Обложка для группы вк: размеры, как сделать и поставить шапку сообщества
Содержание:
- Размер картинок для ВК
- Графическое оформление
- Статьи
- Фото статус Вконтакте (картинки)
- Правильные размеры картинок для группы
- Как сделать меню группы ВК с телефона
- Эффективный баннер вконтакте для сайта
- Меню группы Вконтакте шаблоны
- Аватарка
- Полезные сервисы
- Подбор оптимальных вариантов
- Советы по выбору и оформлению изображений
- Новый редактор статей ВКонтакте и вики-разметка
- Размеры изображений Инстаграм
- Оформление группы в VK
Размер картинок для ВК
Появление маркетинговых инструментов в этой социальной сети повлияло на многообразие визуального контента. Размер изображений для ВК будет зависеть от действия, которое вы выбираете.
Минимальные и оптимальные размеры картинок для постов ВК
— Картинка к внешней ссылке / Обложка статьи / Прямоугольная картинка для ленты: минимум 510 х 240 рх.

Картинка к внешней ссылке на странице SendPulse
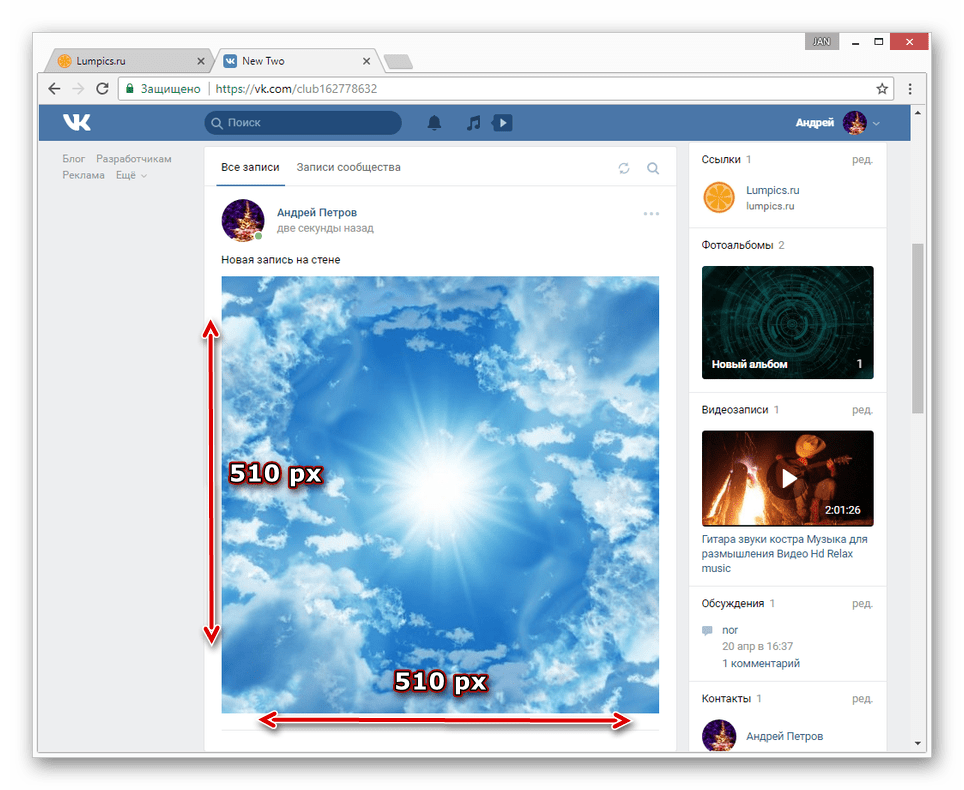
— Квадратная картинка для ленты: минимум 510 х 510 рх.

Пример квадратной картинки в ленте развлекательного канала
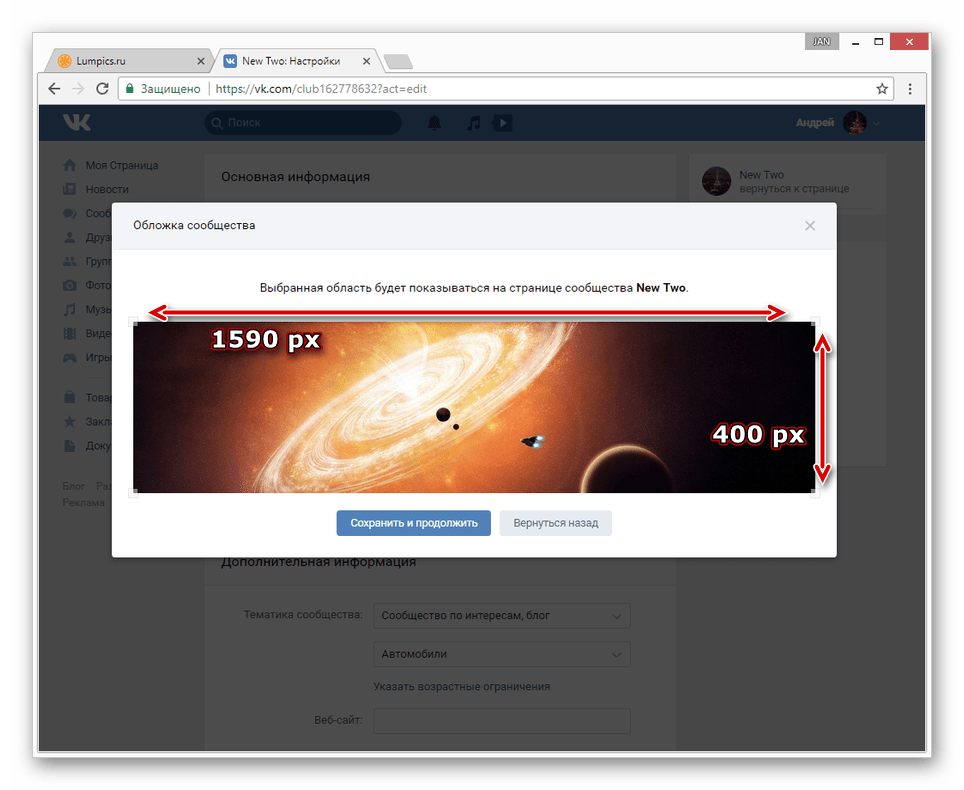
— Обложка группы: оптимально 1590 х 400 рх.
— Аватар: минимум 200 х 500 рх.
На скрине: справа — обложка группы, слева — аватар.

