Вокруг цвета: как подобрать палитру в веб-дизайне
Содержание:
- Выбранное сочетание цветов на цветовом круге для своего гардероба будет удачным если
- Значение цветов
- RGBA
- Основные цвета (Primary Colors)
- COLOURlovers
- Как использовать цветовой круг
- Устройство круга
- Сочетания цветов в интерьере – раскладки для разных стилей
- О черных и белых цветах
- RGB
- Институт цвета Panton — актуальные оттенки на сезон
- ColorCombos
- Adobe Color
- Как мы выбираем сочетание цветов по цветовому кругу
- Структура файла растрового изображения DIB (Bitmap)
- YUV
- Иоханнес Иттен
- Двенадцатичастный цветовой круг
Выбранное сочетание цветов на цветовом круге для своего гардероба будет удачным если
Будут дружить:
- ЦВЕТ
- ФАКТУРА, на которую нанесен цвет
- ЧЕЛОВЕК, который будет это носить
Теперь понятно почему составленные по цветовым правилам красивые сочетания, отлично смотрятся на бумаге, на экранных картинках, но в реальной жизни не на той фактуре и (или) без учета цветового типажа человека будут портить вид! Образ может выглядеть грубо и довольно дешево. Даже мягкие, несложные контрасты (по прямоугольнику из схем на круге Иттена) при несоблюдении фактур и своего цветотипа будут смотреться неестественно, больше похожей на одежду для статичной фотографии «ради искусства».
Продолжение в следующей статье.
А если хочется просто использовать свои безупречные цвета и схемы их сочетания — у нас есть что вам предложить!
Значение цветов
Каждый цвет несет свое значение и восприятие для человека. Рассмотрим основные цветовые значения.
Красный цвет
Красный связан с тремя основными ситуациями: любовь — сердце красное, подарки ко дню Святого Валентина содержат как минимум красный оттенок. Красный цвет вызывает волнение – вот, почему многие кнопки призыва к действию имеют красный цвет. В-третьих, красный цвет указывает на опасность.
Вы когда-нибудь задавали себе вопрос, почему большинство дорожных знаков содержат красный цвет? Теперь у вас есть ответ на этот вопрос.
Синий
Синий цвет отлично подходит практически во всех сферах, он олицетворяет небо, воду, а также легкость и некую непринужденность, и безмятежность. Человеку данный цвет дает ощущение комфорта и спокойствия.
Зеленый
Зеленый цвет ассоциируется с чистотой, свежестью и легкостью. Данный цвет часто используется в здоровом питании, а также для обозначения окружающей среды.
По результатам многочисленных исследований, при стрессовых ситуациях человек испытывает крайне негативные эмоции и происходит повышение его цветочувствительности к зелёному и синему. И напротив — если человек переживает положительные эмоции, чувствительность к этим цветам снижается.
RGBA
С недавних пор современные браузеры научились работать с цветовой моделью RGBA — расширением RGB с поддержкой альфа-канала, который определяет непрозрачность объекта.
Значение цвета RGBA задается в виде: rgba(red, green, blue, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
- h1 { color: rgb(0, 0, 255); } /* синий в обычном RGB */
- h2 { color: rgba(0, 0, 255, 1); } /* тот же синий в RGBA, потому как непрозрачность: 100% */
- h3 { color: rgba(0, 0, 255, 0.5); } /* непрозрачность: 50% */
- h4 { color: rgba(0, 0, 255, .155); } /* непрозрачность: 15.5% */
- h5 { color: rgba(0, 0, 255, 0); } /* полностью прозрачный */
RGBA поддерживается в IE9+, Firefox 3+, Chrome, Safari, и в Opera 10+.
Основные цвета (Primary Colors)
Определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета, видимые при расщеплении солнечного света с помощью призмы, иногда называют спектральными цветами. Это красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трём цветам: красный, зелёный и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и жёлтый. Запомните, комбинация «красный, жёлтый голубой» не является комбинацией основных цветов!
COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.

