Первые шаги в javascript
Содержание:
- Современная разметка
- Рефакторинг кода на JavaScript
- JS Уроки
- Математика JavaScript
- Аналогия из жизни
- Как устроен JavaScript. Дуглас Крокфорд
- Операторы
- Что такое функциональное реактивное программирование?
- Серия «Вы не знаете JavaScript»
- Hello, world!
- Замыкание
- Сравнение JavaScript
- Серия «Вы не знаете JavaScript»
- Побитовые операторы
- Так что же он действительно может делать?
- && (И)
- Зачем изучать JavaScript?
- ИЛИ «||» находит первое истинное значение
- Заключение
- Подводя итог: функциональное реактивное программирование
- Заключение
Современная разметка
Тег имеет несколько атрибутов, которые редко используются, но всё ещё могут встретиться в старом коде:
- Атрибут :
-
Старый стандарт HTML, HTML4, требовал наличия этого атрибута в теге . Обычно он имел значение . На текущий момент этого больше не требуется. Более того, в современном стандарте HTML смысл этого атрибута полностью изменился. Теперь он может использоваться для JavaScript-модулей. Но это тема не для начального уровня, и о ней мы поговорим в другой части учебника.
- Атрибут :
-
Этот атрибут должен был задавать язык, на котором написан скрипт. Но так как JavaScript является языком по умолчанию, в этом атрибуте уже нет необходимости.
- Обёртывание скрипта в HTML-комментарии.
-
В очень древних книгах и руководствах вы сможете найти комментарии внутри тега , например, такие:
Этот комментарий скрывал код JavaScript в старых браузерах, которые не знали, как обрабатывать тег . Поскольку все браузеры, выпущенные за последние 15 лет, не содержат данной проблемы, такие комментарии уже не нужны. Если они есть, то это признак, что перед нами очень древний код.
Рефакторинг кода на JavaScript
Мартин Фаулер

«Рефакторинг кода на JavaScript»
Мартин Фаулер вряд ли нуждается в особом представлении. Он написал с десяток книг, где поделился богатым опытом написания качественного кода. Одна из последних его работ — «Рефакторинг кода на JavaScript».
Автор на примерах разбирает проблемные места и объясняет, как улучшить код. В результате читатель буквально слушает историю опытного коллеги и может сразу всё проверить на практике.
Книга читается легко, можно читать всё по порядку или отдельные главы
Совсем новичкам книга не подойдёт: перед прочтением важно разобраться с основными возможностями языка JavaScript
JS Уроки
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS ScopeJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS DebuggingJS HoistingJS Strict ModeJS this KeywordJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
Математика JavaScript
Math.PI возвращает значение PI
Math.round(x) возвращает округленное значение x
Math.pow(x, y) возвращает значение x в степени y
Math.sqrt(x) возвращает квадратный корень из x
Math.abs(x) возвращает абсолютное (положительное) значение x
Math.ceil(x) возвращает округленное значение x
Math.floor(x) возвращает значение x, округленное в меньшую сторону
Math.sin(x) возвращает значение угла x (в радианах)
Math.cos(x) возвращает косинус угла x (в радианах)
Math.max() возвращает число с наибольшим значением из списка аргументов
Math.min(), чтобы вернуть число с наименьшим значением из списка аргументов
Преобразование Цельсия в Фаренгейт
Аналогия из жизни
Мы легко поймём концепцию «переменной», если представим её в виде «коробки» для данных с уникальным названием на ней.
Например, переменную можно представить как коробку с названием и значением внутри:
Мы можем положить любое значение в коробку.
Мы также можем изменить его столько раз, сколько захотим:
При изменении значения старые данные удаляются из переменной:
Мы также можем объявить две переменные и скопировать данные из одной в другую.
Повторное объявление вызывает ошибку
Переменная может быть объявлена только один раз.
Повторное объявление той же переменной является ошибкой:
Поэтому следует объявлять переменную только один раз и затем использовать её уже без .
Функциональные языки программирования
Примечательно, что существуют функциональные языки программирования, такие как Scala или Erlang, которые запрещают изменять значение переменной.
В таких языках однажды сохранённое «в коробку» значение остаётся там навсегда. Если нам нужно сохранить что-то другое, язык заставляет нас создать новую коробку (объявить новую переменную). Мы не можем использовать старую переменную.
