Handling checkbox data with in html: here’s how
Содержание:
- Additional attributes
- Картинка вместо чекбокса | htmlbook.ru
- Customised HTML5 messages
- Методы компонента CheckBox
- Свойства компонента CheckBox
- Получение ключей и значений формы с помощью jQuery
- Handling checkbox data
- Menus
- Вариант №1 проверки чокнутого checkbox
- Value
- CSS3 required styles
- Меняем оформление input checkbox с помощью CSS
- Название чекбокса
- Флажки (Checkbox)
- JavaScript
Additional attributes
In addition to the common attributes shared by all elements, «» inputs support the following attributes.
A Boolean attribute indicating whether or not this checkbox is checked by default (when the page loads). It does not indicate whether this checkbox is currently checked: if the checkbox’s state is changed, this content attribute does not reflect the change. (Only the ’s IDL attribute is updated.)
Note: Unlike other input controls, a checkbox’s value is only included in the submitted data if the checkbox is currently . If it is, then the value of the checkbox’s attribute is reported as the input’s value.
Unlike other browsers, Firefox by default persists the dynamic checked state of an across page loads. Use the attribute to control this feature.
If the attribute is present on the element defining a checkbox, the checkbox’s value is neither nor , but is instead indeterminate, meaning that its state cannot be determined or stated in pure binary terms. This may happen, for instance, if the state of the checkbox depends on multiple other checkboxes, and those checkboxes have different values.
Essentially, then, the attribute adds a third possible state to the checkbox: «I don’t know.» In this state, the browser may draw the checkbox in grey or with a different mark inside the checkbox. For instance, browsers on macOS may draw the checkbox with a hyphen «-» inside to indicate an unexpected state.
Note: No browser currently supports as an attribute. It must be set via JavaScript. See for details.
The attribute is one which all s share; however, it serves a special purpose for inputs of type : when a form is submitted, only checkboxes which are currently checked are submitted to the server, and the reported value is the value of the attribute. If the is not otherwise specified, it is the string by default. This is demonstrated in the section above.
Картинка вместо чекбокса | htmlbook.ru
Исходные чекбоксы в форме выглядят хотя и привычно, но уже несколько старомодно. Порой хочется вместо чекбокса использовать стильную картинку, которая лучше будет вписываться в существующий дизайн. С помощью CSS3 мы можем это сделать без всяких скриптов, при этом учтём и старые версии браузеров, в которых функционал формы должен сохраниться.
Для начала подготовим изображения. Нам потребуется две картинки соответствующие разному статусу чекбокса — когда он включен и выключен (рис. 1).
Рис. 1. Вверху чекбокс выключен, внизу он включен
Желательно объединить две картинки в одну в графическом редакторе, сделать из них так называемый CSS-спрайт. Дело в том, что первая картинка покажется сразу после загрузки, а вторая начнёт загружаться только после щелчка по чекбоксу. Несмотря на малый размер изображений и объём загружаемого файла, на загрузку и отображение картинки в первый раз потребуется какое-то время. Даже когда речь идёт о доли секунды эта задержка заметна визуально. Если же мы объединим рисунки в одно изображение, то оно будет загружаться целиком и показываться без малейшего замедления. Чтобы создать иллюзию того, что у нас одна картинка, а не две, надо ограничить размеры элемента и выводить изображение в виде фона. И в нужный момент просто-напросто смещать фон вверх или вниз.
HTML
После того, как спрайт сделан, перейдём к HTML-коду. Он содержит три важных элемента.
Первый это тег <label>, он создаёт вокруг чекбокса невидимую рамку, щелчок внутри которой включает или выключает галочку в чекбоксе. Его наличие позволяет не щёлкать непосредственно по чекбоксу, размеры которого довольно малы, а щёлкать за пределами чекбокса. При этом всё будет работать именно так, как нам и нужно, даже несмотря на то, что по самой галочке мы не попали.
Далее идёт сам чекбокс (<input type=»checkbox»>) со всеми желаемыми параметрами. Здесь никаких ограничений нет, вставляйте в тег любые необходимые атрибуты.