Как использовать цветовой круг
Сочетание цветов происходит по определенным правилам. Художник И. Иттен создал определенные схемы цветов, которые более всего подходят друг другу. Он поместил все цвета в круг в таком порядке, чтобы они разделялись по степени первичности и взаимодействовали друг с другом.
Данный круг был создан для того, чтобы начинающим художникам было легче работать с цветами. Они смогли узнать, какие оттенки сочетаются между собой. Такой цветовой круг помогает всем людям, которые занимаются в творчестве, в том числе и дизайнерам одежды.

В замкнутом пространстве этого круга помещены цвета — от базовых, до вторичных и третичных. Многие оттенки образуются от основных цветов — красного, синего, желтого. Чем больше смешиваются цвета, тем больше оттенков получаются. Чтобы вместить весь спектр существующих цветов, внутрь круга помещается сфера с еще большим количеством оттенков.

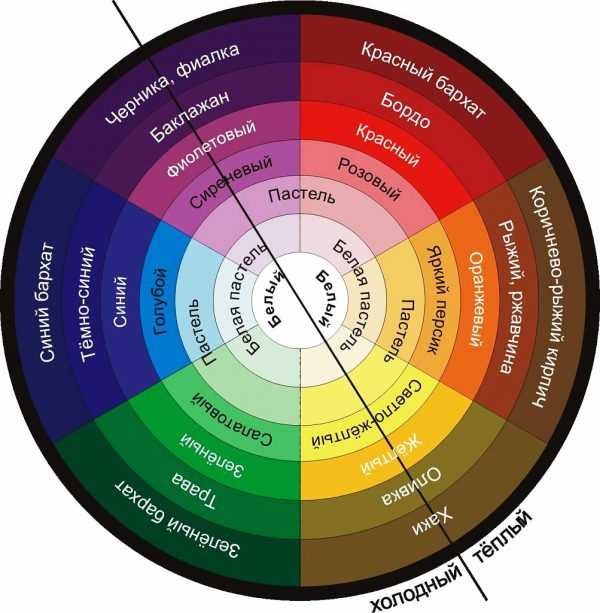
Устройство круга
Сейчас цветовой круг является базовым инструментом цветового конструирования. Его основу составляют 3 тона: красный, синий, желтый. Результатом их комбинирования являются прочие оттенки, которые тоже отражены в «шпаргалке».
Существуют разные виды цветовых кругов, различающиеся количеством присутствующих в них секторов. Любой круг включает теплую и холодную зоны, что можно заметить визуально: красный, оранжевый, желтый относятся к первой зоне, синий, голубой, зеленый – ко второй.

Цветовой круг Иттена
Именно эта форма представления цветов является сейчас самой популярной. В цветовом кольце Йоханесса Иттена впервые было выделено 12 секторов, поэтому теперь оно считается классическим. Все 12 цветов расположены по окружности так, что контрастирующие тона находятся в противоположных друг другу зонах.
В центре кольца Иттена – треугольник с базовыми тонами (синий, желтый, красный), которые при смешивании позволяют получить все остальные цвета. Треугольник окружен шестиугольником, в котором прорисованы три оттенка, полученные путем смешивания равных долей базовых цветов (фиолетовый, оранжевый, зеленый). Следующим слоем по окружности расположились другие оттенки зеленого, желтого, синего, красного, оранжевого, фиолетового спектров.