Хотя на первый взгляд это может показаться немного странным, эти языки вполне подходят для серьёзной разработки.
Более того, есть такая область, как параллельные вычисления, где это ограничение даёт определённые преимущества.
Изучение такого языка (даже если вы не планируете использовать его в ближайшее время) рекомендуется для расширения кругозора.
Как устроен JavaScript. Дуглас Крокфорд
Суть книги – показать как работает каждый элемент языка JavaScript: имена, числа, объекты, массивы, функции, исключения, классы, оптимизация, парсинг и прочее. Описаны все тонкости, проблемы и трудности в работе, а также советы как их избежать и исправить.
Книгу стоит почитать, если вы мало-мальски продвинутый специалист. Она поможет трезво оценить со своей колокольни, что подойдет к вашему стилю и привычкам, а что не очень.
Достоинства:
- вся информация описана по сути, без лишней воды;
- автор приводит много своих личных фишек;
- четко и понятно объясняется, как работать с языком JavaScript.
Операторы
JavaScript поддерживает следующие операторы:
- Арифметические
-
Простые , а также деление по модулю и возведение в степень .
Бинарный плюс объединяет строки. А если одним из операндов является строка, то второй тоже будет конвертирован в строку:
- Операторы присваивания
-
Простые и составные .
- Битовые операции
-
Битовые операторы работают с 32-битными целыми числами на самом низком, побитовом уровне. Подробнее об их использовании можно прочитать на ресурсе MDN и в разделе Побитовые операторы.
- Условный оператор
-
Единственный оператор с тремя параметрами: . Если условие истинно, возвращается , иначе – .
- Логические операторы
-
Логические И , ИЛИ используют так называемое «ленивое вычисление» и возвращают значение, на котором оно остановилось (не обязательно или ). Логическое НЕ конвертирует операнд в логический тип и возвращает инвертированное значение.
- Сравнение
-
Проверка на равенство значений разных типов конвертирует их в число (за исключением и , которые могут равняться только друг другу), так что примеры ниже равны:
Другие операторы сравнения тоже конвертируют значения разных типов в числовой тип.
Оператор строгого равенства не выполняет конвертирования: разные типы для него всегда означают разные значения.
Значения и особенные: они равны только друг другу, но не равны ничему ещё.
Операторы сравнения больше/меньше сравнивают строки посимвольно, остальные типы конвертируются в число.
- Другие операторы
-
Существуют и другие операторы, такие как запятая.
Подробности: Базовые операторы, математика, Операторы сравнения, Логические операторы.
Что такое функциональное реактивное программирование?
Более полное определение от родоначальника FRP Конала Эллиота звучит так: функциональное реактивное программирование — денотативное и продолжительное во времени. Эллиот предпочитает описывать эту парадигму программирования как денотативное программирование с продолжительностью во времени, а не «функциональное реактивное программирование».
Функциональное реактивное программирование, в его самом простом, оригинальном определении, имеет два фундаментальных свойства:
- денотатив: значение каждой функции или типа является точным, простым и независимым от реализации (функциональная часть)
- продолжительно во времени: : между любыми двумя точками есть бесконечное число других точек; обеспечивает гибкость трансформации, эффективность, модульность и точность (реактивная часть)
И еще раз: функциональное реактивное программирование — это программирование в декларативном стиле с изменяющимися во времени значениями.
Чтобы понять продолжительность во времени, рассмотрим аналогию с использованием векторной графики. Векторная графика имеет бесконечное разрешение. В отличие от растровой графики (дискретное разрешение) векторная графика масштабируется безгранично, она никогда не перерисовывается или становится нечеткой. «Выражения FRP описывают целые эволюции значений во времени, представляя эти эволюции непосредственно как значения первого класса», — Конал Эллиот.
Функциональное реактивное программирование должно быть:
- динамическим: может реагировать во времени или на изменение входных данных
- изменяющимся во времени: реактивное поведение может изменяться с продолжительностью во времени, а реактивные значения изменяются дискретно
- эффективным: минимизировать объем обработки, необходимый при изменении входных данных
- осведомленным о прошлом: чистые функции сопоставляют предыдущее значение состояния со следующим; изменения состояния относятся к локальному элементу, а не к глобальному состоянию программы
Здесь можно рассмотреть слайды Колала Эллиота о cущности и происхождении FRP. Язык программирования Haskell поддается истинному FRP благодаря своей функциональной, чистой и ленивой природе. Эван Кзаплиски, создатель Elm, дает большой обзор FRP в своем выступлении «Управление временем и пространством: понимание многих подходов FRP».
