Разница между http и https её влияние на seo продвижение
Содержание:
- Переход на HTTPS: защищай знамя до последнего
- Сложен ли переход на HTTPS?
- Как перевести сайт на HTTPS протокол
- Зачем устанавливать HTTPS
- Прогнозирование запросов ресурсов
- Распространенные проблемы при использовании HTTPS
- Основные ошибки
- Действительно ли HTTP/2 работает быстрее?
- Плюсы и минусы HTTPS
- Настраиваем редиректы для SEO
- Какой SSL-сертификат выбрать?
- Какие виды SSL-сертификатов есть и кто их выдаёт?
- Преимущества перехода на HTTPS
Переход на HTTPS: защищай знамя до последнего
Google объявил, что HTTPS является сигналом ранжирования еще в 2014 году. С тех пор в SEO-сообществе не утихают обсуждения перспектив этого шага. На данный момент довольно много вебмастеров перевели свои сайты с HTTP на HTTPS, и у нас даже есть несколько примеров, которые доказывают, что повышение безопасности соединения приводит к ощутимым выгодам в области SEO.
Перейдем к делу.
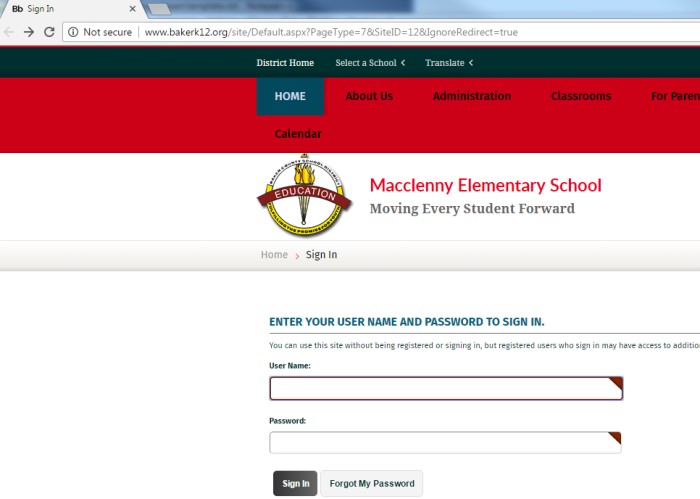
Что такое HTTPS? HTTPS – это протокол, предназначенный для безопасной передачи данных через интернет. Он использует шифрованный транспортный механизм (TLS) Transport Layer Security. Его предшественник Secure Sockets Layer (SSL) был разработан Netscape в 1994 году для обеспечения безопасности при осуществлении платежей. В том случае, если домен защищен HTTPS, посетители сайта видят зеленый значок замка в адресной строке браузера.
Потребность в обновлении протокола HTTP появилась в 2010 году, когда под давлением угроз безопасности персональной информации Google решил перевести всю свою выдачу на HTTPS. Со временем стало очевидно, что практика шифрования регулярных страниц контента действительно прижилась. В немалой степени позитивной реакции на нововведение способствовал всплеск активности в области распространения вредоносного ПО – в тот период появилась программа Snooper (аудио шпион для персонального компьютера). Любой из имевших доступ к программе Snooper мог контролировать деятельность других людей в интернете. С помощью Snooper осуществлялся незаконный сбор чужих паролей, в связи с чем процент жертв шантажа в области бизнеса и политической деятельности заметно увеличился.
Вот почему Google и другие крупные организации разработали программу перевода большей части Всемирной паутины на протокол HTTPS. Google планировал несколько тактик ведения войны с незащищенными сайтами.

Одно из последствий борьбы за переход к новому соединению – оказание влияния на посетителя небезопасных сайтов. Так, версия браузера Google Chrome 56 предупреждает пользователей (хотя и достаточно тонко, ненавязчиво) об опасности, когда они собираются ввести данные для входа через незащищенное соединение. Чтобы мотивировать владельцев сайтов к переводу веб-ресурсов на новый протокол Google даже прибегал к своеобразной тактике – пристыжению. Так появилась публикация со списком популярных сайтов с безопасным соединением и с небезопасным.