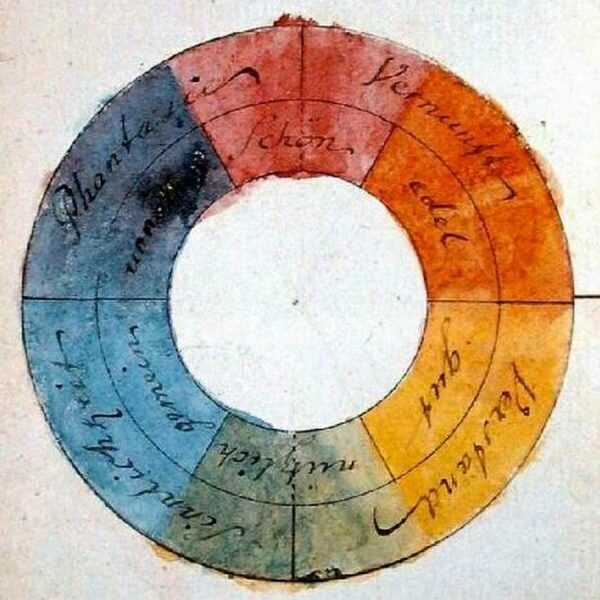
Цветовой круг Гете
Поэт, мыслитель Гете тоже имел свой взгляд на построение цветового круга. Он отмечал существование так называемых «чистых тонов», которые нельзя получить путем смешивания красок. В круге Гете эти цвета чередуются с дополнительными (оранжевый, фиолетовый, зеленый), которые получены путем попарного соединения основных. Несмотря на то, что кольцо Гете на этом замыкается, он тоже отмечал получение всех остальных оттенков при комбинировании предыдущих.
 Цветовой круг Гете конца 17 века
Цветовой круг Гете конца 17 века  Современный цветовой круг Гёте
Современный цветовой круг Гёте
Цветовой круг Освальда
Большой круг Освальда основан на гармонии цветовых сочетаний, то есть на приятных ощущениях, которые испытывает человек при оценке комбинации тонов. Для определения таких сочетаний ученый провел множество исследований, результатом которых стало упорядочивание существующих оттенков.
Как и в прочих системах, в этом круге выделяется основная палитра в центре, но в нее включаются красный, синий, зеленый (на данных тонах строится современная цветовая модель RGB). Затем круг делится на 12 секторов (12 оттенков), каждый из которых состоит из нескольких слоев в порядке увеличения интенсивности цвета к краям. В данной и иных моделях нет черного и белого цветов, поскольку первый воспринимается как максимально возможная насыщенность тона, а второй – как его отсутствие.

