Обалденный диагональный html5/css3 слайдер
Содержание:
- Загрузка и подключение слайдера
- Создание галереи слайд-шоу
- Делаем слайдер на html
- Пример 4: Слайдер с простой анимацией
- Шаг 6. Анимация
- Инициализация и настройка слайдера
- Плагин MetaSlide
- Самый важный этап — заставляем работать переключение!
- Больше
- Описание слайдера и принципа его работы
- Меню
- Пример 2: Слайдер, стилизованный под рамку картины
- HTML5 Canvas Carousel
- Стандартный слайдер для сайта на WordPress
Загрузка и подключение слайдера
SimpleAdaptiveSlider — это простой адаптивный слайдер для сайта, написанный автором этого ресурса на чистом CSS и JavaScript.
Проект слайдера расположен на GitHub. Данный слайдер распространяется под лицензией MIT. Следовательно, его можно использовать бесплатно как в личных, так и в коммерческих проектах. Поблагодарить автора и поддержать дальнейшее развитие этого проекта можно здесь.
SimpleAdaptiveSlider имеет следующие характеристики:
- лёгкий (без jQuery), минимизированный размер JS кода составляет всего 8Кбайт;
- адаптивный, т.е. динамически подстраивающийся под заданные размеры viewport;
- без зацикливания, так и с бесконечной прокруткой;
- с автоматической сменой слайдов через определённые интервалы времени;
- возможность перелистывания слайдов посредством свайпа;
- в контенте слайда можно размещать различную информацию (текстовую, изображения, отзывы, товары и т.д.).
Коды слайдера состоят из CSS и JavaScript файлов:
- simple-adaptive-slider.css и его минимизированная версия simple-adaptive-slider.min.css
- simple-adaptive-slider.js и его минимизированная версия simple-adaptive-slider.min.js;
Скачать файлы SimpleAdaptiveSlider можно по этим ссылкам или посредством загрузки всего проекта ui-components с GitHub.
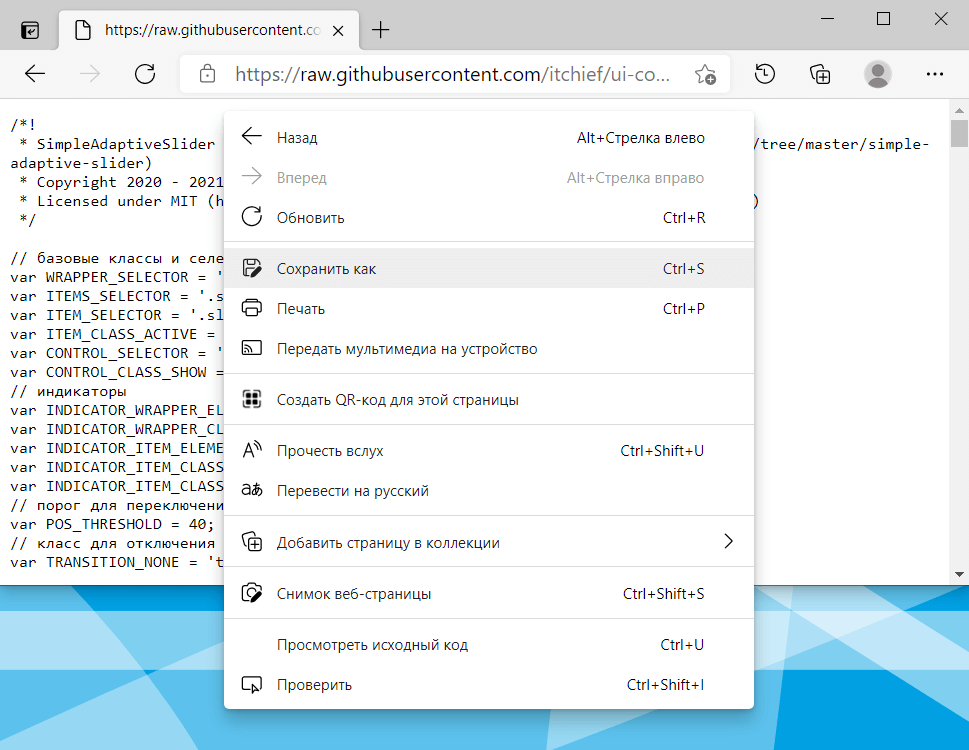
Для скачивания файлов через ссылки, нужно открыть страницу и выбрать в контекстном меню браузера пункт «Сохранить как»:

В проекте «itchief/ui-components» этот слайдер расположен в папке «simple-adaptive-slider».
