Топ 5 open source html5 видеоплееров на 2018 год
Содержание:
- Позиционирование видеоплеера с помощью CSS
- Video.js Player
- Прочие способы восстановления доступа к Flash
- Как теперь запускать игры в соцсетях
- Браузеры с флеш в 2021 году
- What is an Online Video Player?
- Afterglow
- Чем будет взамен Адобе Флеш Плеера
- Conclusion
- Обзор шаблона HTML5
- Elite
- Ultimate Video Player
- Инструкция: Как запустить приложения использующие Adobe Flash Player на компьютере?
- Как установить Ruffle
- Единый подход к десктопным и мобильным платформам
- HTML5 Video Player Plugins for WordPress:
- jPlayer
- Kaltura HTML5 Video Player
- Additional Tools/Libraries and Players
- Проблема обратной совместимости: сначала HTML, потом плагины
- Существует обширная общедоступная документация
- How To Use HTML5
- Top 6 HTML5 Players
Позиционирование видеоплеера с помощью CSS
Создаваемый плеер для сайта будет находиться в <div>, который в свою очередь будет содержать два других <div>:
Затем мы собираемся построить площадку для CSS-кода. Для этого я создал три идентификатора внутри большого тега div с именем video-player, поскольку — это цель нашего проекта.
Первый div-контейнер отвечает за скелет видео. Сюда нужно перенести первоначальные строки тега <video>, который мы создали на втором этапе данного руководства. Второй div-контейнер содержит индикатор просмотра, а третий — кнопки видеоплеера. Помните, что каждый тег <div> должен иметь уникальный идентификатор:
Далее я задаю каждому <div> необходимые атрибуты. Таким образом, у div video-tree есть video теги.
<Div> progress-tree отвечает за индикатор выполнения, поэтому имеет идентификатор «progress».
<Div> button-tree требует больше вашего внимания. Я вставил три кнопки: play (воспроизвести), back (назад) и next (вперед). Таким образом, каждая кнопка заключена в свой собственный тег <div>, имеет собственный идентификатор («play-button», «backward-button» и «forward-button») и размеры (100 на 100 пикселей для каждой кнопки).
У кнопки воспроизведения есть своя временная шкала, которую я вставил в <div> с идентификатором «time-factor». Не забудьте также использовать ограничения времени «0: 00/0: 00», которые представляют собой время начала и момент времени, которого достигло видео.
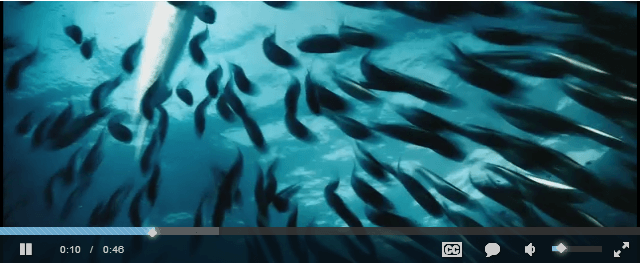
После всего этого ваш «Live Preview» (Предварительный просмотр) должен выглядеть так:
Как видите, кнопки плеера с плейлистом для сайта находятся в неправильном порядке, но мы исправим это с помощью CSS.
Video.js Player

Developed by Steve Heffernan, Video.js is a free and extremely popular player and WordPress plugin that now belongs to Brightcove Inc. It’s compatible with all WordPress versions and allows you embed any HTML5 video on your site without any problems.

What is great about Video.js is its preload option. It means that the video will start loading in the background, so when a visitor clicks, the playback will start right away without any pauses. The player has also a customizable skin that you can choose or create at designer.videojs.com. You can also add and change controls, color and size to make the player suit your site design.

Besides, Video.js has a great number of additional options such as captions and subtitles support, and video chapters. It’ll be a perfect choice for those who choose video as main information source for their sites. With Video.js your clips will look extremely professional.
Pros:
- free
- no logo
- customizable
- subtitles and captions support
- preload option
Cons:
may appear issues with playback on iOS and Android
Прочие способы восстановления доступа к Flash
Существуют варианты, при которых вы будете продолжать использовать свой привычный софт. В этом случае нужно инсталлировать дополнительные модификации или вносить изменения в системные настройки.