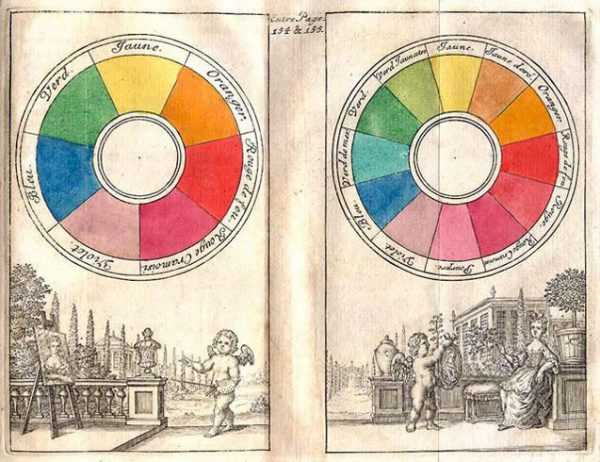
Цветовое колесо Ньютона
Исаак Ньютон был первым, кто попытался привести все видимые цвета в единую систему и нарисовать цветовой круг. Кольцо Ньютона включает семь секторов – красный, желтый, оранжевый, голубой, синий, зеленый, фиолетовый. Позже ученый добавил к кругу пурпурный, расположив его между красным и фиолетовым.
Несмотря на недочеты, которые потом исправил Иттен (круг последнего считается самым удобным для дизайнеров и художников), именно Ньютон сформулировал первые законы оптического смешивания. Также ученый определил, что при соединении фиолетового и красного получается пурпурный, и ввел его в цветовую модель. Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
 Цветовая система Ньютона из семи секторов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового.
Цветовая система Ньютона из семи секторов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового.
Сочетания цветов в интерьере – раскладки для разных стилей
При создании определенного дизайна надо учитывать не только свои пожелания, а еще знать и выполнять определенные правила. Только так вы сможете правильно оформить свое помещение и не допустить серьезных и грубых ошибок.
Перед тем как изучить раскладки сочетания цветов в интерьере, рекомендуем обратить внимание на основные моменты правильного оформления дизайна:
- выбор основы;
- правильное сочетание теплых и холодных тонов;
- для создания уюта в большой комнате используются теплые тона;
- в маленькой комнате, лучше применять холодные тона, это позволит зрительно увеличить помещение;
- при оформлении кухни или столовой учитывайте, что оттенки могут как усиливать, так и угнетать аппетит;
- в спальне цветовая палитра сочетания цветов в интерьере должна обеспечивать комфортный отдых;
- для каждого стиля интерьера специалисты рекомендуют использовать определенные тона;
Раскладки сочетаний
Для каждого стиля присуще свое цветовое решение для сочетания цветов в интерьере. Таблица, представленная далее, раскрывает все рекомендуемые оттенки при оформлении комнаты.
| Название стиля | Рекомендуемые оттенки |
|---|---|
| Классический | Разные тона, но обязательно должен быть белый. |
| Прованс | Голубой, розовый, светло-молочный. |
| Эко – стиль | Коричневый и грязно-зеленый. |
| Хай – тек | Белый, черный и цвет металла. |
| Барокко | Любые пастельные тона. |
| Модерн | Зеленый, синий, коричнево-бежевый. |
| Минимализм | Белый, черный. |
| Пин – ап | Желтый, розовый. |
| Лофт | Зеленый, красный, оранжевый, синий. |
| Кантри | Светло желтый, коричневый, песочный. |
