Центрирование горизонтальное и вертикальное
Содержание:
- JavaScript
- Line-height
- IE6-7: метод expression
- Центрирование по вертикали
- Floater Div
- Вертикальное и горизонтальное центрирование в CSS уровня 3
- Выравнивание элементов формы
- Вертикальное центрирование
- CSS Reference
- CSS Properties
- line-height: о проблемах и прочих вопросах
- display: table-cell
- Использование таблицы для выравнивания текста по вертикали в CSS
- Значения
- Метод таблиц CSS
- transform: translate()
- Свойство vertical-align
- Additional Resources
- Values
- Property Values
- Подведем итоги
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Line-height
С помощью этого свойства также можно выравнивать элементы по вертикали
Важно, чтобы в инлайн-блоке было не больше одной строчки текста. Это основной недостаток метода
Если эти правила соблюдены, необходимо приравнять line-height к высоте внешнего дива.
Поскольку нельзя допускать, чтобы образовывалось больше одной строчки, рекомендуется добавить к коду правила white-space: nowrap и overflow: hidden.
Код будет выглядеть следующим образом.
#out {
height: 200px;
line-height: 200px;
}
#in {
white-space: nowrap;
overflow: hidden;
}
Еще один недостаток этого способа исправить проблему – необходимость знать высоту внешнего блока.
IE6-7: метод expression
Т.к. предыдущий способ не работает в IE6-7, то надо исправить эту неприятность.
Expression — короткие куски JS кода, которые помещаются в файл стилей, выполняются один раз и работают только в IE. Expression невалидны. Добавляем к предыдущему примеру в файлы стилей для IE6 и 7 такой кусок кода:
.wrapper p {
z-index: expression(
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2) < 0
? style.marginTop="0" : style.marginTop=(200/2)-(parseInt(offsetHeight)/2) +'px'
);
}
Рассматривать достоинства и недостатки смысла тут нет, т.к. достоинств нет, кроме того, что этот способ дополняет первый в IE6-7, но т.к. эти браузеры уже устарели, на них можно закрыть глаза.
Центрирование по вертикали
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
<div class="container"> <div class="box"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nobis aperiam quidem minima a qui ipsa deleniti nisi modi nesciunt dolores, consequatur dolorem, dignissimos debitis distinctio. Voluptas eligendi fuga voluptatem eos. </div> </div>
Если мы знаем высоту блока, можно использовать абсолютное позиционирование, чтобы осуществить CSS вертикальное выравнивание по центру.
Применив к контейнеру свойство position: relative, можно задать абсолютное позиционирование внутреннему блоку. Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
.container {
position: relative;
background: #444;
}
.box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
color: #fff;
background: #cc3f85;
}
Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Floater Div
This last method requires an empty div which is floated and used to control where our child element sits in the document flow. Notice the floater div comes before our child div in the html below.
css
#parent {height 250px;}
|
|
#floater {
|
|
float left; |
|
height 50%; |
|
width 100%; |
|
margin-bottom -50px; |
|
} |
|
#child {
|
|
clear both; |
|
height 100px; |
|
} |
We float the empty div to the left (or right) and give it a height of 50% of the parent div. That causes it to fill up the entire upper half of the parent element.
Because this div is floated it’s removed from the normal document flow so we need to clear the child element. Here I’ve used clear: both, but you just need to clear in the same direction you floated the empty floater div.
The top edge of the child div should now be immediately below the bottom edge of the floater div. We need to bring the child element up by an amount equal to half its height and to do so we set a negative margin-bottom on the floater div.
This method also works across browsers. The downside is that it requires an empty div and that you know the height of the child element.
How To Center Content Vertically Using CSS
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Центр!
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
Центр!
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }
Выравнивание элементов формы
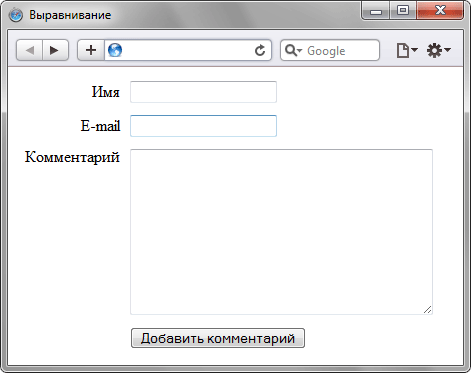
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому краю, добавлен атрибут align=»right» . Чтобы надпись «Комментарий» располагалась по верхней границе многострочного текста, для соответствующей ячейки устанавливается выравнивание по верхнему краю с помощью атрибута valign .

Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы
может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV class="container">
<P>Этот маленький абзац...
</DIV>
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
object-fit
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
z-index
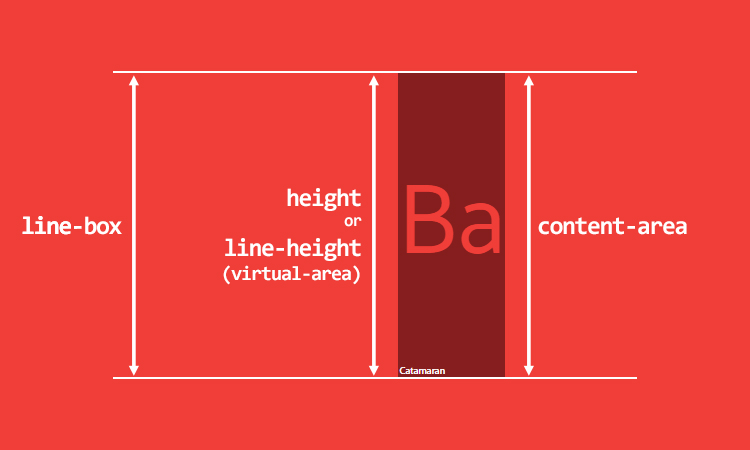
line-height: о проблемах и прочих вопросах
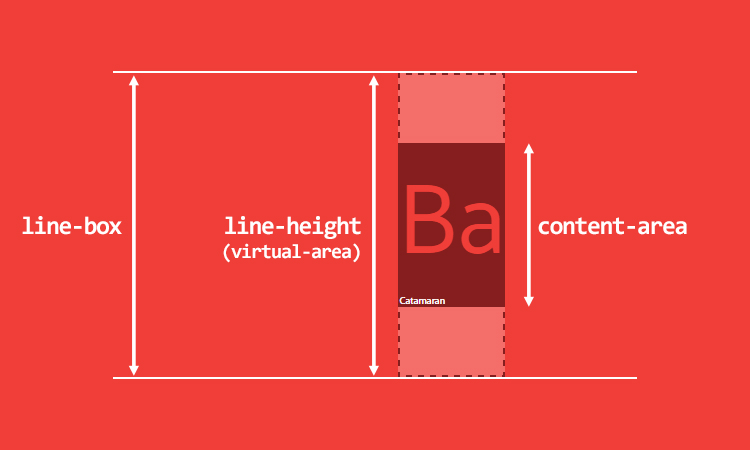
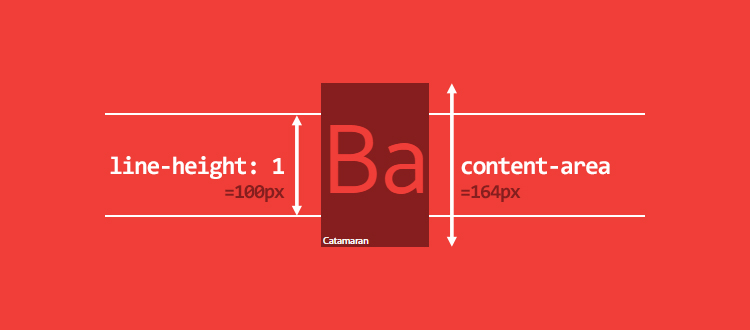
у строчного элемента есть две различных высоты: высота области содержимого и высота виртуальной области (virtual-area)
- Высота области содержимого определяется метриками шрифта (как мы уже видели ранее).
- Высота виртуальной области (virtual-area) представляет собой , и это — высота, которая используется для вычисления высоты контейнера строки.

 В других редакторских программах это может быть расстоянием между базовыми линиями. Например, в Word и Photoshop это так и есть. Основная разница в том, что в CSS это расстояние есть и для первой строки.
В других редакторских программах это может быть расстоянием между базовыми линиями. Например, в Word и Photoshop это так и есть. Основная разница в том, что в CSS это расстояние есть и для первой строки.
- замещаемые строчные элементы (, , и т. д.);
- и все элементы типа ;
- строчные элементы, которые задействованы в особом контексте форматирования (например, в элементе flexbox все flex-компоненты блокофицируются).

