Date js: текущая дата и время в javascript
Содержание:
- Создание даты – 4 примера
- SQL Справочник
- Бенчмаркинг
- Форматирование даты
- Преобразование формата даты и времени в PHP
- JS сравнение дат
- SQL Учебник
- Создание объекта datetime.date другими способами:
- Получение отдельных компонентов даты и времени
- Функция date
- Преобразование данных типа Date и Time
- Example
- Метод для преобразования строки в дату
- Linux Date Command with Examples
- Использование Date
- Пользовательское форматирование даты
- Переопределить часовой пояс
- Конвертер эпох
- Использование с другими командами
- Показать время последнего изменения файла
- Установите системное время и дату
- Проверка корректности даты в PHP
- Внесение значений даты и времени в столбцы таблицы
- Примеры использования date
- Итого
Создание даты – 4 примера
В JavaScript создание даты осуществляется с помощью объекта . Объект представляет собой точку на оси времени и предназначен для хранения даты и времени с точностью до миллисекунды.
Примеры создания даты в JavaScript.
1. Создание текущей даты и времени.
Получить текущую дату и время в JavaScript осуществляется посредством создания экземпляра объекта Date без указания параметров:
// текущая дата (дата и время, которая была в момент создания экземпляра объекта Date на локальном компьютере пользователя) var now = new Date(); // например, выведем текущую дату в консоль console.log(now);
Если нужно получить только сегодняшнюю дату в формате строки, то можно воспользоваться методом :
var now = new Date().toLocaleDateString(); // 19.12.2019
Текущее время пользователя можно получить так:
var now = new Date().toLocaleTimeString(); // 11:02:48 var now = new Date().toLocaleTimeString().slice(0,-3); // 11:02
Дату и время в формате строки можно получить следующим образом:
var now = new Date().toLocaleString(); // 19.12.2019, 11:02:48
2. Создание даты путём указания объекту количества миллисекунд, прошедших с 1 января 1970 00:00:00 UTC.
// 1 год (не высокосный) = 365*24*60*60*1000 = 31536000000 мс // например, создадим дату 01.01.1971, 00:00:00 по UTC: var date1 = new Date(31536000000);
3. Создание даты посредством указания её объекту Date в виде строки.
При этом варианте создания даты JavaScript попытается понять переданную ей строку и сформировать на основе её дату. Преобразование строки в дату в JavaScript осуществляется с помощью метода .
Например:
// создание даты на основе строки в формате DD.MM.YY
var date1 = new Date('05.11.19');
// создадим дату на основе строки в формате YYYY-MM-DDThh:mm:ss.sss (символ T используется для разделения даты и времени)
var date2 = new Date('2015-02-24T21:23');
// создадим дату на основе строки с указанием часового пояса (формат YYYY-MM-DDThh:mm:ss.sss±hh:mm):
var date3 = new Date('2015-02-24T22:02+03:00');
4. Создание даты посредством указания следующих параметров через запятую: год (4 цифры), месяц (отсчёт ведётся с 0), день (1..31), часы (0..23), минуты (0..59), секунды (0..59), миллисекунды (0..999). Причём обязательными из них являются только первые два параметра.
Пример создания даты с указанием только обязательных параметров:
// создадим дату 01.01.2015 (неуказанные параметры по умолчанию равны: число - 01, часы - 00, минуты - 00, секунды - 00, миллисекунды – 000). var date1 = new Date(2015,01); // создадим дату 24.01.2015, 21:23 var date2 = new Date(2015,01,24,21,23);
Примечание: Если Вам необходимо установить дату и время в UTC, то можно воспользоваться методом .
//1 пример var date1 = Date.UTC(2015,1,1); var date2 = new Date(date1); alert(date2.toUTCString()); //2 пример var newDate = new Date(Date.UTC(2015,1,1)); alert(newDate.toUTCString());
SQL Справочник
SQL Ключевые слова
ADD
ADD CONSTRAINT
ALTER
ALTER COLUMN
ALTER TABLE
ALL
AND
ANY
AS
ASC
BACKUP DATABASE
BETWEEN
CASE
CHECK
COLUMN
CONSTRAINT
CREATE
CREATE DATABASE
CREATE INDEX
CREATE OR REPLACE VIEW
CREATE TABLE
CREATE PROCEDURE
CREATE UNIQUE INDEX
CREATE VIEW
DATABASE
DEFAULT
DELETE
DESC
DISTINCT
DROP
DROP COLUMN
DROP CONSTRAINT
DROP DATABASE
DROP DEFAULT
DROP INDEX
DROP TABLE
DROP VIEW
EXEC
EXISTS
FOREIGN KEY
FROM
FULL OUTER JOIN
GROUP BY
HAVING
IN
INDEX
INNER JOIN
INSERT INTO
INSERT INTO SELECT
IS NULL
IS NOT NULL
JOIN
LEFT JOIN
LIKE
LIMIT
NOT
NOT NULL
OR
ORDER BY
OUTER JOIN
PRIMARY KEY
PROCEDURE
RIGHT JOIN
ROWNUM
SELECT
SELECT DISTINCT
SELECT INTO
SELECT TOP
SET
TABLE
TOP
TRUNCATE TABLE
UNION
UNION ALL
UNIQUE
UPDATE
VALUES
VIEW
WHERE
MySQL Функции
Функции строк
ASCII
CHAR_LENGTH
CHARACTER_LENGTH
CONCAT
CONCAT_WS
FIELD
FIND_IN_SET
FORMAT
INSERT
INSTR
LCASE
LEFT
LENGTH
LOCATE
LOWER
LPAD
LTRIM
MID
POSITION
REPEAT
REPLACE
REVERSE
RIGHT
RPAD
RTRIM
SPACE
STRCMP
SUBSTR
SUBSTRING
SUBSTRING_INDEX
TRIM
UCASE
UPPER
Функции чисел
ABS
ACOS
ASIN
ATAN
ATAN2
AVG
CEIL
CEILING
COS
COT
COUNT
DEGREES
DIV
EXP
FLOOR
GREATEST
LEAST
LN
LOG
LOG10
LOG2