После <input> следует пустой <span>, этот элемент будет выполнять декоративную роль, именно к нему и применяется наш рисунок.
CSS
Для начала определим размер отображаемого рисунка. У меня он составляет 32х26 пикселов. Заметьте, здесь речь идёт не о спрайте, где у нас объединено две картинки, а об одном изображении. Эти размеры подставляем в стиль селектора label.
Стиль чекбокса не трогаем, он в любом случае не будет виден и переходим к нашему «декоративному»
Важно сделать чтобы элемент занимал всю доступную область внутри . Для этого задаём абсолютное позиционирование и устанавливаем ширину и высоту как 100% от родителя
Заодно смещаем элемент в левый верхний угол.
Картинка добавляется как фон, здесь никаких сюрпризов нет, и меняем для разнообразия форму курсора.
На этом этапе наш чекбокс уже превратился в симпатичную картинку, осталось только задать смену рисунка, когда внутри чекбокса стоит галочка. Для этого воспользуемся псевдоклассом :checked, он срабатывает при установке галочки в поле. Правда тут есть одна хитрость. :checked применяется к чекбоксу, а менять его стиль необходимости нет, нас интересует только «декоративный» span. Поэтому используем соседние селекторы и добавляем стиль к span идущему после чекбокса с галочкой.
Надеюсь, теперь стало понятно такое положение <span> в HTML-коде, как раз для того, чтобы его легко стилизовать с помощью псевдокласса :checked.
Собираем код воедино (пример 1) и тестируем его в браузерах.
Пример 1.
Картинка вместо чекбокса
HTML5CSS3IECrOpSaFx
Браузеры
Все современные версии браузеров — Firefox, Chrome, IE9, Opera, Safari показали одинаковый рабочий результат.
Также код не будет работать в IE8, эта версия не понимает :checked. Давайте сделаем поддержку старых версий IE, для чего вернём настройки элементов формы по умолчанию. Для начала к элементам желательно добавить классы и в стилях обращаться именно к ним. Так мы сможем задать стиль любого элемента без обращения к псевдоклассам CSS3.
Чтобы в стилях затронуть версии IE младше 9.0 воспользуемся условными комментариями. В стилях остаётся задать ширину и высоту для label по умолчанию и скрыть span (пример 2).
Пример 2. Стиль для IE8
Данный код надо вставить сразу после закрывающего тега </style> в примере 1. Таким образом мы получим классический вид чекбоксов в IE7-8 и меняющуюся картинку в современных браузерах.
Customised HTML5 messages
As you would hope it is possible to customise the messages that are
displayed by the browser with your own text, but this can only be done
via JavaScript. You need to check the validity state of the
element yourself and set (and clear) the message explicitly:
The block of JavaScript below the form is assigning our custom error
message to the checkbox when the page loads. We know that the checkbox
is unchecked by default so we need to tell the browser what message to
display.
The onchange event handler on the checkbox then toggles the error message. When the checkbox is valid (checked) the message is set to blank which tells the browser that it’s ok for the form to be submitted.
When the checkbox is not checked and the Submit button is clicked an
alert is displayed similar to the examples above, but using our text
instead of the default.
Here you can see the custom message being displayed in Firefox:
Custom messages can be set in a similar manner for text and
other elements, but you will need to check the validity object
states (validity.valueMissing, validity.patternMismatch, …) to
determing the right message. See the link under References for
details.
