Изображение в формате png
Содержание:
- Как конвертировать PNG-файл
- Графический формат PNG: обработка и просмотр
- В каком формате сохранять файл?
- Форматы в зависимости от цели использования
- Как сделать формат PNG для картинки
- Графический формат PNG: обработка и просмотр
- Что такое файл PNG?
- Как правильно хранить прозрачные картинки
- Чересстрочность
- Программы для работы с png, как скачать и установить
- Чем открыть формат PNG на компьютере и онлайн?
- Программный комплекс Photoshop
- Виды PNG-файлов
- Когда использовать файлы PNG
- А Вы знаете – Какой формат лучше: PNG или JPG? Отвечаем!
- TIFF
- Какой формат файла выбрать?
- Резюме файла PNG
- Файл формата PNG — что это?
Как конвертировать PNG-файл

Вероятно, каждый конвертер файлов изображений, который вы запускаете, сможет конвертировать PNG-файл в другой формат (например, JPG, PDF, ICO, GIF, BMP, TIF и т. Д.). В нашем бесплатном программном обеспечении для конвертера изображений есть несколько вариантов, в том числе некоторые онлайн-конвертеры PNG, такие как FileZigZag и Zamzar.
Pngtosvg.com — это веб-сайт, который можно использовать, если вы хотите преобразовать PNG в SVG.
Другой вариант преобразования PNG-файла — использовать один из тех, кто уже упоминал о просмотре изображений. Хотя они существуют в основном как «открыватели» различных типов изображений, некоторые из них поддерживают сохранение / экспорт открытого PNG-файла в другой формат изображения.
Графический формат PNG: обработка и просмотр
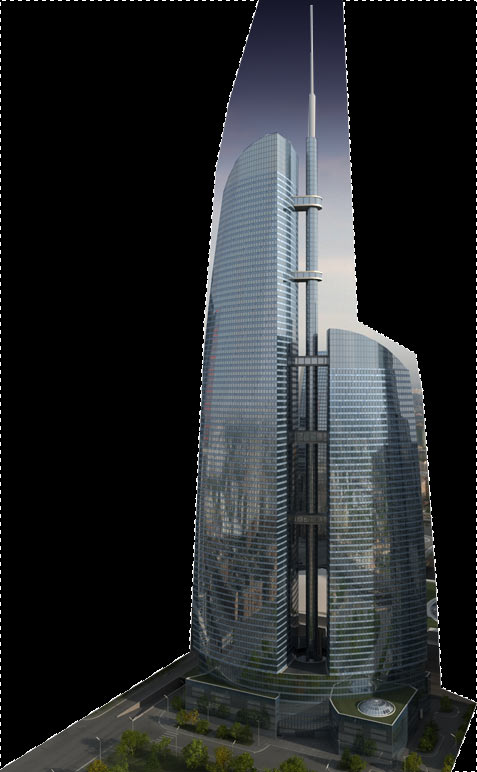
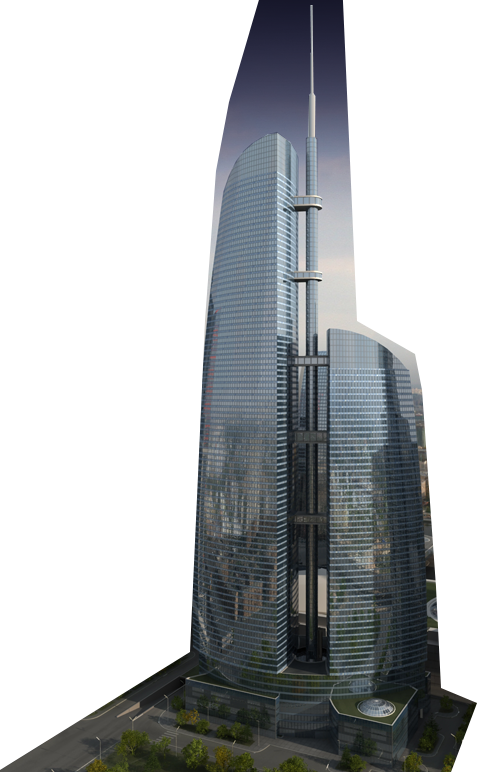
Логично предположить, что в абсолютно прозрачных областях должен быть какой-нибудь один цвет, чтобы эффективнее упаковать изображение. Однако вот что сохранил «Фотошоп» в RGB-слое (я это увидел через редактор Seashore):

