |
| animation-iteration-count: infinite; | |
| } | |
| @keyframes slidein { | |
| 0% { | |
| margin-left: 0%; | |
| } | |
| 50% { | |
| margin-left: 300px; | |
| } | |
| 100% { | |
| margin-left: 0%; | |
| } | |
| } |
view raw
hosted with by GitHub
When you read the CSS, you can see:
- Total duration of the animation is 8 seconds (line 2).
- Animation being used is “slidein” (line 3).
- Animation is on an infinite loop (line 4).
- “Slidein” begins on the left hand side of the page (line 9).
- At half the duration, the title is 300px off the left side of the page (line 12).
- At the end of the animation, the text is back on the left hand side of the page (line 15).
If you’d like to try writing some CSS, you can modify the example above using CodePen.
As you explore CSS animations, you will discover dozens of properties that will enable you to customize your transitions so they work seamlessly within your design.
On the other hand, if you want to save time by using pre-built animations, you will want to use Animate.css.
Step 2 — Using the Animate.css Library
In this step we will refactor our code using Animate.css and then explore some additional animations.
First, we need to install Animate.css. We can do this using a CDN, or content delivery network.
Reopen in your editor:
Inside the tag, remove the existing tag to and replace it with the highlighted code:
./animate-css-example/index.html
This tag will use Animate.css’s official link to add their library directly to your page.
Note: You can also install the library using the node package manager (npm) or the yarn package manager.
To install the library using npm, use this command:
Or, to install the library using yarn, use this command:
Save and close
Let’s now refactor our Javascript to apply the animation using Animate.css.
Every class in the Animate.css library uses an prefix. First you must add . This instructs the element to use the Animate.css library. Then you add . You can browse the library’s official website for available options.
In our case, we will add and then to our classList so that every new , or list element, will fade in.
Make the following highlighted changes to your code. Your final file will look like this:
./animate-css-example/app.js
We have created a constant that includes our Animate.css classes and then replaced with the constant on the following line.
Save and close the file.
Now reload your browser. The style will still appear, only now you are managing the effect with the Animate.css library.
Adding animations is fast with Animate.css and helps create readable code. To demonstrate this, let’s add a few animations to our tag.
Open in your editor:
Imagine if we wanted every element inside the DOM to zoom in when a user loads the page, and we also wanted that animation to repeat three times. All we would need to do is add the , the , and the classes to our code.
Add these three classes to the tag:
./animate-css-example/index.html
Save and close the file.
Now reload in a browser and watch your new animation.

Without manually writing CSS or configuring any , we have successfully embedded CSS animations in HTML and Javascript using the Animate.css library.
Animation Shorthand Property
The example below uses six of the animation properties:
Example
div
{
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
The same animation effect as above can be achieved by using the shorthand
property:
Example
div
{
animation: example 5s linear 2s infinite alternate;
}
CSS Animation Properties
The following table lists the @keyframes rule and all the CSS animation properties:
| Property | Description |
|---|---|
| @keyframes | Specifies the animation code |
| animation | A shorthand property for setting all the animation properties |
| animation-delay | Specifies a delay for the start of an animation |
| animation-direction | Specifies whether an animation should be played forwards, backwards or in alternate cycles |
| animation-duration | Specifies how long time an animation should take to complete one cycle |
| animation-fill-mode | Specifies a style for the element when the animation is not playing (before it starts, after it ends, or both) |
| animation-iteration-count | Specifies the number of times an animation should be played |
| animation-name | Specifies the name of the @keyframes animation |
| animation-play-state | Specifies whether the animation is running or paused |
| animation-timing-function | Specifies the speed curve of the animation |
❮ Previous
Next ❯
Basic Usage
- Include the stylesheet on your document’s
<head><linkrel="stylesheet"href="animate.min.css"></head>
<head><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/animate.css@3.5.2/animate.min.css"><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css"></head>
<head><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/animate.css@3.5.2/animate.min.css"integrity="sha384-OHBBOqpYHNsIqQy8hL1U+8OXf9hH6QRxi0+EODezv82DfnZoV7qoHAZDwMwEJvSw"crossorigin="anonymous"><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css"integrity="sha384-OHBBOqpYHNsIqQy8hL1U+8OXf9hH6QRxi0+EODezv82DfnZoV7qoHAZDwMwEJvSw"crossorigin="anonymous"></head>
-
Add the class to the element you want to animate. You may also want to include the class for an infinite loop.
