Создаем таблицу на html-странице
Содержание:
- Краткое содержание
- More Examples
- Атрибуты и свойства тега
- Table Elements
- Поля и интервалы таблицы
- Colspan
- Теги группирования элементов таблиц
- HTML Ссылки
- HTML Теги
- Определение и использование
- Рамка таблицы
- Атрибуты
- HTML тэги tr и td
- HTML Reference
- HTML Tags
- Rowspan
- Cell Padding
- Размер таблицы
- Добавление заголовков к строкам и столбцам
- Заголовки таблицы
- Заголовок таблицы
- Объединение столбцов
- HTML Теги таблицы
- Создание первой таблицы
- Table Width
- HTML Теги
Краткое содержание
- Используйте в HTML элемент <table> для определения таблиц
- Используйте в HTML элемент <tr> чтобы определить строку таблицы
- Используйте в HTML элемент <td> для определения табличных данных
- Используйте в HTML элемент <th> чтобы определить заголовок таблицы
- Используйте в HTML элемент <caption> чтобы определить надпись таблицы
- Используйте в CSS свойство border чтобы определить границы
- Используйте в CSS свойство border-collapse чтобы рухнули границы ячеек
- Используйте в CSS свойство padding чтобы добавить отступы для ячеек
- Используйте в CSS свойство text-align для выравнивания текста в ячейке
- Используйте в CSS свойство border-spacing чтобы задать интервал между ячейками
- Используйте атрибут colspan для создания ячейки охватывают множество столбцов
- Используйте атрибут rowspan чтобы сделать промежуток ячейке несколько строк
- Используйте атрибут id для определения одной таблицы
More Examples
How to add collapsed borders to a table (with CSS):
<html><head><style>table, th, td { border: 1px solid
black; border-collapse: collapse;}</style></head><body><table> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table></body></html>
How to right-align a table (with CSS):
<table style=»float:right»> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to center-align a table (with CSS):
<html><head><style>table, th, td { border: 1px solid
black;}table.center { margin-left: auto;
margin-right: auto;}</style></head><body><table
class=»center»> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to add background-color to a table (with CSS):
<table style=»background-color:#00FF00″> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to add padding to a table (with CSS):
<html><head><style>table, th, td { border: 1px solid
black;}th, td { padding: 10px;}</style></head><body><table> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table></body></html>
How to set table width (with CSS):
<table style=»width:400px»> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to create table headers:
How to create a table with a caption:
<table>
<caption>Monthly savings</caption> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
Атрибуты и свойства тега
К открывающему тегу <table> можно прописывать различные атрибуты.
1. Свойство align=»параметр» — задает выравнивание таблицы. Может принимать следующие значения:
- left — выравнивание по левому краю
- center — выравнивание по центру
- right — выравнивание по правому краю
В разобранном выше примере мы выравнивали таблицу по центру align=»center».
Этот атрибут можно применять не только к таблице, но и к отдельным ячейкам таблицы <td> или строкам <tr>. Таким образом, в разных ячейках выравнивание будет разное.
Например
2. Свойство background=»URL» — задает фоновой рисунок. Вместо URL должен быть написан адрес фонового изображения.
Пример
Преобразуется на странице в следующее:
| Пример таблицы | |
| Столбец 1 | Столбец 2 |
В рассмотренном примере наше фоновое изображение находится в папке img (которая находится в той же директории, что и html-страница), а называется изображение fon.gif
Обратите внимание на то, что в теге мы добавили style=»color:white;». Поскольку фон почти черный, то для того, чтобы текст не слился с фоном, мы сделали текст белым
Более подробно про фон читайте в статье: как сделать фон для сайта
3. Свойство bgcolor=»цвет» — задает цвет фона таблицы. В качестве цвета можно выбрать любой из всей палитры (см. коды и названия html цветов)
4. Свойство border=»число» — задает толщину рамки таблицы. В предыдущих примерах мы указывали border=»1″, что означает толщина рамки — 1 пиксель.
