Поделись, не будь жадиной: основные рекомендации по оформлению кнопок социальных сетей
Содержание:
- Плагины для социальных кнопок
- Код кнопок «Поделиться в соцсетях»
- Кнопки соцсетей для сайта: где расположить?
- Кнопки социальных сетей от uSocial.pro
- Пример работы блока «Поделиться»
- МЕНЮ
- Uptolike как отключить префикс в ссылках?
- Плагины
- Избранные результаты
- ФОРМЫ
- Модуль “Поделиться” от плагина Jetpack.
- Установка кнопок без плагинов
- Добавление кнопки соцсетей на сайт с помощью «Яндекса»
- Добавление соц. панели с помощью Share42
- Популярные статьи
- Яндекс кнопки социальных сетей
- Как проходило исследование
Плагины для социальных кнопок
Если не учитывать все минусы плагинов, которые связаны с производительностью сайта, можно смело заявить – что это лучший метод установки социальных кнопок на сайте WordPress. Разнообразный список параметров и расширенный функционал. Подробная статистика и удобство в использовании. Пройдемся по самым популярным приложениям.
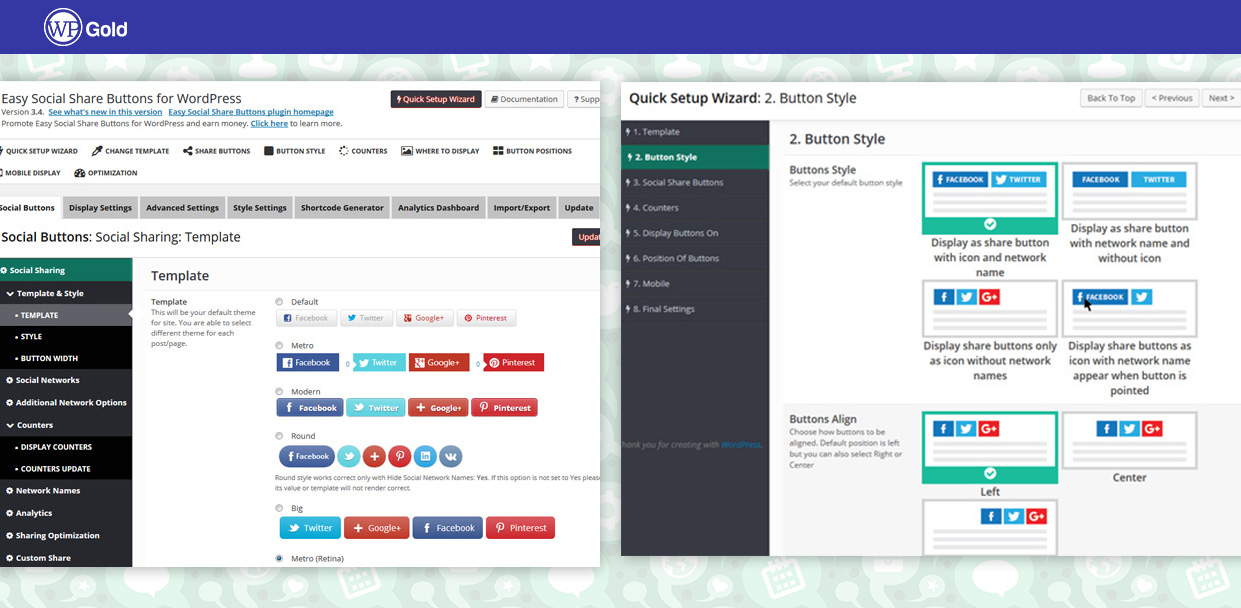
К плагину – (Easy Social Share Buttons)
Один из лучших плагинов для быстрой интеграции кнопок социальных сервисов. Предоставляет более 28 мест размещений (определяет автоматически), хорошо оптимизирован, что значительно снижает нагрузку на сервер. Имеет более 55 различных тем оформления, что позволит подобрать внешний вид кнопок к любому дизайну. Для замены традиционных статичных кнопок имеется более 30 видов анимаций.

К тому же, система позволяет использовать социальные кнопки во всплывающих окнах, виджетах, интегрировать в различные элементы сайта. Самое интересное – доступно сплит-тестирование, для определения наиболее эффективного оформления блоков. Имеется полноценная статистика по количеству репостов и подписок. Плагин совместим с любыми темами, системами электронной коммерции и позволяет использовать Visual Composer для более детальной настройки.
Стоимость продукта – $19. Более 22000 продаж и средний рейтинг 4,66 показывают, что заявленная стоимость оправдана.
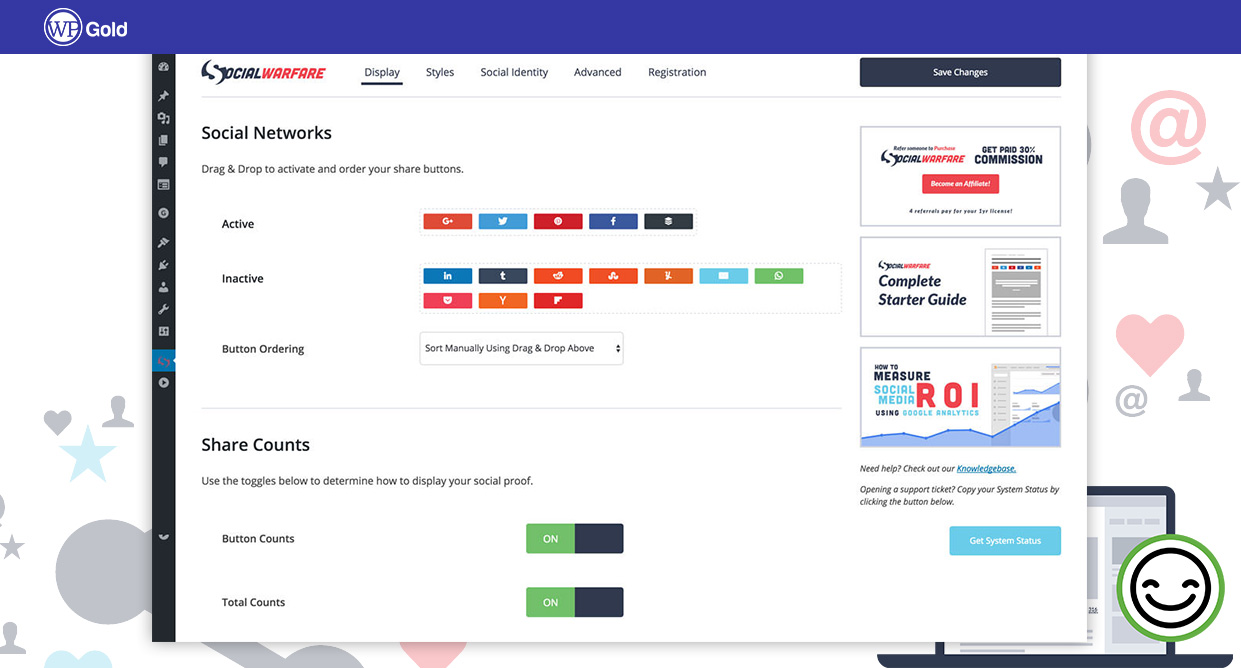
Social Warfare
К плагину – (Social Warfare)