Смена даты ПК на более раннюю
Систему нужно заставить думать, что 12 января 2021 года еще не наступило. В этом случае может не сработать блок Flash Player по времени. Не самый удобный вариант для тех, кто пользуется системными часами, но проблему решает. Однако этот способ может быстро потерять свою актуальность, потому предлагаем его на временной основе.

Инсталляция Adobe Flash Player старее 27 версии
Скрипт блокировки данного софта был добавлен в обновлении до 27 версии. Если использовать более старый плеер, то он останется работоспособным. Недостатком может быть лишь несовместимость с некоторыми приложениями, требующими более актуальной платформы для проигрывания Flash.
Ruffle – сырая разработка при поддержке Internet Archive
Действительно «Архив Интернета» видит во флеш-контенте некую историю. Чтобы исключить удаление игр и приложений, это содержимое будет сохранено, а дополнительно под него адаптируют работу эмулятора flash под названием «Ruffle». Разработчики активно ведут работу над осовремениванием своего софта, чтобы представить универсальную и достаточно производительную версию.

Уже сейчас можно установить его для основных браузеров, чтобы открывать значительную часть флеш-приложений. Однако это не самый простой процесс, потому стоит поискать детальную инструкцию по внедрению Ruffle в работу именно вашего софта.
Как теперь запускать игры в соцсетях
Если до 1 января 2021 года использование AFP несло в себе определенные риски для пользовательских данных, то после прохождения обозначенного рубежа применение плеера стало откровенно опасным. Причина – прекращение поддержки со стороны Adobe, компенсировать которое не сможет ни один антивирус.
Для корректной работы в тех же соцсетях придется переходить на новый формат, притом что сам процесс перехода может немного отличаться в зависимости от используемой платформы.
Приведем подходящие приложения для игр для популярных соцсетей:
- ВКонакте. В самой популярной в российском интернет-пространстве социальной сети рекомендуется использовать встроенное приложение Machine. Его главные преимущества заключаются в максимально простой работе с минимальными рисками. Единственные неудобства сводятся к необходимости введения данных для авторизации и использования специальных анонимайзеров в случае блокировки платформы в пользовательской стране.
-
Mail.ru. VPN может понадобиться и в случае использования данной соцсети, если она заблокирована. Для доступа к плагину придется пройти процедуру авторизации, используя связку логин/пароль от почтового ящика. При этом скачивать проекты лучше не на программный жесткий диск C, а во встроенное хранилище, помня о том, что объем отдельных файлов может переваливать за 30 Гб.
- ОК. Для запуска игр и анимации в «Одноклассниках» необходимо воспользоваться встроенным приложением «ОК Игры», построенным на основе эмулятора со своим игровым каталогом, поисковой системой и расширениями. Все автоматом устанавливается непосредственно в самом приложении, как и VPN, который активируется в случае возникновения такой необходимости прямо в ОК. То есть никаких настроек вам не придется выполнять, поскольку разработчики платформы уже обо всем позаботились.
Подводя итоги всего вышесказанного, можно с уверенностью сказать, что последний ребрендинг HTML гораздо более простой, удобный и безопасный в использовании. С ним любой веб-серфинг будет в радость, чего, собственно, и добивались разработчики, решившиеся на отказ от старого протокола.
Браузеры с флеш в 2021 году
Основной интерес представляют браузеры, которые автоматически подхватывают флеш-софт на страницах соцсетей, игровых сайтов и прочих ресурсах. Рассмотрим те, которые изначально имеют функционал для работы с Flash-содержимым, и модификации, реализованные к моменту отключения софта от Adobe.
Maxthon – китайский браузер с поддержкой флеш
Это разработка одноименной компании Maxthon International Limited (КНР). Приложение сохраняет поддержку Flash в 2021 году. На фоне более «хайповых» альтернатив Maxthon достаточно популярен. Его основным достоинством можно считать работу в контакте с личным облаком, что позволяет сохранять вкладки, историю и загруженные файлы для постоянного доступа к ним.
Любители конфиденциального серфинга по сети могут отключить данную функцию.

Chrome Flash Edition
Естественно, за дело взялись и народные умельцы. Одной из первых мыслей было отключение обновлений в версии браузера Chrome, которая еще имеет поддержку Adobe Flash Player. Единственным недостатком будет отсутствие актуальных патчей и нового функционала.

