Подбор цветовой палитры — 28 лучших инструментов
Содержание:
- Дополнение
- Adobe Color CC — как уловить палитру момента
- WelcomeColor Picker, Color Wheel and all about Color!
- Random colorsmore!
- Использование ваших схем в дизайне
- HTML & CSS color
- Зачем нужна палитра цветов?
- Сделайте схему с Color CC
- Важность цвета
- Аддитивные красители
- Сделайте схему с Color CC
- Исследуй Цвет CC
- Ease of use
- Цветовая модель HEX
- RGBA
- Использование ваших схем в дизайне
- Простота использования
- LAB
- Палитра цветов — инструкция по работе в Adobe Color
Дополнение
Сервис Adobe Color имеет всевозможные функции, которые подскажут решение любому дизайнеру. И подходит как для создания цветовой гаммы автоматически, так и самостоятельного подбора оттенков.
Как должна выглядеть цветовая палитра для сайта? Определённого ответа нет. У всех свои предпочтения. Также может зависеть и от тематики сайта. Возможно, у вас уже есть логотип фирмы. Тогда можно воспользоваться извлечением темы или градиента.
Будет зависеть и от целевой аудитории. Например, если это детский портал с развлекательным контентом, то цвета можно подобрать «весёлые». А если посетителями являются взрослые и деловые люди, то подойдёт более сдержанная палитра цветов.
Если возникнут сомнения, спросите мнение независимых экспертов. Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Воспользуйтесь инструкцией по созданию графических дизайнов в сервисе Canva. И узнайте о списке других полезных программ для вебмастеров.
Adobe Color CC — как уловить палитру момента
Как часто вы смотрели на что-то перед собой, и думали: «какое удивительное сочетание цветов»? Наверняка, не один раз. Если вы при этом так или иначе связаны с дизайном, то с немалой вероятностью вы бы хотели использовать увиденный набор цветов в какой-то из своих работ. Именно поэтому компания Adobe выпустила приложение, которое раньше называлось Kuler, а на днях обновилось и получило новое имя Adobe Color CC.
Последнее обновление iOS-продуктов Adobe явно является самым крупным за всю историю и позволяет понять, что дальнейшее будущее свое компания связывает четко с Creative Cloud — все продукты получили буквы CC в названии и улучшили свою интеграцию с облаком. Теперь большая часть приложений разделена на «компаньонов» Illustrator и «компаньонов» Photoshop, что выразилось в изменении цветов и названиях приложений. Практически все приложения бесплатны, если вы купили подписку на Creative Cloud, таким образом, Adobe дает все больше причин для оформления этой самой подписки. Но вернемся к Colors CC.

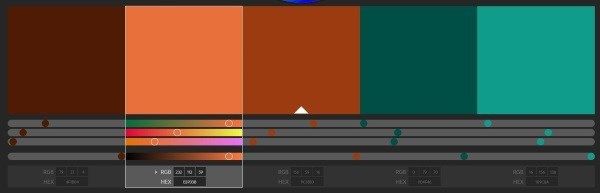
Интерфейс программы достаточно прост. После запуска открывается окно камеры, само устройство при этом надо направить на объекты с заинтересовавшей вас цветовой палитрой. Colors CC сам определит на изображении доминирующие цвета и выберет 5 основных. Вам останется нажать на кнопку, подтверждающую выбор.

Захваченный набор цветов надо сохранить, задав его имя и снабдив при желании тегами. Также вы можете поделиться им в Твиттере, Facebook (покажите всем фолловерам, что вы настоящий дизайнер) или по электронной почте.

Существует и возможность тонкого тюнинга палитры. Осуществить это можно в двух режимах: в виде цветового круга, на котором вы выбираете нужные цвета, либо настраивая каждый цвет по отдельности, задавая его красную, синюю и зеленую составляющие. Цветовой круг поможет подобрать цвета, которые сочетаются друг с другом, в приложении есть возможность выбора разных режимов построения палитры: комплиментарная, монохромная и другие. В свою очередь, регулировка RGB поможет тонко оттюнинговать полученный результат.

Выбранное вами сочетание цветов будет тщательно сохранено в Creative Cloud и доставлено прямиком в настольный Photoshop, последняя версия которого как раз научилась работать с облачными библиотеками, причем не только цветов, поскольку у Adobe есть теперь мобильные инструменты практически на любой случай жизни.