5. Свойство bordercolor=»цвет» — задает цвет рамки. Если border=»0″, то рамки не будет и цвет рамки не будет иметь смысла.
6. Свойство cellpadding=»число» — отступ от рамки до содержимого ячейки в пикселях.
7. Свойство cellspacing=»число» — расстояние между ячейками в пикселях.
8. Свойство cols=»число» — число столбцов. Если его не задать, то браузер сам определит число столбцов. Разница лишь в том, что указание этого параметра, скорее всего, ускорит загрузку таблицы.
9. Свойство frame=»параметр» — как отображать границы вокруг таблицы. Может принимать следующие значения:
- void — не отрисовывать границы
- border — граница вокруг таблицы
- above — граница по верхнему краю таблицы
- below — граница снизу таблицы
- hsides — добавить только горизонтальные границы (сверху и снизу таблицы)
- vsides — рисовать только вертикальные границы (слева и справа от таблицы)
- rhs — граница только на правой стороне таблицы
- lhs — граница только на левой стороне таблицы
10. Свойство height=»число» — задает высоту таблицы: либо в пикселях, либо в процентах.
11. Свойство rules=»параметр» — где отображать границы между ячейками. Может принимать следующие значения:
- all — линия рисуется вокруг каждой ячейки таблицы
- groups — линия отображается между группами, которые образуются тегами <thead>, <tfoot>, <tbody>, <colgroup> или <col>
- cols — линия отображается между колонками
- none — все границы скрываются
- rows — граница рисуется между строками таблицы, созданными через тег <tr>
12. Свойство width=»число» — задает ширину таблицы: либо в пикселях, либо в процентах.
13. Свойство class=»имя_класса» — можно указать имя класса, которому принадлежит таблица.
14. Свойство style=»стили» — стили можно задать индивидуально для каждой таблицы.
Теперь настало время погрузиться внутрь таблицы и рассмотреть атрибуты ячеек таблицы. Эти атрибуты надо писать в открывающем теге <td>.
Table Elements
Here’s a list of the table elements available in HTML5.
- Represents the table.
- Represents a table row within a table.
- Represents a cell (or table data) within the table.
- Represents a table header cell.
- Represents a block of rows that consist of a body of data for its parent table.
- Represents the block of rows that consist of the column labels (headers) for its parent table.
- Represents the block of rows that consist of the column summaries (footers) for the parent table.
- Represents the title of its parent table.
- Represents a group of one or more columns in its parent table.
- Used for specifying column properties for each column within a colgroup.
Поля и интервалы таблицы
По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS.
Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу <td> или <th>.
Интервал ячеек (border-spacing) — это расстояние между ними (<td> или <th>). Сначала присвойте значение separate свойству border-collapse элемента <table>, а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента <table>, но в спецификации HTML5 они были признаны устаревшими.
Пример использования padding и border-spacing:
Пример: Применение свойств padding и border-spacing
- Результат
- HTML-код
- Попробуй сам »
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Примечание: Если к таблице применено свойство border-collapse: collapse, то интервал ячеек (border-spacing) не сработает. |
Colspan
You can use the attribute to make a cell span multiple columns.
To use it, just provide the number of columns that the cell should span.
So here’s an example of a table header that spans two columns.
<!DOCTYPE html>
<title>My Example</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #ccc;
padding: 10px;
}
</style>
<table>
<tr>
<th colspan=»2″>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
When you do this, you’ll need to remove the unnecessary cells. So in the above example, there are only two table headers are defined in the table even though there are three columns.
Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>.
Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз
дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы
должны быть помещены в элемент <thead>, например:
Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>.
Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
- Результат
- HTML-код
- Попробуй сам »
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы.
Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Определение и использование
Тег <table> определяет таблицу HTML.
Таблица HTML состоит из элемента <table> и одного или нескольких <tr>,
<th>, и <td> элементов.
Элемент <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложная HTML-таблица может также включать <caption>, <col>, <colgroup>, <thead>,
<tfoot>, и <tbody> элементы.
