Открываем изображения формата png
Содержание:
- Как создать png файл
- Работаем в онлайн режиме
- Как удалить фон на изображении
- Если файл Png поврежден
- Произношение
- Если при открытии возникают ошибки
- Область применения
- Resources
- Графический формат PNG: обработка и просмотр
- Как сохранить в JPG
- Формат png что это, особенности формата, где используется
- Проверка целостности файла
- Как правильно хранить прозрачные картинки
- Сохранение в GIF
- Создаем прозрачный фон для картинки онлайн
- В каком формате сохранять файл?
- Как открыть файл PNG
- Файл формата PNG — что это?
- Программы для работы с png, как скачать и установить
Как создать png файл
Допустим, Вы скачали с Интернета картинку в другом формате и хотите её преобразовать в Png файл. Как это делается? Для полного понимания этого вопроса, рассмотрим весь процесс создания ПНГ в программе Пейнт, которая у Вас есть в компьютере.
Первое, что нужно сделать – это открыть картинку в данной программе (вся инструкция по её открытию показана выше). Далее, нажимаете на следующие пункты (Скрин 4).

Выбираете раздел – «Изображение в формате PNG». После выбора формата, нужно выбрать подходящее место на компьютере, чтобы сохранить эту картинку и тем самым создать Png файл.
Эта программа не сохраняет прозрачность ПНГ картинки. Поэтому, Вы можете воспользоваться, например, Фотошопом, чтобы создать для неё нужный Вам фон. Очень удобно работать с форматом png в онлайн редакторе Pixlr, можете посмотреть статью Как убрать белый фон с картинки онлайн.
Работаем в онлайн режиме
При желании рисунок с расширением Png можно открыть онлайн в браузере. Для этого существуют специальные сайты, которые представляют из себя обычные редакторы, но их не надо качать. Мы нашли такие ресурсы и представляем те, которые нам понравились больше всего.
https://pixlr.com/editor/ — мощное приложение с русским интерфейсом, с которым вы сможете реализовать очень многое. Для полноценной работы не требуется регистрация, но она присутствует. Есть красивые встроенные шрифты, если вы захотите добавить текст. Обязательно оцените его!

https://www.fotor.com/ru/ — интересный редактор, который позволяет хранить изображения, в т.ч. и нужный нам формат, на облаке и получить к ним доступ с любого устройства. Огромное количество разнообразных эффектов, украшений, рамок и фильтров. Немного тяжеловесен и довольно долго загружается, но потом работает вполне нормально и без нареканий;

https://online-image-editor.com – зарубежный проект, который был запущен больше 10 лет назад. Более упрощенная версия в сравнении с аналогами, но вполне рабочая.

Есть еще похожие сервисы, но в целом они не имеют кардинальных отличий, чтобы добавлять их в подборку.
Как удалить фон на изображении
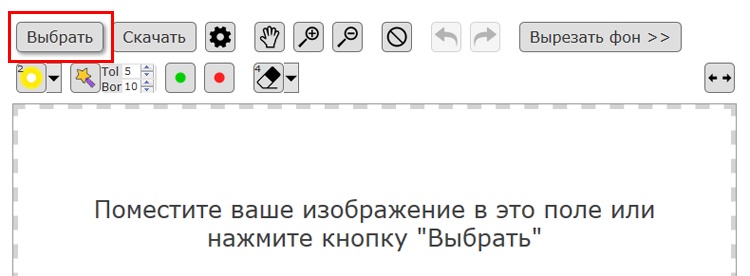
Шаг 1. Нажимаем кнопку «Выбрать» в левой верхней части сервиса. Открываем изображение или фотографию из которой нам необходимо удалить фон или его часть.

После успешной загрузки в левой части сервиса вы увидите выбранное изображение.

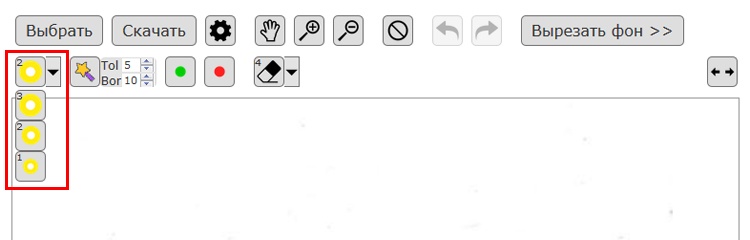
Шаг 2. Выбираем размер «Режущей кисти», чтобы наиболее оптимально очертить контуры разделяемого изображения. Выбрав значение от 1 до 3, можно приступать к выделению контура.

Проводим кистью по границе разделяемых участков фото или картинки, определяя замкнутый контур и разделяя фон, который потребуется удалить и ту часть изображения, которую в дальнейшем мы хотим сохранить очищенной. Сервис не требует четкого указания или следования за каждым изгибом, в большинстве случаев необходимо просто наметить полосу разделения двух или более зон изображения. Да, вы можете указывать несколько замкнутых контуров, если требуется вырезать фон в нескольких раздельных местах.

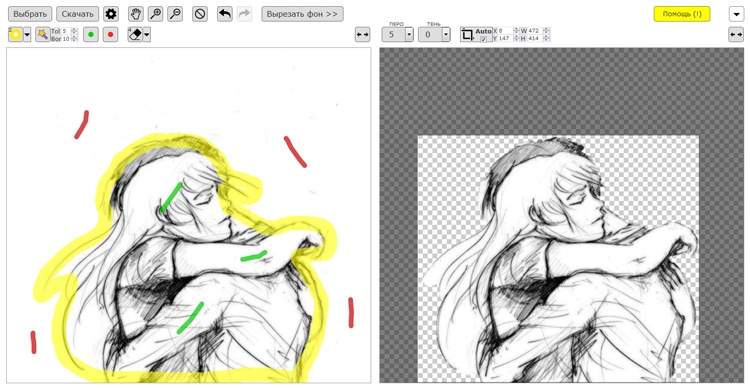
Шаг 3. Указав сервису границу разделения, необходимо уточнить какие части изображения будут удаляться, а какую часть (или части) нам необходимо оставить. Используя инструменты «Переднего» и «Заднего» плана (зеленая и красная точки соответственно) — делаем пометки для скрипта сервиса, какой из элементов изображения чем является.

Достаточно прочертить полоски, чтобы сервис смог верно распознать эти элементы. Зеленую полоску там, где оставляем область, красная полоска — удаляем область.

Шаг 4. В случае необходимости, при ошибочном указании, мы можем воспользоваться ластиком, чтобы удалить часть проведенных линий и заново их очертить. Также, в случае сплошного фона, хорошо визуально отделяемого от остальной части изображения, для определения контура можно воспользоваться инструментом «Волшебная палочка», который позволяет автоматически выделить требуемые области на фото.

Шаг 5. Творим волшебство: нажимаем кнопку «Вырезать фон», немного ждем и вуаля!

В правой части сервиса мы получили наше изображение уже без заднего плана, который скрипт благополучно удалил
Обратите внимание, не стоит загружать слишком объемные и тяжелые изображения, ваш компьютер может не справиться и браузер повиснет. Также это может произойти, если вы неверно указали контур, передний или задний план и скрипт не смог правильно посчитать необходимые условия и переменные, что повлияет на его работоспособность