Название: Adobe Color CCИздатель/разработчик: Adobe Цена: Бесплатно Встроенные покупки: Нет Совместимость: iPhone Ссылка: Для iPhone
WelcomeColor Picker, Color Wheel and all about Color!
Free online Color (USA) or Colour (British) tools: information, gradient generator, color wheels etc.
Creating a unique and what is very essential recognizable site, it’s necessary to take into account the major factor – the color (or colour, British). The success or vice versa the failure of the site depends on the competently chosen color scheme. Color is the most powerful and the most complicated element of the psychological impact. That’s why the scrutiny of the issue is the process of the great importance.
Color is the result of the combination of three components: the source of light, the object and the observer. Every color or the combinations of the colors are perceived differently: visually and psychically, emotionally and psychologically. It is undeniable fact that any web designer, working with the color, is guided by the subjective perception. One should remember the color blend is neatly selected by an expert.
To avoid reinventing the wheel it is worth knowing and using the rules already in existence. Here are the basic concepts. Read information.
HTML named colors
RGB colors
Web safe colors
Random colors
Gradient
Random colorsmore!
#262A17
#E8377D
#503CA0
#CD3817
#EE8379
#516C7E
#691311
#C7902A
#D81564
#1EE104
#CA8CAA
Color RGB Values
The choice of color tint is a problem that frequently occurs while working with the background design. People have different reaction on different external irritants and thus the perception of the color is different either. In ideal world the color on the computer screen coincides with the color observed by the user. But unfortunately this doesn’t happen in real world. RGB color model is widely used in engineering.
The term «color model» sounds incomprehensible and obscure for normal user. It turns out the term color doesn’t exist in nature. Color is one of the light characteristic given by the human. Brain, eyes are the measuring instrument of RGB. RGB is the abbreviation of the words: red, green and blue. How do the RGB colors generate on the computer monitor? The answer is rather simple, by combination of the three main colors. If the intensity is 100%, the white color will be derived. If there is the absence of all three colors, the black color is derived. Each color has the range from to 255.

In HTML #RrGgBb is used – an entry that is also called hexadecimal: each coordinate is recorded in the form or two hexadecimal numbers without blank spaces. For instance, #RrGgBb – the recording of white color — #FFFFFF.
With the development of web technology the broadening of RGB has appeared. The letter A denotes Alpha; it defines the level of the color transparency. Nowadays it is easy to operate the transparency of web page elements. So if you come across RGBA (or aRGB), don’t be confused, it’s just the standard RGB with the specified level of the transparency (alpha channel).
Tweets by @color_html
HTML Color Namescount: 140
AliceBlue#F0F8FF
AntiqueWhite#FAEBD7
Aqua#00FFFF
Aquamarine#7FFFD4
Azure#F0FFFF
Beige#F5F5DC
Bisque#FFE4C4
Black#000000
BlanchedAlmond#FFEBCD
Blue#0000FF
BlueViolet#8A2BE2
Brown#A52A2A
BurlyWood#DEB887
CadetBlue#5F9EA0
Chartreuse#7FFF00
Chocolate#D2691E
Coral#FF7F50
CornflowerBlue#6495ED
Cornsilk#FFF8DC
Crimson#DC143C
Cyan#00FFFF
DarkBlue#00008B
DarkCyan#008B8B
DarkGoldenrod#B8860B
DarkGray#A9A9A9
DarkGreen#006400
DarkKhaki#BDB76B
DarkMagenta#8B008B
DarkOliveGreen#556B2F
DarkOrange#FF8C00
DarkOrchid#9932CC
DarkRed#8B0000
DarkSalmon#E9967A
