Функции str.split и rsplit() в python
Содержание:
- Accessing Characters
- Массивы в JavaScript
- Cast
- Доступ к символам
- Did You Know?
- Разделение строки при помощи последовательно идущих разделителей
- Регулярные выражения
- reduce/reduceRight
- Методы String.IndexOf и String.Substring
- slice()
- Метод String.Split
- Ограничение одновременного доступа к ресурсам
- Добавление/удаление элементов
- Array.isArray
- Implementation
- Удаляем элемент с помощью splice
- Documentation
Accessing Characters
We’re going to demonstrate how to access characters and indices with the string.
Using square bracket notation, we can access any character in the string.
We can also use the method to return the character using the index number as a parameter.
Alternatively, we can use to return the index number by the first instance of a character.
Although “o” appears twice in the string, will get the first instance.
is used to find the last instance.
For both of these methods, you can also search for multiple characters in the string. It will return the index number of the first character in the instance.
The method, on the other hand, returns the characters between two index numbers. The first parameter will be the starting index number, and the second parameter will be the index number where it should end.
Note that is , but is not part of the returned output. will return what is between, but not including, the last parameter.
If a second parameter is not included, will return everything from the parameter to the end of the string.
To summarize, and will help return string values based on index numbers, and and will do the opposite, returning index numbers based on the provided string characters.
Массивы в JavaScript
Сперва нужно разобраться, как работают массивы JavaScript. Как и в других языках программирования, массивы используются для хранения нескольких единиц данных. Разница в том, что массивы JavaScript могут содержать несколько типов данных одновременно.
Чтобы работать с такими массивами, нам понадобятся JavaScript-методы: например, slice () & splice (). Создать массив можно так:
let arrayDefinition = []; // Array declaration in JS
Теперь создадим другой массив с данными разного типа:
let array = ;
В JavaScript можно создавать массивы с разными типами данных: с числами, строками и логическими значениями.
Cast
| Cast overview, first billed only: | |||
| James McAvoy | … |
Dennis / Patricia / Hedwig / The Beast / Kevin Wendell Crumb / Barry / Orwell / Jade |
|
| Anya Taylor-Joy | … | Casey Cooke | |
| Betty Buckley | … | Dr. Karen Fletcher | |
| Haley Lu Richardson | … | Claire Benoit | |
| Jessica Sula | … | Marcia | |
| Izzie Coffey | … |
Five-Year-Old Casey
(as Izzie Leigh Coffey) |
|
| Brad William Henke | … | Uncle John | |
| Sebastian Arcelus | … | Casey’s Father | |
| Neal Huff | … | Mr. Benoit | |
| Ukee Washington | … | News Anchor | |
| Ann Wood | … | Game Show Enthusiast | |
| Robert Michael Kelly | … | Joe | |
| M. Night Shyamalan | … |
Jai / Hooters Lover |
|
| Rosemary Howard | … | Kevin’s Mother | |
| Jerome Gallman | … | Vince, Security Guard |
Доступ к символам
Продемонстрируем, как получить доступ к символам и индексам строки How are you?
"How are you?";
Используя квадратные скобки, можно получить доступ к любому символу строки.
"How are you?"; Вывод r
Мы также можем использовать метод charAt(), чтобы вернуть символ, передавая индекс в качестве параметра.
"Howareyou?".charAt(5); Вывод r
Также можно использовать indexOf(), чтобы вернуть индекс первого вхождения символа в строке.
"How are you?".indexOf("o");
Вывод
1
Несмотря на то, что символ «o» появляется в строке How are you? дважды, indexOf() вернёт позицию первого вхождения.
lastIndexOf() используется, чтобы найти последнее вхождение.
"How are you?".lastIndexOf("o");
Вывод
9
Оба метода также можно использовать для поиска нескольких символов в строке. Они вернут индекс первого символа.
"How are you?".indexOf("are");
Вывод
4
А вот метод slice() вернёт символы между двумя индексами.
"How are you?".slice(8, 11); Вывод you
Обратите внимание на то, что 11– это ?, но? не входит в результирующую строку. slice() вернёт всё, что между указанными значениями индекса
Если второй параметр опускается, slice() вернёт всё, начиная от первого параметра до конца строки.
