Картинки webp. чем открыть формат webp, перевод их в jpg
Содержание:
- Как использовать WebP на сайте
- Зачем нужен WebP
- Как конвертировать WebP в другие форматы в Windows
- WebP To JPG Converter Software
- Формат WEBP, что это такое? Плюсы и минусы этих картинок
- IrfanView
- В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
- Как конвертировать изображения в WebP
- Что такое WebP
- WebP vs JPEG: данные исследования
- Как конвертировать WebP в другие форматы на Android
- Программы для конвертации Webp в JPEG или PNG
- Chasys Draw IES
- Что такое формат WebP
- Конвертация формата путем замены расширения файла
- Какие браузеры поддерживают WebP
Как использовать WebP на сайте
Если вы хотите использовать формат WebP для браузеров, сделайте копию всех изображений в формате WebP и создайте скрипт, который будет проверять браузеры пользователей на поддержку WebP. Если поддержка есть, пользователь увидит картинки в этом формате.
При этом нужна система с резервными вариантами (fallback), на случай, если пользовательский браузер не воспринимает WebP.
Проверка форматов браузера
Способ, где скрипт проверяет браузер на поддержку формата и при ее наличии отдает WebP.
Систему с резервными вариантами для WebP можно настроить через HTML5-элемент picture. Альтернативные форматы добавляют с помощью элемента source внутри picture. В дополнение нужно оставить и обычный img, он будет использован для браузеров, которые не поддерживают форматы файлов через picture:
<picture> <source type="image/webp" srcset="image.webp"> <source type="image/jpeg" srcset="image.jpg"> <img src="image.jpg" alt="Изображение"> </picture>
Атрибуты элемента source для определения формата и условий использования:
- type — MIME-тип формата;
- srcset — путь к файлу изображения, можно использовать несколько файлов с разными размерами и PPI — плотностью пикселей;
- sizes — список размеров каждого файла;
- media — запрос, определяющий источник для вывода картинки.
Специалист по оптимизации Деми Мурыч не советует использовать этот способ, так как он приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти и замедлит скрипты.
Согласование при помощи заголовка Accept
Способ, подразумевающий использование заголовка Accept.
Браузеры передают заголовок Accept в виде строки. Для браузера Opera нужно указать все форматы:
Accept: text/html, application/xml;q=0.9, application/xhtml+xml, image/png, image/webp, image/jpeg, image/gif, image/x-xbitmap, */*;q=0.1
Для Chrome нужно отдельно указать только WebP:
Accept: image/webp, */*;q=0.8
Можно настроить автоматическую передачу WebP с веб-сервера. Конфигурация в Nginx и Apache будет аналогичной. В файл конфигурации добавляем подобную запись:
location / {
# проверка заголовка Accept и наличия версии файла в .webp
if ($http_accept ~* "webp") { set $webp_accept "true"; }
if (-f $request_filename.webp) { set $webp_local "true"; }
# если WebP есть, то передать Vary
if ($webp_local = "true") {
add_header Vary Accept;
}
# если клиент поддерживает WebP, то передать файл
if ($webp_accept = "true") {
rewrite (.*) $1.webp break;
}
}
Если в Accept нет поддержки WebP, то сервер будет передавать файлы других форматов.
Конфигурация будет другой, если Nginx используют как прокси для
кэширования статических элементов. В таком случае нужно проверить запросы на наличие индикатора WebP и перенаправить на удаленные серверы:
server {
location / {
if ($http_accept ~* "webp") { set $webp T; }
proxy_cache_key $scheme$proxy_host$request_uri$webp;
proxy_pass http://backend;
proxy_cache my-cache;
}
}
Формат WebP можно назвать перспективным — он позволяет облегчить изображение, сохраняя его качество, а значит уменьшить размер страницы сайта. Но такой формат поддерживают не все браузеры, поэтому рекомендуем иметь несколько вариантов картинок и настроить веб-сервер так, чтобы выдавать пользователям картинки в WebP, если поддержка есть.
Зачем нужен WebP
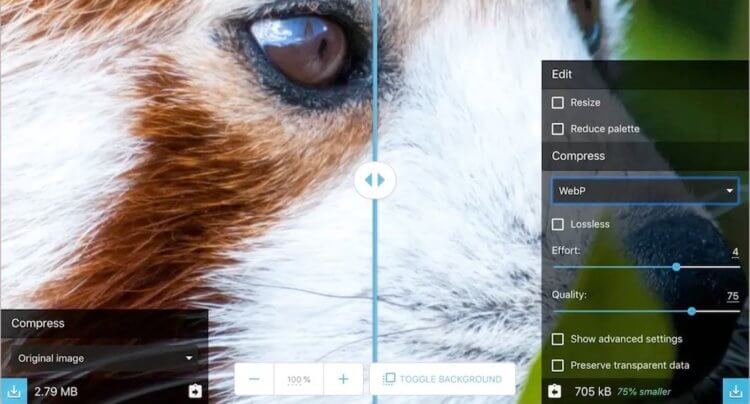
Безусловно, конвертируя изображение, нужно быть готовым к пусть и небольшим, но всё-таки имеющим место потерям качества. Избежать этого не поможет ни конвертация в JPEG, ни в PNG. Даже создание скриншота не позволит сохранить все те аспекты исходного изображения и перенести их на дубликат, сделанный с экрана.