Уйдем немного в сторону от безопасности. В конце концов, то, что действительно заботит веб-мастеров, так это вопрос: действительно ли переход сайта на новый тип соединения позволит почувствовать ощутимую разницу в продвижении. И ответ – да, перевод сайта на HTTPS окажет позитивное влияние на SEO.
Сложен ли переход на HTTPS?
Нет, если вы знаете, что делаете. В прошлом это было дорого и утомительно. Вместе с исследованием «Давайте шифровать» Let’s Encrypt начала предоставлять бесплатные сертификаты TLS. Помимо них появилось множество других хостинговых компаний, предлагающих своим клиентам установку сертификата TLS в два клика. С помощью такой помощи обслуживать сайт на HTTPS стало намного проще.
Трюк в том, что после того, как ваш сайт получает зеленый замочек в адресной строке, игра не заканчивается. Если вы просто оставите все как есть, велик шанс, что вы своим переездом на HTTPS создадите больше проблем в SEO, чем у вас было. Это означает, что любой потенциальный прирост рейтинга из сертификата TLS будет быстро обесцениваться из-за накопленных технических вопросов, которые вы не решили на своем сайте.
Все внутренние абсолютные пути должны быть скорректированы вручную. Вы должны убедиться в том, что настроили редирект с HTTP на HTTPS должным образом, изменили настройки в Analytics, Search Console. И это только верхушка айсберга.
Одна из главных проблем среди тех, с которыми люди сталкиваются после перехода на HTTPS, связана с контентом, который обслуживается третьими лицами – библиотеки JavaScript, изображения и реклама. Если все встраиваемое содержимое не поддерживает надлежащий уровень безопасности, рядом с зеленым замочком в адресной строке ваш сайт будет иметь желтую иконку. Кроме того, переходя на сайт, посетители будут получать оповещение о небезопасности вашего веб-ресурса.
Как перевести сайт на HTTPS протокол
Грамотный перевод веб-ресурса на защищенный протокол обеспечивается
тремя факторами:
- Сайт нормально отображается на устройствах
пользователей. - Зеркало ресурса хорошо индексируется поисковыми
роботами. - Сохраняется или даже увеличивается трафик из
поисковых систем и других источников.
Чтобы перейти на HTTPS, для начала нужно купить или воспользоваться бесплатным сертификатом. Важные нюансы выбора сертификата:
- Лучше останавливать выбор на надежных и новейших методах шифрования. Вам нужны 2048-разрядные ключи, но никак не SHA-1.
- Дешевые сертификаты зачастую работают только с одним зеркалом ресурса. Вам необходимо уточнить, по какому URL требуется доступность сайта.
- Если сайт находится в доменной зоне .рф или прочих зонах, прописанных кириллицей. В таких случаях нужно покупать сертификат Internationalized Domain Names.
- Когда на защищенный протокол необходимо перевести несколько поддоменов, не стоит приобретать сертификат для каждого адреса. Есть отличное решение – недорогие или бесплатные WildCard, распространяющиеся на все поддомены.
- Вам нужна Multi-Domain услуга. Это в том случае, если у вас есть организация с изобилием доменных имен в различных зонах.
Одной из самых надежных компаний на рынке является Symantec, владеющая популярнейшими сертификационными центрами: Geotrust, Thawte и Verisign.
Также сертификаты делятся по способу проверки домена:
-
DV-проверка. Самый
бюджетный вариант, идеально подойдет для небольших ресурсов и частных лиц.