"How are you?".slice(8); Вывод you?
Методы charAt() и slice() помогут получить строковые значения на основании индекса. А indexOf() и lastIndexOf() делают противоположное, возвращая индексы на основании переданной им строки.
Did You Know?
Trivia
On Kevin’s computer, there are QuickTime files of his various personalities. The one in the bottom right corner is Mr. Pritchard. This is likely a reference to the character Lionel Pritchard from Знаки (2002), also directed by M. Night Shyamalan. See more »
Goofs
When the camera approaches the father putting food in the trunk, you can see the camera crew’s legs in the reflection in the fender of the car. See more »
Quotes
Claire Benoit:
That’s what happens when you do a mercy invite.
Mr. Benoit:
I believed you wanted to invite everyone.
Claire Benoit:
Dad, I can’t invite everyone in my art class except for one person without social networking evidence inflicting more pain on that person than was intended. And I’m not a monster.
Mr. Benoit:
I’m proud of you. I think.
Claire Benoit:
She gets detention a lot and she yells at teachers sometimes. There was that rumor that went around that she just kept running away from home.
Marcia:
Um, maybe …
See more »
Crazy Credits
The end credits are shown in 24 frames in the background of the scrolling credits to simulate the 24 different personalities that Kevin has in the movie. See more »
Разделение строки при помощи последовательно идущих разделителей
Если вы для разделения строки используете метод и не указываете разделитель, то разделителем считается пробел. При этом последовательно идущие пробелы трактуются как один разделитель.
Но если вы указываете определенный разделитель, ситуация меняется. При работе метода будет считаться, что последовательно идущие разделители разделяют пустые строки. Например, .
Если вам нужно, чтобы последовательно
идущие разделители все-таки трактовались
как один разделитель, нужно воспользоваться
регулярными выражениями. Разницу можно
видеть в примере:
import re
print('Hello1111World'.split('1'))
print(re.split('1+', 'Hello1111World' ))
Результат:
Регулярные выражения
Если строка соответствует фиксированному шаблону, используйте регулярное выражение для извлечения и обработки ее элементов. Например, если строки имеют форму «номер операнд номер», тогда для извлечения и обработки элементов строки можно использовать регулярное выражение. Пример:
Шаблон регулярного выражения определяется следующим образом:
| Шаблон | Описание |
|---|---|
| Совпадение с одной или несколькими десятичными цифрами. Это первая группа записи. | |
| Совпадение с одним или несколькими пробелами. | |
| Совпадение со знаком арифметического оператора (+, -, *, или /). Это вторая группа записи. | |
| Совпадение с одним или несколькими пробелами. | |
| Совпадение с одной или несколькими десятичными цифрами. Это третья группа записи. |
Вы также можете использовать регулярное выражение для извлечения подстрок из строки на основе шаблона, а не фиксированного набора символов. Это распространенный сценарий, если происходит одно из следующих условий:
-
Один или несколько символов-разделителей не всегда служат разделителями в экземпляре String.
-
Последовательность и количество символов-разделителей являются изменяемыми или неизвестными.
Например, метод Split нельзя использовать для разделения следующей строки, поскольку число символов (новая строка) является изменяемым и они не всегда являются разделителями.
Регулярное выражение может легко разделить эту строку, как показано ниже.
Шаблон регулярного выражения определяется следующим образом:
| Шаблон | Описание |
|---|---|
| Совпадение с открывающей скобой. | |
| Совпадение с любым символом, который не является открывающей или закрывающей скобкой, один или несколько раз. Это первая группа записи. | |
| Совпадение с закрывающей скобкой. |
Метод Regex.Split практически идентичен методу String.Split, за исключением того, что он разделяет строку на основе шаблона регулярного выражения, а не фиксированной кодировки. Например, в следующем примере метод Regex.Split используется для разделения строки, которая содержит подстроки, разделенные с помощью различных сочетаний дефисов и других символов.