И невооруженным глазом видно, что остались большие фрагменты абсолютно ненужной информации:

Если не хочется пользоваться другими редакторами (например, в Adobe Fireworks такого недостатка я не заметил), предлагаю простой способ устранения этого дефекта в «Фотошопе». Наша задача — заменить всю информацию в абсолютно прозрачных областях каким-нибудь одним цветом (желательно черным, чтобы не сомневаться в том, что эти области будут иметь наименьший вес в байтах).
1. Откроем пример в «Фотошопе» и выделим изображение на слое: Ctrl+клик по маленькому изображению слоя в палитре Layers.
2. Перейдем в режим быстрой маски (клавиша Q).
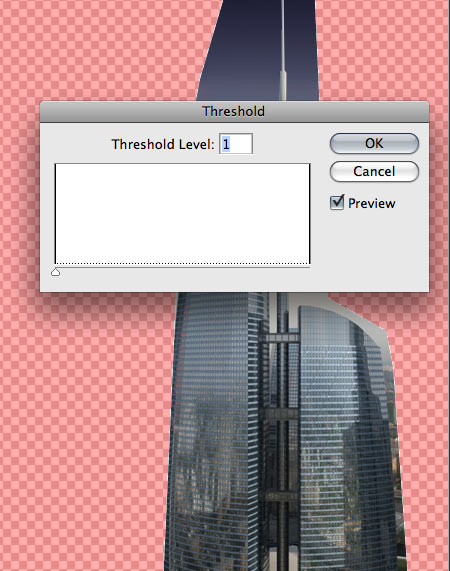
3. С помощью Image → Adjustments → Threshold оставим только те пиксели маски, цвет которых был черным. Для этого перетащим ползунок в крайнее левое положение.

4. Выходим из режима быстрой маски (клавиша Q) и инвертируем выделение (Select → Inverse или Ctrl+Shift+I). Выделенными остались только абсолютно прозрачные пиксели.
5. Заливаем выделенную область черным цветом (способов много, например, через Edit → Fill).

6. Снова инвертируем выделение и добавляем слою маску (иконка в палитре слоев).
7. Теперь делаем Save for Web и смотрим, как изображение чудесным образом «похудело» на 122 КБ.

Еще раз повторю, что все действия очень удобно записываются в Actions, после чего выполняются одним нажатием клавиши.
Рекомендую проделывать все описанное при сохранении любого изображения с прозрачностью в PNG24, так как подобный недостаток проявляется и в картинках, нарисованных «с чистого листа».
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Форматы в зависимости от цели использования
Под фотографическими изображениями понимаются полноцветные фотографии, чёрно-белые фотографии, полноцветные изображения, рисунки с большим количеством разноцветных деталей. Под графикой, логотипами, иконками — графика со множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями, с прозрачностью.
| Фотографические изображения | Графика, логотипы, иконки | |
|---|---|---|
| Лучший выбор | WebP; JPEG (с оптимальной степенью сжатия). | SVG; PNG; WebP. |
| Худший выбор | GIF; SVG. | JPEG (сжатие добавляет артефакты, смазывается текст, края линий, пропадает прозрачность). |
| Лучшее качество | JPEG (минимальное сжатие); PNG; WebP. | PNG; SVG; WebP. |
| Наименьший размер файла | JPEG (максимальное сжатие); WebP. | SVG; GIF. |
Как сделать формат PNG для картинки
При работе с фотографиями для неопытного пользователя современные фоторедакторы являются довольно сложным инструментом. Например, многие даже не догадываются, как сделать картинку в формате PNG. Для того чтобы сохранить фотографию в данном формате, можно прибегнуть как к стороннему программному обеспечению, так и воспользоваться штатными средствами операционной системы Windows.
В данном материале мы рассмотрим несколько простых способов, которые помогут неопытному пользователю выставить расширение PNG для избранного изображения. Как с помощью специализированного ПО, так и стандартными средствами операционной системы.
Как сделать формат PNG с помощью стороннего программного обеспечения
Сделать изображение в формате PNG может и специализированная программа, и онлайн-конвертеры, которые вы можете найти в списке поисковой выдачи. Подобные сайты довольно просты в эксплуатации, поэтому описывать использование конвертеров такого рода нет смысла.
Давайте рассмотрим самый популярный фоторедактор Adobe Photoshop, который может помочь в достижении данной задачи. Следуйте инструкции представленной ниже.