Методы компонента CheckBox
| Имя метода | Краткое описание | |
|
BringToFront |
Метод BringToFront располагает компонент на передний план. | |
|
ClientToScreen |
Метод ClientToScreen преобразовывает координаты точки, указанные относительно системы координат компонента, в экранные координаты. | |
|
DoDragDrop |
Метод DoDragDrop позволяет начать операцию перетаскивания. | |
|
GetImage |
Метод GetImage возвращает изображение компонента со всеми дочерними компонентами. | |
|
ScreenToClient |
Метод ScreenToClient преобразовывает экранные координаты точки в координаты, указываемые относительно системы координат компонента. | |
|
SendToBack |
Метод SendToBack располагает компонент на задний план. | |
|
SetFocus |
Метод SetFocus устанавливает фокус на данный компонент. |
Свойства компонента CheckBox
| Имя свойства | Краткое описание | |
|
Align |
Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. | |
|
Alignment |
Свойство Aligment определяет выравнивание текста в компоненте. | |
|
AllowDrag |
Свойство AllowDrag определяет возможность взять у компонента перетаскиваемый объект. | |
|
AllowDrop |
Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. | |
|
AllowGrayed |
Свойство AllowGrayed определяет возможность установки в компоненте промежуточного состояния. | |
|
Anchors |
Свойство Anchors возвращает настройки, определяющие в процентном соотношении изменение размеров текущего компонента при изменении размеров родительского компонента. | |
|
Brush |
Свойство Brush определяет кисть, используемую для заливки области компонента. | |
|
Checked |
Свойство Checked определяет состояние флажка компонента. | |
|
ClientHeight |
Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. | |
|
ClientWidth |
Свойство ClientWidth используется для получения или задания ширины клиентской области компонента. | |
|
Color |
Свойство Color определяет цвет фона компонента. | |
|
ComponentCount |
Свойство ComponentCount возвращает количество дочерних компонентов. | |
|
Components |
Свойство Components возвращает дочерний компонент. | |
|
Cursor |
Свойство Cursor определяет вид курсора над компонентом. | |
|
Data |
Свойство Data предназначено для хранения любых пользовательских данных. | |
|
Enabled |
Свойство Enabled определяет доступность компонента для пользователя. | |
|
Focused |
Свойство Focused возвращает True, если фокус установлен на данном компоненте. | |
|
Font |
Свойство Font определяет множество характеристик, описывающих шрифт, используемый при отображении текста. | |
|
Height |
Свойство Height определяет высоту компонента. | |
|
HelpContext |
Свойство HelpContext определяет уникальный индекс раздела контекстно-зависимой справки для данного компонента. | |
|
Hint |
Свойство Hint определяет текст подсказки для компонента. | |
|
Left |
Свойство Left определяет координату левого края компонента. | |
|
Name |
Свойство Name определяет наименование компонента. | |
|
Parent |
Свойство Parent определяет родительский компонент. | |
|
ParentColor |
Свойство ParentColor определяет, будет ли для компонента заимствован цвет родительского компонента. | |
|
ParentFont |
Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. | |
|
ParentShowHint |
Свойство ParentShowHint определяет условие отображения всплывающей подсказки. | |
|
PopupMenu |
Свойство PopupMenu определяет контекстное меню, которое будет появляться при щелчке дополнительной клавишей мыши на компоненте. | |
|
Scrolls |
Свойство Scrolls возвращает параметры полос прокрутки компонента. | |
|
ShowHint |
Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. | |
|
State |
Свойство State определяет состояние флага компонента. | |
|
TabOrder |
Свойство TabOrder определяет позицию компонента в последовательности табуляции. | |
|
TabStop |
Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «TAB». | |
|
Tag |
Свойство Tag не используется компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему усмотрению. | |
|
Text |
Свойство Text определяет строку, идентифицирующую компонент для пользователя. | |
|
Top |
Свойство Top определяет координату верхнего края компонента. | |
|
Visible |
Свойство Visible определяет видимость компонента во время выполнения. | |
|
Width |
Свойство Width определяет ширину компонента. |
Получение ключей и значений формы с помощью jQuery
Чтобы получить значения из формы без перезагрузки страницы, следует использовать скрипты (javascript или jQuery):
Создадим массив:
Затем каждый (each) выбранный пункт («input:checked») с помощью функции push запишем в массив val():
Содержание массива val() будем отображать на странице, для чего добавим объект html
jQuery:
Узнать, если checkbox html был выбран, можно с помощью .is(«:checked») и .prop(«checked»).
Получим значения(val) каждого отмеченного флажка и выведем его через alert():
То же самое проделаем для получения идентификатора (id) с помощью .prop («checked»):
Вывод ключей и значений через alert() здесь только для примера, для работы формы они не нужны, поэтому их следует удалить из кода.