Для подключение слайдера к странице необходимо:
1. Подключить CSS и JavaScript файлы к странице:
<!-- Подключаем CSS слайдера --> <link rel="stylesheet" href="simple-adaptive-slider.min.css"> <!-- Подключаем JS слайдера --> <script defer src="simple-adaptive-slider.js"></script>
2. Вставить в необходимое место страницы следующую разметку слайдера (html код):
<!-- Разметка слайдера (html код) -->
<div class="slider">
<div class="slider__wrapper">
<div class="slider__items">
<div class="slider__item">
<!-- Контент 1 слайда -->
</div>
<div class="slider__item">
<!-- Контент 2 слайда -->
</div>
<div class="slider__item">
<!-- Контент 3 слайда -->
</div>
<div class="slider__item">
<!-- Контент 4 слайда -->
</div>
</div>
</div>
<!-- Стрелки для перехода к предыдущему и следующему слайду -->
<a class="slider__control slider__control_prev" href="#" role="button" data-slide="prev"></a>
<a class="slider__control slider__control_next" href="#" role="button" data-slide="next"></a>
</div>
В этой разметки карусель состоит из 4 слайдов. Контент слайдов необходимо помещать в элементы «».
Создание галереи слайд-шоу
Шаг 1) добавить HTML:
Пример
<!— Container for the image gallery —><div class=»container»> <!— Full-width images with number text —> <div class=»mySlides»>
<div class=»numbertext»>1 / 6</div> <img src=»img_woods_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>2 / 6</div> <img src=»img_5terre_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>3 / 6</div> <img src=»img_mountains_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>4 / 6</div> <img src=»img_lights_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>5 / 6</div> <img src=»img_nature_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>6 / 6</div> <img src=»img_snow_wide.jpg»
style=»width:100%»> </div> <!—
Next and previous buttons —> <a class=»prev» onclick=»plusSlides(-1)»>❮</a>
<a class=»next» onclick=»plusSlides(1)»>❯</a> <!— Image text —> <div
class=»caption-container»> <p id=»caption»></p>
</div> <!— Thumbnail images —> <div class=»row»> <div
class=»column»> <img class=»demo cursor» src=»img_woods.jpg»
style=»width:100%» onclick=»currentSlide(1)» alt=»The Woods»>
</div> <div class=»column»>
<img class=»demo cursor» src=»img_5terre.jpg» style=»width:100%» onclick=»currentSlide(2)»
alt=»Cinque Terre»> </div>
<div class=»column»> <img class=»demo
cursor» src=»img_mountains.jpg» style=»width:100%» onclick=»currentSlide(3)»
alt=»Mountains and fjords»> </div>
<div class=»column»> <img class=»demo
cursor» src=»img_lights.jpg» style=»width:100%» onclick=»currentSlide(4)»
alt=»Northern Lights»> </div> <div
class=»column»> <img class=»demo cursor» src=»img_nature.jpg»
style=»width:100%» onclick=»currentSlide(5)» alt=»Nature and sunrise»>
</div> <div class=»column»>
<img class=»demo cursor» src=»img_snow.jpg» style=»width:100%» onclick=»currentSlide(6)»
alt=»Snowy Mountains»> </div> </div></div>
Шаг 2) добавить CSS:
Стиль галереи изображений, кнопки Далее и назад, текст заголовка и точки:
Пример
* { box-sizing: border-box;}/* Position the image container
(needed to position the left and right arrows) */.container {