- В открытом окне программы загрузите изображение, которое вы хотите перевести в формат PNG. Для этого сначала нажмите кнопку «Файл», а затем «Открыть».
- Для того чтобы убрать белый фон с фотографии, воспользуйтесь инструментом «Волшебный ластик». Кликните по белому фону картинки, и он пропадет.
- Затем сохраните картинку. Делается это также через пункт меню «Файл», только затем нужно выбрать «Сохранить как».
- Установите при сохранении расширение PNG.
- Нажмите «ОК».
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.

- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Заключение
Теперь вы знаете, как сделать формат PNG. Если подвести черту всему вышесказанному, можно выделить следующее: вариант с программой Paint подойдет тем пользователям, которые просто хотят изменить расширение картинки. В свою очередь, первый способ изменения формата изображения подойдет тем, кто хочет убрать белое очертание вокруг фото и добавить прозрачность, а затем, соответственно, сохранить в формате PNG .
fb.ru
Графический формат PNG: обработка и просмотр
Логично предположить, что в абсолютно прозрачных областях должен быть какой-нибудь один цвет, чтобы эффективнее упаковать изображение. Однако вот что сохранил «Фотошоп» в RGB-слое (я это увидел через редактор Seashore):

И невооруженным глазом видно, что остались большие фрагменты абсолютно ненужной информации:

Если не хочется пользоваться другими редакторами (например, в Adobe Fireworks такого недостатка я не заметил), предлагаю простой способ устранения этого дефекта в «Фотошопе». Наша задача — заменить всю информацию в абсолютно прозрачных областях каким-нибудь одним цветом (желательно черным, чтобы не сомневаться в том, что эти области будут иметь наименьший вес в байтах).
1. Откроем пример в «Фотошопе» и выделим изображение на слое: Ctrl+клик по маленькому изображению слоя в палитре Layers.
2. Перейдем в режим быстрой маски (клавиша Q).
3. С помощью Image → Adjustments → Threshold оставим только те пиксели маски, цвет которых был черным. Для этого перетащим ползунок в крайнее левое положение.

4. Выходим из режима быстрой маски (клавиша Q) и инвертируем выделение (Select → Inverse или Ctrl+Shift+I). Выделенными остались только абсолютно прозрачные пиксели.
5. Заливаем выделенную область черным цветом (способов много, например, через Edit → Fill).

6. Снова инвертируем выделение и добавляем слою маску (иконка в палитре слоев).
7. Теперь делаем Save for Web и смотрим, как изображение чудесным образом «похудело» на 122 КБ.