| Футуризм | Салатовый, белый, ультрамариновый, лимонно-желтый. |
О черных и белых цветах
Черных и белых цветов нет в цветовом круге, так как они относятся к ахроматических цветам, то есть они не цветные. Сюда же причисляют и серные цвета и их оттенки
Вся прелесть черного и белого цветов в том, что они гармонично сочетаются с любым из цветов цветового круга, при этом стоит обращать внимание на контраст выбираемых цветов, об этом уже говорилось выше. Черный и белый, а также их оттенки можно добавить к любой из перечисленных ранее схем, получая таким образом уже до 5 сочетаний цветов
Нюансы освещения
Выбирая цвета для маникюра, стоит также помнить о влиянии освещения на цвет.
- Уличный дневной свет придает лаку на ногтях более теплый оттенок,
- При освещении лампой в помещении лак будет выглядеть, наоборот, более холодным,
- Летом принято использовать более яркие цвета, так как световой день более длинный и преобладает естественное освещение, зимой – наоборот.
Учитывайте текстуру лака или покрытия
Текстура лака также способна влиять на восприятие цвета. Например, олупрозрачные перламутровые лаки на солнце и в тени – это совершенно разные цвета. И если нанести перламутровый лак поверх цветного, то он тоже изменит свой оттенок. Таким образом, с помощью него можно получать новые цветовые сочетания.
То же самое работает для других текстур. Матовая поверхность будет приглушать цвет. По такому же принципу работает и песочная текстура лака.
RGB
С бумажной печатью всё понятно, но с отображением на экране всё иначе. Дело в том, что экран — это куча светящихся пикселей, которые работают по другому принципу. Если при печати мы не поставим на бумагу ни одну каплю краски, она останется белой. А вот если мы не включим на экране ни один пиксель, то он останется чёрным. Всё дело в том, что бумага отражает свет, а экран — наоборот, излучает его.
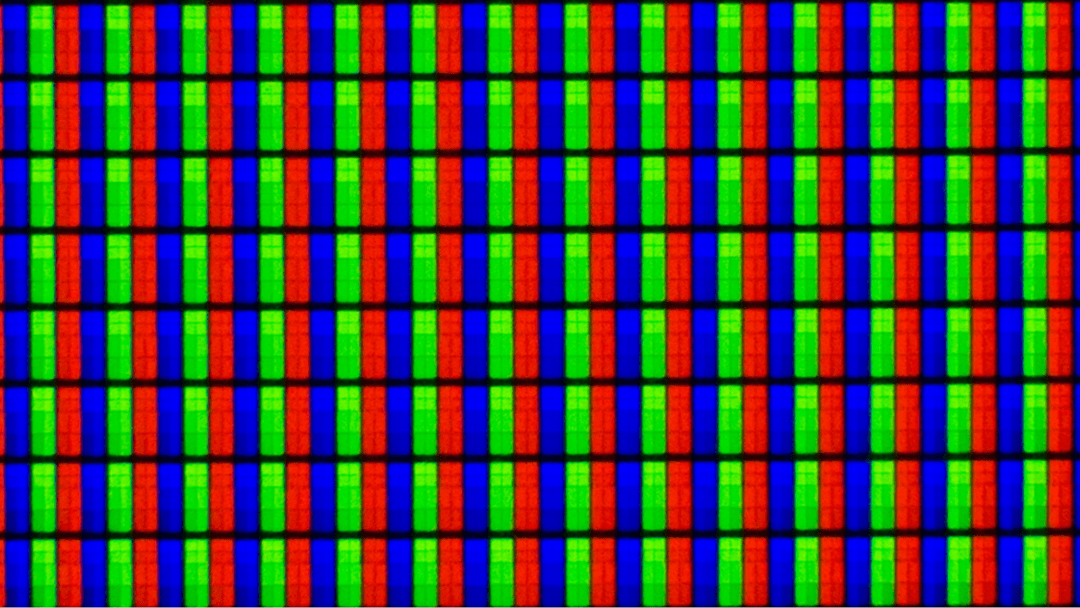
Каждый пиксель на экране монитора состоит из трёх субпикселей — красного, зелёного и синего.
 Субпиксели в матрице экрана компьютера или смартфона
Субпиксели в матрице экрана компьютера или смартфона
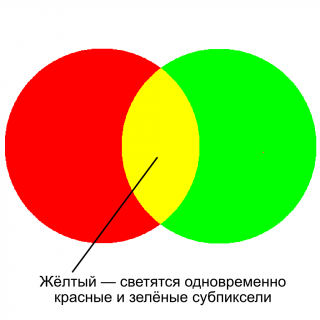
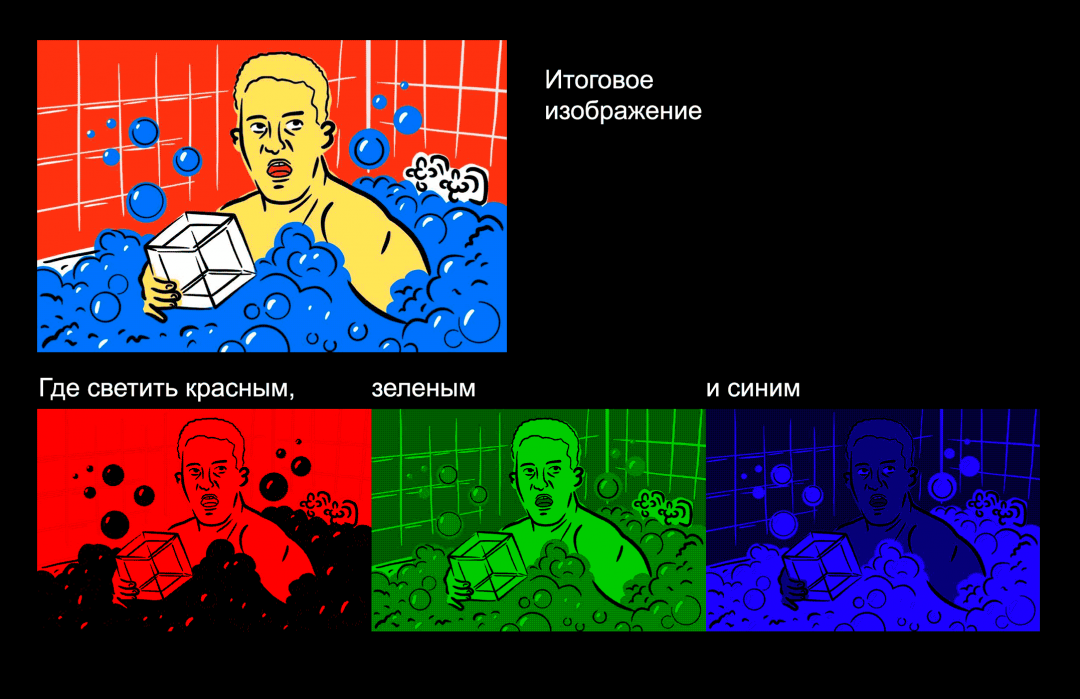
На бумаге при смешивании чернил мы получали более тёмные цвета. А на экране всё наоборот: при смешивании мы получаем более яркие и более светлые цвета. Это происходит потому, что при смешивании у нас увеличивается количество светящихся пикселей и количество света, который видит глаз.
В итоге цвета в RGB могут быть более вырвиглазными, яркими, сочными и контрастными — ведь вы не отражаете, не поглощаете, а излучаете цвет.