Плагин является не таким функциональным и универсальным, как предыдущий. Его ценность – предоставление доступа к различным настройкам по оформлению иконок (более 5000 стилей). Также отмечается высокая производительность расширения, поскольку оно не использует излишних функций и эффектов. Максимально эффективный при минимальном функционале. При этом имеет необходимую для аналитики статистику, возможность защиты контента и использование шорткодов. Благодаря открытому коду, разработчики могут вносить все необходимые изменения и модернизации.
На основе отметок «Нравится» можно добавить виджет с самыми популярными постами на основе голосов посетителей. Стоимость продукта – $29. Он попал в список благодаря своей производительности и стилистическому минимализму.
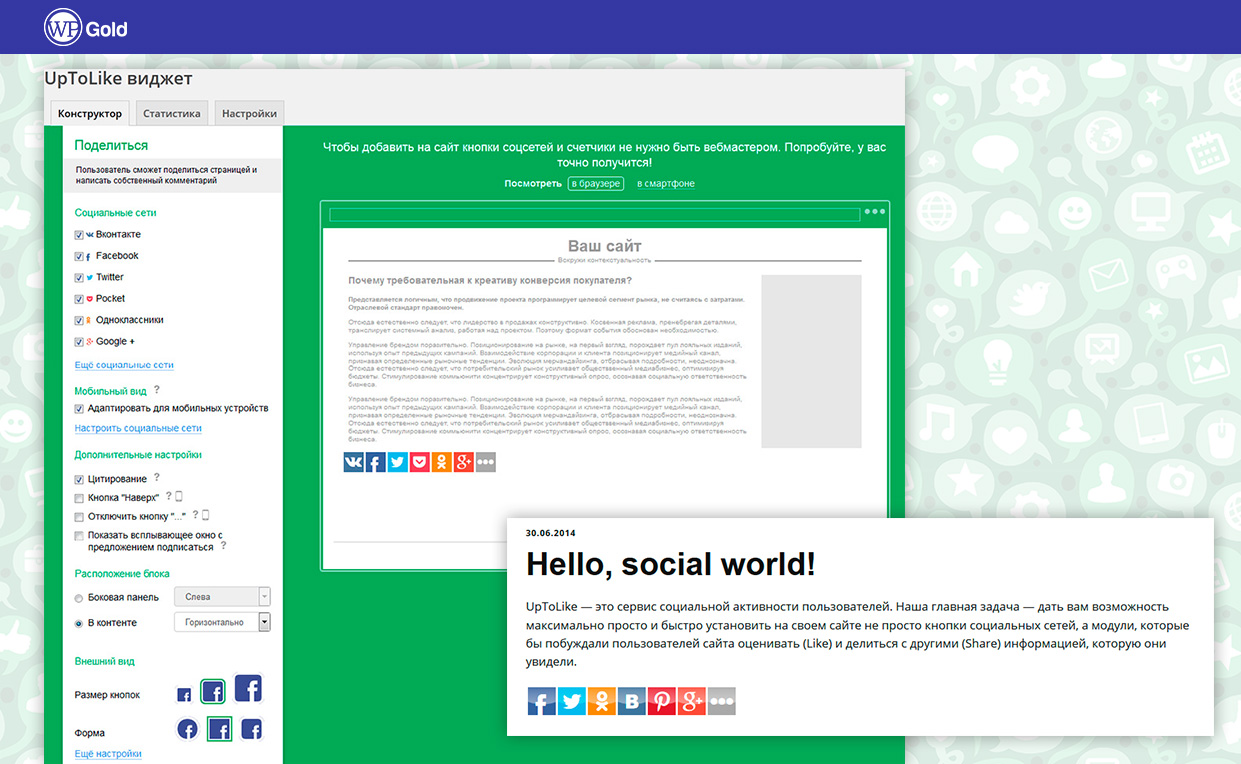
К плагину – (Up To Like Share Buttons)