В самом деле, давайте коротко поговорим об Elm Эвана Кзаплиски. Elm — это функциональный, типизированный язык для создания веб-приложений. Он компилируется в JavaScript, CSS и HTML. Архитектура Elm послужила вдохновением для контейнера состояния Redux приложений JS. Первоначально Elm позиционировался истинным функционально реактивным языком программирования, но начиная с версии 0.17 он реализовывал подписки вместо сигналов в интересах облегчения изучения и использования языка. На этом Elm простился с FRP.
Серия «Вы не знаете JavaScript»
Кайл Симпсон

«Типы и грамматические конструкции JS»
В серии шесть книг — в них автор подробно рассказывает о нюансах работы языка JavaScript. Асинхронность, типы данных, прототипы, замыкания и другие темы разбираются максимально детально, да ещё и с практическими нетривиальными примерами. Первое издание вышло около пяти лет назад, но за это время книги не потеряли актуальности.
Эти книги подойдут как новичкам, получившим свой первый опыт программирования на JavaScript, так и мидл-разработчикам, желающим подтянуть теоретические знания. Можно сказать больше: если вы собираетесь идти на собеседование фронтенд-разработчика, то эти книги однозначно пригодятся, чтобы освежить теоретические знания.
Книги доступны для изучения в репозитории автора или в русском переводе. Ещё можно купить бумажную версию.
Hello, world!
Программа, которую по традиции называют «Hello, world!», очень проста. Она выводит куда-либо фразу «Hello, world!», или другую подобную, средствами некоего языка.
JavaScript — это язык, программы на котором можно выполнять в разных средах. В нашем случае речь идёт о браузерах и о серверной платформе Node.js. Если до сих пор вы не написали ни строчки кода на JS и читаете этот текст в браузере, на настольном компьютере, это значит, что вы буквально в считанных секундах от своей первой JavaScript-программы.
Этот текст можно ввести с клавиатуры, можно скопировать и вставить его в консоль. Результат будет одним и тем же, но, если вы учитесь программировать, рекомендуется вводить тексты программ самостоятельно, а не копировать их.

Первая программа в консоли браузера — вывод сообщения в консоль
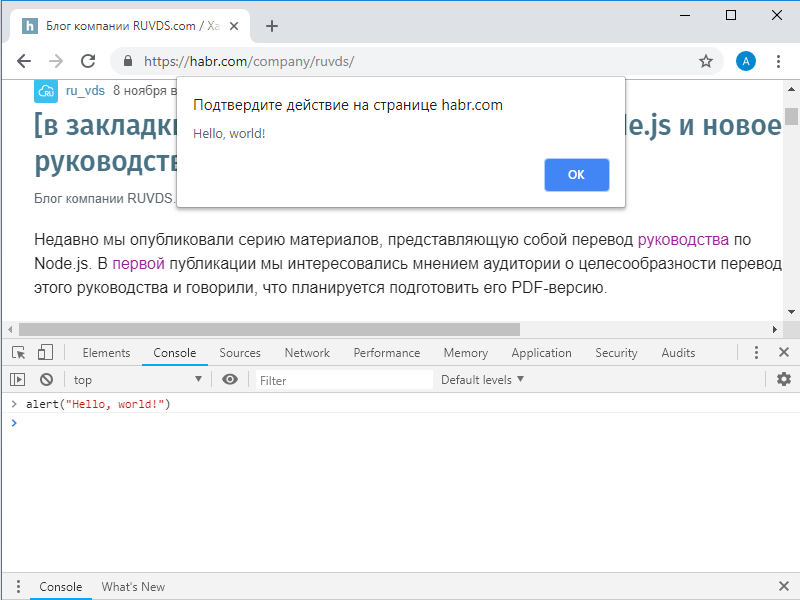
Ещё один вариант браузерного «Hello, world!» заключается в выводе окна с сообщением. Делается это так:
Вот результат выполнения этой программы.