MAX
MIN
MOD
PI
POW
POWER
RADIANS
RAND
ROUND
SIGN
SIN
SQRT
SUM
TAN
TRUNCATE
Функции дат
ADDDATE
ADDTIME
CURDATE
CURRENT_DATE
CURRENT_TIME
CURRENT_TIMESTAMP
CURTIME
DATE
DATEDIFF
DATE_ADD
DATE_FORMAT
DATE_SUB
DAY
DAYNAME
DAYOFMONTH
DAYOFWEEK
DAYOFYEAR
EXTRACT
FROM_DAYS
HOUR
LAST_DAY
LOCALTIME
LOCALTIMESTAMP
MAKEDATE
MAKETIME
MICROSECOND
MINUTE
MONTH
MONTHNAME
NOW
PERIOD_ADD
PERIOD_DIFF
QUARTER
SECOND
SEC_TO_TIME
STR_TO_DATE
SUBDATE
SUBTIME
SYSDATE
TIME
TIME_FORMAT
TIME_TO_SEC
TIMEDIFF
TIMESTAMP
TO_DAYS
WEEK
WEEKDAY
WEEKOFYEAR
YEAR
YEARWEEK
Функции расширений
BIN
BINARY
CASE
CAST
COALESCE
CONNECTION_ID
CONV
CONVERT
CURRENT_USER
DATABASE
IF
IFNULL
ISNULL
LAST_INSERT_ID
NULLIF
SESSION_USER
SYSTEM_USER
USER
VERSION
SQL Server функции
Функции строк
ASCII
CHAR
CHARINDEX
CONCAT
Concat with +
CONCAT_WS
DATALENGTH
DIFFERENCE
FORMAT
LEFT
LEN
LOWER
LTRIM
NCHAR
PATINDEX
QUOTENAME
REPLACE
REPLICATE
REVERSE
RIGHT
RTRIM
SOUNDEX
SPACE
STR
STUFF
SUBSTRING
TRANSLATE
TRIM
UNICODE
UPPER
Функции чисел
ABS
ACOS
ASIN
ATAN
ATN2
AVG
CEILING
COUNT
COS
COT
DEGREES
EXP
FLOOR
LOG
LOG10
MAX
MIN
PI
POWER
RADIANS
RAND
ROUND
SIGN
SIN
SQRT
SQUARE
SUM
TAN
Функции дат
CURRENT_TIMESTAMP
DATEADD
DATEDIFF
DATEFROMPARTS
DATENAME
DATEPART
DAY
GETDATE
GETUTCDATE
ISDATE
MONTH
SYSDATETIME
YEAR
Функции расширений
CAST
COALESCE
CONVERT
CURRENT_USER
IIF
ISNULL
ISNUMERIC
NULLIF
SESSION_USER
SESSIONPROPERTY
SYSTEM_USER
USER_NAME
MS Access функции
Функции строк
Asc
Chr
Concat with &
CurDir
Format
InStr
InstrRev
LCase
Left
Len
LTrim
Mid
Replace
Right
RTrim
Space
Split
Str
StrComp
StrConv
StrReverse
Trim
UCase
Функции чисел
Abs
Atn
Avg
Cos
Count
Exp
Fix
Format
Int
Max
Min
Randomize
Rnd
Round
Sgn
Sqr
Sum
Val
Функции дат
Date
DateAdd
DateDiff
DatePart
DateSerial
DateValue
Day
Format
Hour
Minute
Month
MonthName
Now
Second
Time
TimeSerial
TimeValue
Weekday
WeekdayName
Year
Другие функции
CurrentUser
Environ
IsDate
IsNull
IsNumeric
SQL ОператорыSQL Типы данныхSQL Краткий справочник
Бенчмаркинг
Будьте внимательны, если хотите точно протестировать производительность функции, которая зависит от процессора.
Например, сравним две функции, вычисляющие разницу между двумя датами: какая сработает быстрее?
Подобные вычисления, замеряющие производительность, также называют «бенчмарками» (benchmark).
Обе функции делают буквально одно и то же, только одна использует явный метод для получения даты в миллисекундах, а другая полагается на преобразование даты в число. Результат их работы всегда один и тот же.
Но какая функция быстрее?
Для начала можно запустить их много раз подряд и засечь разницу. В нашем случае функции очень простые, так что потребуется хотя бы 100000 повторений.
Проведём измерения:
Вот это да! Метод работает ощутимо быстрее! Всё потому, что не производится преобразование типов, и интерпретаторам такое намного легче оптимизировать.
Замечательно, это уже что-то. Но до хорошего бенчмарка нам ещё далеко.
Представьте, что при выполнении процессор параллельно делал что-то ещё, также потребляющее ресурсы. А к началу выполнения он это уже завершил.
Достаточно реалистичный сценарий в современных многопроцессорных операционных системах.
В итоге у первого бенчмарка окажется меньше ресурсов процессора, чем у второго. Это может исказить результаты.
Для получения наиболее достоверных результатов тестирования производительности весь набор бенчмарков нужно запускать по нескольку раз.
Например, так:
Современные интерпретаторы JavaScript начинают применять продвинутые оптимизации только к «горячему коду», выполняющемуся несколько раз (незачем оптимизировать то, что редко выполняется). Так что в примере выше первые запуски не оптимизированы должным образом. Нелишним будет добавить предварительный запуск для «разогрева»:
Будьте осторожны с микробенчмарками
Современные интерпретаторы JavaScript выполняют множество оптимизаций. Они могут повлиять на результаты «искусственных тестов» по сравнению с «нормальным использованием», особенно если мы тестируем что-то очень маленькое, например, работу оператора или встроенной функции. Поэтому если хотите серьёзно понять производительность, пожалуйста, изучите, как работают интерпретаторы JavaScript. И тогда вам, вероятно, уже не понадобятся микробенчмарки.
Отличный набор статей о V8 можно найти на http://mrale.ph.
Форматирование даты
Объект Date предоставляет семь методов форматирования. Каждый из этих семи методов возвращает определенное значение (и все они совершенно бесполезны).
const date = new Date(2019, 0, 23, 17, 23, 42)
- выдаст
- выдаст
- выдаст
- выдаст
- выдаст
- выдаст
- выдаст
Если вам нужен собственный формат, то придётся создать его самостоятельно.
Создаем собственный формат даты JS
Чтобы получить дату в формате , нужно применять методы объекта Date:
- : возвращает четырехзначный год по местному времени.
- : возвращает месяц года (0-11) по местному времени.
