Как установить метрику на сайт
Содержание:
- Как подключить Яндекс.Метрику?
- Создание аккаунта Яндекс.Метрики
- Как установить Яндекс Метрику на WordPress
- Регистрация в Яндексе и создание метрики
- CMS и конструкторы сайтов
- Изменение и удаление счетчика
- Как создать и настроить цели в Яндекс.Метрике
- Как устанавливать Яндекс Метрику на сайт
- Установка скрипта на WordPress
- Некорректная установка счетчика Я.Метрики
- Настройка Яндекс.Метрики
- Настраиваем счетчик
- Заключение
Как подключить Яндекс.Метрику?
Яндекс.Метрика доступна только для авторизованных пользователей. Если у вас нет аккаунта в Яндексе – регистрируемся. Если уже запускали рекламную кампанию в Яндекс.Директе или пользовались услугами Яндекс.Маркета – используем логин для этих сервисов. Шаг 1. Для создания счетчика необходимо перейти в Яндекс.Метрику и “Добавить счетчик“.

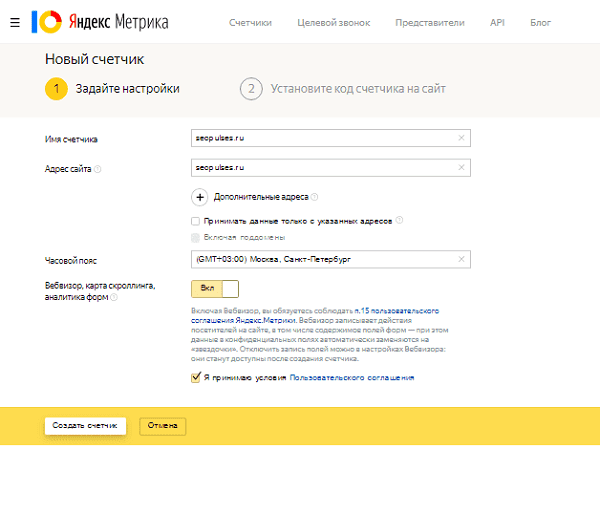
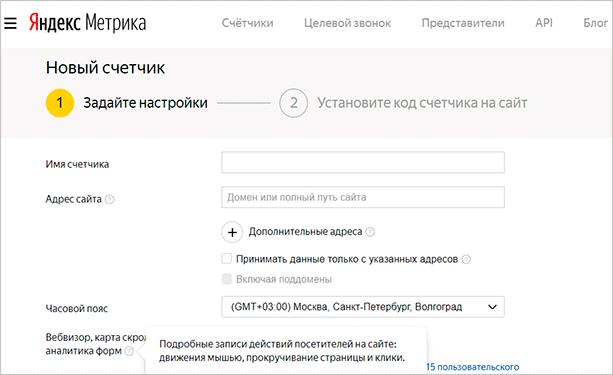
Шаг 2. При добавлении нового счетчика указываем:Название счетчика – любое название для счетчика.Адрес сайта – ссылка на ваш сайт.
Указываем ваше доменное имя, ваш адрес сайта. Например: domen.ru, moy_sait.ru, platformalp.ruИли тестовый поддомен, например: smakkdhs.plp7.ru
После того как заполнили и проверили все поля, нажимаем «Создать счетчик».

