Красивый сайт: топ 10 красивых сайтов
Содержание:
Главная страница Max Colt
Перейти на главную страницу https://maxcolt.com/
Украинская студия Adwanced.team поделилась с публикой Awwwards результатом работы над портфолио для отмеченного престижными наградами разработчика визуальных эффектов Max Colt, работавшего с Lil Wayne, Coldplay, Nicky Minaj, Kanye West, Imagine Dragons.
Тема портфолио задала тон фишкам сайта: анимация шрифтов и изображений была дополнена интерактивом. Чтобы запустить работу сайта стоило всего лишь кликнуть и удержать левую клавишу мышки. Этим создавалась интрига, вовлекающая посетителя. Дальнейшую работу делали работы автора, производя тот необходимый wow-эффект.

Figma
Figma — сервис для дизайнеров интерфейсов и веб-разработчиков. В первую очередь, это онлайн-приложение, но можно воспользоваться и десктопной версией: файлы будут размещены на локальном хранилище, но их можно в любой момент импортировать в облако. Помимо основного функционала предусмотрены легко подключаемые плагины для множества целей: «Если вы можете создать сайт, вы можете создать плагин».
Многопользовательский режим редактирования
Разработчики Figma включили в интерфейс возможность создания команды пользователей, задаваемую для проекта буквально в два клика. Теперь несколько дизайнеров могут работать над одним проектом параллельно без путаниц с версиями и правками и бесконечных взаимных пересылов. Кроме того, для каждого участника определяется его личный уровень доступа.
Привлечение разработчиков
Разработчики могут легко взаимодействовать с дизайнером с первых этапов наполнения макета: для них доступна выгрузка спецификаций и активов, а ещё пользователь может запросить фрагменты сгенерированного кода для CSS, iOS и Android.
Автоматическое сохранение и история данных
Figma делает акцент на том, что пользователю также не придётся тратить время и прерывать свою работу ради сохранения или экспорта – программа всё сделает сама. Вы не потеряете промежуточные версии, т.к. они автоматически загружаются в облако. Вы можете вернуться к любой из них, продублировать или создать новую вручную, или увидеть историю внесения правок в файл: кто, когда и что именно изменил в макете.
Компоненты
Управление стилями еще никогда не было таким эффективным! В процессе работы над проектом присваивайте отдельным элементам общие стили и, когда будет необходимо изменить всю группу элементов, вы сможете внести изменения в весь макет за один раз.
Инструменты
Vector Networks и Arc показали дизайнерам новый уровень работы с пером и круговыми элементами, на котором работа с опорными точками стала ещё проще. А расширенные возможности OpenType помогают сделать шрифт индивидуальным, и даже эксклюзивным.
Сетки
Интерфейс предполагает использование в одном проекте несколько видов сеток, в которых пользователь может настроить цвет, ширину и зафиксировать эти параметры.
Бесплатная версия
Figma располагает линейкой тарифов, на момент публикации статьи это: Professional за $12-$15 долларов в месяц, Organization за $45 в месяц с расширенным функционалом, а также бесплатной версией, наиболее полной в сравнении с аналогичными программами. Некоммерческая версия предполагает три основных ограничения:
-
До 3 проектов;
-
До 2 редакторов;
-
30-дневное хранение истории версий.
Недостатки
- Программа предъявляет серьезные требования к видеокарте и объёму оперативной памяти;
- Отсутствие микровзаимодействий при анимации;
- При помещении рабочего файла в черновик, каждый может стать владельцем этого файла.;
- При работе с текстовыми слоями могут возникать проблемы;
- Есть трудности с импортом файлов, возможны ошибки.
Девушка с камерой
Girl With A Camera – это портфолио фотографа Эшли Бакстер, на котором рассказывается об удивительных фотографиях, которые вам обязательно понравятся.
Она начала работать на Tumblr, но постоянные (и разочаровывающие) простои, связанные с сервисом, заставили ее искать лучшую CMS. Она нашла WordPress, который невероятно легко настроить, и она никогда не оглядывалась назад.
Теперь ей просто нужно сосредоточиться на своем Canon, а WordPress сделает все остальное. Она может легко настроить фон отдельных страниц / сообщений, чтобы создать идеальное настроение, дополняющее ее работы.
Что ж, если вы живете в Глазго, Шотландия и ищете красивого и порядочного свадебного фотографа, вы знаете, где искать. Кстати, у нее отличное портфолио и несколько потрясающих лукбуков, которые вы, возможно, захотите посмотреть.
