Разработка программного обеспечения: этапы и принципы
Содержание:
- Стратегия у сайта
- Анализ целевой аудитории (ЦА)
- 2 этап — Разработка технического задания (ТЗ)
- Шаг 8. Наполняем шаблон контентом
- Шаг 4. Создание прототипов
- Пятый этап — Наполнение контентом
- Прототипирование
- Шестой этап — Тестирование и публикация сайта
- Задачи создания сайта
- Чек-лист перед запуском сайта
- Верстка сайта
- Верстка
- Хостинг
- Техническая составляющая создания сайта самостоятельно
- Шаг 6. Дизайн
- Типичные размеры и разрешение дисплея
- Конструктор сайтов «WIX»
- Шаг 5. Собираем семантическое ядро сайта
- Создание сайта самостоятельно: хостинг
- Инфраструктура: docker-compose
- Основные правила и этапы создания сайта
- Монетизация сайта
- Программа для соединения компьютера с хостингом
- Общий стиль и композиция
- Дизайн домашней страницы (или лендинга)
- Анализ ниши и тематики
- Разработка дизайна сайта в рамках выбранной концепции
Стратегия у сайта
Стратегия сайта – это определенный путь к достижению поставленной цели
И важно, чтобы каждый шаг этого пути был обдуман
Стратегический процесс разработки сайта включает в себя составление индивидуального плана действий, направленного на улучшение результата. В нем должны быть предусмотрены и рассчитаны возможные убытки, альтернативные шаги и динамика числовых и качественных показателей.

Стратегия может иметь разные направления:
- Прямые продажи
- Выстраивание взаимоотношений с клиентами
- Улучшение качества продукта
- Презентация продукции
- Информирование аудитории
- Повышение узнаваемости фирмы
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
2 этап — Разработка технического задания (ТЗ)
ТЗ может составлять, как правило, как заказчик, так и исполнитель. Но обсуждается и согласовывается техническое задание, безусловно, обеими сторонами, т.к. какие-то вещи знать не может заказчик, а какие-то исполнитель. Составление правильного ТЗ просто необходимый шаг в этапах создания сайта, если что-то упустить в задании, например, дополнительный модуль, то исполнитель может отказаться от доработки (в рамках данной задачи).
Что должно включать в себя ТЗ:
- Обозначить целевых клиентов сайта, а также общую миссию;
- Структуру в виде схемы, состоящей из основных разделов, подразделов и примерного количества страниц;
- Пожелания к модулям (их великое множество: обратная связь, мы вам перезвоним, вопрос-ответ, фильтры и тому подобное);
- Описание дизайна (общее оформление — можно на примерах других сайтов, основные цвета, логотип, местонахождение различных блоков)
- Какие технологии использовать (Вид CMS, библиотеки скриптов, будет ли мобильная версия и проч. );
- порядок предоставления, обработки или создания графической и текстовой информации;
- технические требования к сайту.
Шаг 8. Наполняем шаблон контентом
Перейдя в графический редактор, вы увидите такую страницу:
После чего вам нужно нажать на кнопку «Редактировать страницу» в верхнем меню.
Внутри каждого раздела REG.Site есть строки и модули. Их можно редактировать и настраивать — всё как в конструкторе. Здесь вы остаётесь один на один с вашим творчеством, а в помощь идут десятки модулей. Меняя различные элементы, как отступы, тени, фон, рамки, градиент, изображения, карты, вы сможете оформить сайт в соответствии с вашей задумкой. Нюансы о работе с модулями и строками читайте в этой инструкции. Для тех, кто любит видеоинструкции, у нас есть видеоролик.
Загрузите в макет отобранные изображения и вставьте готовый текст с SEO-ключами. А после настройки шаблона не забудьте сохранить вашу работу — для этого вам нужно нажать на кнопку «Завершить редактирование», которая тоже находится в верхнем меню.
Всё, ваш сайт готов!