Еще раз повторю, что все действия очень удобно записываются в Actions, после чего выполняются одним нажатием клавиши.
Рекомендую проделывать все описанное при сохранении любого изображения с прозрачностью в PNG24, так как подобный недостаток проявляется и в картинках, нарисованных «с чистого листа».
Что такое файл PNG?
Файл PNG — это файл изображения, хранящийся в формате Portable Network Graphic (PNG). Он содержит растровое изображение индексированных цветов и использует сжатие без потерь, аналогичное файлу .GIF, но без ограничений авторского права. Файлы PNG обычно используются для хранения графики для веб-изображений. Дополнительная информация
.PNG Расширение файла image / png_79.jpg «>
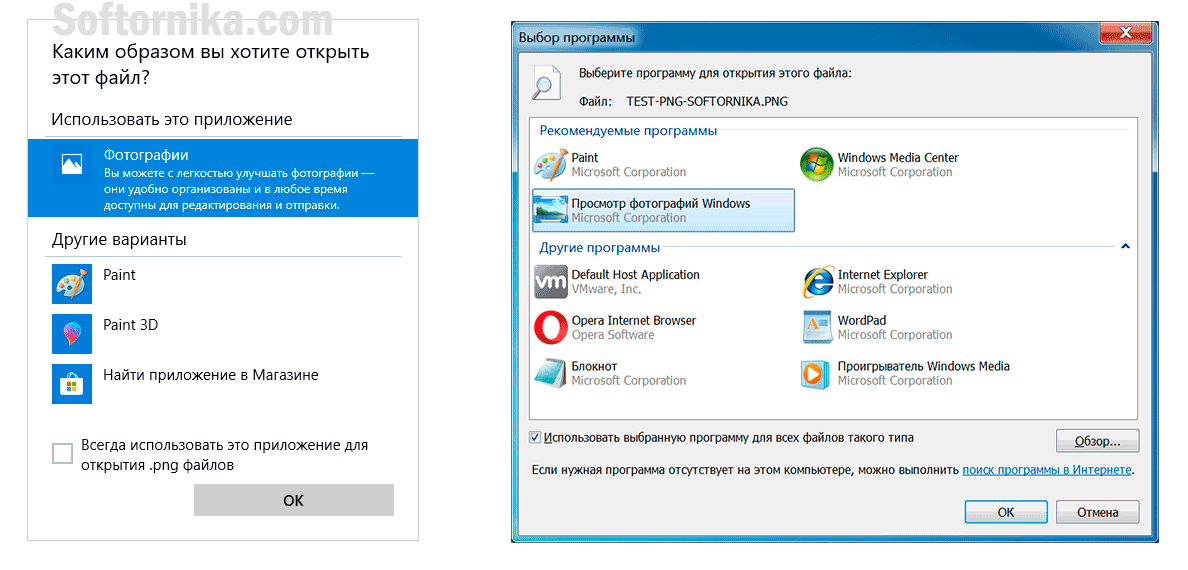
PNG файл открывается в Microsoft Windows Фотографии
Формат PNG был создан в ответ на ограничения формата GIF, в первую очередь для увеличения поддержки цвета и для предоставления формата изображения без патентной лицензии. Кроме того, хотя изображения GIF поддерживают только полностью непрозрачные или полностью прозрачные пиксели, изображения PNG могут включать 8-битный канал прозрачности, который позволяет цветам изображения переходить от непрозрачного к прозрачному.
Изображения в формате PNG нельзя анимировать, как изображения в формате GIF. Тем не менее, связанный формат .MNG может быть анимирован. Изображения PNG не обеспечивают поддержку цвета CMYK, поскольку они не предназначены для использования с профессиональной графикой. Изображения PNG теперь поддерживаются большинством веб-браузеров.
НОТА: Mac OS X 10.4 и выше сохраняет скриншоты в виде файлов PNG. Ubuntu Linux также сохраняет снимки экрана печати в формате PNG.
Снимок экрана ГГГГ-ММ-ДД в ЧЧ.ММ.СС PM.png — Имя, данное скриншотам, сделанным в Mac OS X, где временная метка включена в имя файла.
| Windows |
|
| макинтош |
|
| Linux |
|
| Web |
|
| IOS |
|
| Android |
|
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Чересстрочность
Чересстрочность или прогрессивная развёртка, была известна на
протяжении долгого времени. GIF стал поддерживать её
с 1989-го, TIFF приблизительно в тоже время (хотя не
стандартизированным путём), JPEG с начала 90-ых
(хотя это не было широко распространено до 1996-го). Метод
чересстрочности PNG концептуально схож с GIF
и визуально подобен прогрессивному JPEG (то есть,
двухмерен).
Вот GIF анимация (автор ), показывающая преимущества двухмерной чересстрочной
схемы PNG, по сравнению с одномерной версией GIF.
Первое, на что следует обратить внимание, так это на то, что пока
видна приблизительно одна восьмая изображения в GIF,
PNG изображение уже становиться видимым сразу же
после выполнения первого прохода. Первый проход PNG
это только 1/64-ая часть данных изображения
Первый проход GIF
1/8-ая. К тому времени, когда первый проход GIF
завершился, уже были отображены четыре прохода PNG,
и в отличие от GIF-пикселей, растянутых с
коэффициентом 8:1, пиксели PNG были растянуты лишь
на 2:1. Более того, на самом деле в нечётных проходах никакого
растяжения нет вообще и только чётные растягиваются вертикально на
2:1. Это означает, что, например, внедрённый в изображение текст
будет доступен для чтения в два раза быстрее, в PNG
изображении.
Смотрите для «увеличенного» взгляда на то, как
PNG отображает чересстрочные пиксели, или читайте
главу «» из для деталей относительно чересстрочной схемы формата
PNG.
Программы для работы с png, как скачать и установить

