Кнопка или ссылка?
Содержание:
- Переключение кнопок
- Виды кнопок html
- Кнопка Reset
- HTML Reference
- HTML Tags
- Navigation Bars
- Для чего нужны кнопки на сайте?
- HTML Tags
- Как сделать кнопку в HTML?
- Кнопки
- More
- More
- Кнопка выпадающего меню
- How To Create a Button Group
- How To Style Text Buttons
- Атрибуты ¶
- Как добавить стиль к тегу <button> ?
- Buttons
- Images
- Images
- Группы кнопок
- Кнопка Submit
- How to style tag?
- More
- Examples
- HTML Ссылки
- HTML Теги
Переключение кнопок
Кнопка-переключатель
Для создания кнопки-переключателя, необходимо добавить к ней атрибут . После этого при нажатии на кнопку она будет переключаться из обычного состояния в активное и наоборот.
<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false">
Кнопка-переключатель
</button>
<a href="#" class="btn btn-danger" data-toggle="button" aria-pressed="false" role="button">
Кнопка-переключатель
</a>
Если кнопка изначально должна находиться в активном состоянии, то к ней необходимо добавить класс и .
Кнопки checkbox и radio
Стили кнопок можно применять и к другим элементам, таким как , чтобы создать или -кнопки.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-success active"> <!-- отмеченный checkbox -->
<input type="checkbox" name="options[]" value="first" checked> Первый вариант
</label>
<label class="btn btn-success">
<input type="checkbox" name="options[]" value="second"> Второй вариант
</label>
<label class="btn btn-success">
<input type="checkbox" name="options[]" value="third"> Третий вариант
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-warning">
<input type="radio" name="option" value="first"> Первый вариант
</label>
<label class="btn btn-warning">
<input type="radio" name="option" value="second"> Второй вариант
</label>
<label class="btn btn-warning active"> <!-- отмеченная radio-кнопка -->
<input type="radio" name="option" value="third" checked> Третий вариант
</label>
</div>
Поиск:
CSS • HTML • Web-разработка • Навигация • Кнопка • Группа • Button • Верстка • Bootstrap • Фреймворк
Виды кнопок html
1. Кнопка-ссылка HTML
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html) может быть создана с помощью ссылок «якорей». Обычный «якорь» имеет следующий вид:
Такой «якорь» невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к «якорю», используется следующая команда:
<a href="#имя якоря">название кнопки</a>
Нажатие на название кнопки, моментально переводит курсор к «якорю». Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
<!DOCTYPE html>
<html>
<head>
<title>Якорь</title>
</head>
<body>
<form>
<a name="top"></a>
<p><a href="#end">вниз</a></p>
…
<p><a href="#top">вверх</a></p>
…
<a name="end"></a>
</form>
</body>
</html>
Выглядит это следующим образом:
2. Кнопка Submit
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
<p><input name="login"></p> <p><input type="submit"></p>
3. Кнопка Reset
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
<input type="reset" value="Название кнопки">
4. HTML кнопка с картинкой
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
<input type="image" src="ссылка на картинку">"
Кнопка с картинкой и текстом:
<button> <img alt="" src="ссылка на картинку" style="vertical-align:middle" />Нажмите, чтобы посмеяться</button>
Например:
Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Удачи!
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value=»Введите текст»></p>
<p><input type=»submit» value=»Отправить»>
<input type=»reset» value=»Очистить»></p>
</form>
</body>
</html>
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке не писать, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Button bars can easily be used as navigation bars:
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Example
<div class=»w3-bar w3-black»> <button class=»w3-bar-item
w3-button»>Button</button> <button class=»w3-bar-item
w3-button»>Button</button> <button class=»w3-bar-item
w3-button»>Button</button></div>
The size of each items can be defined by using style=»width:»:
Button
Button
Button
Example
<div
class=»w3-bar»> <button class=»w3-bar-item w3-button»
style=»width:33.3%»>Button</button> <button class=»w3-bar-item w3-button
w3-teal» style=»width:33.3%»>Button</button> <button
class=»w3-bar-item w3-button w3-red» style=»width:33.3%»>Button</button></div>
You will learn more about navigation later in this tutorial.
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Как сделать кнопку в HTML?
Итак, как я уже сказал, кнопки можно добавлять при помощи трех тегов, и . Каждый из этих тегов имеет свои особенности и атрибуты и используется для разных целей.