Шаблон регулярного выражения определяется следующим образом:
| Шаблон | Описание |
|---|---|
| Совпадение с пробелом, за которым следует дефис. | |
| Совпадение с нулем или одним символом пробела. | |
| Совпадение с нулем или единичное появление символа + или *. | |
| Совпадение с нулем или одним символом пробела. | |
| Совпадение с дефисом, за которым следует пробел. |
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
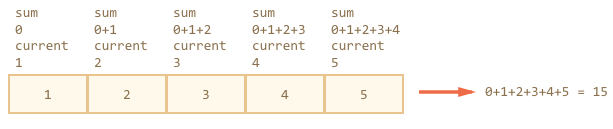
Поток вычислений получается такой

В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Методы String.IndexOf и String.Substring
Если вам нужны все подстроки в строке, можете использовать один из методов сравнения строк, которые возвращают индекс начала сопоставления. Затем для извлечения нужных подстрок можно будет вызвать метод Substring. К методам сравнения строк можно отнести:
-
IndexOf, возвращающий отсчитываемый от нуля индекс первого появления символа или строки в экземпляре строки.
-
IndexOfAny, возвращающий отсчитываемый от нуля индекс в текущем экземпляре строки первого появления любого символа в массиве символов.
-
LastIndexOf, возвращающий отсчитываемый от нуля индекс последнего появления символа или строки в экземпляре строки.
-
LastIndexOfAny, возвращающий отсчитываемый от нуля индекс в текущем экземпляре строки последнего вхождения любого символа в массиве символов.
В следующем примере метод IndexOf используется для поиска точек в строке. После чего в нем используется метод Substring для возврата полных предложений.
slice()
Метод копирует заданную часть массива и возвращает её в виде совершенно нового массива. Этот метод вообще не трогает оригинальный массив:
From: с индекса какого элемента начинается нарезка массива
Until: до какого элемента массива нарезается массив
Для примера, нам нужно нарезать первые три элемента из вышеуказанного массива. Так как первый элемент в массиве всегда имеет индекс 0, то начнём мы нарезку именно с него.
А теперь хитрый момент. Когда мне надо нарезать первые три элемента, мне надо задать параметр . Почему? Потому что не затрагивает последний заданный элемент.
Это может создать некое недопонимание. Именно по этому я назвал второй параметр (до).
И наконец, я назначаю нарезанный массив на переменную . Давайте посмотрим, что получается:


Важное замечание: метод также можно использовать и на строках
Метод String.Split
String.Split предоставляет несколько перегрузок, которые позволяют разбить строку на группу подстрок, основанных на одном или нескольких указанных символах-разделителях. Вы можете ограничить общее число подстрок в окончательном результате, обрезав пробелы в подстроках или исключив пустые подстроки.
Ниже показаны три различные перегрузки . Первый пример вызывает перегрузку без передачи знаков разделения. Если не указать символы-разделители, будет использовать для разделения строки разделители по умолчанию, которые являются пробелами.
Как видите, символы-точки () содержатся в двух подстроках. Если вы хотите исключить символы-точки, добавьте символ-точку как дополнительный символ разделителя. В следующем примере показано, как это сделать.
Точки исчезли из подстрок, однако теперь появились две дополнительные пустые подстроки. Пустые подстроки представляют подстроку между словом и точкой после него. Чтобы исключить из результирующего массива пустые подстроки, вызовите перегрузку и укажите для параметра .
Ограничение одновременного доступа к ресурсам
Как разрешить доступ к ресурсу нескольким worker одновременно, но при этом ограничить их количество. Например, пул соединений может поддерживать фиксированное число одновременных подключений, или сетевое приложение может поддерживать фиксированное количество одновременных загрузок. Semaphore является одним из способов управления соединениями.
import logging
import random
import threading
import time
logging.basicConfig(level=logging.DEBUG,
format='%(asctime)s (%(threadName)-2s) %(message)s',
)
class ActivePool(object):
def __init__(self):
super(ActivePool, self).__init__()
self.active = []
self.lock = threading.Lock()
def makeActive(self, name):
with self.lock:
self.active.append(name)
logging.debug('Running: %s', self.active)
def makeInactive(self, name):
with self.lock:
self.active.remove(name)
logging.debug('Running: %s', self.active)
def worker(s, pool):
logging.debug('Waiting to join the pool')
with s:
name = threading.currentThread().getName()
pool.makeActive(name)
time.sleep(0.1)
pool.makeInactive(name)
pool = ActivePool()
s = threading.Semaphore(2)
for i in range(4):
t = threading.Thread(target=worker, name=str(i), args=(s, pool))
t.start()
В этом примере класс ActivePool является удобным способом отслеживания того, какие потоки могут запускаться в данный момент. Реальный пул ресурсов будет выделять соединение для нового потока и восстанавливать значение, когда поток завершен. В данном случае он используется для хранения имен активных потоков, чтобы показать, что только пять из них работают одновременно.