-
Finally you need to add one of the following classes:
| Class Name | |||
|---|---|---|---|
Full example:
<h1class="animated infinite bounce delay-2s">Example</h1>
Как создать анимацию с псевдо-3D поворотом?
В уроке много внимания уделяется подготовительному этапу. Автор создал на основе референса собственную анимацию с псевдо-эффектом, которую затем поэтапно разбирает в уроке. Вы поймете, почему важен подготовительный этап и как он протекает, как превратить набросок в полноценный объект и многое другое.
Кроме того, в процессе вы будете использовать новые инструменты – линейки, пропорциональную сетку и лупу. С их помощью вы научитесь определять центр листа. Автор также расскажет о том, что такое шаг анимации, как подсчитать количество кадров в секунду, как посмотреть параметры другого файла в программе.
Благодаря уроку вы узнаете о новом подходе к анимации, сможете создавать оригинальные гифки, в том числе, для коммерческих проектов.
03.
GreenSock (GSAP)
GreenSock (or GSAP – GreenSock Animation Platform) is the Swiss army knife of web animation. For sleek and sophisticated animations that run smoothly, GSAP is ideal. You can animate anything, from DOM elements to SVGs, and its ecosystem includes some amazing plugins that let you do all sorts of fun stuff, e.g., morphing SVGs, drawing SVG strokes, scrolling functionality, scrambling text, and much more. It’s fast, cross-browser compatible, and its syntax is straightforward and intuitive.

- Current Version: 2.1.3
- Popularity on GitHub: 9,709 stars on GitHub
- Description: “Ultra high-performance, professional-grade animation for the modern web.”
- Library Size: 313 kB (minified folder containing the lightweight download of the library)
- GitHub: https://github.com/greensock/GreenSock-JS/
- License: standard no charge license, mixed with a paid model for specific features and plugins. See the licensing page for more details.
GSAP is modular, therefore you can pick and choose which parts of the library you need for your project, which is great for keeping the file size under control.
If you’re looking for something powerful but intuitive with awesome documentation and community support, I would definitely recommend you give this animation library a shot in your next project. You’ll be enthusiastic.
Как создать анимацию с кроликом на облаке?
Рисуем милую анимацию – кролика на облаке. Кроме полноценной пошаговой инструкции с разбором параметров, нюансов и фишек программы вы также узнаете, почему лучше использовать англоязычную версию программа. Более того, спикер расскажет, в чем отличия англоязычной и русскоязычной версии, и почему профессионалы устанавливают именно первый вариант.
Вы также узнаете, на какие окна в первую очередь обратить внимание, что такое Project и для чего он нужен. Автор покажет и расскажет, что такое подменю и что в него входит
Подробно поговорим о композиции, создании нового проекта, импортировании файлов и особенностей процесса. Также вы узнаете, где искать недавно открытые файлы. Урок научит экономить время во время работы, оптимизировать процесс и другие лайфхаки. Также автор расскажет о скрытых возможностях программы.
08.
Копипаста – наш верный друг
Довольно много занятных штук можно сделать, если скопировать элемент и подложить его под себя. Это как создание нового слоя в графическом редакторе и копирование в него каких-то частей из другого слоя.

Да, я знаю, копипастить нехорошо. А абсолютное позиционирование для многих – как чеснок для вампиров, но когда вопрос состоит в том, чтобы реализовать задуманное, пусть и не очень красивым способом, или не реализовать вообще – выбора не остается.
В целом этот прием может выглядеть как-то так:
И эти несколько слоев кладем друг над другом и начинаем анимировать:
Сам по себе прием ничего не дает, но если мы начнем трансформировать эти слои в зависимости от чего-нибудь, становится гораздо интереснее:
Этот же подход можно использовать для создания различных эффектов в духе параллакса, привязанных к скроллу.
Тенденции (тренды) в анимации
Сегодня анимация перевоплощается в самые разнообразные и захватывающие способы рассказа истории и идею. Благодаря появлению новых достижений в технике и телекомуникационных технологиях, регулярно возникают новые тренды в анимации.