Как вариант, им можно пользоваться в качестве вторичного браузера, дополняющего основной софт для выхода в интернет.
Рекомендуем искать актуальные варианты модификаций Chrome Flash Edition в поисковых системах, поскольку ссылки на скачивание часто бывают нестабильными.
Puffin Browser – универсальный вариант для мобильных и десктопов
Данное приложение имеет качественно реализованные версии для Android, iOS, Windows и macOS. Наряду с поддержкой Flash здесь имеется отличная защита, а также система перенесения нагрузки на облачные сервера с повышением производительности девайсов.

What is an Online Video Player?
HTML5 Video Player is a library of JavaScript that builds controls over top of the HTML5 video element. This provides a uniform look between different browsers.
HTML5 online video players allow you to play videos directly in a web browser without the use of additional plugins. Some time ago, we installed a Flash player to stream videos. But, HTML5 video players offer an easy way to integrate native video players on your website. While you can still embed YouTube videos, here’s a more handy way to showcase videos to your visitors.
HTML5 video players only need you to use the video element. Set the width and height for the video size and control attributes to add functions such as play and pause or set up the video to play automatically.
Most sophisticated browsers now support HTML5 videos, so online video playing is now more comfortable both on desktop and mobile screens.
Should you go with a propriety media player or one that’s open-source and free?
Afterglow
Afterglow is simple to integrate HTML5 video player with features that can be turned off, so you are not forced to use them. It is a configurable, self-integrating, open-source online video player that can be nicely recorded.
A few standout features of Afterglow are its cross-browser compatibility (works on all major browsers and devices and supports IE down to IE9), drop-in replacement, full responsiveness (fits into your design perfectly), and resolution switching capabilities (offers an easy way to serve your videos in HD and SD).
Another great thing about this online media player is a nice wizard that helps with direct integration. If you let them know where you want to host your videos, they will give you the steps containing scripts.
Чем будет взамен Адобе Флеш Плеера
За долгое время существования плеера для него было написано большое количество кода, игр, приложений. Можно встретить множество сайтов, которые продолжают требовать Flash Player для запуска тех или иных программ в браузере ПК. На сегодняшний день есть две годные альтернативы, которые смогут воспроизводить приложения Flash.
- Microsoft Silverlight;
- HTML 5 Editor.
Так как этот обозреватель не позволяет устанавливать плагины. Другое средство – HTML 5 Editor также даёт возможность выполнять код мультимедийных приложений. Хотя его возможности немного ограничены, по сравнению с плеером Flash. В последней версии языка разметки веб-страниц были добавлены инструменты для обработки музыки и видео. Долгое время этой технологии пророчили стать полноценной заменой устаревшему и уязвимому плееру. Разработчики веб-браузеров также не сидели без дела. Новые версии популярных программ уже способны обрабатывать флеш-контент.
Conclusion
There are certainly many HTML5 players to choose from in 2021, but the key to identifying the right one for you is to find a player that meets your video playback needs. While this article highlights the features of our top six recommendations, we offer more information on players to use for streaming video content in our documentation.
Don’t Miss a Beat
Subscribe to Blog
Additional Resources:
- 4 Best IP Cameras for Live Streaming
- Frame Rate: A Beginner’s Guide
- Best CDNs for Live Streaming
About Rose Power
Rose Power is the developer community manager for Wowza Media Systems. Passionate about building relationships with the dev community, Rose strives to deliver quality resources for a positive user experience built on trust. When not working, she can be found… View more
Обзор шаблона HTML5
Если мы говорим о функциональности, то HTML отвечает за организацию элементов сайта. Заголовок, абзацы, ссылки, разделители, изображения и другие медиа управляются HTML с помощью тегов, которые он к ним прикрепляет. Далее, шаблоны сайтов Bootstrap-HTML5, например шаблон веб-сайта агентства в качестве источника для веб-сайта агентства html5, представляют собой невероятные эффекты и шаблоны популярных элементов, которые можно включить в ваш основной шаблон html5.
CSS представляет графику, такую как шрифты, цвет и макет страницы. Люди, знакомые с продуктами Adobe, поймут эту аналогию и будут правы. Многие шаблоны сайтов изначально создаются в Photoshop, программе для редактирования фотографий и изображений, а затем сохраняются в виде файлов PSD. Эти макеты PSD показывают желаемые визуальные эффекты будущего сайта, такие как точный дизайн для различных страниц, категорий и т. Д. Они похожи на предварительные версии шаблонов, потому что они не содержат кода и их легко изменить. Как только визуальные эффекты одобрены, веб-дизайнеры вставляют PSD в код HTML-CSS и получают адаптивный шаблон html5.
