Обзор конструктора сайтов ukit
Содержание:
- Регистрация и первое знакомство
- Что из себя представляет uKit, предназначение
- Исследование спроса на автоматизацию редизайна и поддержки сайтов
- Панель управления uKit
- Тарифы и способы оплаты
- Основы работы с системой uKit
- Примеры сайтов на конструкторе uKit
- Панель управления сайтом и оптимизация сайта
- Шаг 1. Регистрация, подготовка
- Ukit Тарифы
- Функциональные возможности
- Плюсы, минусы и аналоги платформы
- Текстовый редактор. Как с ним работать: плюсы и минусы
- Технология uKit Alt – создание сайта на основе группы вконтакте и страницы facebook
Регистрация и первое знакомство
Перед началом работы с конструктором сайтов необходимо пройти процедуру регистрации. На электронную почту придет письмо с подтверждением и ссылкой для активации учетной записи. Вход в аккаунт осуществляется стандартной парой логин-пароль или с помощью социальных сетей.
Организована система поощрения пользователей, в которой за выполнение значимых шагов выдаются значки-награды. Таким образом, после регистрации каждый пользователь получает свой первый бейдж «Newbie» или «Новый пользователь». Очередные награды выдаются за развитие сайта.

Владельцам бизнеса представлен выбор из 25 тематических групп, в каждую из которых входит несколько вариантов дизайна будущего сайта. Изменение цветовой схемы шаблона происходит в один клик, доступно от трех и более вариантов.

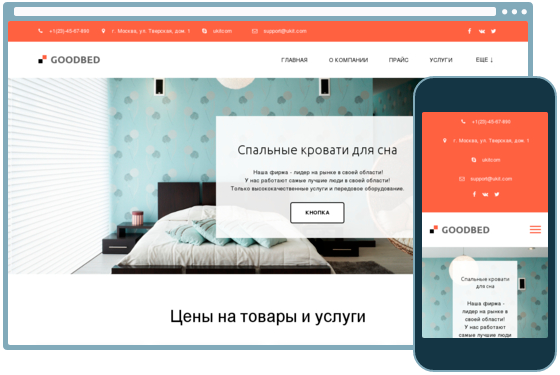
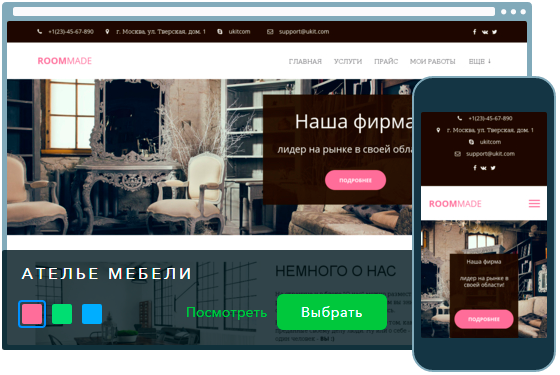
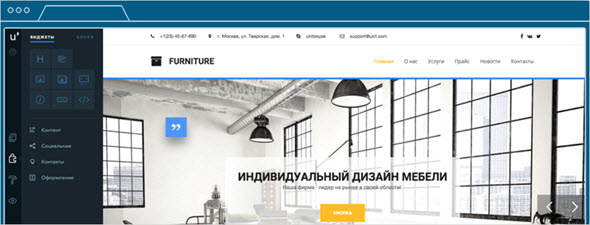
Широкий выбор тем оформления гарантирует, что Вы подберете для себя подходящий вариант и удовлетворите самые изысканные требования к дизайну сайта. Более 200 шаблонов на любой вкус! Ниже я привел пример двух из них — стильные и современные, выглядят потрясающе!


Адаптивный дизайн страниц подстраивается под экраны мобильных устройств, обеспечивая корректное отображение. Google уже использует этот параметр в качестве одного из факторов ранжирования, а Яндекс сделал анонс 20 ноября текущего года на четвертой конференции Вебмастерская.
Что из себя представляет uKit, предназначение
Под словом конструктор подразумевается специальная система, где пользователю не придется вникать в какие-то технические моменты сайтостроительства, а сам процесс будет состоять из этапов подключения необходимого функционала.

На сегодняшний день uKit является одним из наиболее перспективных и, самое главное, удобных конструкторов.
Этот сервис появился сравнительно недавно — примерно полтора года назад, но благодаря направлению развития в сторону сайтов для бизнеса и высокому качеству уже успел нашуметь в Сети и получить большое количество поклонников.
Узкая, на первый взгляд, специализация системы не отменяет возможности создания в ней хороших портфолио и одностраничных сайтов.
Просто разработчики сделали упор именно на аудиторию представителей малого и среднего бизнеса.
Сам я начинал создавать сайты еще лет 10 назад благодаря подобным системам (Narod.ru), вот только тогда это все было на стадии зарождения и проекты получались сыроваты.
Сейчас же все изменилось, поисковые машины стали избирательны и в выдачу так просто не пропустят некачественные сайты.

