Работа с числами в javascript
Содержание:
- Особенность деления на 0 в js
- Оператор Round
- Форматирование чисел
- Функция isNaN
- Великий и могучий Math
- Сравнение чисел
- Неточные вычисления
- Остальные математические методы
- Функции из библиотеки Math
- Description
- Rounding the Number
- Как явно преобразовать строку в число?
- parseInt и parseFloat
- Еще немного методов
- Решение без знаков после запятой: javascript количество знаков после запятой
- Функция isFinite
Особенность деления на 0 в js

Как известно из уроков по математике, делить на нуль нельзя. Это правило взяли за основу большинство создателей языков программирования. Поэтому при делении на нуль все программы выдают ошибку.
Однако JavaScript отличился и здесь. Так, во время выполнения такой операции никаких сообщений о баге не возникает…потому что такая операция возвращает «Infinity»!
Почему же так? Как известно из тех же математических наук, чем меньше делитель, тем в результате получается большее число. Именно поэтому создатели данного прототипно-ориентированного языка решили отказаться от шаблонов и пойти своим путем.
Для тех, кто впервые сталкивается со значением Infinity, ниже я объяснил его особенности.
Может быть отрицательной. Также сохраняются все стандартные правила работы с арифметическими операторами.
На этом, пожалуй, и закончу. Если вам понравилась публикация, то обязательно подписывайтесь на мой блог. Не жадничайте ссылкой на интересные статьи и делитесь ими с друзьями. Пока-пока!
Прочитано: 674 раз
Оператор Round
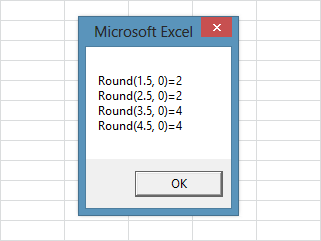
А вы знаете, что при использовании для округления чисел в VBA Excel оператора Round, вы можете получить совершенно не тот результат, который ожидали? И ведь это действительно так!
Скопируйте в модуль VBA следующую процедуру и запустите ее выполнение:
|
1 |
SubTest_1() Dima1 AsSingle,a2 AsSingle,a3 AsSingle,a4 AsSingle a1=Round(1.5,) a2=Round(2.5,) a3=Round(3.5,) a4=Round(4.5,) MsgBox»Round(1.5, 0)=»&a1&vbNewLine&_ «Round(2.5, 0)=»&a2&vbNewLine&_ «Round(3.5, 0)=»&a3&vbNewLine&_ «Round(4.5, 0)=»&a4 EndSub |
В результате вы получите это:

Удивительно, не правда ли? Как же так получилось?
Дело в том, что оператор Round осуществляет «бухгалтерское» (или «банковское») округление, которое призвано при большом количестве таких операций свести погрешность к минимуму. Это достигается за счет того, что оператор Round использует при округлении правило, отличное от того, которое мы знаем еще со школы, когда округляемое число увеличивается на единицу, если отбрасываемое число равно пяти. Суть округления с помощью оператора Round состоит в том, что если перед отбрасываемой пятеркой стоит нечетная цифра, то она увеличивается на единицу (округление вверх), а если перед ней стоит четная цифра, то она не увеличивается (округление вниз).
Еще можно сформулировать «бухгалтерское» округление так: при отбрасывании пятерки число округляется к ближайшему четному
Обратите внимание, что в результатах нашего примера все полученные числа – четные.
Проверим погрешность:
- Сумма исходных чисел: 1.5 + 2.5 + 3.5 +4.5 = 12
- Сумма округленных чисел: 2 + 2 + 4 + 4 = 12
Результат получился просто идеальный для приведенного примера, так как суммы исходных и округленных чисел равны.
Форматирование чисел
В JavaScript отформатировать вывод числа в соответствии с региональными стандартами (языковыми настройками операционной системы) позволяет метод toLocaleString() .