- : возвращает день месяца (1-31) по местному времени.
- : возвращает день недели (0-6) по местному времени. Неделя начинается с воскресенья (0) и заканчивается субботой (6).
Чтобы получить , нужно использовать методы и :
const d = new Date(2019, 0, 23) const year = d.getFullYear() // 2019 const date = d.getDate() // 23
Труднее вывести строки и . Чтобы получить название месяца, нужно создать объект, который содержит значение всех двенадцати месяцев.
const months = {
0: 'января',
1: 'февраля',
2: 'марта',
3: 'апреля',
4: 'мая',
5: 'июня',
6: 'июля',
7: 'августа',
8: 'сентября',
9: 'октября',
10: 'ноября',
11: 'декабря'
}
Поскольку год начинается с нулевого месяца, то можно использовать массив вместо объекта.
const months =
Чтобы получить названием месяца:
- Нужно использовать , чтобы получить индекс месяца.
- Получить название месяца из .
const monthIndex = d.getMonth() const monthName = months console.log(monthName) // января
Краткая версия:
const monthName = months(d.getMonth()) console.log(monthName) // января
Чтобы вывести день недели, нужен массив со всеми названиями:
const days =
Затем:
- Получаем с помощью .
- Используем , чтобы получить .
const dayIndex = d.getDay() const dayName = days // Четверг
Краткая версия:
const dayName = days // Четверг
Объединим все переменные, которые создали, чтобы получить отформатированную строку.
const formatted = '${dayName}, ${date} ${monthName} ${year}'
console.log(formatted) // Четверг, 23 января 2019
Для форматирования времени используйте следующие методы:
- : выдаст часы (0-23) по местному времени.
- : выдаст минуты (0-59) по местному времени.
- : выдаст секунды (0-59) по местному времени.
- : выдаст миллисекунды (0-999) по местному времени.
Преобразование формата даты и времени в PHP
Простейший механизм, позволяющий преобразовать числовое значение даты на более понятные значения, предоставляется функцией:
array getdate()
Она возвращает ассоциативный массив, содержащий информацию о дате. Если параметр timestamp не указан, будут возвращены сведения о текущем времени. Этот массив содержит следующие значения:
| seconds | секунды (0-59) |
| minutes | минуты (0-59) |
| hours | часы (0-23) |
| mday | день месяца (1-31) |
| wday | день недели (0-6), начиная с воскресенья |
| mon | месяц (1-12) |
| year | год |
| yday | день года (0-365) |
| weekday | название дня недели (например, Monday) |
| month | название месяца (например, January) |
| количество секунд, прошедших с начала Эпохи Unix |
Полученный массив, позволяет вывести значения нужном виде:
$date = 1418372345; // исходное дата и время 12.12.2014 11:19:05 $date_mas = getdate($date); echo $date_mas . ' . ' . $date_mas . ' . ' . $date_mas; // 12.12.2014
Так же для преобразования формата даты и времени можно воспользоваться функцией:
string date(string $template )
Она предназначена для получения текущей даты unix timestamp в нужном формате. Строковый параметр $template определяет формат вывода. Параметром $unix_timestamp можно задать, с каким значением времени производится работа. Он необязательный, поэтому, если его не указать, будет использоваться текущая дата и время.
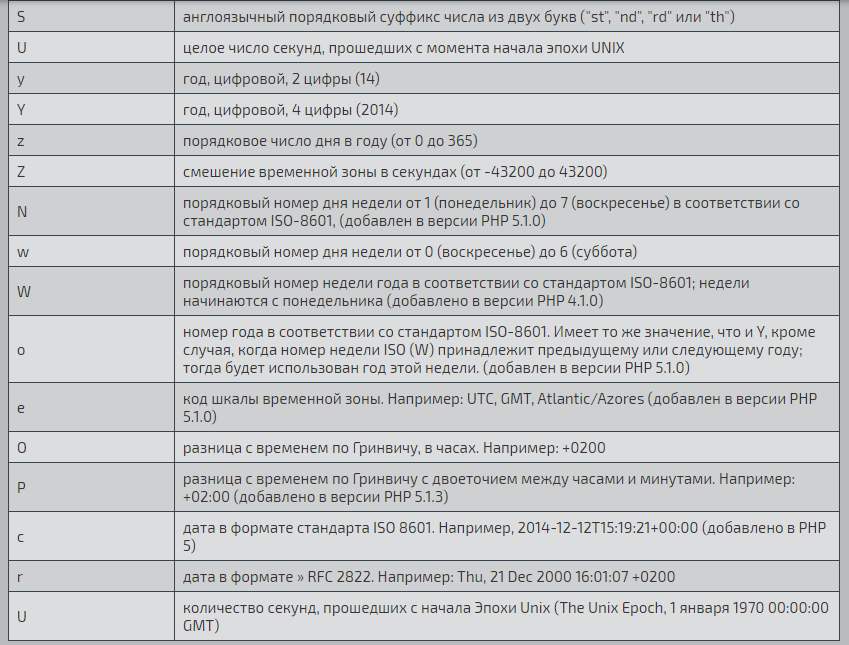
Формат задается следующими значениями:
| a | «до» и «после» полудня: «am» или «pm» |
| A | «до» и «после» полудня заглавными буквами: «AM» или «PM» |
| d | день месяца 2 цифрами (если меньше 10, на первом месте ноль) (от 01 до 31) |
| D | день недели 3 буквами. Например, «Mon» (понедельник) |
| j | день месяца, 1-2 цифры без начальных нулей (от 1 до 31) |
| F | название месяца. Например, «January» |
| h | час, 12-часовой формат (от 01 до 12) |
| H | час, 24-часовой формат (от 00 до 23) |
| g | час, 12-часовой формат без нулей (от 1 до 12) |
| G | час, 24-часовой формат без нулей (от 0 до 23) |
| i | минуты (от 00 до 59) |
| I (заглавная i) | 1, если действует переход на летнее время, иначе 0 |
| L | 1, если год високосный, или 0 если не високосный |
| B | время в формате Интернет-времени (альтернативной системы отсчета времени суток) (от 000 до 999) |
| T | временная зона компьютера. Например, MDT |
| l (строчная L) | день недели. Например, «Monday» |
| m | месяц, две цифры с нулями (от 01 до 12) |
| n | месяц, одна-две цифры без нулей (от 1 до 12) |
| M | сокращенное наименование месяца. Например, «Jan» |
| t | число дней в указанном месяце (от 28 до 31) |
| s | секунды (от 0 до 59) |
| S | англоязычный порядковый суффикс числа из двух букв («st», «nd», «rd» или «th») |
| U | целое число секунд, прошедших с момента начала эпохи UNIX |
| y | год, цифровой, 2 цифры (14) |
| Y | год, цифровой, 4 цифры (2014) |
| z | порядковое число дня в году (от 0 до 365) |
| Z | смешение временной зоны в секундах (от -43200 до 43200) |
| N | порядковый номер дня недели от 1 (понедельник) до 7 (воскресенье) в соответствии со стандартом ISO-8601, (добавлен в версии PHP 5.1.0) |