Попробовав на деле uKit, понимаешь, какой объем работы был проделан специалистами:
- сайт создается без знаний кода PHP, HTML и др.;
- имеется «Индекс готовности сайта»;
- сотни шаблонов;
- можно купить домен прямо в uKit или прикрепить свой;
- присутствует визард для заполнения сайта;
- все сайты в конструкторе грамотно структурированы;
- сайт на выходе будет иметь микроразметку;
- изображения оптимизированы;
- все шаблоны адаптированы под мобильные устройства;
- можно интегрировать виджеты на сайт от известных социальных сетей, поисковиков и других сервисов.
В общем, ваша задача проста: после регистрации предоставят визуальный редактор, где для создания полноценного сайта достаточно перетаскивать в рабочую область нужные элементы.
Для наглядности давайте рассмотрим пошагово процесс работы над сайтом в uKit.
Исследование спроса на автоматизацию редизайна и поддержки сайтов
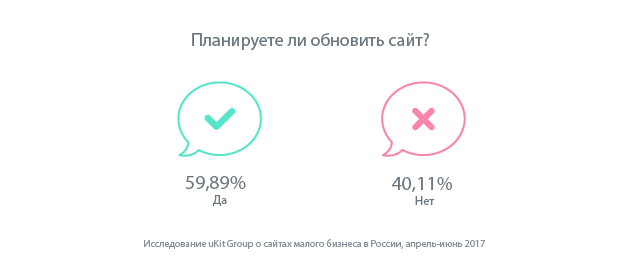
Весной 2017 года мы собрали выборку из 5060 тысяч сайтов малого бизнеса, созданных в разные годы и на разных технологиях. Исследование проходило в два этапа: сбор и оценка выборки сайтов командой асессоров (людей, причастных к обучению нашей ИИ-системы), а далее — обзвон владельцев сайтов.
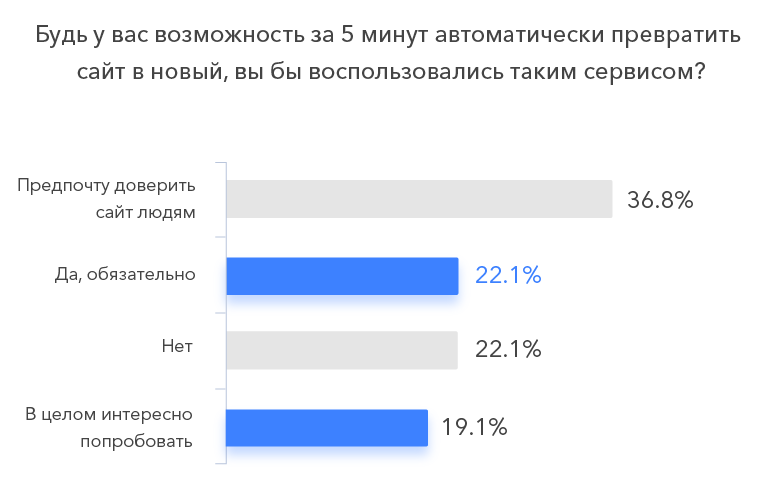
По итогам общения с респондентами, принимающими решение в бизнесе и маркетинге компаний из выборки, мы выявили высокую готовность людей к тестированию нашей технологии и запустили этот промо-сайт для сбора базы бета-тестеров.

Детали и другие результаты исследования
Асесcоры проекта осмотрели сайты на предмет часто повторяемых проблем, решение которых мы можем автоматизировать — это:
- Улучшение компоновки, UX и конверсии путем переоформления страниц и перестраивания контента,
- решение технических проблем вроде скорости загрузки страниц, их адаптации под мобильные экраны, внесением новой информации и свежих технологий — путем размещения сайта на платформе конструктора uKit.
Именно эти проблемы регулярно становятся головной болью владельцев сайтов и напрямую влияют на эффективность маркетинга.

Саму проблему «устаревший сайт отпугивает клиентов» понимают большинство сайтовладельцев. И многие хотели бы обновить сайт.

Однако, традиционной проблемой этой аудитории является нехватка ресурсов: времени и бюджета, чтобы работать с внешними подрядчиками, а также знаний и времени, чтобы внести качественные обновления самостоятельно.