Пример популярной группы ВКонтакте
— Истории: оптимально 1080 х 1920 рх.

Пример истории со страницы компании
Длительность истории ВКонтакте — до 15-ти секунд, размер фото или видео не должен превышать 10 МБ. Размер видео — 720 х 1280 рх.
Размеры фото в ВК для рекламы
— Изображение для витрины товаров: минимум 510 х 510 рх.

Изображение с витрины товаров магазина ВКонтакте
— Для карусели товаров: минимум 400 х 400 рх.

Рекламная карусель товаров в ленте
— Прямоугольная картинка для рекламы с кнопкой: минимум 510 х 290 рх
— Реклама внешних сайтов в боковой колонке.
Реклама внешних сайтов в боковой колонке публикуется в разных форматах: визуал с текстом — 145 х 85 рх, визуал с заголовком — 145 х 165 рх.
Справа в примере — картинка к рекламе с кнопкой, размер 540 х 304 рх. Слева — реклама в боковой колонке: с текстом, размер 145 х 85 рх; большое изображение с заголовком, размер 145 х 165 рх.

Разные виды рекламы в ленте ВК
Размер картинок для ВК: советы
Вы можете экспериментировать с размерами картинки для поста ВК, но опирайтесь на минимальные значения: 510 х 228 рх. Если загрузить картинку меньшего формата, она растянется и будет смотреться некачественно.
Максимальный размер фото ВКонтакте после сжатия — 1280 х 1024 рх.
Максимальный вес изображения для поста ВК — 5 МБ.
Между перетаскиванием фото из папки компьютера и кнопкой «Добавить фотографии» выбирайте первый вариант. Это рекомендация от разработчиков ВКонтакте.

Как загружать картинки ВК без потери качества
Мы определились с размером картинки поста ВК, но также обратите внимание на формат. Выбирайте JPG, GIF, PNG
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Графическое оформление
Меню позволяет добавлять фотографии и делать их кликабельными для наглядного обозначения кнопок. Для этого придется обратиться к графическому редактору Adobe Photoshop или его аналогам. Сделать простое графическое меню через Фотошоп вы можете по такому алгоритму:
- Откройте Фотошоп, наведите на «Файл» и кликните «Создать» (в новой версии используйте кнопку «Создать» слева). Укажите 510 точек в ширину и примерно 170 в высоту для каждой отдельной строки в меню. Например, если хотите сделать меню с четырьмя кнопками, ставьте высоту 680 (можно больше или меньше, тогда кнопки будут уже или выше).


Кликните правой кнопкой мыши по инструменту «Рамка» и выберите «Раскройка».

Нажмите правой кнопкой мыши по полотну, а затем «Разделить фрагмент».

Активируйте галочку напротив «Разделить по горизонтали на» и в окне ниже укажите количество необходимых строк. На полотне появятся полоски, указывающие будущее разделение между кнопками. После настройки подтвердите действие, воспользовавшись кнопкой «ОК».

По желанию кликните правой кнопкой по любому блоку и разделите его по вертикали на 2 или 3 пункта. Так можно сделать несколько кнопок в одной строке меню. Не забудьте убрать галочку в горизонтальном разделении.

Если нажать на линию и держать, кнопку можно произвольно уменьшить.
Создайте фон для своего меню. Для этого существуют такие инструменты:
- Выберите «Заливка», укажите цвет и кликните на фон левой кнопкой мыши;

По желанию добавьте любое изображение на фон. Для этого откройте проводник, найдите картинку и переместите её на полотно в Фотошопе.

С помощью рамки отрегулируйте размер и положение фото.

Также можете создать прямоугольные блоки, чтобы придать вид кнопки. За это отвечают функции «Прямоугольник» либо «Прямоугольник с закругленными углами». Нажмите на один из краев предполагаемой кнопки и потяните в противоположный угол. Появится фигура, теперь с зажатыми клавишами Ctrl и Alt перетащите блок на другую кнопку, таким образом объект скопируется. Повторите действие для всех ячеек.

Добавьте название для каждой кнопки с помощью инструмента «Текст». Кликните в место, куда следует поместить наименование, измените размер и цвет символов в верхней области. Оптимальным будет значение в 40 пт. Подтвердите с помощью клавиши Enter.

Теперь зажмите левую кнопку мыши на тексте и переместите его в удобное положение, программа сама отцентрирует его внутри блока. Повторите операцию со всеми ячейками.

Для сохранения наведите на «Файл», далее «Экспортировать» и «Сохранить для Web». В старых версиях Photoshop функция находится сразу в выпадающем меню «Файл».

Отметьте набор «PNG-24», кликните «Сохранить», укажите удобное место и подтвердите желаемое. По указанному пути появится папка со всеми кнопками.

Вернитесь в редактор меню и нажмите на иконку фотоаппарата.

Кликните «Загрузить фотографию». Найдите созданную недавно папку и откройте её.