| w | порядковый номер дня недели от 0 (воскресенье) до 6 (суббота) |
| W | порядковый номер недели года в соответствии со стандартом ISO-8601; недели начинаются с понедельника (добавлено в версии PHP 4.1.0) |
| o | номер года в соответствии со стандартом ISO-8601. Имеет то же значение, что и Y, кроме случая, когда номер недели ISO (W) принадлежит предыдущему или следующему году; тогда будет использован год этой недели. (добавлен в версии PHP 5.1.0) |
| e | код шкалы временной зоны. Например: UTC, GMT, Atlantic/Azores (добавлен в версии PHP 5.1.0) |
| O | разница с временем по Гринвичу, в часах. Например: +0200 |
| P | разница с временем по Гринвичу с двоеточием между часами и минутами. Например: +02:00 (добавлено в версии PHP 5.1.3) |
| c | дата в формате стандарта ISO 8601. Например, 2014-12-12T15:19:21+00:00 (добавлено в PHP 5) |
| r | дата в формате » RFC 2822. Например: Thu, 21 Dec 2000 16:01:07 +0200 |
| U | количество секунд, прошедших с начала Эпохи Unix (The Unix Epoch, 1 января 1970 00:00:00 GMT) |
Как видно из списка, с помощью этой функции можно получить очень много полезных данных о дате. Например:
$date = 1418372345; // исходное дата и время 12.12.2014 11:19:05
echo date('d.m.Y', $date); // 12.12.2014 (дата)
echo date('H:i:s', $date); // 11:19:05 (время)
echo date('H:i', $date); // 11:19 (время)
echo date('t', $date); // 31 (число дней в месяце)
echo date('z', $date); // 345 (порядковый номер дня в году)
echo date('l dS \of F Y h:i:s A', $date); // Friday 12th of December 2014 11:19:05 AM
Другие символы, входящие в шаблон, будут выведены в строке как есть. Если же потребуется ввести символ, который используется в функции как код формата, перед ними вставляется символ «\». Для значения «\n» (символ перехода на новую строку), следует указать «\\n». Таким образом, можно делать вывод целого сообщения, содержащего сведения о дате и времени:
echo date('Сегодня z-й день Y-го года', $date); // Сегодня 345-й день 2014-го года
JS сравнение дат
В JavaScript для сравнения дат используются операторы , , и .
const earlier = new Date(2019, 0, 26) const later = new Date(2019, 0, 27) console.log(earlier < later) // true
Сложнее сравнить даты по времени суток (часам и минутам). Вы не сможете сравнить их с помощью или :
const a = new Date(2019, 0, 26) const b = new Date(2019, 0, 26) console.log(a == b) // false console.log(a === b) // false
Чтобы проверить, совпадает ли в двух датах значение времени, нужно сравнить их временные метки с помощью .
const isSameTime = (a, b) => {
return a.getTime() === b.getTime()
}
const a = new Date(2019, 0, 26)
const b = new Date(2019, 0, 26)
console.log(isSameTime(a, b)) // true
Чтобы проверить, совпадают ли в датах дни недели, сравните их значения с помощью методов , и .
const isSameDay = (a, b) => {
return a.getFullYear() === b.getFullYear() &&
a.getMonth() === b.getMonth() &&
a.getDate()=== b.getDate()
}
const a = new Date(2019, 0, 26, 10) // 26 января 2019, 10:00
const b = new Date(2019, 0, 26, 12) // 26 января 2019, 12:00
console.log(isSameDay(a, b)) // true
SQL Учебник
SQL ГлавнаяSQL ВведениеSQL СинтаксисSQL SELECTSQL SELECT DISTINCTSQL WHERESQL AND, OR, NOTSQL ORDER BYSQL INSERT INTOSQL Значение NullSQL Инструкция UPDATESQL Инструкция DELETESQL SELECT TOPSQL MIN() и MAX()SQL COUNT(), AVG() и …SQL Оператор LIKESQL ПодстановочныйSQL Оператор INSQL Оператор BETWEENSQL ПсевдонимыSQL JOINSQL JOIN ВнутриSQL JOIN СлеваSQL JOIN СправаSQL JOIN ПолноеSQL JOIN СамSQL Оператор UNIONSQL GROUP BYSQL HAVINGSQL Оператор ExistsSQL Операторы Any, AllSQL SELECT INTOSQL INSERT INTO SELECTSQL Инструкция CASESQL Функции NULLSQL ХранимаяSQL Комментарии
Создание объекта datetime.date другими способами:
Подкласс возвращает текущую местную дату, что эквивалентно вызову выражения .
>>> import datetime >>> datetime.date.today() # datetime.date(2020, 5, 5)
Подкласс возвращает локальную дату, соответствующую метке времени POSIX, например возвращается функцией .
Если отметка времени выходит за пределы диапазона значений, поддерживаемых функцией платформы, то это может вызвать исключение , а при сбое системной — исключение . Отметка времени обычно ограничивается годами с 1970 по 2038 год.
Обратите внимание, что в системах без POSIX, которые включают в себя понятие високосных секунд в своем значении временной метки, високосные секунды игнорируются
>>> import datetime, time >>> sec = time.time() >>> sec # 1588657177.4476178 >>> datetime.date.fromtimestamp(sec) # datetime.date(2020, 5, 5)
Подкласс возвращает дату, соответствующую строке в формате :
>>> from datetime import date
>>> date.fromisoformat('2021-12-06')
# datetime.date(2021, 12, 6)
Это обратное значение возвращаемое методом . Поддерживается только формат .