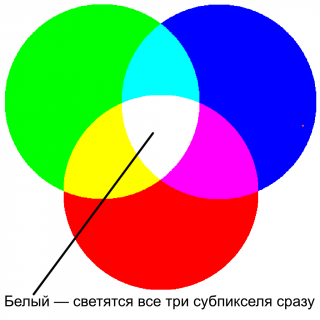
А если все три субпикселя будут светиться со стопроцентной яркостью, то мы увидим белый цвет:


Институт цвета Panton — актуальные оттенки на сезон
Ежегодно специалисты института цвета Panton определяют тона, которые будут востребованы в предстоящем сезоне.

Институт цвета Panton — палитра осень-зима 2019/2020 года

Вариации сочетаний на мировых показах

Вдохновение цветом в окружении
Умение подбирать гардероб исходя из цвета вещей – настоящее искусство. Однако научиться этому можно. Чтобы всегда быть в тренде, стилисты советуют подобрать себе базовый гардероб и разбавлять его новыми цветами. Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
ColorCombos
ColorCombos – ресурс, созданный специально для дизайнеров и веб-разработчиков. Его с уверенностью можно назвать цветовой нирваной для желающих выбирать и тестировать разные цветовые сочетания.
Вы можете воспользоваться уже готовыми цветовыми темами, которые находятся в библиотеке цветов. Под каждой цветовой темой имеется html-код, который необходим при написании кода веб-страницы. Если нужно, вы можете составить собственную цветовую тему, зайдя во вкладку Combo Tester.
Помимо создания цветовых тем, на этом ресурсе имеется множество информации, полезной для начинающих дизайнеров, начиная от значений разных оттенков и заканчивая цветовым кругом.