Обратите внимание на вес: слева — JPG, справа — WebP
Поэтому для профессиональной работы такие картинки, само собой, не подойдут. Другое дело, что профессионалы, скорее всего, и не возьмутся за редактирование WebP-изображений. А для бытового использования разницы как таковой заметно не будет.
Впрочем, понять Google тоже можно. Она как никто заинтересована в развитии интернета и прикладывает для этого все усилия. Перевод сайтов на формат изображений WebP — один из шагов по совершенствованию мирового онлайн-пространства. Ведь картинки в таком формате весят на 20-200% меньше, чем PNG или JPEG, а значит, будут быстрее обрабатываться и сократят вероятность закрытия сайта до полной загрузки.
Как конвертировать WebP в другие форматы в Windows
В Windows вы можете либо напрямую загрузить изображение WebP в популярном формате файла, либо преобразовать существующие изображения WebP в другие форматы.
Вот как это сделать.
Скачать изображения WebP в другом формате
Для браузера Chrome есть расширение, которое позволяет загружать изображения WebP в формате PNG. Вы можете использовать это бесплатное расширение и скачать любое изображение WebP с любого веб-сайта в формате PNG (вы также можете использовать множество других полезных расширений Chrome ).
Вот как это сделать:

Преобразование загруженных изображений WebP в другие форматы
Если вы уже загрузили изображение WebP, на вашем ПК с Windows есть встроенное приложение, которое можно использовать для преобразования этого изображения в другой формат.
Это приложение MS Paint, с которым вы, вероятно, знакомы, и вы также можете использовать его для преобразования изображений.
Вот как вы используете Paint для преобразования WebP в другой формат:
- Щелкните правой кнопкой мыши изображение WebP и выберите « Открыть с помощью», а затем « Paint» .
- Ваше изображение должно открыться в MS Paint.
- Щелкните меню « Файл» вверху и наведите указатель мыши на « Сохранить как» .
- Вы увидите несколько форматов изображений справа от кнопки «Сохранить как». Выберите формат, в который хотите преобразовать изображение WebP.
- Нажмите « Сохранить» на следующем экране, чтобы сохранить изображение WebP в выбранном формате.

WebP To JPG Converter Software

WebP To JPG Converter Software is a straightforward WebP to JPG converter software for Windows. It is entirely dedicated to the purpose of conversion of WebP images to JPG. Using it, you can convert single or batch convert WebP to JPG.
To start with, simply add WebP files or a folder containing them. Choose a destination location and click on Start Converting button. In a matter of few seconds, all added WebP images will be converted to JPG.
Although it is an efficient tool to convert WebP to JPG, but it has a limitation in its free version. When you add multiple files for conversion at a time, it converts only first file with high quality and rest are converted with low quality. Hence, I would suggest you to convert WebP images to JPG individually. Otherwise, you need to buy its pro version.
Формат WEBP, что это такое? Плюсы и минусы этих картинок
 Здравствуйте, друзья! Формат WEBP – это формат изображений для веб-картинок. Он был разработан компанией Google в 2010 году. В данный момент он широко распространен в Интернете и постоянно обновляется разработчиками.
Здравствуйте, друзья! Формат WEBP – это формат изображений для веб-картинок. Он был разработан компанией Google в 2010 году. В данный момент он широко распространен в Интернете и постоянно обновляется разработчиками.
С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
- картинку в формате WEBP можно просматривать в популярных браузерах;
- формат увеличивает скорость загрузки картинок;
- есть возможность уменьшать объем картинки в формате WEBP.
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
IrfanView

IrfanView is a popular graphic viewer for Windows. Converting WebP images to JPG in it is similar to that of Paint.Net.
To start with, you need to download required plugin from here. You can simply run the downloaded .exe plugin file to let it associate WebP DLL file with the software. But, in case you downloaded ZIP folder of the plugin, you need to manually copy and paste WebP DLL file to the installed IrfanView folder (in ‘Plugin’ subfolder). Now, you can open any of WebP files stored in your PC, flip it, rotate it, edit it, etc. And finally, to convert it to JPG, use “Save as” option.
Unlike Paint.Net, you can batch convert WebP to JPG in IrfanView, which is a plus point for this software. In order to do so, go to File > Batch Conversion or press key B; a new application window will popup. Choose mode as Batch Conversion, add desired WebP images, select Output format as JPG, choose output rename pattern, and specify output directory. In addition to that, it lets you choose output JPG quality and enable/disable other parameters like “save as progressive JPG”, “keep original EXIF data”, etc. Also, you can specify some advanced output properties, like crop, resize, change color depth, flip, rotate, sharpness, brightness, contrast, filters, etc. These output settings can be saved to a INI file, to utilize later. Finally, you need to hit Start Batch button.