Подкласс возвращает дату, соответствующую календарной дате ISO, указанной по году , неделе и дню .
Это обратное значение возвращаемое методом .
Получение отдельных компонентов даты и времени
В JavaScript для получения отдельных компонентов даты и времени предназначены следующие методы:
- – возвращает год, состоящий из 4 чисел;
- – возвращает месяц в формате числа от 0 до 11 (0 – январь, 1 – февраль, 2 – март, …, 11 – декабрь);
- – возвращает число месяца от 1 до 31;
- – возвращает количество часов от 0 до 23;
- – возвращает количество минут от 0 до 59;
- – возвращает количество секунд от 0 до 59;
- – возвращает количество миллисекунд от 0 до 999.
Все эти методы возвращают отдельные компоненты даты и времени в соответствии с часовым поясом установленном на локальном устройстве пользователя.
Пример:
// создадим дату 11.11.2019 00:00 по UTC var newDate = new Date(Date.UTC(2019,11,11)); // получим компоненты даты, если на устройстве пользователя местное время равно UTC+10:00 newDate.getFullYear(); //2019 newDate.getMonth(); // 10 newDate.getDate(); // 11 newDate.getHours(); // 10 newDate.getMinutes(); // 0 newDate.getSeconds(); // 0 newDate.getMilliseconds(); // 0
Пример, в котором поприветствуем пользователя в зависимости от того какой сейчас у него интервал времени:
// получим текущее время пользователя и компоненты этого времени var now = new Date(), hour = now.getHours(), minute = now.getMinutes(), second = now.getSeconds(), message = ''; // определим фразу приветствия в зависимости от местного времени пользователя if (hour <= 6) { message = 'Доброе время суток'; } else if (hour <= 12) { message = 'Доброе утро'; } else if (hour <= 18) { message = 'Добрый день'; } else { message = 'Добрый вечер'; } // выполним форматирование времени с использованием тернарного оператора minute = (minute < 10) ? '0' + minute : minute; second = (second < 10) ? '0' + second : second; hour = (hour < 10) ? '0' + hour : hour; message += ', сейчас ' + hour + ':' + minute + ':' + second; // выведем приветствие и время в консоль console.log(message); // Добрый вечер, сейчас 22:50:39
В этом примере вывод времени в нужном формате осуществлён с использованием тернарного оператора.
В JavaScript имеются аналоги этих методов для получения отдельных компонентов даты и времени для часового пояса UTC+0. Эти методы называются аналогично, но с добавленным «UTC» после «get»: , , , , , , .
Получить номер дня недели в JavaScript можно с помощью метода .
Данный метод возвращает число от 0 до 6 (0 – воскресенье, 1 – понедельник, …, 6 – суббота).
Пример, в котором переведём день недели из числового в строковое представление:
var days =;
// получим текущую дату
var now = new Date();
// выведем в консоль день недели
console.log('Сегодня ' + days);
Получить количество миллисекунд прошедших с 01.01.1970 00:00:00 UTC в JavaScript можно с помощью метода .
Узнать разницу (в минутах) между часовым поясом локального устройства и UTC в JavaScript можно с помощью метода .
Функция date
Эта функция возвратит пользователю строку в форме даты/времени, сделав это в определённом формате. Формат этот определяет сам пользователь.
Синтаксис функции выглядит так:
date($format);
Видно, что формат указывается в качестве аргумента. Этим аргументом могут выступать самые разные символы, коих существует целая таблица:


Теперь давайте попробуем, как эта таблица работает на практике. Выведем текущий день недели:
<?php
echo date("l");
У меня получился Wednesday, а вот что отобразится в консоли у вас, зависит от дня недели, в который вы напишете эту команду.
Теперь выведем дату в виде YYYY-ММ-DD:
<?php
echo date('Y-m-d');
А потом и дату, и время:
<?php
echo date('l jS \of F Y h:i:s A');
Преобразование данных типа Date и Time
При преобразовании в типы данных даты и времени SQL Server отвергает все значения, которые он не распознает как значения даты или времени. Сведения об использовании функций CAST и CONVERT c данными типов даты и времени см. в статье Функции CAST и CONVERT (Transact-SQL).
Преобразование даты в другие типы данных даты и времени
В этом разделе описывается, что происходит при преобразовании типа данных date в другие типы даты и времени.
Преобразование в time(n) завершается сбоем, и появляется сообщение об ошибке 206: «Конфликт типов операндов: date несовместим с time».
При преобразовании в datetime копируется дата. Следующий код демонстрирует результаты преобразования значения в значение .
Если при преобразовании в smalldatetime значение типа date находится в диапазоне значений smalldatetime, компонент даты копируется, а для компонента времени устанавливается значение 00:00:00.000. Если значение date выходит за диапазон значений smalldatetime, выводится сообщение об ошибке 242: «Преобразование типа данных date в тип данных smalldatetime привело к появлению значения, выходящего за диапазон допустимых значений». После этого для значения типа smalldatetime устанавливается значение NULL. Следующий код демонстрирует результаты преобразования значения в значение .
При преобразовании в datetimeoffset(n) дата копируется, а для времени устанавливается значение 00:00.0000000 +00:00. Следующий код демонстрирует результаты преобразования значения в значение .
При преобразовании в datetime2(n) компонент даты копируется, а для компонента времени устанавливается значение 00:00.000000. Следующий код демонстрирует результаты преобразования значения в значение .