Сделаем кнопку отправки формы недоступной («disabled»), если ни один флажок не был установлен:
Обратите внимание на двоеточие: .is («:checked») работает корректно с двоеточием, а .prop(«checked») срабатывает без двоеточия!!!
Добавим возможность отмечать сразу все пункты.
Весь код.
HTML:
jQuery:
PHP:
Handling checkbox data
Checkboxes are a little unwieldy from a data standpoint. Part of this is that there are essentially two different ways to think about their functionality. Frequently, a set of checkboxes represents a single question which the user can answer by selecting any number of possible answers. They are, importantly, not exclusive of each other. (If you want the user to only be able to pick a single option, use radio boxes or the element.)
Check all the languages you have proficiency in.
HTML CSS JS PHP Ruby INTERCAL
The natural way to represent this in you application code (server-side or front-end) is with an array.
However, that isn’t how the browser will send the data. Rather, the browser treats a checkbox as if it is always being used the other way, as a boolean truth value.
I agree to all terms and conditions.
Unlike with radio buttons, a set of checkboxes are not logically tied together in the code. So from HTML’s point of view, each checkbox in a set of checkboxes is essentially on its own. This works perfectly for single-choice boolean value checkboxes, but it presents a little hiccup for arrays of choices. There are two ways to deal with it. You can either give all the checkboxes the same attribute, or you can give each one a different .
If you use the same for all, your request string will look like this: If you use different names, it looks like this: The first one seems a bit preferable, but what happens when you get to PHP and try to get the values?
In PHP, you can make sure that the various identically-named checkboxes are combined into an array on the server by appending a set of square brackets () after the name.
See this PHP forms tutorialfor more information. This array-making syntax is actually a feature of PHP, and not HTML. If you are using a different server side, you may have to do things a little differently. (Thankfully, if you are using something like Rails or Django, you probably will use some form builder classes and not have to worry about the markup as much.)
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Вариант №1 проверки чокнутого checkbox
Нам потребуется тег input с уникальным идентификатором(id) и еще кнопка по которой мы будем нажимать!
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»ссылка»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
Далее нам понадобится скрипт, который сможет определить, msk kb накат чекбокс или нет:
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
Теперь нам понадобится onclick, для отслеживания нажатия на кнопку! И соберем весь код вместе:
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»https://dwweb.ru/page/more/rules.html» target=»_blank»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
<script>
submit.onclick = function(){
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
}
</script>
Value
A representing the value of the checkbox. This is not displayed on the client-side, but on the server this is the given to the data submitted with the checkbox’s . Take the following example:
In this example, we’ve got a name of , and a value of . When the form is submitted, the data name/value pair will be .
If the attribute was omitted, the default value for the checkbox is , so the submitted data in that case would be .
Note: If a checkbox is unchecked when its form is submitted, there is no value submitted to the server to represent its unchecked state (e.g. ); the value is not submitted to the server at all. If you wanted to submit a default value for the checkbox when it is unchecked, you could include an <input type=»hidden»> inside the form with the same and , generated by JavaScript perhaps.
CSS3 required styles
As we’ve see in other
articles the valid/invalid state of a form element can be used to
provide visual feedback to the user — displaying a green thumbs up or
checkmark for example when the input requirements have been satisfied,
or displaying a red outline or warning symbol when they have not.
This is also possible with checkbox elements, just a bit
trickier because you can’t really place anything on the inside.
Here’s some sample code to get you started:
The CSS depends of course on how you mark up form fields. In this
case we’ve included a label element alongside the
checkbox which allows us to reference it using the CSS3
adjacent sibling selector. These styles are all being applied to the
label element.
Clicking on the checkbox or the label text
will now toggle the checkbox state, and the text will change from red to
green. Basically, when the checkbox is happy, the label is happy.
There are also clever ways of styling the label to look like a
checkbox and hiding the actual checkbox so you can use your own graphic,
font icon or CSS creation:
In this case we’ve used some UNICODE ‘ballot box’ characters for the
on/off state. They are prepended to the label, but actually
toggling the checkbox in the background. We know the checkbox is
changing because that’s what drives the CSS effect:
The HTML for this example is the same as above.