IrfanView is a feature rich photo editor software. It supports a wide range of multimedia formats. You can use this software for different purposes, like CDR Viewer, EXIF Editor, CAD Viewer, Batch File Renamer, etc.
В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
Я прочитал множество статей на похожие темы, но мне не доводилось видеть примеры в которых JPG побеждает WEBP, а ведь не всё так хорошо с WEBP. Предчувствуя косые взгляды, в качестве доказательства я прикладываю изображения в указанных форматах.
Настоятельно рекомендую просматривать эту статью на большом экране. Все сравниваемые изображения в разных форматах примерно равны по размеру. JPG всегда слева, WEBP справа.
Первым идёт Микки Рурк с его фактурным лицом
Обратите внимание, сколько деталей теряет WEBP
{$alt}
{$alt}
При равном размере изображения, JPG выигрывает у WEBP
Обратите внимание на детальность прорисовки пор кожи и правый зрачок
Скачать Mickey Rourke.jpg 40.4 КБ
Скачать Mickey Rourke.webp 41.8 КБ. Светящийся логотип нашего блога на фоне темной бумаги
На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо
Светящийся логотип нашего блога на фоне темной бумаги. На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо.
{$alt}
{$alt}
Однозначный победа JPG над WEBP
Обратите внимание, как ухудшается качество свечения и темного фона изображения. Перчинка остаётся без видимых изменений.
Скачать black pepper.jpg 55.7 КБ
Скачать black pepper.webp 55.1 КБ
Логотип блога на фоне обычного листа бумаги. Мелкие детали на белый фоне в WEBP тоже страдают.
{$alt}
{$alt}
При равном размере изображения, JPG одерживает победу над WEBP
Обратите внимание на количество деталей мягкого белого фона
Скачать white pepper.jpg 57.9 КБ
Скачать white pepper.webp 57.5 КБ
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
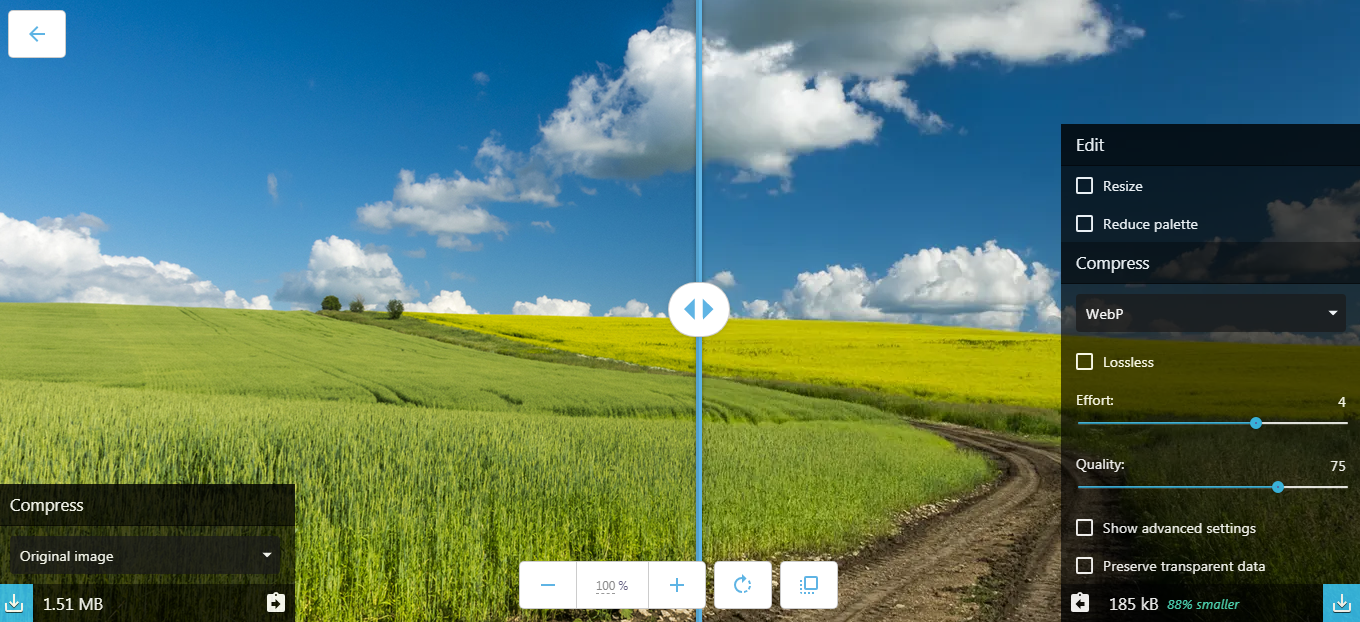
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.