HTML5-шаблоны Nicepage — это современные, доступные для просмотра на всех экранах и во всех режимах высокопроизводительные профессиональные инструменты, которые подарят вам новый опыт работы в Интернете. Выведите свой веб-сайт или целевую страницу приложения на новый уровень с помощью бесплатных и премиальных адаптивных шаблонов веб-сайтов HTML5. Выберите лучшие бесплатные шаблоны HTML CSS, чтобы создать индивидуальную архитектуру вашего веб-сайта.
Elite
Elite Video Player is a fully customizable online video player for WordPress that offers advertising support. The responsive HTML5 video player offers playback for platforms such as Vimeo, YouTube, Google Drive, and self-hosting videos (only mp4).
A few standout features of Elite Video Player include YouTube 360 VR and live streaming support, Google Drive and Open load videos, advertising with pre-roll, mid-roll, post-roll ads, video ads, popup ads, and so on.
The responsiveness of this online video player makes it an instant choice for users accessing sites through their mobile devices.
Ultimate Video Player
Ultimate Video Player is another responsive audio and video player that supports Vimeo and YouTube videos. It needs an mp4 or mp3 format. The online video player can work on mobile devices as well as desktop regardless of the browser used.
Features of the Ultimate Video Player include encryption capabilities for video source or path to avoid users from seeing the source of the video, optimization for mobile devices and desktop, multiple video quality support and a video quality selector, password-protected videos, live streaming support, support for 360-degree or VR-based videos, subtitles selector, playback speed selector, branding options, and video download options.
As opposed to the other open-source and free HTML5 video players shared in this article, this one comes at a price of $49 for six-months support.
Инструкция: Как запустить приложения использующие Adobe Flash Player на компьютере?
Разберемся, почему перестал работать Flash Player на компьютере?

Чтобы работа флеш плеера возобновилась, нам необходимо следовать следующей инструкции
Удаляем на своем компьютере (ноутбуке) уже установленный Flash Player. Для с компьютера, нам понадобится официальная программа Uninstall Flash Player от разработчиков Adobe Flash. Скачиваем деинсталлятор флеша
Программа удаления Flash Player работает как в 32, так и в 64 разрядной версии Windows. Сохраните файл в месте, где его можно легко найти. Например, сохраните его на рабочем столе
Закройте все браузеры и другие программы, которые используют Flash. Программа удаления не работает, если на компьютере открыты программы, которые используют Flash. Запускаем программу для удаления (Рис.1) Следуйте подсказкам. Нажмите кнопку «Да» при появлении сообщения «Разрешить следующей программе вносить изменения на этом компьютере?»
 (Рис.1)
(Рис.1)
Программа работает быстро, долго ждать не придется (Рис.2)
 (Рис.2)
(Рис.2)
Удалите файлы и папки Flash Player. Для этого Выберите «Пуск» > «Выполнить» (Рис.3)
 (Рис.3)
(Рис.3)
Скопируйте и вставьте следующий путь к папке с установленной флеш (Рис.4) C:\Windows\system32\Macromed\Flash
 (Рис.4)
(Рис.4)
Нажимаем «ОК». Откроется окно с остатками удаленной программы Adobe Flash Player. Удалите все эти файлы по возможности (Рис.5)
 (Рис.5)
(Рис.5)
- Перезагрузите компьютер.
- Теперь нам нужно скачать старую версию Adobe Flash Player. Нажимаем скачать, переходим на станицу с программой, качаем на компьютер.
По мере установки в дальнейшем, пробуйте, какая подойдет именно для вашего ПК.
Установка. Запускаем программу (Рис.6) Отмечаем «галочкой» условия лицензионного соглашения.
 (Рис.6)
(Рис.6)
Процесс установки проходит быстро (Рис.7)
 (Рис.7)
(Рис.7)
Чтобы у нас флеш плеер не обновился опять до не рабочей версии, Ставим «галочку» напротив пункта — Никогда не проверять обновления (Рис.8)
 (Рис.8)
(Рис.8)
- Убедитесь в завершении процесса установки. Перезагрузите компьютер.