$ python threading_semaphore.py 2013-02-21 06:37:53,629 (0 ) Waiting to join the pool 2013-02-21 06:37:53,629 (1 ) Waiting to join the pool 2013-02-21 06:37:53,629 (0 ) Running: 2013-02-21 06:37:53,629 (2 ) Waiting to join the pool 2013-02-21 06:37:53,630 (3 ) Waiting to join the pool 2013-02-21 06:37:53,630 (1 ) Running: 2013-02-21 06:37:53,730 (0 ) Running: 2013-02-21 06:37:53,731 (2 ) Running: 2013-02-21 06:37:53,731 (1 ) Running: 2013-02-21 06:37:53,732 (3 ) Running: 2013-02-21 06:37:53,831 (2 ) Running: 2013-02-21 06:37:53,833 (3 ) Running: []
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Implementation
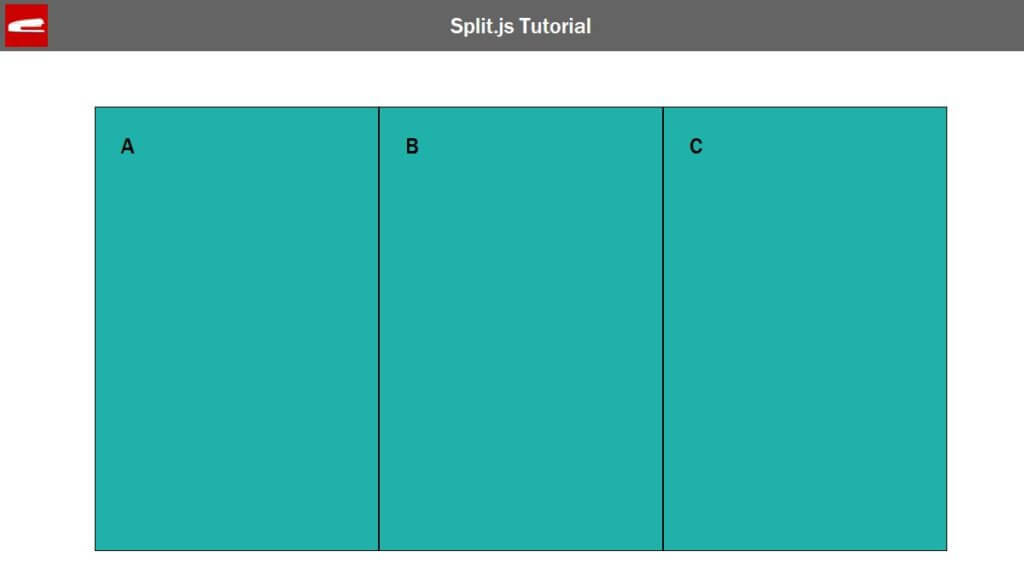
So here is the example page. I added just three boxes to the page and centered them using flex layout. The current CSS I have is only just a basic styling with background color, border and padding.
<div class="content">
<div class="cell a">A</div>
<div class="cell b">B</div>
<div class="cell c">C</div>
</div>

Now we can use the library by calling split and pass the array of element selector that you want to split. In this case I’ll just pass the class name of each box.