Процедура получения сертификата занимает не более 5 минут. В адресной строке браузера
напротив домена сайта, имеющего данный сертификат, отображается зеленый замок. -
OV. Организация, выдающая
сертификаты, тщательно анализирует компанию на протяжении недели, чтобы понять,
действительно ли она существует. Затем выдается электронная подпись, которая
значительно увеличивает доверие к компании. В адресной строке тоже отображается
замок зеленого цвета. -
EV. Это расширенная
проверка, продолжающаяся около двух недель. Сертификат считается престижным, а
чтобы его получить, нужно не только хорошо заплатить, но и пройти сложную
проверку всех документов, регулирующих деятельность компании и подтверждающих ее
легальность. После выдачи сертификата в адресной строке браузера отображается зеленый
замок с названием фирмы – это своеобразная печать доверия.
Некоторые хостинги имеют уже облегченный вариант получения сертификата. Вы можете приобрести сертификат прямо в их панели, и там же все автоматически настроить.

Если у вас информационный сайт, то подойдет бесплатный Let’s Encrypt. Если у вас коммерческий сайт и на нем будут проходить платежи, то необходимо покупать, уже что то посерьезнее, например Comodo. У нас есть статья, где мы сравниваем Let’s Encrypt и Comodo.
Получив сертификат, рано расслабляться. Чтобы в дальнейшем не потерять трафик и конверсию, нужно проверить корректность работы сайта:
- Убедитесь, что все ссылки ресурса ведут на HTTPS-страницы. Стоит проверить все линки, даже в XML-карте домена, стилях, шаблонах и так далее. Не забудьте и про настройки, сделанные в HTTP-версии – их все тоже следует перевести на новый протокол, например, ссылки в файле Google Disavow Tool.
- Посмотрите, весь ли контент указывает на HTTPS. Это касается не только подгружаемого текста, но и видео-, аудиофайлов, скриптов и прочих медиафайлов.
- Проверьте, как сайт отображается для пользователей. Бывает так, что после перехода на HTTPS-версию страницы загружаются некорректно.
- Добавьте домен, поддерживающий HTTPS протокол, в Яндекс.Вебмастер и Google Search Console. В панели вебмастера нужно указать и старую, и новую версии.
- В вебмастерских панелях настройте поддержку защищенного протокола. Проследите с помощью Яндекс Метрики и Google Analytics, чтобы трафик целиком перешел на HTTPS.
- Настройте отработку 301-редиректов на основной вариант написания домена со всех второстепенных. Переадресацию редиректов выполнить в один шаг, они должны выдавать 301-й код, а основное зеркало – код 200.
Зачем устанавливать HTTPS
Как мы говорили ранее, главная задача HTTPS — обеспечение безопасности передачи данных. Однако существует ещё несколько причин перейти на защищённое соединение:
Отметка о небезопасности сайта. На данный момент Google и Яндекс хоть и позволяют пользователям открывать сайты по HTTP, но считают их небезопасными и предупреждают об этом в адресной строке браузера. Это может быть надпись «Не защищено» или красный восклицательный знак. Обозначение может отличатся в зависимости от браузера:

Незащищённое соединение в Google

Незащищённое соединение в Яндекс
Визуальное обозначение привлекает внимание пользователей и заставляет отказаться от посещения сайта, поэтому есть риск потерять потенциальных клиентов. Сайты не обязаны работать исключительно по HTTPS-протоколу
Однако защита данных ― это важный элемент современной интернет-коммуникации. Не стоит пренебрегать безопасностью клиентов, которые доверяют организациям свои личные данные. Если вы хотите перевести ваш сайт на безопасное соединение HTTPS, обратитесь инструкция
Сайты не обязаны работать исключительно по HTTPS-протоколу. Однако защита данных ― это важный элемент современной интернет-коммуникации. Не стоит пренебрегать безопасностью клиентов, которые доверяют организациям свои личные данные. Если вы хотите перевести ваш сайт на безопасное соединение HTTPS, обратитесь инструкция.