- Проверьте состояние Flash Player, запустив любое приложение использующее его. К примеру игры (Рис.9)
 (Рис.9)
(Рис.9)
Откройте приложение на компьютере которое использует Flash Player, и проверьте его работу.
️ Знатный лис — официальные страницы в соцсетях — , , , , Instagram.
Как установить Ruffle
Firefox
Чтобы установить расширение Ruffle пользователям Firefox нужно выполнить следующие шаги:
Расширение будет загружено лишь на временной основе, после перезапуска браузера оно будет удалено.
Насколько эффективно Ruffle справляется с эмуляцией Flash?
Текущая версия Ruffle поддерживает эмуляцию не любого Flash-контента. Это означает, что вы можете столкнуться с флеш-элементами, которые нельзя воспроизвести с помощью текущих версий эмулятора. Разработчики обещают расширить совместимость с Flash в будущих версиях Ruffle.
Ruffle — удобное решение, позволяющее восстановить поддержку Flash в браузерах. Хотя на данном этапе эмуляция не идеальна, существует множество флеш-приложений и игр, которые уже отлично работают в Ruffle.
С 12 января 2021 года компания Adobe прекратила поддержку Flash Player. Версии Flash вышедшие после июня 2020 года (от 32.0.0.387 и выше) содержат так называемую «временную бомбу», которая отключила флеш с 12 января 2021 года. Кроме того, большинство популярных браузеров, таких как Chrome или Firefox, принудительно удалили модули Flash в своих последних версиях.
Внимательно прочитайте данную инструкцию, точно исполните ее пункты и у вас все получиться! В отличии от авторов других руководств и гидов, мы сами прошли все шаги установки каждого из описанных здесь браузеров и можем ручаться, что все, что написано ниже отвечает действительности.
Для тех же, кто желает использовать флеш-плеер для игр и просмотра видео после 12.01.2021 есть выход — использовать браузеры, которые не отключили и не удалили флеш-плагин. Ниже мы рассмотрим то, какие именно браузеры нам подойдут, а также как установить их, чтобы снова пользоваться флешем.
Прежде чем приступить к выполнению описанных ниже действий вы должны понимать, что существует некоторый риск, связанный с использованием устаревшего программного обеспечения. Вы можете снизить этот риск, используя антивирусное программное обеспечение, например бесплатный Avast Free Antivirus.
На сегодняшний день есть несколько браузеров которые подойдут для наших задач. Вы можете установить их как дополнительные браузеры и использовать для игры во флеш-игры, просмотра флеш-анимации и видео. Такое решение имеет свои плюсы — ведь можно полностью настроить этот браузер для единственной цели — проигрывания флеша. Например, вы можете добавить в него закладки на любимые сайты с онлайн-играми, отключить все ненужные плагины и опции и т. д.
Но перед тем как вы начнете устанавливать предложенные нами браузеры, нужно подготовить систему — удалить последнюю версию плагинов Flash Player (ведь они уже не рабочие) и поставить вместо них последние рабочие. Этот пункт обязательный и его не нужно пропускать!
Единый подход к десктопным и мобильным платформам
Поддержка нового стандарта HTML5 обеспечивается и практически на всех современных мобильных устройствах, включая iOS, Android и Windows Phone, в чём заключается ещё одно его важное достоинство. Веб-мастеру уже не нужно размещать несколько версий медиаконтента для «полноценных» компьютеров и мобильных устройств
Известно, что iOS полностью несовместима с Flash, а ОС Android совместима лишь частично. В случае с HTML5 эта проблема полностью снимается.
Кроме того, многие современные мобильные устройства поддерживают аппаратное декодирование видео в широко распространённом формате H.264, что вновь избавляет веб-мастеров от лишней работы и необходимости выкладывания видео в нескольких разных кодеках. Владельцы же таких устройств получают низкую нагрузку на систему и длительное время автономной работы.
HTML5 Video Player Plugins for WordPress:
13.Videojs HTML5 Player
Videojs HTML5 Player is a user-friendly WordPress plugin that supports video playback on desktops and mobile devices from WordPress sites. It makes it super easy for you to embed both self-hosted video files or video files that are externally hosted using Videojs library.