Примечание: Таблицы не должны использоваться для макета страницы!
Исторически сложилось так, что некоторые веб-авторы имеют неиспользуемые таблицы в HTML как способ управления их макета страницы. Однако существуют различные альтернативы использованию HTML-таблиц для макета, в первую очередь с использованием CSS.
Рамка таблицы
По умолчанию HTML таблица на веб-странице отображается без рамки, для добавления рамки к таблице, как и ко всем другим элементам, используется CSS свойство border
Но стоит обратить внимание на то, что если добавить рамку только к элементу , то она отобразиться вокруг всей таблицы. Для того, чтобы ячейки таблицы тоже имели рамку, надо будет установить свойство и для элементов и
table, th, td { border: 1px solid black; }
Попробовать »
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения свойства , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table, td, th {
border: 4px outset blue;
border-spacing: 5px;
}
.first { border-collapse: collapse; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
<br>
<table class="first">
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
</body>
</html>
Попробовать »
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right |
Не поддерживается в HTML5. Задает выравнивание таблицы в соответствии с окружающим текстом |
| bgcolor | rgb(x,x,x) #xxxxxx colorname |
Не поддерживается в HTML5. Задает цвет фона для таблицы |
| border | 10 |
Не поддерживается в HTML5. Указывает, используется ли таблица для целей компоновки |
| cellpadding | pixels | Не поддерживается в HTML5.Определяет расстояние между стеной ячейки и содержимым ячейки |
| cellspacing | pixels | Не поддерживается в HTML5.Задает пространство между ячейками |
| frame | void above below hsides lhs rhs vsides box border |
Не поддерживается в HTML5.Определяет, какие части внешних границ, которые должны быть видимы |
| rules | none groups rows cols all |
Не поддерживается в HTML5.Определяет, какие части внутренней границы должны быть видимы |
| summary | text | Не поддерживается в HTML5.Задает сводку содержимого таблицы |
| width | pixels % |
Не поддерживается в HTML5.Задает ширину таблицы |
HTML тэги tr и td
- align — выравнивает текст в ячейках по горизонтали, может принимать значения: слева (right), справа (left), по центру (center),
- valign — выравнивает текст в ячейках по вертикали, может принимать значения: вверх (top),
вниз (bottom), по центру (middle), - bgcolor — задает цвет строки.
html tr
| 1 | 2 | 3 |
|---|---|---|
|
11 Текст во всех ячейках этой строки центрирован по центру как по вертикали, так и по горизонтали |
12 | 13 |
|
21 Здесь текст прижат к левому краю по горизонтали и книзу — по вертикали |
22 | 23 |
|
31 Текст во всех ячейках этой строки прижат по горизонтали к правому краю, по вертикали — кверху |
32 | 33 |
 <td><td>bgcolor=»red»
<td><td>bgcolor=»red»
21 Здесь текст прижат к левому краю
по горизонтали и книзу — по вертикали

- width — задает ширину столбца (в пикселах или в процентном соотношении, где за 100% принимается ширина
таблицы), - height — задает высоту ячейки, причем все ячейки в этой же строке станут этой высоты.
<th>
1
2
3

Предыдущий урок Вернуться в раздел Следующий урок
Скачайте одним архивом видеоуроки HTML!
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.
| Код кнопки:<a href=»http://site-do.ru»><img src=»http://site-do.ru/images/sitedo1.gif» alt=»Как создать свой сайт»></a> |
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Rowspan
Rowspan is for rows just what colspan is for columns (rowspan allows a cell to span multiple rows).
<!DOCTYPE html>
<html>
<head>
<title>My Example</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #ccc;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan=»4″>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
In the early days of the web, web designers often used tables for layout purposes. For example, the left column was a big table cell, the main content area was another cell, etc. This was because of the grid structure that tables offer.
However, this technique is not recommended. CSS (and browser support) is now at the stage where advanced layouts can be achieved using HTML in conjunction with CSS.