Например, выполним форматирование числа в соответствии с региональными стандартами, которые установлены в системе по умолчанию:
Var number = 345.46;
console.log(number.toLocaleString()); //»345,46″
Например, выполним форматирование числа в соответствии с региональными стандартами России (ru):
Console.log((108.1).toLocaleString(«ru-RU»)); //»108,1″
Данный метод можно также использовать для форматирования числа в виде валюты:
Console.log((2540.125).toLocaleString(«ru-RU»,{style:»currency», currency:»RUB»})); //»2 540,13 ₽»
console.log((89.3).toLocaleString(«ru-RU»,{style:»currency», currency:»USD»})); //»89,30 $»
console.log((2301.99).toLocaleString(«ru-RU»,{style:»currency», currency:»EUR»})); //»2 301,99 €»
Представление числа в виде процентов:
Console.log((0.45).toLocaleString(«ru-RU»,{style:»percent»})); //»45 %»
Разбить число на разряды (свойство useGrouping):
Console.log((125452.32).toLocaleString(«ru-RU»,{useGrouping:true})); //»125 452,32″
Вывести с число с определённым количеством цифр (2) после запятой:
Console.log((1240.4564).toLocaleString(«ru-RU»,{minimumFractionDigits:2, maximumFractionDigits:2})); //»1 240,46″
Функция isNaN
Функция isNaN
предназначена для определения того, является ли аргумент числом или может ли быть преобразован к нему. Если это так, то функция isNaN возвращает false. В противном случае она возвращает true.
IsNaN(NaN); //true
isNaN(«25px»); //true, т.к. 20px — это не число
isNaN(25.5); //false
isNaN(«25.5″); //false
isNaN(» «); //false, т.к. пробел или неcколько пробелов преобразуется к 0
isNaN(null); //false, т.к. значение null преобразуется к 0
isNaN(true); //false, т.к. значение true преобразуется к 1
isNaN(false); //false, т.к. значение false преобразуется к 0
Если это действие нужно выполнить без приведения типа, то используйте метод Number.isNaN
. Данный метод был введён в язык, начиная с ECMAScript 6.
Великий и могучий Math
Глобальный объект Math включает в себя огромное количество разнообразных математических и тригонометрических функций. Это очень нужный объект и часто выручает разработчиков при работе с цифровыми данными.
На других платформах существуют аналогии Math. Например, в таких популярных языках, как Java и C#, Math представляет собой класс, который поддерживает все те же стандартные функции. Так что как видите этот инструмент действительно великий и могучий.
Теперь я хочу пройтись по конкретным методам, отвечающим за округление, и подробно о них рассказать.
Math.floor ()
Начну с Math.
floor
Обратите внимание на наименование метода. Логически становится понятно, что раз речь идет об округлении, а дословный перевод слова «floor» означает «пол», то данный инструмент округлит обрабатываемые значения в меньшую строну
Также возможен вариант, когда обработанное число с помощью этой функции осталось прежним. Все потому, что округление осуществляется по нестрогому неравенству (
в ответе будет число 4.
Math.ceil ()
Опять-таки посмотрите на название (в такой способ материал быстрее усваивается). Если кто-то не знает, то «ceil» означает «потолок». Значит округление числовых данных будет осуществляться в большую сторону, используя нестрогое неравенство (>=).
Как вы уже догадались, в ответе будет число 5.
Math.round ()
Данный метод округляет дробное число до ближайшего целого. Так, если дробная часть находится в диапазоне от 0 и до 0.5 не включительно, то округление происходит к меньшему значению. А если дробная часть находится в диапазоне от включительно 0.5 и до следующего целого числа, то она округляется к большему целому.
Надеюсь, все подумали или сказали правильный ответ – 5.
Сравнение чисел
Для сравнения чисел в JavaScript используются следующие операторы: == (равно), != (не равно), > (больше), = (больше или равно),
Например, сравним два числа:
Console.log(2>3); //false
console.log(5>=3); //true
При сравнении чисел с дробной частью необходимо учитывать погрешности, которые могут возникать во время этих вычислений.