Did you find any of these examples useful or have any questions? Let
us know using the Feedback form below.
Меняем оформление input checkbox с помощью CSS

Оформление элементов формы — это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before стало возможным без дополнительных элементов и скриптов кастомизировать элемент INPUT:CHECKBOX.
<input type=»checkbox» />
<label for=»checkbox-id»>Чекбокс как есть</label>
|
<input type=»checkbox» /> <label for=»checkbox-id»>Чекбокс как есть</label> |
В разных браузерах этот элемент будет выглядеть по разному. Chrome, Opera, IE, Yandex и прочие — будут по мере сил и фантазии разработчиков выводить checkbox с собственным оформлением.

Квадрат и галочку нельзя изменить стандартными стилями вроде:
// это работать не будет
input {
border: 1px solid #f00;
background: #f00;
border-radius: 5;
}
|
// это работать не будет input { border: 1px solid #f00; background: #f00; border-radius: 5; } |
Поэтому стоит задача полностью заменить вывод стандартного элемента на свой, и мы сделаем это, используя только CSS.
План действий такой:
- Скрываем вывод чек-бокса;
- Формируем нужный внешний вид чекбокса в псевдо — элементе label:before;
- Дополнительные стили формируют внешний вид текущего статуса.
Важно, чтобы элемент Label был связан с чекбокс (через параметр for), тогда нажатие на метку передаётся на связанный элемент, и все работает как нужно без дополнительных скриптов. /* прячем input checkbox */
input {
display: none;
}
/* прячем input checkbox */
input {
display: none;
}
/* стили для метки */
label {
color: #000;
cursor: default;
font-weight: normal;
line-height: 30px;
padding: 10px 0;
vertical-align: middle;
}
/* формируем внешний вид чекбокса в псевдоэлементе before */
label:before {
content: » «;
color: #000;
display: inline-block;
font: 20px/30px Arial;
margin-right: 15px;
position: relative;
text-align: center;
text-indent: 0px;
width: 30px;
height: 30px;
background: #FFF;
border: 1px solid #e3e3e3;
border-image: initial;
vertical-align: middle;
}
/* вариации внешнего вида в зав-ти от статуса checkbox */
/* checked */
input:checked + label:before {
content: «x»;
}
/* disabled */
input:disabled + label:before {
background: #eee;
color: #aaa;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/* прячем input checkbox */ input { display: none; } /* стили для метки */ label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } /* формируем внешний вид чекбокса в псевдоэлементе before */ label:before { content: » «; color: #000; display: inline-block; font: 20px/30px Arial; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } /* вариации внешнего вида в зав-ти от статуса checkbox */ /* checked */ input:checked + label:before { content: «x»; } /* disabled */ input:disabled + label:before { background: #eee; color: #aaa; } |
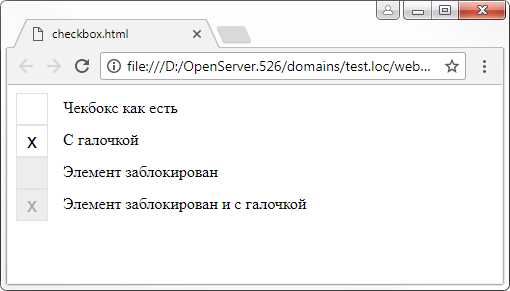
Теперь внешний вид становится везде одинаковым и выглядит вот так:

Как видите для вывода галочки я использовал просто символ «x» из шрифта Arial. Далее вы можете сами решать как выглядит контейнер и галочка.
Я к примеру использую шрифт awesome, в котором есть литера галочки.
