Html iframe
Атрибуты и свойства тега
1. Атрибут src=»адрес элемента»
В качестве параметра здесь должен указываться полный URL к адресу элемента. Этот атрибут обязателен. Он уже знаком Вам, т.к. он присутствовал в примерах 1 и 2.
2. Атрибут marginwidth=»число»
Задает отступ внутри фрейма от границ в пикселях по ширине. Например, marginwidth=»10″ задаст отступ содержимого слева и справа от границы фрейма.
3. Атрибут marginhight=»число»
Аналогичен второму с той лишь разницей, что задает отступ по высоте.
4. Атрибут scrolling=»{yes|no|auto}»
Задает возможность прокрутки фрейма, в случае если он не смог уместиться в рамки отведенной ему области. По умолчанию стоит значение auto (означает, что при необходимости создавать скролл).
5. Атрибут noresize
Если установлен этот атрибут, то пользователю запрещается самостоятельно менять границы фрейма. По умолчанию этот атрибут не стоит и пользователь может менять границы как хочет.
5. Атрибут name=»название»
С помощью этого атрибута можно давать фрейму имя. Это нужно для того, чтобы к этому фрейму могли обращаться другие фреймы. В примере №2 как раз рассматривается такой случай.
Примечание:
Имя не должно начинаться с нижнего подчеркивания «_».
6. Атрибуты frameborder, border и bordercolor
Эти три атрибута такие же как и у frameset (см. атрибуты frameset выше).
Пример с 4 фреймами №2
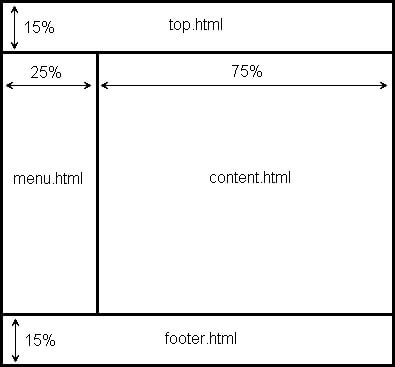
Каркас для примера 2:
 Рис 3. Каркас использования фреймов для примера №2
Рис 3. Каркас использования фреймов для примера №2
Код исходной html-страницы с фреймом будет следующий:
Код файла top.html
Код файла menu.html
Код файла content.html
Код файла about-site.html
Код файла about-autor.html
Код файла footer.html
Пояснение к примеру №2
Первоначально вся страница разбивается на три области по горизонтали в пропорции 3:14:3. За это отвечает атрибут rows=»15%,70%,15%». Первый фрейм в нашем примере — шапка (мы её обозвали top.html), на нее отводится 15% места по высоте. Далее идет большой фрейм занимающий 70% по высоте. Мы его разбиваем на две части с помощью cols=»25%,75%» в пропорции 1:3. Слева будет фрейм menu.html, справа content.html. Мы специально дали имя второму фрейму name=»main» с целью возможности переключения страниц