Машина, обученная на тысячах примеров, и способная предложить бесплатный вариант за минуты, здесь выигрывает.
Панель управления uKit
После того, как проект зарегистрирован, и выполнена предварительная настройка, самое время перейти к редактированию.
Но для начала стоит рассмотреть панель управления uKit.
 Панель управления uKit
Панель управления uKit
В верхней части расположен созданный сайт. Рядом с его адресом есть кнопка «Прикрепить домен», она позволяет задать сайту домен второго уровня. При нажатии на нее, открывается новое окно с выбором: купить доменный адрес или прикрепить существующий.
Ниже адреса сайта на панели управления, расположены еще 2 кнопки: «Редактировать» и «Опубликовать». Справа расположен блок с еще одной кнопкой «Купить премиум». Но пока рассмотрим лишь «Опубликовать», к остальному вернемся позднее.
После регистрации сайт заблокирован от индексации, то есть поисковые системы его не видят. Посетители могут попасть на него только напрямую через адрес. Это сделано для того, чтобы скрыть еще не доработанные сайты от публики. Когда пользователь решает, что его проект готов, то необходимо нажать на эту кнопку. Сайт становится доступен через все поисковые системы.
Бейджи
Далее будем рассматривать центральную часть панели. Ее можно условно разделить на 3 группы: «Навигационное меню» – в левой части, по центру – «Инструменты и виджеты», справа – «Бейджи».
В третьей группе отображаются награды, полученные пользователем за определенные действия от uKit. Они не дают каких-либо привилегий, но хорошо мотивируют. Процесс создания сайта превращается в своеобразную игру. Чтобы посмотреть за что получен бейдж, и за какие действия получить другие, нужно нажать на любой из них.
 Окно информации о бейджах
Окно информации о бейджах
Инструменты и виджеты
Центральный блок панели управления делится на 2 раздела, которые имеют свои подразделы:
1.Инструменты.
- Статистика;
- Продвижение;
- Настройки.
2. Виджеты.
- Свой код;
- Добавить в поисковики.
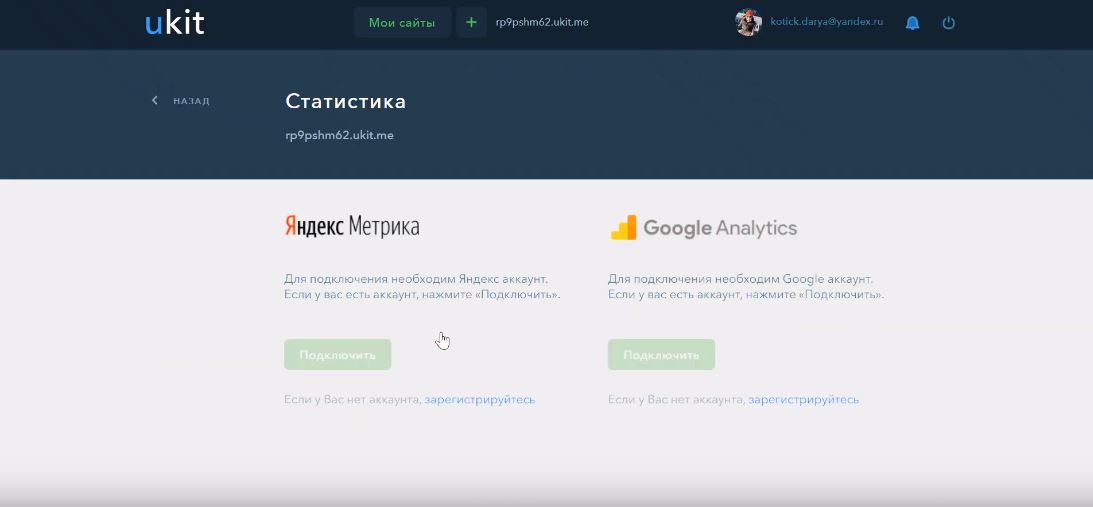
Необходимо рассмотреть все по порядку, начиная со статистики. Нажатие на эту ссылку выведет окно, где предлагается 2 приложения – Яндекс Метрика и Google Analytics. Принцип работы у них примерно одинаковый. Они собирают статистические данные о посетителях сайта и их действиях. Эти программы показывают насколько эффективно продвижение сайта.
 Раздел «Статистика»
Раздел «Статистика»
Но использовать их можно только после публикации сайта. Что вполне логично.
Продвижение
В категории «Продвижение» собраны инструменты для непосредственной раскрутки сайта.
Конструктор uKit предоставляет хорошую функцию – расчет индекса готовности сайта. Он рассчитывается по пяти аспектам: уникальность текстов, правильное заполнение метатегов, уникальность картинок, правильность заполнения виджетов и подключению собственного домена.
 Раздел «продвижение»
Раздел «продвижение»
Чтобы узнать более подробную информацию о каком-либо аспекте, необходимо щелкнуть по нему.
Для прочих инструментов так же, как и для статистики, требуется публикация сайта.
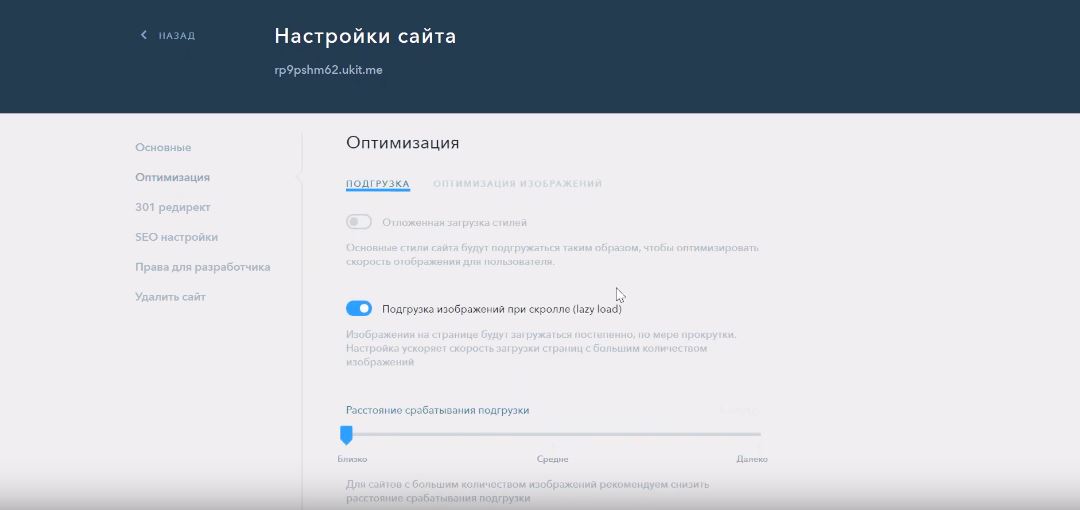
Настройки сайта
Настройки сайта вопросов вызвать не должны. Они делятся на 2 категории: основные и безопасность. К основным относится смена иконки сайта и режим «В разработке». Если его активировать, то опубликованный сайт становится доступен только разработчику.
 Раздел настройки сайта
Раздел настройки сайта
В категории «Безопасность» есть лишь одна функция – удаление сайта. После ее применения восстановить сайт уже не получится.
Виджеты сайта
На uKit всего два стандартных виджета. Один из них «Добавить в поисковики» относится к продвижению сайта и требует предварительной публикации. Второй – редактор кода. Он является платной функцией, доступной лишь на тарифе ПРО.
Если на него нажать, то вылезет такое предупреждение:
 Предупреждение виджета «Свой код»
Предупреждение виджета «Свой код»
Тарифы и способы оплаты
В целях знакомства с системой вам предлагается тестовый период 14 дней.
Что касается тарифных планов, то на uKit на выбор предоставляются четыре:
- «Премиум» (5 $ в месяц). Необходимый функционал. Отсутствие рекламы. Оптимальное решение для бизнеса. Есть семидневный бесплатный тестовый период.
- «Премиум+» (10 $ в месяц). Дополнительные возможности в виде расширенной статистики, также открывается доступ к Премиум-шаблонам.
- «Магазин» (12 $ в месяц). Оснащен соответствующим функционалом, о котором шла речь выше.
- «Про» (15 $ в месяц). Тариф удовлетворит профессиональных вебмастером доступом к html-коду и созданием собственных цветовых палитр. Открывает доступ к функционалу «Магазина».
У платформы гибкая скидочная система при единовременной оплате:
- на 3 месяца — 5%;
- на 6 месяцев — 10%;
- на год – 20%;
- на 2 года – 30%.
Стоимость Ukit при оплате за 2 года:

Если вы не располагаете достаточным количеством времени для разработки сайта, то вам подойдет услуга разработки под ключ за 3500 р. Для этого перечислите эту сумму на счет и подайте заявку с указанием предпочтений.
Исполнитель заказа будет доступен в мессенджерах или по почте. В течение первых трех дней вам предоставят черновой вариант, который вы либо принимаете, либо просите доработать. По истечении еще двух дней Вы получите второй вариант сайта. И так до тех пор, пока результат вас устроит. Далее вы сможете работать с сайтом самостоятельно.
Основы работы с системой uKit
Для того чтобы создать сайт для бизнеса, первым делом надо пройти регистрацию в этой системе.


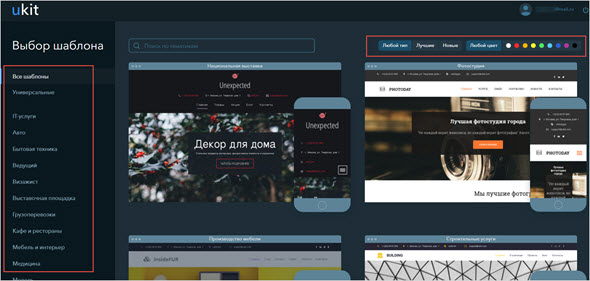
После этого вы попадаете к себе в аккаунт, где первым делом предстоит выбрать шаблон-дизайн для создаваемого проекта.
Выбор здесь на удивление огромен, все темы разбиты по категориям, чтобы было проще искать нужный вариант.
Еще присутствует поиск, выбор цвета и сортировка по лучшим и новым темам.

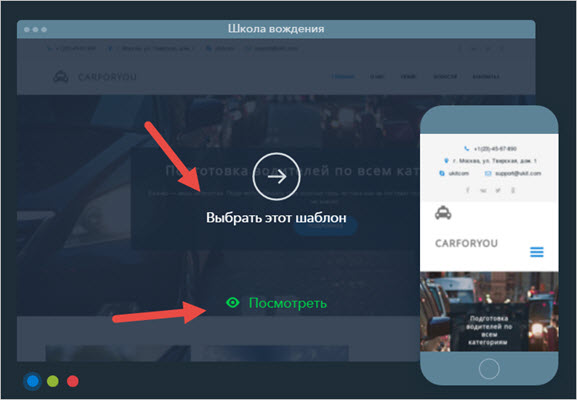
Предположим, что я решил создать автомобильный сайт, поэтому выбираю понравившийся дизайн из тематической категории.
Любую из тем можно посмотреть в демо-режиме. Для этого кликните на соответствующую ссылку.
Не бойтесь сделать неправильный выбор, так как в любой момент выбранный шаблон можно будет сменить в редакторе.