3D моделирование одежды
3d моделирование одежды заключается в создании манекена по фигуре и последующей посадки выкройки на данный манекен. Ну а дальше уже процесс творческий Подогнать, убавить, удлинить, приделать воротничок, создать сборочки и пр.
Я уже описывала какие есть варианты создания 3d манекена:
- Создание 3d манекена со своей фигуры;
- Создание компьютерного 3d манекена;
- Заказ вашего 3d манекена;
- Программы с готовыми 3d манекенами.
Я сразу отметаю вариант создания физического манекена. Раз уже мы строим выкройки на компьютере, то и примерять мы должны их виртуально.
Так же не нравится вариант и заказа 3d манекена — очень дорого! Да и нет у меня под рукой фирм с такими возможностями! Не поеду же я ради манекена в Москву или еще куда…
Остаются два варианта, которые рассмотрим ниже.
Создание компьютерного 3d манекена
На настоящее время существует огромное количество программ для 3d проектирования, как платных, так и бесплатных. Скажу сразу, что перепробовала много. Но после тщательных изысканий отпала масса программ. Почему?
После того, как поиск яндекса выдал мне огромный список программ, я решила составить список критериев, по которым буду отбирать программы. Вот он:
- программа должна быть русифицирована. Это 100%! Когда программа переведена на русский, довольно легко в ней не только осваиваться, но и потом находить новые возможности.
- программа не должна съедать все свободное место на жестком диске. Вот например, у меня старенький ноутбук и тема его нагрузки очень важна. Думаете интересно моделировать выкройки когда комп зависает каждые 10 сек?
- довольно скромные запросы для видеокарты так же важны, как и предыдущий пункт!
- у проги должен быть интуитивно понятный интерфейс! Открывая некоторые программы я иногда тупо соображала как найти самые примитивные функции. А это отнимает время и нервы…
Но для начала я решила испробовать 3d max. Ну как же без него? Наверное, это самая популярная программа в мире 3d. Как и с нанокад, мне помог мой муж, так как разбирается в премудростях 3d макса.
Но скажу вам честно, как только я начала его осваивать у меня пропало все желание. Невероятное количество функций, огромная нагрузка на комп и минимальный результат! Я его бросила и попробовала еще несколько программ, которые попали под нужные мне критерии: Blender, Sculptris, MachStudio, K-3D.
После испытаний этих программ я пришла к выводу что вот так вручную самостоятельно создать манекен очень трудно! Да и стоило ради чего бы заморачиваться… Через некоторое время вес изменится, параметры обхватов поменяются и все необходимо заново корректировать. Это же тихий ужас! А если еще у вас пара десятков клиентов?
Вот я и пошла вторым путем:
Программы с готовыми 3d манекенами
Тут тоже выбор оказался довольно широк, но встал вопрос о покупке лицензии. А это значит, что многим этот вариант просто не подойдет. Мы же не будем покупать программы стоимостью выше нескольких тысяч долларов! Для пары выкроек то, мы ж не фабрику запускаем верно?
А так как живем мы с вами в России, и знаем что такое «кряки» , то остался вопрос по поиску уже «вылеченных» прог. После некоторых изысканий и чтения форумов я отобрала две программы:
- optitex;
- CLO 3D.
Обе программы легко найти как русифицированными, так и с вылеченной лицензией, плюсом идет русский язык, а так же они не требовательны к ресурсам компьютера.
У обоих программ я нашла огромное количество поклонников и большое количество форумов по работе в них. После некоторого времени работы в них обеих я остановила свой выбор на CLO 3D.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Самые красивые сайты мира, моя личная подборка
1. ladio.ru/flash/en/index.html#
 Интересный сайт, очень яркий и насыщенный. При входе на сайт вы можете выбрать дизайн флеш анимации или упрощенной версии. Когда вы водите мышкой по сайту, открываются яркий доступные разделы меню, которые выглядят очень красиво.
Интересный сайт, очень яркий и насыщенный. При входе на сайт вы можете выбрать дизайн флеш анимации или упрощенной версии. Когда вы водите мышкой по сайту, открываются яркий доступные разделы меню, которые выглядят очень красиво.
2. www.adproject.ru/#/
 Отличный анимационный сайт, выполнен в стиле большого живого города. Что интересно, если долго наблюдать за сайтом происходят различные изменения, например начинаю проезжать автомобили. Сайт рекламного агентства.
Отличный анимационный сайт, выполнен в стиле большого живого города. Что интересно, если долго наблюдать за сайтом происходят различные изменения, например начинаю проезжать автомобили. Сайт рекламного агентства.