Например, в JavaScript сумма чисел (0.2 + 0.4) не равна 0.6:
Console.log((0.2+0.4)==0.6); //false
Погрешности происходят потому что все вычисления компьютер или другое электронное устройство производит в 2 системе счисления. Т.е. перед тем как выполнить какие-то действия компьютер сначала должен преобразовать представленные в выражении числа в 2 систему счисления. Но, не любое дробное десятичное число можно представить в 2 системе счисления точно.
Например, число 0.25 10 в двоичную систему преобразуется точно.
0.125 × 2 = 0.25 | 0
0.25 × 2 = 0.5 | 0
0.5 × 2 = 1 | 1
0.125 10 = 0.001 2
Например, число 0.2 10 можно преобразовать в 2 систему только с определённой точностью:
0.2 × 2 = 0.4 | 0
0.4 × 2 = 0.8 | 0
0.8 × 2 = 1.6 | 1
0.6 × 2 = 1.2 | 1
0.2 × 2 = 0.4 | 0
0.4 × 2 = 0.8 | 0
0.8 × 2 = 1.6 | 1
0.6 × 2 = 1.2 | 1
0.2 × 2 = 0.4 | 0
0.4 × 2 = 0.8 | 0
0.8 × 2 = 1.6 | 1
0.6 × 2 = 1.2 | 1
…
0.2 10 = 0.001100110011… 2
В результате эти погрешности скажутся при вычисления суммы двух чисел и результатах сравнения. Т.е. получится что на самом деле JavaScript будет видет эту запись следующим образом:
0.6000000000000001==0.6
При вычислениях или отображении чисел с дробной частью необходимо всегда указывать точность, с которой это необходимо делать.
Например, сравнить числа до 2 знаков после запятой используя методы toFixed() и toPrecision() :
//метод toFixed()
console.log((0.2+0.4).toFixed(2)==(0.6).toFixed(2)); //true
//метод toPrecision()
console.log((0.2+0.4).toPrecision(2)==(0.6).toPrecision(2)); //true
Основные математические операции
В JavaScript существуют следующие математические операторы: + (сложение), — (вычитание), * (умножение), / (деление), % (остаток от деления), ++ (увелить значение на 1), — (уменьшить значение на 1).
6+3 //9
6-3 //3
6*3 //18
6/3 //2
6%3 //0, т.е. 6:3=2 => 6-3*2 => ост(0)
5%2 //1, т.е. 5:2=2(.5) => 5-2*2 => ост(1)
7.3%2 //1.3, т.е. 7.3:2=3(.65) => 7.3-2*3 => ост(1.3)
//знак результата операции % равен знаку первого значения
-9%2.5 //-1.5, т.е. 9:2.5=3(.6) => 9-2.5*3 => ост(1.5)
-9%-2.5 //-1.5, т.е. 9:2.5=3(.6) => 9-2.5*3 => ост(1.5)
-2%5 //-2, т.е. 2:5=0(.4) => 2-5*0 => ост(2)
x = 3;
console.log(x++); //выводит 3, у уже потом устанавливает 4
console.log(x); //4
x = 3;
console.log(++x); //устанавливает 4 и выводит
x = 5;
console.log(x—); //выводит 5, у уже потом устанавливает 4
console.log(x); //4
x = 5;
console.log(—x); //устанавливает 4 и выводит
Кроме этого в JavaScript есть комбинированные операторы: x+=y (x=x+y), x-=y (x=x-y), x*=y (x=x*y), x/=y (x=x/y), x%=y (x=x%y).
x = 3;
y = 6;
x+=y;
console.log(x); //9
x = 3;
y = 6;
x-=y;
console.log(x); //-3
x = 3;
y = 6;
x*=y;
console.log(x); //18
x = 3;
y = 6;
x/=y;
console.log(x); //0.5
x = 3;
y = 6;
x%=y;
console.log(x); //3
Часто вычисления дают результаты, которые не соответствуют пределам нужных диапазонов. В результате нужно осуществлять JavaScript округление
до определенного значения.