На следующем шаге потребуется выбрать доменное имя для сайта. Сразу скажу, не думайте какое из имен указывать, потому что в будущем все равно будете подключать свой домен 2-го уровня.

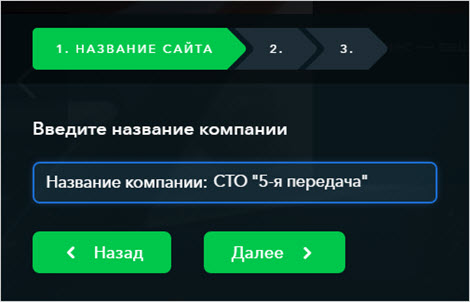
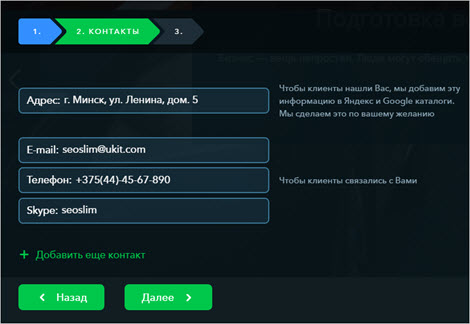
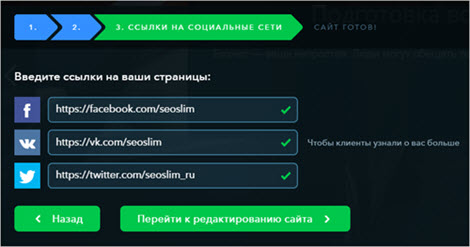
Теперь предстоит ввести название сайта, указать контактные данные и ссылки на социальные сети. Вся вводимая информация будет отражена на сайте, о чем подскажет сам конструктор.



После этого можно переходить к редактированию площадки.
Первым делом внимательно посмотрите на редактор. Вы увидите, что весь процесс работы в нем состоит из четырех режимов: Страницы сайта, Конструктор, Дизайн и Предпросмотр.
Страницы. В этом режиме вы сможете создавать новые страницы, менять их содержимое, переставлять местами.
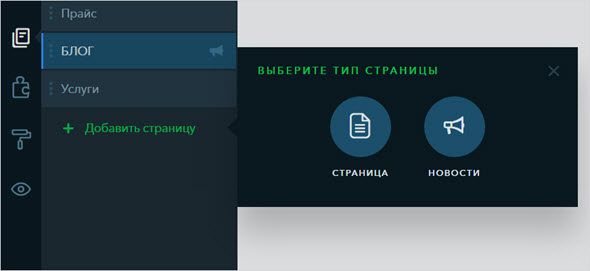
Создаются новые разделы элементарно: жмете на ссылку «Добавить страницу» и выбираете ее тип.

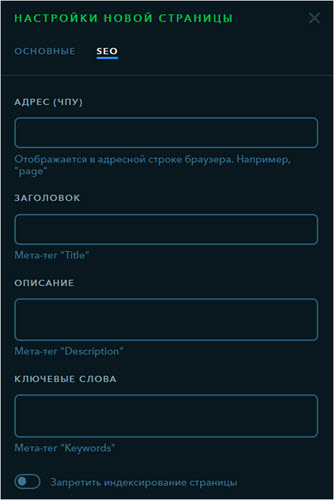
Для блога придется выбрать тип «Новости», после чего даете ему название и настраиваете SEO (ЧПУ ссылки, заголовок, описание, ключи).

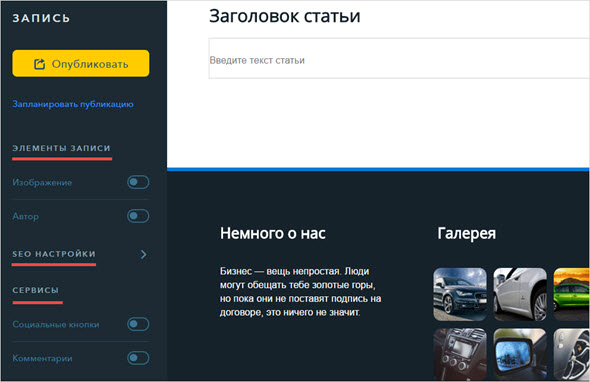
Затем добавляете новую запись, указываете название и содержимое (оформление, стили, цвет).
Самое интересное, что в этом нет ничего сложного, так редактор сам подскажет что и как делать.
Для каждой записи не забудьте добавить элементы, seo настройки и сервисы.

Конструктор. Для работы с конструктивной частью проекта используйте конструктор, состоящий из двух разделов: Виджеты и Блоки.
uKit настолько облегчил жизнь пользователям, что для добавления каких-то элементов на сайт не надо обладать знаниями программирования, ковыряться в коде, просто берёте виджет из левой панели и перетягиваете его в область сайта.
Так можно без проблем добавлять, перемещать, редактировать и удалять любые материалы на сайте.
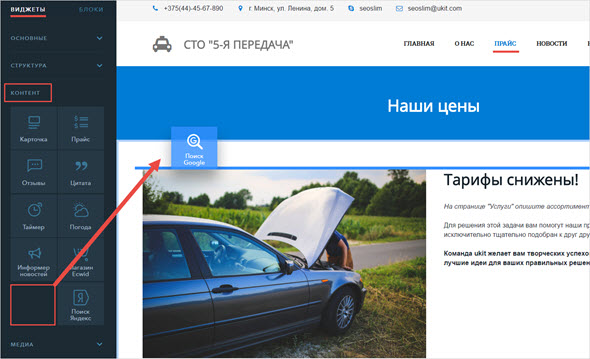
Например, я хочу на странице «Прайс» добавить в самом начале поиск от Google.
Для этого открываю в конструкторе виджет «Контент» и мышкой перетягиваю значок «Поиск Гугл» в любое место на странице.
Готово, проще некуда!

