Как работать с async/await в циклах javascript
Содержание:
- Синтаксис цикла while
- Цикл «while»
- Что может JavaScript в браузере?
- JavaScript
- Symbol.iterator
- Добавление/удаление элементов
- Операторы break и continue
- Definition and Usage
- Поиск индекса элемента в JS
- Definition and Usage
- Логическое И (&&)
- В чем разница между циклами while js и for js?
- Языки «над» JavaScript
- || (ИЛИ)
- Цикл «for…in»
- JavaScript do…while Loop
- Итого
- Итого
Синтаксис цикла while
Синтаксис циклов for и while очень похож.
Нужно использовать ключевое слово while, а также определить условие, при котором цикл будет выполняться. Как и другие управляющие структуры, цикл while определяет область действия.
Вот, как должен выглядеть код:
while ()
{
// вставьте сюда код, который должен выполняться циклично
}
Самая трудная часть — это определить, какое условие или условия нужно поместить в цикл, чтобы он работал должным образом.
Следует помнить, что пока условие является истинным, цикл будет продолжать работать. Давайте рассмотрим пример использования в JavaScript while.
Цикл «while»
Цикл имеет следующий синтаксис:
Код из тела цикла выполняется, пока условие истинно.
Например, цикл ниже выводит , пока :
Одно выполнение тела цикла по-научному называется итерация. Цикл в примере выше совершает три итерации.
Если бы строка отсутствовала в примере выше, то цикл бы повторялся (в теории) вечно. На практике, конечно, браузер не позволит такому случиться, он предоставит пользователю возможность остановить «подвисший» скрипт, а JavaScript на стороне сервера придётся «убить» процесс.
Любое выражение или переменная может быть условием цикла, а не только сравнение: условие вычисляется и преобразуется в логическое значение.
Например, – более краткий вариант :
Фигурные скобки не требуются для тела цикла из одной строки
Если тело цикла состоит лишь из одной инструкции, мы можем опустить фигурные скобки :
Что может JavaScript в браузере?
Современный JavaScript – это «безопасный» язык программирования. Он не предоставляет низкоуровневый доступ к памяти или процессору, потому что изначально был создан для браузеров, не требующих этого.
Возможности JavaScript сильно зависят от окружения, в котором он работает. Например, Node.JS поддерживает функции чтения/записи произвольных файлов, выполнения сетевых запросов и т.д.
В браузере для JavaScript доступно всё, что связано с манипулированием веб-страницами, взаимодействием с пользователем и веб-сервером.
Например, в браузере JavaScript может:
- Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили.
- Реагировать на действия пользователя, щелчки мыши, перемещения указателя, нажатия клавиш.
- Отправлять сетевые запросы на удалённые сервера, скачивать и загружать файлы (технологии AJAX и COMET).
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.
- Запоминать данные на стороне клиента («local storage»).
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Symbol.iterator
Мы легко поймём принцип устройства перебираемых объектов, создав один из них.
Например, у нас есть объект. Это не массив, но он выглядит подходящим для .
Например, объект , который представляет собой диапазон чисел:
Чтобы сделать итерируемым (и позволить работать с ним), нам нужно добавить в объект метод с именем (специальный встроенный , созданный как раз для этого).
- Когда цикл запускается, он вызывает этот метод один раз (или выдаёт ошибку, если метод не найден). Этот метод должен вернуть итератор – объект с методом .
- Дальше работает только с этим возвращённым объектом.
- Когда хочет получить следующее значение, он вызывает метод этого объекта.
- Результат вызова должен иметь вид , где означает, что итерация закончена, в противном случае содержит очередное значение.
Вот полная реализация с пояснениями:
Обратите внимание на ключевую особенность итераторов: разделение ответственности
- У самого нет метода .
- Вместо этого другой объект, так называемый «итератор», создаётся вызовом , и именно его генерирует значения.
Таким образом, итератор отделён от самого итерируемого объекта.
Технически мы можем объединить их и использовать сам как итератор, чтобы упростить код.
Например, вот так:
Теперь возвращает сам объект : у него есть необходимый метод , и он запоминает текущее состояние итерации в . Короче? Да. И иногда такой способ тоже хорош.