Прогнозирование запросов ресурсов
В типичном веб-приложении клиент отправляет GET-запрос и получает страницу в формате HTML. Обычно это индексная страница сайта. Исследуя содержимое страницы, клиент может обнаружить, что для полной визуализации страницы ему необходимо извлечь дополнительные ресурсы, такие как файлы CSS и JavaScript. Клиент определяет, что эти дополнительные ресурсы ему нужны, только после получения ответа от исходного GET-запроса. Таким образом, он должен сделать дополнительные запросы для извлечения этих ресурсов и завершения соединения страницы. Эти дополнительные запросы в конечном итоге увеличивают время загрузки.
Однако эту проблему можно решить: поскольку сервер заранее знает, что клиенту потребуются дополнительные файлы, сервер может сэкономить время клиента, отправляя клиенту эти ресурсы прежде, чем он их запросит. HTTP/1.1 и HTTP/2 имеют разные стратегии для достижения этой цели, каждая из которых описана в этом разделе.
HTTP/1.1: встраивание ресурсов
В HTTP/1.1, если разработчик заранее знает, какие дополнительные ресурсы потребуется клиентскому компьютеру для отображения страницы, он может использовать метод встраивания ресурсов для включения требуемого ресурса непосредственно в документ HTML, который сервер отправляет в ответ на исходный запрос GET. Например, если клиенту нужен определенный файл CSS для визуализации страницы, встраивание этого файла предоставит клиенту необходимый ресурс, прежде чем он его запросит. Это уменьшает общее количество запросов, которые клиент должен отправить на сервер.
Но со встраиванием ресурсов есть несколько проблем. Встраивание в документ HTML – целесообразное решение для небольших текстовых ресурсов, но большие файлы в нетекстовых форматах могут значительно увеличить размер HTML документа, что в конечном итоге может снизить скорость соединения и вообще свести на нет исходное преимущество этой техники. Кроме того, поскольку встроенные ресурсы больше не отделены от HTML-документа, у клиента нет механизма для сокращения ресурсов или для размещения ресурса в кэше. Если ресурсу требуется несколько страниц, каждый новый HTML-документ будет содержать в своем коде один и тот же ресурс, что приведет к увеличению размера HTML-документов и времени загрузки (обработка займет больше времени, чем если бы ресурс просто кэшировался в начале).
Таким образом, основным недостатком встраивания является то, что клиент не может разделить ресурс и документ. Для оптимизации соединения необходим более высокий уровень контроля, который HTTP/2 стремится предоставить с помощью Server Push.
HTTP/2: механизм Server Push
Поскольку HTTP/2 поддерживает множество одновременных ответов на первоначальный GET запрос клиента, сервер может отправить клиенту ресурс вместе с запрошенной HTML-страницей, предоставляя ресурс до того, как клиент запросит его. Этот процесс называется Server Push. Таким образом, HTTP/2-соединение может выполнить ту же задачу по встраиванию ресурсов, при этом сохраняя разделение между помещаемым ресурсом и документом. Это означает, что клиент может решить кэшировать или отклонить отправленный ресурс отдельно от основного HTML-документа. Так HTTP/2 устраняет основной недостаток встраивания ресурсов.
В HTTP/2 этот процесс начинается, когда сервер отправляет кадр PUSH_PROMISE, чтобы сообщить клиенту, что он собирается отправить ресурс. Этот кадр включает в себя только заголовок сообщения и позволяет клиенту заранее узнать, какой ресурс отправит сервер. Если ресурс уже кэширован, клиент может отклонить отправку, отправив в ответ кадр RST_STREAM. Кадр PUSH_PROMISE также предотвращает отправку дублированного запроса на сервер (поскольку клиент знает, какие ресурсы сервер собирается отправить).