DarkSeaGreen#8FBC8B
DarkSlateBlue#483D8B
DarkSlateGray#2F4F4F
DarkTurquoise#00CED1
DarkViolet#9400D3
DeepPink#FF1493
DeepSkyBlue#00BFFF
DimGray#696969
DodgerBlue#1E90FF
Firebrick#B22222
FloralWhite#FFFAF0
ForestGreen#228B22
Fuchsia#FF00FF
Gainsboro#DCDCDC
GhostWhite#F8F8FF
Gold#FFD700
Goldenrod#DAA520
Gray#808080
Green#008000
GreenYellow#ADFF2F
Honeydew#F0FFF0
HotPink#FF69B4
IndianRed#CD5C5C
Indigo#4B0082
Ivory#FFFFF0
Khaki#F0E68C
Lavender#E6E6FA
LavenderBlush#FFF0F5
LawnGreen#7CFC00
LemonChiffon#FFFACD
LightBlue#ADD8E6
LightCoral#F08080
LightCyan#E0FFFF
LightGoldenrodYellow#FAFAD2
LightGreen#90EE90
LightGray#D3D3D3
LightPink#FFB6C1
LightSalmon#FFA07A
LightSeaGreen#20B2AA
LightSkyBlue#87CEFA
LightSlateGray#778899
LightSteelBlue#B0C4DE
LightYellow#FFFFE0
Lime#00FF00
LimeGreen#32CD32
Linen#FAF0E6
Magenta#FF00FF
Maroon#800000
MediumAquamarine#66CDAA
MediumBlue#0000CD
MediumOrchid#BA55D3
MediumPurple#9370DB
MediumSeaGreen#3CB371
MediumSlateBlue#7B68EE
MediumSpringGreen#00FA9A
MediumTurquoise#48D1CC
MediumVioletRed#C71585
MidnightBlue#191970
MintCream#F5FFFA
MistyRose#FFE4E1
Moccasin#FFE4B5
NavajoWhite#FFDEAD
Navy#000080
OldLace#FDF5E6
Olive#808000
OliveDrab#6B8E23
Orange#FFA500
OrangeRed#FF4500
Orchid#DA70D6
PaleGoldenrod#EEE8AA
PaleGreen#98FB98
PaleTurquoise#AFEEEE
PaleVioletRed#DB7093
PapayaWhip#FFEFD5
PeachPuff#FFDAB9
Peru#CD853F
Pink#FFC0CB
Plum#DDA0DD
PowderBlue#B0E0E6
Purple#800080
Red#FF0000
RosyBrown#BC8F8F
RoyalBlue#4169E1
SaddleBrown#8B4513
Salmon#FA8072
SandyBrown#F4A460
SeaGreen#2E8B57
SeaShell#FFF5EE
Sienna#A0522D
Silver#C0C0C0
SkyBlue#87CEEB
SlateBlue#6A5ACD
SlateGray#708090
Snow#FFFAFA
SpringGreen#00FF7F
SteelBlue#4682B4
Tan#D2B48C
Teal#008080
Thistle#D8BFD8
Tomato#FF6347
Turquoise#40E0D0
Violet#EE82EE
Wheat#F5DEB3
White#FFFFFF
WhiteSmoke#F5F5F5
Yellow#FFFF00
YellowGreen#9ACD32
Использование ваших схем в дизайне
Adobe Color CC отображает значения RGB для каждого выбранного цвета, которые вы можете использовать по своему усмотрению. Однако, если вы используете Illustrator, Photoshop или другой продукт Adobe, вы можете использовать схему напрямую.
Если вы вошли в систему со своим Adobe ID при создании схемы, вы можете использовать ее в другом продукте Adobe по своему усмотрению. Например, в Illustrator выберите «Окно», а затем «Цветовые темы». Сохраненные вами выборки из Adobe Color CC должны автоматически появиться в окне тем, чтобы вы могли их использовать напрямую. Просто добавьте образцы, чтобы сохранить их в Illustrator и перейти оттуда.
Adobe Color CC – фантастический ресурс для дизайнеров всех видов. Я не знаю ни одного другого приложения, которое было бы близко к простоте использования и мощной простоте Adobe Color CC. Учитывая, что его можно использовать бесплатно, даже если у вас нет других продуктов Adobe, я думаю, что это отличный ресурс!
HTML & CSS color
Let’s start with the HTML colors. They are indicated with the six signs going after the sign pound (#, or sharp). For instance, #000000. HTML color is set by using HEX code. HEX color is the hexadecimal notion of RGB. It is worth reminding that colors are represented in the three groups of HEX numbers. Each group corresponds to particular color. Each of the three colors – red, green and blue – gets the notion beginning with 00 till FF. The color model based on red, green and blue components is called RGB (red, green, blue). Background is also an essential concept. With the help of CSS one can create the background of the web page and other entries. The experienced web designer is comforted by the thought that CSS allows to use 16777216 colors that are represented by the name, RGB notion or HEX code.