Если файл Png поврежден
К сожалению бывает и такое. Вроде бы уже всё сделали, а нигде открыть не получилось. Скорее всего он содержит ошибки, поэтому вы и не добились успеха. Как действовать в такой ситуации?
Можно попробовать следующие программы:
- Corrupted Pictures Repair – решили отдельно выделить его, т.к. в тестовой версии можно неограниченное время полноценно работать с файлами размером до 256 Кб!
- RS File Repair – помимо формата Png и другой графики, работает с музыкой и видео, а также текстом;
- https://online.officerecovery.com/ru/ — вебсайт, который по заверениям разработчика может восстановить Png. Однако за это удовольствие придется заплатить 10 долларов минимум. Если для вас это недорого, то можете попробовать. Если у вас их десятки, то можно и сэкономить, приобретя подписку на 2 дня.
Найти бесплатные утилиты такого рода очень сложно. Некоторые малоэффективны, другие содержат вредоносный код, поэтому при сильной нужде остается только покупать проверенные временем варианты и имеющие хорошую репутацию.
Произношение
Нет второстепенных вопросов для авторов почти совершенного
формата! Да, действительно, даже акроним и произношение были главными
темами обсуждения. Причина этому конечно GIF. Кто-то
произносит с мягким «G», как «джемпер», кто-то с
жёстким, как «гараж» и никто в действительности не знает
почему. Но, чтоб вы знали в данном случае правильным будет мягкое
«G», поскольку так говорят сами авторы.
PNG всегда пишется по буквам «PNG»
(или Portable Network Graphics) и произносится как «пинг»,
а не «пинджи» или «пэ эн гэ» (впрочем вполне
нормально, что люди не говорящие на английском произносят PNG
по буквам).
Для более чётких инструкций относительно данного вопроса, смотрите
в .
Примечание:
Под конец пара слов относительно использования данного формата в
вэб, а точнее относительно связанных с этим проблем. Первая из них, и
о ней уже много говорили, это патент на LZW
(замечательный алгоритм сжатия применяющийся в GIF,
не хочу сказать лишнего, но мне кажется, что он сжимает лучше, чем
все эти zlib, используемые в PNG)
принадлежащий Unisys. Хорошая новость в том, что
патент на территории США истёк 20 Июня, 2003 года. Плохая в том, что
он всё ещё действует на территории таких стран как Италия, Франция,
Канада, Германия, Англия и Япония. Понятно, что Россия всегда в
стороне от подобных вопросов, и каждый что-то решает для себя.
Удивительно то, что альтернатива-то в лице PNG,
да и не альтернатива даже, а нечто большее, уже существует давно. То
есть действительно PNG большее, ведь он используется
во всех современных desktop-системах, его альфа-прозрачность это
просто праздник какой-то и для рабочих столов, и для интернета. Здесь
другая проблема, Internet Explorer его не
поддерживает, точней не поддерживает прозрачность. С этим есть
несколько ,
в определённой мере они действенны. Вообще в подобные вопросы я бы
даже вникать не стал. То, что Microsoft не
поддерживает формат, проблемы Microsoft, а не
формата.
Огорчает не только Microsoft (и я об этом уже
говорил), огорчает свободное программное обеспечение. Все эти
странные проблемы с тем же Konqueror’ом… Я уже не
говорю о GIMP’е. Не говорю хотя бы потому, что не
использовал все эти новые версии 2.0. Просто надеюсь, там всё
исправили.
Copyright 2004, Иван Зенков
Данный документ (кроме отдельно указанных частей, переводного
текста и др.) распространяется в соответствии с опубликованной и изготовлен в полном
со стандартами консорциума.
Все торговые марки, названия и логотипы использованные или
упомянутые в этом документе, принадлежат своим владельцам.
Остальные мои статьи можно найти на моей страничке
на сайте
Если при открытии возникают ошибки
Если вы не можете открыть файл Png в Windows 7, 8, 10 и ОС выдает сообщение о том, что она не может открыть этот файл, то действовать надо следующим образом:
- проверить правильность установленных ассоциаций. Нажмите по нему правой кнопкой мыши, «открыть с помощью» и выбрать программу. Если там пусто, то выберите стандартный просмотрщик от Microsoft либо укажите путь вручную к другому ПО;
- удаляете все приложения, которые отвечают за работу с мультимедиа и затем производите полную их переустановку, но уже последних версий. Иногда это единственный выход и это поможет с высокой долью вероятности;
- если проблема появилась совсем недавно, то воспользуйтесь восстановлением системы. Такой шаг часто исправляет ошибки, о которых никто и не подозревал. Вполне возможно, что у вас был вирус, который повредил что-то, поэтому если до этого вы качали ПО из сомнительных источников – не делайте так больше.
Все советы многократно проверены на практике и мы смело рекомендуем их выполнять. Никакого вреда это не нанесет.
Область применения
Формат PNG (Portable Network Graphics)
спроектирован для замены устаревшего и более простого формата GIF,
а также в некоторой степени для замены значительно более комплексного
формата TIFF (см. или для дополнительной информации). В данном документе мы
сосредоточимся на двух основных направлениях в использовании формата.
Первое, использование во всемирной паутине (WWW) и
второе, графическое редактирование.
Для вэб PNG действительно имеет три основных
преимущества перед GIF: альфа-каналы (переходная
прозрачность), гамма-коррекция (межплатформенное управление яркостью
изображения), двумерная чересстрочность (метод прогрессивной
развёртики). Он обладает превосходным уровнем сжатия по сравнению с
GIF, но различия колеблются около 5-25%, что не так
уж и много для того, чтобы подвигнуть людей использовать только этот
формат. Существует одна особенность GIF которую PNG
не пытается воспроизвести, это поддержка множественного
изображения, особенно мультипликации, PNG был
предназначен лишь для одного изображения. Существует очень схожий с
PNG расширенный формат называемый ,
завершён в середине 1999 года и уже поддерживается в различных
,
но MNG и PNG имеют различные
расширения и различные цели.
Для редактирования изображения, как профессионального так и не
очень, PNG предоставляет отличный формат, даже для
хранения промежуточных стадий редактирования. Поскольку сжатие
происходит полностью без потерь и поскольку формат поддерживает
48-битный «truecolor» или 16-битный
«grayscale», сохранение, восстановление и
пересохранение изображения проходят без потерь в качестве в отличии
например от стандартного JPEG (даже с максимально
высоким уровнем качества). В отличие от TIFF не позволяет авторам реализаций привередничать
выбирая какие возможности они собираются реализовать; как результат,
любое сохранённое PNG изображение в одном
приложении, может быть прочитано в любом другом .
За перечислением плюсов PNG, прошу обратить ваше
внимание, что часто для обмена целостными «truecolor»
изображениями (особенно фотографическими) JPEG —
почти всегда лучший выбор. Хотя сжатие JPEG
производиться с потерями при которых могут появляться артефакты, их
всё же можно минимизировать, а вот размер файла даже на
высококачественном уровне значительно меньше, чем в случае с
форматами сжатия без потерь, вроде того же PNG.
Также например для чёрно-белого изображения, особенно текста или
рисунков, сжатие TIFF Group 4 или формат JBIG
часто значительно лучше подходит, чем 1-битный «greyscale»
PNG
Примечание:
В последнем случае я с автором всё таки не согласен. Да
действительно часто предпочтительней использовать JPEG,
особенно для фотографий. Но это лишь в том случае, когда изображение
не имеет для вас первичного приоритета, то есть второстепенно.
Отправляя же например свою фотографию девушке, я бы не рискнул
сохранить её в JPEG. Не говоря уже о таких случаях,
когда я девушке отправляю не свою фотографию, а изображение своего
рабочего стола. В последнем случае все эти артефакты всё равно
проявятся и испортят общее впечатление от моих огромных SVG
иконок. В случае же с чёрно-белыми изображениями из выше
перечисленного я бы вообще ничего использовать не стал. По мне дак,
для таких задач (а подразумевались отсканированная документация) я бы
вообще использовал замечательный формат DjVu, о
котором уже как-то .
Resources
While making stylish text with maketext.io, you may also want to build your own cool text filter. This article «The Art Of SVG Filters And Why It Is Awesome» provides a comprehensive guide with a lot of example for anyone who want to build a cool text SVG filter from scratch, a definitely must-read.
Additionally, these filters can actually be used in any shapes, not only for text. For an inspiring example of SVG beyong merely shapes, this talk and slide about «SVGs beyond mere shapes» is the thing you will never want to miss.
The fact that these cool text effects are built with SVG filters makes it possible to couple with other css or javascript libraries. For example, you can use loading.css or transition.css to animate your stylish text. Check loading.io animated text generator for inspiration of how loading.css can be used in text animation.
Графический формат PNG: обработка и просмотр
Логично предположить, что в абсолютно прозрачных областях должен быть какой-нибудь один цвет, чтобы эффективнее упаковать изображение. Однако вот что сохранил «Фотошоп» в RGB-слое (я это увидел через редактор Seashore):

И невооруженным глазом видно, что остались большие фрагменты абсолютно ненужной информации:

Если не хочется пользоваться другими редакторами (например, в Adobe Fireworks такого недостатка я не заметил), предлагаю простой способ устранения этого дефекта в «Фотошопе». Наша задача — заменить всю информацию в абсолютно прозрачных областях каким-нибудь одним цветом (желательно черным, чтобы не сомневаться в том, что эти области будут иметь наименьший вес в байтах).
1. Откроем пример в «Фотошопе» и выделим изображение на слое: Ctrl+клик по маленькому изображению слоя в палитре Layers.
2. Перейдем в режим быстрой маски (клавиша Q).
3. С помощью Image → Adjustments → Threshold оставим только те пиксели маски, цвет которых был черным. Для этого перетащим ползунок в крайнее левое положение.

4. Выходим из режима быстрой маски (клавиша Q) и инвертируем выделение (Select → Inverse или Ctrl+Shift+I). Выделенными остались только абсолютно прозрачные пиксели.
5. Заливаем выделенную область черным цветом (способов много, например, через Edit → Fill).

6. Снова инвертируем выделение и добавляем слою маску (иконка в палитре слоев).
7. Теперь делаем Save for Web и смотрим, как изображение чудесным образом «похудело» на 122 КБ.

Еще раз повторю, что все действия очень удобно записываются в Actions, после чего выполняются одним нажатием клавиши.
Рекомендую проделывать все описанное при сохранении любого изображения с прозрачностью в PNG24, так как подобный недостаток проявляется и в картинках, нарисованных «с чистого листа».
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.

После этого появиться окно, где вы можете настроить параметры сохраняемого файла.

Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.

Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Формат png что это, особенности формата, где используется
 Здравствуйте друзья! В Интернете люди пользуются различными форматами для просмотра и сжатия картинок. Один из них, это Png. Для начала рассмотрим вопрос, формат png что это? После этого будет понятно, зачем этот формат нужен и где он используется.
Здравствуйте друзья! В Интернете люди пользуются различными форматами для просмотра и сжатия картинок. Один из них, это Png. Для начала рассмотрим вопрос, формат png что это? После этого будет понятно, зачем этот формат нужен и где он используется.
Итак, Png, это графический формат, который предназначен для просмотра и сжатия изображений. Изначально он был создан в виде Gif формата, но потом его улучшили и получился формат Png.
В чём особенности формата Png? Пожалуй, главная его особенность – это прозрачность. Когда Вы скачиваете в Интернете другие картинки на компьютер, они имеют фон. А ПНГ, как правило, скачивается без фона.
Следующая особенность формата – разнообразная гамма цветов. С помощью программ, которые редактируют подобные картинки, в него могут добавить анимацию, гамму-коррекцию и другие цвета.
Используется формат Png, чаще всего, для просмотра картинок в браузере или на компьютере. С помощью этого формата можно создавать уникальные картинки, презентации и Гиф-анимации. Картинки в png формате удобно накладывать на другие изображения, ведь они не имеют фона. Кроме того, они отличаются высоким качеством изображения.
Далее, подробно разберёмся, как работать с этим форматом.
Проверка целостности файла
PNG поддерживает три основных типа проверки
целостности, для помощи программам в работе с файлами. Первый и самый
простой — 8-байтная магическая сигнатура в начале любого PNG
изображения. Позволяет обнаружить наиболее основное повреждение файла
— передачу бинарного файла в текстовом (или ASCII)
режиме. На большинстве систем, окончание строки в текстовых файлах
отмечается символом возврата каретки (CR), символом
перевода строки (LF), либо и тем и другим сразу.
Macintosh используют CR, UNIX
системы используют LF, все остальные не UNIX
системы на PC (DOS, Windows
3.x/95/NT, OS/2) используют CR/LF.
Магическая сигнатура PNG грамотно включает как
CR/LF, так и LF. Так, для теста
передадим в текстовом режиме изображение, на DOS-машину,
к LF будет добавлен CR. На
UNIX-системах, CR/LF будут
преобразованы в обычный LF. На Macintosh
и CR/LF, и LF будут преобразованы в
CR. Для того, чтобы узнать произошло ли текстовое
искажение, достаточно взглянуть на первые восемь, девять байт файла
(команда file в UNIX спроектирована
специально для таких вещей). Имейте введу, что проблема не в
испорченной сигнатуре, реальная проблема состоит в том, что символы
CR и LF в данных изображения могут
быть опознаны не как конец строки или текст, а как значения пикселей
или более абстрактные лексемы компрессора, и все эти символы будут
также преобразованы, таким образом разрушая изображение.
Второй тип проверки целостности известен как 32-разрядный
циклический контроль избыточности или CRC-32.
PNG изображение делится на логические кусочки данных
и с каждым кусочком связываются CRC-данные. Если
хотя бы один бит в кусочке будет изменён, значение повреждённых
данных перестанет соответствовать сохранённым CRC-данным
оригинального кусочка. Подобные вещи легко можно проверить не
декодируя изображение, фактически это может быть проверено на лету во
время загрузки, если программное обеспечение достаточно грамотно для
подобных действий.
Третий тип проверки целостности применим лишь к кусочку/кусочкам
данных изображения и схож с CRC-значениями. Так где
CRC-значения кусочков изображения обращается к
фильтрованным, сжатым данным в кусочке, контрольная сумма
Adler-32 обращается к завершённому потоку
распакованных данных (независимо от того, сколько кусочков
изображения могли быть охвачены). В действительности это используется
лишь в библиотеках сжатия самого нижнего уровня как средство проверки
плохо кодирующего/декодирующего программного обеспечения.
Для более подробной информации смотрите главу «» из .
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню«Файл» выбрать пункт«Сохранить для Web» .

В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.

Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
иSave for Web & Devices .

Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
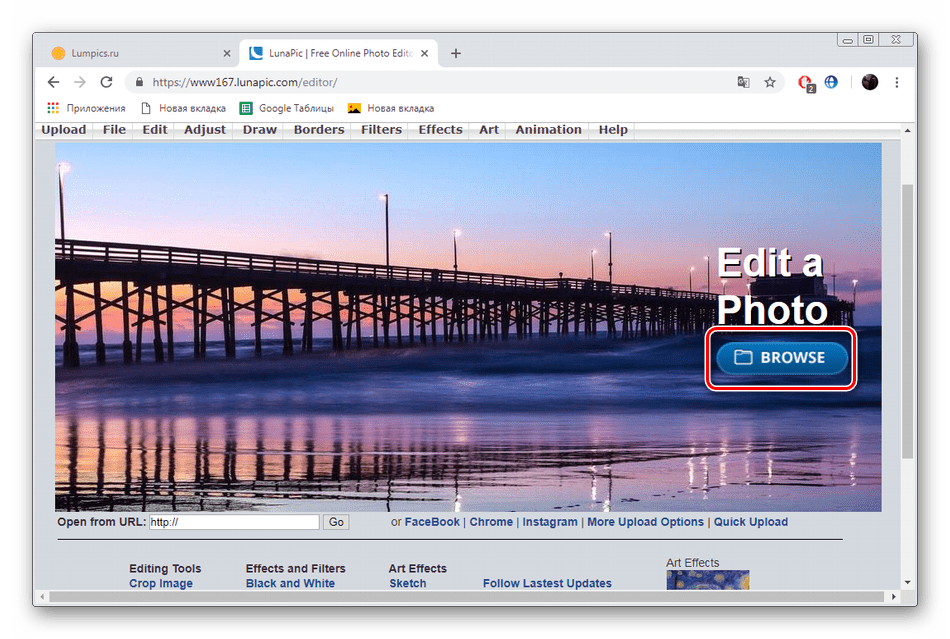
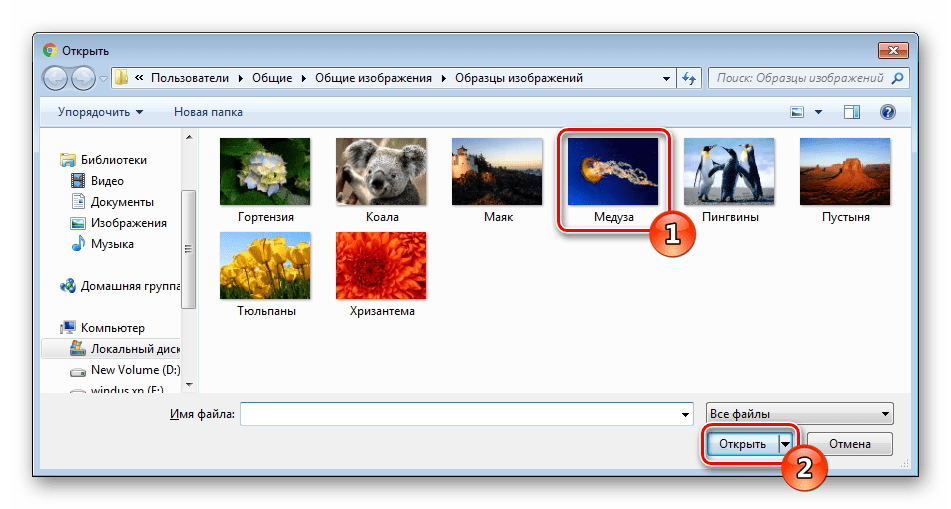
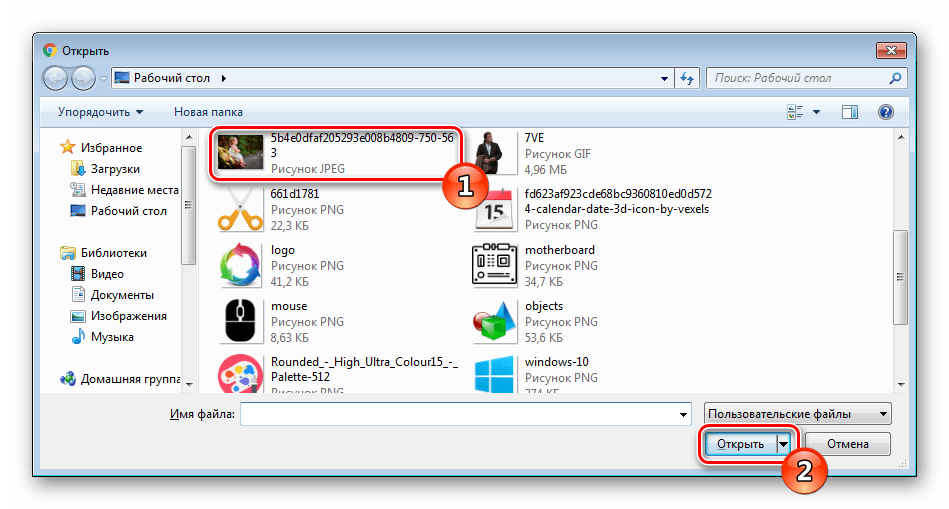
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.

Выделите картинку и нажмите на «Открыть».

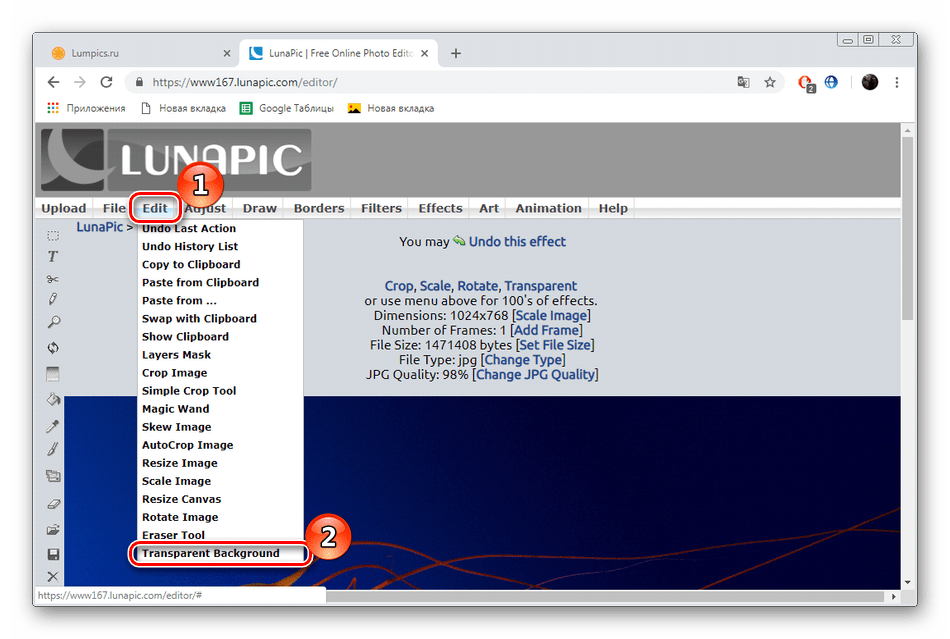
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».