position: relative;}/* Hide the images by default */.mySlides {
display: none;}/* Add a pointer when hovering over the thumbnail
images */.cursor { cursor: pointer;}/* Next & previous
buttons */.prev,.next { cursor: pointer; position:
absolute; top: 40%; width: auto; padding: 16px;
margin-top: -50px; color: white; font-weight: bold;
font-size: 20px; border-radius: 0 3px 3px 0; user-select:
none; -webkit-user-select: none;}/* Position
the «next button» to the right */.next { right: 0;
border-radius: 3px 0 0 3px;}/* On hover, add a black background color with a
little bit see-through */.prev:hover,.next:hover {
background-color: rgba(0, 0, 0, 0.8);}/* Number text (1/3 etc) */
.numbertext { color: #f2f2f2; font-size: 12px;
padding: 8px 12px; position: absolute; top: 0;}/* Container for
image text */.caption-container { text-align: center;
background-color: #222; padding: 2px 16px; color: white;
}.row:after
{ content: «»; display: table; clear: both;}/* Six
columns side by side */.column { float: left; width:
16.66%;}/* Add a transparency effect for thumnbail images */.demo {
opacity: 0.6;}.active,.demo:hover { opacity: 1;}
Шаг 3) добавить JavaScript:
Пример
var slideIndex = 1;showSlides(slideIndex);// Next/previous
controlsfunction plusSlides(n) {
showSlides(slideIndex += n);}// Thumbnail image controlsfunction currentSlide(n) {
showSlides(slideIndex = n);}function showSlides(n) { var
i; var slides = document.getElementsByClassName(«mySlides»);
var dots = document.getElementsByClassName(«demo»); var captionText
= document.getElementById(«caption»); if (n > slides.length) {slideIndex
= 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i
< slides.length; i++) { slides.style.display =
«none»; } for (i = 0; i < dots.length; i++) {
dots.className = dots.className.replace(» active», «»); }
slides.style.display = «block»; dots.className
+= » active»; captionText.innerHTML = dots.alt;}
❮ Назад
Дальше ❯
Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого из них лежит html-код. Чаще всего конструкции такого типа создаются с применением библиотеки jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Существует огромное количество ресурсов со свободным доступом, где размещают различные вариации кода слайдеров. Так что осваивать основы программирования и писать что-либо самостоятельно вам уже не придётся. Достаточно лишь покопаться в выдаче поисковика по запросу: «Слайдер для сайта js». Всё что от вас потребуется — это скопировать исходник шаблона в html-код своего сайта.

Минус таких инструментов — низкая функциональность готовых решений. В задачу шаблонов не входит учет всех интересов владельца ресурса. Качественные, красивые и эргономичные решения, как правило, создаются под конкретный проект индивидуально. Немаловажным фактором, в пользу индивидуальной разработки, является и итоговый вес готового слайдера. Из-за отсутствия ненужных функций он оказывается куда легче, чем стандартизированное порождение библиотеки jQuery. Это, несомненно, благотворно сказывается на быстродействии сайта в целом.
Пример 4: Слайдер с простой анимацией
Рекомендуемый размер изображений 610x420px. Адаптива нет! Слайдер имеет огромные стрелочки — вперед и назад. Используется анимация, будто картинка падает вниз.