Surfing the Internet sites we often pay attention to the effect, background and backdrop, flare spots etc. In web designing all of these are done with the help of color gradient (smooth blend of colors). Here goes the question. What is the best way of choosing the correct color combination? The problem of right color choice is commonly encountered problem in web designing. Some colors are blended harmoniously some not. The helps both the novice and the professional web designer resolve the dilemma of color choice.
The color layout in corresponds with the palette of RGB colors where red, blue and green colors can be noticed easily. The complementary colors are generated by the combination of the main colors. They are yellow, light blue (sky blue) and purple.
It is very important for web designer to work with color skillfully and competently. There is no sense denying the bond between the color and the emotions. A self-respecting web designer won’t miss the opportunity to use this impact. An average user won’t remember the color of the background but after being on line for some time he or she will form a particular attitude to the web site. The right color choice not only guarantees the positive frame of the site but it makes the perception of the given information much easier.
Зачем нужна палитра цветов?
Программа Adobe Color подойдёт не только создателям сайтов, но и оформителям сообществ социальных сетей. Профессиональным дизайнерам и любителям. Создателям открыток и шаблонов. Женщинам и мужчинам, следящим за модой. Любому человеку, которому захотелось поиграть цветами.
Палитра цветов занимает важное место в продвижении сайта. Казалось бы, при чём тут цветовая гамма? Вспомните себя
Наверняка вам доводилось посещать сайты, цветовое оформление которых отталкивало. Ведь неграмотный подбор может не только раздражать глаза. Но и говорить об отсутствии профессионального подхода к разработке дизайна сайта.
Кроме того, повлиять на поведенческие факторы могут и кислотные цвета. Которые просто не дадут сосредоточиться на контенте
Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Сделайте схему с Color CC
Так может ли кто-то, у кого нет художественных способностей, такой как я, создать схему? Что вы можете.
Для начала выберите один из белых кружков в цветовом круге. Перетаскивай его вокруг колеса, пока не найдешь понравившийся тон. В зависимости от того, что вы установили в Правиле цвета, остальные четыре цвета будут двигаться, чтобы дополнить или противопоставить ваш выбор цвета. Эта часть очень проста и довольно забавна сама по себе.
Монохроматическое правило создает четыре цвета с тоном и глубиной, подобными цвету, выбранному вами на колесе. Triad разделяет колесо на три и обеспечивает пять цветов, которые контрастируют, но все же работают вместе. Дополняет пространство между цветами, но выбирает те, которые будут хорошо работать вместе.
Сложные правила хороши при поиске дополнительных цветов. Shades выбирает четыре дополнительных оттенка вашего основного выбора, а Custom позволяет вам перемещать пять ползунков в любом месте на колесе.

Важность цвета
Быстрые ссылки
Важность цвета
Adobe Color CC
Простота использования
Сделайте схему с Color CC
Слайд, чтобы править
Исследуй Цвет CC
Создайте цветовую схему из изображения в Adobe Color CC
Использование ваших схем в дизайне
Цвет — невероятно важный аспект дизайна, поскольку он оказывает реальное психологическое влияние на то, как мы получаем этот дизайн. Многочисленные исследования показали, что разные цвета вызывают разные реакции у наблюдателя, что является одной из причин, почему так много мыслей и усилий уходит на использование цвета.
Проверьте Психология цвета в маркетинге и брендинге, если вы хотите узнать больше, так как у меня есть обзор, чтобы продолжить…

Аддитивные красители
Аддитивное смешивание цветов: добавление красного к зеленому дает желтый; добавление зеленого к синему дает голубой; добавление синего к красному дает пурпурный цвет; сложение всех трех основных цветов вместе дает белый цвет.
По часовой стрелке от верхней: красный , оранжевый , желтый , зеленовато , зеленый , весенний , голубой , лазурный , синий , фиолетовый , пурпурный , и розы
Чтобы сформировать цвет с помощью RGB, три световых луча (один красный, один зеленый и один синий) должны быть наложены друг на друга (например, за счет излучения черного экрана или отражения от белого экрана). Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность, от полностью выключенного до полностью включенного, в смеси.