Вывод сообщения в окне
Обратите внимание на то, что панель инструментов разработчика расположена теперь в нижней части экрана. Менять её расположение можно, воспользовавшись меню с тремя точками в её заголовке и выбирая соответствующую пиктограмму
Там же можно найти и кнопку для закрытия этой панели.
Инструменты разработчика, и, в том числе, консоль, имеются и в других браузерах. Консоль хороша тем, что она, когда вы пользуетесь браузером, всегда под рукой.
Замыкание
Обычно функция запоминает, где родилась, в специальном свойстве . Это ссылка на лексическое окружение (Lexical Environment), в котором она создана (мы разбирали это в главе Замыкание).
Но когда функция создаётся с использованием , в её записывается ссылка не на внешнее лексическое окружение, в котором она была создана, а на глобальное. Поэтому такая функция имеет доступ только к глобальным переменным.
Сравним это с обычным объявлением:
Эта особенность выглядит странно, но оказывается очень полезной на практике.
Представьте, что нужно создать функцию из строки. Код этой функции неизвестен во время написания скрипта (поэтому не используем обычные функции), а будет определён только в процессе выполнения. Мы можем получить код с сервера или с другого ресурса.
Наша новая функция должна взаимодействовать с основным скриптом.
Что если бы она имела доступ к внешним переменным?
Проблема в том, что перед отправкой JavaScript-кода на реальные работающие проекты код сжимается с помощью минификатора – специальной программы, которая уменьшает размер кода, удаляя комментарии, лишние пробелы, и, что самое главное, локальным переменным даются укороченные имена.
Например, если в функции объявляется переменная , то минификатор изменяет её на (или другую букву, если она не занята) и изменяет её везде. Обычно так делать безопасно, потому что переменная является локальной, и никто снаружи не имеет к ней доступ. И внутри функции минификатор заменяет каждое её упоминание. Минификаторы достаточно умные. Они не просто осуществляют «тупой» поиск-замену, они анализируют структуру кода, и поэтому ничего не ломается.
Так что если бы даже и имела доступ к внешним переменным, она не смогла бы найти переименованную .
Если бы имела доступ к внешним переменным, при этом были бы проблемы с минификаторами.
Кроме того, такой код был бы архитектурно хуже и более подвержен ошибкам.
Чтобы передать что-то в функцию, созданную как , можно использовать её аргументы.
Сравнение JavaScript
Присвойте 5 переменной x и отобразите значение (x == 8)
Присвойте 5 переменной x и отобразите значение из (x == 5)
Присвойте 5 переменной x и отобразите значение из (x === 5)
Присвойте 5 переменной x и отобразите значение of (x === «5»)
Присвойте 5 переменной x и отобразите значение из (x! = 8)
Присвойте 5 переменной x и отобразите значение из (x! == 5)
Присвойте 5 переменной x и отобразите значение из (x! == «5»)
Присвойте 5 переменной x и отобразите значение из (x > 8)
Назначьте 5 для x и отобразите значение из (x < 8)
Присвойте 5 переменной x и отобразите значение of (x > = 8)
Присвойте 5 переменной x и отобразите значение из (x < = 8)
Серия «Вы не знаете JavaScript»
Кайл Симпсон

«Типы и грамматические конструкции JS»
В одной из предыдущих книжных подборок мы рассказывали о книге Кайла Симпсона «ES6 и не только», которая отлично подходит для быстрого введения в новые возможности языка JavaScript и является продолжением серии «Вы не знаете JavaScript» (You don’t know JS).
В серии шесть книг — в них автор подробно рассказывает о нюансах работы языка JavaScript. Асинхронность, типы данных, прототипы, замыкания и другие темы разбираются максимально детально, да ещё и с практическими нетривиальными примерами. Первое издание вышло около пяти лет назад, но за это время книги не потеряли актуальности.
Эти книги подойдут как новичкам, получившим свой первый опыт программирования на JavaScript, так и мидл-разработчикам, желающим подтянуть теоретические знания. Можно сказать больше: если вы собираетесь идти на собеседование фронтенд-разработчика, то эти книги однозначно пригодятся, чтобы освежить теоретические знания.
Книги доступны для изучения в репозитории автора или в русском переводе.