Код этого слайдера большой, поэтому не выкладываю его. Скачивайте пример.
Скачать пример 4
Cмотрю на свой контент и думаю: стал бы я сам делиться им с друзьями?
Кнопка для сайта в стиле минимализмГрадиент для кнопок на сайте3D текст с мультяшным эффектом на CSSCSS анимация в стиле рентгенаВерстка блоков со стрелочкамиАнимированный фон с плавающими облакамиКрасивое оформление 404 страницыВертикальное hover hide меню для сайта на HTML и CSSСтилизация Input FileСтилизация checkbox и radio
Шаг 6. Анимация
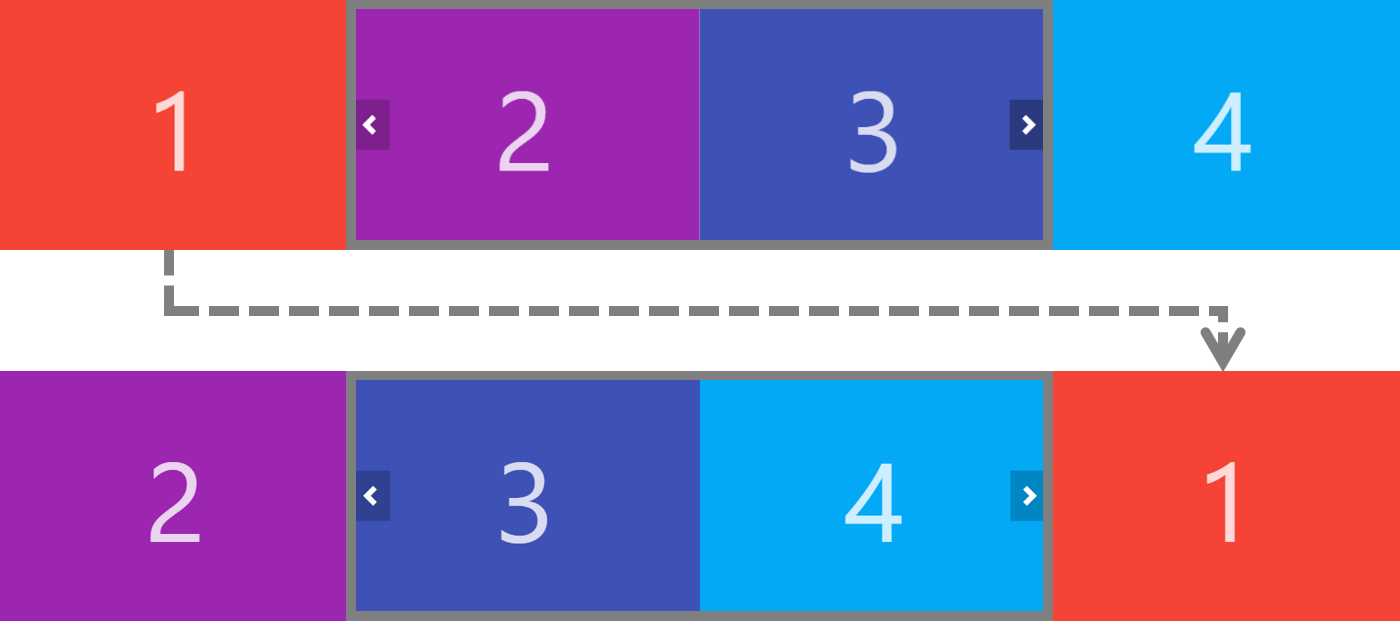
Мы будем анимировать свойство background-position. Чтобы выводилось второе изображение свойство background-position должно иметь значение 33.33333% bottom, третье — 66.66667% bottom, а четвертое – 100% bottom. Первое изображение выводится при значении свойства background-position равном 0 bottom или 133.33333% bottom (мы устанавливаем для повторений значение repeat-x).
Каждое изображение имеет 25% от времени «славы». Первое выводится от 0 до 25%, второе — от 25% до 50%, третье — от 50% до 75%, а последнее — от 75% до 100%. Мы устанавливаем переходы так, чтобы изображение начинало выскальзывать немного раньше (используем значение 5%) прежде, чем истекут 25% его времени вывода. Вот так выглядит @keyframes:
@keyframes h_slide {
0% {
background-position: 0% bottom; }
20% {
background-position: 0% bottom; }
25% {
background-position: 33.33333% bottom; }
45% {
background-position: 33.33333% bottom; }
50% {
background-position: 66.66667% bottom; }
70% {
background-position: 66.66667% bottom; }
75% {
background-position: 100% bottom; }
95% {
background-position: 100% bottom; }
100% {
background-position: 133.33% bottom; } }
Обратите внимание, что нужно добавить префиксы браузеров: @-webkit-keyframes (для Chrome, Safari, iOS Safari, Android) и @-moz-keyframes (для Firefox 15). Ниже приводится полный код заголовка
Наша анимация “h_slide” повторяется каждые 24 с (6 с для каждого слайда) в бесконечном цикле. Функция времени имеет значение ease-out, так что каждый слайд замедляется в конце перехода
Ниже приводится полный код заголовка. Наша анимация “h_slide” повторяется каждые 24 с (6 с для каждого слайда) в бесконечном цикле. Функция времени имеет значение ease-out, так что каждый слайд замедляется в конце перехода.
header {
text-align: center;
position: relative;
background: url(../images/slider-horizontal.jpg) 0 bottom repeat-x;
background-size: 400%;
padding-bottom: 32.5%;
-webkit-animation: h_slide 24s ease-out infinite;
-moz-animation: h_slide 24s ease-out infinite;
animation: h_slide 24s ease-out infinite; }

Инициализация и настройка слайдера
Инициализация слайдера осуществляется посредством вызова функции-конструктора при помощи оператора :
// выполняем инициализацию слайдера с настройками по умолчанию
new ChiefSlider('.slider');
Инициализацию слайдера в необходимо выполнять только после того, как DOM будет полностью загружен и построен:
// после готовности DOM
document.addEventListener('DOMContentLoaded', function() {
new ChiefSlider('.slider');
});
Конструктор принимает в качестве первого аргумента селектор или DOM Element.