Сделать кнопку-ссылку при помощи тега , по сути, сводится к описанию его стилей в CSS. О стилях поговорим чуть позже.
Тег используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
Основными атрибутами таких кнопок являются:
Тип кнопки. Это необязательный параметр, и его можно пропустить. Если кнопка находится внутри формы и атрибут type отсутствует, браузер посчитает, что тип кнопки — submit и попытается отправить форму обработчику.
Несмотря на слухи, которые ходят в интернете, о том, что тег должен располагаться только внутри тегов , на самом деле это не так 🙂 Если вдруг по какой-то причине Вам нужно или хочется поместить свою кнопку вне формы, которую она должна отправлять/сбрасывать/еще-что-то-делать, просто используйте атрибут со значением соответствующим атрибуту этой формы.
Кроме того, у тега могут быть следующие атрибуты:
- — Автоматически устанавливает фокус браузера на кнопке при загрузке страницы
- — Кнопка заблокирована и нажатие на нее не выполняет никаких действий
- (только для типа submit) — адрес обработчика формы, на который отправляются данные из формы
- (только для типа submit) — Тип отправляемых данных. Может быть , ,
- (только для типа submit) — HTTP-метод, при помощи которого пересылаются данные. Может быть или
- (только для типа submit) — Отключает автоматическую валидацию введенных данных
- (только для типа submit) — Указывает на то, как выводится результат обработки формы. Может быть , , , или значение атрибута фрейма
- — Имя кнопки (можно использовать если, например, в форме есть несколько кнопок, которые ее отправляют, и обработчику нужно знать, какая из них нажата)
- — Значение кнопки (смысл примерно тот же, что и с name)
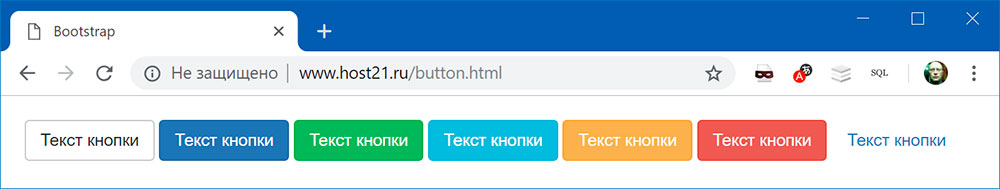
Кнопки
<!-- тема default --> <button type="button" class="btn btn-default">Текст кнопки</button> <!-- тема primary --> <button type="button" class="btn btn-primary">Текст кнопки</button> <!-- тема success --> <button type="button" class="btn btn-success">Текст кнопки</button> <!-- тема info --> <button type="button" class="btn btn-info">Текст кнопки</button> <!-- тема warning --> <button type="button" class="btn btn-warning">Текст кнопки</button> <!-- тема danger --> <button type="button" class="btn btn-danger">Текст кнопки</button> <!-- тема link --> <button type="button" class="btn btn-link">Текст кнопки</button>

Изменение размера кнопки:
<!-- Большая кнопка --> <button type="button" class="btn btn-default btn-lg">Текст кнопки</button> <!-- Маленькая кнопка --> <button type="button" class="btn btn-default btn-sm">Текст кнопки</button> <!-- Очень маленькая кнопка --> <button type="button" class="btn btn-default btn-xs">Текст кнопки</button>
Кнопка, занимающая всю ширину родительского элемента:
<button type="button" class="btn btn-default btn-block">Текст кнопки</button>
Выравнивание кнопки по центру:
<!-- Первый способ -->
<div class="text-center">
<button type="button" class="btn btn-primary">Текст кнопки</button>
</div>
<!-- Второй способ -->
<button type="button" class="btn btn-primary center-block">Текст кнопки</button>
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Кнопка выпадающего меню
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Действие <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>
Кнопка выпадающего меню с разделителем:
<div class="btn-group">
<button type="button" class="btn btn-default">Действие</button>
<button type="button" class="btn btn-default dropdown-toggle"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Выпадающий список</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>
Разные размеры кнопок:
<!-- Большая кнопка выпадающего меню -->
<div class="btn-group">
<button type="button" class="btn btn-default btn-lg dropdown-toggle"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Большая кнопка <span class="caret"></span>
</button>
<ul class="dropdown-menu">
.....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div class="btn-group">
<button type="button" class="btn btn-default btn-sm dropdown-toggle"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span class="caret"></span>
</button>
<ul class="dropdown-menu">
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div class="btn-group">
<button type="button" class="btn btn-default btn-xs dropdown-toggle"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span class="caret"></span>
</button>
<ul class="dropdown-menu">
.....