Здесь важно отметить, что Server Push делает акцент на контроль клиента. Если клиенту необходимо отрегулировать приоритет Server Push или даже отключить его, он может в любое время отправить кадр SETTINGS для изменения этой функции HTTP/2
Несмотря на то, что функция Server Push имеет большой потенциал, она не всегда оптимизирует работу веб-приложения. Например, некоторые веб-браузеры не всегда могут отменить отправленные запросы, даже если клиент уже кэшировал ресурс. Если клиент по ошибке разрешает серверу отправлять дублирующийся ресурс, Server Push может израсходовать соединение. В конце концов, принудительный Server Push должен использоваться по усмотрению разработчика. Больше о том, как использовать Server Push стратегически и оптимизировать веб-приложения, можно узнать из шаблона PRPL, разработанного Google. Чтобы узнать больше о возможных проблемах, связанных с принудительным Server Push, читайте этот пост.
Распространенные проблемы при использовании HTTPS
- Просроченный срок действия сертификата. Сертификаты выдают на определенный период, затем их нужно обновлять. Проверьте срок действия сертификата, кликнув на замочек в адресной строке браузера:
Период действия сертификата:
- Невозможность просканировать или проиндексировать сайт. Проверьте, нет ли метатега noindex. Также запрет индексации сайта может быть прописан в файле robots.txt с помощью команды Disallow.
- Смешанное содержимое. На проекте с HTTPS должны отсутствовать страницы, доступные по стандартному протоколу HTTP, даже простые картинки. Наличие HTTP-контента делает сайт уязвимым.
Некорректное указание названия ресурса в сертификате. При получении сертификата должны учитываться все варианты написания домена, как с префиксом «www», так и без него.
Различное содержание на страницах с безопасным и обычным протоколом. Контент сайта с протоколом HTTPS должен полностью совпадать с содержимым соответствующих HTTP-страниц.
Устаревшая версия протокола. Необходимо использовать новые версии протокола TLS, обеспечивающие надежную защиту данных.
Основные ошибки
| Описание проблемы | Действие |
|---|---|
| Просроченные сертификаты. | Вовремя обновляйте сертификаты. |
| В сертификате неправильно указан основной хост. | Проверьте, на какое имя хоста зарегистрирован сертификат. Пример такого |
| Не поддерживается указание имени сервера (SNI, Server name indication). | Ваш веб-сервер должен поддерживать SNI. SNI поддерживают все современные браузеры. Для поддержки устаревших браузеров вам понадобится выделенный IP-адрес. |
| Старые версии библиотек. | Старые версии OpenSSL уязвимы. Используйте последние версии библиотек TLS. |
| Совмещение защищенных и незащищенных элементов. | Размещайте на страницах HTTPS только защищенное содержание. |
| Разное содержание на страницах HTTP и HTTPS. | Содержание на страницах HTTP и HTTPS должно быть идентичным. |
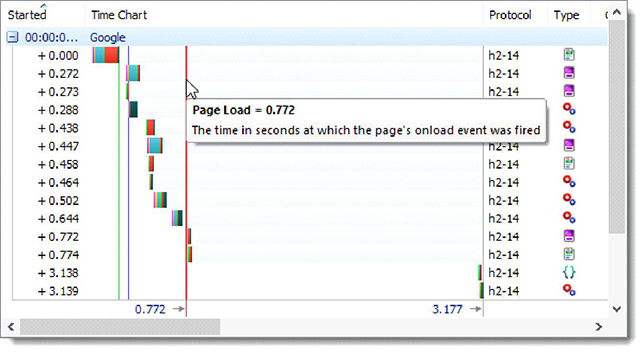
Действительно ли HTTP/2 работает быстрее?
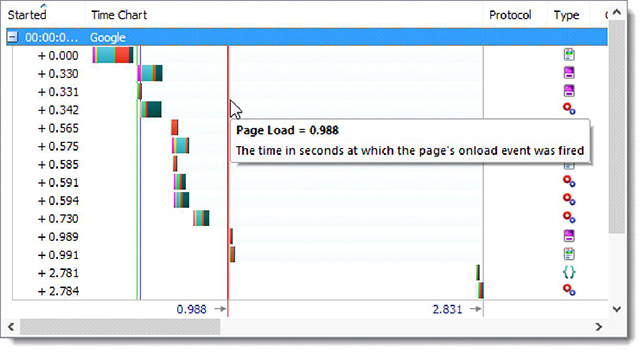
Специалисты из HttpWatch провели несколько тестов и выявили серьезное ускорение от использования HTTP/2.