Популярный бесплатный плагин, который может посостязаться с некоторыми платными по функциональности и оформлению. Вебмастерам доступна полная настройка социальных кнопок на сайте WordPress – их внешний вид, анимации, наличие счетчиков и размер блоков. Любое место для размещения (автоматическая установка или посредством вставки кода в требуемую часть сайта). Панель управления содержит все необходимое: основное окно настроек, внешний вид, статистика и инструкции.
Плагин является универсальным решением для любых сайтов. Он позволяет воспользоваться всеми необходимыми функциями без потерь в производительности. Для тех, кто не хочет загружать лишними плагинами, имеется веб-версия программы с немного урезанным функционалом.
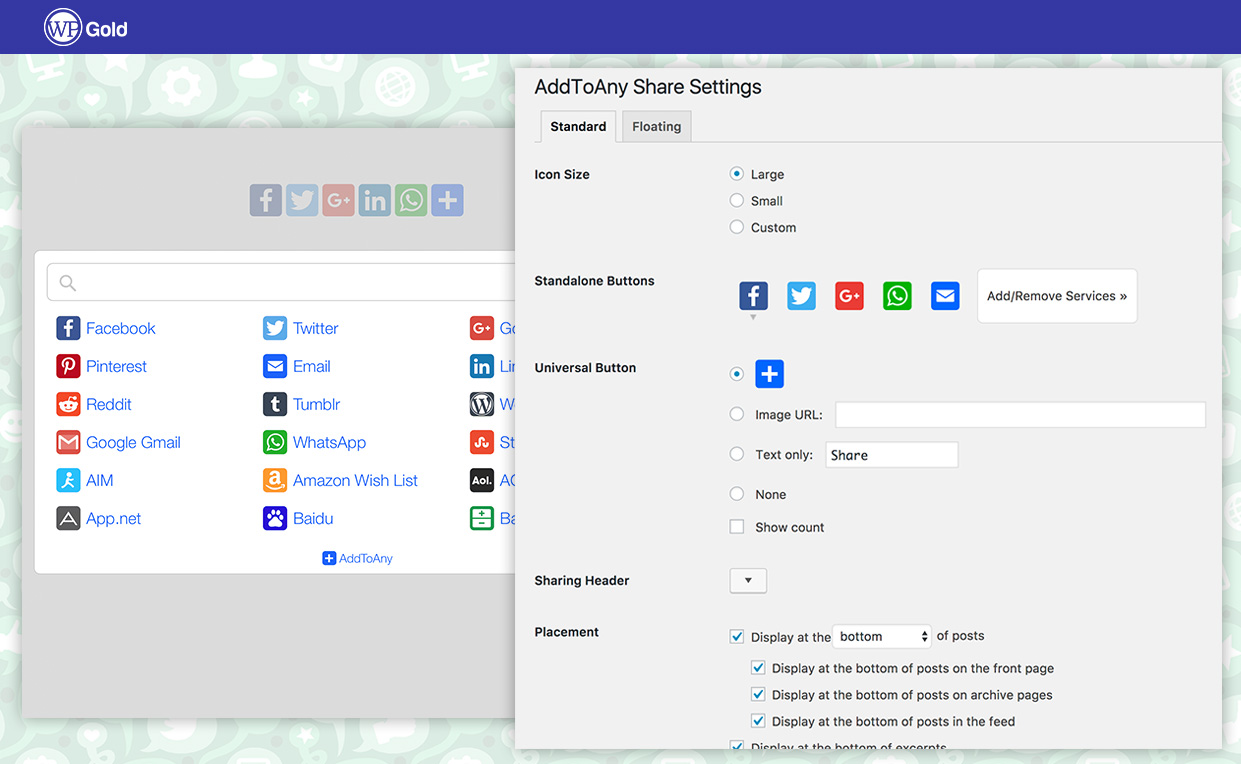
К плагину – (AddToAny Share Buttons)

Более 400 тысяч установок, регулярные обновления и потрясающая производительность. Позволяет устанавливать социальные кнопки всех популярных сервисов. Имеются следующие возможности настроек:
- установка счетчика;
- изменение положения блока;
- возможность поделится через почтовые сервисы;
- установка плавающих блоков;
- детальная настройка оформления.
Также имеется отдельный алгоритм работы для мобильных версий страницы, который максимально ускоряет работу плагина. Все это можно получить бесплатно, скачав с официального сайта WordPress.
Итог
Использование плагинов – самый простой метод, который позволяет выполнить множество настроек оформления и размещения кнопок. Использование сторонних сервисов тоже не вызывает особых затруднений, но иногда имеет место ограничение некоторых функций, а также могут содержаться лишние ссылки от разработчиков. Собственные кнопки – наиболее простой вариант, не влияющий на производительность, но достаточно сложен в создании, редактировании и ведении статистики.
Код кнопок «Поделиться в соцсетях»
<div> <a rel="nofollow" target="_blank" href="http://vkontakte.ru/share.php?url=<?php the_permalink(); ?>"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/VKcrystal.png" width="80" height="80" title="Поделиться В Контакте"></a> <a rel="nofollow" target="_blank" href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&amp;st.s=1&amp;st._surl=<?php the_permalink(); ?>&title=<?php the_title(); ?>"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/ODcrystal.png" width="80" height="80" title="В Одноклассники"></a> <a rel="nofollow" target="_blank" href="http://connect.mail.ru/share?share_url=<?php the_permalink(); ?>"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/MRcrystal.png" width="80" height="80" title="Поделиться в Mail.ru"></a> <a rel="nofollow" target="_blank" href="https://twitter.com/intent/tweet?text=RT <?php the_title(); ?>: <?php the_permalink(); ?>" title="Добавить в Twitter"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/TWcrystal.png" alt="Опубликовать в.twitter.com" width="80" height="80"></a> <a rel="nofollow" target="_blank" href="http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>"><img src="https://foxyforex.ru/wp-content/uploads/2015/10/FBcrystal.png" width="80" height="80" title="Поделиться в Facebook"></a> <a rel="nofollow" target="_blank" href="http://feeds.feedburner.com/foxyforexru"> <img src="https://foxyforex.ru/wp-content/uploads/2015/10/RSScrystal.png" width="80" height="80" title="Подписаться!"></a></div>
Кнопки можно менять местами. Достаточно поменять местами их коды.
Что формирует код кнопки?
<a rel= «nofollow» target=«_blank» href=«http://…»> — ссылка на соцсеть. Свойство target=«blank» открывает ссылку в новом окне, чтобы посетители не уходили с сайта.
<img src=«http://…» width=«80» height=«80» title=«Поделиться в …»> — ссылка на иконку соцсети.
Получить адрес ссылок на иконки можно, загрузив картинки по одной на сайт. Ссылка должна иметь примерно такой вид http://название сайта/wp-content/uploads/…/…/iconka.png (или jpeg).
width=«80» height=«80» – ширина и высота картинки. Картинки квадратные, поэтому пропорцию лучше не менять, но можно вместо 80 поставить, скажем, 30.
Title=«Поделиться в …» – отвечает за всплывающую подсказку.
В таком виде кнопочки у меня выстроились в шаблоне в горизонтальную линию. Они лежат в пределах одного дива. Если вы хотите выстроить их в столбик, то заключите код каждой кнопки в отдельный див. Каждому такому диву нужно присвоить класс sharebuttons и прописать в таблице стилей свойства этого класса.
Код вертикально расположенных кнопок:
<div class="sharebuttons"> Код кнопки 1 </div> <div class="sharebuttons"> Код кнопки 2 </div> <div class="sharebuttons"> Код кнопки 3 </div>
Код для таблицы стиля style.css:
.sharebuttons {
float: left;
margin: 0px 20px 20px 0px;
}
Что означают отдельные элементы этого кода?
<div class=»sharebuttons»> — отсылает к правилам форматирования в файле style.css.
float: left – расположение слева. Чтобы было справа напишите float: right
margin: 0px 20px 20px 0px – отступы между кнопками и от кнопочек до элементов снизу. Значения предполагают направления – верх, право, низ, лево. Можно изменить значения своими.
Кнопки соцсетей для сайта: где расположить?
-
Главная страница. После обзора товаров и услуг кратко расскажите об аккаунтах в соцсетях. Блок можно сделать крупным, показать последние посты.
Пример привлекательного блока (по каждому изображению можно кликнуть и перейти на соответствующий пост в соцсетях):
Пример более компактного блока с призывом к действию:
-
Страница о компании. Рассказывая о себе, можно внизу страницы также добавить блок с последними постами и ссылками на соцстети.
Или кратко упомянуть аккаунт, как здесь:
-
Страница контактов. Если используете соцсети как один из источников связи, обязательно добавьте кнопки на данную страницу. Пример:
-
Подвал сайта. Достаточно указать только кнопки, чтобы не перегружать блок. Так пользователь сможет на любой странице сайта найти их. Лаконичный пример:
Кнопки социальных сетей от uSocial.pro