Смотрите Моушн Дизайн в 2021.
Вот самые популярные из них:
3D в стиле ретро и винтаж
Cтиль 3D-анимации, который снова становится популярным — это ретрофутуризм. Это позволяет использовать фантастическую эстетику, о которой люди в конце 70-х и начале 80-х думали, что будущее может выглядеть именно так.
Техника: использование пышных световых эффектов и пиксельных цифровых элементов служит для создания местности и персонажей, в ретро мире.
Высококонтрасная Cel Animation
Это тенденция анимации, которая уже несколько лет находится на подъеме и используется некоторыми из ведущих компаний в мире, включая Nike, Nickelodeon, Disney, Cartoon Network и даже для игр Winter X.
Яркие контрастные цвета в сочетании с угловым дизайном используются, чтобы придать анимации упрощенный, почти cel-стиль.
Результат — забавная последовательность от которой трудно отвести взгляд.
Некоторые из лучших примеров взяты из Golden Wolf, компании по производству анимации, базирующейся в Лондоне.
Микс 2D и 3D
Тенденция, начавшаяся в последние годы и продолжающая нарастать, создает анимации, которые выглядят как сочетание 2D и 3D.
Вам не нужно далеко ходить, чтобы найти учебное пособие, в котором показано, как в итоге получить плоский 2D-взгляд, используя cel shader для рендеринга 3D.
Предоставляя 3D-объектам 2D-взгляд, аниматоры могут создавать выразительные, иллюстративные элементы, которые сразу привлекают внимание зрителя, обеспечивая четкую и красочную информацию
Сверхсюрреализм
Если есть одна отличная анимационная тенденция, которая полностью использует силу изображений CGI, это стиль сюрреализм.
Эффект гипер-сюрреалистической анимации основан на объединении фотореалистичных элементов с фантастическими изображениями для создания сказочных миров и действий.
Есть такой пример анимации, как «The Dreamer» от Roof Studio для Honda, который привлекает зрителей к причудливому путешествию, поскольку реалистичное транспортное средство движется по диким местам.
Динамическая анимация функций в приложениях
Вместо использования статических изображений или всего текста многие приложения в 2018 году используют функциональную анимацию, которая держит внимание пользователя с ярким, интересным пользовательским интерфейсом. Это включает в себя использование анимации для улучшения элементов навигации, подтверждения ввода пользователя, увеличения и уменьшения содержимого и т.д.
Это включает в себя использование анимации для улучшения элементов навигации, подтверждения ввода пользователя, увеличения и уменьшения содержимого и т.д.
Возрождение 2D-анимации в маркетинге
В индустрии развлечений, таких как кино и видеоигры, 2D-анимация почти исчезла, когда появился 3D. С тех пор компании чувствовали, что нет лучшего способа увлечь аудиторию, игроков и потенциальных клиентов, чем с помощью 3D-анимации, даже если для этого требуется больше времени и усилий.
Теперь, когда все больше людей используют Интернет, компаниям нужны привлекательные, но экономически эффективные способы развития своего бренда. Например видеоинфографика. Читайте нашу статью: Что такое инфографика и как её сделать
Пример видеоинфографики
Используйте комбинации из animation-timing-function
Одна из очень частых стенок в головах у начинающих верстальщиков – это мысль о том, что animation-timing-function существует в единственном экземпляре на всю анимацию. Так вот, это не так.
Мы можем задавать в каждом фрейме в keyframes свою функцию и она будет работать до следующего фрейма, а в следующем – никто не мешает задать еще одну и.т.д. В последнем фрейме, разумеется, уже ничего не указываем – анимация там заканчивается.
Пример:
Зачем это может быть нужно? В первую очередь для создания всевозможных подпрыгиваний, отпрыгиваний, смены скорости движения в соответствии с физикой, но без прибегания к скриптам. На самом деле пользователь и не заметит, если где-то движения будут не совсем соответствовать физическим законам, особенно если они будут намеренно преувеличенными, мультяшными. Это определенно стоит взять на вооружение.