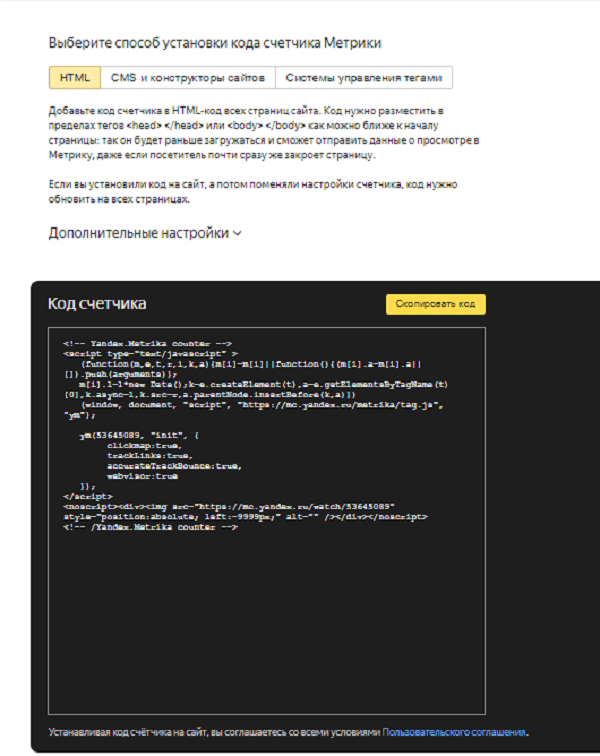
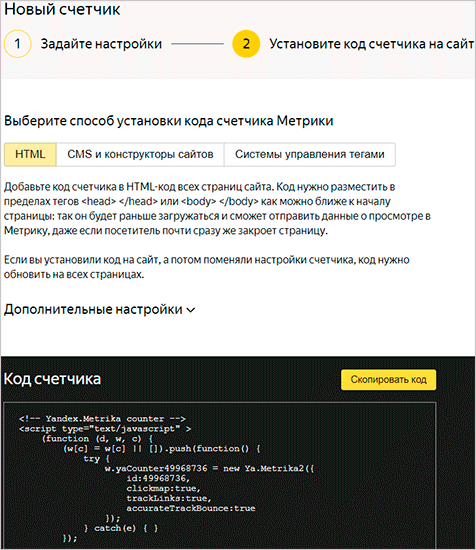
Шаг 3. После создания счетчика откроется «Выбор способа установки счетчика».Выбираем способ установки: «CMS и конструкторы сайтов» и копируем номер счетчика из «Вариант 1».

Так же номер счетчика можно найти в разделе «Счетчики».

Шаг 4. Переходим в личный кабинет Платформы LP, заходим в «Настройки страницы»

во вкладку «Метрика и скрипты» и нажимаем «Добавить плагин»

Шаг 5. При добавлении нового плагина укажем:Название – внутреннее название плагина, показывается только в настройках страницы.Расположение – можно задать место для вставки кода метрики на странице (Яндекс советует разместить код ближе к началу страницы: так он будет быстрее загружаться).Идентификатор Яндекс.Метрики – в это поле необходимо вставить скопированный номер счетчика Яндекс.Метрики, например: 47420095.

После нажатия «Сохранить» код будет автоматически установлен на страницу и готов к работе.Также перейдём в Яндекс.Метрику и убедимся, что всё правильно сделали.Рядом с нашим счетчиком горит желтый круг со стрелкой – нажмём на него.После проверки он загорится зелёным и будет обозначать, что счетчик начал работу.Счётчик может не изменить цвет на зелёный. Причины и возможности решения описаны ниже в статье:

Теперь вы можете смотреть статистику переходов на страницу, использовать Вебвизор, настроить цели и др. Если остались вопросы или хотите углубиться в тему – смотрите инструкцию Яндекса.
Создание аккаунта Яндекс.Метрики
Чтобы установить Яндекс.Метрику на сайт потребуется посетить
сайт metrika.yandex.ru.

После чего нажимаем на кнопку «Перейти» и входим в яндекс.аккаунт или создаем новый.

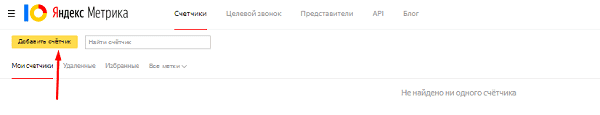
В появившемся окне видим список счетчиков. Если у Вас не
было создано счетчиков Яндекс.Метрики или нет доступа к ним, то будет выведена
надпись «Не найдено ни одного счётчика».
Для создания необходимо нажать на кнопку «Добавить счетчик».