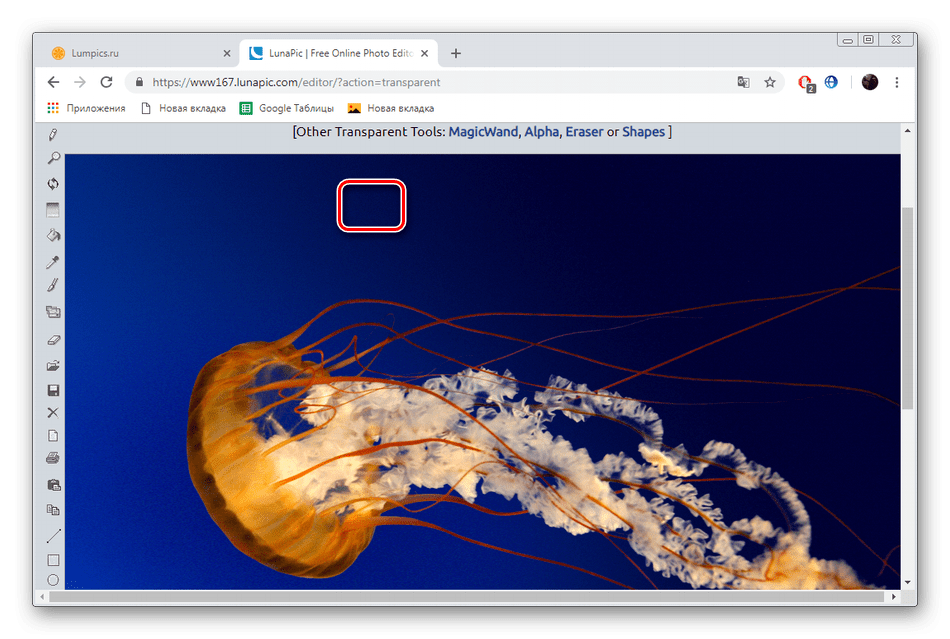
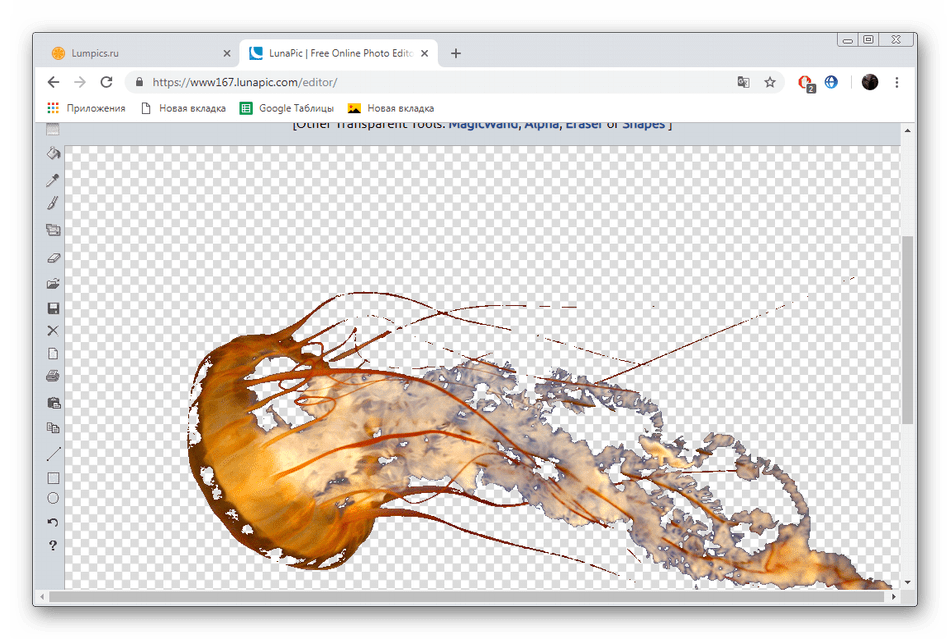
Нажмите на любом месте с подходящим цветом, который следует вырезать.

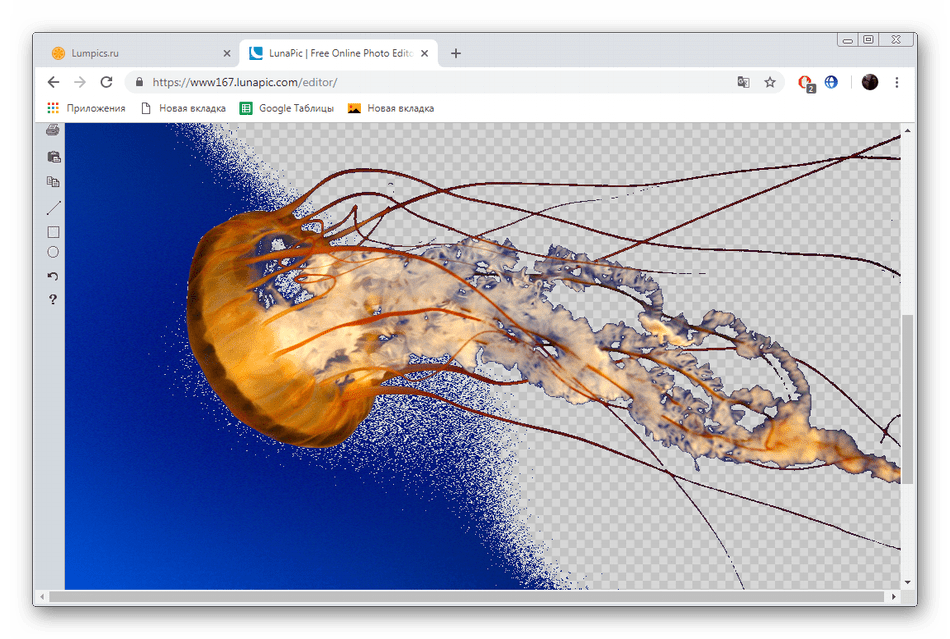
Произойдет автоматическое очищение рисунка от заднего плана.

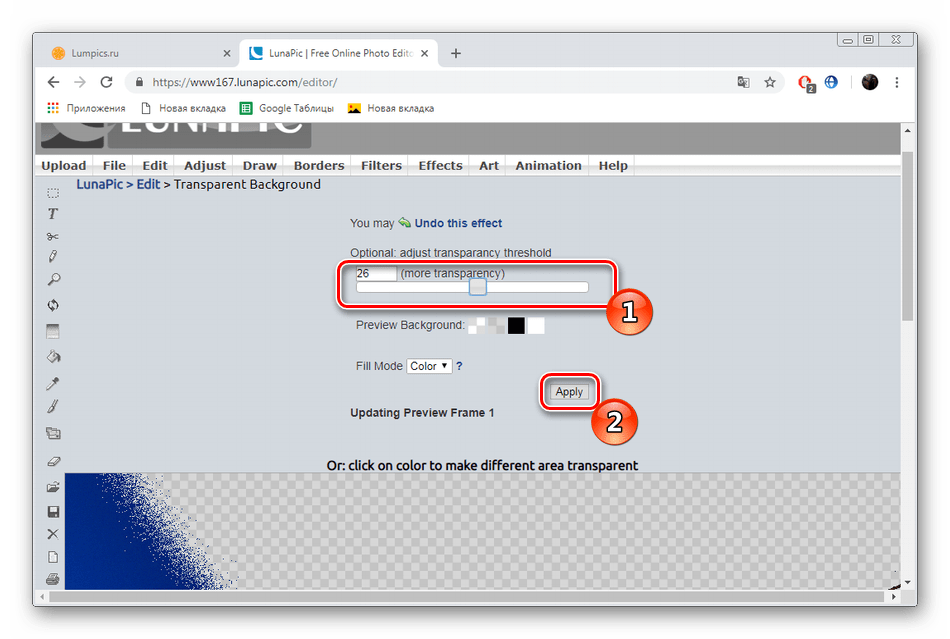
Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».