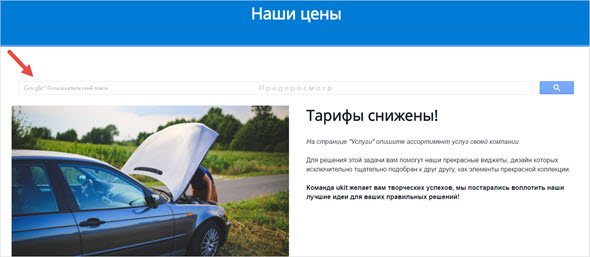
После этого добавленный виджет появится на странице, и вы сможете отредактировать его содержимое.

По такому принципу добавляются все виджеты и блоки, а их, как вы заметите, довольно большое количество.
Дизайн. Этот режим позволит вам настроить стилистическое оформление сайта.
Выбрать цветовую схему, изменить фон сайта или страницы, добавить кнопку «Наверх» либо же сменить шаблон на другой.
Описывать что-то еще будет лишним и так все понятно.
Примеры сайтов на конструкторе uKit

Сайт отлично демонстрирует возможности uKit.com в плане онлайн-продаж. Здесь вы встретите качественный виджет звонка, прекрасный шаблон с номером телефона, адресом и контактами в шапке. Конечно, не обошлось и без типичного функционала: корзины товаров, платежных систем, выбора вариантов доставки и т. д.
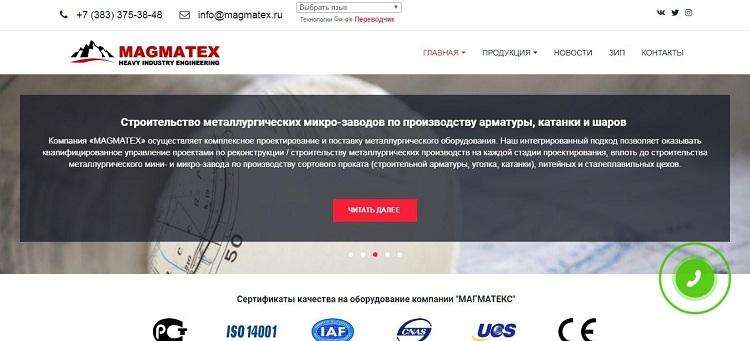
Пример № 2. Визитка компании — http://magmatex.ru/

Создать сайт в uKit можно не только для продаж, но и для рекламы офлайн-бизнеса. Таковым является ресурс организации Magmatex, осуществляющей поставки металлургического оборудования. В данном случае также есть виджет звонка, слайдер с продукцией и контакты в шапке.
Пример № 3. Визитка турагентства — http://andaluciatourguide.com/

Ресурс имеет несколько языковых версий, необходимые элементы в верхнем меню. Особенно выделяется красочный дизайн с очень привлекательными фотографиями городов Испании.

Данный проект еще раз подчеркивает возможности uKit по изменению веб-дизайна в самых разных направлениях. Теперь мы столкнулись с прекрасными восточными картинами и традициями.
Пример № 5. Лэндинг для кафе — https://еданаленинградке.рф/

Ресурс был выполнен на заказ студией Divly, которая является официальным партнером uKit. Подобный пример представляет перед нами возможность делегирования даже таких задач, как работа с конструктором сайтов. Стоимость услуги сравнительно небольшая — 3 900 руб.

Панель управления сайтом и оптимизация сайта
Перед тем, как перейти в панель управления сайтом упомяну очередной раз про параметры SEO-оптимизации
Поскольку это очень важно для продвижения сайта в поисковых системах
Изображения должны иметь параметр Alt, для этого нужно кликнуть на изображение, нажать на «карандашик» и ввести значение в соответствующее поле. Здесь же можно задать подпись, лишним точно не будет.
Для страниц необходимо задать мета-тэги, заголовок и описание. Для этого нужно перейти во вкладку «Страницы». Выбрать нужную страницу, нажать на ее настройки и во вкладке SEO задать следующие параметры:

На этой же вкладке важно настроить и проверить корректность работы служебных страниц. 404 – страница, на которую попадают пользователи, если перешли на несуществующий раздел сайта
Ссылки на страницы «Политика конфиденциальности и «Пользовательское соглашение» желательно разместить на всем сайте. Самый легкий способ – это указать их в футере (подвале).
Остальные настройки расположены в панели управления сайтом. Переходим в раздел «Инструменты». В «Статистике» нужно подключить счетчики Яндекса и Гугла. «Продвижение» позволит проверить, насколько корректно и полно вы настроили сайт под продвижение в поисковых сетях.
Среди параметров оцениваются:
- Уникальность текста и картинок
- Заполнение виджетов
- Заполнение метатэгов
- Покупка и приклепение домена