Цветовая модель RGB является аддитивной в том смысле, что три световых луча складываются вместе, а их световые спектры добавляют длину волны к длине волны, чтобы получить окончательный цветовой спектр.Это по сути противоположно субтрактивной цветовой модели, особенно цветовой модели CMY , которая применяется к краскам, чернилам, красителям и другим веществам, цвет которых зависит от отражения света, под которым мы их видим. Благодаря своим свойствам эти три цвета создают белый цвет, что резко контрастирует с физическими цветами, такими как красители, которые при смешивании создают черный цвет.
Нулевая интенсивность для каждого компонента дает самый темный цвет (отсутствие света, считается черным ), а полная интенсивность каждого компонента дает белый цвет ; качество этого белого зависит от характера первичных источников света, но если они надлежащий образом сбалансированы, то результат будет нейтральное белым соответствием системы белой точки . Когда интенсивности для всех компонентов одинаковы, в результате получается оттенок серого, более темный или светлый в зависимости от интенсивности. Когда интенсивности различаются, результатом является окрашенный оттенок , более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой интенсивностями используемых основных цветов.
Когда один из компонентов имеет самую высокую интенсивность, цвет является оттенком, близким к этому основному цвету (красный, зеленый или синий), а когда два компонента имеют одинаковую максимальную интенсивность, цвет является оттенком из вторичного цвета (оттенок голубого , пурпурного или желтого цвета ). Вторичный цвет образуется суммой двух основных цветов равной интенсивности: голубой — зеленый + синий, пурпурный — синий + красный и желтый — красный + зеленый. Каждый вторичный цвет является дополнением одного основного цвета: голубой дополняет красный, пурпурный — зеленый, а желтый — синий. Когда все основные цвета смешиваются с одинаковой интенсивностью, получается белый цвет.
Сама цветовая модель RGB не определяет колориметрически, что подразумевается под красным , зеленым и синим , и поэтому результаты их смешивания указываются не как абсолютные, а относительно основных цветов. Когда точные цветности красного, зеленого и синего основных цветов определены, цветовая модель становится абсолютным цветовым пространством , например sRGB или Adobe RGB ; см. цветовое пространство RGB для получения более подробной информации.
Сделайте схему с Color CC
Так может ли кто-то, у кого нет художественных способностей, такой как я, создать схему? Что вы можете.
Для начала выберите один из белых кружков в цветовом круге. Перетаскивай его вокруг колеса, пока не найдешь понравившийся тон. В зависимости от того, что вы установили в Правиле цвета, остальные четыре цвета будут двигаться, чтобы дополнить или противопоставить ваш выбор цвета. Эта часть очень проста и довольно забавна сама по себе.
Монохроматическое правило создает четыре цвета с тоном и глубиной, подобными цвету, выбранному вами на колесе. Triad разделяет колесо на три и обеспечивает пять цветов, которые контрастируют, но все же работают вместе. Дополняет пространство между цветами, но выбирает те, которые будут хорошо работать вместе.
Сложные правила хороши при поиске дополнительных цветов. Shades выбирает четыре дополнительных оттенка вашего основного выбора, а Custom позволяет вам перемещать пять ползунков в любом месте на колесе.

Исследуй Цвет CC
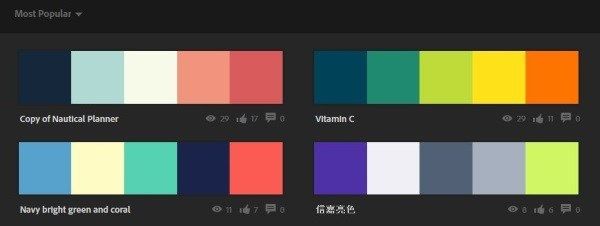
Меню «Исследовать» на сайте Color CC действительно очень интересно. Это особенно полезно для тех, кто ищет вдохновения или кто хочет цветовую схему. Вы можете выбрать наиболее популярные, все, наиболее часто используемые, случайные, а затем некоторые настройки времени для каждого. Сайт возвращает страницу, полную цветовых схем, которые сразу же дают плоды творческих соков.
Цветовые схемы очень разнообразны и разнообразны. Существуют буквально сотни схем, охватывающих каждый цвет, настроение, тон и глубину. Если вы видите схему, которая вам нравится, наведите на нее курсор и выберите «Информация». Вы попадаете на его собственную страницу, где вы можете увидеть ее гораздо большую версию. Нажмите образец цвета один раз, чтобы сделать его полноэкранным.