Features:
- Embed MP4 video files into a post/page or anywhere on your WordPress site.
- Responsive videos for better user experience while viewing from a mobile device.
- Add HTML5 videos that are compatible with all major browsers.
- Add videos with poster images
14.Video Embed & Thumbnail Generator
This plugin provides several fields to some videos uploaded to your WordPress Media Library. Just pick a few alternatives, create thumbnails, click”Insert into Article” and you will find a shortcode from the article editor which will embed a flexible, responsive HTML5 video player with Flash wracking for unsupported browsers.
Features:
- Video.js (files are included with the plugin)
- The WordPress default player using MediaElement.js, which was introduced in WordPress version 3.6
- JW Player 6 (if their old, discontinued plugin is already installed. This plugin does not work with JW Player 7 yet.)
15.FV Flowplayer Video Player
FV Player is a free, easy-to-use, and total alternative for converting FLV or MP4 videos to your pages or posts. Together with MP4 movies, FV Player provides protection on mobile devices.
Features:
- Automated checking of video encoding for logged in admins
- FV Player is a completely responsive WordPress video player.
- Custom start and end screens are built right in. You can use your own custom design before and after the video.
- Enjoy unlimited instances on a single page.
- No expensive plugins: unlike other players who nickel and dime you for every feature, with FV Player all advanced features are available in the standard license (Google Analytics, Cuepoints, Native fullscreen, Keyboard shortcuts, Subtitles, Slow motion, Random seeking, Retina ready)
- Single site pro license available (JW Player requires five-pack for full features)
- Ultra-efficient player: just 181kB of JavaScript and 10kB of Flash code. You can extend FV Player using just HTML and CSS, leaving the JavaScript-heavy lifting up to us.
- Browser coverage. Built-in Flash fallback will get the job done on older browsers while the HLS.js library gives you HLS playback on desktop browsers.
- Full support for Amazon S3, CloudFront, and other CDN’s.
- Totally Brandable. Stop selling YouTube and start selling yourself. Even design your own player.
- Supports video intelligence video ads
These are some of the best html5 video players widely used on the internet over different websites. If you have any other suggestions let us know in the comment section.
jPlayer
jPlayer is a free and open-source media library written in JavaScript. jPlayer allows quick weaving of cross-platform video and audio into your website pages through a jQuery plugin. Its holistic API supports innovative media solutions as the active and engaging open-source community around jPlayer extends support.
You can seamlessly install a package for PHP to download all components and install the required files into the specific path for installation.
Features of jPlayer include easy installation, comprehensive documentation, extensible architecture and cross-browser support, plugins, custom skin options, and so on.
Kaltura HTML5 Video Player

Kaltura Player is a free-to-use, open source HTML5 video player that can be used to create multiple and custom inter-browser and inter-device skins that can match or complement the design of your website. The Kaltura player comes with numerous player templates to choose from.
Some of the key features include:
- Robust, all-round Performance
- Multi-platform support
- Advertising & Analytics: It supports most ad formats including VAST v. 3.0 as well as integrated plugins that can be used across a wide range of video ad networks. These include Google’s Doubleclick Ad Platform, FreeWheel, Eye Wonder, Ad Tech, Tremor Video, AdapTV and many more.
Additional Tools/Libraries and Players
Now that we have gone through our top 5 HTML5 video players, here are few more noteworthy mentions.
Cloudinary Video Player
Cloudinary HTML5 video player is a JavaScript-based media player that’s customizable and analytics ready. However, Cloudinary video player stands out from rest because it is closely integrated to video manipulation tools and services that they offer. The video transformations happen at the player level and happen on the fly. Moreover, you can plug in their video transcoder library with other HTML5 players using their API endpoints.
Plyr
Plyr is a simple, customizable and fairly light HTML5 video player. It also supports the YouTube video player. Its lightweight design makes it fairly popular among professionals and amateur content creators alike.
Some key features include:
- All round support to screen readers as well as VTT
- Allows users to change its appearance to match the overall theme of their website
- Supports a wide range of editing and processing functionalities
MediaElement.js
MediaElement.js is an HTM5 based, highly advanced audio and video player. It makes use of Silverlight shims along with Flash. This enables it to have a consistent UI across all browsers.