Неточные вычисления
Внутри JavaScript число представлено в виде 64-битного формата IEEE-754. Для хранения числа используется 64 бита: 52 из них используется для хранения цифр, 11 из них для хранения положения десятичной точки (если число целое, то хранится 0), и один бит отведён на хранение знака.
Если число слишком большое, оно переполнит 64-битное хранилище, JavaScript вернёт бесконечность:
Наиболее часто встречающаяся ошибка при работе с числами в JavaScript – это потеря точности.
Посмотрите на это (неверное!) сравнение:
Да-да, сумма и не равна .
Странно! Что тогда, если не ?
Но почему это происходит?
Число хранится в памяти в бинарной форме, как последовательность бит – единиц и нулей. Но дроби, такие как , , которые выглядят довольно просто в десятичной системе счисления, на самом деле являются бесконечной дробью в двоичной форме.
Другими словами, что такое ? Это единица делённая на десять — , одна десятая. В десятичной системе счисления такие числа легко представимы, по сравнению с одной третьей: , которая становится бесконечной дробью .
Деление на гарантированно хорошо работает в десятичной системе, но деление на – нет. По той же причине и в двоичной системе счисления, деление на обязательно сработает, а становится бесконечной дробью.
В JavaScript нет возможности для хранения точных значений 0.1 или 0.2, используя двоичную систему, точно также, как нет возможности хранить одну третью в десятичной системе счисления.
Числовой формат IEEE-754 решает эту проблему путём округления до ближайшего возможного числа. Правила округления обычно не позволяют нам увидеть эту «крошечную потерю точности», но она существует.
Пример:
И когда мы суммируем 2 числа, их «неточности» тоже суммируются.
Вот почему – это не совсем .
Не только в JavaScript
Справедливости ради заметим, что ошибка в точности вычислений для чисел с плавающей точкой сохраняется в любом другом языке, где используется формат IEEE 754, включая PHP, Java, C, Perl, Ruby.
Можно ли обойти проблему? Конечно, наиболее надёжный способ — это округлить результат используя метод toFixed(n):
Также можно временно умножить число на 100 (или на большее), чтобы привести его к целому, выполнить математические действия, а после разделить обратно. Суммируя целые числа, мы уменьшаем погрешность, но она все равно появляется при финальном делении:
Таким образом, метод умножения/деления уменьшает погрешность, но полностью её не решает.
Забавный пример
Попробуйте выполнить его:
Причина та же – потеря точности. Из 64 бит, отведённых на число, сами цифры числа занимают до 52 бит, остальные 11 бит хранят позицию десятичной точки и один бит – знак. Так что если 52 бит не хватает на цифры, то при записи пропадут младшие разряды.
Интерпретатор не выдаст ошибку, но в результате получится «не совсем то число», что мы и видим в примере выше. Как говорится: «как смог, так записал».
Два нуля
Другим забавным следствием внутреннего представления чисел является наличие двух нулей: и .
Все потому, что знак представлен отдельным битом, так что, любое число может быть положительным и отрицательным, включая нуль.
В большинстве случаев это поведение незаметно, так как операторы в JavaScript воспринимают их одинаковыми.
Остальные математические методы
Есть достаточно много методов для различных математических вычислений. Они простые и не требуют
дополнительных разъяснений. Методы, которые часто используются, перечислены в следующей таблице:
Попробуйте произвести какие-нибудь вычисления с использованием этих методов.
Здравствуйте, любители JavaScript-а. Вы уже заметили, что этот язык очень неординарен и в каждом разделе выделяется своими особенностями и необычными техническими решениями. Поэтому сегодняшняя публикация посвящается теме: «JavaScript округление».
После прочтения текущей статьи вы узнаете, для чего необходимо округлять числа, какие методы и свойства в js выполняют эту функцию, а также чем выделяется деление на 0. Не изменяя своим принципам, я прикреплю примеры к ключевым моментам материала и подробно распишу каждое действие. А теперь давайте приступать к обучению!