Преобразование строковых литералов в дату
Преобразование строковых литералов в типы данных даты и времени разрешается, если все части строк записаны в допустимом формате. Иначе возникает ошибка времени выполнения. Явные или скрытые преобразования, в которых не задан стиль преобразования типов данных даты и времени в строковые литералы, будут проведены в формате по умолчанию для текущего сеанса. В таблице ниже приводятся правила преобразования строковых литералов в тип данных date.
| Строковый литерал входа | date |
|---|---|
| ODBC DATE | Строковые литералы ODBC сопоставляются с типом данных datetime. Любая операция присваивания литералов ODBC DATETIME типу данных date вызывает неявное преобразование между данным типом и типом datetime согласно правилам преобразования. |
| ODBC TIME | См. предыдущее правило ODBC DATE. |
| ODBC DATETIME | См. предыдущее правило ODBC DATE. |
| только DATE | Простейший. |
| только TIME | Указаны значения по умолчанию. |
| только TIMEZONE | Указаны значения по умолчанию. |
| DATE + TIME | Используется компонент DATE входной строки. |
| DATE + TIMEZONE | Не допускается. |
| TIME + TIMEZONE | Указаны значения по умолчанию. |
| DATE + TIME + TIMEZONE | Используется компонент DATE локального значения DATETIME. |
Example
Following example creates a new date using the date_format() method −
<?php
$dateSrc = '2005-04-19 12:50 GMT';
$dateTime = date_create( $dateSrc);;
# Now set a new date using date_format();
date_format( $dateTime, 2000, 12, 12);
echo "New Formatted date is ". $dateTime->format("Y-m-d\TH:i:s\Z");
echo "";
# Using second function.
$dateTime = new DateTime($dateSrc);
$dateTime->setDate( 1999, 10, 12);
echo "New Formatted date is ". $dateTime->format("Y-m-d\TH:i:s\Z");
?>
This produces the following output −
New Formatted date is 2000-12-12T12:50:00Z New Formatted date is 1999-10-12T12:50:00Z
Метод для преобразования строки в дату
JavaScript для преобразования строки в дату использует метод . Этот метод может преобразовать строку, если она выполнена в соответствии со стандартом RFC2822 или ISO 8601.
В этом уроке рассмотрим стандарт ISO 8601, в котором строка должна иметь следующий формат: .
Где:
- – год, состоящий из 4 цифр;
- – месяц, состоящий из 2 цифр (01 = Январь, 02 = Февраль, и т.д.);
- – день месяца, состоящий из 2 цифр (01..31);
- – символ для разделения даты и времени;
- – количество часов (00..23);
- — количество минут (00..59);
- — количество секунд (00..59);
- — количество миллисекунд (0..999);
- — символ, который означает, что время задаётся в формате UTC. Если Вам необходимо вместо UTC установить часовой пояс, то букву «» следует заменить значением или .
Если строка, содержащая дату и время, задана не в формате RFC2822 или ISO 8601, то метод JavaScript всё равно может выполнить её преобразование, но результат в этом случае могут оказаться непредсказуемым.
Linux Date Command with Examples
10 Мая 2020
|
Терминал
В этом руководстве мы рассмотрим основы date команды.

Команда отображает или устанавливает системную дату. Чаще всего он используется для печати даты и времени в разных форматах и для расчета будущих и прошлых дат.
Использование Date
Синтаксис команды следующий:
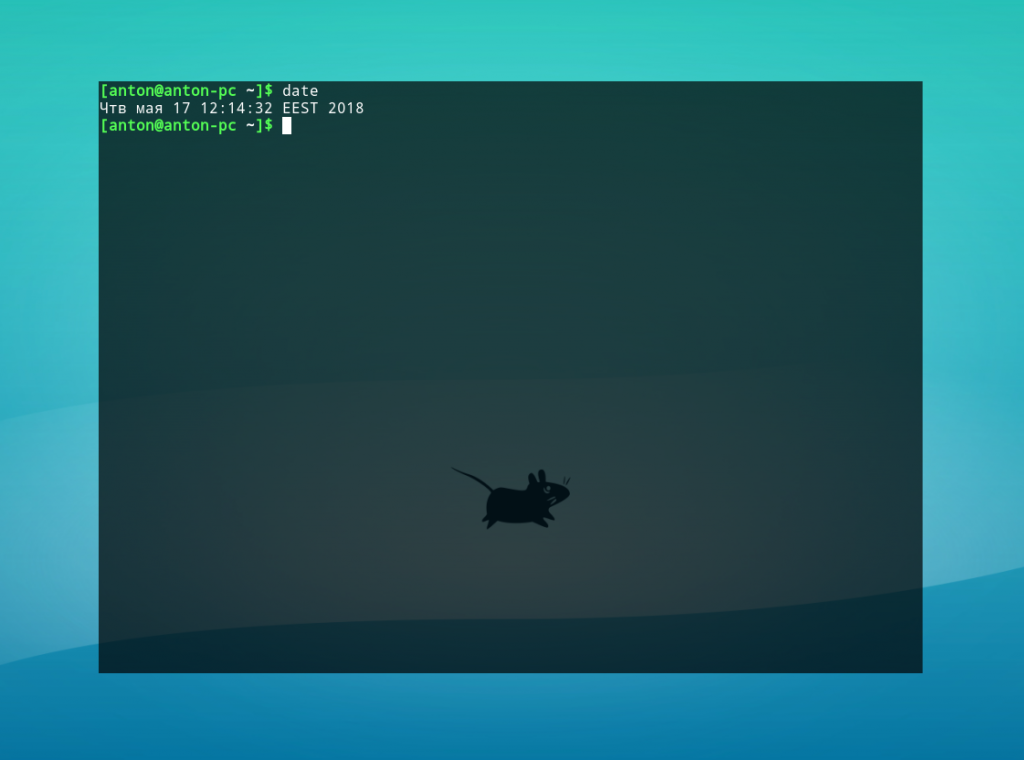
Чтобы отобразить текущее системное время и дату, используя форматирование по умолчанию, вызовите команду без каких-либо параметров и аргументов:
Выходные данные включают день недели, месяц, день месяца, время, часовой пояс и год:
Вывод команды может быть отформатирован с помощью последовательности символов управления форматом, перед которой стоит знак. Элементы управления форматом начинаются с символа и заменяются их значениями.
Символ будет заменен на год, месяц и день месяца:
Вот еще один пример:
Ниже приведен небольшой список некоторых наиболее распространенных символов форматирования:
- — Сокращенное название дня недели (например, понедельник)
- — Сокращенное полное название дня недели (например, понедельник)
- — Сокращенное название месяца (например, январь).
- — сокращенное длинное название месяца (например, январь)
- — день месяца (например, 01)
- — час (00..23)
- — час (01.12.12)
- — День года (001..366)
- — Месяц (01.12.12)
- — Минута (00..59)
- — Второй (00 .. 60)
- — день недели (1..7)
- — Полный год (например, 2019)
Чтобы получить полный список всех параметров форматирования, запустите или в своем терминале.