Возвращаемся обратно, в предыдущий раздел. Теперь заходим в «Настройки».
Во вкладке «Основные» нужно задать фавиконку, обычно она делается на основе вашего логотипа. Эта иконка будет отображаться на вкладке браузера при просмотре вашего сайта.
«301 редирект» — позволяет настроить перенаправление с одного адреса на другой. Это поможет узнать поисковым системам, на какую страницу вы переместили данные.
Следующая вкладка «SEO-настройки». Здесь можно закрыть сайт от индексации поисковыми системами. Это может потребоваться, к примеру, когда вы полностью переделываете сайт и не хотите, чтобы поисковый робот заносил ссылки в выдачу на еще не готовые разделы. Настройку «Каноничный ссылка на страницу» — просто лучше всегда оставлять включенной.
Возвращаемся обратно в предыдущий раздел. Здесь еще стоит упомянуть про SSL-сертификат. Для успешного продвижения поисковых системах он обязателен, а предоставляется сертификат только с покупкой домена.

Шаг 1. Регистрация, подготовка
Самый простой способ войти в uKit – через аккаунт социальной сети, Google, VK или Facebook. Сразу дают 15 дней пробного периода, так что можно неспеша осмотреться, создать сайт за это время, а потом уже оплачивать тариф и публиковать, когда всё будет готово.
Кстати, о ценах. Чем на более длительный срок планируете оплачивать сайт, тем дешевле он обойдётся. К примеру, заплатив за 2 года вперёд, что вполне нормально для жизни визитки НЕ однодневки, месяц конструктора обойдётся всего в $2.5, весь период – в $60, а 1 год – всего в $30. Для контраста: оплачивая помесячно придётся вносить по $5, 1 год обойдётся в $60 – вдвое дороже.
Хочешь статью от авторов проекта?
Предлагай темы! Мы напишем!
Предложить тему
Рекомендуем также прикупить домен или хотя бы сразу учесть его необходимость. Можно у стороннего регистратора, а можно прямо в панели управления Юкит. Второй вариант удобнее – не придётся ничего переносить и крутить настройки. В зависимости от зоны цена будет в районе $10-15/год – такая же, как и везде, в среднем. SSL бесплатный, подключится автоматически.
Ukit Тарифы
Цены Ukit, которые есть на данный момент:
Бесплатно — доступен весь функционал! Все шаблоны, статистика, продвижение. Более того. . Просто они этого не афишируют и всегда предлагают перейти на платный тариф. Единственное ограничение — их рекламный банер на вашем сайте.
Тариф Премиум 5$/в месяц, либо 4$/в месяц при оплате сразу за год. Все тоже самое, но они еще и свою рекламу убирают.
Тариф «Про» — 12$/в месяц. Позволяет вам добавлять свой html код. Для большинства он бесполезен, но разработчикам позволяет добавлять оплаты на сайте и различные полезные скрипты. Но 12$ в месяц этого не стоят. Если вы знаете html, то лучше посмотрите на WordPress