Функции из библиотеки Math
Модуль необходим в Python. Он предоставляет пользователю широкий функционал работы с числами. Для обработки алгоритмов сначала проводят импорт модуля.
math.ceil
Функция преобразовывает значение в большую сторону (вверх). Этот термин применяется и в математике. Он означает число, которое равно или больше заданного.
Любая дробь находится между двумя целыми числами. Например, 2.3 лежит между 2 и 3. Функция ceil() определяет большую сторону и возводит к нему результат преобразования. Например:
Алгоритм определяет большую границу интервала с учетом знака:
math.floor
действует противоположно – округляет дробное значение до ближайшего целого, которое меньше или равно исходному. Округление происходит в меньшую сторону (вниз):
При округлении учитывается знак перед данными.
math.trunc
Функция характеризуется отбрасыванием дробной части. После преобразования получается целое значение без учета дроби. Такой алгоритм не является округлением в арифметическом смысле. В Пайтон просто игнорируется дробь независимо от ее значения:
Избавиться от дроби можно без подключения модуля. Для этого есть стандартная функция Она преобразовывает дробные числа в целые путем игнорирования дроби.
Description
If the fractional portion of the argument is greater than 0.5, the argument is rounded to the integer with the next higher absolute value. If it is less than 0.5, the argument is rounded to the integer with the lower absolute value. If the fractional portion is exactly 0.5, the argument is rounded to the next integer in the direction of +∞. Note that this differs from many languages» round() functions, which often round this case to the next integer away from zero
, instead giving a different result in the case of negative numbers with a fractional part of exactly 0.5.
Because round() is a static method of Math , you always use it as Math.round() , rather than as a method of a Math object you created (Math has no constructor).
Rounding the Number
Whatever your reason for rounding numbers may be, JavaScript has
several ways of allowing you to round numbers. Let us look at the most
common ones.
Rounding to the Nearest Integer
The most common function for rounding your value is the prom king
himself, Math.round:
Math.round(1.532); // 2 Math.round(1.235); // 1 Math.round(27.94); // 28 Math.round(0.0005); // 0
This function works by rounding your number to the nearest integer.
If the first number after the decimal is 5 or higher, it rounds up. If
the first number after the decimal is 4 or lower, it rounds down. The
Math.round function most closely
resembles what you may have learned in school.
Its equally popular variants are the
Math.floor and
Math.ceil functions. Whereas Math.round
would either round up or down depending on what the number after the
decimal is, Math.floor will always round
down to the next lowest integer regardless of what the value after the
decimal is. Similarly…in an opposite way,
Math.ceil will always round up to the next highest integer
regardless of what the value after the decimal actually is:
Math.ceil(1.5); // 2 Math.floor(1.5); // 1 Math.floor(1.235); // 1 Math.ceil(0.0005); // 1
All of this should look pretty straightforward. Just to drive the point
home about the next highest and lowest integers, let’s look what happens
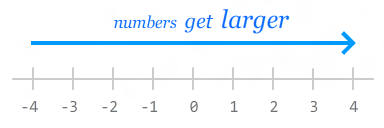
when we are dealing with negative values:
Math.ceil(-45) // -45 Math.floor(-45) // -45 Math.ceil(-.5) // 0 Math.floor(-.5) // -1 Math.round(-45) // -45 Math.round(-.5) // -1 Math.round(-1.24) // -1
The Math.ceil and
Math.floor functions work as expected.
They round up or down to the next largest or smallest integer. Remember,
in the negative world, the smaller the absolute value of your number,
the larger its actual value:

That is why rounding up from -.5
results in you getting . If you think
of the relative size of numbers as being on the number line,
Math.ceil goes right.
Math.floor goes left. It’s like opposite day over there.
Our prom king Math.round, though,
exhibits some slightly shallow behavior. Instead of rounding up or down
to the nearest large or small number, this function literally rounds up or
rounds down based on the absolute value of the number. That is why
rounding -.5 is actually a
-1 (a smaller number) than being 0 like
you may expect.