На скриншоте ниже показана скорость загрузки страницы с использованием HTTP/1.1:

А на этом скриншоте — результат с использованием HTTP/2:

Скорость загрузки выросла на 23%. Эксперты HttpWatch также отмечают, что технология пока не до конца оптимизирована, и ожидают реальное ускорение в районе 30%.
Мы в «Айри» также проводили тестирование в январе-феврале 2016 года, чтобы выяснить, сколько может выиграть реальный сайт после перевода на протокол HTTPS + HTTP/2. В среднем по нескольким сайтам, которые уже прошли предварительную оптимизацию по скорости (сжатие и объединение файлов, сетевая оптимизация), клиентская скорость загрузки выросла на 13-18% только за счет включения HTTP/2.
Стоит упомянуть, что не все эксперименты были столь однозначны. На «Хабре» был описан эксперимент, поставленный командой «Яндекс.Почты». Тестировался протокол SPDY, но напомним, что HTTP/2 разрабатывался на основе SPDY и очень близок к нему в плане используемых методов.
Команда «Яндекс.Почты», протестировав SPDY на части своих реальных пользователей, установила, что среднее время загрузки изменилось всего лишь на 0,6% и не превысило статистической погрешности. Однако специалисты «Яндекс.Почты» обнаружили, тем не менее, положительный момент от использования SPDY. Поскольку число соединений с серверами уменьшилось (это ключевая особенность SPDY и HTTP/2), то нагрузка на серверы заметно сократилась).
Плюсы и минусы HTTPS
Так почему же мнения специалистов разделились? Дело в том, что использование протокола HTTPS имеет как свои плюсы, так и минусы.
К отрицательным моментам использования HTTPS можно причислить:
- ежегодно оплачиваемый сертификат, стоимостью примерно от $20 в год;
- снижение скорости работы сервера, так как часть его ресурсов будет уходить на шифрование передаваемых данных.
К положительным:
- защиту от хакерских атак, основанных на прослушивании сетевого соединения;
- увеличение уровня доверия пользователей;
- потенциальное положительное влияние на ранжирование страниц сайта в поисковых системах за счет учета наличия защищенного соединения как фактора ранжирования, а также положительного влияния на поведенческие факторы ранжирования.
Настраиваем редиректы для SEO
Как мы уже упоминали, это самый популярный способ использования .htaccess. Перед тем, как настраивать тот или иной вид переадресации, убедитесь, что это действительно необходимо. Например, редирект на страницы со слешем в некоторых CMS настроен по умолчанию. О настройках редиректа для SEO мы писали в блоге.
При настройке 301 редиректов помните о двух правилах:
- Избегайте нескольких последовательных перенаправлений — они увеличивают нагрузку на сервер и снижают скорость работы сайта.
- Располагайте редиректы от частных к глобальным. Например, сначала переадресация с одной страницы на другую, затем общий редирект на страницы со слешем. Это правило работает не в 100% случаев, поэтому с размещением директив нужно экспериментировать.
1. Настраиваем постраничные 301 редиректы
Это потребуется в следующих случаях:
- изменилась структура сайта и у страницы поменялся уровень вложенности;
- страница перестала существовать, но нужно сохранить ее входящий трафик (например, в случае отсутствия товара обычно делают переадресацию на товарную категорию);
- поменялся URL, что крайне нежелательно, но тоже встречается.
Просто удалить страницу — плохая идея, лучше не отдавать роботу ошибку 404, а перенаправить его на другой URL. В этом случае есть шанс не потерять позиции сайта в выдаче и целевой трафик. Настроить 301 редирект с одной страницы на другую можно при помощи директивы простого перенаправления:
- — адрес страницы от корня, без протокола и домена. Например, .