Обратите внимание, что, когда мы передаём селектор и ему соответствуют несколько элементов, инициализация слайдера будет выполняться только для первого. Пример кода для инициализации всех элементов с классом :
Пример кода для инициализации всех элементов с классом :
// после готовности DOM
document.addEventListener('DOMContentLoaded', function() {
var elms = document.querySelectorAll('.slider');
for (var i = 0, len = elms.length; i < len; i++) {
// инициализация elms в качестве слайдера
new ChiefSlider(elms);
}
});
Если вам не нужна поддержка IE, то для перебора элементов вместо можно воспользоваться .
Настройка количества слайдов
Настройка количества активных элементов в слайдере осуществляется с помощью CSS.
По умолчанию слайдер настроен для показа одного активного элемента. В коде это выполнено так:
.slider__item {
flex: 0 0 100%;
max-width: 100%;
}
Если нужно одновременно показывать 2 слайда, то тогда для «» нужно установить ширину, равную 50%.
Для этого на страницу в тег или в свой файл стилей необходимо добавить:
.slider__item {
flex: 0 0 50%;
max-width: 50%;
}
Для адаптивной настройки количества одновременно показывающихся слайдов необходимо использовать медиа-запросы:
/* на маленьких устройствах – 1 слайд (настройка по умолчанию) */
/* на средних экранах (ширина больше 768px) – 2 слайда */
@media (min-width: 768px) {
.slider__item {
flex: 0 0 50%;
max-width: 50%;
}
}
/* на больших экранах (ширина больше 1200px) – 3 слайда */
@media (min-width: 1200px) {
.slider__item {
flex: 0 0 33.3333333333%;
max-width: 33.3333333333%;
}
}
Настройка слайдера с помощью JavaScript
ChiefSlider имеет по умолчанию следующую конфигурацию:
{
loop: true,
autoplay: false,
interval: 5000,
swipe: true,
refresh: false
}
Назначение ключей:
- – зацикливает показ слайдов;
- – включает автоматическую смену слайдов;
- – устанавливает интервал в миллисекундах между автоматической сменой слайдов (по умолчанию 5000 мс);
- – разрешает листать слайды свайпом и перемещением курсора мыши при зажатой левой кнопки мыши;
- – обновляет слайдер при изменении размеров окна браузера, но только в том случае если изменяется количество отображаемых элементов.
Их настройка (изменение) осуществляется в формате объекта, который нужно передать ChiefSlider в качестве второго аргумента.
Например:
new ChiefSlider('.slider', {
loop: false, // без зацикливания
swipe: false // без свайпа
});
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
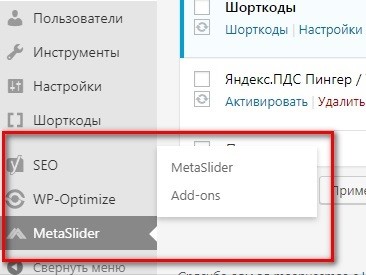
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:

- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
- MetaSlider — открывает настройки слайдера.

Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.

В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.

Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:

Самый важный этап — заставляем работать переключение!
На самом деле нам осталось сделать совсем чуть-чуть. А именно, сделать так, чтобы вместо серой области в слайдере появились изображения с автомобилями, которые бы успешно перелистывались. Для этого нужно применить еще одни сложные селекторы:
#point1:checked ~ .slider > .auto1,
#point2:checked ~ .slider > .auto2,
#point3:checked ~ .slider > .auto3 {
opacity: 1;
z-index: 1;
}
Что происходит? Сейчас, если вы попробуете слайдер в действии, он будет полностью рабочим. Этими селекторами мы указываем следующее: если нажата радио-кнопка, сделай видимым нужный слайд, который лежит где-то дальше в html-коде (дальше радио-кнопок).
Таким образом, при клике на первую кнопку, нам показывается автомобиль BMW, при клике на вторую — Audi, при клике на третью — Porshe. А еще все это время при переключении иконка руля появляется в той кнопке, слайд для которой активен.
Итак, мы сделали слайдер. Осталось его адаптировать.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Описание слайдера и принципа его работы
ChiefSlider состоит из HTML, CSS и JavaScript кода.