Функциональные возможности
Доменная политика
Когда вы зарегистрируетесь в конструкторе, за Вашим сайтом закрепляется бесплатный домен 3-го уровня типа *.ukit.me. Кроме того, можно прикрепить любой имеющийся домен или приобрести домен второго уровня (*.ru, *.com и др.) в панели управления системы.
Наличие доменного имени 2-го уровня повысит престижность сайта в глазах потребителя и положительно скажется на его продвижении в поисковых системах.
SSL-сертификат
SSL-сертификат является гарантией безопасного взаимодействия между клиентом и сайтом и одним из факторов ранжирования сайта в поисковых системах. Поэтому юкит позаботился о том, чтобы для созданных в конструкторе сайтов он предоставлялся бесплатно.
SEO-оптимизация
В панели управления в разделе «Продвижение» указаны рекомендации для улучшения видимости в поисковых системах.
Вы можете настроить:
- мета-теги под каждую страницу;
- атрибуты всех изображений;
- синхронизацию статистики с Яндекс Метрики и Google Analytics;
- отображение Вашей компании на карте Google и в Яндекс Справочнике.
Если вы затрудняйтесь делать это самостоятельно, то можно прибегнуть к помощи специалистов uKit. За 1000 рублей они подберут для вас ключевые запросы для продвижения и оптимизируют страницы сайта.
Интеграция с AmoCRM
CRM — это система, которая позволяет автоматизировать все этапы взаимодействия с клиентом. Вы можете связать свой сайт сделанный на Ukit и существующий аккаунт системы AmoCRM.
В панели управления AmoCRM у вас будет вся необходимая информация по каждому клиенту: контактные данные, интересы, переписка, звонки, покупки и т.д. Для управления магазинами эта функция просто незаменима.
Конвертация страницы Facebook или Вконтакте в сайт
Если вы уже ведете сообщество в одной из этих социальных сетей, вы можете преобразовать его полноценный сайт. При этом ваша страница останется не тронутой, данные из нее лишь дублируются конвертером uKit Alt.
Чтобы уберечь сайт от взлома uKit использует официальное API социальных сетей Facebook и ВКонтакте и защищенный HTTPS-протокол.
После конвертации страницы вы можете в течение 14 дней пользоваться сайтом бесплатно. Как раз за этот срок вы поймете, стоит ли вкладываться в дальнейшее развитие такого сайта.
Плюсы, минусы и аналоги платформы
Рассмотрим основные плюсы и минусы uKit. Начнем с преимуществ:
много шаблонов — более 350 качественных макетов хватит, чтобы подобрать оптимальный дизайн;
приемлемый минимальный тариф — цена 325 руб. в месяц находится в пределах средних значений на рынке;
наличие массы скидок — сэкономить можно при внесении денег за 3 месяца или год, а также при оплате тарифа в первые 24 часа или с введением промокода; более того, все это суммируется и существенно снижает стоимость конструктора (до 200 руб
в месяц и меньше);
адаптивный дизайн с возможностью редактирования — в uKit есть функция не только для просмотра сайта в разрешении смартфона, но и одновременно его изменения, что довольно важно и часто отсутствует в известных конструкторах;
интеграция с популярными сервисами — многие пользователи оценят возможность работы с AmoCRM, Jivosite, SendPulse и другими брендами (их список формировался в течение бета-тестирования по желаниям и просьбам первых клиентов);
возможность изменения блоков на сайте в режиме drag-and-drop — к примеру, выбирая между uCoz или uKit, первый сервис тут однозначно проиграет из-за отсутствия какого-либо визуального редактора.
есть индивидуальный заказ дизайна — на удивление востребованная услуга у новичков, ведь за «смешные» деньги можно вообще ничего не делать и получить приличный сайт, который в будущем будет легко пополнять и редактировать;
бесплатный SSL;
SEO-настройки + персональный заказ услуг вебмастера;
интуитивно понятный интерфейс, ориентированный на начинающих пользователей;
наличие собственной криптовалюты и возможность расплачиваться ей за услуги — реализация различных токенов сегодня в тренде и будет небольшим бонусом для отдельных категорий людей.
Недостатки:
| Наименование | Описание |
| Tilda | Один из лидирующих конструкторов, на котором сделано несколько сайтов, получивших авторитетные премии Рунета. Тем не менее, если выбирать между Tilda или uKit, то в глаза бросается цена. У первого варианта она в 2 раза выше |
| Wix | Крупный и сильно разрекламированный сервис, созданный еще в 2006 году в Израиле |
| uCoz | Устаревший и менее удобный конструктор от Юкоз Медиа без визуального редактора drag-and-drop |
| Nethouse | Серьезный конкурент для uKit, отличающийся сравнительно малой стоимостью и возможностью выгодно зарегистрировать домен внутри сервиса |
| Flexbe | Качественный, но дорогой конструктор, с крайне небольшим числом шаблонов, ориентированных под лендинги |
Создать сайт на ukit
Текстовый редактор. Как с ним работать: плюсы и минусы
Самый главный в редакторе — это выбранный вами шаблон! Он определяет весь внешний вид сайта. Настроить его вы практически не можете.
У каждого шаблона есть блоки и виджеты: Блок — это целый заготовленный кусок сайта, например слайдер, либо галерея фотографий, либо текст с картинкой справа, либо текст с картинкой слева.
Блоки сочетаются между собой, их вы можете добавлять сколько угодно и в любом порядке — все равно получится хороший сайт.
Виджеты — это отдельные элементы, которые можно включать в блок. Например заголовок, текст, разделитель. Они тоже отличаются в зависимости от шаблона
Поэтому не важно сколько и куда вы их добавите. Сайт все равно будет смотреться единым целым
Работа с картинками.
У конструктора Ukit реализовано несколько очень интересных решений:
Во-вторых, они подключили фотобанк. Т.е. это такое место, где фотографы продают свои работы. Скажу вам честно — даже для профессионального разработчика сайтов на западный рынок, платить за фотографии до сих пор не привычно. Но практика показывает, что это единственный способ получить 10-20 фото, которые бы вписывались в сайт и были в едином стиле. Мы для любого своего сайта покупаем фото на 2000 — 3000 рублей.
Технология uKit Alt – создание сайта на основе группы вконтакте и страницы facebook
Продемонстрирую, как это работает в случае паблика во вконтакте. Рассмотрим на примере моей группы по макияжу. Сначала нужно указать адрес страницы, uKit попросит войти в аккаунт. Так он сможет перенести все товары, записи и альбомы с вашей страницы. Если вы этого не сделаете, то uKit ограничит количество переносимого контента. Нажимаем «Попробовать».

Среди инструментов для редактирования доступны три вкладки. «Тип сайта» позволяет сменить сайт на многостраничный или одностраничный. «Дизайн» предлагает различные шаблоны и цветовую схему сайта. А «Наполнение» предоставляет инструменты для отображения определенных блоков. Здесь вы можете выбрать что будет располагаться на главной и на всем сайте в целом.
После создания сайта вы попадаете в редактор, который мы рассматривали ранее.