3. saizenmedia.com/keepersgame/
 . С очень забавным дизайном в стиле аниме. Красота данного сайта действительно потрясная. Благодаря движению мышки влево, вправо, можно увидеть все прелести японского стиля.
. С очень забавным дизайном в стиле аниме. Красота данного сайта действительно потрясная. Благодаря движению мышки влево, вправо, можно увидеть все прелести японского стиля.
4. www.jimcarrey.com/
 Яркий солнечный сайт Джима Керри. На любителя я бы сказал. Но солнце нарисовано действительно красиво. Плюс оно сияет, шевелится и переливается.
Яркий солнечный сайт Джима Керри. На любителя я бы сказал. Но солнце нарисовано действительно красиво. Плюс оно сияет, шевелится и переливается.
5. cpeople.ru/
 Сайт большого креатива и хорошего креативного агентства. Листать сайт можно вниз очень долго, наблюдая за сменой красивого дизайна, узнавая о услугах и ценах агентства.
Сайт большого креатива и хорошего креативного агентства. Листать сайт можно вниз очень долго, наблюдая за сменой красивого дизайна, узнавая о услугах и ценах агентства.
6. www.sensisoft.com/
 Взгляд в старое время. Красивый сайт со столбом в центре, красивая древняя эпоха. Все движется, все анимационно. На дальнем плане интересный кучер ждет своих клиентов.
Взгляд в старое время. Красивый сайт со столбом в центре, красивая древняя эпоха. Все движется, все анимационно. На дальнем плане интересный кучер ждет своих клиентов.
7. www.jonathanyuen.com
 Когда то этот японский сайт занял первое место в дизайне, стиле и красоте. Причем первое место в мире. Это вам не мелочь по карманам воровать. Конечно на любителя, юзабилити хромает, но ценители искусства оценят точно.
Когда то этот японский сайт занял первое место в дизайне, стиле и красоте. Причем первое место в мире. Это вам не мелочь по карманам воровать. Конечно на любителя, юзабилити хромает, но ценители искусства оценят точно.
8. www.creativespaces.net.au/
 Этот сайт без анимации. Вроде и простой и ничего нет, но есть какая то изюминка. Не сказать что это самый красивый сайт мира, но он чем то манит. Посвящен сайт креативу.
Этот сайт без анимации. Вроде и простой и ничего нет, но есть какая то изюминка. Не сказать что это самый красивый сайт мира, но он чем то манит. Посвящен сайт креативу.
9. saizenmedia.com/2013/
 Еще один сайт креативного агентства. Картинки постоянно меняются, что добавляет определенную красоту. Есть яркие и мощные, но я почему то выбрал именно это изображение.
Еще один сайт креативного агентства. Картинки постоянно меняются, что добавляет определенную красоту. Есть яркие и мощные, но я почему то выбрал именно это изображение.
Конечно же никто не претендует на истину, как говорится у каждого своя красота. Так и с самыми красивыми сайтами мира, кому то по душе больше черно-белые нежели цветные.
А какие у вас впечатления? Может быть вы видели красивее сайты?
Следующий урок: Как стать богатым и успешным.
Предыдущий урок: Как составить резюме для устройства на работу.
Хочешь быть умнее, чем другие? Зарабатывать больше? Читай еще:
В чем хранить деньги в 2014 году. Мои методы хранения.Сколько зарабатывают дальнобойщики в поездке. Да и вообще стоит ли этим заниматься.Как быстро заработать миллион себе. Можно не только себе, но и родственникам.
Sketch
«Лёгкий» и компактный
Sketch занимает минимум места на диске, так как не использует собственные средства для отрисовки контента, а опирается на встроенные инструменты операционной системы. Этот принцип работы обеспечивает еще и высокую скорость запуска и открытия файлов.
Есть всё для дизайна интерфейсов
Sketch в первую очередь – инструмент для профессиональных дизайнеров интерфейсов, благодаря этому здесь можно найти шаблоны и преднастроенные сетки под любой интерфейс, и работа с ними будет происходить максимально быстро.
Свободная рабочая поверхность
Интерфейс площадки предполагает максимальную лаконичность, разработчик видит только те инструменты настройки, которые могут быть применены к активному на данный момент элементу. Эта особенность помогает быстрее разобраться в программе и не путаться в доступных функциях.
Кросс-проектная интеграция
Площадкой предусмотрена возможность создания библиотек для передачи элементов между несколькими макетами Sketch.
Экспорт графики
Экспорт графических элементов реализован на площадке лучше, чем в любом другом аналоге. Программой предусмотрена выгрузка для каждого из элементов готового дизайна в нескольких разрешениях.