- Общие значения Ascent/Descent: высота верхнего выносного элемента — 770, нижнего — 230. Используются для создания символов (таблица «OS/2»).
- Метрики Ascent/Descent: высота верхнего выносного элемента — 1100, нижнего — 540. Используются для определения высоты области содержимого (таблицы «hhea» и «OS/2»).
- Метрика Line Gap (междустрочный интервал). Используется для определения , данное значение прибавляется к метрикам Ascent/Descent (таблица «hhea»).

- Для строчных элементов — padding и border увеличивают область фона, но не высоту области содержимого (и не высоту контейнера строки). Поэтому область содержимого — это не всегда то, что видно на экране. От и нет никакого эффекта.
- Для замещаемых строчных элементов, элементов типа и блокофицированных строчных элементов — , и увеличивают и, следовательно, высоту области содержимого и контейнера строки.
display: table-cell
Для вертикального выравнивания применяется свойство display: table-cell родительскому блоку, которое заставляет элемент эмулировать ячейку таблицы. Ему же задается высота и vertical-align: middle:
<!DOCTYPE html>
<html>
<head>
<title>Вертикальное выравнивание. Способ display: table-cell</title>
<style>
.wrapper {
display: table-cell;
height: 100px;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="wrapper">
Вертикально выравненная строка
</div>
</body>
</html>
Плюсы:
- Простота;
- Выравнивает как одну, так и несколько строк.
Минусы:
- Не работает в IE7 и ниже;
- Без дополнительных конструкций сложно манипулировать горизонтальным положением внешнего блока;
- Не всем нравится сам факт использования display: table-cell.
Использование таблицы для выравнивания текста по вертикали в CSS
В отличие от инлайн-блоков, выравнивание ячейки таблицы позволяет переместить и ее содержимое. Сделать это можно просто средствами HTML.
<table id="outwrap">
<td id="out">
<div id="in"></div>
</td>
</table>
Недостатков у такого подхода два:
- Неправильно с позиции семантики применять таблицы для этой цели.
- Необходимо создать лишний элемент.
Исправить первый недостаток можно, изменив теги table и td на div и использовать режим отображения «table» и «table-cell» соответственно.
#outwrap {
display: table;
}
#out {
display: table-cell;
}
Но вот второй недостаток все равно останется. Код будет немного тяжеловат, особенно если таких элементов много.
Значения
Свойство устанавливает вертикальное выравнивание строчным элементам или ячейкам таблицы согласно этим типографским единицам. В зависимости от того, к какому элементу они применяются (строчному или к ячейке таблицы), значения могут иметь немного разный смысл.
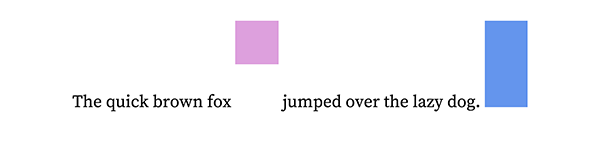
Baseline (базовая линия)
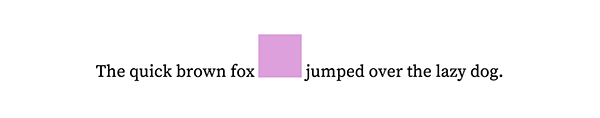
Значение для строчных элементов выравнивает базовую линию текущего элемента по базовой линии родительского. В примере ниже, у квадрата следующие стили:

Базовая линия для строчных элементов
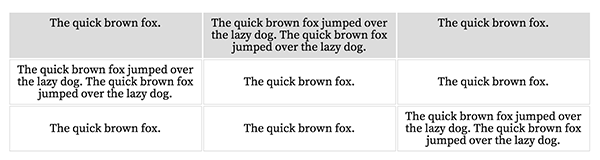
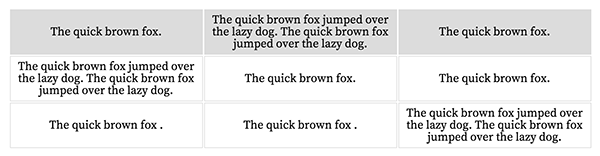
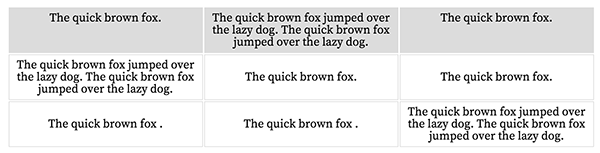
Для табличных элементов свойство выравнивает содержимое ячейки по базовой линии всех других ячеек в этой строке, выравненных по базовой линии в одном ряду. В примере ниже у всех ячеек в подсвеченной строке установлено значение .