 Сжатие JPG в WebP в Squoosh
Сжатие JPG в WebP в Squoosh
Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
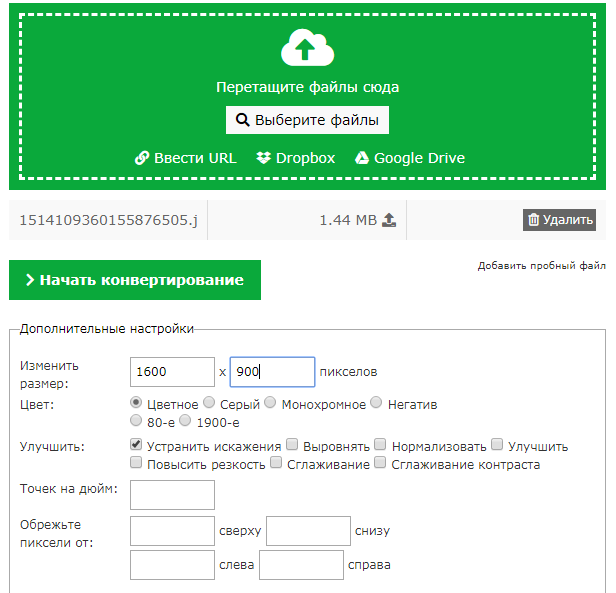
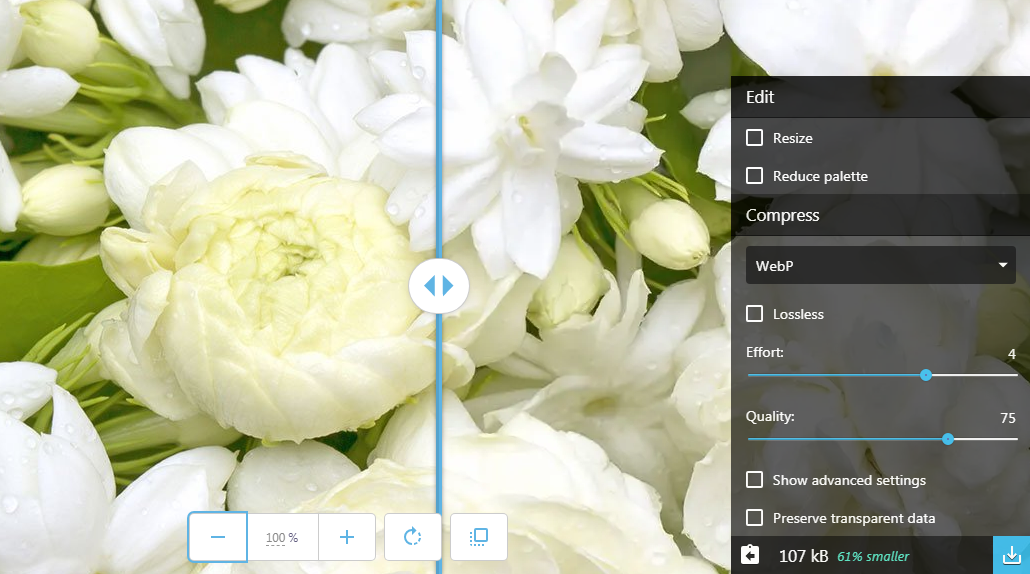
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.
 Настройки конвертирования JPG в WebP в сервисе
Настройки конвертирования JPG в WebP в сервисе
После конвертирования файл стал весить 238,21 kB.
Zamzar
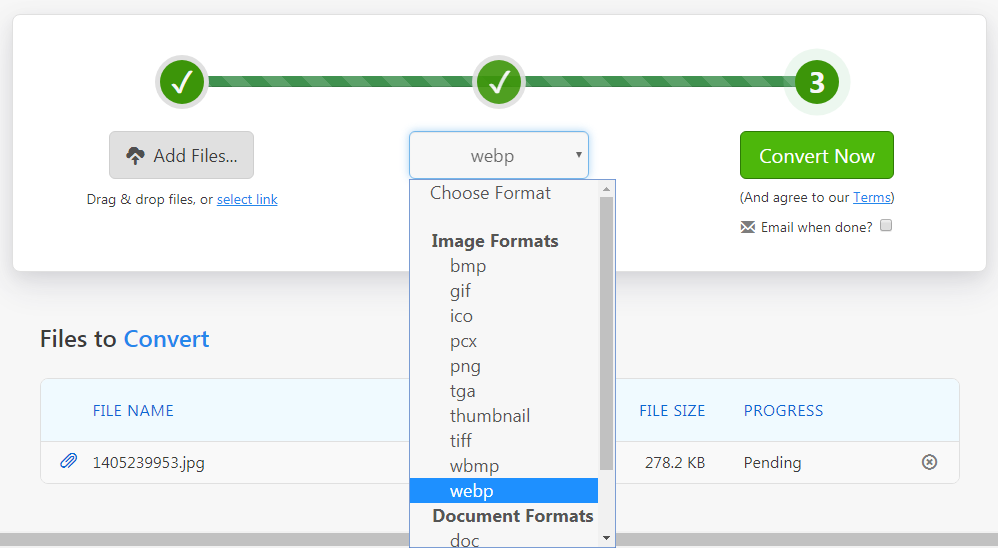
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.