Adobe Color

Сервис Adobe Color является самым универсальным. Используя мощные механизмы для гармонизации, вы сможете создавать красивые цветовые темы и сочетания. В вашем распоряжении классический цветовой круг и возможность применения правил гармонии цветов. Сервис позволяет подобрать цвета используя следующие классические цветовые схемы:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная
Есть также интересный раздел, в котором сервис анализирует работы других авторов и различные творческие проекты из галерей Behance и Adobe Stock. Можно отслеживать моду на определенные цветовые тенденции.
Любые найденные цветовые сочетания вы можете сохранить в собственной библиотеке и возвращаться к ним по необходимости. Все данные из библиотеки синхронизируются с Creative Cloud. В результате чего они будут доступны на всех устройствах, которые подключены к облаку.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Генерация градиента из загруженной фотографии
- Симулятор дальтонизма
- Поддерживает RGB, PANTONE, HSV, CMYK и LAB
Как мы выбираем сочетание цветов по цветовому кругу
Итак, перед вами без сомнения, удобная система. Смотрим как выбирается сочетание цветов по цветовому кругу
 Сочетание цветов по цветовому кругу
Сочетание цветов по цветовому кругу
1 рис Комплиментарные цвета
Например, первый рисунок показывает сочетание двух, расположенные напротив друг друга цветов. На фоне одного второй будет выглядеть ярче, чем мог бы выглядеть с соседним на круге цветом. Другими словами в таком сочетании цвета усиливают друг друга
В частности используют когда надо сделать акцент, выделить что либо, отвести внимание от другой области. Довольно логично использовать если ваша цель показывать яркость, вызов, драматизм личности, а также подобное настроение образа
1а рис Комплиментарные цвета на другом круге
На второй схеме другой круг — круг Манселла. Его рекомендуется использовать для сочетаний на контрасте вместо изображенного на первом рисунке. И хотя круг Иттена хорош и удобен для построения схем по геометрическим фигурам, однако цветовой спектр в природе непрерывен, пространство от красного до желтого меньше, чем от зеленого до сиреневого и круг Манселла отражает реальность более точно. По этой причине правильные пары цветов, которые будут усиливать друг друга определяются именно по кругу Манселла.
1б рис Пары комплиментарных цветов по Манселлу:
- красный — бирюзовый (сине-зеленый),
- красно-фиолетовый — зеленый,
- фиолетовый — желто-зеленый,
- сине-фиолетовый — желтый,
- синий — оранжевый (желто-красный).
Чтобы убедиться в том, что есть различия вот пары комплиментарных цветов по Иттену (для сравнения)
- красный — зеленый,
- красно-фиолетовый — желто-зеленый,
- фиолетовый — желтый,
- сине-фиолетовый — желтый,
- бирюзовый — красно-оранжевый.
3 рис Равносторонний треугольник — это классическая Триада
Как правило дает ощущение оптимизма, сбалансированной яркости. И так далее (рис. 4, 5). Есть даже сочетание по пятиугольнику.
6 рис Аналоговая схема
В то же время, если яркие цветные сочетания для вас слишком непривычно, можно начать использовать Аналоговую схему, когда выбирается сочетание цветов по цветовому кругу из соседних секторов. При этом подходе сочетание производит впечатление аккуратности, изящества.
7 рис Монохроматическая цветовая схема
На мой взгляд самое легкое сочетание цветов по цветовому кругу. Производит ощущение простоты, спокойствия, мягкости, монотонности и кроме этого исключается возможность ошибиться. В то же время, чтобы выделиться в таком сочетании надо постараться.
Если не брать в расчет, что для каждого типажа внешности будет лучше работать своя определенная схема, то и в этом случае приведенные основы колористики часто бывают не эффективны.
Структура файла растрового изображения DIB (Bitmap)
Независимое от устройства растровое изображение (Device Independent Bitmap) представляет собой файл растрового изображения, который можно сохранить на диске. Его файловая структура стандартизирована и может отображать тот же эффект на платформах, таких как Windows / Linux / Unix.
Файл DIB (.bmp) состоит из 4 частей:
- Заголовок информации о файле в основном содержит тип файла (должен быть BM), размер файла (количество занятых байтов) и смещение пиксельной матрицы растрового изображения.
- Заголовок растровой информации содержит две части: информацию, связанную с растровым изображением (размер растрового изображения, глубина в битах, кодирование и т. Д.) И указатель на палитру растрового изображения.
- Палитра растровых изображений необязательно может быть там. 16 бит и выше напрямую используют каналы RGB для выражения цветов и, как правило, не нуждаются в палитре.
- Растровые данные представляют определенный пиксель. 1, 4, 8-битный цвет, сохраните индекс палитры, конкретный цвет ищется в палитре в соответствии с индексом, 16-битный и выше не используют палитру, напрямую используйте RGB для составления цвета пикселя.
Формат RGB24 и RGB32
RGB24 использует 24 бита для представления пикселя, все компоненты RGB представлены 8 битами, а диапазон значений составляет 0-255
Обратите внимание, что порядок компонентов RGB в памяти режима с прямым порядком байтов: BGR BGR BGR…. Обычно вы можете использовать структуру данных RGBTRIPLE для управления пикселем, который определяется как:
RGB32 использует 32 бита для представления пикселя, каждый из компонентов RGB использует 8 бит, а оставшиеся 8 бит используются как альфа-каналы или нет. (ARGB32 — это RGB32 с альфа-каналом)
Обратите внимание, что последовательность компонентов RGB в памяти: BGRA BGRA BGRA…. Обычно вы можете использовать структуру данных RGBQUAD для управления пикселем, который определяется как:
YUV
В современных системах цветного телевидения для съемки обычно используются трехкамерные цветные камеры или цветные ПЗС-камеры, а затем захваченные сигналы цветного изображения разделяются, усиливаются и корректируются для получения RGB, а затем сигнал яркости Y и два получают через схему матричного преобразования. Цветоразностный сигнал R-Y (то есть U или Cb), B-Y (то есть V или Cr) и, наконец, передающая сторона кодирует три сигнала яркости и цветовой разности и отправляет их по одному и тому же каналу. Этот метод представления цвета представляет собой так называемое представление цветового пространства YUV.
Важность использования цветового пространства YUV состоит в том, что его сигнал яркости Y и сигналы цветности U и V разделены. Если присутствует только компонент сигнала Y, но нет компонентов U и V, изображение, представленное таким образом, является черно-белым изображением в градациях серого
Цветной телевизор использует пространство YUV для решения проблемы совместимости цветного телевизора и черно-белого телевизора с сигналом яркости Y, поэтому черно-белый телевизор также может принимать сигналы цветного телевидения.
Формула для взаимного преобразования между YUV и RGB выглядит следующим образом (значения RGB находятся в диапазоне от 0 до 255):
Иоханнес Иттен