Выделите все изображения внутри, подтвердите загрузку.

Медиафайлы автоматически сгруппируются в последовательности, которую вы создали в Фотошопе. Каждая строка, содержащая , отвечает за одну картинку. Сгруппируйте каждую новую строку с помощью отступов.

Активируйте графический режим изменения и кликните по каждой картинке. Появится окно, где можно сделать следующее:
- Описать медиа;
- Добавить ссылку. Она будет открываться, если нажать на фото;
- Изменить размер. Может понадобиться, если файлы добавились некорректно и не занимают всю ширину, в таком случае напишите фактическую ширину в правом блоке (510, 504 или 607 в зависимости от наличия отступов и выбранного способа создания меню). Для нескольких изображений в одной строке делите этот параметр наполовину, если фото два (ставьте по 255, 252 либо 304), если их три – 170, 168 либо 203 и так далее. В любом случае ширина одной строки должна соответствовать 510, 504 или 607 точкам.

Вернитесь в режим разметки и добавьте параметр после символов «px» к каждой строчке, если хотите убрать отступы между изображениями. Сделайте это если указана ширина в 510 либо 607 точек. В случае с 504 это не нужно.

Сохраните страницу. Перезапустите сайт, чтобы увидеть изменения в меню.

Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
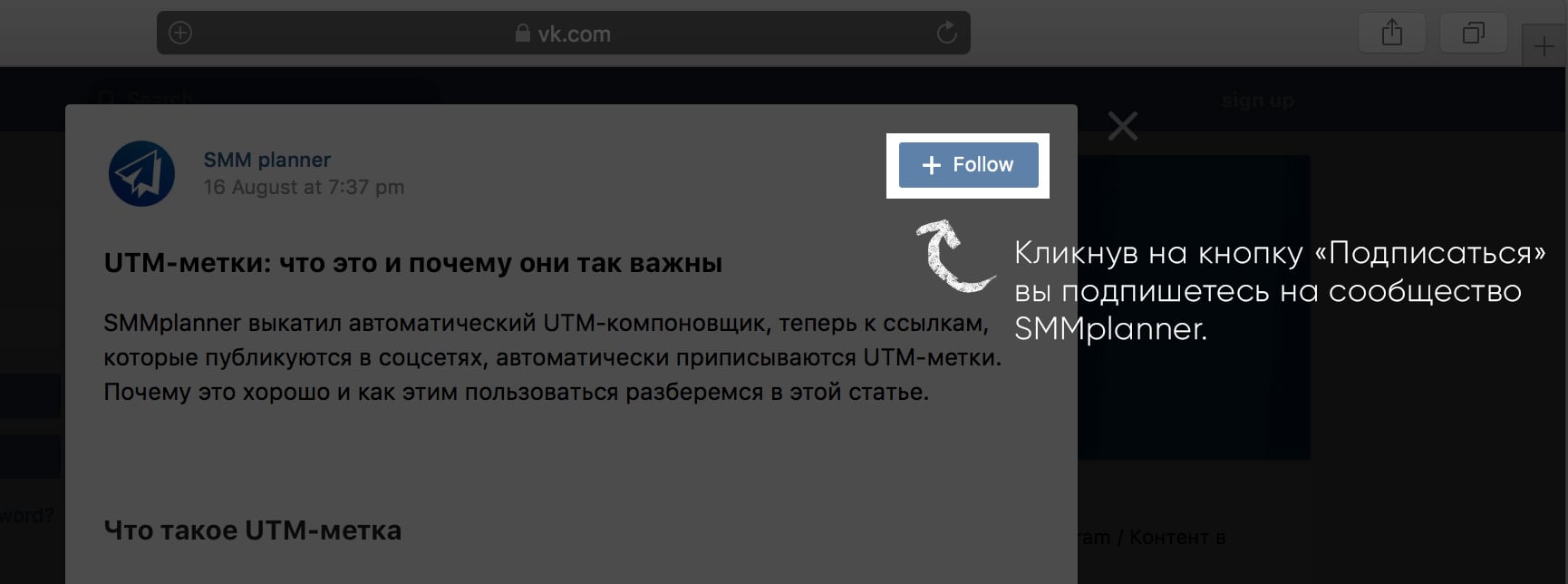
Вместо простыни текста можно получить статью с иллюстрациями, с видео и звуком, у текста будут правильные отступы и оформленные заголовки. Все статьи SMMplanner во ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам делать контент в той форме, которая удобна для читателя. Вики-публикации индексируются поисковыми сетями и их можно распространять в качестве гостевых публикаций, получая трафик для своего сообщества.
 Ссылки на вики-публикации можно размещать в других смм-пабликах и получать с них трафик
Ссылки на вики-публикации можно размещать в других смм-пабликах и получать с них трафик
Контентные статьи часто выходят в топ Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья «60 способов» иногда попадает в топы выдачи, но довольно редко
Вики-разметка, кроме очевидных инструментов верстки, позволяет делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.
Фото статус Вконтакте (картинки)
После последних глобальных обновлений социальной сети Вконтакте, появилось много интересных возможностей, с помощью которых можно красиво украсить свою личную страницу. Одной из таких возможностейявляется фото статус. Фото статус — это 5 картинок, которые размещаются в разделе для вывода последних загруженных фотографий, благодаря их расположению получили своё название «Фото Статус». Выглядит эта красота вот так: Как видим, выглядит красиво, с помощью фото статуса вы сможете показать свою уникальность или просто похвастаться перед друзьями. Вы наверняка видели фото статус вконтакте, у своих друзей и хотите спросить «Как сделать фото статус вконтакте самому?» Я сейчас всё детально расскажу.