</ul>
</div>
How To Create a Button Group
Step 1) Add HTML:
<div class=»btn-group»> <button>Apple</button>
<button>Samsung</button> <button>Sony</button></div>
Step 2) Add CSS:
.btn-group button { background-color: #04AA6D; /* Green
background */ border: 1px solid green; /* Green border
*/ color: white; /* White text */ padding: 10px
24px; /* Some padding */ cursor: pointer; /*
Pointer/hand icon */ float: left; /* Float the
buttons side by side */}.btn-group button:not(:last-child) { border-right: none; /* Prevent double borders */}/* Clear floats (clearfix hack) */.btn-group:after {
content: «»; clear: both; display:
table;}/* Add a background color on hover */.btn-group button:hover { background-color: #3e8e41;}
How To Style Text Buttons
Step 1) Add HTML:
<button class=»btn success»>Success</button><button class=»btn
info»>Info</button><button class=»btn warning»>Warning</button><button
class=»btn danger»>Danger</button><button class=»btn
default»>Default</button>
Step 2) Add CSS:
To get the «text button» look, we remove the default background color and border:
.btn { border: none; background-color: inherit; padding: 14px 28px;
font-size: 16px; cursor: pointer; display: inline-block;}/* On mouse-over */.btn:hover
{background: #eee;}.success {color: green;}.info {color:
dodgerblue;}.warning {color: orange;}.danger {color: red;}.default {color: black;}
Атрибуты ¶
У тега <button> нет обязательных атрибутов, однако мы рекомендуем всегда использовать атрибут type=”button”, если тег используется в качестве обычной кнопки.
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. |
| disabled | disabled | Деактивирует кнопку. (Используется в случае, когда кнопка должна стать активной после выполнения какого-либо действия.) |
| form | form_id | Указывает форму, к которой относится кнопка. Если кнопка относится к нескольким формам, то их идентификаторы (form_id) должны быть разделены пробелами. |
| formaction | URL | Задаёт адрес, куда будут пересылаться данные формы при нажатии на кнопку. (Используется только для кнопок с атрибутом type=»submit»). |
| formenctype | application/x-www-form-urlencoded multipart/form-datatext/plain | Определяет способ кодирования данных формы перед отправкой на сервер. (Используется только для кнопок с атрибутом type=»submit»). все символы кодируются перед отправкой (значение по умолчанию). символы не кодируются пробелы заменяются знаком «+», но символы не кодируются. |
| formmethod | Указывает метод HTTP запроса, который будет использован при отправке данных формы. (Используется только для кнопок с атрибутом type=»submit») | |
| get | Передает данные формы в адресной строке («имя=значение»), которые добавляются к URL страницы после вопросительного знака и разделяются между собой амперсандом (&). (http://example.ru/doc/?name=Ivan&password=vanya) | |
| post | Браузер устанавливает связь с сервером и посылает данные для обработки. | |
| formnovalidate | formnovalidate | Отменяет проверку данных формы на корректность. (Используется только для кнопок с атрибутом type=»submit»). |
| formtarget | Указывает, где показывать ответ после отправки формы. (Используется только для кнопок с атрибутом type=»submit»). | |
| blank | открывает ответ в новом окне. | |
| self | открывает ответ в текущем окне. | |
| parent | открывает ответ в родительском фрейме. | |
| top | открывает ответ во всю ширину окна. | |
| name | name | Определяет имя кнопки. |
| type | Определяет тип кнопки. | |
| button | обычная кнопка | |
| reset | кнопка, которая очищает форму от введенных данных | |
| submit | кнопка для отправки данных формы | |
| value | text | Устанавливает значение кнопки. |
Тег <button> поддерживает глобальные атрибуты и атрибуты событий.
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Buttons
Both the w3-button class and the w3-btn
class add button-behavior to any HTML elements.