- — полный адрес страницы перенаправления, включая протокол и домен. Например, .
2. Избавляемся от дублей
Каждая страница сайта должна быть доступна только по одному адресу. Для этого должны быть настроены:
- редирект на страницы со слешем в конце URL или наоборот;
- главное зеркало — основной адрес сайта в поиске.
Сделать это можно при помощи модуля . В его составе используются специальные команды — директивы сложного перенаправления. Первой командой всегда идет включение преобразования URL:
Переадресация на слеш или наоборот
Настроить ли переадресацию на страницы со слешем или без, в каждом случае нужно решать индивидуально. Если у сайта уже накоплена история в поиске, анализируйте, каких страниц в индексе больше. Для новых сайтов обычно настраивают редирект на слеш. Проверить, не настроена ли переадресация по умолчанию, просто: удалите/добавьте слеш в конце URL. Если страница перезагрузится с новым адресом — мы имеем дубли, требуется настройка. Если URL подменяется — все в порядке. Проверять лучше несколько уровней вложенности.
Код 301 редиректа на страницы без слеша:
3. Настраиваем главное зеркало
Для начала нужно определиться, какой адрес будет являться основным для поиска. SSL-сертификат давно уже мастхэв. Просто установите его и добавьте правило в .htaccess. Не забудьте также прописать его в robots.txt.
Редирект на HTTPS
Определять, с «www» или без будет главное зеркало, можно несколькими способами:
- добавить сайт в Яндекс.Вебмастер в двух вариантах, в консоли отобразится информация, какой URL поисковик считает главным зеркалом;
- проанализировать выдачу и посмотреть, каких страниц сайта больше в индексе;
- для нового ресурса не имеет значения, с «www» или без будет адрес, выбор за вами.
После того как выбор сделан, воспользуйтесь одним из двух вариантов кода.
Редирект с без www на www
4. Перенаправляем с одного домена на другой
Самая очевидная причина настройки этого редиректа — переадресовать роботов и пользователей на другой адрес при переезде сайта на новый домен. Также им пользуются оптимизаторы для манипуляций ссылочной массой, но дроп-домены и PBN — серые технологии продвижения, которые в рамках этого материала мы затрагивать не будем.
Воспользуйтесь одним из вариантов кода:
или
Не забудьте поменять в коде «mysite1» и «mysite2» на старый и новый домен соответственно.
Какой SSL-сертификат выбрать?
Итак, мы определились с тем, что SSL-сертификаты различаются между собой не только брендом и ценой. Сегодняшний ассортимент предложений предусматривает широкий круг задач, для которых может потребоваться SSL.
Например, если вы просто хотите уберечь пользователей вашего веб-сайта от навязчивых предупреждений браузера о посещении непроверенного сайта, будет достаточно за несколько минут получить простой DV (Domain Validation) сертификат. Если же вы используете свою интернет-площадку для операций, требующих повышенного уровня безопасности данных компании и клиентов — стоит задуматься об EV (Extended Validation) сертификате. А если вы используете не один, а несколько веб-адресов для сайта или сайтов компании — для вас на рынке представлены сертификаты Wildcard и SAN.
Для выбора оптимального сертификата для определённого сайта нужно изучить, что предлагают центры сертификации, обращая внимание на следующие аспекты:
- насколько SSL совместим с основными браузерами;
- на каком уровне происходит защита данных пользователей;
- насколько масштабная проверка организации проводится;
- есть ли печать доверия.
Какие виды SSL-сертификатов есть и кто их выдаёт?
Есть специальные центры сертификации или как ещё называют — удостоверяющие центры (УЦ). Вы могли встречать названия таких УЦ: Symantec, Comodo, GlobalSign, Thawte, GeoTrust, DigiCert. Они подтверждают подлинность ключей шифрования с помощью сертификатов электронной подписи.