Базовая линия для ячеек таблицы
Sub
Значение для строчных элементов выравнивает базовую линию текущего элемента по базовой линии нижнего индекса родительского элемента.

Значение для строчных элементов
Для табличных элементов это значение приводит к такому же результату, как и .
Super
Значение для строчных элементов выравнивает базовую линию текущего элемента по базовой линии верхнего индекса родительского элемента.

Значение для строчных элементов
Для табличных элементов это значение приводит к такому же результату, как и .
Text-top
Значение для строчных элементов выравнивает верхнюю границу текущего элемента по верхней линии шрифта родительского элемента.

Значение для строчных элементов
Для табличных элементов это значение приводит к такому же результату, как и .
Text-bottom
Значение для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе шрифта родительского элемента.

Значение для строчных элементов
Для табличных элементов это значение приводит к такому же результату, как и .
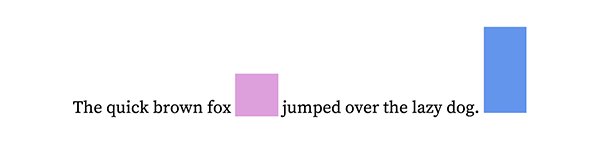
Middle
Значение для строчных элементов выравнивает середину текущего элемента по середине родительского элемента. Середина родительского элемента подсчитывается следующим образом: берётся высота символа x, делится пополам и добавляется к базовой линии.

Значение для строчных элементов
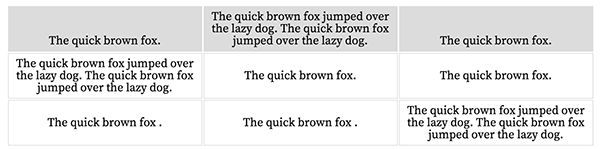
Для табличных элементов это значение выравнивает содержимое текущей ячейки по центру строки с учётом внутренних отступов (padding-box).

Значение для ячеек таблицы
Top
Значение для строчных элементов выравнивает верхнюю границу текущего элемента по верхней границе всей строки, на которой находится элемент. Это значение не обязательно связано со шрифтовыми элементами в строке.

Значение для строчных элементов
Для табличных элементов это значение выравнивает содержимое текущей ячейки по верхнему краю строки с учётом внутреннего отступа.

Значение для ячеек таблицы
Bottom
Значение для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе всей строки, на которой находится элемент.

Значение для строчных элементов
Для табличных элементов это значение выравнивает содержимое текущей ячейки по нижнему краю строки с учётом внутреннего отступа.

Значение для ячеек таблицы
Расстояние
Указанное значение для строчных элементов передвигает базовую линию текущего элемента на указанное расстояние относительно базовой линии родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:

Смещение базовой линии с помощью указания расстояния
Для табличных элементов это значение приводит к такому же результату, как и .
Проценты
Указание значения в процентах для строчных элементов передвигает базовую линию текущего элемента относительно базовой линии родительского элемента на расстояние, равное заданному проценту от высоты строки родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:

Смещение базовой линии с помощью указания процентов
Для табличных элементов это значение приводит к такому же результату, как и .
Метод таблиц CSS
Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания.
Примечание: Таблица CSS не является тем же, что и HTML таблица.
CSS:
#parent {display: table;}
#child {
display: table-cell;
vertical-align: middle;
}
Мы устанавливаем табличный вывод для родительского элемента div, а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера. Все, что находится в нем, будет центрироваться по вертикали.
В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием.
Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: inline-block для вложенного контейнера.
transform: translate()
Свойство CSS позволяет двигать, вращать, изменять размер и форму элемента. Этот инструмент настоящий must have для создания современных адаптивных и интерактивных дизайнов. Поэтому ему будет посвящена отдельная статья (а может и две 😉
В рамках этой статьи рассмотрим использование свойства c функцией в качестве значения. Суть метода сводится к следующему:
Обратите внимание, что родительскому элементу нужно задать иначе дочерний элемент будет выравниваться относительно ближайшего родителя с или, если такого нет, — относительно страницы. Итак, мы выровняли элемент по центру
Или не совсем по центру? Дело в том, что по центру выравнивается левый верхний угол блока (так сказать, начало его координат). Если блок имеет фиксированный размер и он нам известен, можно сдвинуть его (блок) на расстояние равное половине размера при помощи свойства
Итак, мы выровняли элемент по центру. Или не совсем по центру? Дело в том, что по центру выравнивается левый верхний угол блока (так сказать, начало его координат). Если блок имеет фиксированный размер и он нам известен, можно сдвинуть его (блок) на расстояние равное половине размера при помощи свойства .
Но лучше воспользоваться волшебным свойством Оно также сдвигает блок на половину его длины и высоты соответственно, при этом нам не нужно указывать абсолютные размеры. Для адаптивного дизайна то, что нужно!
Свойство vertical-align
Это встроенный стандартный метод выравнивания, который может использоваться для строчных элементов и таблиц.
Он может набирать разных значений. Первое из них – baseline. Выравнивание осуществляется по базовой линии родительского элемента.

В случае с таблицами ориентировка идет на соседние ячейки по горизонтали. На примере ниже свойство применено к выделенной строке.

Второе значение – sub. Его ориентир – нижняя базовая линия родительского элемента. Например, так.

Противоположное sub выравнивание super. Ориентиром служит верхняя базовая линия родительского элемента.

Оба эти значения в таблицах аналогичны baseline.
Совершенно другая ситуация с выравниванием middle. Это значение css позволяет выровнять текст по центру. Здесь ориентиром служит середина родительского элемента. Вычисляется она очень просто: берется его размер по вертикали и делится пополам. Через центр проводится линия, по которой и выравнивается элемент.
В случае с таблицами элемент выравнивается по середине ячейки без границ.

Еще одна пара значений – top-bottom. Они выравнивают элемент по верхней и нижней линии строки соответственно. Ну или ячейки, если речь идет о таблице.
Также можно указывать размещение элемента по горизонтали в процентах или непосредственном значении в единицах, поддерживаемых CSS (пикселях, сантиментрах, em и так далее). В этом случае браузер ориентируется на базовую линию родительского элемента. В таблицах код себя ведет так же, как если верстальщик укажет baseline в качестве значения.
Additional Resources
In the sections above I linked to articles specific to each method. Below are some resources that cover more than a single method for centering.
- Vertical Centering With CSS — covers all the methods above except for the padding method
- Two Simple Ways to Vertically Align with CSS — Covers absolute positioning and negative margins and the line height methods
- Vertical centering using CSS — Covers all methods except the floater div method and adds a few more.
- CSS tests and experiments — Contains a variety of css experiments. Search the page for the word vertical and you’ll find several vertical centering experiments, including the 2 links below.
- Centering (horizontally and vertically) an image in a box
- Shrink-wrap and Center