 Интерфейс приложения
Интерфейс приложения
Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
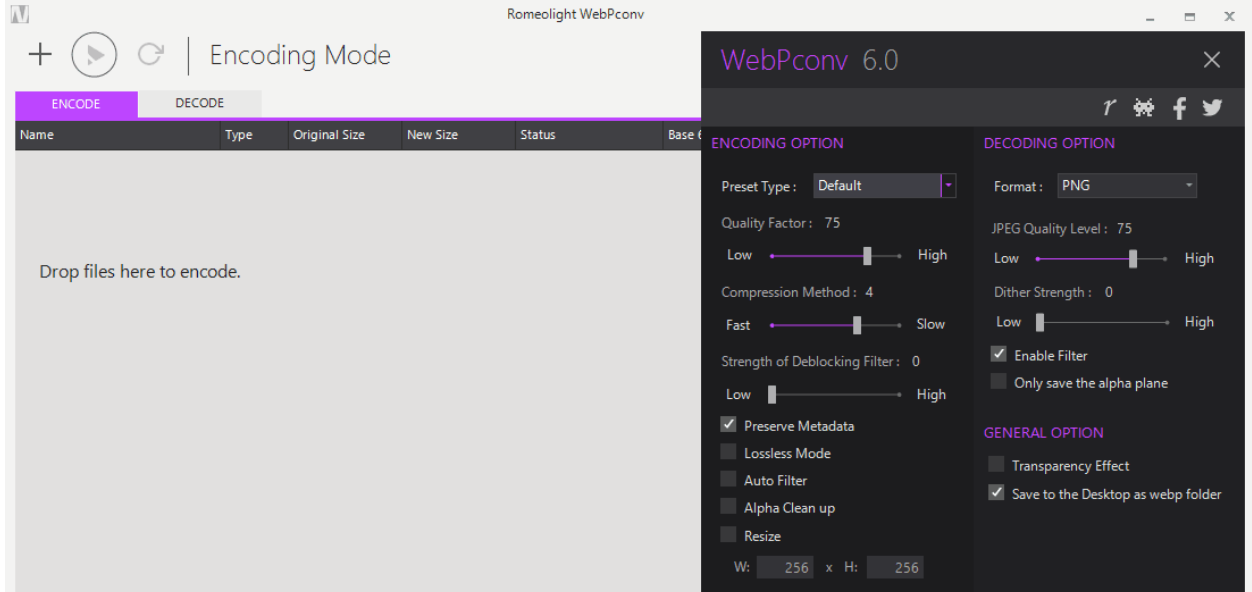
Приложение
Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.
 Окно настройки кодирования
Окно настройки кодирования
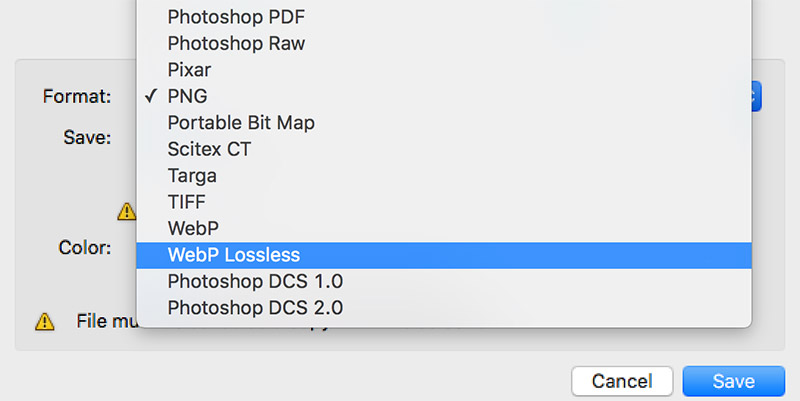
Photoshop-плагин для Windows и Mac
Для редактора Photoshop есть отдельный
бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.
 Выбор формата
Выбор формата
WebPonize для Mac
Для работы с изображениями для Mac есть инструмент
WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.
 Демонстрационное изображение WebPonize
Демонстрационное изображение WebPonize
Sketch для Mac
Если вы работаете в платном редакторе векторной графики
Sketch, изображения оттуда можно экспортировать сразу в WebP.
 Экспорт изображения в редакторе
Экспорт изображения в редакторе
Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент
cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
# cwebp -q -o cwebp -q 75 image.png -o image.webp
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации —
Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(, "images", {
use:
});
Этот скрипт можно использовать из командной строки или с помощью сборщика:
node convert-to-webp.js
Настройка для Mac OSX
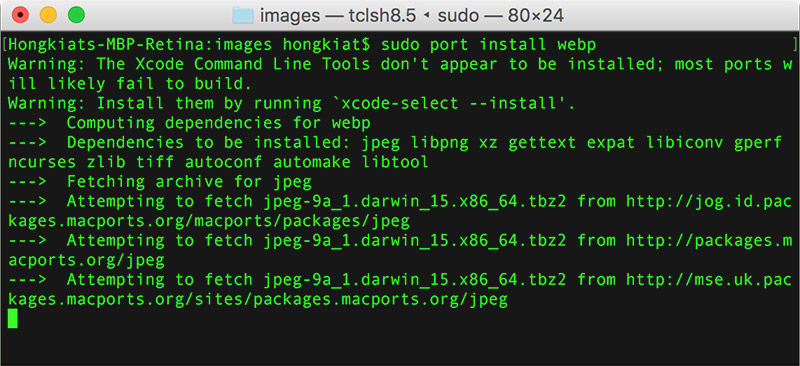
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.