HTML структура слайдера::
<div class="slider">
<div class="slider__wrapper">
<div class="slider__items">
<div class="slider__item">
<!-- Контент 1 слайда -->
</div>
<div class="slider__item">
<!-- Контент 2 слайда -->
</div>
<div class="slider__item">
<!-- Контент 3 слайда -->
</div>
</div>
</div>
<!-- Кнопки -->
<a href="#" class="slider__control" data-slide="prev"></a>
<a href="#" class="slider__control" data-slide="next"></a>
</div>
Корневой элемент имеет класс .
В нём расположены:
- – выступает в качестве обёртки;
- – кнопки, для навигации по слайду (переход к предыдущим и следующим элементам).
Сдаиг слайдов в нужном направлении выполняется в JavaScript коде с помощью метода . Эта метод в зависимости от установленного свойства выполняет перемещение элемента в нужном направлении посредством CSS- трансформации.
Организация зацикленности слайдера выполняется также посредством CSS-трансформации, но не контейнера «», а уже самих элементов «».
Для того чтобы в коде можно было определить какой элемент нужно переместить, а какой не надо, к ним посредством JavaScript добавляются дополнительные data-атрибуты. Они содержат индекс слайда, его текущее положение и значение трансформации.
Добавление этих атрибутов при инициализации слайдера в коде реализовано так:
// $itemList – это элементы .slider__item
for (var i = 0, length = $itemList.length; i < length; i++) {
$itemList.dataset.index = i;
$itemList.dataset.order = i;
$itemList.dataset.translate = 0;
}
Крайние индексы элементов, трансформаций и сами эти элементы в JavaScript хранятся в свойствах: , , , , и .
Обновление этих свойств осуществляется с помощью метода .
Перемещение слайдов для организации зацикленности выполняется с помощью метода .

Автоматическая смена слайдов через определённые промежутки времени осуществляется с помощью функции . Она запускает метод через указанные интервалы времени, которые определяются значением свойства :
this._intervalId = setInterval(function() {
this._direction = 'next';
this._move();
}.bind(this),
this._config.interval
);
Остановка автоматической смены слайдов при поднесении к нему курсора осуществлена следующим образом:
function onMouseEnter(e) {
this._autoplay('stop');
}
function onMouseLeave(e) {
this._autoplay();
}
$root.addEventListener('mouseenter', onMouseEnter.bind(this)); $root.addEventListener('mouseleave', onMouseLeave.bind(this));
Кроме этого, целесообразно также остановить автоматическую смену слайдов, когда страница переходит в фоновый режим (при переключении на другую вкладку).
В коде это выполнено с использованием события следующим образом:
function onVisibilityChange() {
if (document.visibilityState === 'hidden') {
this._autoplay('stop');
} else if (document.visibilityState === 'visible') {
if (this._config.loop) {
this._autoplay();
}
}
}
document.addEventListener('visibilitychange', onVisibilityChange.bind(this));
В слайдере также реализована функция, которая позволяет переинициализировать слайдер при изменении ширины окна браузера. При этом обновление слайдера выполняется только тогда, когда при изменении ширины области просмотра (viewport) количество отображаемых элементов изменяется. Выполняется это с помощью функции .
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
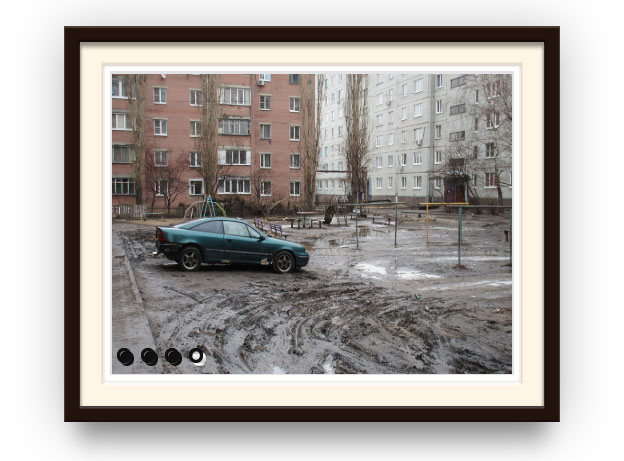
Пример 2: Слайдер, стилизованный под рамку картины
Рекомендуемый размер изображений 400x300px. Слайдер отображается ровно по центру страницы. Адаптива под мобильные устрайства — нет.
Если вы новичок в веб, то корректно установить данный слайдер себе на сайт будет проблематично из-за абсолютного позиционирования. Используются тени (box-shadow). Есть возможность самостоятельно скроллить фото.