Split(});
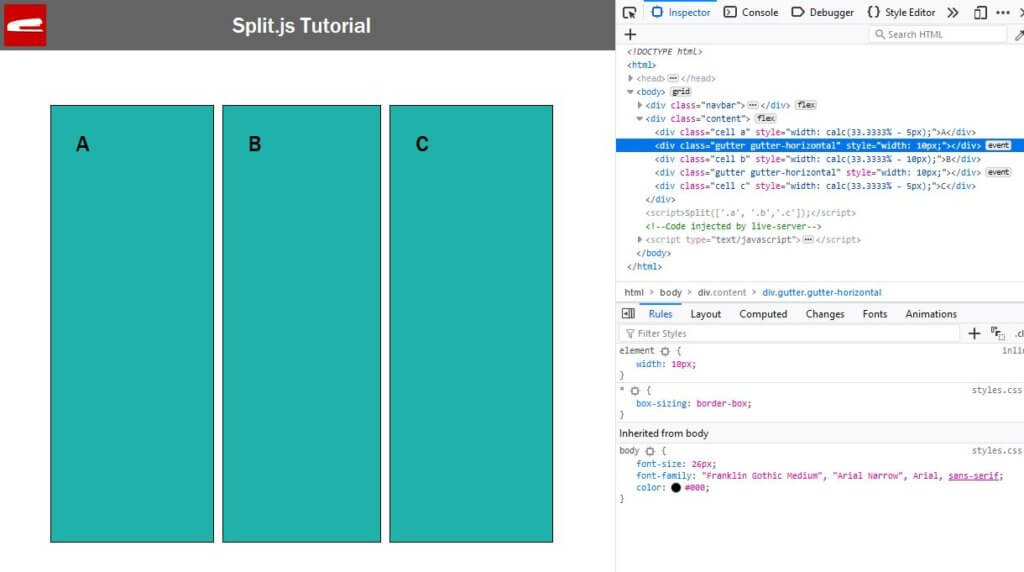
You’ll see that the boxes are separated. If you use the inspector you’ll see that the library already added the invisible gutter line for you.

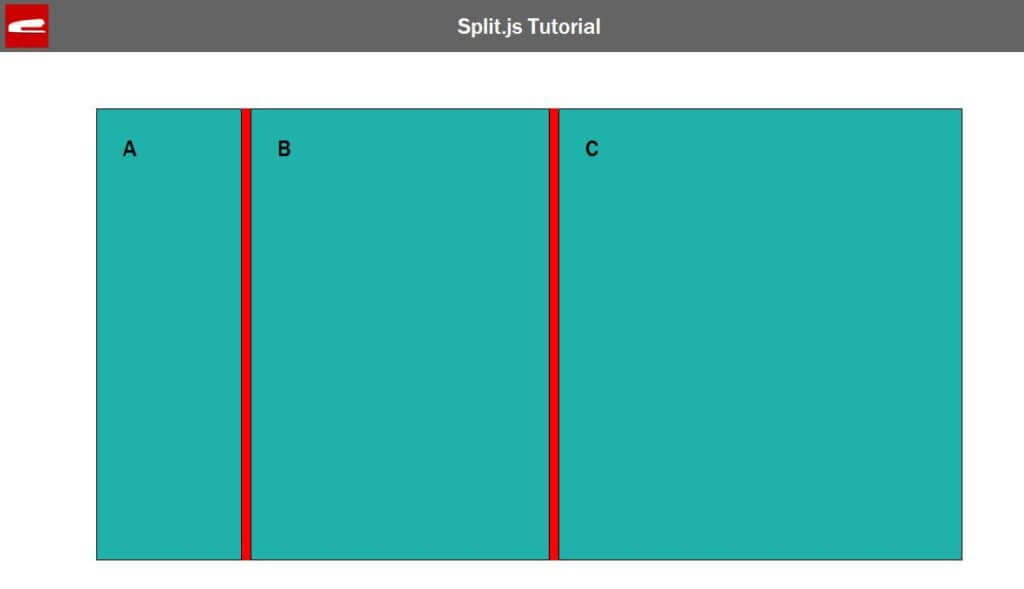
Now we can show the gutter line and create a resizable partition by setting the height to anything. The reason why split.js let you do this manually because they didn’t want to interfere with your layout. They only compute the size and insert the invisible gutter and the rest is up to you.
So we’ll just set gutter height to 100% and color to red. Also we should change the cursor to double arrows on hover to let user know this is resizable.