Недостаток такого подхода в том, что теперь мы не можем использовать этот объект в двух параллельных циклах : у них будет общее текущее состояние итерации, потому что теперь существует лишь один итератор – сам объект. Но необходимость в двух циклах , выполняемых одновременно, возникает редко, даже при наличии асинхронных операций.
Бесконечные итераторы
Можно сделать бесконечный итератор. Например, будет бесконечным при . Или мы можем создать итерируемый объект, который генерирует бесконечную последовательность псевдослучайных чисел. Это бывает полезно.
Метод не имеет ограничений, он может возвращать всё новые и новые значения, это нормально.
Конечно же, цикл с таким итерируемым объектом будет бесконечным. Но мы всегда можем прервать его, используя .
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Операторы break и continue
Циклом можно управлять с помощью операторов break и continue.
Оператор break приводит к выходу из цикла или инструкции и передает управление
операторам, следующим за ними.
В следующем примере создаётся счётчик, значения которого должны изменяться от до , однако оператор break прерывает цикл после итераций:
Выполнить код »
Скрыть результаты
Для вложенных циклов оператор используется с меткой, с помощью которой завершается работа «меченой» инструкции. Метка позволяет выйти из любого блока кода. Метка имеет вид , имя должно быть уникальным. Она ставится перед циклом или блоком инструкций, которые нужно завершить с помощью :
Выполнить код »
Скрыть результаты
Указание имени метки (без двоеточия) за ключевым словом приводит к выходу из цикла или инструкции. Между ключевым словом и именем метки не допускается перевод строки. Вызов завершит вложенный цикл, а ищет ближайший внешний цикл с такой меткой и переходит в его конец.
Оператор continue прерывает текущее выполнение цикла и переходит к выполнению следующего шага этого цикла. При этом, цикл возвращается непосредственно к своему условию, а цикл сначала вычисляет выражение инкремента, а затем возвращается к условию.
Рассмотрим пример:
Выполнить код »
Скрыть результаты
В теле цикла инструкция с помощью оператора проверяет, является ли число четным. Если да, итерация цикла завершается до увеличения переменной , но цикл продолжается со следующей итерации со значением , увеличенным на единицу. Затем цикл выполняется до естественного завершения при значении , равном 10. Переменная подсчитывает количество итераций цикла. Окончательное значение равно 5, а не 9, потому что четные операции инкремента пропускаются из-за оператора .
Оператор , как и , можно использовать вместе с «помеченными» инструкциями для
возврата к конкретному месту в коде. Чаще всего это делается во вложенных циклах, например:
Выполнить код »
Скрыть результаты
В этом примере для внешнего цикла добавлена метка outer_mask. Каждый цикл включает 5 итераций, то есть инструкция предположительно должна быть выполнена 25 раз, после чего переменная должна быть равна 25. Оператор завершает выполнение внутреннего цикла, начиная новую итерацию внешнего. Она выполняется, когда равно 3, то есть пропускаются две итерации внутреннего цикла, из-за чего в итоге имеет значение 23.
Definition and Usage
The while statement creates a loop that is executed while a specified condition is
true.
The loop will continue to run as long as the condition is true. It will only
stop when the condition becomes false.
JavaScript supports different kinds of loops:
- for — loops through a block of code a number of times
- for/in — loops through the properties of an object
- for/of — loops through the values of an iterable object
- while — loops through a block of code while a specified condition is true
- do/while — loops through a block of code once, and then repeats the loop while a specified condition is true
Tip: Use the break statement
to break out of a loop, and the continue
statement to skip a value in the loop.