Rounding to Arbitrary Levels of Precision
In the previous section, you learned how you can round to the nearest
integer. There will be times when you want to round to a particular
decimal position for extra preciseness. Let’s say we want to round our value of Pi to just 2 digits past the
decimal point. In other words, we want 3.14159
to be rounded off to 3.14. Using the
three amigos (Math.round,
Math.floor, and
Math.ceil) without any modification will cause our value to either
be 3 or 4. That’s not what we want.
To get what we want, there is a simple approach we can take made up of just three steps:
- To get X digits of precision, multiply our number by 10 to the power of X.
- Round the result using Math.round()
- Divide the new result by 10 to the power of X again.
To make this more concrete, let’s see we want to round 3.14159 to two digits of precision. To get two decimal positions of precision,
we can multiply our number by 10 to the power of two
(aka 100) and round that value:
Math.round(3.14159 * 100);
Next, divide the result of this rounding
operation by 10 to the power of two again to get
the answer you are looking for:
Math.round(3.14159 * 100) / 100; // result is 3.14
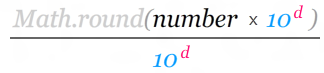
To generalize this a bit, here is a basic formula:

The d stands for the number of places after
the decimal point you want to go to. The number
is the value you are trying to round. Everything else should be
self-explanatory.
Using this model, here is how we can round 3.14159 to the tenths,
hundredths, thousandths, and ten thousandths positions:
Math.round(3.14159 * 10) / 10; // 3.1 Math.round(3.14159 * 100) / 100; // 3.14 Math.round(3.14159 * 1000) / 1000; // 3.142 Math.round(3.14159 * 10000) / 10000; // 3.1416
You can substitute Math.round with
Math.floor or
Math.ceil depending on what exactly you are going for, and the
behavior will be predictable.
Как явно преобразовать строку в число?
Явно привести строку в число можно посредством следующих способов:
1. Использовать унарный оператор +
, который необходимо поместить перед значением.
+»7.35″; // 7.35
+»текст»; // NaN
Этот способ пренебрегает пробелами в начале и конце строки, а также \n (переводом строки).
+» 7.35 «; //7.35
+»7.35 \n «; //7.35
Используя данный способ необходимо обратить внимание на то, что пустая строка или строка, состоящая из пробелов и \n , переводится в число 0. Кроме этого она также преобразует тип данных null и логические значения к числу
Null; //0
+true; //1
+false; //0
+» «; //0
2. Функция parseInt
. Данная функция предназначена для преобразования аргумента в целое число
. В отличие от использования унарного оператора +
, данный метод позволяет преобразовать строку в число, в которой не все символы являются цифровыми
. Начинает она преобразовывать строку, начиная с первого символа. И как только она встречает символ, не являющийся цифровым, данная функция останавливает свою работу и возвращает полученное число.
ParseInt(«18px»); //18
parseInt(«33.3%»); //33
Данная функция может работать с разными системами счисления (двоичной, восьмеричной, десятичной, шестнадцатеричной). Указание основание системы счисления осуществляется посредством 2 аргумента.
ParseInt(«18px», 10); //18
parseInt(«33.3%», 10); //33
parseInt(«101»,2); //5
parseInt(«B5»,16); //181
Кроме функции parseInt
в JavaScript имеется метод Number.parseInt
. Данный метод ничем не отличается от функции parseInt
и был введён в JavaScript со спецификацией ECMASCRIPT 2015 (6).
3. Функция parseFloat
. Функция parseFloat
аналогична parseInt
, за исключением того что позволяет выполнить преобразование аргумента в дробное число.
ParseFloat(«33.3%»); //33.3
Кроме этого функция parseFloat
в отличие от parseInt
не имеет 2 аргумента, и следовательно она всегда пытается рассмотреть строку как число в десятичной системе счисления.