HTML should be used to provide the document structure and meaning. CSS should be used for its presentation.
- HTML Forms
- Image Maps
Cell Padding
You can use the CSS property to apply padding to the cells. You can specify how much padding you want.
For example, to apply padding of 10 pixels, add the following to your style sheet.
padding: 10px;
Here’s what the document looks like now.
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid orange;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
th, td { padding: 7px; }
Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
table { width: 70%; }
th { height: 50px; }
Попробовать »
Добавление заголовков к строкам и столбцам
Чтобы упростить чтение таблиц, к строкам и столбцам можно добавлять заголовки. Также заголовки помогают пользователям скринридеров перемещаться по данным таблицы, что делает ваши таблицы более доступными. Заголовки таблиц автоматически выделяются полужирным шрифтом и центрируются, чтобы визуально отличаться от данных таблицы.
Заголовки добавляются с помощью открывающих и закрывающих тегов <th>. Чтобы добавить в таблицу заголовки для столбцов, нужно вставить новый элемент <tr> в самое начало таблицы и поместить в него имена столбцов с помощью тегов <th>.
Очистите файл index.html и добавьте строку заголовков для столбцов с помощью следующего кода:
Сохраните файл index.html и перезагрузите его в браузере. Вы должны получить таблицу, которая содержит только строку с заголовками столбцов.
Обратите внимание, что заголовок первого столбца мы оставили пустым. Вы можете добавить сюда какой-то заголовок, если хотите
Чтобы добавить заголовки для строк, нужно поместить открывающие и закрывающие теги <th> в качестве первого элемента в каждом элементе <tr>.
Давайте добавим в таблицу заголовки строк и данные, поместив выделенный ниже фрагмент кода под уже существующим кодом в файле index.html:
Сохраните файл index.html и перезагрузите его в браузере. Вы должны получить таблицу с тремя столбцами и тремя строками, где каждая строк аи столбец имеет свой заголовок.
Заголовки таблицы
Часто возникает необходимость озаглавливать таблицы. Осуществляется это при помощи специального парного тега <caption></caption>. Размещается он сразу же после тега <table> перед <tr>:
В браузере эта таблица будет выглядеть так:

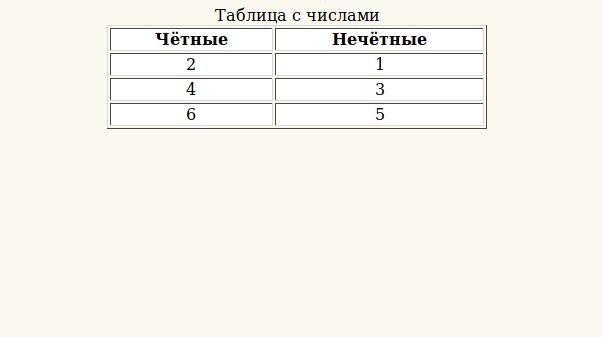
Кроме названия таблиц используют названия столбцов или строк при помощи тега <th></th>. Текст в таблице HTML, заключенный между этими тегами, будет отображен жирным шрифтом. К этому тегу применим атрибут объединения ячеек по горизонтали colspan. Преобразим приведенную выше в качестве примера таблицу, внеся изменения в код:
В результате браузер выдаст озаглавленную таблицу с озаглавленными столбцами:

Для создания боковых заголовков, когда они являются элементами определенного столбца, тег <th></th> располагается сразу же после тега <tr> перед первым тегом <td>.
Заголовок таблицы
Далее рассмотрим дополнительные секции таблиц html. На практике они используются редко, но иногда могут пригодиться.