Поиск индекса элемента в JS
Функции indexOf() и lastIndexOf() вернут индекс 1-го и последнего включения элемента в массиве. К примеру:
var fruit = "яблоки", "груши", "огурцы", "яблоки", "груши"];
var firstIndex = fruit.indexOf("яблоки");
var lastIndex = fruit.lastIndexOf("яблоки");
var otherIndex = fruit.indexOf("черешня");
document.write(firstIndex); // 0
document.write(lastIndex); // 3
document.write(otherIndex); // -1
У firstIndex значение 0, так как первое включение «яблоки» в нашем массиве приходится на индекс 0, последнее — на индекс № 3. Если же элемент в массиве отсутствует, функции indexOf() и lastIndexOf() вернут значение -1.
every()
С помощью every() мы проверим, все ли наши элементы соответствуют какому-нибудь условию:
var numbers = 1, -12, 8, -2, 25, 62 ];
function condition(value, index, array) {
var result = false;
if (value > ) {
result = true;
}
return result;
};
var passed = numbers.every(condition);
document.write(passed); // false
В метод every() в качестве параметра осуществляется передача функции, представляющей условие. Данная функция принимает 3 параметра:
function condition(value, index, array) {
}
Здесь параметр value представляет перебираемый текущий элемент массива, параметр index представляет индекс данного элемента, а параметр array осуществляет передачу ссылки на массив.
В такой функции можно проверить переданное значение элемента на его соответствие определённому условию. В нашем примере мы проверяем каждый элемент массива на условие, больше ли он нуля. Когда больше, возвращается значение true, так как элемент соответствует условию. Когда меньше, возвращается значение false, т. к. элемент не соответствует нашему условию.
В результате, когда осуществляется вызов метода numbers.every(condition) он выполняет перебор всех элементов нашего массива numbers, а потом поочерёдно передает их в функцию condition. Когда эта функция возвращает значение true для всех элементов, метод every() тоже возвращает true. Когда хоть один элемент условию не соответствует, возвращается false.
some()
Функция/метод some() похожа на every() с той лишь разницей, что осуществляется проверка на соответствие условию хотя бы одного элемента.
Здесь some() вернёт true. Но если соответствующих условию элементов в массиве не будет, вернётся false:
var numbers = 1, -12, 8, -2, 25, 62 ];
function condition(value, index, array) {
var result = false;
if (value === 8) {
result = true;
}
return result;
};
var passed = numbers.some(condition); // true
filter()
Как some() и every(), метод filter()принимает функцию условия. Но тут возвращается массив элементов, соответствующих условию:
var numbers = 1, -12, 8, -2, 25, 62 ];
function condition(value, index, array) {
var result = false;
if (value > ) {
result = true;
}
return result;
};
var filteredNumbers = numbers.filter(condition);
for(var i=; i < filteredNumbers.length; i++)
document.write(filteredNumbersi + "<br/>");
Вот результат вывода:
1 8 25 62
forEach() и map()
Функции forEach() и map() выполняют перебор элементов, осуществляя с ними некоторые операции. К примеру, чтобы вычислить квадраты чисел в массиве, делаем так:
var numbers = 1, 2, 3, 4, 5, 6];
for(var i = ; i<numbers.length; i++){
var result = numbersi * numbersi];
document.write("Квадрат нашего числа " + numbersi + " равен " + result + "<br/>");
}
Конструкция может быть упрощена посредством forEach():
var numbers = 1, 2, 3, 4, 5, 6];
function square(value, index, array) {
var result = value * value;
document.write("Квадрат нашего числа " + value + " равен " + result + "<br/>");
};
numbers.forEach(square);
Здесь forEach() в качестве параметра принимает ту же функцию, в которую в процессе перебора элементов передаётся перебираемый текущий элемент, и над ним выполняются операции.
Что касается map(), то этот метод похож на forEach с той лишь разницей, что map() возвращает новый массив, где отображены результаты операций над элементами массива.
Допустим, давайте, применим map к вычислению квадратов чисел нашего массива:
var numbers = 1, 2, 3, 4, 5, 6];
function square(value, index, array) {
return result = value * value;
};
var squareArray = numbers.map(square);
document.write(squareArray);
Функция, передаваемая в map(), получает текущий перебираемый элемент, выполняя над ним операции и возвращая некоторое значение. Именно это значение и попадает в результирующий массив squareArray.
Definition and Usage
The do/while statement creates a loop that executes a block of code once,
before checking if the condition is true, then it will repeat the loop as long
as the condition is true.
The do/while statement is used when you want to run a loop at least
one time, no matter what.