Побитовые операторы
Побитовые операторы работают с 32-разрядными целыми числами (при необходимости приводят к ним), на уровне их внутреннего двоичного представления.
Эти операторы не являются чем-то специфичным для JavaScript, они поддерживаются в большинстве языков программирования.
Поддерживаются следующие побитовые операторы:
- AND(и) ( )
- OR(или) ( )
- XOR(побитовое исключающее или) ( )
- NOT(не) ( )
- LEFT SHIFT(левый сдвиг) ( )
- RIGHT SHIFT(правый сдвиг) ( )
- ZERO-FILL RIGHT SHIFT(правый сдвиг с заполнением нулями) ( )
Они используются редко, когда возникает необходимость оперировать с числами на очень низком (побитовом) уровне. В ближайшем времени они нам не понадобятся, так как веб-разработчики редко к ним прибегают, хотя в некоторых сферах (например, в криптографии) они полезны. Можете прочитать на MDN, когда возникнет реальная необходимость.
Так что же он действительно может делать?
Ядро языка JavaScript состоит из некоторого количества обычных возможностей, которые позволяют делать следующее:
- Хранить данные внутри переменных. В примере выше, мы, например, запрашивали ввод нового имени, которое нужно было ввести, затем сохраняли имя в переменной .
- Операции над фрагментами текстов (известными в программировании как «строки»). В примере выше мы брали строку «Player 1: » и присоединили её к значению переменной для получения полного текста, например: »Player 1: Chris».
- Запускать код в соответствии с определёнными событиями происходящими на web странице. В нашем примере выше, мы использовали событие, для определения момента, когда кнопка была кликнута, в соответствии с этим запускался код, который обновлял текст.
- И многое другое!
Ещё более увлекательным является функциональность, созданная поверх основного языка JavaScript. Так называемые интерфейсы прикладного программирования (API) предоставляют вам дополнительные сверхспособности для использования в вашем коде JavaScript.
API — это готовые наборы блоков кода, которые позволяют разработчику реализовывать программы, которые в противном случае было бы трудно или невозможно реализовать. Они делают то же самое для программирования, что готовые комплекты мебели делают для домашнего строительства — гораздо проще брать готовые панели и скручивать их вместе, чтобы сделать книжную полку, чем самому разрабатывать дизайн, ходить в поисках правильной древесины, вырезать все панели необходимого размера и формы, найти подходящие винты, а затем собрать их вместе, чтобы сделать книжную полку.
Они обычно делятся на две категории.

API-интерфейсы браузера встроены в ваш веб-браузер и могут отображать данные из окружающего компьютерного окружения или делать полезные сложные вещи. Например:
- API-интерфейс DOM (Document Object Model) позволяет вам манипулировать HTML и CSS, создавать, удалять и изменять HTML, динамически применять новые стили к вашей странице и т. д.. Каждый раз, когда вы видите всплывающее окно на странице или какое-то новое содержимое, Как мы видели выше в нашем простом демо), например, это DOM в действии.
- API геолокации извлекает географическую информацию. Так Google Maps может найти ваше местоположение и нанести его на карту.
- API Canvas и WebGL позволяют создавать анимированные 2D и 3D-графики. Люди делают некоторые удивительные вещи, используя эти веб-технологии — см. Chrome Experiments и webglsamples.
- Аудио и видео API, такие как и WebRTC, позволяют делать действительно интересные вещи с мультимедиа, такие как проигрывание аудио и видео прямо на веб-странице, или захватывать видео с веб-камеры и отображать его на Чужой компьютер (попробуйте наш простой демонстрационный снимок, чтобы понять идею)
Примечание: Большинство наших демо не будут корректно работать в старых браузерах — поэтому будет хорошей идеей, для запуска вашего кода установить один из современных браузеров , таких как Firefox, Chrome, Edge или Opera . Также понадобится более подробно рассмотреть раздел по кроссбраузерному тестированию, когда вы приблизитесь к разработке производственного кода (т.е реального кода, который будут использовать клиенты).
По умолчанию сторонние API-интерфейсы не встроены в браузер, и вам придётся захватывать их код и информацию из какого-либо места в Сети. Для примера:
- Twitter API позволяет вам отображать ваши последние твиты на вашем веб-сайте.
- Google Maps API позволяет вам встраивать пользовательские карты на ваш сайт и другой подобный функционал.