Some key features include:
- Designed with complete CSS as well as HTML support
- Uses WebTT to provide efficient standards of accessibility
Afterglow Player
Given its well-designed player interface, Afterglow Player provides a unique and highly responsive platform. It can support almost video elements with minimal effort, given its simple and straightforward initialization process.
Its key features include:
- Easy setup and interactive user interface
- Support for a wide range of video file formats
- A comparatively faster response time
Проблема обратной совместимости: сначала HTML, потом плагины
К сожалению, в мире остаётся значительная часть пользователей, у которых установлены устаревшие браузеры, вполне их устраивающие, но не поддерживающие все возможности HTML5. Прежде всего, речь идёт об Internet Explorer версии 8, до сих пор считающейся самой популярной для этого браузера. Последующие версии — IE 9 и 10 — уже практически полностью поддерживают HTML5. Что касается Chrome, Opera и Safari, то они уже в течение нескольких лет способны обрабатывать теги «video» и «audio».
Тем не менее для обеспечения обратной совместимость в HTML5 сохраняется поддержка использования плагинов (тега «object»), но по схеме «сначала HTML, а потом уже плагины». Это означает, что браузер должен сначала осуществлять рендеринг страницы с использованием тегов «video» и «audio» — и лишь при невозможности сделать это применять код плагинов.
Для обеспечения правильного функционирования такого подхода можно использовать одну из множества доступных библиотек JavaScript, часть из которых предоставляет полностью интегрированный программный интерфейс (API) для управления как HTML-контентом, так и встроенными объектами. Среди них, в частности, можно назвать Projekktor или программный видеоплеер Video.js, обеспечивающие полную совместимость как с HTML5, так и со старыми браузерами, в которых применяются плагины.
Существует обширная общедоступная документация
Несмотря на то что HTML5 пока ещё не имеет статуса окончательного стандарта, его поддерживает подавляющее большинство современных браузеров и мобильных устройств. Потому не удивительно, что для веб-разработчиков уже существует обширная общедоступная документация — большая часть которой, естественно, опубликована на английском языке.
Прежде всего речь об официальной последней рабочей версии консорциума W3C, в рамках которого ведётся непосредственная разработка HTML5.
На сайте разработчиков Mozilla приводится справочник тэгов, причём элементы, которые были добавлены в HTML5, выделены особо.
Подробные описания подхода к интеграции видео в HTML5 можно найти здесь и здесь (тоже на английском языке).
На русском языке краткий справочник HTML5 с примерами применения новых элементов имеется на сайте Puzzleweb.ru.
Кроме того, на русский язык переведено уже довольно много книг по HTML5, среди которых, например, «HTML5 для профессионалов», «Погружение в HTML5» или «Самоучитель HTML5».
How To Use HTML5
You probably already know how to create HTML5 documents. The basics of the language are the same. There’s a just a few things that are good to keep in mind.
Avoid Deprecated Features
<!– Browse to make sure that you know which HTML features are no longer supported in HTML5. If you click on the links to the individual pages, you can learn more about why each feature was deprecated and how to accomplish similar effects using modern, standard features of HTML5 and CSS. –> Make sure that you know which HTML features are no longer supported in HTML5. If you research the deprecated tags, you can learn more about why each feature was deprecated and how to accomplish similar effects using modern, standard features of HTML5 and CSS.
You don’t have to memorize the list, though. All you really have to remember is that if you want to affect the way something looks on a page, you probably shouldn’t attempt to do what you want with HTML. Nearly all of the HTML features that affected style or design have been deprecated, and the few that are left are only recommended in particular cases.
Learn to Use the New Features
Sometimes, if you don’t know that something is available, you don’t know to look for it. For example, if you didn’t already know about the element, you might not know just how easy it is to embed video on a web page.
<!– So it’s a good idea to spend some time browsing the so that you are aware of what’s available. –> So it’s a good idea to spend some time browsing the new Features so that you are aware of what’s available.
Get Comfortable With CSS
Many of the deprecated features were used to achieve design and styling effects. These are now properly the domain of CSS. If you want to be a modern web front-end developer, you’ll spend some time getting good at using CSS.
Use the HTML5 Declaration
All HTML5 documents should begin with a tag that indicated the document is, in fact, supposed to be valid HTML5. That looks like:
This should be the very first thing in a document, before the tag, and before any whitespace.