⌘⌘⌘
Надеемся, что наша статья оказалась для вас полезной, а вы сможете создать красивый, современный и готовый к работе сайт при минимальных затратах. Возможно, вдохновившись нашей инструкцией, вы самостоятельно сделаете актуальный сайт для своего проекта. Всё в ваших руках!
Шаг 4. Создание прототипов
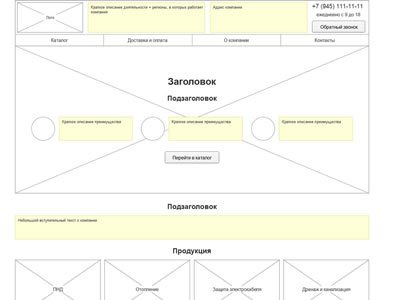
Прототипы (или wireframes) помогают уже более детально представить структуру сайта и содержимое страниц. Данный этап выполняют проектировщики, которые учитывают принципы юзабилити и технические ограничения выбранной CMS.
Обязательно требуйте с исполнителей выполнение данного шага, потому что прототип помогает проверить, правильно ли вы друг друга поняли, а внесение правок до разработки обойдется гораздо дешевле. Пример прототипа Главной страницы:

Также рекомендуем скинуть специалистам ссылку на статью про коммерческие факторы ранжирования, выполнение пунктов из которой поможет в продвижении сайта.
Пятый этап — Наполнение контентом
Этот этап является трудоемким и дорогостоящим этапом при создании. Наполнение можно условно разделить на три части: наполнение текстовым контентом; наполнение графическим контентом; наполнение медийным контентом. Наиболее важным среди них является наполнение текстовым контентом. По большому счету создание сайта преследует лишь одну цель демонстрация пользователю текстового контента. Тексты можно разделить на два типа: продающие тексты (как правило, находятся на главной странице и страницах услуг) и тексты технического характера (новостная лента, информационные статьи, рекомендации и т.п.). Затраты на создание текстового контента могут составлять ощутимую добавочную стоимость при создании сайтов, однако они в полной мере компенсируются за счет притока целевых посетителей приходящих с поисковых систем при продвижении сайта в поисковых системах (Yandex, Rambler, Google).
Прототипирование
Для наглядности создается прототип с подробным расположением элементов и навигацией. Последняя требует особенного внимания. Слишком много сайтов создаются без учета удобства навигации. Почему так много людей любят продукты Apple? Потому что они интуитивно понятны. Пользователь при первом же контакте с продуктом понимает, как им пользоваться.
Дизайнер в первую очередь обеспечивает удобство интерфейса. Все элементы на странице должны быть расположены таким образом, чтобы пользователь без труда мог найти и воспользоваться ими
При помощи расположения информационных блоков дизайнер управляет вниманием посетителя, демонстрирует ему то, что он должен или хочет увидеть в данный момент
Шестой этап — Тестирование и публикация сайта
Этапу тестирования уделяется особое внимание. На этом этапе мы проверяем удобство навигации сайта, корректность данных и орфография, работоспособность ссылок
Все это происходит до появления сайта в Интернете.
Публикация сайта обеспечивается путем «привязки» сайта к доменному имени, который регистрируется заранее, и «заливки» вашего сайта на хостинг (). Выбор домена играет немаловажную роль в успешном развитии вашего сайта, обычно его выбирают так, чтобы он совпадал с названием вашей компании или торговой марки.
так же доменное имя должно быть коротким, легко запоминаемым и читаемым.
Задачи создания сайта
Следующим о чем мы поговорим, станут задачи создания сайта. Они также важны, так как каждое предприятие разрабатывает сайт для решения своих целей. А если цели различаются, то и поставленные задачу будут разными. И их тоже нужно выбрать правильно, чтобы веб-ресурс мог окупать себя, стоимость сео оптимизации сайта, а также приносил прибыль.
Задачи создания сайта следующие:
- Создание постоянного потока определенных посетителей для компании с целью получения денежных средств.