Как сделать фото статус?
В социальной сети Вконтакте существует два приложения, с помощью которых можно сделать бесплатно фото статус для контакта, а потом с помощью нажатия одной кнопочки установить его.
- Картинки в статусе
- Фотостатус
Картинки в статусе
Переходите в приложения, устанавливаете его на свою страницу, потом перед вами должно открыться вот такое окно.

В приложение вы можете:
- Просмотреть самые популярные или новые фото статусы.
- При нажатии «Добавить картинку» вы сможете создать фото статус самостоятельно.
- После выбора статуса нажмите кнопку «Применить», фото статус загрузится на вашу страницу за пару секунд.
Жалко только, что нельзя скачать картинки для фото статуса из приложения.
Фотостатус
Приложение Фотостатус очень похоже на картинки в статусе, но обладает очень интересной функцией. В приложение можно написать свой текст, а потом загрузить его в фото статус. Что бы было понятно, предлагаю вашему вниманию картинку.

Создаём фото статус своими руками
Для этого нам нужно:
- Выбрать картинку, которую вы хотите поставить в фото статус.
- В любом графическом редакторе, обрезать и разделить на 5 равных кусков.
- Загружать в контакт сперва последнюю картинку, а в конце первую, в такой последовательности 5-4-3-2-1.
vkblog.ru
Правильные размеры картинок для группы
Достаточно подробно тему оформления группы мы рассматривали в одной из статей, где также затрагивали вопрос правильных размеров для изображений. Лучше всего заранее ознакомиться с представленной инструкцией, чтобы избежать побочных трудностей в дальнейшем.
Подробнее: Как оформить группу ВК
Аватарка
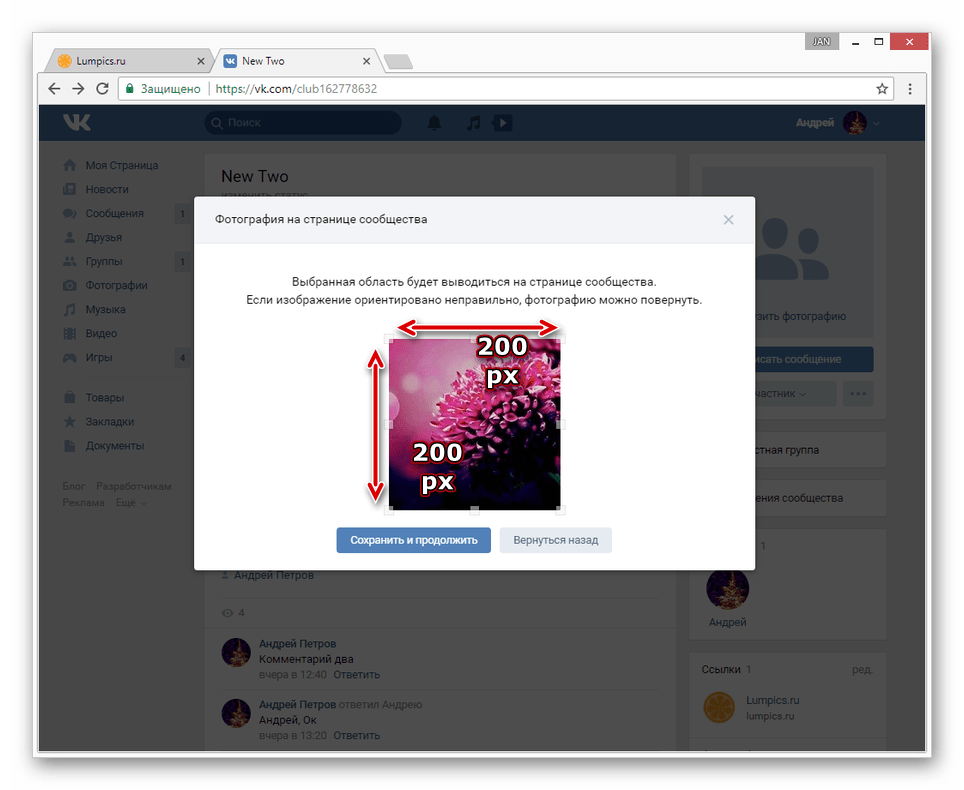
Квадратная аватарка, равно как и вертикальная, не ставят перед вами ограничений в плане максимального размера. Однако минимальное соотношение сторон должно быть таким:
- Ширина – 200 px;
- Высота – 200 px.