Radio кнопки для прокрутки изображений появляются при наведении мышки.

Скачать пример 2
CSS оформление
.slider_picture{background-color:#fff;box-shadow:inset 0 0 2px hsla(0,0%,0%,.2),0 3px 1px hsla(0,0%,100%,.75),0 -1px 1px 2px hsla(0,0%,0%,.1);height:18.75em;left:50%;margin:-9.875em -13em;padding:.5em;position:absolute;top:50%;width:25em}
.slider_picture:before{background-color:#22130c;bottom:-2.5em;box-shadow:inset 0 1px 1px 1px hsla(0,0%,100%,.2),inset 0 -2px 1px hsla(0,0%,0%,.4),0 5px 50px hsla(0,0%,0%,.25),0 20px 20px -15px hsla(0,0%,0%,.2),0 30px 20px -15px hsla(0,0%,0%,.15),0 40px 20px -15px hsla(0,0%,0%,.1);content:'';left:-2.5em;position:absolute;right:-2.5em;top:-2.5em;z-index:-1}
.slider_picture:after{background-color:#fff5e5;bottom:-1.5em;box-shadow:0 2px 1px hsla(0,0%,100%,.2),0 -1px 1px 1px hsla(0,0%,0%,.4),inset 0 2px 3px 1px hsla(0,0%,0%,.2),inset 0 4px 3px 1px hsla(0,0%,0%,.2),inset 0 6px 3px 1px hsla(0,0%,0%,.1);content:'';left:-1.5em;position:absolute;right:-1.5em;top:-1.5em;z-index:-1}
.slider_picture li{box-shadow:0 -1px 0 2px hsla(0,0%,0%,.03);list-style:none;position:absolute}
.slider_picture input{display:none}
.slider_picture label{background-color:#111;background-image:linear-gradient(transparent,hsla(0,0%,0%,.25));border:.2em solid transparent;bottom:.5em;border-radius:100%;cursor:pointer;display:block;height:.5em;left:24em;opacity:0;position:absolute;transition:.25s;width:.5em;visibility:hidden;z-index:10}
.slider_picture label:after{border-radius:100%;bottom:-.2em;box-shadow:inset 0 0 0 .2em #111,inset 0 2px 2px #000,0 1px 1px hsla(0,0%,100%,.25);content:'';left:-.2em;position:absolute;right:-.2em;top:-.2em}
.slider_picture:hover label{opacity:1;visibility:visible}
.slider_picture input:checked + label{background-color:#fff}
.slider_picture:hover li:nth-child(1) label{left:.5em}
.slider_picture:hover li:nth-child(2) label{left:2em}
.slider_picture:hover li:nth-child(3) label{left:3.5em}
.slider_picture:hover li:nth-child(4) label{left:5em}
.slider_picture img{height:18.75em;opacity:0;transition:.25s;width:25em;vertical-align:top;visibility:hidden}
.slider_picture li input:checked ~ img{opacity:1;visibility:visible;z-index:10}
HTML5 Canvas Carousel
HTML5 Canvas Carousel считается еще одним отличным вариантом для отображения изображений на вашем сайте. Его 3D галерея предлагает шесть различных вариантов демонстрации фотографий.
Отличительные качества: поддержка сенсорного экрана для мобильных устройств, поддержка файлов изображений PNG, JPEG и GIF, возможность установки позиции карусели или размещения нескольких каруселей на одной странице вашего сайта.
Слайдер можно настраивать. Все параметры показаны в XML-файле. Галерея оптимизирована под мобильные устройства Android и iOS, а файл загрузки содержит подробную инструкцию со всеми тегами и правилами установки.
Стандартный слайдер для сайта на WordPress
WordPress имеет ряд функциональных преимуществ, которые помогают ему раскрывать возможности слайдеров. Для начала мы рассмотрим разработки на основе библиотеки jQuery — она автоматически подключена к движку и не требует никаких работ с установкой и подключением внешних библиотек.
На основе jQuery вы можете создать три различных варианта слайдеров. В работе с ними нет ничего сложного, хотя большинство вебмастеров предпочитают не иметь дело с кодом напрямую и просто подключить внешний плагин.
Первый слайдер — самый простой и универсальный. Картинка с подписью и кнопками для переключения слайдов внизу.


Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим практически со всеми популярными браузерами. Для его установки потребуются немалые знания HTML-кода и внутреннего устройства движка WordPress.