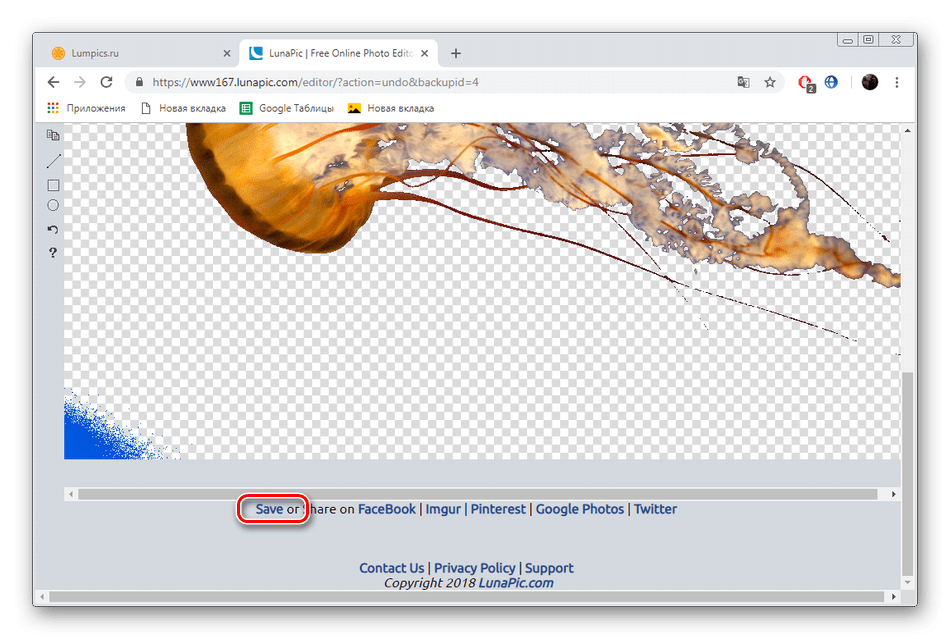
Через несколько секунд вы получите результат.

Можете сразу же переходить к сохранению.

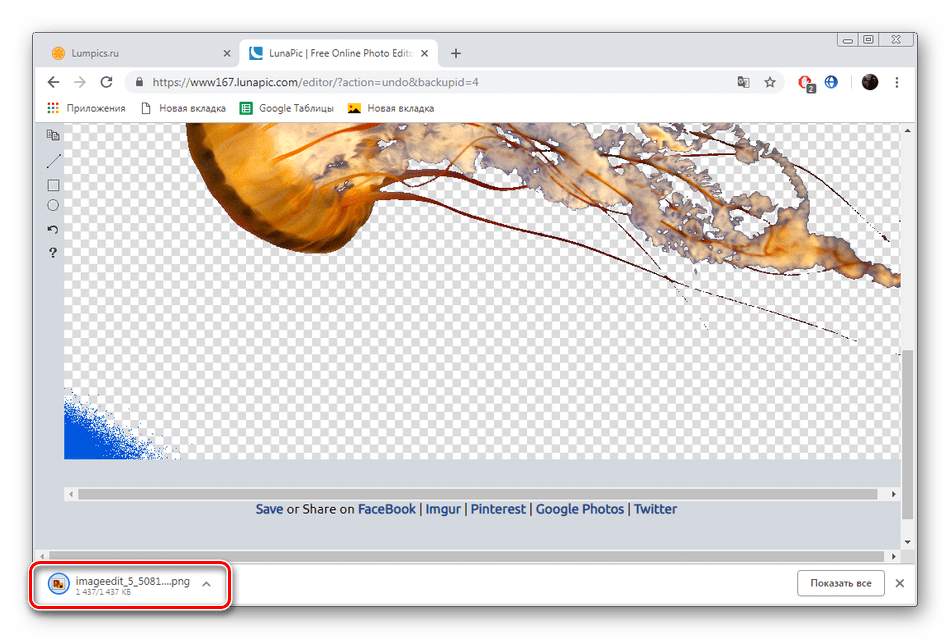
Оно будет загружено на ПК в формате PNG.

На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
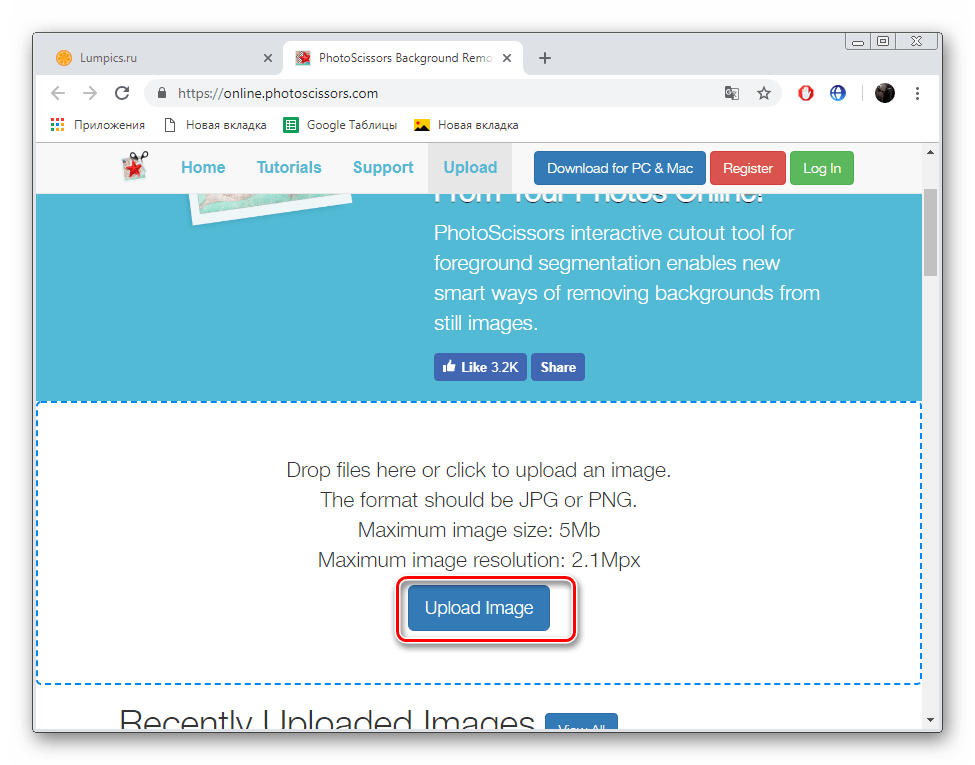
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.

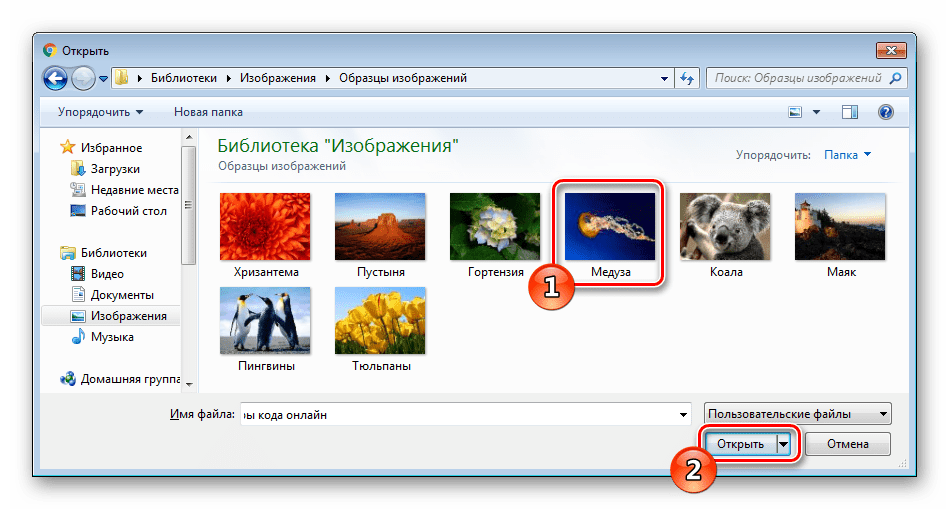
В обозревателе выделите объект и откройте его.

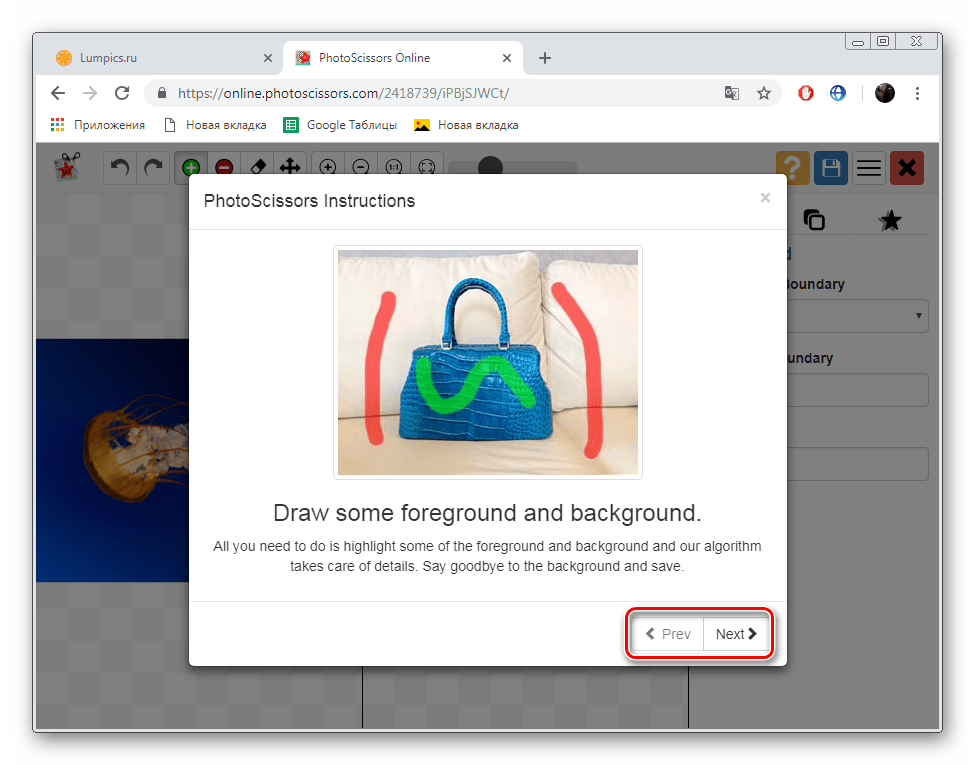
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.