Вот тот же CSS с использованием FontAwesome:
input {
display: none;
}
label {
color: #000;
cursor: default;
font-weight: normal;
line-height: 30px;
padding: 10px 0;
vertical-align: middle;
}
label:before {
content: » «;
color: #000;
display: inline-block;
/* шрифт Awesome*/
font: 20px/30px FontAwesome;
margin-right: 15px;
position: relative;
text-align: center;
text-indent: 0px;
width: 30px;
height: 30px;
background: #FFF;
border: 1px solid #e3e3e3;
border-image: initial;
vertical-align: middle;
}
input:checked + label:before {
/* глифон — галочка */
content: «\f00c»;
}
input:disabled + label:before {
background: #eee;
color: #aaa;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
input { display: none; } label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } label:before { content: » «; color: #000; display: inline-block; /* шрифт Awesome*/ font: 20px/30px FontAwesome; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } input:checked + label:before { /* глифон — галочка */ content: «\f00c»; } input:disabled + label:before { background: #eee; color: #aaa; } |
Так выглядит checkbox с галочкой из набора иконок Awesome.
Название чекбокса
Название чекбокса пишется с заглавной буквы.
Формулируйте название чекбокса в положительном ключе. Не используйте отрицательные формулировки, потому что отключение такого чекбокса требует от пользователя произвести в голове логическую операцию c двумя «не». Например, «Не не получать уведомления»:


Интересное исключение — reCAPTCHA. В данном случае отрицание оправданно, потому что оно объясняет само существование этого контрола. Да и отключать такой чекбокс пользователю никогда не придется.

Если пользователю может быть не очевидно, что произойдет, при включении чекбокса, объясните это дополнительным текстом или используйте группу радиокнопок:


Старайтесь не вставлять в название чекбокса ссылку, т.к. самое название уже является интерактивным элементом. Если все-таки хочется добавить ссылку, оставьте первые 1-2 слова обычным текстом:

Флажки (Checkbox)
Последнее обновление: 31.08.2017
Флажки представляют элементы управления, которые могут находиться в двух состояниях: отмеченном и неотмеченном.
Одиночный флажок может быть привязан к логическому значению true или false:
<div id="app">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">` checked `</label>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
var app = new Vue({
el: '#app',
data: {
checked: true
}
});
</script>
По умолчанию для отмеченного состояния используется значение true, а для неотмеченного — false. Но вместо них можно
определить свои собственные значения для обоих состояний и между этими значениями переключаться:
<div id="app">
<input type="checkbox" v-model="light" v-bind:true-value="on" v-bind:false-value="off" />
<span v-if="light===on">Выключить</span>
<span v-else>Включить</span>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
var app = new Vue({
el: '#app',
data: {
on: true,
off:false,
light: true
}
});
</script>
Вместо значений true и false флажок привязывается к одному из свойств on или off. С помощью атрибута
отмеченное состояние будет сопоставляться со свойством on. Соответственно в неотмеченном состоянии флажок приобретает значение off. А само выбранное значение
попадает в свойство light.
Привязка к массиву
Также группа флажков может быть привязана к одному массиву. В этом случае при отметке флажка его значение попадает в массив:
<div id="app">
<input type="checkbox" value="Tom" v-model="selectedUsers">
<label>C#</label><br>
<input type="checkbox" value="Bob" v-model="selectedUsers">
<label>Bob</label><br>
<input type="checkbox" value="Sam" v-model="selectedUsers">
<label>Sam</label><br>
<input type="checkbox" value="Alice" v-model="selectedUsers">
<label>Alice</label><br>
<span>Выбрано: `selectedUsers`</span>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
var app = new Vue({
el: '#app',
data: {
selectedUsers:[]
}
});
</script>
В данном случае 4 флажка привязаны к массиву selectedUsers. Отметив определенный флажок, мы добавим его значение в массив.
Привязка к объекту
В примере выше значение каждого флажка представляло некоторую строку. Но также флажок может быть привязан к целому объекту. Для динамической привязки у
элемента html применяется атрибут v-bind:value:
<div id="app" class="col-md-4"> <template v-for="user in users"> <input type="checkbox" v-bind:value="user" v-model="selectedUsers"> <label>`user`.`name`</label><br> </template> <ul> <li v-for="user in selectedUsers">`user`.`name` - `user`.`age`</li> </ul> </div> <script src="https://unpkg.com/vue"></script> <script> var app = new Vue({ el: '#app', data: { users:, selectedUsers:[] } }); </script>
Здесь динамически для каждого объекта в массиве формируется флажок, а при выборе флажка объект попадет в массив selectedUsers.
НазадВперед
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