The most common elements to use are
<input type=»button»>, <button>, and <a>:
Example
<input class=»w3-button w3-black» type=»button» value=»Input Button»>
<button class=»w3-button w3-black»>Button Button</button>
<a href=»https://www.w3schools.com» class=»w3-button w3-black»>Link Button</a>
<input class=»w3-btn w3-black» type=»button» value=»Input Button»>
<button class=»w3-btn w3-black»>Button Button</button>
<a href=»https://www.w3schools.com» class=»w3-btn w3-black»>Link Button</a>
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
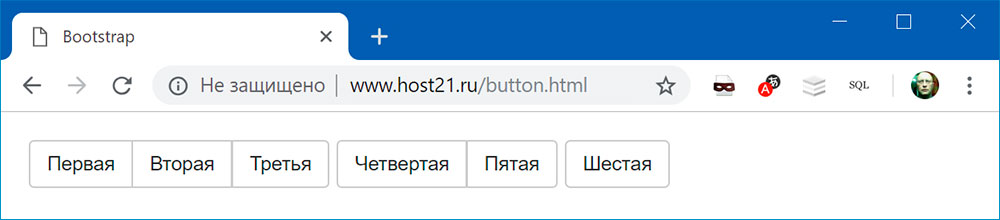
Группы кнопок
Объединение нескольких кнопок в группу:
<div class="btn-group" role="group">
<button class="btn btn-default">Первая</button>
<button class="btn btn-default">Вторая</button>
<button class="btn btn-default">Третья</button>
</div>
Множественные группы кнопок:
<div class="btn-toolbar" role="toolbar">
<div class="btn-group" role="group">
<button class="btn btn-default">Первая</button>
<button class="btn btn-default">Вторая</button>
<button class="btn btn-default">Третья</button>
</div>
<div class="btn-group" role="group">
<button class="btn btn-default">Четвертая</button>
<button class="btn btn-default">Пятая</button>
</div>
<div class="btn-group" role="group">
<button class="btn btn-default">Шестая</button>
</div>
</div>

Вертикальная группа кнопок:
<div class="btn-group btn-group-vertical" role="group">
<button class="btn btn-default">Первая</button>
<button class="btn btn-default">Вторая</button>
<button class="btn btn-default">Третья</button>
</div>
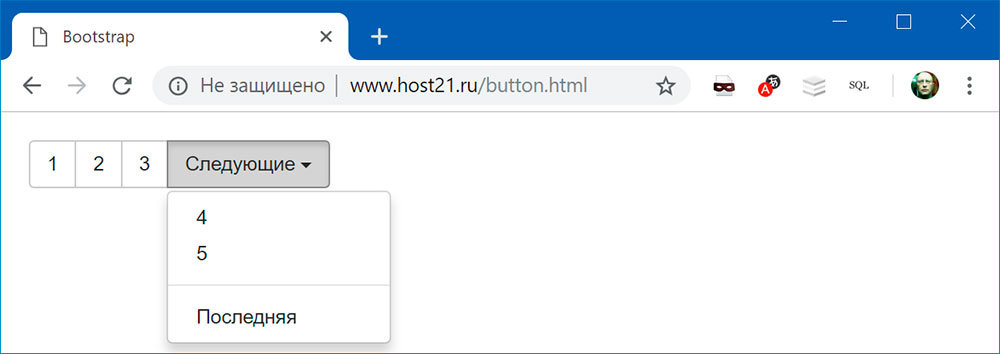
Выпадающий список внутри группы кнопок:
<div class="btn-group" role="group" aria-label="Последние новости">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Следующие <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Последняя</a></li>
</ul>
</div>
</div>

Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action элемента <form>. Эта программа, называемая еще обработчиком формы, получает данные введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name=»login»></p>
<p><input type=»submit»></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер самостоятельно добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
How to style tag?
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Examples
Basic tag usage
Here we use a standalone button (i.e. not attached to a form). We keep things simple by using JavaScript to display an alert box when the user clicks on the button.
Button Associated to a Form
Here we associate the button to a element by using the attribute (i.e. we insert the form as the value). By doing this, we don’t need to nest the element inside the element.
About Form-Associated Elements
Some HTML elements can have a «form owner». This means that the element is associated with the form and it can be used as though it was part of that form. This can be handy if you have one or more forms on a page and the element is not nested within any of them.
The following HTML elements are «form-associated elements»:
The ability to associate a form control with a form can overcome the lack of support for nested elements. Although nested elements are not supported in the HTML specification, it is possible that a script could manipulate the DOM in a way that results in nested elements. The HTML5 specification acknowledges this situation and , while warning about the non-conformance of nested elements.
Button with an Image
You can include an element inside your element to display the image on the button. You can still add text to the button, resulting in a combination of image and text.
Like this:
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