- Координация поступающих заявок от возможных покупателей.
- Увеличение опознаваемости предприятия или личного веб-ресурса.
- Развитие доверия от возможных покупателей.
- Знакомство аудитории с новыми сведениями в различных форматах: тексты, картинка, видео- и аудиофайлы.
- Открытие для аудитории веб-ресурса возможности скачать тот или иной файл.
- Автоматизация компании для эффективной работы с покупателями и т.д.
Ответ на вопрос «Какую задачу выбрать?» очень прост. Все зависит от ваших целей. А вот сами задачи, в свою очередь, диктуют выбор вида создания сайта, решающего бизнес-задачи компании. Тем более, что в 2019 году есть целый список бизнес-идей для заработка, которые требуют минимальных вложений.
Чек-лист перед запуском сайта
Перед тем, как запустить сайт, проверьте по чек-листу, все ли у вас готового для этого процесса. Итак, что нужно учесть при создании сайта:
Если сайт задуман для презентации вашей компании и продукции, которую она выпускает или продает, уверена, что здесь понадобится серия фотографий, возможно, даже оформленная в виде галереи.
- Продуманный дизайн. Даже если перед вами стоит задача создать простой блог в Интернете, он все равно нуждается в дизайне. Абы какой шаблон здесь не подойдет. Вам понадобится время, чтобы подобрать удачную тему для сайта.
Сайт на заказ так же подразумевает наличие прототипа сайта. Прототип сайта – это отрисованный в графическом редакторе макет будущего сайта с основными элементами. Индивидуальный дизайн подразумевает наличие бренда, логотипа, иконок, выдержанных в едином стиле.
- Приобретение хостинга и домена. О том, как купить хостинг, я уже писала выше. Кроме Timeweb популярны следующие хостинги: Sprinthost, Макхост, Beget и др.
Домену, чтобы прописаться в Интернете, тоже необходимо время – иногда до 72 часов. Поэтому регистрируйте его заранее, а не в день запуска сайта.
После подготовительно этапа пришло время запустить сайт в работу.
Верстка сайта
После согласования дизайна и структуры веб-ресурса с заказчиком, наступает следующий этап – верстка сайта по макету. Для этого специалист переводит исходный продукт в страницу формата HTML. Такая процедура позволяет сайту адаптироваться под любое расширение экрана и браузер, с которого он открывается.

При адаптивной верстке сайта особое значение имеет точность всех данных. Дело в том, что проще в нужный момент исправить ошибки в макете сайта и его дизайне, чем вносить правки в версию HTML. Здесь груз ответственности возлагается на заказчика. От него зависит утверждение готового макета сайта для верстки. Чем активнее он общается со специалистом, внося свои требования и коррективы, тем качественнее продукт он получит.
Верстка
После завершения работы дизайнер отправляет макет на утверждение заказчику и только потом передает на адаптивную верстку. Она подразумевает перевод эскизов в HTML, т. е. адаптацию изображения сайта под любой браузер и устройство (ПК, планшет, смартфон и прочие гаджеты).
Это как раз тот случай, когда «семь раз отмерь, один отрежь». Лучше 7 раз прорисовывать дизайн сайта и один – его сверстать в HTML, нежели отправить на верстку первый же вариант, а потом бесконечно вносить правки и переверстывать. И тут должен быть внимательным прежде всего заказчик. Именно он утверждает концепцию сайта. Чем активнее заказчик участвует в обсуждении дизайна, тем вероятнее он получит ресурс, соответствующий его ожиданиям.
Хостинг
Что нужно для создания сайта? Хостинг. Без него никуда. Сайт представляет собой кучу файлов: текст, медиа, графики, скрипты и т.д. Значит имеет какой-то объём. Говоря простыми словами хостинг — это услуга по предоставлению дискового пространства на сервере для файлов сайта.