Примечание: Эти API-и являются продвинутыми, и мы не будем их рассматривать в нашем курсе, но ссылки, данные выше, предлагают полную документацию, если вы заинтересованы в более подробной информации.
Доступно ещё больше! Но пока не заостряйте на этом внимание. Вы не сможете создать следующий Facebook, Google Maps или Instagram после 24 часов изучения JavaScript — сначала нужно изучить основы
И именно для этого вы здесь — давайте двигаться дальше!
&& (И)
Оператор И пишется как два амперсанда :
В классическом программировании И возвращает , если оба аргумента истинны, а иначе – :
Пример с :
Как и в ИЛИ, в И допустимы любые значения:
К И применим тот же принцип «короткого цикла вычислений», но немного по-другому, чем к ИЛИ.
Если левый аргумент – , оператор И возвращает его и заканчивает вычисления. Иначе – вычисляет и возвращает правый аргумент.
Например:
Можно передать и несколько значений подряд, при этом возвратится первое «ложное» (на котором остановились вычисления), а если его нет – то последнее:
Итак, оператор вычисляет операнды слева направо до первого «ложного» и возвращает его, а если все истинные – то последнее значение.
Иначе можно сказать, что » запинается на лжи».
Приоритет у больше, чем у
Приоритет оператора И больше, чем ИЛИ , так что он выполняется раньше.
Поэтому в следующем коде сначала будет вычислено правое И: , а уже потом – ИЛИ.
Не используйте вместо
Оператор в простых случаях можно использовать вместо , например:
Действие в правой части выполнится только в том случае, если до него дойдут вычисления. То есть, сработает, если в левой части будет .
Получился аналог:
Однако, как правило, вариант с лучше читается и воспринимается. Он более очевиден, поэтому лучше использовать его. Это, впрочем, относится и к другим неочевидным применениям возможностей языка.
Зачем изучать JavaScript?
JavaScript — это одна из 3 технологий, которые должны выучить и знать все веб-разработчики:
1. HTML для определения содержания веб-страниц
2. CSS для создания макета веб-страниц
3. JavaScript для программирования поведения веб-страниц
Примечание. Веб-страницы — это не единственное применение, где используется JavaScript. Многие настольные и серверные программы используют JavaScript. Платформа Node.js является самым известным приложением для выполнения высокопроизводительных сетевых приложений. Некоторые базы данных, такие как MongoDB и CouchDB, также используют JavaScript в качестве языка программирования.
Необходимо знать, что…
JavaScript и Java — это абсолютно разные языки программирования, как по концепции,
так и по дизайну.
Язык JavaScript был создан Бренданом Айхом в 1995 году, который стал стандартом ECMA в 1997 году.
ECMA-262 является официальным названием стандарта. ECMAScript — это официальное название языка.
Вы можете прочитать больше о разных версиях JavaScript в разделе JS Версии.
ИЛИ «||» находит первое истинное значение
Описанная выше логика соответствует традиционной. Теперь давайте поработаем с «дополнительными» возможностями JavaScript.
Расширенный алгоритм работает следующим образом.
При выполнении ИЛИ || с несколькими значениями:
Оператор выполняет следующие действия:
- Вычисляет операнды слева направо.
- Каждый операнд конвертирует в логическое значение. Если результат , останавливается и возвращает исходное значение этого операнда.
- Если все операнды являются ложными (), возвращает последний из них.
Значение возвращается в исходном виде, без преобразования.
Другими словами, цепочка ИЛИ возвращает первое истинное значение или последнее, если такое значение не найдено.
Например:
Это делает возможным более интересное применение оператора по сравнению с «чистым, традиционным, только булевым ИЛИ».
-
Получение первого истинного значения из списка переменных или выражений.
Представим, что у нас имеется ряд переменных, которые могут содержать данные или быть . Как мы можем найти первую переменную с данными?
С помощью :
Если бы и , и были ложными, в качестве результата мы бы наблюдали .
-
Сокращённое вычисление.
Операндами могут быть как отдельные значения, так и произвольные выражения. ИЛИ вычисляет их слева направо. Вычисление останавливается при достижении первого истинного значения. Этот процесс называется «сокращённым вычислением», поскольку второй операнд вычисляется только в том случае, если первого недостаточно для вычисления всего выражения.