Начнем с парного тега <caption>, который задает таблице заголовок. Текст заголовка помещается внутрь этого тега, а тот должен находится внутри тега <table>. Причем без разницы в каком месте html-кода таблицы поместить тег <caption>, браузер все равно отобразит заголовок над таблицей и выровняет по ее центру. Но обычно тег <caption> помещают сразу после открывающего тега <table>:
<table>
<caption>Это таблица</caption>
<tr>
<td>Ячейка 1.1</td><td>Ячейка 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1</td><td>Ячейка 2.2</td>
</tr>
</table>
Отображение:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Объединение столбцов
Ячейки по вертикали объединяются с помощью атрибута rowspan. Числовое значение его определяет количество сокращаемых по вертикали ячеек. Эта тема представляет самые большие трудности для студентов.
Самым легким для понимания ее является следующий способ: создайте таблицу и пронумеруйте ячейки разными цифрами. Например такую:
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Код таблицы будет следующий:
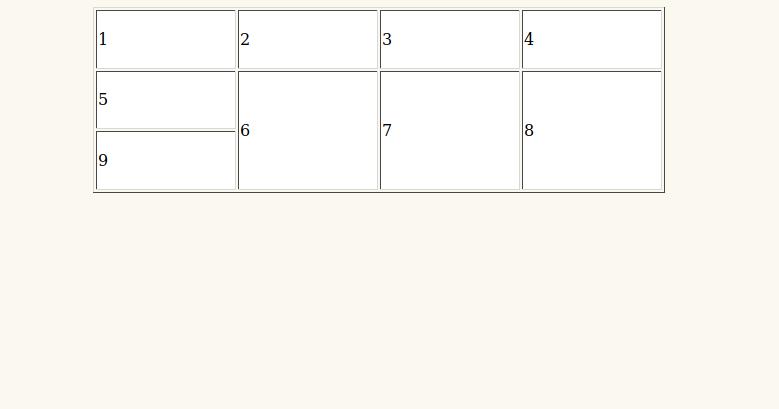
Давайте избавимся от двузначных чисел, объединив столбцы с цифрами 6 и 10, 7 и 11, 8 и 12. Оставим в объединенных по вертикали ячейках числа: 6, 7 и 8.
Объединяем 6 и 10. В теге <td>, содержащем цифру 6, прописываем: <td rowspan=»2″>, а конструкцию <td>10</td> удаляем вообще. Аналогично нужно сделать и для оставшихся пар цифр. В итоге код преобразится таким образом:
Браузер же должен выдать нужную нам таблицу:

Совет: пока вы не достигнете автоматизма действий при объединении столбцов, используйте этот способ с использованием цифр, заменяя их на нужные данные.
HTML Теги таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
Создание первой таблицы
Откройте, как обычно, текстовый редактор, создайте пустой HTML-файл и между тегами <body></body> вставьте следующий код:
Сохраните документ. Откройте файл. Если нигде не допущено опечаток, браузер выдаст следующий результат:

Разберем описанный код:
- Теги <table></table> объявляют браузеру, что необходимо создать таблицу.
- Атрибут border задает границы таблицы, а параметр 1 их толщину в пикселях.
- При помощи <tr></tr> задаются строки таблицы.
- Количество тегов <td></td> определяет количество столбцов.
- Цифры между тегами <td></td> являются содержимым ячеек.
Если требуется оставить ячейку пустой, следует прописать в ней какой-нибудь невидимый символ, например знак пробела , а не оставлять ее вообще без содержимого. Это необходимо для корректного отображения пустой ячейки всеми браузерами. Некоторые из них могут исказить результат, если этого не сделать.
Содержимым ячеек может являться абсолютно любой элемент HTML: цифры, текст, изображения, сами таблицы и даже целые страницы. Главное тут — не только знать как сделать таблицу в HTML, но и соблюсти вложенность тегов.
Table Width
Widths can be specified using the CSS property, in either pixels or percentages. Specifying the width in pixels allows you to specify an exact width. Percentages allows the table to «grow» or «shrink» depending on what else is on the page and how wide the browser is.
Here’s an example of using percentages.
table {
width: 100%;
}
Note that we use only the selector in this case, because we’re only setting the width of the table — not the individual cells.
Here’s what the document looks like now.
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid orange;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