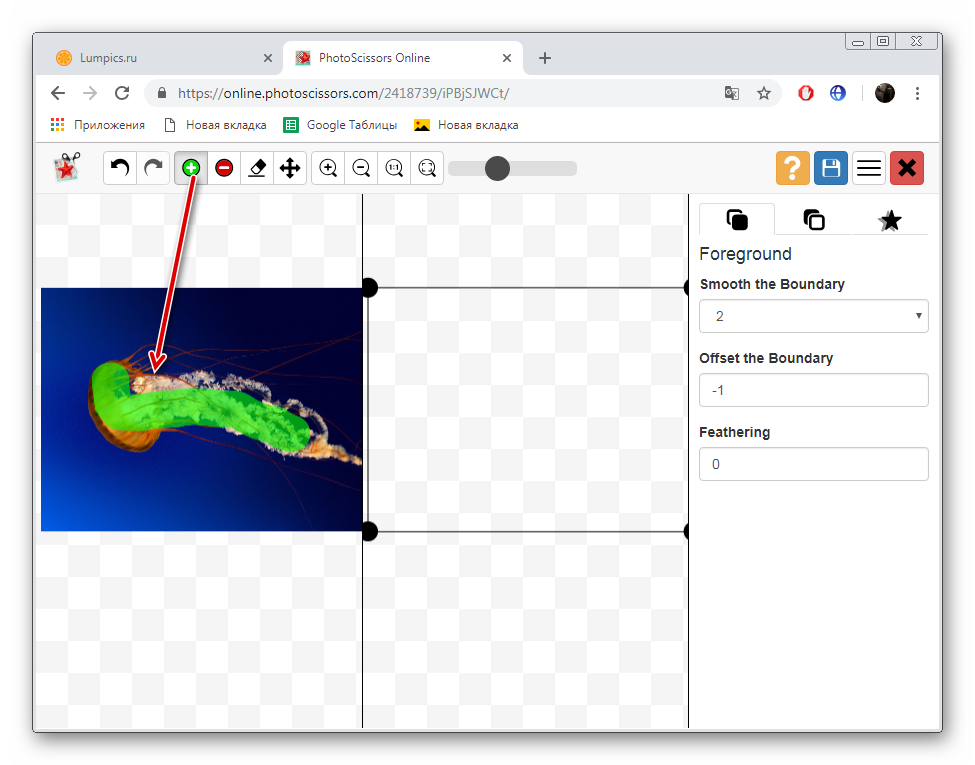
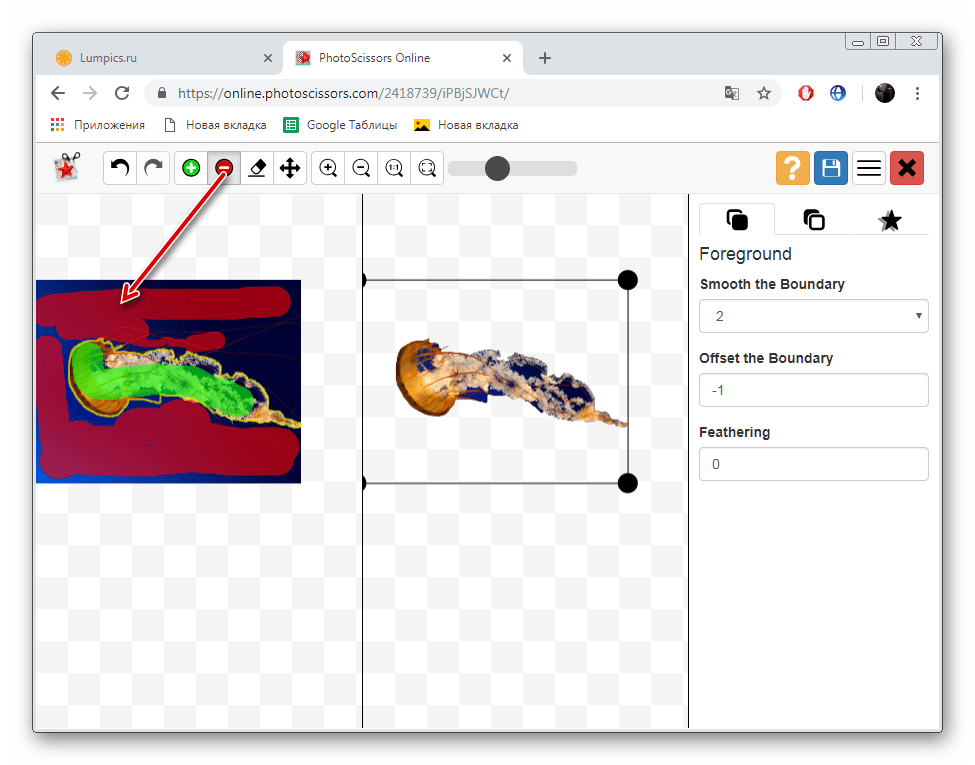
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.

Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность

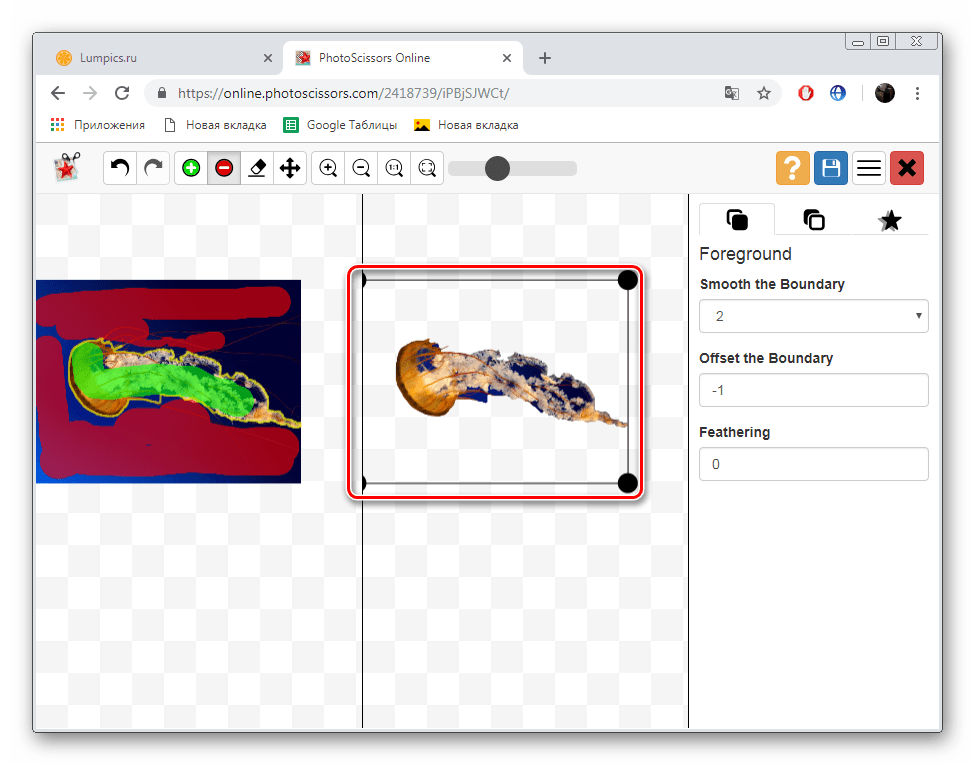
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.

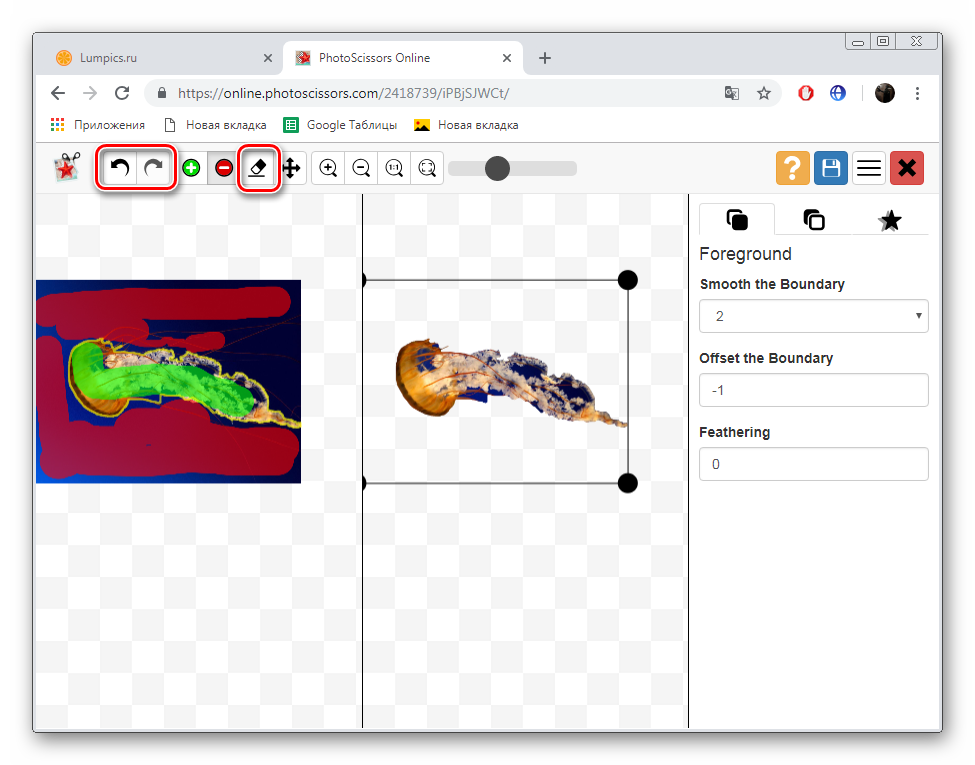
С помощью специальных инструментов вы можете отменять действия или использовать ластик.