Хостинг вы оплачиваете у хостинг-провайдеров. Оплата помесячная. Цены зависят от необходимых вам функций, объёма жесткого диска, нагрузки…Если у вас простой сайт, то и хостинг подешевле, а если вы намерены размещать видеоролики, галереи или сделать форум с большой посещаемостью, то и тариф подороже.
Рекомендую выбрать положительно зарекомендовавший себя хостинг Таймвеб с приемлимыми ценами. Есть ещё бесплатный хостинг, но такой хостинг плохо ранжируется поисковыми роботами и ваш сайт будет малопосещаемым и большого дохода не ждите. Как выбрать хостинг читайте здесь.
Техническая составляющая создания сайта самостоятельно
Настало время поговорить о технической составляющей создания сайта самостоятельно. На сегодня есть три способа для этого: конструкторы интернет-ресурсов, платформы CMS и написание исходного кода веб-ресурса.
И так, конструкторы веб-ресурсов помогают упростить работу по разработке веб-ресурса, так как не требуется дополнительных знаний в различных профессиональных областях. Они представляют собой онлайн-сервисы с шаблонами.

Популярные конструкторы для веб-ресурсов:
Следующим, о чем поговорим, выборе CMS-платформы. Она также зависит от ваших целей и задач, так как у каждой системы свои особенности. А о том, какую CMS выбрать, мы уже говорили. Отметим, что они бывают бесплатные и платные. Давайте поговорим об основных из них.

Бесплатные CMS-платформы:
- WordPress. Эта система подходит для разработки многих видов интернет-ресурсов: блог, визитка, корпоративный веб-ресурс.
- Joomla. Это многофункциональная платформа для разработки интернет-ресурса.
- InstantCms. Платформа для разработки местных интернет-порталов.
- Drupal. С ее помощью разрабатываются корпоративные веб-ресурсы, визитки и магазины в Сети.
- OpenCart. В основном ее используют для разработки магазина в интернете, но она сложна в использовании.
- phpBB. Платформа для разработки сайтов-форумов.
Теперь вы знаете об основных бесплатных системах CMS. После создания сайта компания сможет заняться и продвижением по ключевым словам, цена чего зависит от региона. Перейдем к платным системам.

Платные CMS-платформы:
Но какую бы систему для создания сайта с нуля самостоятельно вы не выбрали, любая поможет вам достичь ваших целей. Конечно, вы можете заказать создание веб-ресурса у специалистов, но и самому разобраться можно. Например, можно достаточно легко выбрать лучшую CMS для блога, зная то, чего вы хотите достичь и какими средствами обладаете.
А вот с написанием исходного кода веб-ресурса следует разбираться как следует, так как придется делать все самостоятельно: от прописания кода до верстки макета будущего ресурса и другого. В одной из наших следующих статей мы подробно поговорим о создании сайта самостоятельно в пошаговой инструкции на основе кода. Также о конструкторах и CMS-платформах.
Шаг 6. Дизайн
А вот теперь можно уже продумывать дизайн проекта. Многие по ошибке начинают с этого этапа, поэтому в итоге получаются красивые, но ненужные сайты.
Перед обращением к дизайнеру рекомендуем сделать мини-подборку сайтов, которые вам нравятся, но не забываем про особенности тематики бизнеса. Ориентируйтесь на конкурентов и ознакомьтесь с трендами в дизайне, чтобы продумать уникальный и современный дизайн.
Для тех, кто планирует или уже работает с зарубежными клиентами, рекомендуем зайти на сервис Behance, где собраны примеры работ со всего мира.

При выборе компании или фрилансера обязательно смотрите портфолио. Оно должно вам нравиться и, в идеале, содержать примеры из вашей тематики.
Типичные размеры и разрешение дисплея
Первым
шагом в определении вероятного размера вашего сайта должно быть определение
максимального пространства, которое будет доступно по объявлению. Компьютерные
экраны имеют различные стандартные размеры и обычно измеряются в дюймах.
Некоторые типичные размеры дисплея — 14″, 15″, 17″, 19″ и
21″.