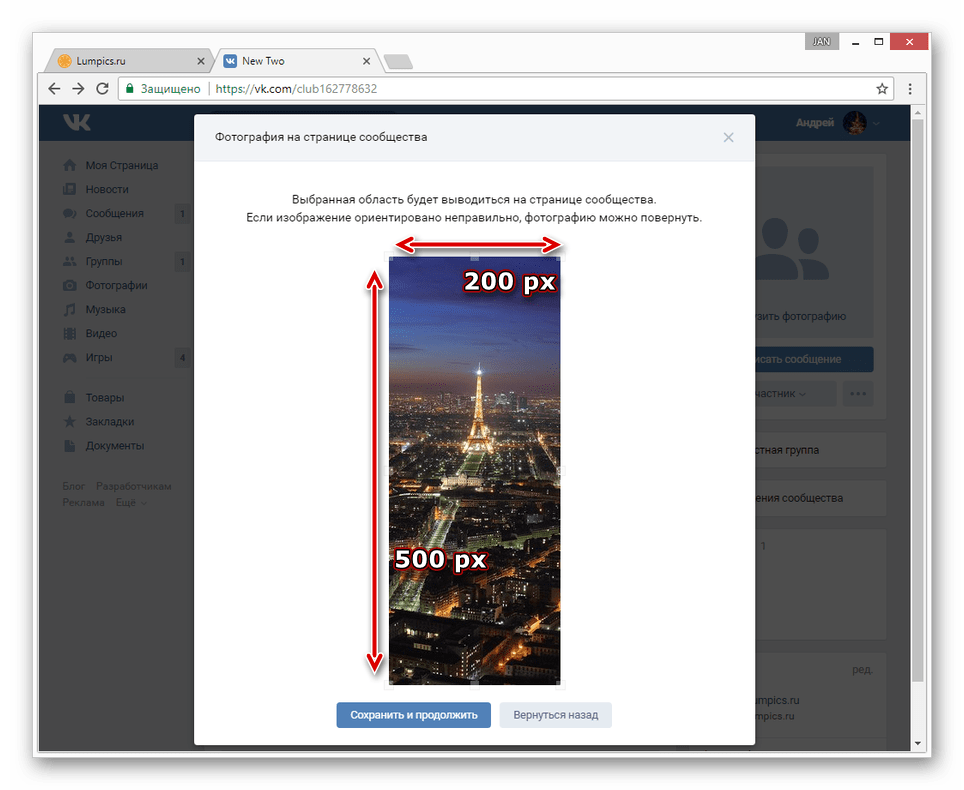
Если вы хотите установить вертикальную фотографию сообщества, то необходимо придерживаться следующих пропорций:
- Ширина – 200 px;
- Высота – 500 px.

Миниатюра аватарки в любом случае будет обрезана с учетом квадратной ориентации.
![]()
Подробнее: Как создать аватарку для группы ВК
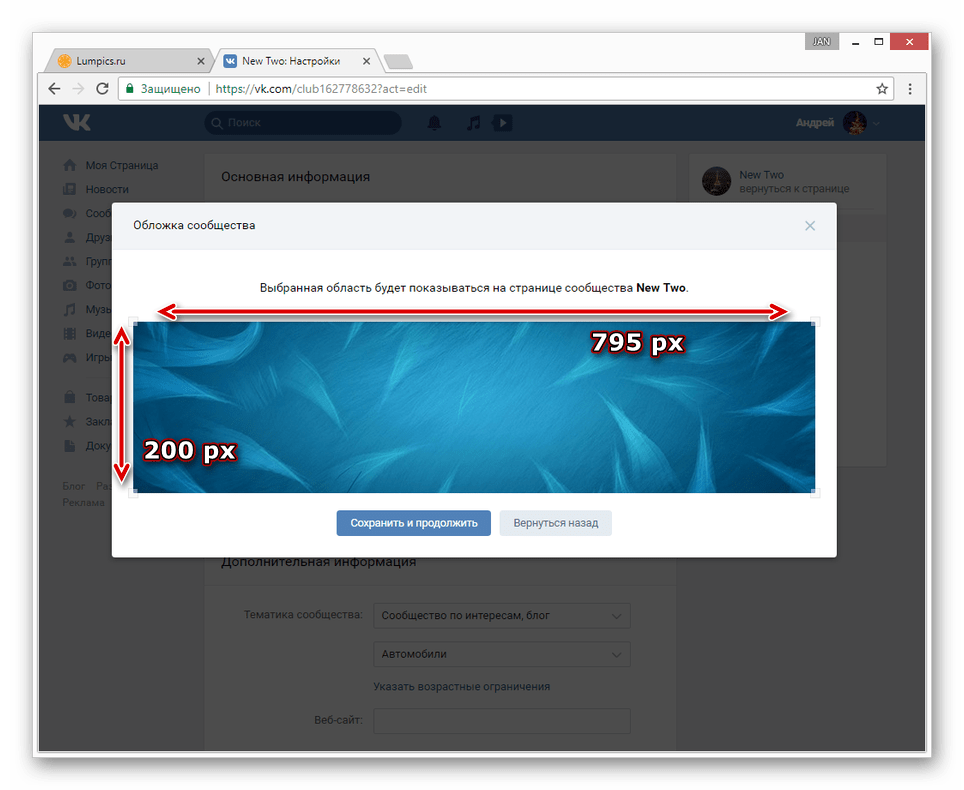
Обложка
В случае с обложкой соотношение сторон изображения всегда остается неизменным, даже если загруженное вами изображение несколько больше. При этом минимальные размеры равны следующим значениям:
- Ширина – 795 px;
- Высота – 200 px.

И хотя чаще всего достаточно придерживаться указанных выше размеров, все же на мониторах с большим разрешением возможны потери качества. Чтобы избежать этого лучше всего использовать такие размеры:
- Ширина – 1590 px;
- Высота – 400 px.

Подробнее: Как создать шапку для группы ВК
Публикации
Графические прикрепления к записям на стене не ставят четких требований по разрешению, но рекомендованные пропорции все же есть. Их определение напрямую зависит от автоматического масштабирования по следующему шаблону:
- Ширина – 510 px;
- Высота – 510 px.

Если загружаемая картинка вертикально или горизонтально ориентирована, то большая из сторон будет сжата до указанных выше размеров. То есть, например, изображение с разрешением 1024×768 пикселей на стене сожмется до 510×383.