 Процесс установки
Процесс установки
Что такое WebP
WebP — формат графических изображений. В 2010 году Google разработал его в качестве альтернативы для PNG и JPEG.
Как это работает
Сжатие в этом формате основано на алгоритме сжатия ключевых кадров видеокодека VP8, а упаковывается в контейнер на основе RIFF.
При сжатии с потерями применяют предиктивное кодирование: для предсказания пиксельного блока используют значения пиксельных блоков по соседству, затем разницу кодируют.
При сжатии Lossless, то есть без потерь, используют известные фрагменты изображений и на их основе реконструируют пиксели. Если совпадений для реконструкции нет, используют локальную палитру.
Преимущества и недостатки WebP
Плюсы формата:
- сохраняет такое же качество при меньшем размере картинки: при сжатии с потерями размер будет в среднем на 30% меньше, чем в JPEG, а без потерь в среднем на 25% меньше, чем PNG. Подтверждающее исследование в следующем пункте статьи;
- сочетает в себе все преимущества PNG, JPEG и GIF, поддерживает прозрачность и анимацию.
 Сравнение популярных форматов изображений
Сравнение популярных форматов изображений
Недостатки:
- формат поддерживают не все браузеры;
- в пиксельной графике может потеряться часть цветов;
- при сжатии с потерями изображение может выглядеть плоским.
 Сравнение изображения: слева JPEG, справа WebP
Сравнение изображения: слева JPEG, справа WebP
WebP vs JPEG: данные исследования
В январе 2019 года Google обновили
исследование, в котором сравнивали сжатие изображений с помощью WebP и JPEG.
Как проводили исследование
Использовали два типа оценок. В первом случае генерировали изображения WebP того же качества, что и изображения JPEG, а затем сравнивали размеры получившихся файлов. Качество измеряли с помощью индекса SSIM, для вычисления использовали
общедоступную реализацию на C ++.
Для второй оценки анализировали графики качества и битов на пиксель (bpp) для WebP и JPEG. Эти графики показывают компромисс между искажениями и скоростью для обоих форматов.
Изображения брали из нескольких наборов:
- Lenna — картинки 512 x 512 px;
- Kodak — 24 изображения из набора цветных изображений Kodak;
- Tecnick — 100 цветных изображений RGB из коллекции Tecnick.com;
- Image_crawl — случайная выборка картинок PNG из базы данных веб-сканирования Google Image Search.
Результаты исследования
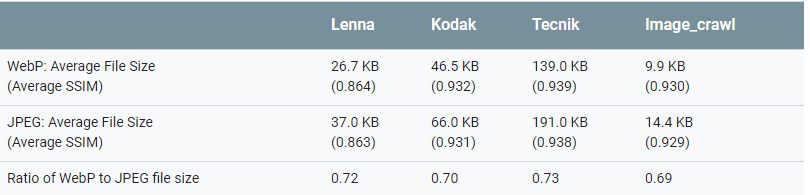
По первому методу оценивания выяснилось, что при одинаковом качестве средний размер файла WebP на 25-34% меньше по сравнению с размером файла JPEG.
 Средний размер файла с одинаковым качеством, JPEG Q = 75
Средний размер файла с одинаковым качеством, JPEG Q = 75
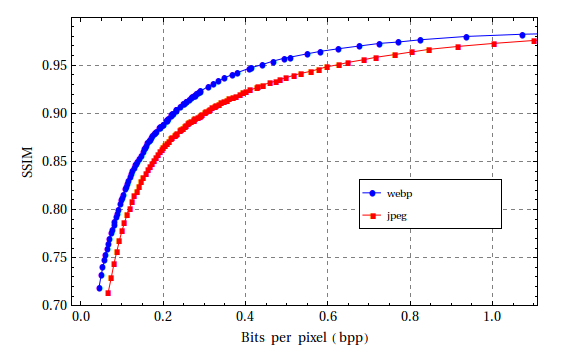
По методу подсчета битов на пиксель графики показали, что при одинаковом индексе SSIM для сжатия WebP нужно меньше битов на пиксель, чем для JPEG.
 График для набора данных Kodak
График для набора данных Kodak
По итогу исследования ясно, что WebP может обеспечить лучшее сжатие изображения по сравнению с JPEG.