Справа находится меню «Действия». Здесь вы можете выразить признательность (как), сохранить его в своей собственной библиотеке, если вы зарегистрируетесь или войдете в систему с помощью Adobe ID, поделитесь или отредактируете его копию. Возможность редактировать копию схемы, вероятно, полезна для более склонных к творчеству.

Ease of use
The Adobe Color CC is completely on-brand if you’re familiar with other Adobe products. The design is flat and simple with usability firmly at the center of things. The core idea is front and center of the page that compromises a large color wheel, samples, sliders and some color rules.
You can manually drag the color wheel around to generate new colors, view other people’s color schemes, make a scheme from an uploaded image and more. It is a very powerful web app that every designer should use. I tend not to wax too lyrical about Adobe products because they are so expensive but Adobe Color CC is free and is very, very good at what it does.
Цветовая модель HEX
Кодирование цвета в формате HEX — это, по сути, шестнадцатеричное представление рассмотренной выше модели RGB.
Все коды цветов этой модели представляются в комбинированном виде из триады цифр в шестнадцатеричной системе счисления, в которой каждая из трёх групп отвечает за свой составляющий цвет. Длина группы фиксированная – 2 символа. Такой подход позволяет всё так же указать 256 состояний нужного цветового коэффициента. Значения каждого из групп коэффициентов должны быть между 00 и FF.
Для браузеров возможна и упрощённая форма записи цвета в HEX-формате, где указываются всего три символа кода вместо 6. В таком случае, подразумевается что каждая из трёх групп состоит из одинаковых символов. Например, AAFF11, можно сократить до AF1.
Примеры передачи цвета в WEB при помощи HEX-модели для CSS-стилей элементов:
Помимо указанных особенностей, HEX-модель поддерживает и alpha-канал для управления прозрачностью, в таком случае добавляется четвертый коэффициента в диапазоне от 00 и FF (256 значений). В таком случае использование сокращённой формы записи уже недопустимо.
Пример передачи цвета в WEB при помощи HEXA-модели для CSS-стилей элементов:
RGBA
С недавних пор современные браузеры научились работать с цветовой моделью RGBA — расширением RGB с поддержкой альфа-канала, который определяет непрозрачность объекта.
Значение цвета RGBA задается в виде: rgba(red, green, blue, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
- h1 { color: rgb(0, 0, 255); } /* синий в обычном RGB */
- h2 { color: rgba(0, 0, 255, 1); } /* тот же синий в RGBA, потому как непрозрачность: 100% */
- h3 { color: rgba(0, 0, 255, 0.5); } /* непрозрачность: 50% */
- h4 { color: rgba(0, 0, 255, .155); } /* непрозрачность: 15.5% */
- h5 { color: rgba(0, 0, 255, 0); } /* полностью прозрачный */
RGBA поддерживается в IE9+, Firefox 3+, Chrome, Safari, и в Opera 10+.
Использование ваших схем в дизайне
Adobe Color CC отображает значения RGB для каждого выбранного цвета, которые вы можете использовать по своему усмотрению. Однако, если вы используете Illustrator, Photoshop или другой продукт Adobe, вы можете использовать схему напрямую.
Если вы вошли в систему со своим Adobe ID при создании схемы, вы можете использовать ее в другом продукте Adobe по своему усмотрению. Например, в Illustrator выберите «Окно», а затем «Цветовые темы». Сохраненные вами выборки из Adobe Color CC должны автоматически появиться в окне тем, чтобы вы могли их использовать напрямую. Просто добавьте образцы, чтобы сохранить их в Illustrator и перейти оттуда.
Adobe Color CC — фантастический ресурс для дизайнеров всех видов. Я не знаю ни одного другого приложения, которое было бы близко к простоте использования и мощной простоте Adobe Color CC. Учитывая, что его можно использовать бесплатно, даже если у вас нет других продуктов Adobe, я думаю, что это отличный ресурс!
Простота использования
Adobe Color CC полностью фирменный, если вы знакомы с другими продуктами Adobe. Конструкция плоская и простая с удобством в использовании. Основная идея – это лицевая сторона и центр страницы, которая ставит под угрозу большое цветовое колесо, образцы, ползунки и некоторые цветовые правила.
