Как сделать шапку для сайта самостоятельно
Шапка сайта.
Впоследствии, мы создадим большое количество таблиц и чтоб, не запутаться в них, мы создадим так называемую «Закомментированную строку». Что это такое? Закомментированная строка, это часть текста, или кода, которую видит «браузер», но не отображает её для пользователя. Ниже приведён пример.
На примере мы видим, знаки перед текстом <!- — и в конце текста — -> . Вот такой несложный код, и закрывает содержимое. Закомментировать, в HTML документе, можно двумя способами. Первое вручную, проставив необходимые знаки, второе, выделив текст, в редакторе «Notepad++», нажав «ПКМ», выбрать «Закомментировать выделенное».
Для начала обозначим общую таблицу, созданную на прошлом занятие. Приписав пред открывающим тегом «table» следующее:
А после его закрытия:
Далее продолжим работу с таблицей изменим её ширину, созданную на прошлом занятие именно « height: 100px; », заменим на « height: 100%; ». Теперь согласно, нашему каркасу (рисунок №1), нам необходимо создать четыре основных горизонтальных сектора, или говоря языком таблиц «четыре строки». Для этого копируем вот эту часть кода:
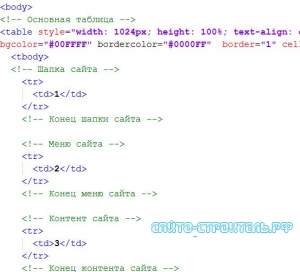
И вставляем, её обратно три раза, так что бы получилось, четыре кода подряд. Что бы нам дальше было легче их понимать и находить, обозначим каждый по номерам (1,2,3,4) и каждый кусок кода прокомментируем.
Рисунок №2.

На рисунке №2, показано как я это сделал. В конце статьи открыв пример, вы сможете просмотреть, как я их обозначил по названию. Теперь удаляем цифру «1», опускаем закрывающий тег «</td> ниже на два пункта, и посредине вставляем код вот такой таблицы:
Сохраняем и открываем для просмотра в браузере. Как видим, создалась ещё одна таблица, с текстом «Шапка», по левой стороне. Поскольку ширина (width: 1000px), этой таблицы меньше чем основная, по краям мы видим отступы, а вот отступов сверху и снизу отсутствуют. Это потому что общая ширина основной таблицы у нас стоит 100% и содержимое срок по ширине заполняется полностью. Что бы отступ появился нам необходимо, указать ширину именно для строки, которая до этого была у нас под №1. Для этого после закомментированной строки «Шапка сайта», в тег <td> прописываем ширину, должно получится вот так:
Сохранили, просмотрели, отлично отступы появились. Далее вместо отсутствующего фона, нам необходимо вставить картинку, сам путь и имя картинки, у нас уже прописаны:
Теперь в папке, которую мы создавали ранее «Простая вёрстка в HTML» где лежит наш файл «Index.html», создаём папку «images», в которую и помещаем нашу картинку, или фон будущей шапки. Я создал картинку размером 1000х200 пикселей, что бы ваша картинка вписалась в этот дизайн, то вам необходимо создать рисунок такого же размера. Из кода указанного выше следует background-image: url», что говорит браузеру, фон в данной области будет изображение, далее следует «’images/header.png’», где images»,это созданная нами папка для хранения изображений, а header.png’» имя и расширения самой картинки
Обратите внимание, что имя и расширения может быть любым (png, gif, jpg), главное, что бы оно было правильно указано. И так, создав папку, и поместив в неё картинку, я сохраняю, все это дело и запускаю файл для просмотра
Получилось вот что:
Рисунок №3.

Всё отлично моя шапка работает, а вот вместо текста шапка, я напишу номер телефона компании
Что бы мой текст с телефоном не прилипал, перед ним я проставлю вот такой код два раза. Для браузера это означает пробел.
До встречи в следующем уроке «Простая вёрстка в HTML. Урок №4.», «Вёрстка таблицами. Часть-2».
—