JavaScript supports different kinds of loops:
- for — loops through a block of code a number of times
- for/in — loops through the properties of an object
- for/of — loops through the values of an iterable object
- while — loops through a block of code while a specified condition is true
- do/while — loops through a block of code once, and then repeats the loop while a specified condition is true
Логическое И (&&)
Логический оператор И выполняет логическую операцию конъюнкции двух булевых значений. Конъюнкция – это сложное логическое выражение, которое считается истинным только в том случае, когда оба его операнда (выражения) являются истинными , во всех остальных случаях данное сложное выражение ложно .
Примеры:
Выполнить код »
Скрыть результаты
Часто оператор И используется совместно с двумя выражениями сравнения:
Выполнить код »
Скрыть результаты
Операторы сравнения, согласно , имеют более высокий приоритет, чем логические операторы и , поэтому приведенное выше выражение можно писать без скобок.
Для оператора не обязательно, чтобы его операнды бьли булевыми значениями. Он принимает любые значения, поскольку они могут быть преобразованы в булевы.
Например, в следующем примере число 1 будет воспринято как , а 0 – как :
Выполнить код »
Скрыть результаты
Логическое И начинает работу с вычисления левого операнда. Если получившееся значение может быть преобразовано в (например, , , , , или ), значит, результат выражения равен или непреобразованному значению левого выражения. Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор вычисляет и возвращает значение справа:
Выполнить код »
Скрыть результаты
Итак, оператор вычисляет операнды слева направо до первого ложного аргумента и возвращает его значение, а если все операнды истинные – то возвращается значение последнего. Если первый операнд – , то результат будет , и остальные значения игнорируются.
Такое поведение оператора , позволяющее экономить ресурсы и не вычислять правый аргумент, иногда называют «короткой схемой вычислений».
Это особенно заметно, когда выражения, имеющие побочные эффекты (присваивания, инкременты, декременты и вызовы функций), помещаются в правую часть оператора :
Выполнить код »
Скрыть результаты
При выполнении логического И в этом коде возникает ошибка, потому что переменная не объявлена. Значение левого операнда – , поэтому интерпретатор переходит к оценке правого операнда. Если изменить значение левого операнда на , ошибка не возникает:
Выполнить код »
Скрыть результаты
В этом примере переменная тоже не определена, но правый операнд никогда не оценивается, потому что левый операнд равен и, следовательно, результатом данного кода тоже может быть только . Используя оператор И , помните о так называемой «сокращенной схеме его вычисления».
В чем разница между циклами while js и for js?
Разница между этими циклами заключается в том, как они прекращают выполнение фрагмента кода.
Цикл for выполняется установленное количество итераций. Мы точно знаем, сколько раз цикл выполнит заключенный в его теле фрагмент кода.
В while все происходит по-другому. Цикл while JS (JavaScript( выполняется, пока истинно определенное условие. После того, как условие расценивается как ложное, тогда цикл while прекращается.
Причина, по которой эти циклы различаются между собой, заключается в том, что мы не обязательно можем заранее знать, когда заданное условие перестанет выполняться. Поэтому мы не можем предсказать, сколько итераций цикла while будет выполнено, пока он не будет разорван.
Языки «над» JavaScript
Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности.
Это естественно, потому что проекты разные и требования к ним тоже разные.
Так, в последнее время появилось много новых языков, которые транспилируются (конвертируются) в JavaScript, прежде чем запустятся в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом».
Примеры таких языков:
- CoffeeScript добавляет «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, который позволяет писать чистый и лаконичный код. Обычно такое нравится Ruby-программистам.
- TypeScript концентрируется на добавлении «строгой типизации» для упрощения разработки и поддержки больших и сложных систем. Разработан Microsoft.
- Flow тоже добавляет типизацию, но иначе. Разработан Facebook.
- Dart стоит особняком, потому что имеет собственный движок, работающий вне браузера (например, в мобильных приложениях). Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков.
- Brython транспилирует Python в JavaScript, что позволяет писать приложения на чистом Python без JavaScript.
Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем.
|| (ИЛИ)
Оператор «ИЛИ» выглядит как двойной символ вертикальной черты:
Традиционно в программировании ИЛИ предназначено только для манипулирования булевыми значениями: в случае, если какой-либо из аргументов , он вернёт , в противоположной ситуации возвращается .