Values
For each of the following values, we will apply it to an inline image inside a line box of a list item. The line box in each of the images has a dotted gray border. The line which is used to align the images for each value is red.
- baseline
-
This is the default value. It aligns the baseline of the element with the baseline of the line box. If the element does not have a baseline, it aligns the bottom margin edge with the line’s baseline.
 An image aligned to the baseline of the line box, sitting next to the text in the line. This is the default vertical alignment.
An image aligned to the baseline of the line box, sitting next to the text in the line. This is the default vertical alignment. - middle
-
Aligns the vertical midpoint of the element with the baseline of the line plus half the x-height of the line (determined by the font).
 The vertical midpoint of the image is aligned with the line that is half the x-height of the line above the baseline.
The vertical midpoint of the image is aligned with the line that is half the x-height of the line above the baseline.
This is one of the most commonly used value for the property, and is usually used to align icons and list markers with the text in line.
- sub
-
Lowers the baseline of the element to the proper position for subscripts on the line. (This value has no effect on the font size of the element’s text.)
 An image’s bottom edge is lowered so that it is aligned with the baseline of the subscript.
An image’s bottom edge is lowered so that it is aligned with the baseline of the subscript. - super
-
Raises the baseline of the element to the proper position for superscripts on the line. (This value has no effect on the font size of the element’s text.)
 An image’s bottom edge is lifted so that it is aligned with the baseline of the superscript.
An image’s bottom edge is lifted so that it is aligned with the baseline of the superscript. - text-top
-
Aligns the top of the element with the top of the line’s content area. The height of the content area is just high enough for the maximum ascenders and descenders of all the fonts in the line, and the alignment line is the top of that height. Note that the height may be larger than any of the font sizes involved, depending on the baseline alignment of the fonts.
 The image is aligned with the line just above the ascenders of the font. If more than one font is used, this line will be just above the highest ascender of all the fonts.
The image is aligned with the line just above the ascenders of the font. If more than one font is used, this line will be just above the highest ascender of all the fonts. - text-bottom
-
Aligns the bottom of the element with the bottom of the line’s content area. The height of the content area is just high enough for the maximum descenders and ascenders of all the fonts in the line, and the alignment line is the bottom of that height. Note that the height may be larger than any of the font sizes involved, depending on the baseline alignment of the fonts.
 The image is aligned with the line just below the descenders of the font. If more than one font is used, this line will be just below the lowest descender of all the fonts.
The image is aligned with the line just below the descenders of the font. If more than one font is used, this line will be just below the lowest descender of all the fonts. - top
-
Aligns the top of the element with the top of the entire line. This means that if there are other elements on the line each with different heights, like multiple images, for example, the top of the line will be as high as the highest of the two images.
 An image aligned to the top of the line box. The top is specified by the highest element on the line which, in this case, is the second image.
An image aligned to the top of the line box. The top is specified by the highest element on the line which, in this case, is the second image.
If the line has an explicitly set that is higher than the highest content on the line, the top of the line box will then be determined by that height.
 An image aligned to the top of the line box that has an explicit line-height specified that is greater than the height of all of its content.
An image aligned to the top of the line box that has an explicit line-height specified that is greater than the height of all of its content. - bottom
-
Aligns the element to the bottom of the entire line.
If the line has an explicitly set that is lower than the lowest content on the line, the bottom of the line box will then be determined by that height.
 The image is aligned to the bottom of the entire line box. The line has a specified which stretches the bottom of the line downwards, and the image is aligned with that bottom.
The image is aligned to the bottom of the entire line box. The line has a specified which stretches the bottom of the line downwards, and the image is aligned with that bottom. - <percentage>
-
Raise the element above the baseline (if the percentage value is positive), or lower the element below the baseline (if the percentage value is negative) by the specified amount. The amount specified is a percentage of the value. The value means the same as .
 The image is aligned using a 50% value. The specified is 100px, so the image is lifted up by 50px above the baseline.
The image is aligned using a 50% value. The specified is 100px, so the image is lifted up by 50px above the baseline. - <length>
-
Raise the element above the baseline (if the length value is positive), or lower the element below the baseline (if the length value is negative) by the specified amount. A value ‘0’ means the same as .
 The image is raised from the baseline by a specified amount.
The image is raised from the baseline by a specified amount.
Notes
The values , , and behave as expected when applied to table-cell elements. However, other values may have unexpected behavior in some browsers. Chris Coyier says it best:
Property Values
| Value | Description |
|---|---|
| length | Raises or lower an element by the specified length. Negative values are allowed |
| % | Raises or lower an element in a percent of the «line-height» property. Negative values are allowed |
| baseline | Align the baseline of the element with the baseline of the parent element. This is default |
| sub | Aligns the element as it was subscript |
| super | Aligns the element as it was superscript |
| top | The top of the element is aligned with the top of the tallest element on the line |
| text-top | The top of the element is aligned with the top of the parent element’s font |
| middle | The element is placed in the middle of the parent element |
| bottom | The bottom of the element is aligned with the lowest element on the line |
| text-bottom | The bottom of the element is aligned with the bottom of the parent element’s font |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Подведем итоги
- JSBin
- gist
- Строчный (inline) контекст форматирования действительно сложен для понимания.
- У всех строчных элементов есть две высоты:
- высота области содержимого (которая зависит от метрик шрифта);
- высота виртуальной области ();
- ни одну из них совершенно точно нельзя визуализировать (разве что вы занимаетесь инструментальными средствами разработки и решили исправить этот недочет, — тогда было бы просто чудесно).
- зависит от метрик шрифта.
- из-за виртуальная область может стать меньше области содержимого.
- на особо полагаться не стоит.
- высота контейнера строки вычисляется при помощи свойств и его дочерних элементов.
- Мы не можем просто получить или задать метрики шрифта через CSS.