Более
важной функцией является разрешение экрана — общее количество пикселей
(элементов изображения) на экране. Чем выше разрешение, тем более
детализированным может быть изображение
Если известно возможное количество
пикселей, можно создавать изображения (также измеренные в пикселях) и элементы
страниц соответственно.
Важно
помнить, что чем выше разрешение на этом экране, тем больше пикселей сжимается
в доступном экранном пространстве. В результате пиксели становятся меньше, а
изображения и другие элементы страницы соответственно уменьшаются
По
этой причине измерения полотна производятся в пикселях, а не в дюймах. То, что
отображается в дюймах на вашей системе, может отображаться больше или меньше на
экранах других пользователей. Когда вы работаете с пикселями, вы знаете,
насколько велики объекты по отношению друг к другу.
Конструктор сайтов «WIX»

Встроенный в сервисе редактор основан на построении и изменении готовых шаблонов. Симпатично, но есть сервисы и получше. К сожалению, на этом достоинства практически заканчиваются. Тарифная сетка подразумевает 3 основных плана со стоимостью оплаты 150, 250 и 450 рублей в месяц соответственно. То есть, в год выходит 1800, 3000 и 5400. Если были бы встроенные CRM-системы или еще какие-либо «фишки», то тогда бы «Wix» выиграл конкурентную гонку. Но по факту выходит, что стоимость сопоставима для сравнения с оплатой хостинга на год.
«Бесплатный домен на 1 год» …, но доменных имен с расширением «.ru» не предусмотрено. Минимум «.com» и другие. Экспортировать реализованный вами веб-продукт не получится, пока вы платите, сайт существует.
Но будем справедливыми, такая попытка «привязки» клиента наблюдается не только у «Викса».
Стоит отметить в обязательном порядке и работу технической поддержки, которая, по сравнению со всеми вышеперечисленными, отвечает и решает проблемы гораздо медленнее. VIP-поддержка предусмотрена только при соответствующем тарифе, но действительно ли она «приоритетная»?
SEO…. Практически отсутствует, так как сам конструктор сайтов «WIX» построен на 80-90% из скриптов, что разрушает концепцию возможности естественного продвижения априори.
Шаг 5. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Google, Яндексе и так далее. Например, «купить автомобиль Тверь» или «торты на заказ Питер».
Подобрать запросы по вашей теме, или «ключи», можно с помощью специальных программ и сервисов. Принцип их работы очень прост: вы вбиваете в поисковик одно или несколько слов, а в результате получаете список из ключевиков: чем больше цифра, тем популярнее запрос. Подробнее о таких сервисах читайте в нашей подборке в блоге «Лучшие сервисы для подбора ключевых слов», а о настройке SEO-продвижения в WordPress — в нашей Базе знаний.
Создание сайта самостоятельно: хостинг
Настала очередь поговорить о хостинге при создании сайта самостоятельно. Это нужно для того, чтобы ваш веб-ресурс стал виден и доступен всей аудитории Сети.

Хостинг – это услуга по размещению веб-ресурса в Сети. А компании, которые этим занимаются, называются хостерами. Именно такие компании дают место на своих серверах для размещения файлов интернет-ресурса. И от мощности компьютеров зависит работа вашего ресурса.
Поэтому стоит помнить о следующих критериях, выбирая хостинг: устойчивая работа серверов компании-хостера (24/7); простотой и удобный интерфейс в использовании; служба поддержки на русском языке; цена.
После того, как вы выбрали компанию-хостера, следует поместить файла вашего веб-ресурса на сервере. Для этого вы можете воспользоваться протоколом HTTP (панель управления хостингом) или протоколом FTP. Во втором случае вам поможет проверенный FTP-клиент. И все, ваш сайт станет доступен все пользователям Сети.