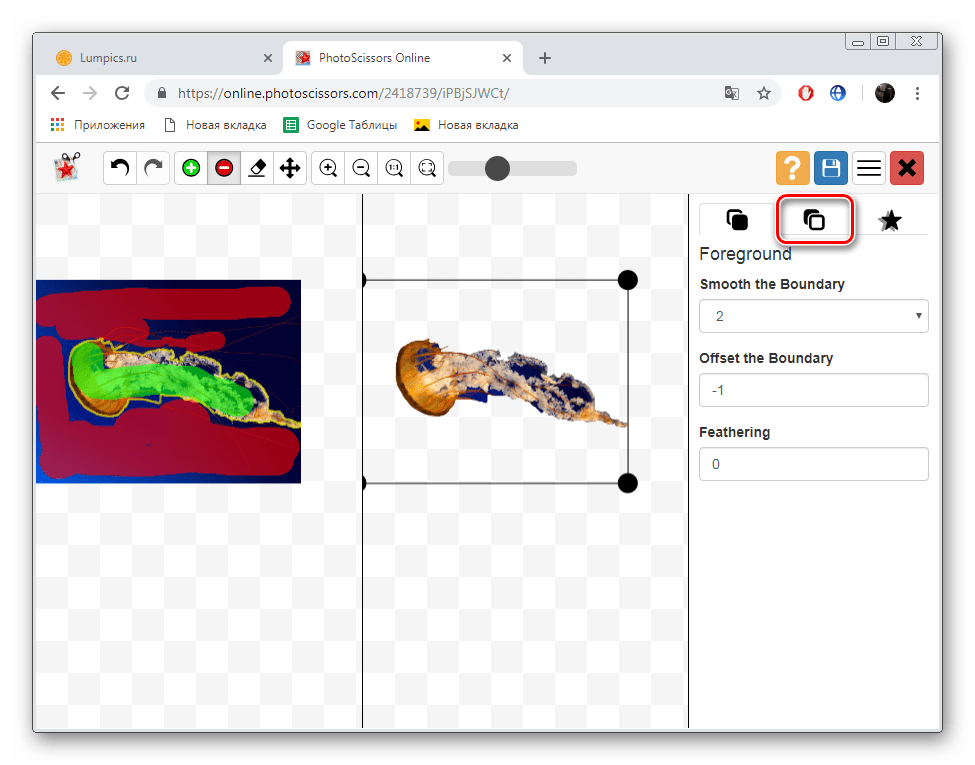
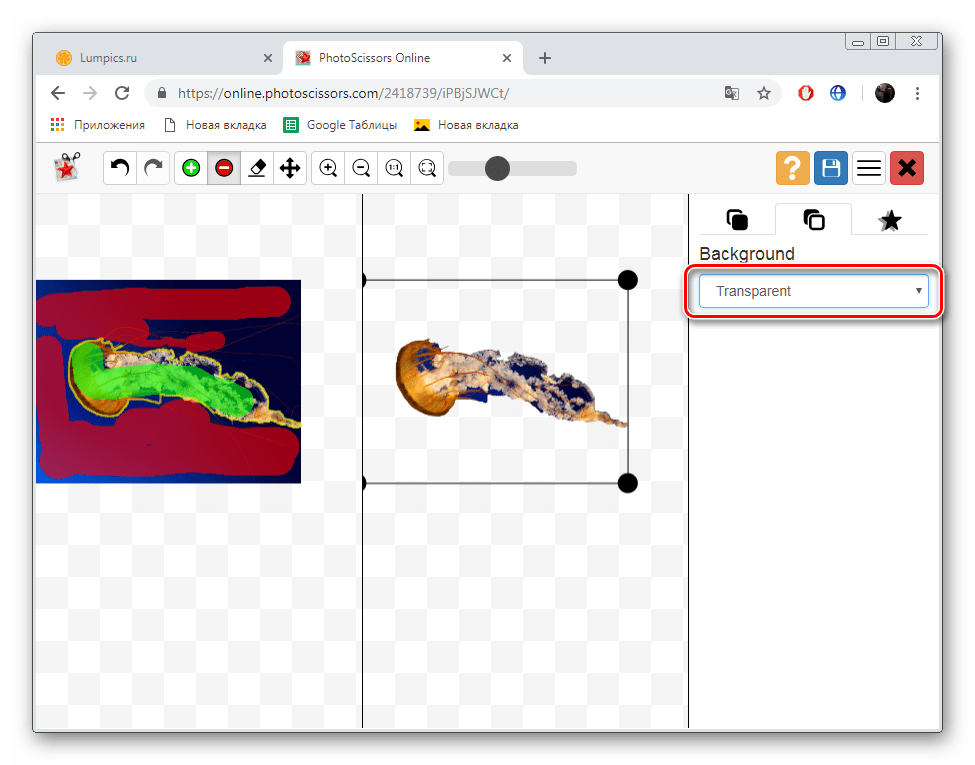
Переместитесь во вторую вкладку на панели справа.

Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.

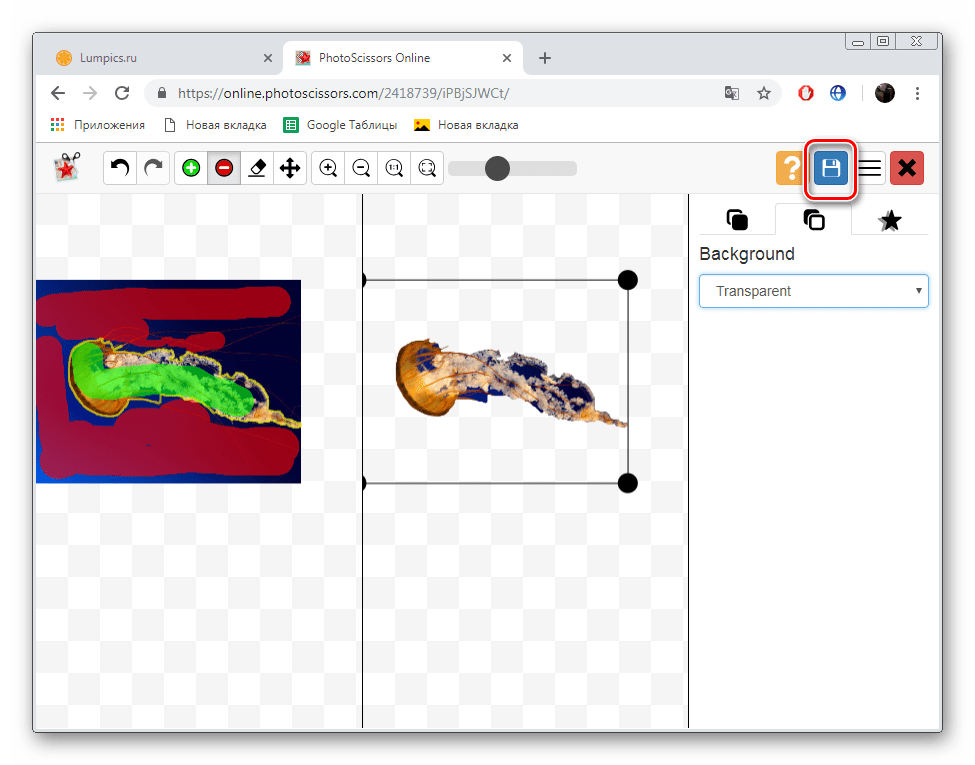
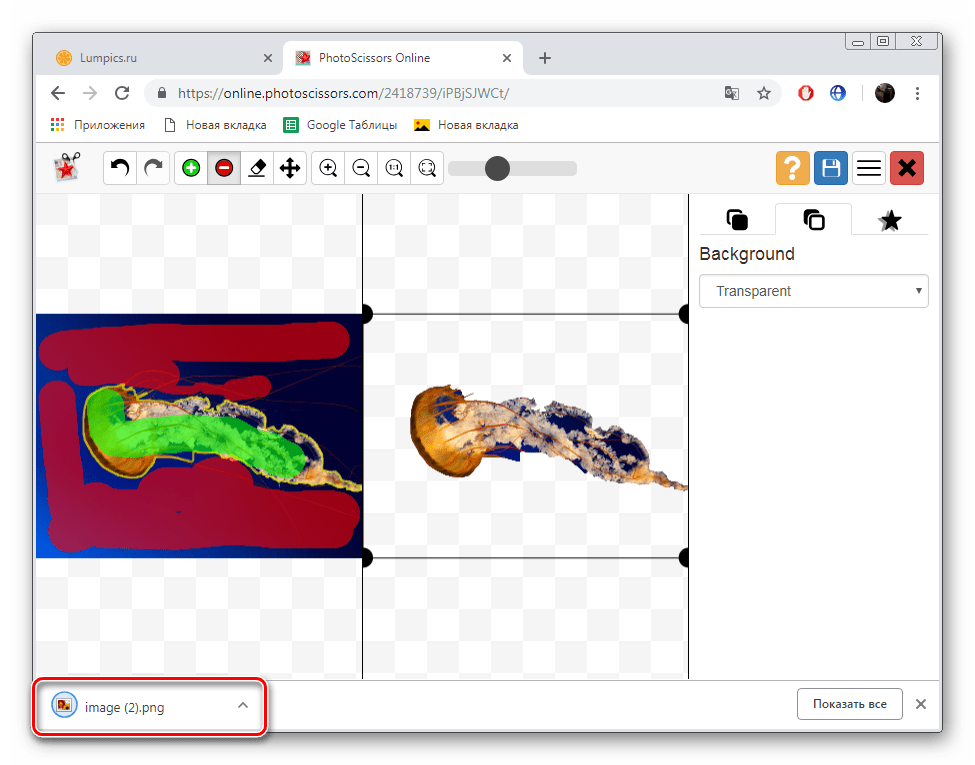
Приступайте к сохранению изображения.