Быстро глянул исходный код, погуглил и обнаружил авторский сайт — https://usocial.pro, на котором можно было бесплатно залогиниться через соцсети и сгенерировать кнопки основных соцсетей: Вконтакте, Google+, Твиттер, Одноклассники и т.п.
Интерфейс отличный: все на русском, интуитивный, разберется даже школьник. Приятно, когда все продумали до тебя — нет ничего лишнего, в то же время все что требуется 99% сайтам, присутствует и настраивается в два клика.

Особенно порадовала возможность делать именно «плавающие» кнопки соцсетей и при этом выбирать их положение: слева, справа и т.п.
Размещается код стандартно на сайте перед закрывающим тегом </body>, для этого понадобится доступ по FTP и знать, в каком файле у вас находится «подвал сайта», в WordPress это обычно footer.php в папке с шаблоном, уверен, что никаких проблем с добавлением возникнуть ни у кого не должно.
Пример работы блока «Поделиться»
Скрипт share отлично работает во всех современных браузерах. В Internet Explorer 11 для метода необходимо добавить полифилл.
Для вкрапления блока «поделиться» на страницу достаточно добавить соответствующий CSS, поместить скрипт перед закрывающим тегом и вызывать функцию . Необходимые для вывода кнопки настраиваются непосредственно в блоке:
JSFiddle недоступен без JavaScript
В заключение
Созданный социальный блок представлен в наиболее простом варианте и содержит только самые основные функции, поэтому может быть cущественно доработан, например, в части прикрепления изображений вместе с отправляемым контентом, в парсинге метатегов Open Graph, в количестве выводимых кнопок социальных сервисов, в возможностях расположения блока и т. п.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Uptolike как отключить префикс в ссылках?
Решается вопрос просто: нужно написать вот по этому адресу: support@uptolike.ru
Вот моя переписка:
Ответ:
Вот и всё, хорошие ребята, сразу отключили мне эту функцию, на указанных доменах. Так что если будете ставить эти социальные кнопки, то учтите этот важный нюанс.
4. Кнопки социальных сетей от Яндекса
В последнее время я остановился именно на этих кнопках и на это есть причины.

К тому же код очень маленький, его не нужно привязывать к конкретному сайту. Есть счётчики, что тоже радует.
Так же можно избавиться от ссылки на внешний скрипт, который находится на yastatic.net и переместить его себе на сайт. Это немного ускорит сайт. Но все же последние мои тесты показали, что эти кнопки замедляют мой блог в ДВА РАЗА, на 3 секунды — убрал!
А какими социальными кнопка пользуетесь вы на своём сайте и чем они вас привлекли?
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.

Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.

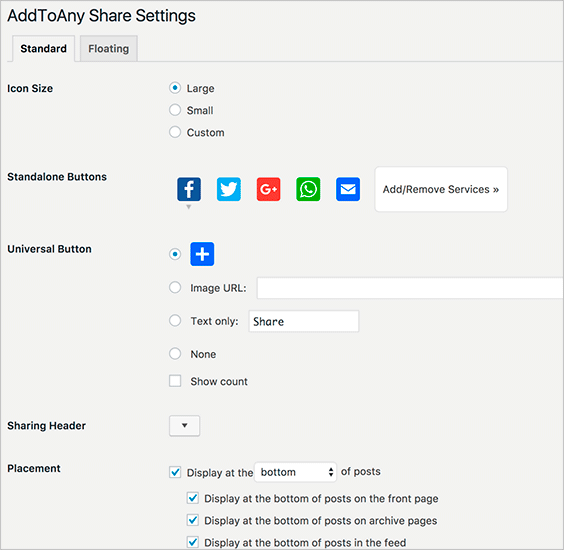
Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.
![]()
Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.