Кроме того, есть проекты, CloudFlare или LetsEncrypt, где можно получить сертификат бесплатно и самостоятельно. Такой сертификат выпускается на 3 месяца и далее требует продления. Однако во время их установки и дальнейшей работы есть ряд нюансов, которые стоит учитывать. Например, при выборе сертификата Cloudflare учтите, что он выдаётся сразу на 50 сайтов. Тем самым сертификат будет защищать не только ваш домен, но и ещё несколько чужих, что несёт за собой риски безопасности. Также у Cloudflare нет печати доверия. Если говорить о недостатках LetsEncrypt, то сюда можно отнести поддержку далеко не всех браузеров, отсутствие гарантии сохранности данных сайта и печати доверия.
Итак, существует несколько типов SSL-сертификатов по источнику подписи и типу проверки данных.
Самоподписанные. Сертификат подписывается самим сервером. Его может сгенерировать любой пользователь самостоятельно. По сути, он бесполезен, потому что доверять ему будет только компьютер, на котором был сгенерирован такой сертификат. Большинство браузеров при посещении сайта с таким сертификатом выдаст предупреждение, что соединение не защищено.
Подписанные доверенным центром сертификации (валидные). Речь о тех самых авторитетных УЦ выше. Сертификат корректно отображается во всех браузерах. Данные сертификата проверены и подтверждены в сертифицирующем центре.
Так вот, разница между самоподписанными сертифкатами и, выданными УЦ, как раз и заключается в том, что браузер знаком с УЦ и доверяет ему, и при использовании такого сертификата ваш посетитель никогда не увидит огромное уведомление о небезопасности ресурса. Купить такой SSL-сертификат можно как напрямую в УЦ, так и через хостинг-провайдеров.
Подписанные доверенным центром сертификаты, в свою очередь, тоже подразделяются по типу проверки данных:
- DV (Domain Validation) — базовый уровень сертификата, который обеспечивает только шифрование данных, но не подтверждает существование организации. Такие бюджетные сертификаты подойдут физическим и юридическим лицам.
- OV (Organization Validation) — обеспечивает не только шифрование данных, но и подтверждает существование организации. Такие сертификаты доступны только для юридических лиц.
- EV (Extended Validation) — это эффективное решение с самым высоким классом защиты, которое активно применяется в онлайн-бизнесе. Для оформления требуется пройти процедуру расширенной проверки, подтвердить законность организации и право собственности на домен.
Сертификаты всех указанных типов обеспечивают шифрование трафика между сайтом и браузером. Кроме того, у них есть дополнительные опции:
- WildCard — защищает соединение с доменом и всеми его поддоменами.
- SAN — защищает домены по списку, указанному при получении SSL-сертификата.
Преимущества перехода на HTTPS
Ценность протокола HTTPS строится еще и на следующих факторах.
Увеличение рейтинга
Утверждается, что Google подтвердил небольшое повышение рейтинга сайтов с HTTPS. Как и большинство ранжирующих сигналов, довольно сложно выделить его отдельно, однако о нем все-таки нужно помнить. Преимуществом ситуации является значение перехода на HTTPS, которое должно увеличиваться в течение определенного времени.
Реферальная информация
Когда трафик доставляется на HTTPS-сайт, сохраняются конфиденциальные реферальные данные. Это происходит по-другому, чем при получении трафика по протоколу HTTP. В последнем случае поток посетителей воспринимается не как реферальный, а как прямой.
Конфиденциальность и приватность
HTTPS влияет на конфиденциальность несколькими способами:
- Он проверяет, является ли сайт тем, с которым должен связаться сервер.
- Он предотвращает изменения со стороны других пользователей.
- Это делает ваш сайт более конфиденциальным для пользователей.
- Он шифрует любые коммуникации, включая URL-адреса, которые обеспечивают такие вещи, как история просмотров и номера кредитных карт.