В JavaScript, как мы увидим далее, этот оператор работает несколько иным образом. Но давайте сперва посмотрим, что происходит с булевыми значениями.
Существует всего четыре возможные логические комбинации:
Как мы можем наблюдать, результат операций всегда равен , за исключением случая, когда оба аргумента .
Если значение не логического типа, то оно к нему приводится в целях вычислений.
Например, число будет воспринято как , а – как :
Обычно оператор используется в для проверки истинности любого из заданных условий.
К примеру:
Можно передать и больше условий:
Цикл «for…in»
Для перебора всех свойств объекта используется цикл . Этот цикл отличается от изученного ранее цикла .
Синтаксис:
К примеру, давайте выведем все свойства объекта :
Обратите внимание, что все конструкции «for» позволяют нам объявлять переменную внутри цикла, как, например, здесь. Кроме того, мы могли бы использовать другое имя переменной
Например, часто используется вариант
Кроме того, мы могли бы использовать другое имя переменной. Например, часто используется вариант .
Упорядочены ли свойства объекта? Другими словами, если мы будем в цикле перебирать все свойства объекта, получим ли мы их в том же порядке, в котором мы их добавляли? Можем ли мы на это рассчитывать?
Короткий ответ: свойства упорядочены особым образом: свойства с целочисленными ключами сортируются по возрастанию, остальные располагаются в порядке создания. Разберёмся подробнее.
В качестве примера рассмотрим объект с телефонными кодами:
Если мы делаем сайт для немецкой аудитории, то, вероятно, мы хотим, чтобы код был первым.
Но если мы запустим код, мы увидим совершенно другую картину:
- США (1) идёт первым
- затем Швейцария (41) и так далее.
Телефонные коды идут в порядке возрастания, потому что они являются целыми числами: .
Целочисленные свойства? Это что?
Термин «целочисленное свойство» означает строку, которая может быть преобразована в целое число и обратно без изменений.
То есть, – это целочисленное имя свойства, потому что если его преобразовать в целое число, а затем обратно в строку, то оно не изменится. А вот свойства или таковыми не являются:
…С другой стороны, если ключи не целочисленные, то они перебираются в порядке создания, например:
Таким образом, чтобы решить нашу проблему с телефонными кодами, мы можем схитрить, сделав коды не целочисленными свойствами. Добавления знака перед каждым кодом будет достаточно.
Пример:
Теперь код работает так, как мы задумывали.
JavaScript do…while Loop
The syntax of loop is:
Here,
- The body of the loop is executed at first. Then the condition is evaluated.
- If the condition evaluates to , the body of the loop inside the statement is executed again.
- The condition is evaluated once again.
- If the condition evaluates to , the body of the loop inside the statement is executed again.
- This process continues until the condition evaluates to . Then the loop stops.
Note: loop is similar to the loop. The only difference is that in loop, the body of loop is executed at least once.
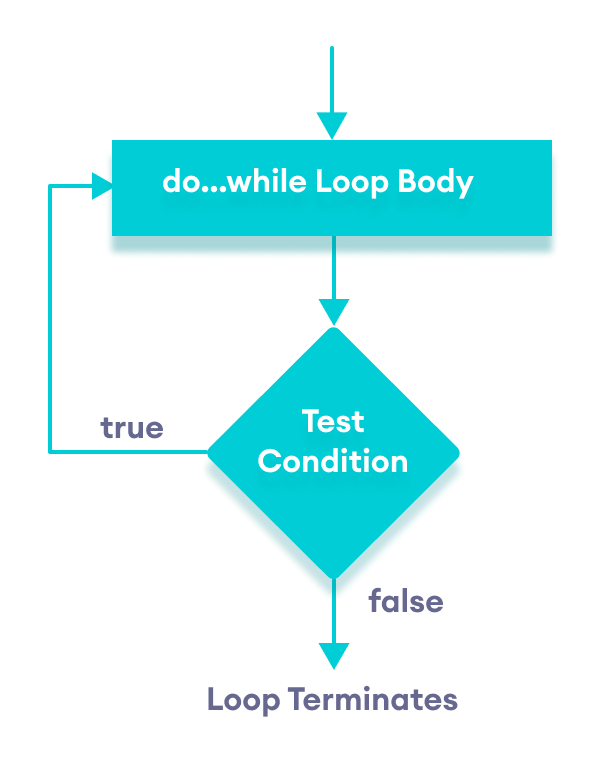
 Flowchart of JavaScript do…while loop
Flowchart of JavaScript do…while loop
Let’s see the working of loop.