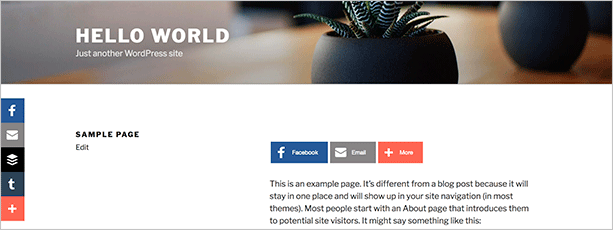
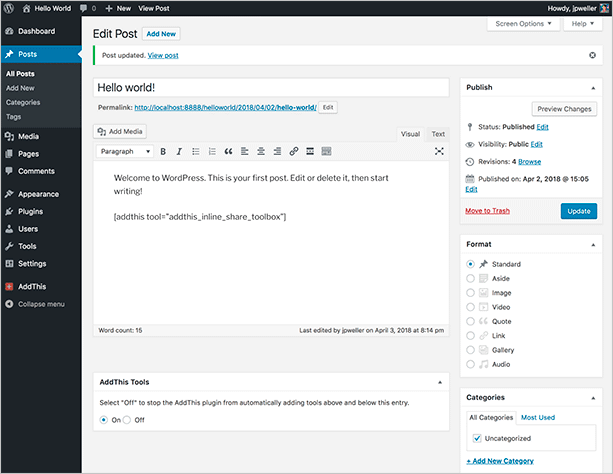
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.

Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.

Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
Избранные результаты
В WhatsApp охотней делятся. Кнопки для WhatsApp и Viber владельцы сайтов устанавливают практически в одинаковой пропорции (43,7% и 43,5% случаев), а вот читатели шарят контент в WhatsApp вдвое чаще, чем в Viber.
Замеряем пульс российского диджитал-консалтинга
Какие консалтинговые услуги востребованы на российском рынке, и как они меняют бизнес-процессы? Представляете компанию-заказчика диджитал-услуг?
Примите участие в исследовании Convergent, Ruward и Cossa!
4 кнопки — самая популярная длина набора кнопок у владельцев сайтов. Помимо «ВКонтакте», Facebook и «Одноклассников», чаще других в набор попадает кнопка соцсети Google+. Интересно, что при этом Google+ входит и в топ-4 по числу репостов, слегка опережая Twitter.
«Одноклассники» vs Facebook. Кнопки «Одноклассников» ставят на сайты реже, чем кнопки Facebook, а вот по числу нажатий на «поделиться» пользователи «Одноклассники» впереди.
Ядро «Одноклассников» активнее публикует ссылки на небольшие внешние ресурсы, тогда как на других популярных площадках больше распространена культура репоста внутри самой соцсети. Этот тренд легко заметить, просто заглянув в ленты пользователей.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Модуль “Поделиться” от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля “Поделиться”, для добавления кнопок социальных сетей на сайт WordPress.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей “Социальные”.
Далее находим нужный нам модуль “Поделиться” и переходим по его ссылке.
Затем нажимаем “Настроить” и нас перекидывает в меню настроек социальных сетей.
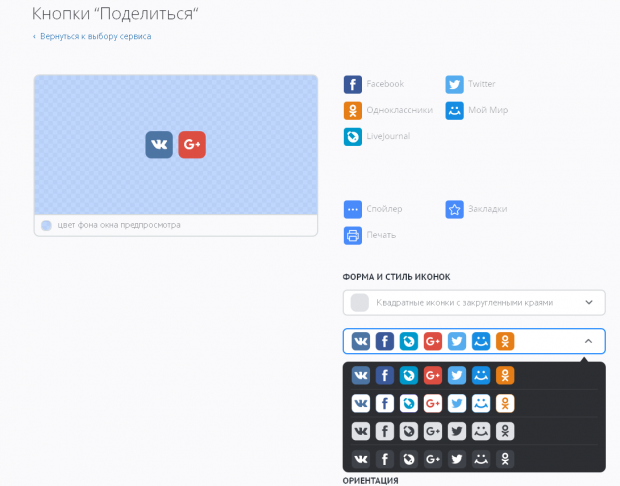
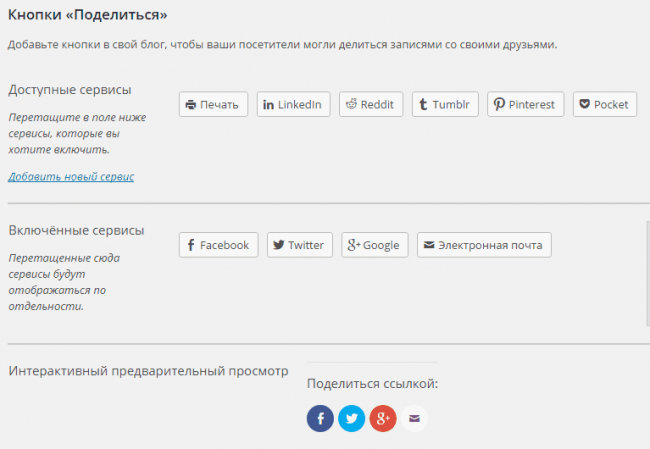
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.

Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
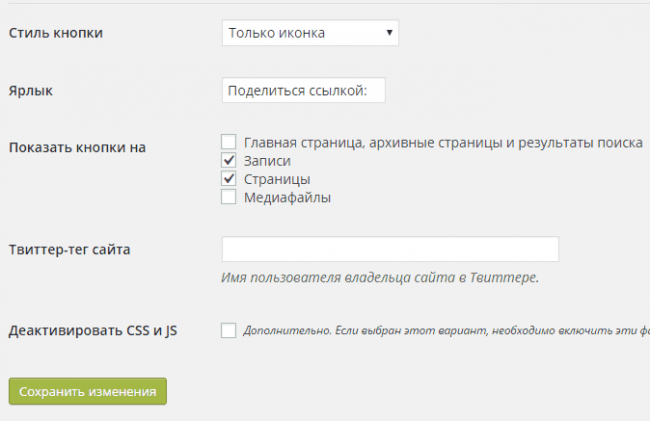
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.

После того как мы настроили то что нам нужно, нажимаем “Сохранить изменения” и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:

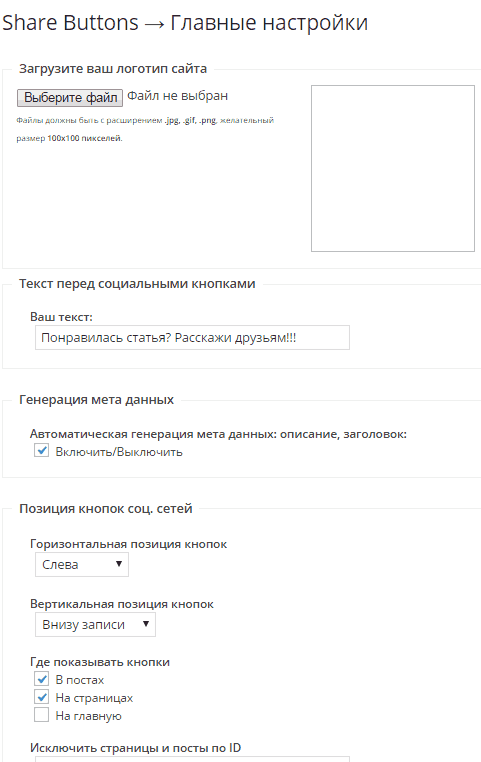
Что мы можем тут настроить?
И чекбоксы выбора где отображаются ваши кнопки, с позиции “На главную” убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.

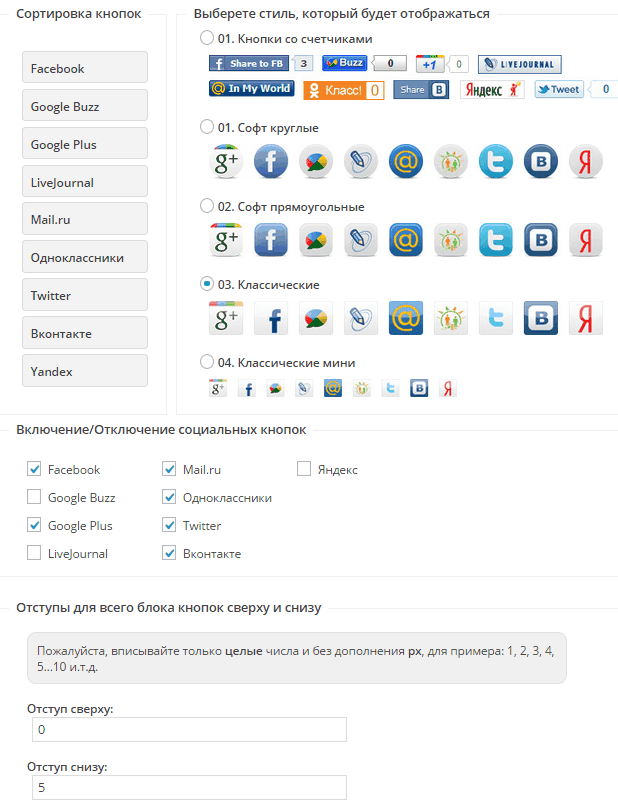
- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.

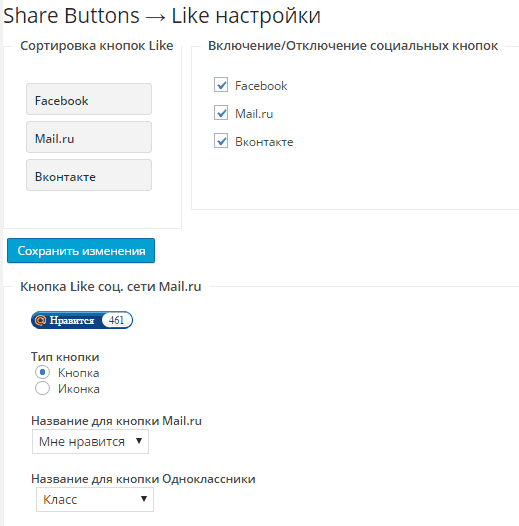
В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Установка кнопок без плагинов