-
Предисловие
-
Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
-
Послесловие
Двенадцатичастный цветовой круг
Для введения в систему цветового конструирования создадим двенадцатичастный цветовой круг, опираясь на основные цвета — желтый, красный и синий (рис. 3).

Как известно, человек с нормальным зрением может определить красный цвет, не имеющий ни синеватого, ни желтоватого оттенка; желтый — не имеющий ни зеленоватого, ни красноватого, и синий, не имеющий ни зеленоватого, ни красноватого оттенка. При этом, изучая каждый цвет, следует рассматривать его на нейтральном сером фоне.
Основные цвета должны быть определены с максимально возможной точностью.
Три основных цвета первого порядка размещаются в равностороннем треугольнике так, чтобы желтый был у вершины, красный — справа внизу и синий — внизу слева. Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, таким образом, цвета второго порядка:
- желтый + красный = оранжевый;
- желтый + синий = зеленый;
- красный + синий = фиолетовый.
Все цвета второго порядка должны быть смешаны весьма тщательно. Они не должны склоняться ни к одному из своих компонентов. Запомните, что это не легкая задача — получить составные цвета посредством их смешения. Оранжевый цвет не должен быть ни слишком красным, ни слишком желтым, а фиолетовый — ни слишком красным и ни слишком синим.
Затем на некотором расстоянии от первого круга мы чертим другой и делим полученное между ними кольцо на двенадцать равных частей, размещая основные и составные цвета по месту их расположения и оставляя при этом между каждыми двумя цветами пустой сектор.
В эти пустые сектора вводим цвета третьего порядка, каждый из которых создается благодаря смешению цветов первого и второго порядка, и получаем:
- желтый + оранжевый = желто-оранжевый;
- красный + оранжевый = красно-оранжевый;
- красный + фиолетовый = красно-фиолетовый;
- синий + фиолетовый = сине-фиолетовый;
- синий + зеленый = сине-зеленый;
- желтый + зеленый = желто-зеленый.
Таким образом, возникает правильный цветовой круг из двенадцати цветов, в котором каждый цвет имеет свое неизменное место, а их последовательность имеет тот же порядок, что в радуге или в естественном спектре (рис. 3).
Исаак Ньютон в свое время получил этот замкнутый цветовой круг, в который он добавил к спектральным цветам отсутствующий пурпурный цвет, что усилило общую его конструктивность.
В нашем круге все двенадцать цветов имеют равные отрезки, поэтому цвета, занимающие диаметрально противоположные места по отношению друг другу, оказываются дополнительными.
Эта система дает возможность мгновенно и точно представить себе все двенадцать цветов и легко расположить между ними все их вариации.
Мне кажется, что для художников было бы пустой потерей времени заниматься составлением цветового круга из 24-х или 100 цветов. Да и какой же художник может без посторонней помощи отчетливо представить себе, например, 83-ю градацию цветового круга, разделенного на 100 частей?
Поскольку наши представления о цвете не отличаются особой точностью, обсуждать этот вопрос бесполезно. И необходимо просто видеть двенадцать цветов с той же определенностью, с какой музыкант слышит двенадцать тонов своей гаммы.
Делакруа прикрепил к одной из стен своей мастерской цветовой круг, на котором около каждого цвета были даны все сочетания, возможные сданным цветом. Импрессионисты, Сезанн, Ван Гог, Синьяк, Сёра и другие художники ценили Делакруа как выдающегося колориста. И именно Делакруа, а не Сезанн считается основателем конструирования произведений на основе логически объективных цветовых законов, позволяющих достичь тем самым более высокой степени порядка и правды.