Далее, открываете первые сайты, на которых есть эти программы. Затем, их выбираете и скачиваете на компьютер с помощью кнопки «Скачать». Далее, запускаете установочный файл программы и следуете инструкциям по её установке.
Как правило, использование утилит ПНГ подразделяют на несколько категорий:
Если Вы ещё не выбрали для себя подходящей программы, можете воспользоваться списком программ, который будет предложен в следующем разделе статьи.
Программы для работы с png в Windows
Выше мы разбирались с основным вопросом статьи – формат png что это. А сейчас разберём лучшее программное обеспечение для Windows, которое может не только открыть Png файлы, но и их редактировать:
Этих программ Вам вполне хватит, чтобы отредактировать картинку в PNG и её открыть.
Программы для работы с png в Mac, Linux и мобильных устройствах
Рассмотрим ещё программы для редактирования ПНГ файлов на других устройствах:
Конечно, это не все программы. На просторах Сети Вы сможете найти ещё больше похожих программ.
Чем открыть формат PNG на компьютере и онлайн?
В этом руководстве мы расскажем вам о том, как произвести различные операции с данным файлом: открытие, редактирование и конвертирование. Также вы узнаете чем открыть формат Png не только на компьютере, но и с помощью онлайн сервисов.
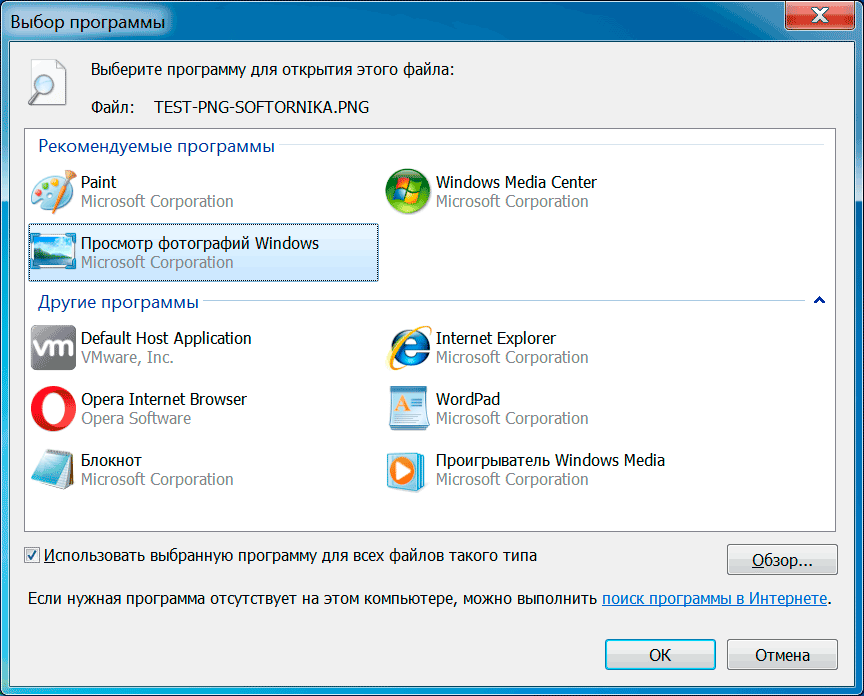
На практике задача является примитивной и может быть с легкостью выполнена сразу же после установки операционной системы Windows без помощи специального программного обеспечения. Ведь в составе ОС уже есть необходимый инструментарий.

Достаточно 2 раза кликнуть по картинке и он откроется с помощью утилиты «Просмотр фотографий Windows».
Помимо него можно выбрать:

Программный комплекс Photoshop
На сегодняшний день Photoshop является весьма распространённым продуктом, который установлен практически на каждом личном компьютере. Овладеть этим хитрым редактором пытается каждый, кто хочет в дальнейшем профессионально заниматься изображениями и, в частности, фотографиями. Посредством этой программы можно с лёгкостью конвертировать png в jpg.

Для непосредственной работы в этом графическом редакторе понадобится установленная программа и изображения. Пользователю нужно открыть файл с PNG-расширением, в меню найти подраздел с названием «Файл», в ниспадающем списке найти предложение «Сохранить как». Окно для дальнейшего сохранения содержит несколько списков, кроме «Имя файла» нужно указать соответствующий «Тип файла». Для преобразования в требуемый формат нужно выбрать строку JPEG, файлы этого расширения могут быть как *.JPG, так *.JPEG и *.JPE. Преимущество этого программного комплекса кроется в его мощнейшем функционале, о чём свидетельствует возможность создать определённый макрос, способный самостоятельно выполнять некоторые однотипные действия, например, переименовывать большое количество изображений.