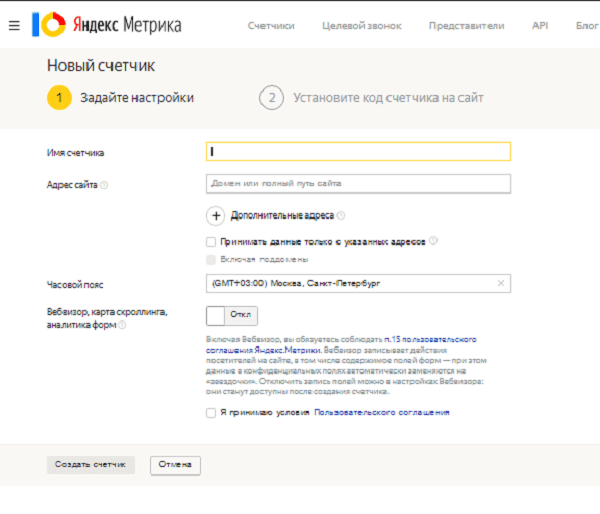
В появившемся окне необходимо заполнить:
- Имя счетчика. Например, домен сайта, имя не
влияет на характеристики счетчика и необходимо лишь для навигации; - Адрес сайта. Необходимо указать домен или полный
путь к сайту; - Дополнительные адреса. Добавляет строчку для
указания адреса, где можно указать дополнительный адрес сайта. Необходимо для
фильтрации и мониторинга доступности сразу нескольких смежных сайтов, например,
поддоменов; - Принимать данные только с указанных адресов.
Ограничивает прием статистики именно с указанных адресов сайта. Если данный
пункт не указан, то статистика будет учитываться со всех сайтов, где был
установлен счетчик (не зависимо от указанных адресов). - Часовой пояс. Необходимо указывать часовой пояс
клиентов, например, если сайт работает в основном в Москве, то потребуется
выбрать «(GMT+03:00) Москва, Санкт-Петербург». Отвечает за корректность отчета
«Посещаемость по времени суток»; - Вебвизор, карта скроллинга, аналитика форм
(рекомендуется). Дает возможность к соответствующим инструментам веб-аналитики.

Пример корректно заполненных полей представлен ниже.

Для создания счетчика необходимо принять условия пользовательского
соглашения и нажать на «Создать счетчик» и будет представлен код для установки
Яндекс.Метрики.

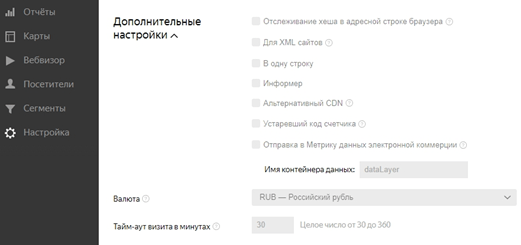
При необходимости можно вывести дополнительные настройки, где имеются:
- Отслеживание хеша в адресной строке браузера. Функция полезна для сайтов на AJAX;
- Для XML сайтов. В большинстве случаев не требуется;
- В одну строку. Компонует код в одну строку;
- Информер. Добавляет на сайт блок на сайт, показывающий статистику сайта, бывает простой и расширенный. Во втором случае при нажатии на блок показывается специальный виджет со статистикой за неделю (визиты, просмотры, пользователи, визиты);
- Альтернативный CDN. Помогает корректно учитывать посещаемость из регионов, где заблокирован доступ ресурсам Яндекса. При включении опции может снизиться скорость загрузки счетчика;
- Устаревший код счетчика (не рекомендуется);
- Отправка в Метрику данных электронной коммерции. Необходима только при настроенной электронной коммерции (можно будет настроить позже);
- Валюта. По умолчанию используется Российский рубль (RUB);
- Тайм-аут визита. При бездействии пользователя на сайте в указанный промежуток времени визит будет считаться завершенным. Может принимать значения от 30 до 360, измеряется в минутах. По умолчанию используется 30 минут.
После этого можно приступать к установке кода Яндекс.Метрики
на сайт.
Как установить Яндекс Метрику на WordPress
Установить Метрику на Вордпресс можно двумя способами. Первый — установить плагин Yandex.Metrika и прописать там номер счетчика.
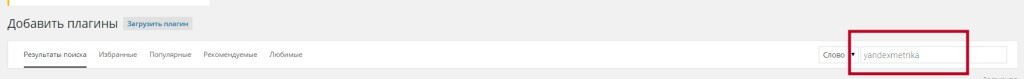
Зайдите в вашу админку, выберите вкладку «Плагины» и нажмите «Добавить новый». В окне поиска наберите yandexmetrika:

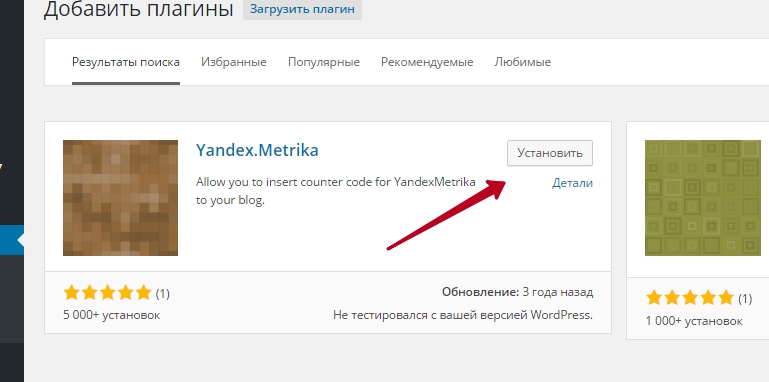
Выберите установку плагина из появившегося списка.

Когда плагин установится, в соответствующую строку впишите номер вашего счетчика.

Сохраните изменения.
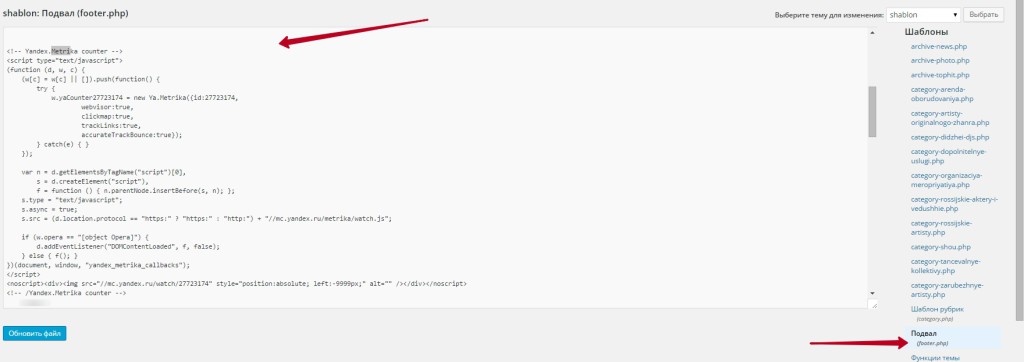
Второй способ установить счетчик Яндекс Метрика на wordpress — сделать это вручную. В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел «Подвал» (footer.php) и размещаем код, который получили при регистрации в разделе «Код счетчика».

Размещаем данный фрагмент кода внутри тега <body>….</body>.
Регистрация в Яндексе и создание метрики
Чтобы использовать любые сервисы Яндекса, нам нужен аккаунт. Он общий и заводится один раз. Поэтому я не буду объяснять, как именно проходит регистрация. Перейдем к непосредственному созданию счетчика.
Переходим на metrika.yandex.ru. В будущем там будут отображаться все счетчики, которые привязаны к нашему Яндекс-аккаунту. Для создания Яндекс метрики нажимаем кнопку “Создать счетчик”.

Теперь мы должны ввести необходимую информацию.
Имя счетчика – выбираем его произвольно, показывается только внутри админки инструмента.
Адрес сайта – сюда вводим адрес своего проекта. И если у него есть зеркала, то нажимаем на кнопку “Дополнительные адреса” и вписываем их.
Галочки “Принимать данные только с указанных адресов” и “Включая поддомены” позволят вам скорректировать верную стратегию сбора статистики.
Часовой пояс – тот, который использует целевая аудитория вашего проекта. Если у ресурса нет региональности, то можно поставить свой.
Вебвизор, карта скроллинга и аналитика форм – если хотим видеть все действия пользователей.
Теперь мы кликаем по галке “Принять условия” и нажимаем кнопку “Создать счетчик”.

CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей – пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.

Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве. Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную

после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант – находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.

Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить

под header здесь имеется ввиду <head>
OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 – размещение html-блока.

Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика

Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии – Я помогу разобраться.
Изменение и удаление счетчика
Ситуации во время продвижения случаются разные. Бывает и так, что вам может потребоваться изменение номера счетчика или его (счетчика) удаление. Но не переживайте, делается это не сложнее, чем добавление.
Для смены номера:
- Переходим на главную страницу «Яндекс Метрики» и щелкаем по кнопке «Добавить счетчик».
- Повторяем все те же манипуляции, что описаны выше. Запоминаем его номер.
- Переходим в редактор «Яндекс Дзена». Вызываем левое меню настроек и прокручиваем его вниз до строк, посвященных «Метрике».
- Кликаем по фразе «Изменить счетчик». Вводим в появившееся поле новый номер, сохраняем его. Готово!

Поскольку одновременно к каналу «Яндекс Дзена» может быть привязан лишь один счетчик, старый удаляем за ненадобностью. Чтобы сделать это:
- Переходим на главную страницу «Метрики» ( https://metrika.yandex.ru/ ).
- Находим в списке ненужный теперь уже счетчик.
- Наводим на иконку в виде 3 точек, расположенную справа, и щелкаем по ней.
- В выпадающем меню выбираем пункт «Удалить».
- Во всплывающем окне подтверждаем свое решение, щелкнув по кнопке «Удалить счетчик».

Как создать и настроить цели в Яндекс.Метрике
Чтобы создать цель, перейдите в раздел «Настройки», вкладку «Цели» и нажмите кнопку «Добавить цель».


Для разных типов сайтов, вы можете создать цели для таких действий пользователей:
Информационный ресурс
- регистрация на сайте;
- подписка на рассылку;
- посещение страницы «Реклама на сайте».
Коммерческий корпоративный сайт
- отправка заявки, заказ обратного звонка;
- посещение страницы контактов;
- скачивание презентации или прайс-листа;
- подписка на рассылку спецпредложений;
- чат с посетителем.
- товар положен в корзину;
- заказ сформирован/оплачен;
- заказ обратного звонка;
- посещение страницы «контакты», «где купить» или т.п.;
- подписка на рассылку спецпредложений;
- чат с посетителем.
Как устанавливать Яндекс Метрику на сайт
Яндекс Метрика – один из сервисов Яндекса, предоставляющий услуги бесплатной веб-аналитики сайта. Для получения доступа к сервису необходимо иметь почту на Яндекс типа @yandex.ru, которая является пропуском ко всем сервисам Яндекс.
Если у Вас нет почты на Яндекс, вот инструкция – как зарегистрироваться на Яндекс.
Для тех, кто уже завёл почту на Яндекс – то идём по адресу https://metrika.yandex.ru/
Если у Вас на логине нет счётчиков метрики
- которые сделали вы (но забыли)
- к которым вам предоставили доступ на этот логин
- которые были автоматически сделаны для Яндекс Справочника
То вы увидите следующую картину

Нажимаем Добавить счётчик, и оказываемся тут https://metrika.yandex.ru/add
- Указываем имя счётчика (видно только вам)
- Указываем Адрес сайта (домен или полный путь сайта)

⊗ Дополнительный адреса – не надо, если не понимаете зачем
Вебвизор, карта скроллинга, аналитика форм
Это 3 самые крутые отчёта в Яндекс Метрике, которые дают визуальную аналитику страниц сайта.
Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Включая Вебвизор, вы обязуетесь соблюдать п.15 пользовательского соглашения Яндекс.Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
Включаем обязательно, очень крутая штука. Ставим галочку ️ Я принимаю условия Пользовательского соглашения
Нажимаем Создать счётчик
Электронная коммерция
Если у вас не интернет магазин, Вы не используете готовый конструктор сайтов или шаблон со встроенными функциями передачи данных в метрику, а так же если вы лично не можете настроить передачу данных с сайта в метрику (+Вас нет знакомого программиста, который делал Вам сайт), то просто не включайте эту функцию. Она не будет работать просто так.

Во всех остальных случаях вы можете это всегда настроить потом (когда сделаете передачу данных). В целом интересная функция если хотите анализировать суммы покупок.
Контентная аналитика
Опять же, эта функция нужна в том случае, если у Вас прикручен блог к сайту или сайт и есть блог (типа WordPress), где размечен текст специальными тегами Schema.org или Open Graph. Вообщем при простой настройке она Вам не нужна.