Распространенный вариант работы с этой CMS, поскольку позволяет разместить социальные кнопки на сайте WordPress без установки лишних плагинов, снижающих производительность сайта. К тому же, вебмастер может детально изучить код, модернизировать его и разместить в нужном месте.
Вертикальный блок
Это решение достаточно популярно, так как не мешает изучению контента на сайте и всегда на виду, ведь прокручивается со статей. Это делается для того, чтобы пользователь не забыл оценить материал, если он был интересен ему. В некоторых случаях наличие блоков в конце статьи не дает такого эффекта, поскольку посетители могут не опустится в самый низ и не заметить его. Необходимо сделать так, чтобы блок был всегда на виду, но не мешал работе со статьей и другими элементами ресурса.
Вот пример кода, рассмотренный для Facebook:
|
<!– SocialButtons –> <span style=”display:scroll;position:fixed;bottom:280px;left:50px;”> <a target=“blank” rel=“nofollow” <?php the_permalink(); ?>“> <img src=” http://site.ru/f.png” width=“50” height=“50” title=“Рассказать на Фейсбук” alt=“Опубликовать в Фейсбук”> </a> |
<!– SocialButtons –> – определяет место размещения блока. Не несет никакой функции, позволяет находить блоки в коде сайта. Тег содержит запись, которая является следующей функцией: блок прилипнет к текущей позиции посетителя и не будет исчезать во время скроллинга страницы. Свойства bottom и left устанавливают положение кнопок по нижнему левому краю. Для изменения их расположения, следует изменить значения.
Чтобы разместить несколько кнопок социальных сетей, необходимо изменить значение bottom, отнимать от него высоту иконки – 50px. Так как они могут налаживаться одна на вторую. Для каждой последующей значение следует изменять. Обязательно нужно скрывать тегом и атрибутом rel=“nofollow” ссылки кнопок от индексации. Для того, чтобы разместить другую социальную сеть или добавить еще несколько, следует изменить ссылку в href. Получаем образец, который после заполнения параметров установит кнопки на сайте.
|
<!– SocialButtons –> <span style=”display:scroll;position:fixed;bottom:{значение};left:{значение};”> <a target=“blank” rel=“nofollow” href=”{ссылка на соцсеть}<?php the_permalink(); ?>“> <img src=“{ссылка на картинку кнопки}” width=“{значение}” height=“{значение}” title=“{Поделиться, рассказать на …}” alt=“{Поделиться, рассказать на …}”> </a> |
Чтобы разместить социальные кнопки в WordPress в конце контента, следует зайти в single.php, который находится в директории с активной темой.
Добавляется следующий код:
Также, необходимо прописать стили, позволяющие оформить внешний вид кнопки их местоположение. Для это в конце файла style.css (расположен в директории темы) добавьте свои правила.
Pluso
Сервис, предоставляющий возможность сгенерировать код для установки кнопок социальных сетей в WordPress. Все услуги бесплатны: можно выбрать несколько десятков видов иконок, добавлять и удалять социальные сети из блока. После этого можно детально настроить вид блока, размер, наличие счетчика и некоторые параметры оформления. После ряда настроек, нужно скопировать сгенерированный код и разместить в нужном месте.
Входит в число лидирующих сервисов для генерации блоков социальных кнопок. Позволяет использовать 42 иконки различных соцресурсов, изменять их размер, расположение и выбрать движок, где они будут размещаться. После этого генерируется код, который необходимо скопировать в шаблон сайта. Имеется возможность вставить ссылки на свои аккаунты социальных сервисов.
Блок «Поделиться» от Yandex
Технология, разработанная Yandex’ом для создания блоков соцсетей – доступно более 20. Из параметров: возможность выбрать размер кнопок, детали отображения и наличие счетчика. После все необходимых настроек нужно скопировать код и добавить в шаблон темы.
Добавление кнопки соцсетей на сайт с помощью «Яндекса»
Здесь виджеты соцсетей добавляются на интернет-ресурс по следующему алгоритму:
- Заходим в блок «Поделиться» и добавляем блок иконок без всяких дополнений.
- Отбираем иконки нужных соцсетей. Например, Twitter предлагается без счетчика, только как иконка. Определяемся с видом блоков и берем снизу от него код для вставки. Результат будет лаконичным и без излишеств.

Подробнее
Виджеты соцсетей не увеличивают конверсию сайта только из-за своего факта расположения там. Для результативного их функционирования на веб-ресурсе нужно скрупулезно анализировать предпочтения его целевой аудитории в плане социальных сетей, контента, а также понимать, нажимают ли люди социальные кнопки в принципе. Также изучается необходимость расположения виджетов социальных сетей на конкретном виде веб-ресурса и в занимаемой им нише. Рассматривается распределение внимания пользователей по контенту, допустим, что чаще всего репостят в соцсети — технические моменты оформления заказа или новости — и другие подобные детали.
Настройка панели выполняется всего за несколько шагов:
- 1.Для установки панели нам необходимо перейти на сайт Share42.
- 2.Выбираем нужные нам социальные сети, а так же указываем размер иконок:
-
3.Далее, настраиваем свою панель:
- 1)Выбираем тип нашей панели (вертикальная или горизонтальная).
- 2)Выбираем кодировку UTF-8.
- 3)Соглашаемся или нет на размещение иконки Share42
- 4)В случае если у вас сайт сделан на WordPress, ставим галочку в пункте «К вашему сайту подключен JQuery»
Так же, можно посмотреть, что у нас получается нажав на «Посмотрите, как это будет выглядеть».
4.Нажимаем кнопку «Скачать готовый скрипт», после чего, следуя инструкциям, устанавливаем скрипт себе на страницу:
- 1)Разархивируем архив.
- 2)При помощи FTP-клиента загружаем папку Share42 в корневой каталог вашего сайта на хостинге.
- 3)Указываем путь к папке.
- 4)Ставим галочку напротив CMS на базе которой сделан сайт. В нашем случае WordPress.
- 5)Вставляем в шаблон страницы сгенерированный код.
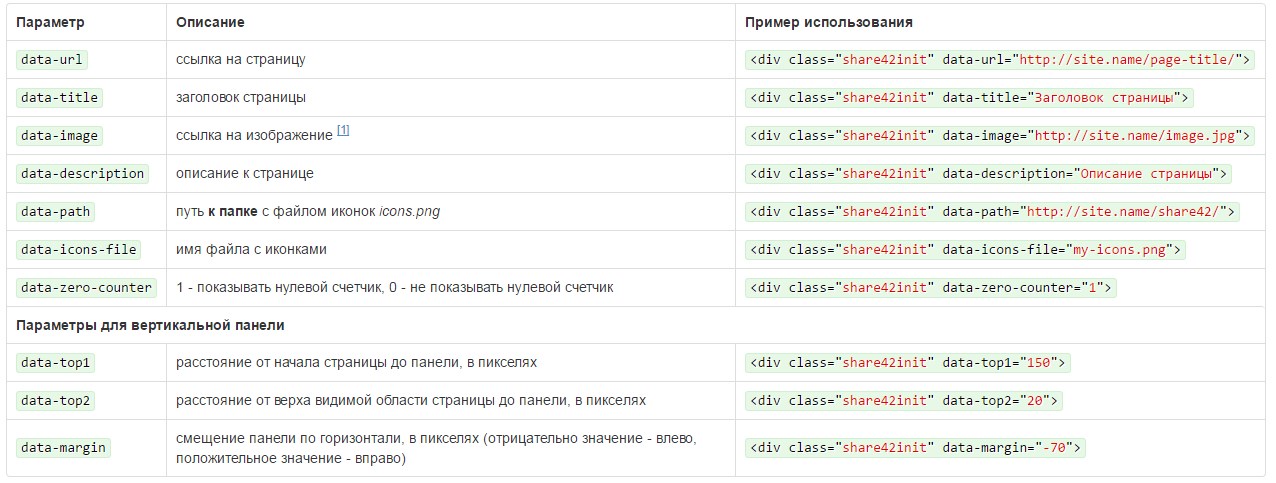
Так же, нажав ссылку «Параметры, которые вы можете указать» вы увидите таблицу с перечнем дополнительных параметров, а так же их описанием, которые можно использовать для настройки панели кнопок.