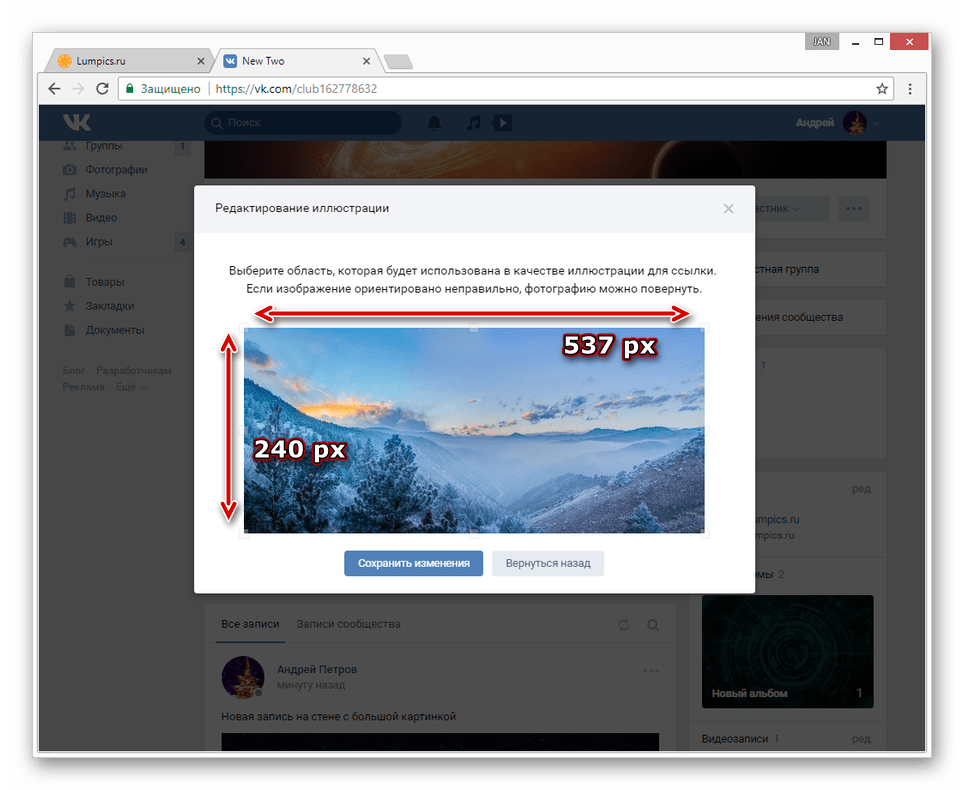
Внешние ссылки
Как и у публикаций, при добавлении картинки для внешних ссылок или репостов происходит автоматическое сжатие по шаблону. В связи с этим наиболее рекомендованными являются следующие пропорции:
- Ширина – 537 px;
- Высота – 240 px.

В случае несоблюдения указанных рекомендаций добавленная иллюстрация будет попросту обрезана до нужного разрешения.

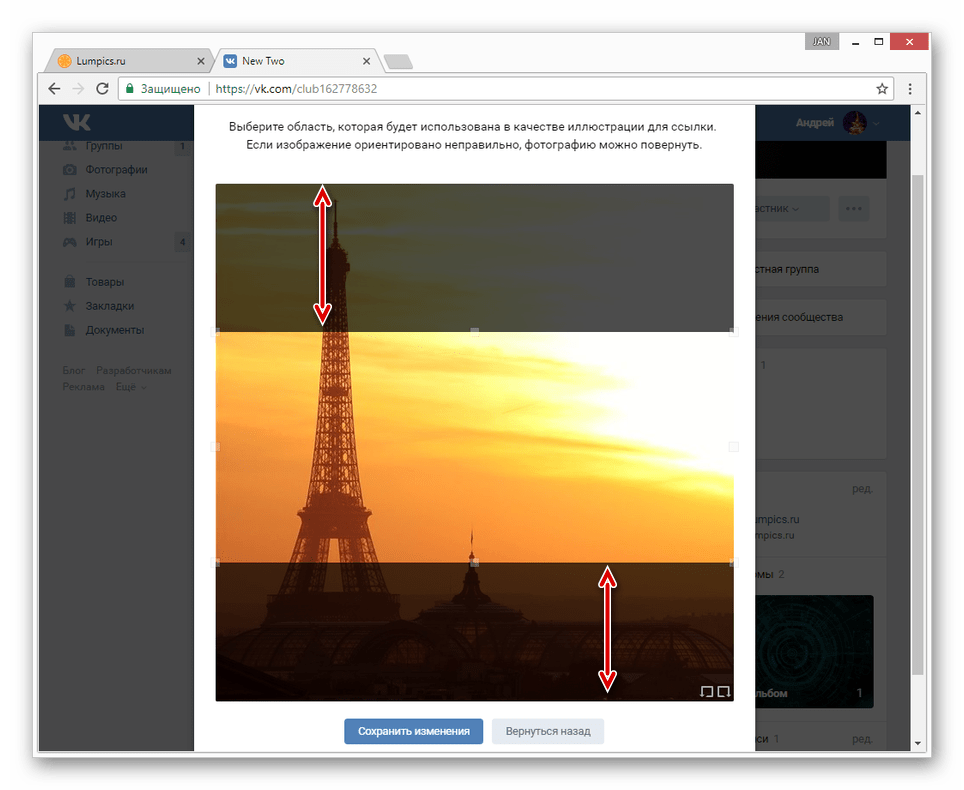
Если графический файл имеет вытянутую форму, сильно отличающуюся по соотношению сторон от рекомендаций, его загрузка будет невозможна. То же самое касается картинок с размерами меньше нужных.