Обратите внимание, что в файле menu.html к каждой ссылки приписан атрибут target=»main», что позволяет при нажатии на эту ссылку загружать элементы в область с именем main. Внизу сайта расположился последний фрейм footer.html
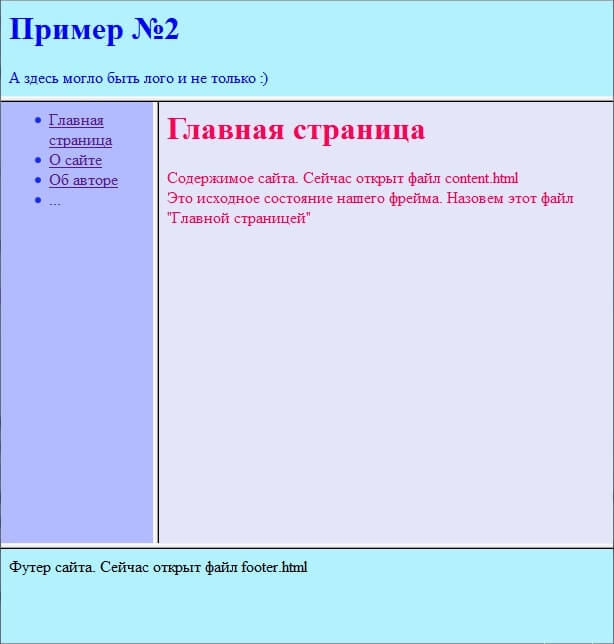
Если вы реализуете пример №2, то должны получить такую html-страницу в исходном состоянии:
 Рис 4. Пример №2 — исходное состояние
Рис 4. Пример №2 — исходное состояние
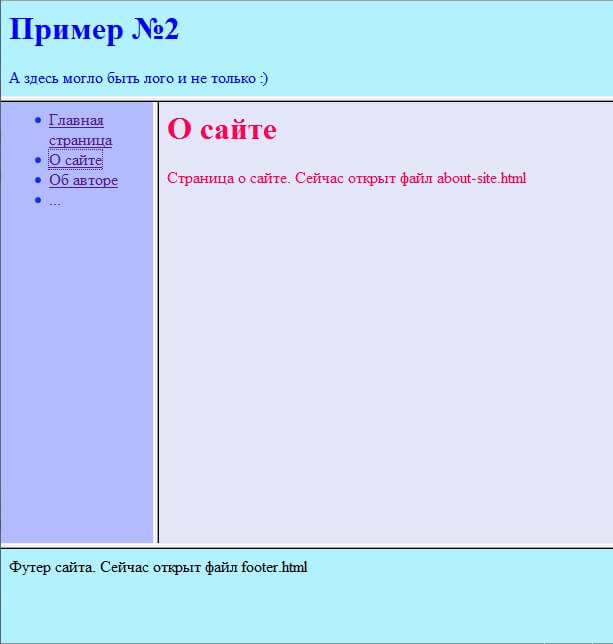
При переходе на страницу о сайте страница будет выглядеть следующим образом:
 Рис 5. Пример №2 — второе состояние
Рис 5. Пример №2 — второе состояние
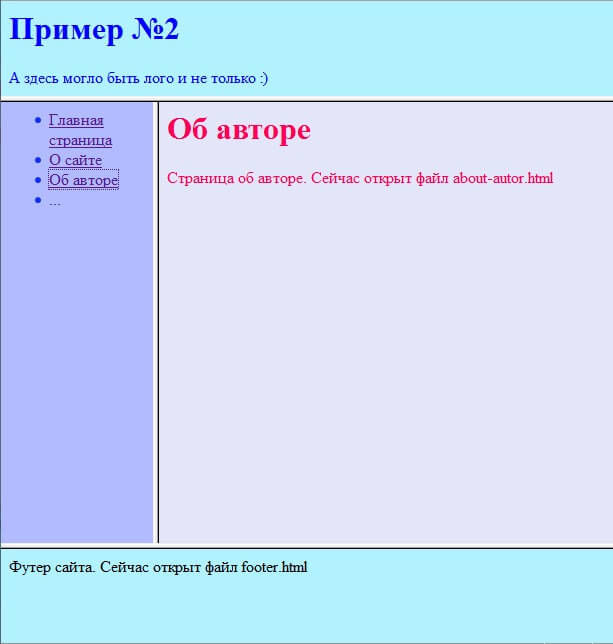
При переходе на страницу об авторе вы увидите следующие:
 Рис 6. Пример №2 — третье состояние
Рис 6. Пример №2 — третье состояние
Тег <iframe>
Тег <iframe> нужен для вставки внешнего фрейма на страницу. Типичным примером может являться код видео из youtube. Формат этого тега выглядит очень просто:
Необязательные атрибуты этого тега являются width=»ширина» и height=»высота», а обязательный атрибут src=»адрес фрейма».
Что такое Фреймы в html
Фрейм (англ. frame) — некоторая подключаемая независимая область на веб-странице.
Не пугайтесь, что это звучит немного непонятно. Давайте сразу приведем самый простой пример и тогда все станет ясно.
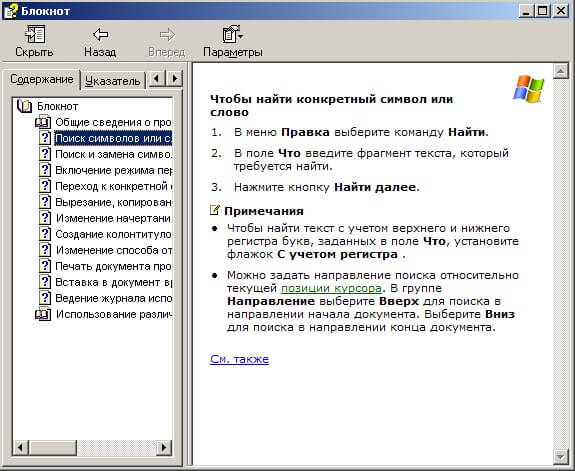
Отройте помощь (help) в любой программе (это может быть блокнот, какая-то программа, браузер и т.п.). Практически всегда Вы увидите хелп состоящий из двух частей (слева навигация, справа содержимое). Левая и правая части как раз и являются отдельными фреймами. Ниже представлен скриншот сделанный из хелпа самого обыкновенного блокнота Windows:
 Рис 1. Использования фреймы на примере хелпа блокнота
Рис 1. Использования фреймы на примере хелпа блокнота
То что Вы видите, является веб-страничкой состоящий из двух отдельных независимых фреймов. Приведем примерный html код такого фрейма из хелпа.