Но если, у Вас всё-таки есть разметка за счёт качественного шаблона или CMS (ну или конструктора сайтов), то это даст доступ к отчёту Контент в Яндекс Метрике

Тут можете ничего не изменять и оставить всё как есть

Для тех кому интересно что это значит подробности в спойлера.
Информер Метрики
Это вариант всем посетителям сайта иметь доступ в реальном времени за последние 7 дней о статистике сайта по
- посетителям
- визитам
- просмотрам
Включив данную опцию надо выбрать его внешний вид и какие именно данные будут отображаться первыми.

При переустановке счётчика с этой настройкой или при первой установке с этой настройкой лучше выбрать место расположения кода счётчика метрики в подвале сайта. Иначе он будет висеть прямо в самом верху сайта.
Установка скрипта на WordPress
Если вы используете WordPress, то для установки скрипта счетчика вам не обязательно лезть в файлы проекта и копаться в коде. Для установки скрипта на WP можно использовать:
- специальные плагины,
- функционал вашей темы оформления,
- файлы header.php или footer.php.
Последний способ – самый сложный, т. к. требует минимального понимания устройства ВордПресс и php-файлов шаблона. Далее мы рассмотрим все три способа:
С помощью плагинов
Для WordPress есть несколько рекомендованных плагинов, они одобрены самими разработчиками. Это значит, что лучше всего будет остановить свой выбор на одном из них.

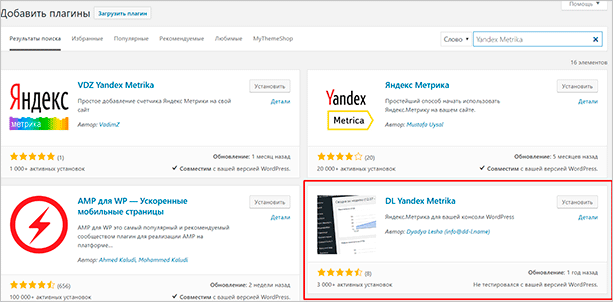
Для установки любого из перечисленных плагинов вы должны перейти в админку WordPress, далее в “Плагины” – “Добавить новый”. Вводим любое из названий рекомендуемых плагинов, после чего кликаем на кнопку “Установить”.

В каталоге представлено несколько плагинов, которые можно использовать для интеграции скрипта счетчика на свой проект. Вы можете выбрать произвольный вариант, но не забывайте про плагины, которые рекомендует сам Яндекс.
Вообще, их не так много, но все они работают примерно по одному сценарию. Вам нужно лишь вставить номер счетчика или токена в специальное окно. После этого Яндекс Метрика будет собирать данные о посещаемости вашего проекта.

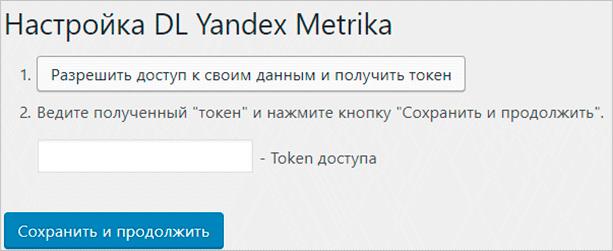
В случае с DL Yandex Metrika все еще проще, вам нужно разрешить доступ и получить токен, после чего ввести его в специальное окно.
Другие плагины могут работать несколько иным образом, но суть везде одна – нужно сделать пару кликов, тем самым дав доступ к самому счетчику на серверах Яндекса.
Функционал шаблона
Обычно премиум-шаблоны для WordPress обладают собственным настройщиком. В этом настройщике, как правило, есть возможность для вставки скриптов отслеживания. Они подойдут как для инъекции Яндекс Метрики, так и для Аналитики Google или LiveInternet (или любого другого кода).
Если у вас есть такая тема, то вам не придется копаться с кодом или устанавливать дополнительные плагины. Просто перейдите в настройки шаблона, найдите там нужный параметр и вставьте код. Если кодов несколько, то вставьте их последовательно. После этого скрипты счетчиков будут автоматически вставляться в код вашего проекта.
Ручное размещение кода
Вот мы и подошли к последнему способу размещения скрипта – вручную через файлы шаблона. Для этого мы будем использовать статичные файлы, которые используются для формирования каждой страницы вашего ресурса. Обычно это header.php или footer.php. Последний файл может быть использован для размещения информера.
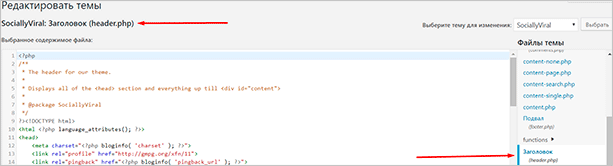
Внутри админки ВордПресс переходим во вкладку “Внешний вид” и далее в “Редактор”. Там увидим стили css и список всех файлов темы в правой части.