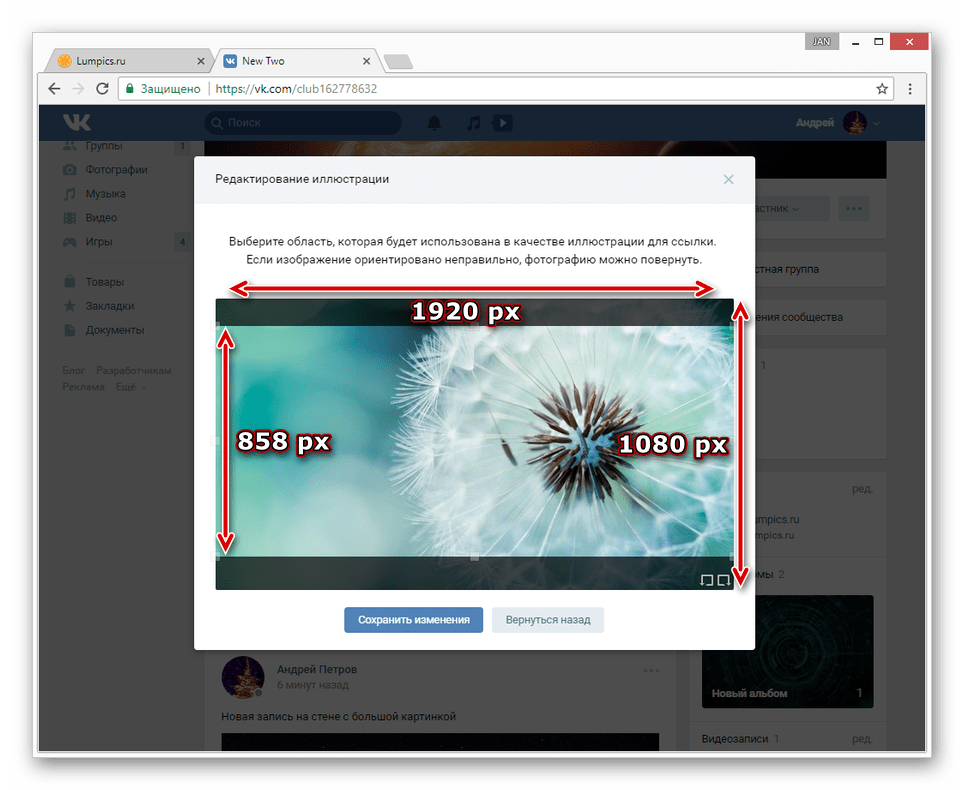
При использовании изображений с разрешением больше рекомендованных значений масштаб будет меняться автоматически по тем же пропорциям. Например, файл 1920×1080 пикселей будет обрезан до 1920×858.

Подробнее: Как сделать картинку ссылкой ВК
В заключение следует заметить, что размеры изображений, при условии сохранения пропорций, не могут быть излишне большими. Так или иначе, файл будет адаптирован под один из шаблонов, а оригинал откроется при нажатии на иллюстрацию.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как сделать меню группы ВК с телефона
 Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Эффективный баннер вконтакте для сайта

В принципе, после создания рекламной кампании работа только начинается.
Тестирование – важнейший пункт в создании успешной рекламной кампании.
Для выбора оптимального варианта баннера вконтакте для сайта, необходимо создать несколько вариантов заголовков, текстов и изображений. Установив для каждого из них лимит (например, 100 рублей), выберете тот, который имеет наивысший CTR.
Возможно, было допущено упущение в настройках целевой аудитории и низкий CTR или конверсия не связаны с баннером непосредственно. Нужно анализировать и вносить коррективы в настройки.
Если для вас все это слишком сложно, утомительно или просто не хватает времени – к вашим услугам огромное количество агентств, специализирующихся на рек ламе в соцсетях. За дополнительную плату они создадут рекламную кампанию, проанализируют и оптимизируют ее.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:

С обложкой и аватаркой

Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:

Редактор не дает выделить более вытянутое поле.
Полезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva – пожалуй, самый популярный сервис. Здесь много готовых шаблонов для оформления постов, обложек и меню.
- Crello – аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark – еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels – мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы сможете создавать, редактировать и планировать публикации для всех соцсетей.

Подбор оптимальных вариантов
Запомните: если вы подготавливаете материалы для вк, то идеальным размером картинки и фото для поста будет 700х500, либо 1000х700 px. Не ленитесь лишний раз перепроверить параметры, дабы не запортачить из-за этого ожидаемый результат.
Совмещайте отборный, познавательный и интересный текстовый контент с качественно оформленными картинками и фотографиями. Ведь, если вы ответственно относитесь к сообществу вконтакте, наиболее вероятно, что и в других сферах показываете себя аналогично. А значит, пользователь пойдет за вами.
softolet — интернет-сервисы для бизнеса. Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
[Всего: 1 Средний: 5/5]
merchant
Алексей — владелец сайта, генератор идей и наш проводник. Действующий предприниматель, владелец группы инфосайтов с посещаемостью свыше 500.000 визитов в месяц. Владелец и руководитель компании по созданию и распространению обучающих программ. За плечами: издательство и опт ПО на дисках, услуги лидгена и лидконверта для В2В, первый представитель amoCRM в Беларуси.
Комментарии: 163Публикации: 344Регистрация: 26-01-2014
Советы по выбору и оформлению изображений
Чтобы изображение в публикации выглядело красиво и привлекало внимание, лучше всего сделать его максимального размера 510×510 px. Тогда оно будет хорошо смотреться и выделяться в ленте новостей на ПК и смартфонах
Ширину меньше, чем 510 px лучше не использовать.
Картинка с текстом
Если для оформления поста используется встроенный редактор, то лучше всего брать темную картинку и печатать на ней текст белого цвета. Так послание хорошо выделяется и читается.

Если текст набирается на однотонном фоне, то оптимальное решение – сделать наоборот – фон светлый, лучше белый, а текст яркий или темный. Есть и другие приемы для выделения текста на изображении:
- добавить эффекты: свечение, обводка;
- сделать форматирование: цвет фона под текстом, подчеркивание, выделение полужирным и курсивом;
- разделить картинку на 2 части и на одной из них сделать надпись;
- размыть фото;
- выбрать фотографии, на которых есть свободное место для текстового послания. Посмотрите пример на фото.