Объект будет скачана на компьютер в формате PNG.

На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
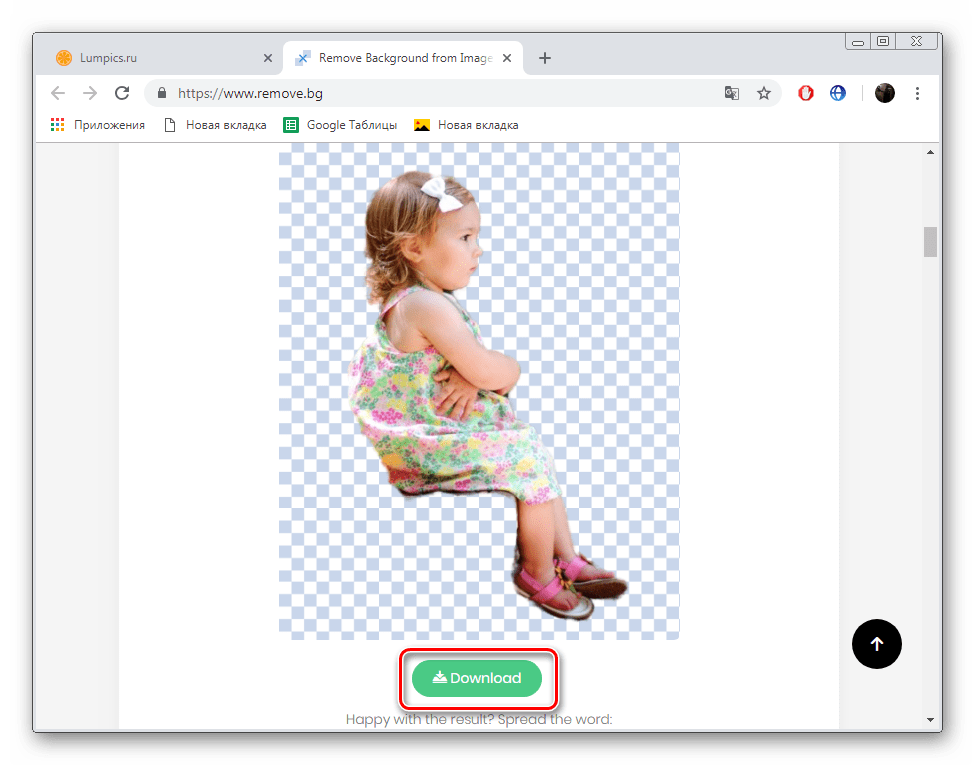
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
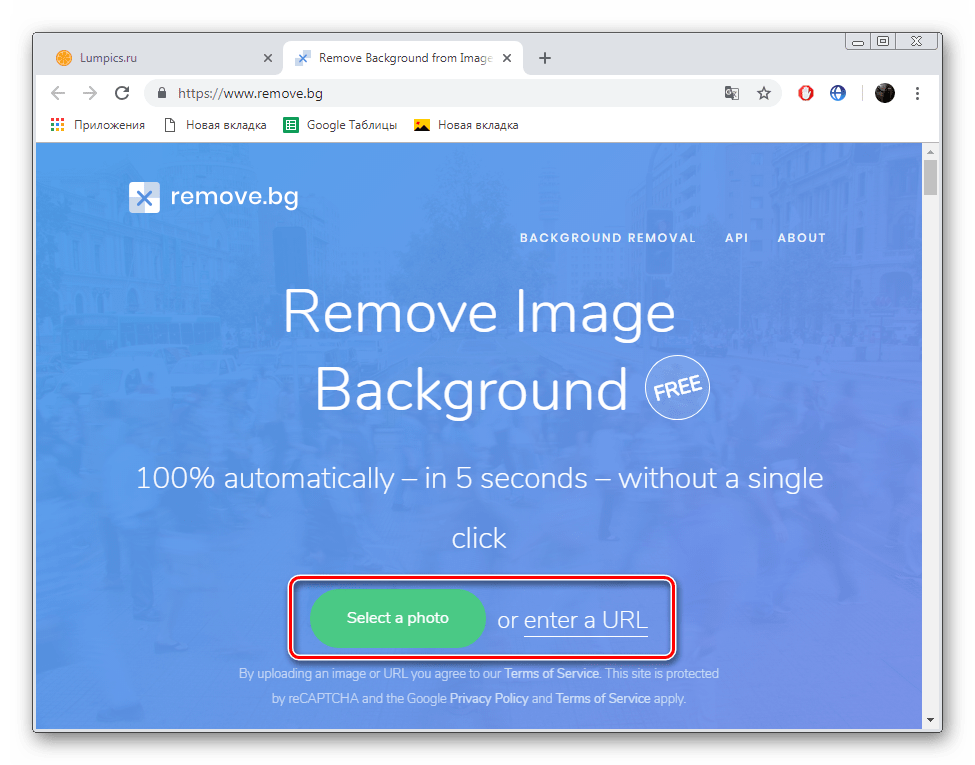
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.

В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».

Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.

На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.

Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Файл формата PNG — что это?
Это значит, что каждая строка может иметь свой фильтр. Получается, что способов фильтрации одного изображения может быть 5высота картинки. В общем-то, задача хорошего кодировщика как раз заключается в том, чтобы подобрать такие значения фильтров, при которых объем файла будет минимальным. К сожалению, фотошоп не всегда хорошо справляется со своей работой, поэтому на помощь приходят различные утилиты вроде OptiPNG и PNGCrush, которые в большое количество проходов подбирают разные способы фильтрации и стратегии сжатия данных, значительно сокращая тем самым объем некоторых сложных изображений. Однако стоит помнить, что эти программы не гарантируют уменьшение объема для каждого файла, они всего лишь пытаются найти оптимальный способ кодирования данных.
Еще один больной укол фотошопу за то, что он не умеет сохранять изображения в greyscale-режиме, то есть не умеет понижать глубину цвета. Тут нас опять спасут вышеозначенные утилиты, которые по возможности снижают глубину цвета, не ухудшая при этом качества картинки.
|
PNG-24 (фотошоп → truecolor), 8167 байт |
PNG-24 (фотошоп + OptiPNG → greyscale), 6132 байта |
Преимущества greyscale над truecolor очевидны: к примеру, белый цвет в первом случае записывается (в десятичной системе счисления) числом 255, а во втором — 16777215.
Теперь, вооружившись знаниями о хранении данных в формате PNG, мы можем применять их в подготовке изображений для веба. Об этом — в следующих статьях.
Программы для работы с png, как скачать и установить

Далее, открываете первые сайты, на которых есть эти программы. Затем, их выбираете и скачиваете на компьютер с помощью кнопки «Скачать». Далее, запускаете установочный файл программы и следуете инструкциям по её установке.
Как правило, использование утилит ПНГ подразделяют на несколько категорий:
- предназначенные для работы в Windows, Mac, Linux;
- на мобильных устройствах.
Если Вы ещё не выбрали для себя подходящей программы, можете воспользоваться списком программ, который будет предложен в следующем разделе статьи.
Программы для работы с png в Windows
Выше мы разбирались с основным вопросом статьи – формат png что это. А сейчас разберём лучшее программное обеспечение для Windows, которое может не только открыть Png файлы, но и их редактировать:
- Movavi Fhoto Editor. Эта отличная программа для Виндовс, которая редактирует фотографии и картинки. Вместе с тем, открывает форматы картинок в Png.
- Microsoft Paint. Об этой программе мы уже говорили раньше в статье. Она поможет Вам просматривать ПНГ файлы и сохранять их в другие форматы. Данная программа есть в каждой Виндовс, её не нужно устанавливать на компьютер.
- Artweaver. Эта утилита умеет качественно редактировать любые изображения. С помощью неё Вы так же сможете открыть ПНГ картинки.
- Adobe Photoshop. Думаю эта программа известна многим пользователям. Она редактирует изображения, делает их уникальными и сохраняет их в формате Png.
Этих программ Вам вполне хватит, чтобы отредактировать картинку в PNG и её открыть.
Программы для работы с png в Mac, Linux и мобильных устройствах
Рассмотрим ещё программы для редактирования ПНГ файлов на других устройствах:
- MacPhun ColorStrokes. Эта программа в основном используется в операционной системе MAC. Она довольно быстро редактирует картинки ПНГ.
- GIMP. Простой редактор, который предназначен для создания и редактирования картинок Png и других форматов. Он работает в системе Linux.
- Adobe Photoshop Express for Android. Это своего рода специальное приложение, которое устанавливается на телефон через App Story или Плей Маркета. Оно может Вам помочь отредактировать фотографию для Вашего блога и социальных сетей.
Конечно, это не все программы. На просторах Сети Вы сможете найти ещё больше похожих программ.