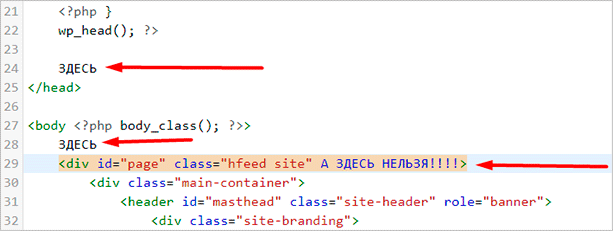
Теперь нам нужно разобраться в коде и выбрать место для вставки. Лучше всего это делать либо перед закрывающим тегом head, либо после тега body.

Ни в коем случае не пытайтесь вставить код внутрь других тегов. Это поломает весь ресурс.
Если мы говорим о footer.php, то там схема действий примерно такая же. Вставляете код в произвольном месте, но не внутри других тегов.
Лучше всего будет вставить код именно в заголовок – header.php. Так статистика будет наиболее достоверной. В отличие от футера, когда скрипты аналитики могут загружаться с опозданием.
Для вставки кода можно использовать и другие статичные файлы
Важно, чтобы они использовались шаблоном при формировании всех страниц ресурса. Поэтому выбор и пал на заголовок и футер, которые, как правило, есть везде
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
- Один счетчик работает максимум с 200 целями.
- Счетчик фиксирует достижение одной цели пользователем не чаще одного раза за секунду.
- Пользователь зашел на сайт и покинул его слишком быстро, счетчик не успел загрузиться.
- Если вы корректировали настройку счетчика, статистика до этого не исправится.
- Поток пользователей для ретаргетинга появится только после настроек, поэтому настроить Метрику нужно перед рекламными кампаниями.
- Если в URL есть знак +, в шаблонах он пишется как «%2B».
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
Как проверить установку счетчика
В Справке Яндекса есть алгоритм:
- К адресу вашей страницы добавьте параметр по образцу: http://site.ru/?_ym_debug=1 и откройте страницу
- Вызовите консоль браузера, это можно сделать с помощью кнопки F12 — Console, горячих клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
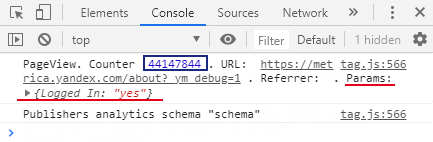
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.
 Счетчик Метрики установлен
Счетчик Метрики установлен
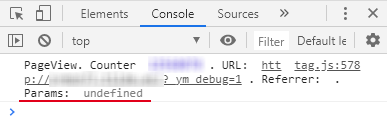
Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.
 Счетчик не передает визиты
Счетчик не передает визиты
Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
- Счетчик не установлен. CMS может внести изменения в код счетчика, так что его нужно переустановить.
- Работу счетчика блокируют другие скрипты, это можно проверить в консоли браузера.
- Счетчик заблокировало расширение Adblock Plus.
- В файле hosts операционной системы заблокирован mc.yandex.ru.
- Счетчик установлен неправильно.
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если в каталоге ресурсов ничего подходящего не нашлось, можно поставить счетчик вручную. Для корректной работы нужно поставить его на все страницы как можно ближе к началу. Код счетчика ставят внутри тега или .
Если установка прошла правильно, довольно скоро он начнет собирать данные.
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
- Вы создали счетчик недавно, данные еще не обновились. Стоит подождать сутки.
- Счетчик стоит на Турбо-странице.
- Сайт непопулярный — посещаемость меньше 100 человек в сутки или визитов меньше 30 за два часа. Для таких сайтов цвет индикатора не имеет значения.
Настройка Яндекс.Метрики
Ниже будет форма «Начать пользоваться или перейти к настройке целей». Нажимая «Начать пользоваться» вы попадете на страницу со всеми вашими счетчиками. Отсюда можно перейти в настройки Яндекс.Метрики, где вы настроите цели, фильтры, доступ и все остальное.