Пользовательское форматирование даты
Опция позволяет работать на дату конкретного. Вы можете указать дату в виде удобочитаемой строки даты, как показано ниже:
Использование пользовательского форматирования:
Строка даты принимает значения, такие как «завтра», «пятница», «последняя пятница», «следующая пятница», «следующий месяц», «следующая неделя» .. и т. Д.
Вы также можете использовать параметр строки даты, чтобы показать местное время для разных часовых поясов. Например, чтобы показать местное время 6:30 утра следующего понедельника на восточном побережье Австралии, введите:
Переопределить часовой пояс
Команда возвращает дату в системном часовом поясе по умолчанию . Чтобы использовать другой часовой пояс, установите переменную среды в желаемый часовой пояс.
Например, чтобы показать время в Мельбурне, введите:
Чтобы получить список всех доступных часовых поясов , вы можете либо перечислить файлы в каталоге, либо использовать команду.
Конвертер эпох
Команда может быть использована в качестве преобразователя Epoch. Время, или метки времени Unix, — это количество секунд, прошедших с 1 января 1970 года в 00:00:00 UTC.
Чтобы напечатать количество секунд от эпохи до текущего дня, вызовите с контролем формата:
Чтобы преобразовать секунды с начала эпохи в дату, установите секунды в виде строки даты с префиксом :
Использование с другими командами
Команда чаще всего используется для создания имен файлов, которые содержат текущее время и дату.
Команда ниже создаст файл резервной копии Mysql в следующем формате
Вы также можете использовать команду в своих сценариях оболочки. В приведенном ниже примере мы присваиваем выход к переменной:
Показать время последнего изменения файла
Команда с параметром показывает время последнего изменения файла. Например:
Если вы хотите изменить временную метку файла, используйте команду .
Установите системное время и дату
Установка системного времени и даты вручную с помощью этой команды не рекомендуется, поскольку в большинстве дистрибутивов Linux системные часы синхронизируются с помощью служб или .
Однако, если вы хотите установить системные часы вручную, вы можете использовать эту опцию. Например, если вы хотите установить дату и время 17:30, 01 июня 2019 г., введите:
Команда Linux отображает или устанавливает системную дату и время.
Проверка корректности даты в PHP
При работе с датами, особенно при формировании даты предложенной выше функцией mktime() необходимо учитывать корректность вводимой даты. Для этого в PHP используется функция:
bool checkdate(int month, int day, int year)
Возвращает true если дата, заданная аргументами, является правильной; иначе возвращает false. Дата считается правильной, если:
— год в диапазоне от 1 до 32767;
— месяц в диапазоне от 1 до 12;
— день для заданного месяца с учетом високосного года указаны правильно.
Пример проверки даты:
$my_day = 32;
$my_month = 12;
$my_year = 2014;
if (!checkdate($my_month, $my_day, $my_year))
echo 'Ошибка: дата указана некорректно';
Внесение значений даты и времени в столбцы таблицы
Рассмотрим, как вносятся значения date MySQL в таблицу. Чтобы продемонстрировать это, мы продолжим использовать таблицу orders, которую создали в начале статьи.
Мы начнем с добавления новой строки заказа. Значение поля order_no будет автоматически увеличиваться на 1, так что нам остается вставить значения order_item, дату создания заказа и дату доставки. Дата заказа — это время, в которое вставляется заказ, поэтому мы можем использовать функцию NOW(), чтобы внести в строку текущую дату и время.
Дата доставки — это период времени после даты заказа, которую мы можем вернуть, используя функцию MySQL DATE ADD(), которая принимает в качестве аргументов дату начала (в нашем случае NOW ()) и INTERVAL (в нашем случае 14 дней). Например:
INSERT INTO orders (order_item, order_date, order_delivery)
VALUES ('iPhone 8Gb', NOW(), DATE_ADD(NOW(), INTERVAL 14 DAY));
Данный запрос создает заказ для указанного элемента с датой, временем выполнения заказа, и интервалом через две недели после этого в качестве даты доставки:
mysql> SELECT * FROM orders; +----------+------------+---------------------+----------------+ | order_no | order_item | order_date | order_delivery | +----------+------------+---------------------+----------------+ | 1 | iPhone 8Gb | 2007-10-23 11:37:55 | 2007-11-06 | +----------+------------+---------------------+----------------+ 1 row in set (0.00 sec)
Точно так же можно заказать товар с датой доставки через два месяца:
mysql> INSERT INTO orders (order_item, order_date, order_delivery) VALUES ('ipod Touch 4Gb', NOW(), DATE_ADD(NOW(), INTERVAL 2 MONTH));
Query OK, 1 row affected (0.00 sec)
mysql> SELECT * FROM orders;
+----------+----------------+---------------------+----------------+
| order_no | order_item | order_date | order_delivery |
+----------+----------------+---------------------+----------------+
| 1 | iPhone 8Gb | 2007-10-23 11:37:55 | 2007-11-06 |
| 2 | ipod Touch 4Gb | 2007-10-23 11:51:09 | 2007-12-23 |
+----------+----------------+---------------------+----------------+
2 rows in set (0.00 sec)
Примеры использования date
Введем команду без параметров.
Будет отображена текущая дата и время в соответствии с настройками локали системы.

Команда date без параметров по умолчанию применяет маску %a %b %d %X %Z. Поскольку все форматы должны быть переданы как один параметр (из-за принципа обработки данных командным интерпретатором Bash), пробелы между ними необходимо экранировать обратным слэшем (\) или взять в кавычки.