В завершении хотелось бы сказать, что создание сайта с нуля самостоятельно трудоемкий, но увлекательный процесс. Вы сможете сами пройти все этапы разработки веб-ресурса, какой бы способ не выбрали. А от этого увеличится его ценность. А дальше останется заняться его продвижением. Выбора у вас много. Это может быть seo-продвижение, продвижение по трафику, контекстная реклама или что-то другое. Удачи вам!
Инфраструктура: docker-compose
- Создаётся контейнер MongoDB и контейнер Redis.
- Создаётся контейнер нашего бэкенда (который мы опишем чуть ниже). В него передаётся переменная окружения APP_ENV=dev (мы будем смотреть на неё, чтобы понять, какие настройки Flask загружать), и открывается наружу его порт 40001 (через него в API будет ходить наш браузерный клиент).
- Создаётся контейнер нашего фронтенда. В него тоже прокидываются разнообразные переменные окружения, которые нам потом пригодятся, и открывается порт 40002. Это основной порт нашего веб-приложения: в браузере мы будем заходить на http://localhost:40002.
- Создаётся контейнер нашего воркера. Ему внешние порты не нужны, а нужен только доступ в MongoDB и Redis.
серияпереводовпрекрасныхстатей
целая отдельная статьяразвернутой дискуссии на StackOverflow
- всё кешируется как ожидается (на нижнем слое — зависимости, на верхнем — билд нашего приложения);
- отрабатывает как надо и модифицирует в нашем репозитории (что было бы не так, если бы мы использовали COPY, как многие предлагают). Запускать просто вне контейнера в любом случае было бы нежелательно, потому что некоторые зависимости нового пакета могут уже присутствовать и при этом быть собраны под другую платформу (под ту, которая внутри докера, а не под наш рабочий макбук, например), а ещё мы вообще не хотим требовать присутствия Node на разработческой машине. Один Docker, чтобы править ими всеми!
Основные правила и этапы создания сайта
Правильное
решение по выбору браузеров и использованию новых технологий во многом зависит
от выбранной группы пользователей. Перед разработкой нового сайта необходимо
исследовать, какие платформы, браузеры, технические новшества являются
предпочтительными, какие скорости соединения используются потенциальными
пользователями. В случае редизайна существующего сайта проводится
предварительный анализ регистрационных записей на сервере, в которых хранится
информация об использовании сайта.
Предсказать все невозможно, но вначале можно следовать следующим правилам:
При разработке веб-сайта с научным или академическим содержанием следует обратить особое внимание на то, как работает веб-сайт в Lynx (или в любом другом неграфическом браузере);
если сайт предназначен для потребителей — например, сайт, предлагающий обучающие игрушки для детей — внимание будет обращено на скорость загрузки и внешний вид сайта для браузеров AOL
Если это сайт для контролируемой среды, такой как корпоративная среда, то знание того, какой именно браузер и платформу используют ваши клиенты, позволит вам показать все, что может сделать браузер, включая звуковые эффекты — свистки, звонки и даже ваши собственные разработки;
если сайт компьютерных игр разрабатывается для молодых фанатов, то, скорее всего, они используют последние версии браузеров и встраиваемых приложений (или они обязательно получат их, если вы скажете, что они им нужны).
Для
большинства многоцелевых сайтов рекомендуется использовать подход
«разделения различий» или, если позволяют ресурсы, создавать
несколько версий и поддерживать их соответствующим образом.
Монетизация сайта

Теперь все творческие этапы создания сайта закончились. Их периодически нужно реализовывать снова: публиковать контент, добавлять ссылки и прочее.
Осталось получить с сайта прибыль. Подключать к сайту средства монетизации следует не ранее, чем его посещаемостью будет от 100 человек сутки. В ином случае просто доход будет мизерным, а при негативном исходе, продвижение может ухудшиться.
Монетизировать сайт можно такими методами:
- Реклама с оплатой за клики.
- Продажа ссылок.
- Заработок на партнёрских программах.
- Продажа собственного продукта.
Для монетизации, сайт должен отвечать таким требованиям:
- Иметь посещаемость от 100 человек в сутки.