Как конвертировать WebP в другие форматы на Android
Большинство телефонов Android загружают изображения WebP в формате JPEG, поэтому маловероятно, что вам потребуется выполнять какое-либо преобразование. Однако, если у вас каким-то образом есть изображения WebP, бесплатное приложение в Play Store может помочь вам преобразовать изображения в более популярный формат.
Вот как вы выполняете преобразование WebP в другой формат на Android:
- Установите бесплатное приложение XnConvert на свое устройство.
- Запустите приложение, коснитесь Меню в левом верхнем углу и выберите Хранилище .
- Перейдите в папку, в которой сохранено изображение WebP, и коснитесь изображения, чтобы импортировать его в приложение.
- Когда изображение находится в приложении, прокрутите нижнюю часть приложения, выберите выходной формат в меню « Вывод» и нажмите « Преобразовать» .
- Преобразованное изображение должно быть доступно в приложении Галерея .
Галерея изображений (2 изображения)
Развернуть
Развернуть
Закрыть
Изображение 1 из 2
Изображение 2 из 2
var images = document.getElementsByClassName(«gallery-2-images»);
for (var i = 0; i
Программы для конвертации Webp в JPEG или PNG
Paint, классика Windows хороша для всего
Популярное приложение Paint, встроенное в Windows 10 имеет возможность открывать файлы WebP, при этом конвертировать в другие форматы изображений , среди которых самые популярные, такие как JPG, PNG, BMP или GIF. Для этого нам нужно будет только открыть изображение WebP, затем щелкнуть «Файл» и, наконец, «Сохранить как». Далее мы должны выбрать формат, в который мы собираемся преобразовать и сохранить его. Хотя формат WebP совместим с прозрачные пленки , они теряются при преобразовании в PNG с помощью Paint из-за небольшой поддержки этого формата.
GIMP, альтернатива Photoshop, также конвертирует WebP
Это популярное бесплатное приложение для редактирования изображений с открытым исходным кодом, сопоставимое с Photoshop, также позволяет нам конвертировать изображения WebP в другие форматы изображений, такие как JPG и PNG. Для этого мы должны открыть наш файл WebP и затем нажать «Экспортировать как». После того, как мы сможем выполнять всевозможные действия по редактированию, если это необходимо. Затем мы можем выбрать из широкого списка форматов, мы выбираем тот, который нам нужен, и нажимаем «Экспорт». Поскольку это инструмент для редактирования изображений, он не рекомендуется новым пользователям, которым требуется только возможность конвертировать изображения.
Вы можете скачать GIMP бесплатно сайт разработчика .
XnView, программа просмотра, способная конвертировать изображения WebP
Это один из самые популярные зрители изображений , который помимо некоторых функций редактирования также может конвертировать из формата WebP в более распространенные, такие как JPG, PNG, TIFF, GIF, PCX и другие. Выполнить процесс очень просто, так как нам нужно будет только щелкнуть «Файл» и «Открыть», чтобы загрузить наш файл. Позже мы сможем отредактировать его из программы. По завершении снова нажмите «Файл» и выберите «Экспорт». Затем появится новое окно, в котором мы должны выбрать формат, в который мы собираемся преобразовать, качество и цветовой режим среди других действий. Мы нажмем «Сохранить», чтобы выбрать, где мы хотим разместить новый преобразованный файл.
Вы можете бесплатно попробовать XnView для преобразования изображений WebP, нажав по этой ссылке.
Romeolight WebPconv, инструмент для преобразования изображений
Это настольный инструмент, с помощью которого мы можем конвертировать изображения WebP в JPG. Он имеет как устанавливаемый и переносной версия. Для начала мы должны щелкнуть вкладку «ДЕКОДИРОВАТЬ», а затем щелкнуть «три горизонтальные полосы», которые мы находим в верхней правой части. Теперь мы переходим к опции «ДЕКОДИРОВАНИЕ» и выбираем желаемый формат (JPG, PNG и т. Д.). Затем мы щелкаем значок плюса (+), выбираем изображение WebP нашего компьютера и нажимаем кнопку «Воспроизвести». Как только это будет сделано, на нашем рабочем столе появится новая папка с преобразованным изображением. Хотя процесс быстрый, он несколько менее прост, чем другие подобные приложения.
Вы можете бесплатно скачать Romeolight WebPconv с его веб-сайт Честного ЗНАКа .
XnConvert, конвертирует изображения WebP в несколько форматов
Это быстрый, мощный и бесплатный многоплатформенный пакетный конвертер изображений для личного пользования, с устанавливаемой и переносной версией. С помощью этого приложения мы можем конвертировать наш файл WebP в JPG, PNG, а также в другие форматы. Первое, что мы должны сделать, это щелкнуть вкладку «Ввод», нажать кнопку «Добавить файлы» и выбрать наш файл WebP. Затем мы щелкаем вкладку «Вывод» и выбираем формат, в который мы хотим преобразовать, например, JPG, в раскрывающемся списке «Формат». Наконец, нажмите кнопку «Конвертировать», расположенную в правом нижнем углу, чтобы программа позаботилась о преобразовании.