ParseFloat(«3.14»);
parseFloat(«314e-2»);
parseFloat(«0.0314E+2»);
Кроме функции parseFloat
в JavaScript имеется метод Number.parseFloat
. Данный метод ничем не отличается от функции parseFloat
и был введён в JavaScript со спецификацией ECMASCRIPT 2015 (6).
parseInt и parseFloat
Данные методы
позволяют выделить число из строки, даже если в строке имеются другие не
числовые символы. Например, при работе с CSS часто
встречаются такие выражения: «12pt», «100%», «340px» и прочее. Если
мы попытаемся получить значения с помощью уже знакомых нам подходов:
let arg1 = "12pt"; let arg2 = "100%"; let arg3 = "340px"; console.log( Number(arg1) ); console.log( +arg2 ); console.log( +arg3 );
То всюду получим
значение NaN. Но, функии parseInt и parseFloat справляются с
такими задачами. Они преобразовывают строку в число до тех пор, пока либо не
дойдут до конца, либо не встретится ошибка преобразования. В данном случае,
получим всюду правильные числовые значения:
console.log( parseInt(arg1) ); console.log( parseInt(arg2) ); console.log( parseInt(arg3) );
Если же в строке
предполагается вещественное число, то применяется вторая функция:
console.log( parseFloat("12.5pt") );
console.log( parseFloat(" 90.5% ") );
console.log( parseFloat("+30.5px") );
Функция parseInt имеет второй
необязательный аргумент, в котором можно указать систему, в которой
представлено число, например:
console.log( parseInt('0xff', 16) ); // 255
console.log( parseInt('aa', 16) ); // 170, можно и без 0x
console.log( parseInt('11011', 2) ); // 27
Еще немного методов
В JavaScript также есть и другие 2 метода, которые занимаются округлением числовых представлений. Однако они несколько отличаются.
Речь пойдет о таких инструментах, как toFixed ()
и toPrecision ()
. Они отвечают не просто за округление, а за ее точность до определенных знаков. Давайте покопаем глубже.
toFixed ()
С помощью данного механизма можно указывать, до скольких знаков после запятой нужно округлить значение. Метод возвращает результат в виде строки. Ниже я прикрепил вариант с тремя разными вариантами. Проанализируйте полученные ответы.
Как видно, если не указать аргумента, то toFixed ()) округлит дробное значение до целого
числа. В третьей строке выполнено округление до 2-знаков,
а в четвертой – из-за параметра «7» было дописано еще три 0.
toPrecision ()
Данный метод действует несколько иначе. На месте аргумента можно оставить как пустое место, так и установить параметр. Однако последний будет округлять числа до указанного количества цифр, не обращая внимания на запятую. Вот какие результаты выдала программа, переписанная с прошлого примера:
Решение без знаков после запятой: javascript количество знаков после запятой
Если же знаки после запятой нужно полностью откинуть, то есть нужно округлить дробное число до целого, то можно использовать функции класса Math: round, ceil и floor.
Round — округляет в большую или меньшую сторону (в зависимости от числа). Если значение после запятой больше половины, то округлит в большую сторону, если меньше — в меньшую. То есть если 0.51 — станет 1, если 0.49 — 0.
Ceil — от англ. потолок округляет всегда в большую сторону.
Floor — от англ. пол округляет всегда в меньшую сторону.
Var num = 1538.9891200153;
num_str=Math.round(num); //num_str=1539;
num_str=Math.floor(num); //num_str=1538;
num_str=Math.ceil(num); //num_str=1539;
Часто вычисления дают результаты, которые не соответствуют пределам нужных диапазонов. В результате нужно осуществлять JavaScript округление
до определенного значения.
Функция isFinite
Функция isFinite
позволяет проверить, является ли аргумент конечным числом.
В качестве ответа данная функция возвращает false , если аргумент является Infinity , -Infinity , NaN или будет быть приведён к одному из этих специальных числовых значений. В противном случае данная функция вернёт значение true .
IsFinite(73); // true
isFinite(-1/0); // false
isFinite(Infinity); // false
isFinite(NaN); // false
isFinite(«Текст»); // false
Кроме глобальной функции isFinite
в JavaScript имеется ещё метод Number.isFinite
. Он в отличие от isFinite
не осуществляет принудительное приведения аргумента к числу.
IsFinite(«73»); // true
Number.isFinite(«73»); // false