Виды PNG-файлов
Ведущий тип PNG
.PNG
| Расширение: | .png |
| Тип файла: | Portable Network Graphics |
PNG относится к Portable Network Graphics, в растровой графики формат файла, который поддерживает сжатие без потерь данных. Формат PNG похож на файл .GIF, но без ограничений авторского права.
| Разработчик: | The Pixelmator Team |
| Дивизион: | Файлы растровых изображений |
| Запись: | HKEY_CLASSES_ROOT\.png |
Программные обеспечения, открывающие Portable Network Graphics:
Adobe Illustrator CC, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
MacPhun ColorStrokes, разработчик — Macphun
| Mac |
GIMP, разработчик — The GIMP Development Team
| Windows |
| Mac |
| Linux |
Google Drive, разработчик —
| iOS |
| Android |
| Web |
ACD Systems ACDSee, разработчик — ACD Systems
| Windows |
Roxio Toast 15, разработчик — Roxio
| Mac |
Apple Safari, разработчик — Apple
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
| Solaris |
| illumos |
Microsoft Windows Photos, разработчик — Microsoft Corporation
| Windows |
ACD Systems Canvas, разработчик — Microsoft Corporation
| Windows |
Apple Photos, разработчик — Apple
| Mac | |
| iOS |
Adobe Photoshop Elements, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Adobe Photoshop CC, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Apple Preview, разработчик — Apple
| Mac |
Microsoft Paint, разработчик — Microsoft Corporation
| Windows |
| Android |
Pixelmator, разработчик — The Pixelmator Team
| Mac | |
| iOS |
Microsoft OneDrive, разработчик — Microsoft Corporation
| Web |
CorelDRAW Graphics Suite, разработчик — Corel
| Windows |
Roxio Creator NXT Pro 6, разработчик — Roxio
| Windows |
Ассоциации других файлов PNG
.PNG
| Расширение: | .png |
| Тип файла: | Paint Shop Pro Browser Catalog |
Browser catalog file used by Paint Shop Pro, an advanced photo-editing software developed by Corel. This format seems to be obsolete.
| Разработчик: | Corel |
| Дивизион: | Графические файлы |
Программы, открывающие файлы Paint Shop Pro Browser Catalog :
PaintShop Pro, разработчик — Corel
Совместимый с:
| Windows |
.PNG
| Расширение: | .png |
| Тип файла: | Fireworks Image File |
Файл изображения, связанные с Fireworks, редактор растровой и векторной, используемой для разработки и создания веб-сайта. PNGs Firework основана на портативном формате Network Graphic (PNG), но содержит дополнительные запатентованные метаданные, которые только Adobe приложение могут читать.
| Разработчик: | Adobe Systems Incorporated |
| Дивизион: | Файлы растровых изображений |
Программы, открывающие файлы Fireworks Image File :
Adobe Fireworks, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |

Когда использовать файлы PNG
PNG-файлы – отличный формат для использования, но не обязательно в любой ситуации. Иногда PNG может быть слишком большим по размеру и не только занимать ненужное дисковое пространство или усложнять отправку по электронной почте, но также может значительно замедлить веб-страницу, если вы используете его там. Поэтому, прежде чем конвертировать все ваши изображения в формат PNG (не делайте этого), необходимо кое-что помнить.
Строго думая о размерах файлов PNG, вам нужно подумать, достаточно ли хороши преимущества качества изображения, чтобы пожертвовать пространством (или медленной загрузкой веб-страницы и т.д.). Поскольку файл PNG не сжимает изображение, как это делают другие форматы с потерями, как, например, JPEG, качество не уменьшается так сильно, когда изображение в формате PNG.
Файлы JPEG полезны, когда изображение имеет низкую контрастность, но PNG лучше, когда имеешь дело с резким контрастом, например, когда на изображении есть линии или текст, а также большие области сплошного цвета. Таким образом, снимки экрана и иллюстрации лучше сохранять в формате PNG, тогда как «реальные» фотографии лучше всего сохранять в формате JPEG/JPG.
Вы можете также рассмотреть возможность использования формата PNG поверх JPEG, когда вы имеете дело с изображением, которое нужно редактировать снова и снова. Например, поскольку формат JPEG подвергается так называемой потере генерации, редактирование и сохранение файла снова и снова приводит к ухудшению качества изображения с течением времени. Это не верно для PNG, поскольку он использует сжатие без потерь.
А Вы знаете – Какой формат лучше: PNG или JPG? Отвечаем!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Важный вопрос: Какой из форматов картинок выбрать для сайта – PNG или JPG? Форматы изображений, наиболее популярные на веб-сайтах: JPG, PNG и GIF. В чем различия между этими форматами, которые сохраняются без потерь, какие поддерживают прозрачность и какие анимации? Сегодня мы будем склоняться над ними, анализировать и пытаться ответить на вопрос – какой из них стоит выбрать как лучший для графики на сайте.
Что такое формат PNG?
Формат изображения PNG (Portable Network Graphic) обеспечивает сжатие без потерь при сохранении. Это означает, что он будет более тяжелым по сравнению с идентичным JPG, но также будет выглядеть лучше, чем JPG. Так как он имеет 48-битную глубину цвета и альфа-канал – то есть человеческим языком – поддерживает прозрачность.
ПОДСКАЗКА: Если мы хотим сохранить логотип peengie без фона – мы используем этот формат и сохраняем его без потерь в большом / оригинальном размере. Для готового проекта – независимо от того, работаем ли мы в Photoshop, Corel, Canva или Gimp – мы вставляем этот файл с логотипом и только потом подгоняем его размер под проект. Вставленный таким образом файл PNG прекрасно сочетается с дизайном благодаря прозрачности.
JPG – что это за формат?
Формат изображения JPEG, также известный как JPG (от Joint Photographic Experts Group), также является названием алгоритма, который сжимает файл при сохранении – благодаря чему изображение светло и быстро загружается. Однако экономия на весе файла отрицательно влияет на качество, и jotpegs не поддерживают прозрачность.
ПОДСКАЗКА: Когда мы хотим разместить большое фоновое изображение на веб-странице – мы проверяем нужные размеры в пикселях в шаблоне страницы и масштабируем или обрезаем изображение до них. Затем мы используем сжатие JPG – для достижения оптимального эффекта мы можем сравнить сжатие на 80% и 70% – затем ищем такое значение сжатия, при котором такое большое изображение весит достаточно низко, чтобы загружаться быстро, и при этом выглядит хорошо.
GIF – что это значит?
GIF (графический формат обмена) широко используется на веб-сайтах для простой зацикленной анимации. Это также способ сжатия изображений без потерь, но он был эффективно вытеснен форматом PNG, когда алгоритм LZW (используемый в GIF-файлах) все еще находился под патентными ограничениями. Теперь формат не имеет патентов, но обычно он используется в основном для анимации, а не для статических изображений.
ПОДСКАЗКА: Если у нас есть фотографии продуктов, сделанные под разными углами, мы можем сделать их в формате GIF, который будет повторяться, например, при каждой следующей секунде. Если мы сохраним этот файл со сжатием, которое уменьшает до 256 цветов – он будет достаточно легким, чтобы разместить его на сайте.
Когда PNG, а когда JPG?
Итак, мы уже знаем три самых популярных формата, поэтому остается вопрос – что выбрать? Ответ не указывает одно правильное направление и формат, а скорее для конкретных приложений, зная о специфике каждого из этих форматов, мы должны выбрать его адекватно приоритетам проекта.
- Если мы хотим, чтобы большой файл (например, фотография) был легким и быстро загружался – мы должны идти в сторону JPG.
- Если мы заботимся о качестве изображения – нам лучше идти в сторону PNG.
- Если мы хотим вставить графику без фона или прозрачности – тогда также выберите PNG.
- Если мы хотим создавать анимированную графику – тогда мы ориентируемся на GIF.
Имеет ли значение формат файла изображения для SEO?
Мнения экспертов разделились, но подавляющее большинство объясняют, что сам формат изображения … не имеет значения для SEO. Наиболее важным является правильная оптимизация: фотография должна отображаться правильно, иметь хорошее (оптимальное) качество и быть хорошо встроенной в формате html / css, то есть она должна отображаться правильно при любом разрешении на ПК и на мобильных устройствах.
Намного больше внимания, чем к самому формату, мы должны сосредоточить на: правильном имени файла – что оно представляет и ключевой фразе, дополняющей данные ALT, а также на осознанном выборе между качеством и легкостью файла. Хотя Google по формату изображений предлагает еще один формат, но каким будет его будущее – время покажет.
ПОЛЕЗНАЯ ИНФОРМАЦИЯ: Вы продвинутый пользователь в Интернет? Используете представителя из семейства ноутбуков от Apple – MacBook? Тогда для Вас данная информация будет точно полезной и нужной: запчасти макбук. Покупайте и пользуйтесь!
Вот теперь Вы точно будете знать, какой из форматов лучше выбрать для своего сайта PNG или JPG. Всем удачи и благополучия! До новых встреч!
TIFF
Это наиболее часто используемый стандартный формат файла, который используется для печати или требуется издателями. Даже если в конечном счете файл нужен в JPEG, изначально созданный файл будет в TIFF. Обычно он не сжимается и в результате дает возможность для широкой постобработки. По этой же причине размер файла гораздо больше, поэтому займет больше места на карте памяти и диске вашего компьютера. Некоторые камеры предлагают TIFF как наиболее качественный формат.
Преимущества
- Возможность широких манипуляций при обработке изображений
- Возможность печати в высоком качестве и больших форматах
Недостатки
- Больший размер файла (понадобится больше места для хранения)
- Более длительная передача и время загрузки из-за размера файла
Какой формат файла выбрать?
Формат GIF
ограничен 256 цветами. Это формат без потерь и при его использовании достигается минимальное сжатие изображения. Формат GIF поддерживает анимацию (единственный из всех форматов) и прозрачность, но полупрозрачные картинки сохранить в нем не получится. За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть вертикальные линии (для веба, например, это могут быть вертикальные разделительные полосы, одноцветные иконки, графические точки и пр.).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.
Формат PNG
является форматом, в котором сжатие происходит без потерь. В этом форматена каждый пиксел приходится 3 цветовых канала (RGB — красный, зеленый, синий), тем самым реализуется полноцветное формирование изображения без искажений. По качеству цветового отображения формат PNG может превосходить JPG, но по размеру файла будет также больше. Формат PNG поддерживает разные уровни прозрачности (полупрозрачность). За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть горизонтальные линии
И когда стоит задача выбрать сохранение файла в формате GIF или PNG, для случаев, когда картинка представляет из себя примитивные линии, стоит обращать внимание на положение этих линий — т.е. в формате GIF стоит сохранять изображения с вертикальными линиями
, в PNG — горизонтальными
PNG является хорошим выбором для хранения чертежей, текст и знаковых графики в небольшом размере файла.