Example 3: Display Numbers from 1 to 5
Output
1 2 3 4 5
Here is how this program works.
| Iteration | Variable | Condition: i <= n | Action |
|---|---|---|---|
| not checked | 1 is printed. i is increased to 2. | ||
| 1st | 2 is printed. i is increased to 3. | ||
| 2nd | 3 is printed. i is increased to 4. | ||
| 3rd | 4 is printed. i is increased to 5. | ||
| 4th | 5 is printed. i is increased to 6. | ||
| 5th | The loop is terminated |
Example 4: Sum of Positive Numbers
Output 1
Enter a number: 2 Enter a number: 4 Enter a number: -500 The sum is 6.
Here, the loop continues until the user enters a negative number. When the number is negative, the loop terminates; the negative number is not added to the sum variable.
Output 2
Enter a number: -80 The sum is 0.
The body of the loop runs only once if the user enters a negative number.
Infinite while Loop
If the condition of a loop is always , the loop runs for infinite times (until the memory is full). For example,
Here is an example of an infinite loop.
In the above programs, the condition is always . Hence, the loop body will run for infinite times.
Итого
Объявление функции имеет вид:
- Передаваемые значения копируются в параметры функции и становятся локальными переменными.
- Функции имеют доступ к внешним переменным. Но это работает только изнутри наружу. Код вне функции не имеет доступа к её локальным переменным.
- Функция может возвращать значение. Если этого не происходит, тогда результат равен .
Для того, чтобы сделать код более чистым и понятным, рекомендуется использовать локальные переменные и параметры функций, не пользоваться внешними переменными.
Функция, которая получает параметры, работает с ними и затем возвращает результат, гораздо понятнее функции, вызываемой без параметров, но изменяющей внешние переменные, что чревато побочными эффектами.
Именование функций:
- Имя функции должно понятно и чётко отражать, что она делает. Увидев её вызов в коде, вы должны тут же понимать, что она делает, и что возвращает.
- Функция – это действие, поэтому её имя обычно является глаголом.
- Есть много общепринятых префиксов, таких как: , , , и т.д. Пользуйтесь ими как подсказками, поясняющими, что делает функция.
Функции являются основными строительными блоками скриптов. Мы рассмотрели лишь основы функций в JavaScript, но уже сейчас можем создавать и использовать их. Это только начало пути. Мы будем неоднократно возвращаться к функциям и изучать их всё более и более глубоко.
Итого
Объекты – это ассоциативные массивы с рядом дополнительных возможностей.
Они хранят свойства (пары ключ-значение), где:
- Ключи свойств должны быть строками или символами (обычно строками).
- Значения могут быть любого типа.
Чтобы получить доступ к свойству, мы можем использовать:
- Запись через точку: .
- Квадратные скобки . Квадратные скобки позволяют взять ключ из переменной, например, .
Дополнительные операторы:
- Удаление свойства: .
- Проверка существования свойства: .
- Перебор свойств объекта: цикл for .
То, что мы изучали в этой главе, называется «простым объектом» («plain object») или просто .
В JavaScript есть много других типов объектов:
- для хранения упорядоченных коллекций данных,
- для хранения информации о дате и времени,
- для хранения информации об ошибке.
- … и так далее.
У них есть свои особенности, которые мы изучим позже. Иногда люди говорят что-то вроде «тип данных Array» или «тип данных Date», но формально они не являются отдельными типами, а относятся к типу данных . Они лишь расширяют его различными способами.
Объекты в JavaScript очень мощные. Здесь мы только немного углубились в действительно огромную тему. Мы будем плотно работать с объектами и узнаем о них больше в следующих частях учебника.