.gutter {
cursor: s-resize;
height:100%;
background: red;
}

Looks good, now there are some options that you’re going to use pretty often in split.js. First is the gutter size, pretty straightforward. You can change this to control the gutter line size.
Split(, {
gutterSize: 5,
});
Next is the starting size of each partition. You can pass an array of percentage value like this.
Split(, {
gutterSize: 5,
sizes: ,
});
the last one is minSize. this is where you’ll limit the minimum size of each partition before the gutter line will stop.
Split(, {
gutterSize: 5,
sizes:
minSize:
});
Удаляем элемент с помощью splice
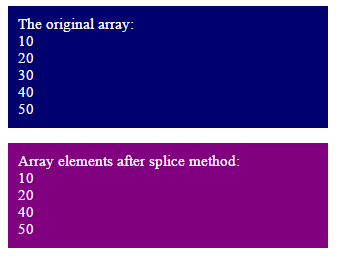
Представьте, что мы создаём массив чисел и добавляем туда 5 элементов. Далее удаляем 3-й элемент с помощью splice. Кстати, точно таким же образом мы можем удалить и 1-й элемент массива.
Теперь посмотрим, что будет в нашем числовом массиве до и после применения метода JavaScript splice:

Теперь предлагаем вашему вниманию соответствующий JavaScript-код:
<script type="text/javascript">
var Arr_Numbers = 10,20,30,40,50];
var i;
var the_arr_before_after = "The original array: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
Arrretrun = Arr_Numbers.splice(2,1);
var the_arr_before_after = "Array elements after splice method: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
</script>
Обратите внимание, что для удаления элемента JS-массива использовались 2 параметра: один указывал на индекс удаляемого элемента, а второй на количество элементов, подлежащих удалению (в нашем случае, это 1). Но что будет, если мы не укажем второй параметр? Для ответа на этот вопрос, задействуем тот же код, но уже без указания количества элементов массива, подлежащих удалению (то есть без второго параметра):
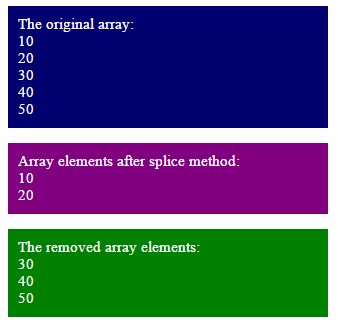
Но что будет, если мы не укажем второй параметр? Для ответа на этот вопрос, задействуем тот же код, но уже без указания количества элементов массива, подлежащих удалению (то есть без второго параметра):
Arr_Numbers.splice(2);
Вот наш JavaScript-код:
<script type="text/javascript">
var Arr_Numbers = 10,20,30,40,50];
var i;
var the_arr_before_after = "The original array: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
Arrretrun = Arr_Numbers.splice(2);
var the_arr_before_after = "Array elements after splice method: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
//Удалённые элементы в возвращаемом массиве
var the_arr_before_after = "The removed array elements: <BR>";
for (i=; i < Arrretrun.length; i++){
the_arr_before_after += Arrretruni + "<BR>";
}
document.getElementById("p3").innerHTML = the_arr_before_after;
</script>
А вот итог:

Мы видим, что произошло удаление всех элементов, которые находились перед указанным номером индекса. Вдобавок к этому, splice возвратил нам массив удалённых элементов.
Documentation
var split = Split(<HTMLElement|selector> elements, <options> options?)
| Options | Type | Default | Description |
|---|---|---|---|
| Array | Initial sizes of each element in percents or CSS values. | ||
| Number or Array | Minimum size of each element. | ||
| Number or Array | Maximum size of each element. | ||
| Boolean | Grow initial sizes to | ||
| Number | Gutter size in pixels. | ||
| String | Gutter alignment between elements. | ||
| Number | Snap to minimum size offset in pixels. | ||
| Number | Number of pixels to drag. | ||
| String | Direction to split: horizontal or vertical. | ||
| String | Cursor to display while dragging. | ||
| Function | Called to create each gutter element | ||
| Function | Called to set the style of each element. | ||
| Function | Called to set the style of the gutter. | ||
| Function | Callback on drag. | ||
| Function | Callback on drag start. | ||
| Function | Callback on drag end. |