Плагины
Варианты плагинов для Sketch покрывают практически все запросы. Они объединены в библиотеку, и пользователю достаточно скачать Sketch toolbox.
Интеграции
Для площадки предусмотрено около 30 интеграций со сторонними сервисами, что позволит разработчики подключить к готовому проекту максимум пользовательского функционала.
Сообщество
Вокруг Sketch собрано большое дизайнерское сообщество, общение в котором поможет вам получить много полезной информации о работе с программой.
Недостатки:
- Реализован только как онлайн-программа для Mac OS, не имеет версии десктоп;
- Проект можно передать только команде в Sketch Cloud;
- Нет возможности создавать постоянные цветовые палитры;
- Отсутствует прямой редактор CSS кода;
- Нет встроенной системы комментариев;
- Стартовая цена $99. Действует ежегодное продление лицензии: поддержка обновлений действительна в течение года после покупки. Бесплатной версии программы нет, но есть возможность подключения 30-ти дневного пробного периода.
- Совместная работа доступна только в более дорогом тарифе.
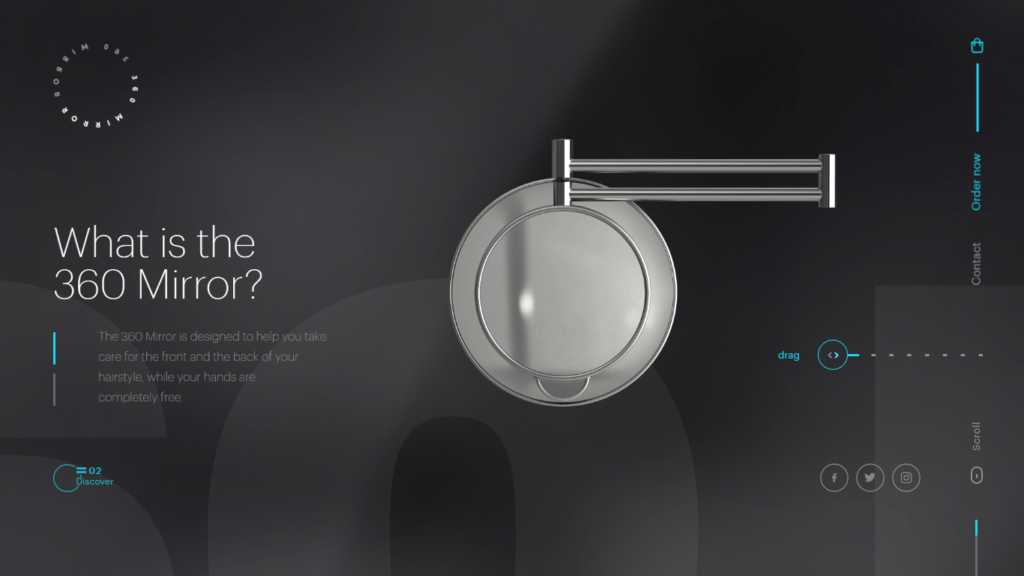
Главная страница My 360° Mirror
Перейти на главную страницу https://www.my360mirror.com/
Как удачно продать дизайнерское зеркало? Дизайнер Stella Petkova (Болгария) нашла способ, предложив свое видение, каким должен быть дизайн для торгового марки My 360° Mirror, чтобы идея бренда пришлась посетителю по вкусу.
А замысел дизайна пришел прямо из названия: даешь зеркало с обзором на 360° — так покажи его именно вот так, с любой стороны. Презентация товара разворачивается перед посетителем по мере скроллинга. Идея не новая, но неизменно выигрышная для презентации товаров, хоть и связана с хлопотами в подготовке фотоматериала.
Дополняют интерактив красивая цветовая схема: нейтральный серый фон стал отличной подложкой, на которой синие акценты смотрятся наиболее эффектно.