Вы можете бесплатно скачать XnConvert, чтобы конвертировать все ваши файлы WebP в другие форматы, с сайт разработчика .
Chasys Draw IES

Chasys Draw IES is a set of various utility tools, including Chasys Draw IES Viewer, Chasys Draw IES Artist, Chasys Draw IES Converter, etc. You need to launch Chasys Draw IES Converter in order to convert WebP to JPG. For this, there are nine steps to follow, which are pretty simple:
- Add a folder containing WebP files.
- Select a desired Target Folder to save output.
- Specify Renaming Options like pattern, text case, etc.
- Choose target file format as JPG.
- Select Resizing Options, including image size and resizing algorithm. Skip this step if you want same size as the input image.
- If you want, you can apply Effects and Transformations, like rotation, noise reduction, etc.
- Other options that it lets you customize are Privacy (remove EXIF tags for GEO location and date and time) and Automation (Passthru for unchanged files).
- In this step, you can view summary of the options selected in above steps. In case you want to make changes, you can go back and do so.
- Finally, hit the START button. The WebP files will be converted to JPG in the blink of an eye.
It also shows job log which includes information like time taken in conversion, number of converted files, number of files failed to convert, etc.
Chasys Draw IES is a nice alternative to use to convert WebP to JPG. This software is useful for various other purposes, like photo noise reduction, DNG viewer, NEF viewer, and more.
Что такое формат WebP
Google работает над WebP в течение нескольких лет с целью уменьшения размеров файлов изображений без ущерба для качества. Для этого в формате изображений WebP используется более эффективный алгоритм сжатия. Это делает размеры файлов изображений, используемых в Интернете, значительно меньше, чем в формате JPEG или PNG.
Согласно Google, формат WebP уменьшает размер файла изображения на 19-64 процента. Это приводит к тому, что веб-сайты загружаются быстрее и потребляют меньше трафика. Из-за этого многие веб-сайты с высокой посещаемостью используют формат WebP, поскольку более быстрая загрузка сайта означает лучший пользовательский интерфейс. Можно с уверенностью предположить, что каждый согласен с тем, что чем быстрее Интернет, тем лучше, так в чём же проблема?
Конвертация формата путем замены расширения файла
Поставленную задачу можно решить другим способом без онлайн программ и редакторов. В оболочке Windows для этого следует пройти по такому пути: «Пуск» → «Панель управления» → «Параметры папок» → раздел «Вид». Там отыскать строчку «Скрывать расширение для зарегистрированных типов файлов», убрать напротив нее галочку, кликнуть «Применить» и «Ок». Такое простое действие приведет к тому, что расширения файлов будут отображаться.

Далее для замены формата нужно просто переименовать файл, поменяв вручную его расширение. В момент переименования появляется вот такое предупреждение:

В нем ничего страшного нет, нужно нажать «Ок». Но во избежание случайной потери информации рекомендуется сделать копию первичного изображения.
Вот такими способами можно преобразовывать jpg в png. Способ с онлайн-сервисами подойдет как для компьютеров, так и для мобильных устройств, остальные способы подойдут для ПК.
Какие браузеры поддерживают WebP
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
По информации с сайта
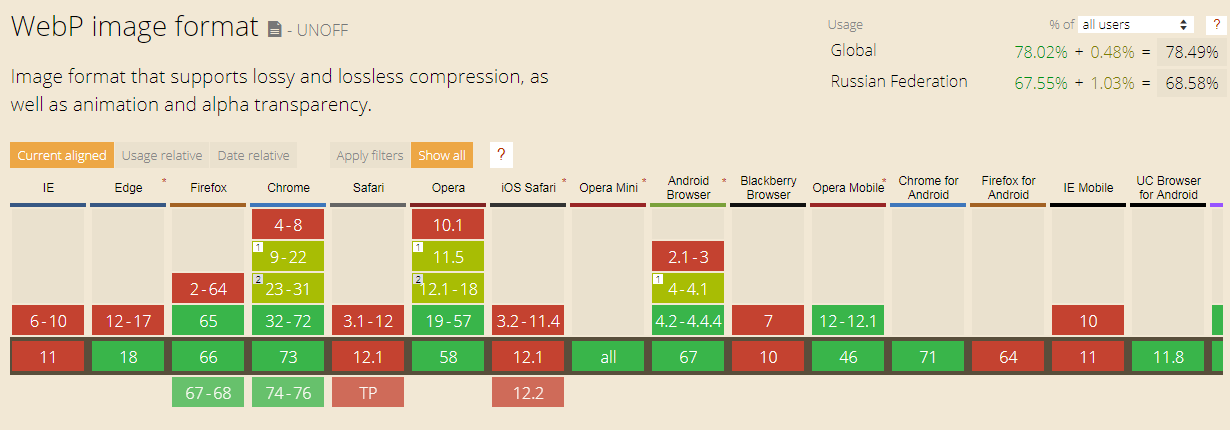
caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.
 Статистика с caniuse.com
Статистика с caniuse.com
Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