- Иметь ТИЦ (в случае продажи ссылок, даётся за внешние ссылки на сайт).
- Не нужно подключать слишком много способов монетизации. Реклама или призыв что-то приобрести должны быть ненавязчивыми.
Итак, в статье были описаны этапы создания сайта. Это не все, но основные. Если вы хотите пройти все эти этапы и сделать собственными руками свой сайт, и начать на нём зарабатывать, то зарегистрируйтесь на наш учебный курс по созданию сайта на WordPress. Вы сможете начать обучение сразу же после регистрации.
Творческих всем успехов!
FTPSEO оптимизацияSEO плагиныWooCommerceWordPressАнализ сайтаВебмастерскаяДоменЗаработать на рекламеЗаработать на сайтеЗаработок на партнёрских программахЗащита сайтаМедиа-плагиныНаполнение сайта контентомНастройка сайтаОформление сайтаПлагины для дизайнаПлагины для записейПлагины для защиты
Оставьте комментарий:
Программа для соединения компьютера с хостингом
После того как на локальном сервере вы создадите и оттестируете сайт появится необходимость передать его на хостинг. Для этого используется бесплатная программа Filezilla. Также закачать сайт можно непосредственно из панели управления хостингом без всяких программ. Каждый выбирает свой вариант.
Ну вот в принципе и всё. Получилась довольно таки объёмная статья, не ожидал такого. Теперь вы знаете, что нужно для создания сайта, и набирая в адресной строке имя вашего сайта (домен) пользователь будет попадать на ваш сайт.
Ещё маленькое дополнение пришло в голову. Вам понадобится какой-нибудь текстовый редактор. Например, Notepad++ — бесплатный, или Makromedia — многофункциональная программа именно для создания сайтов. Также пригодится Fotoshop для обработки графики.
Всё. Желаю вам удачи. Красивых вам и посещаемых сайтов.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.


Следующее правило грамотной композиции — подчиненность. Любой элемент на сайте должен быть обоснован. Почему мы выбрали данный цвет? Зачем мы сделали шрифт такого размера? Для чего мы добавили вон ту маленькую черточку? И так далее. На все эти вопросы вы должны дать точный и ясный ответ.
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без расстановки акцентов и контраста.
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения
Самое важное — не перепутать все компоненты и правильно их ранжировать
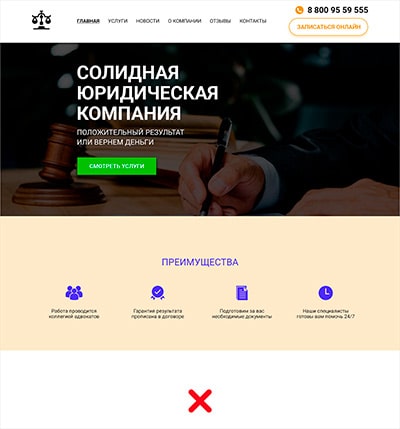
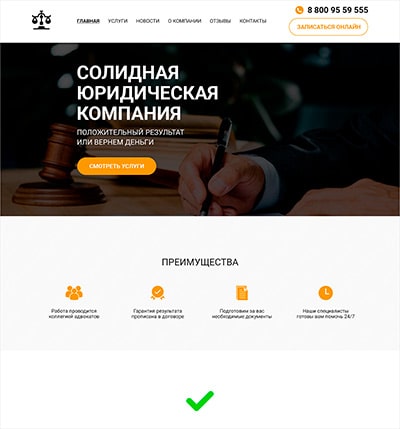