Формат JPG
является форматом, в котором есть потери цвета. Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения — все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP. Фотографии, переливы, логотипы, бекграунды и пр. лучше сохранять в формате JPG.
Таким образом, при разработке сайтов можно добиться очень хороших результатов в скорости за счет правильного выбора формата хранения изображения.
Понравился материал — нажмите, пожалуйста, на кнопку =)
Резюме файла PNG
Файлы PNG связаны с три типом (-ами) файлов, и их можно просматривать с помощью Adobe Illustrator CC, разработанного Adobe Systems Incorporated. В целом, этот формат связан с двадцать существующим (-и) прикладным (-и) программным (-и) средством (-ами). Обычно они имеют формат Portable Network Graphics.
Хотя, как правило, файлы PNG относятся к Raster Image Files, они также иногда могут относиться кGraphic Files.
Файлы с расширением PNG были идентифицированы на настольных компьютерах (и некоторых мобильных устройствах). Они полностью или частично поддерживаются Windows, Mac и Linux.
Рейтинг популярности файлов PNG составляет «Низкий», что означает, что данные файлы встречаются редко.
Файл формата PNG — что это?
Это значит, что каждая строка может иметь свой фильтр. Получается, что способов фильтрации одного изображения может быть 5высота картинки. В общем-то, задача хорошего кодировщика как раз заключается в том, чтобы подобрать такие значения фильтров, при которых объем файла будет минимальным. К сожалению, фотошоп не всегда хорошо справляется со своей работой, поэтому на помощь приходят различные утилиты вроде OptiPNG и PNGCrush, которые в большое количество проходов подбирают разные способы фильтрации и стратегии сжатия данных, значительно сокращая тем самым объем некоторых сложных изображений. Однако стоит помнить, что эти программы не гарантируют уменьшение объема для каждого файла, они всего лишь пытаются найти оптимальный способ кодирования данных.
Еще один больной укол фотошопу за то, что он не умеет сохранять изображения в greyscale-режиме, то есть не умеет понижать глубину цвета. Тут нас опять спасут вышеозначенные утилиты, которые по возможности снижают глубину цвета, не ухудшая при этом качества картинки.
|
PNG-24 (фотошоп → truecolor), 8167 байт |
PNG-24 (фотошоп + OptiPNG → greyscale), 6132 байта |
Преимущества greyscale над truecolor очевидны: к примеру, белый цвет в первом случае записывается (в десятичной системе счисления) числом 255, а во втором — 16777215.
Теперь, вооружившись знаниями о хранении данных в формате PNG, мы можем применять их в подготовке изображений для веба. Об этом — в следующих статьях.