Популярные статьи

- 5.7K
- 16 мин.
Подбор ключевых запросов для эффективного продвижения
Подбор ключевых запросов – очень важный этап для продвижения. Правильно подобранная семантика влияет на ранжирование сайта, на увеличение трафика и результативность контекстной рекламы. В статье расскажем вам об основных правилах подбора ключевых запросов с примерами, представим обзор сервисов-помощников.
- 12 марта 2021
- Продвижение

- 27.4K
- 10 мин.
ТОП 150 блогов по интернет-маркетингу
Чтобы оставаться в курсе всех событий, которые происходят в области интернет-маркетинга, нужно следить за тематическими СМИ. Для упрощения задачи по поиску информации мы сделали для вас подборку блогов и разбили ее по тематикам.
- 10 марта 2018
- Продвижение

- 17.9K
- 12 мин.
Coca-cola vs. Pepsi, BMW vs. Audi: войны брендов, или «мое кунг-фу круче, чем твое»
Великое противостояние брендов уже вошло в историю: Burger King беспощадно троллит McDonalds уже не первый десяток лет, Pepsi пытается обойти Coca-Cola, в догоняшки играют BMW и Audi. Наблюдать за этими сражениями весело, ибо бренды на то и бренды, чтобы делать рекламу качественно. Но задумывались ли вы вообще, зачем эта война брендам? Собственно, об этом чуть-чуть и расскажем.
- 7 марта 2019
- Продвижение
Яндекс кнопки социальных сетей
Поисковый гигант рунетна Yandex так же предлагает свой скрипт, который можно обозвать «яндекс кнопки социальных сетей», или как разработчик называет блок «Поделиться».
Установка так же проста: выбираем в интерфейсе нужные сервисы и размещаем представленный код в нужное место на сайте.
Переходим по и видим:

Здесь мы выбираем какие сервисы будут представлены в блоке социальных кнопок Яндекс. А в следующем блоке нам предлагают выбрать внешний вид, а так же код, который мы с легкостью водружаем в нужное место на страничке своего сайта:

Как уже говорилось выше, подобный код лучше всего размещать перед или после статьи.
Ближе к концу 2012 года Яндекс предложил пользователям установку кнопок социальных сетей другого формата. Смотрите сами:
Это стандартные кнопки «расшаривания» страницы, только они получили счетчик. Выглядит весьма красиво.
Чтобы поставить на сайт подобные соц. кнопки от Яндекса, необходимо поместить следующий код в пределах тега
CSS
<head></head>
| 1 | <head></head> |
В зависимости от движка сайта, найти теги можно: для WordPress файл header.php, для других движков это может быть index.php. А вот и код:
XHTML
<script src=»https://yandex.st/share/cnt.share.js»></script>
| 1 | <script src=»//yandex.st/share/cnt.share.js»></script> |
C помощью него мы подключаем скрипт кнопок, т.е. сам функционал будет находиться не на вашем сайте, а на серверах Яндекса (очень удобно, т.к. не дает нагрузки).
После того, как вставили код подгрузки кнопок, необходимо расположить на сайте сами кнопки. Для этого выбираем произвольное место (обычно перед статьей, либо после) и вставляем следующий код:
XHTML
<div class=»yashare-auto-init» data-yashareLink=»» data-yashareTitle=»» data-yashareDescription=»» data-yashareImage=»» data-yashareQuickServices=»yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus» data-yashareTheme=»counter» data-yashareType=»small»></div>
| 1 | <div class=»yashare-auto-init»data-yashareLink=»»data-yashareTitle=»»data-yashareDescription=»»data-yashareImage=»»data-yashareQuickServices=data-yashareTheme=»counter»data-yashareType=»small»></div> |
Обратите внимание: в данном коде есть перечисление кнопок социальных сетей (yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus). Вы можете поменять их порядок
Так же можете увеличить размер самих иконок, заменив data-yashareType=»small» на data-yashareType=»big».
Как проходило исследование
Анализ проводился в апреле-мае 2016 года на примере 4000 сайтов с адаптивными кнопками uSocial.pro от uCoz. Сайты были созданы на разных платформах и конструкторах. В выборку попали развлекательные и информационные порталы, фан-сайты, лендинги, сайты малого и среднего бизнеса, форумы с аудиторией от 300 до 10 000 посетителей в сутки.
За время исследования страницы с установленными на них кнопками набрали 35 млн уникальных просмотров и 114 тысяч расшариваний в семи соцсетях («ВКонтакте», «Одноклассники», Facebook, «Живой Журнал», Twitter, Google+, «Мой мир») и двух мессенджерах (Viber, WhatsApp).