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер
Дизайн домашней страницы (или лендинга)
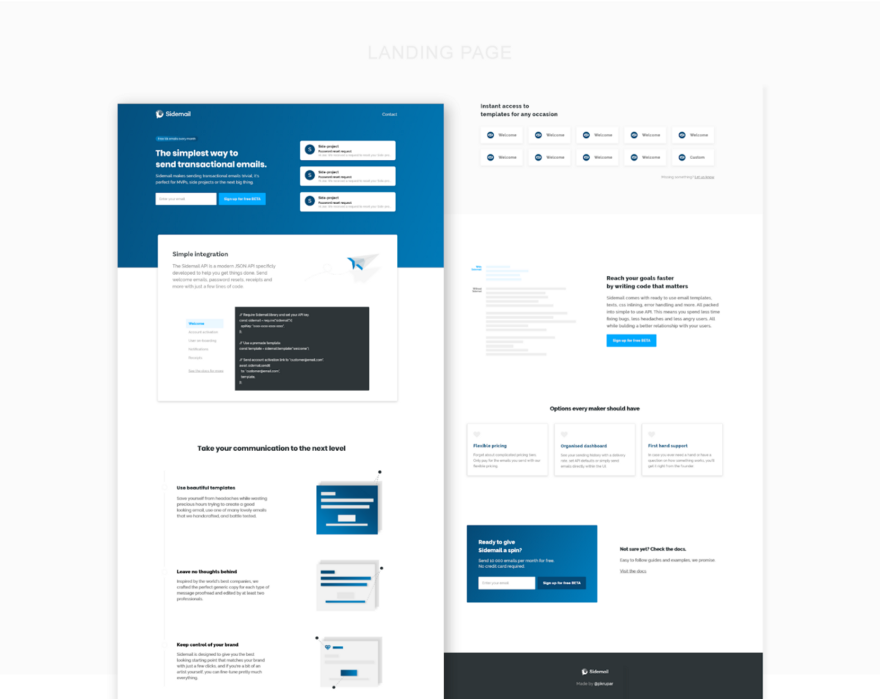
land-book.cominterfaces.pro Лендинг-страница
Лендинг-страница
▍Выводы и рекомендации
Тщательный подбор шрифтов — это одна из тех мелочей, которые отличают хороший дизайн от плохого.
Изображения — это важно. Постарайтесь, чтобы на ваших страницах использовались бы, хотя бы в небольших количествах, подходящие иллюстрации или фотографии.
Выстраивайте визуальную иерархию элементов, используя оттенки цветов
Недостаточно использовать лишь пару цветов, один из которых является основным, а второй представляет собой цвет текста.
Не используйте слишком широкие контейнеры. Обычно достаточно ширины в 1100 пикселей.
Пустое пространство между элементами — это важный элемент дизайна.
История, которую рассказывает веб-страница, должна строиться на достоинствах проекта, а не на его функциональных особенностях.
Если вы чувствуете, что ваши идеи истощились — ищите вдохновение в других проектах.
Анализ ниши и тематики
После того, как составлен план по созданию и развитию сайта, налажены контакты с подрядчиком, необходимо тщательно проанализировать целевую аудиторию страницы, уровень конкурентоспособности и особенности выбранной ниши. Нужно понимать свою аудиторию, ее потребности и желания. Тогда сайт можно адаптировать под клиентов и развивать взаимоотношения с ними. Поэтому стоит провести анализ и понять:
- Что нужно целевой аудитории?
- Что будет интересным и полезным для клиентов?
- Какие методы определения целевой аудитории лучше использовать?
- Какие каналы связи и коммуникации удобнее использовать?

Разработка дизайна сайта в рамках выбранной концепции
На этом этапе дизайнер на основании прототипа создает полную визуализацию дизайна в рамках выбранной концепции, продумывая как ПК, так и мобильную версию сайта.
Заказчику отправляется презентация дизайна с анимацией и комментариями.
А для разработчиков создаётся полноценный дизайн-макет в удобной системе.
Наши дизайнеры используют профессиональный онлайн-сервис для разработки интерфейсов Figma.
После данного этапа изменения в дизайн уже не вносятся.
Пример презентации дизайна – http://s.creativemade.ru/horizon/#
Пример проекта в Figma:

Результат этапа:презентация полного дизайн-макет сайта для заказчика и проект, который можно передать в разработку верстальщику