Это хорошо заметно, когда выражение, указанное в качестве второго аргумента, имеет побочный эффект, например, изменение переменной.
В приведённом ниже примере не изменяется:
Если бы первый аргумент имел значение , то приступил бы к вычислению второго и выполнил операцию присваивания:
Присваивание – лишь один пример. Конечно, могут быть и другие побочные эффекты, которые не проявятся, если вычисление до них не дойдёт.
Как мы видим, этот вариант использования является «аналогом «. Первый операнд преобразуется в логический. Если он оказывается ложным, начинается вычисление второго.
В большинстве случаев лучше использовать «обычный» , чтобы облегчить понимание кода, но иногда это может быть удобно.
Заключение
JavaScript — это король веб-приложений, и вам нужно продолжать практиковаться и быть готовым к новым вызовам. Могут быть дни, когда вы не поймете точную проблему и вам придется много отлаживать, но в конечном итоге вы доберетесь до цели. Любой язык программирования на основе пользовательского интерфейса требует терпения и последовательной практики.
- JS используется как для клиентского, так и для серверного программирования и является интерпретируемым языком, что означает, что дополнительный компилятор не требуется.
- Вы можете просто ввести JS-код в любой HTML-файл с помощью тега <script> и заставить его работать, открыв его в браузере.
- Чтобы изучить JS, вам также следует изучить HTML и CSS.
- JavaScript использует DOM API для управления HTML и CSS на веб-странице.
- Учитесь на курсах, учебных пособиях, проектах, а затем пройдите сертификацию, чтобы проверить свои знания и получить навыки отраслевого уровня.
- Вопросы для собеседования помогут вам понять последние отраслевые требования.
- Практика — ключ к изучению JS
Подводя итог: функциональное реактивное программирование
FRP представляет собой написание действий, которые, используя чистые функции, реагируют на события и переводят состояние с предыдущего момента времени к следующему. FRP в реализации JavaScript не придерживается двух основных принципов FRP Конала Эллиота, но в абстрагировании от оригинальной концепции есть определенный смысл. JavaScript сильно зависит от побочных эффектов и императивного программирования, но мы, безусловно, можем использовать преимущества концепций FRP для улучшения нашего JS.
Наконец, рассмотрим эту цитату из первого издания Eloquent JavaScript: «Fu-Tzu написал небольшую программу, использующую глобальное состояние и сомнительные переплетения, и, прочитав ее, студент спросил:« Вы предупреждали нас против этих методов, но я нахожу их в вашей программе. Как такое могло случиться?». Фу-Цзы ответил: «Нет необходимости забирать водяной шланг, когда дом не горит». .
Дополнительную информацию о функциональном реактивном программировании можно найти на следующих ресурсах:
- Функциональное реактивное программирование для начинающих
- Функциональное реактивное заблуждение
- Haskell — функциональное реактивное программирование
- Создание реактивной анимации
- Более элегантная спецификация для FRP
- Elm — прощание с FRP
- Ранние успехи и новые направления в функциональном реактивном программировании
- Разрушение FRP
- Rx не является FRP
Заключение
Мы закончим еще одной отличной цитатой из первого издания Eloquent JavaScript: «Студент долгое время сидел за своим компьютером, мрачно хмурился и пытался написать красивое решение сложной проблемы, но не мог найти правильный подход. Фу-Цу ударил его по затылку и крикнул: ‘Введите что-нибудь!’. Студент начал писать уродливое решение, и после того, как он закончил, он внезапно понял прекрасное решение».
Понятия, необходимые для понимания функционального программирования, реактивного программирования и функционального реактивного программирования, может быть трудно осознать, не говоря уже о полном овладении. Написание кода, использующего основные принципы какой-либо парадигмы — это первый шаг, даже если он вначале не является полностью верным. Практика освещает путь вперед, а также помогает пересматривать эти концепции.
Используя этот Справочник в качестве отправной точки, вы можете начать использовать представленные концепции и парадигмы программирования для повышения своего уровня владения JavaScript. Если по описанным темам что-либо еще неясно, пожалуйста, обратитесь к ссылкам в каждом разделе за дополнительными ресурсами. Позже мы рассмотрим новые концепции в следующей статье Справочника современных концепций JavaScript!