Полезные сервисы
Для оформления записей нужны качественные фотографии. Найти их вы можете на таких ресурсах:
- unsplash.com,
- rgbstock.com,
- bigfoto.com,
- picjumbo.com,
- freemediagoo.com,
- everystockphoto.com,
- wylio.com,
- pixabay.com,
- dreamstime.com,
- canweimage.com,
- littlevisuals.co,
- freerangestock.com,
- gratisography.com,
- imcreator.com,
- imagefree.com.
Для дополнительной обработки изображений желательно иметь навыки дизайнера, но есть сервисы, которые помогут, если вы новичок в этом деле. Хорошие ресурсы – fotor.com и canva.com.
Новый редактор статей ВКонтакте и вики-разметка
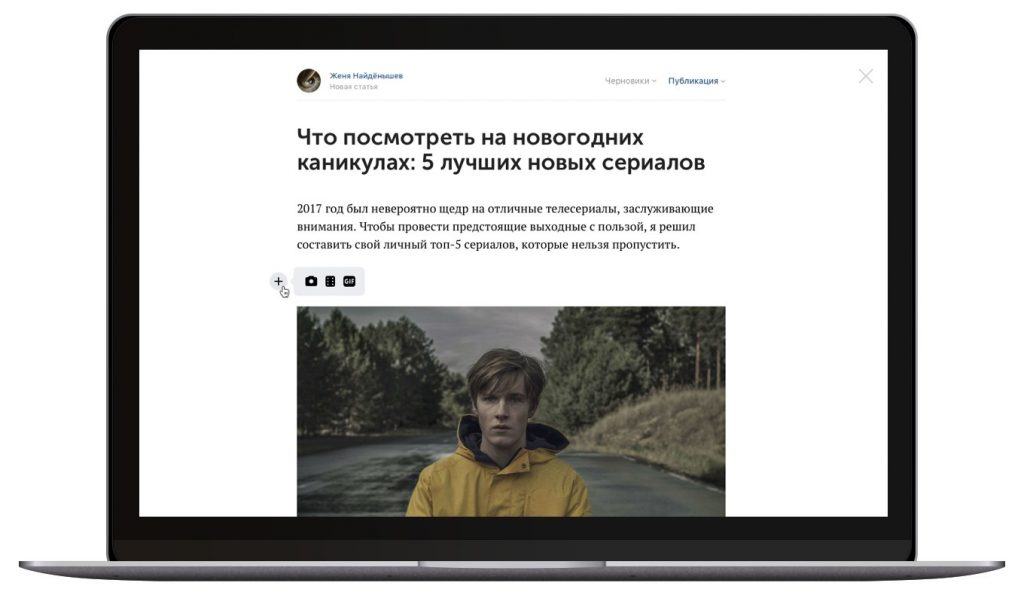
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
 Так выглядит интерфейс нового редактора статей ВКонтакте
Так выглядит интерфейс нового редактора статей ВКонтакте
Размеры изображений Инстаграм
Instagram – это популярнейший сервис для обмена фотографиями. Количество пользователей превышает 600 миллионов, среди которых личные профили людей и бизнес страницы. Поскольку ресурс нацелен на обмен фотографиями и видео, в которых практически отсутствует текст, формат и размер фото для Инстаграм играют крайне важную роль в качестве контента.
- .
- .
- .
Размер аватарки Инстаграм: 110х110
Изображение профиля отображается круглой формы, поэтому важно загрузить квадратное фото. Другие пользователи увидят миниатюру твоей фотографии в поисковой выдаче Instagram, в списке подписок профилей и в твоих комментариях к постам
Рекомендации:
- На странице профиля фото отображается 110х110
пикселей. - Учитывай, чтобы фото или картинку можно было
легко распознать даже в миниатюре. - Сохраняй пропорции фото 1 к 1.
Размер фото в Инстаграм: 1080х1080
Фотографии в Instagram представлены в высоком разрешении. Чтобы сохранить максимальное качество фото, рекомендуем загружать их только через оригинальное приложение, не используя дополнительные сервисы для обработки. Все загруженные фотографии будут представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
Рекомендации:
- Идеальный размер фото в Инстаграм – 1080х1080.
- Фотоконтент отображается с разрешением 612х612.
- В новостной ленте фото отображается 510х510 пикселей.
- Миниатюра поста составляет 161х161 пикселей.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 пикселей, либо просто сохранить соотношение 4 к 5.
Размер сторис Инстаграм: 1080х1920
Instagram Stories стали невероятно популярными сразу после их появления, поэтому активно используются коммерческими аккаунтами для удерживания подписчиков. Публиковать в сторис можно фото и видео ограниченной длины. Хоть такой тип контента является кратковременным, растянутые или обрезанные изображения в stories за сутки могут снизить количество подписчиков. Размер фото в Инстаграм сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом. Не забывайте пользоваться шаблонами для сторис.
Рекомендации:
- Оптимальный размер фото для сторис 1080х1920 пикселей.
- Минимальный размер фото или видео для Инстаграм сторис – 600х1067.
- Всегда сохраняй пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Более детально о требованиях к загружаемым файлам ты найдешь в Справочном центре Instagram.
Полезный материал:
- Бесплатные уроки Photoshop
- Лучшие онлайн курсы фотосъемки и фотографии
- Профессия графический дизайнер: кто это и сколько зарабатывает
03.
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
Наглядность. Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах
Графический контент привлекает внимание в первую очередь, а следом уже идет текст.
Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду
Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.
Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта. Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