Особое внимание следует уделить параметру -d (—date). Его функциональность не слишком очевидна, но при этом наиболее обширна
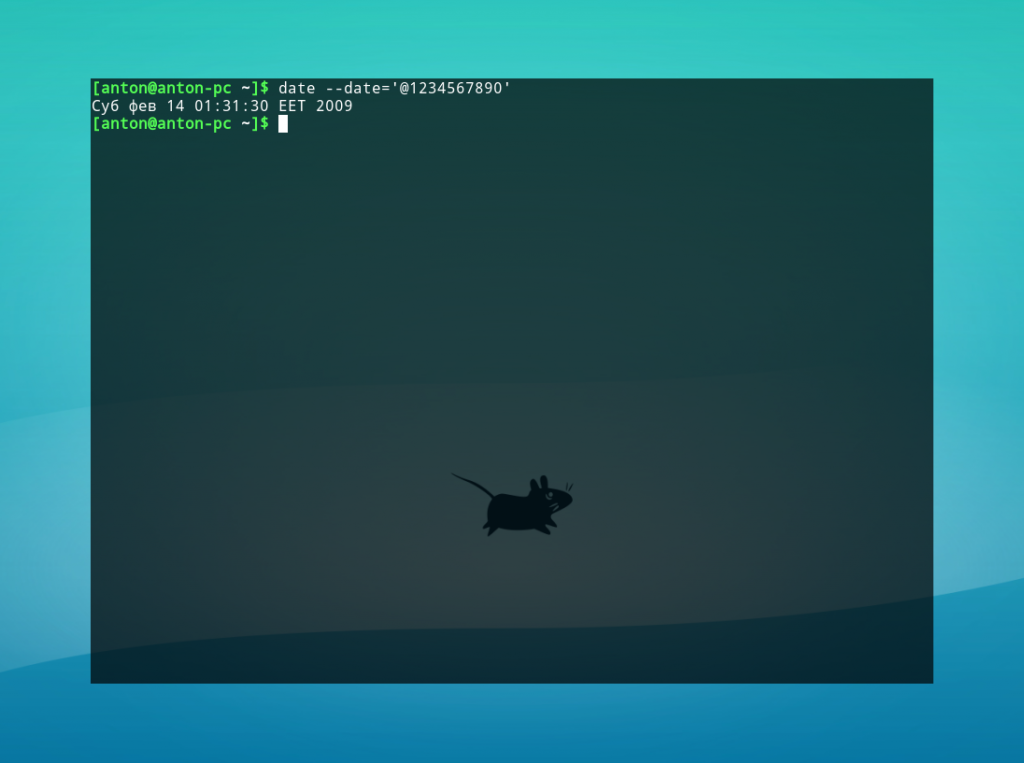
Пример 1. Вычисление даты по числу секунд, прошедших с 1 января 1970 года.

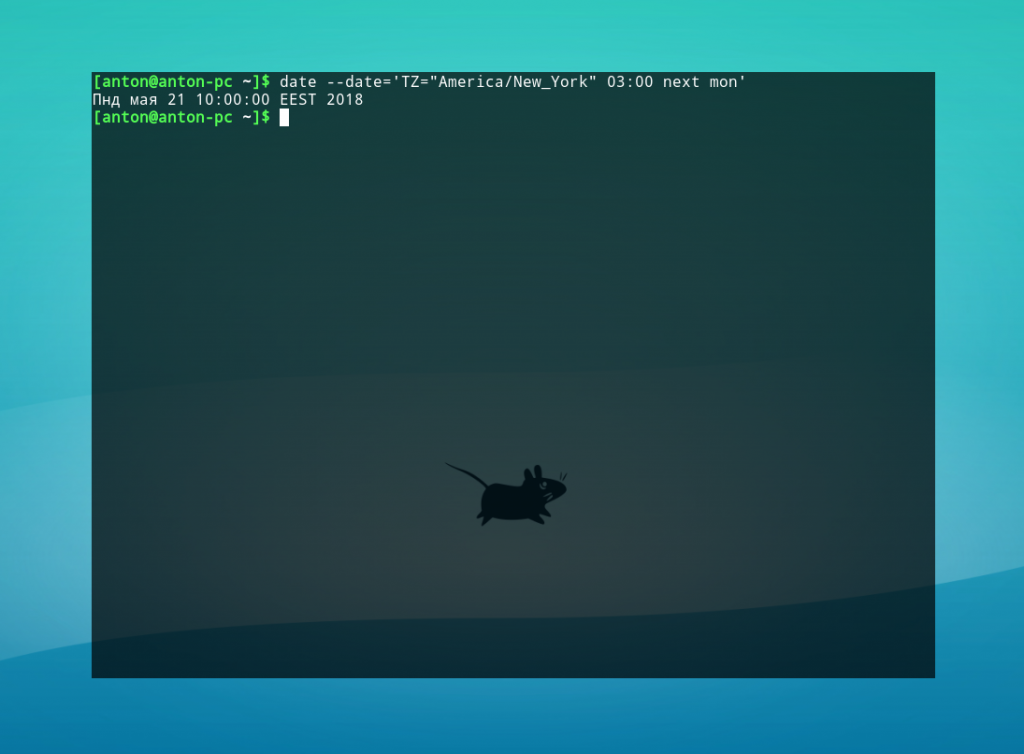
Пример 2. Вычисление даты и времени следующего понедельника при указании часового пояса Нью-Йорка в 03:00.

Обратите внимание: указывать название дня недели или месяца можно в любом регистре, в короткой или длинной форме. Параметры next и last обозначают следующий и прошедший, соответственно, ближайшие дни недели
Пример 3. Если текущий день месяца — последний, сформировать отчет о занятости дискового пространства корневого и домашнего каталога в файл report.
Такой скрипт можно использовать для автоматизации работы с помощью демона crontab или anacron.
Итого
- Дата и время в JavaScript представлены объектом Date. Нельзя создать «только дату» или «только время»: объекты всегда содержат и то, и другое.
- Счёт месяцев начинается с нуля (да, январь – это нулевой месяц).
- Дни недели в также отсчитываются с нуля, что соответствует воскресенью.
- Объект самостоятельно корректируется при введении значений, выходящих за рамки допустимых. Это полезно для сложения/вычитания дней/месяцев/недель.
- Даты можно вычитать, и разность возвращается в миллисекундах. Так происходит, потому что при преобразовании в число объект становится таймстампом.
- Используйте для быстрого получения текущего времени в формате таймстампа.
Учтите, что, в отличие от некоторых других систем, в JavaScript таймстамп в миллисекундах, а не в секундах.
Порой нам нужно измерить время с большей точностью. Собственными средствами JavaScript измерять время в микросекундах (одна миллионная секунды) нельзя, но в большинстве сред такая возможность есть. К примеру, в браузерах есть метод performance.now(), возвращающий количество миллисекунд с начала загрузки страницы с точностью до микросекунд (3 цифры после точки):
В Node.js для этого предусмотрен модуль и ряд других способов. Технически почти любое устройство или среда позволяет добиться большей точности, просто её нет в объекте .