Don’t Close Null Tags
It’s a little minor point, but…
A “null” or “empty” element is an element that has no content. These include:
Surprised that an element has no content? The image itself is an attribute of the tag, not the content.
In some previous versions, HTML (those based on the XML standard) required these elements to be closed with a slash.
This is no longer required.
Validate Your Pages
Finally, you should make it a habit to validate your HTML documents against the specification. This means using an automated tool to check whether the markup adheres to the standard or not.
The W3C provides an official Markup Validation Service, which allows you to quickly check your pages against the HTML5 specification (and older specs too, if you like).
<!– Deprecated Features in HTML5
New Features in HTML5
–>
Adam Wood
Top 6 HTML5 Players
1. Video.js

An open-source player, Video.js uses basic Javascript and CSS, but can be easily customized and is used today on over 400,00 websites. It offers playback support for live streams as well as MP4 and WebM files, with adaptive bitrate streaming (ABR) over both HLS and MPEG-DASH. Video.js also offers a popular plugin that allows you to track Google Analytics right from the player.
Key Features:
- Vimeo and You Tube integrations
- Over 100 plugins for advanced functionality
- HLS, MPEG-DASH, MP4, WebM
- Analytics, advertising, brand logo insertion
- Playlists, Chromecast, ABR
2. THEOPlayer
THEOPlayer is a commercial HTML5-based video player offering pre-integration across a wide video ecosystem. Web, mobile web, mobile, set-top boxes, casting devices, and smart TVs are all supported by THEO, offering an impressive reach for viewership. One of their most popular features is an SDK that supports Apple’s Low-Latency HLS streaming, making them among the first vendors on the market to do so.
Key Features:
- HLS, Low-Latency HLS
- MPEG-DASH, low-latency CMAF for DASH
- DRM/encryption
- Monetization and advertising
- Analytics and ABR
3. Flowplayer

Flowplayer has an industry reputation for being one of the fastest loading HTML5 players available. They offer a free trial and a variety of payment options from as low as $25 a month. Some interesting integrations through FlowPlayer include real-time analytics, header bidding, and various monetization opportunities through subscriptions and pay-per-view solutions.
Key Features:
- Award-winning monetization options
- Real-time analytics and diagnostics
- HLS, MPEG-DASH, MP4, WebM
- Advanced ad-scheduling
- Playlists, Chromecast, ABR
4. hls.js
Built on a JavaScript library, hls.js works directly on top of the HTML5 <video> element by implementing an HLS client. Two top features for hls.js include its support for HLS and fragmented MP4 (fMP4) as well as its ability to transmux (or repackage) MPEG-2 and AAC/MP3 streams to fragmented MP4. Offering an extensive API library, you can fine-tune parameters such as buffer size, segment length, and bitrate. The ability to stream HLS with hls.js is nearly universal in modern browsers, but it does require the support of Media Source Extensions (MSE) in HTML5.
Key Features:
- Fragmented MP4 support
- VOD and live playlists with ABR
- Alternative audio for VOD and live playlists
- Subtitles, captions, analytics, timed metadata
- Resilient to errors/built-in retry mechanisms
5. Clappr

Known as one of the first open-source HTML5 players to be created by a community on GitHub, Clappr is built on .js and also uses the default <video> element in HTML5. The Clappr player is highly customizable in the CSS, boasts rave reviews for being user-friendly, and offers easy access to its API library. You can expect seamless video content delivery across smartphones, tablets, desktops, and TVs. Clappr users will likely be impressed with the long list of specialty plugins for customization.
Key Features:
- HLS and DASH Playback
- Picture-in-picture support
- Support for 360 videos
- Plugin for playback statuses
- DVR, Google analytics, closed captions
6. dash.js
The dash.js player provides MPEG-DASH playback in any browser supporting Media Source Extensions (MSE) and is built on JavaScript. With DASH being an adaptive bitrate streaming protocol, the dash.js player offers one of the best adaptive streaming algorithms. Since it’s the official reference player for the DASH Industry Forum, you can expect high quality and reliability in a production environment. It’s both codec– and browser-agnostic and supports cross-browser DRM. Finally, dash.js does offer support for the newer low-latency DASH protocol.
Key Features:
- High-quality MPEG-DASH Playback
- Support for low-latency DASH
- Advanced ABR algorithms
- Cross-browser DRM, captions
- Live playback catchup