Чтобы лучше понять, о чем идет речь, посмотрим красивый пример от David Lewis (концепт не адаптивный, лучше открыть на большом экране в новой вкладке):
Оглавление
- Как создать анимацию Рика и Морти?
- Как создать анимацию с псевдо-3D поворотом?
- Создание анимации зависшего робота.
- Как создать анимацию чайного пакетика?
- Как создать анимацию рыцаря?
- Как создать анимацию вылетающего ноутбука?
- Как создать анимацию с кроликом на облаке?
- Как создать анимацию пингвина?
- Как создать анимацию погодного переключателя?
- Как создать анимацию с персонажами Gravity Falls?
- Как создать космическую анимацию в Adobe After Effects?
- Как создать анимацию собаки?
- Разбираем домашнее задание.
- Как создать анимацию детского цветочного горшка?
- Как создать анимацию с морфингом?
- Как создать анимацию с маяком?
- Как создать анимацию рыбы?
- Как создать анимацию на тему регби?
- Как создать анимацию кота-повара?
- Как создать анимацию из мультфильма «По ту сторону изгороди»?
- Как создать анимацию с бургером и японскими палочками?
- Как создать анимацию испуганного рулона?
- Как создать анимацию свечек?
- Как создать анимацию псевдо-3D midi-клавиатуры в After Effects?
- Как создать анимацию космонавта?
- Как создать анимацию саксофониста?
- Как создать анимацию с мышью и холодильником?
- Как создать анимацию с медузами?
- Как анимировать самолетик?
- Как анимировать тачку?
- Как создать анимацию с изометрией?
- Как создать анимацию бесстыжего кота?
- Как создать анимацию с НЛО?
01.
Как создать анимацию погодного переключателя?
Основное внимание в уроке уделяется возможностям горячим клавишам. Рисуем в программе более сложные – многоугольные – фигуры и элементы
Знакомимся со смежными техниками, используем инструмент «Сетка», знакомимся с ее функциями. Автор покажет, где искать этот инструмент, работает с заливкой, создает дополнительные элементы, которые мы будем использовать в анимации.
Работаем с фоном и с эффектами. В результате у вас получиться довольно простая, но эффектная анимация, построенная на основе движения множества одинаковых элементов, которые должны появляться в кадре плавно и одновременно.
На основе полученных навыков вы сможете создавать еще более сложную анимацию на основе похожей техники, чем существенно расширите свои возможности.
10.
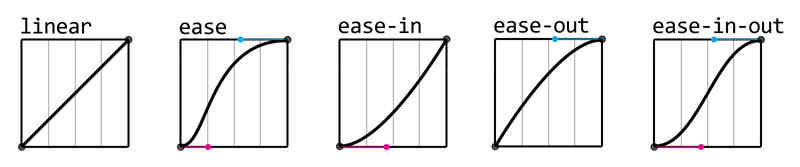
Функция плавности вывода кадров
Существует специальная функция плавности вывода анимируемых кадров. Она называется и определяет скорость воспроизведения анимации. По умолчанию значения функции работают так, что анимация запускается медленно, затем увеличивает скорость и к концу вновь замедляется.

На разных этапах воспроизведения анимация имеет разную скорость
Есть несколько значений, которые вы можете использовать в коде:
- — кадры будут сменяться равномерно на протяжении всего времени без каких-либо колебаний;
- — значение, используемое по умолчанию, то есть сначала воспроизводится медленно, затем ускоряется и замедляется к завершению;
- / — в первом варианте анимация запускается медленно и плавно, ускоряется к своему завершению, во втором — начинается быстро, а под конец замедляется;
- / — значения анимации в шагах, для которых изменения запускаются в начале или в конце каждого шага.
Анимацию также можно разделить на комбинацию численных значений, используя ступенчатую временную функцию , которая включает в себя количество шагов и направление движения, например:
В этом случае в анимации будет пять шагов, последний из которых осуществится прямо перед ее окончанием. Вторым параметром функции может быть одно из следующих значений:
- ;
- ;
- ;
- .
Они определяют момент, когда начинается анимация. Например, означает, что анимация будет начинаться вначале шага, а при , наоборот, в конце с определенной паузой. Используя пошаговую анимацию можно генерировать разные эффекты, такие как отображение процесса загрузки или появляющийся на экране текст.