 Переход в настройки Метрики
Переход в настройки Метрики
Во вкладке «Основное» укажите часовой пояс и привяжите счетчик к Вебмастеру: тогда вы сможете сообщать боту Яндекса, что нужно обойти страницы, к которым подключен счетчик. После привязки счетчика к Вебмастеру перейдите в настройки Вебмастера и включите «Обход разрешен».
 Функция «Обход разрешен»
Функция «Обход разрешен»
Во вкладке Уведомления настройте уведомления, как вам удобно, и ограничьте доступ пользователей к данным Метрики во вкладке «Доступ».
Установка фильтров
Во вкладке «Фильтры» настройте параметры фильтрации: например, исключите трафик со своего IP или настройте визиты роботов:
 Настройка фильтрации
Настройка фильтрации
Настройка Целей
 Настройка целей
Настройка целей
Есть и другие цели: по количеству страниц за визит, по действию — нажатию на кнопку, вызову формы, заполнению заявки, составные цели из нескольких шагов. Отчеты по целям отображаются в отчете Конверсии. Но сначала разберем Сводку.
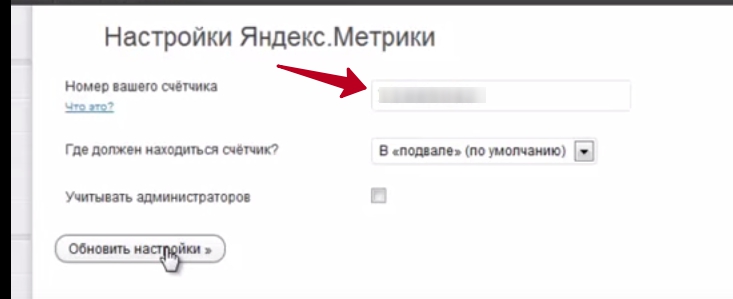
Настраиваем счетчик
Помимо основных настроек (имя счетчика, адрес, часовой пояс и подключение вебвизора, карт, аналитики форм) в Метрике доступны дополнительные.
Для AJAX-сайтов можно включить функцию отслеживания хеша в адресной строке. Она поможет корректно подсчитать просмотры на страницах, которые обновляются без перезагрузки.
Специальная настройка для XML-сайтов (элемент noscript не должен использоваться в XML-документах).
Настройка В одну строку вытягивает код счетчика в одну строчку, а не разбивает на несколько.
По умолчанию счетчик Метрики невидимый, но если активировать Информер, то можно настроить его внешний вид. Например, при выборе расширенного типа отобразит виджет со статистикой сайта за неделю:
Включение опции Альтернативный CDN позволит корректно учитывать посещения из тех регионов, в которых ограничен доступ к ресурсам Яндекса. Но здесь нужно иметь в виду, что включение этой настройки может снизить скорость загрузки кода счётчика.
Устаревший код счетчика включают только в том случае, если необходим Вебвизор 1.0.
Тайм-аут визита – это время бездействия на сайте, по истечению которого визит засчитывается как завершенный. В дополнительных настройках можно установить время бездействия посетителя на сайте: от 30 минут до 360. Число обязательно должно быть целым, по умолчанию в настройках установлено 30 минут.

Заключение
Вот мы и разобрались в том, как подключить Яндекс Метрику на ресурс. Я рассказал более подробно об использовании кода на ВордПресс. Но если вы используете какую-то другую CMS или ваш ресурс вообще самописный, то всю информацию о размещении вы можете найти в официальной документации Яндекса.
Не пренебрегайте установкой средств аналитики на свой ресурс. Иногда они могут стать спасательным кругом для вашего проекта, показывая ту информацию, которую никаким другим образом не получить.Если вы хотите научиться создавать свои информационные ресурсы на WordPress и зарабатывать на них, то курс Василия Блинова “Как создать блог” даст все необходимые знания. Там же вы получите навыки в области поискового продвижения и оптимизации своего проекта. Доступ к первому уровню открыт для всех желающих.