Вы можете вручную перетаскивать цветовое колесо, чтобы создавать новые цвета, просматривать цветовые схемы других людей, создавать схемы из загруженного изображения и многое другое. Это очень мощное веб-приложение, которое должен использовать каждый дизайнер. Я не склонен слишком лирично относиться к продуктам Adobe, потому что они очень дорогие, но Adobe Color CC бесплатна и очень, очень хороша в своих действиях.
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
Палитра цветов — инструкция по работе в Adobe Color
Теперь разберёмся, как работать с палитрой цветов в программе. Заходим в сервис Adobe Color и регистрируемся. Можно обойтись и без этого, но тогда вы не сможете сохранять палитры в библиотеке. Впрочем, чтобы сэкономить время, можно авторизоваться через Facebook. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Раздел «Создать»:
Цветовой круг
И по умолчанию нам открывается произвольная палитра в разделе «Создать». В центре экрана расположен Цветовой круг. Слева имеются переключатели правил гармонии цветов. А справа функция сохранения и выбор места.
Чтобы начать создавать подборки автоматически, нужно в средний столбец вставить основной цвет. Если вы уже выбрали главный цвет сайта, вставьте его номер. Или поиграйте настройкой цветов, передвигая бегунки ниже, пока не выберите наиболее подходящий.
К каким именно объектам сайта применяется основной цвет? Взгляните на главную страницу. Возможно, уже какой-то цвет по умолчанию назначен для заголовка, меню сайта и кнопок «Читать далее». Исходя из этого и ориентируйтесь. Какой оттенок вы хотите наблюдать в этих местах.
Листаем чуть ниже
Обратите внимание, что слева можно развернуть вкладку и выбрать цветовой режим из RGB, CMYK, HSV и LAB. В зависимости от этого будут меняться бегунки, но цвет остаётся тем же
Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
Таким образом, автоматически подбирается цветовая палитра. Как только определились с основным цветом, вспомните о типах схем слева:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная цветовая схема
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная (для ваших изменений)
Переключайте правила сочетания цветов и выбирайте понравившуюся группу. Тут же вы можете её подредактировать на свой вкус. И сохранить кнопкой справа. Также можно наводить курсор на цветовой круг и плавно менять оттенки.
Извлечение темы
Ещё одно отличное решение для подбора палитры цветов. Загрузите или перетащите любую понравившуюся картинку на экран. Тогда извлечение темы произойдёт автоматически. К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
Слева также располагаются цветовые настроения темы. Красочное, яркое, приглушённое, насыщенное и тёмное. Когда группа будет собрана, сохраните её в библиотеку. Сохранять можно как с публикацией в сервисе Adobe Color, так и скрыто. А кроме того, придумывать произвольное имя подборки.
Извлечение градиента
Новинка в Adobe Color — извлечение градиента. Загрузка картинки происходит аналогичным образом
А слева обратите внимание на выбор количества точек градиента. Данная функция удобна тем, что при наведении курсора на цветовой блок, можно скопировать его номер
А затем в разделе «Цветовой круг» вставить его в основной столбец и поиграть цветами.
Цветовая игра
В последней вкладке данного раздела разработчики сервиса Adobe Color разместили игру. Так что, если совсем нечем заняться, можно поиграть и потренировать память.
Раздел «Смотреть»
Если вас ещё не посетили идеи по поводу цветового оформления сайта, зайдите в раздел «Смотреть». Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Тенденции
Ещё один вариант подбора палитры цветов для сайта. В тенденциях моды вы найдёте изображения с готовыми схемами. Наведите курсор и сохраните наиболее симпатичные варианты. В дальнейшем вы можете редактировать их в разделе «Цветовой круг».
Моя библиотека
И наконец мы добрались до последнего раздела, в котором сохраняются все ваши творческие идеи. Кстати, у вас есть возможность создавать несколько библиотек. Например, первая будет для сайтов. Вторая для пабликов социальных сетей. Третья для рукоделия. Вариантов сколько угодно.
Теперь вы можете открыть любой шаблон. И перед вами появятся различные функции. Меняйте название и назначайте теги. Загружайте на ПК или копируйте в различных форматах. Очень удобно, когда хотите с кем-то поделиться. Особенно, если выполняете работу на заказ.
Также можно опубликовать в Adobe Color. Продолжить редактировать в цветовом круге. Или удалить. Ну а чтобы применить какой-либо цвет из палитры на сайте, просто копируйте, нажав на блок. А затем вставляйте в нужное место в файле CSS.