Выводы
Если проследить тенденции, царящие в мире современного веб-дизайна, то вырисовывается следующая картина:
намечается тенденция перехода от лонгридов к одноэкранным сайтам с переходами через клик или скролл, которые были популярны в нулевых. Отличает лишь современную версию Веб 2.0 сокращение контентной части до предельного минимума, и действительно до одного экрана, без скролла вниз — эта функция уже занята под переходы;
parallax-эффект все так же не сдает позиций, являясь классикой для создания wow-эффекта. Разница — в реализации. Не всегда это — простой скролл полотен текста, разделенного окошками с визуальными элементами (видео, фото)
Теперь эффект становится основой для 3D-презентации или полигональной развертки, выступая способом управлять картинкой и углом ее обзора;
музыка и видео все еще добавляются на сайты — где это важно. Иногда наличие такого оформления может замедлять скорость загрузки ресурса
На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал;
интерактив может стать и способом развлечь посетителя на сайте. Забавные игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайнерского бюро, лишь бы приподнятое и веселое настроение, которое они вызывают, было уместным и не входило с в противоречие с тематикой ресурса;
дизайн, достойный наград, может быть выполнен и без особо сложных эффектов
При должном усилии, сайт, разработанный фрилансером, может привлечь внимание жюри. “Вывезти” веб-ресурс может просто следование гайдлайнам Google, без покушения на игру с нормами, какую могут себе позволить маститые дизайн-агентства;
покушение на нормы — при должном уровне мастерства (или смелости) можно нарушить абсолютно все нормы, и попасть в рейтинг
Если знать, какие нарушения придутся публике по душе. в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.
Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Нам всё ещё нравятся плоские грани смартфона

Если вы ждали какой-то абсолютно новый дизайн, вынужден констатировать: в руке iPhone 13 ощущается точно так же, как iPhone 12.
Лично я был рад плоским граням в прошлом году, так что благодарен дизайнерам, которые решили ничего не менять в новом поколении Айфонов. Да, смартфон стал чуточку толще, но я этого даже не заметил даже держа в одной руке iPhone 12, а в другой «тринадцатый». Разница в 0,25 мм абсолютно не влияет на тактильное восприятие новинки.
Корпус всё также выполнен из прочного глянцевого стекла с матовой рамкой из авиационного алюминия. Фронтальная панель защищена фирменным покрытием Ceramic Shield.

Если долго всматриваться в экран, можно заметить уменьшенный вырез в его верхней части. По факту, это изменение подарило 20% полезной площади для значков и уведомлений в верхнем статус-баре, но это максимально оценят лишь владельцы iPhone 13 mini. На достаточно большом экране iPhone 13 разница с предыдущим поколением не слишком заметна.
Разговорный динамик стал уже и незаметнее. Уверен, теперь сеточка на нём будет собирать меньше пыли. На качестве общения при звонке новый вырез никак не сказывается, собеседника прекрасно слышно.

Физические кнопки, рычажок перевода гаджета в беззвучный режим, разъём Lightning и отверстия динамиков также находятся на привычных местах.
Глянцевая задняя панель по-прежнему собирает все отпечатки пальцев. Так что рекомендую cразу обзавестись чехлом, учитывая что в этом сезоне Apple выкатила новые цвета своих фирменных кожаных и силиконовых «одёжек». Да и сторонние производители уже подсуетились, так что выбрать есть из чего.

Выпирающий из корпуса блок основных камер стал больше и шире, так что чехлы от iPhone 12 не подойдут. Причём, это касается также и всех других новых iPhone.
Сами камеры тоже поменяли расположение, теперь они не друг под другом, а расположены по диагонали. Такой «ребрендинг» продиктован техническими улучшениями: теперь в iPhone 13 и 13 mini есть оптическая стабилизация со сдвигом матрицы, чтобы видео получались максимально плавными даже в самых дрожащих руках.
В прошлом поколении смартфонов этой фишкой могли похвастаться только айфоны с приставкой Pro.
 Блок камер приподнимает iPhone 13 над поверхностью стола. Но смартфон лежит надёжно и не качается, если попытаться надавить пальцем на углы.
Блок камер приподнимает iPhone 13 над поверхностью стола. Но смартфон лежит надёжно и не качается, если попытаться надавить пальцем на углы.
Помимо чисто технических плюсов, изменённое расположение камер является самым главным визуальным маркером того, что в руках у вас именно новый iPhone 13.
Так что покупайте чехол с выпирающими «бортиками» и кладите свой смартфон экраном на стол, если хотите произвести впечатление на окружающих.
Выводы
- Нью-Йорку, как столице самых модных дизайн-идей солидную конкуренцию составили такие города, как Монреаль, Амстердам и Париж. При этом, студия Locomotive из Монреаля заняла призовое место;
- Следом за старшими братьями из западных стран подтягиваются агентства СНГ: студия The First The Last из Киева (Украина), и Red Collar из Воронежа (Россия);
- Публиковать отзывы от компаний-клиентов уже считается моветоном. Большинство дизайн-фирм предпочли ограничиться упоминанием имен известных клиентов в “Проектах”.
- Основная ставка делается на демонстрацию работ. Это что позволяет потенциальному клиенту выбирать на свой вкус — идеи и настроение какого агентства ему подходит больше.
