Заголовок h1: секреты и правила написания
Содержание:
- Нужно ли заполнять описание в теге Description
- The декларация
- HTML Теги
- Метатег Title
- Зачем нужны подзаголовки h2-h6
- Случай первый: Title и h1 совпадают
- Способы стилизации h1, h2 заголовков
- HTML Ссылки
- HTML Теги
- Использование тега h1 в WordPress
- Пару слов о заголовке h3 и нужен ли о вообще
- Что такое и что означает A и IMG
- Как использовать заголовки?
- Как правильно прописывать подзаголовки h2-h6
- Attributes¶
- How to style <h1>-<h6> tag?
- Казнить, нельзя помиловать
- На сайте нет h1 заголовка, что нужно сделать?
- HTML Reference
- HTML Tags
- Казнить нельзя, помиловать
- Заголовки h3-h6
- Что такое H1 и Title
- Как написать оптимизированный заголовок H1
- 4. Проверка заголовков.
Нужно ли заполнять описание в теге Description
Нужен ли тег Description при оптимизации в 2019-2020, на что он влияет и как его заполнять.
Description — мета тег для описания страницы. Не обязателен для заполнения, поисковики могут взять из него информацию для сниппета в выдаче, а могут использовать фрагмент из начала текста, а содержание тега проигнорировать.
 Описание в сниппете
Описание в сниппете
У сайта прописан Description, текст оттуда полностью попал в сниппет.
 Description в коде страницы
Description в коде страницы
Исследование компании «Yoast» показало: в двух третях случаев при оформленном Description Google подтягивал в сниппет текст из первого абзаца статьи. Еще исследователи выяснили, что плотность ключевых слов или длина текстового фрагмента никак не влияют на выбор Google.
Факторы ранжирования
Лаборатория поисковой аналитики не нашла сильных корреляций между Description и ранжированием в Google.

В Яндекс есть связь с попаданием в топ-30, но она не особенно значима:

Вы можете заполнить Description: если специально составленное описание попадет в сниппет, оно может повлиять на кликабельность ссылки в выдаче.
Как оптимизировать Description
Александр Чепукайтис дал несколько рекомендаций для заполнения описания в зависимости от вида сайта:
Описание не должно быть длиннее 170 символов, иначе оно обрежется многоточием.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Метатег Title
Метатег Title – находится в верхней части браузера и чаще всего появляется в выдаче поисковой системы (в снипете).

При этом, если ключевое слово, которое набирает пользователь, содержится в Title странице, то оно подсвечивается соответствующим образом, тем самым, обеспечивая бОльшую кликабельность.
Но обычно статьи оптимизируются не только под 1 ключевое слово, их может быть 3, 5, 10, 15 и даже 50 и 100, но чем частотнее запрос (чем чаще его запрашивают в поисковой системе), тем он ценнее для сайта, а самое популярное ключевое слово является основным.

Крайне нежелательно, использование тавтологий внутри Title, приветствуется использование синонимов, для охвата большего количества поисковых запросов.
Рекомендую также поглядывать на успешных конкурентов, чтобы лучше понимать принципы составления тайтлов, но копировать их заголовки категорически нельзя, какими бы они кликабельными не казались, нужно отстроиться.
Выше была описана только 1 стратегия составления заголовков Title. Кроме этого там может содержаться вопрос и пояснение. Это в тех случаях, если в списке ключевых слов содержаться частотные запросы с вопросами.

Но не всегда так, нужно смотреть на выдачу, и если по запросу с вопросам на верхних строчках находятся сайты без содержания вопроса, то Title лучше составлять без вопроса.

Еще есть понятия прямого и разбавочного вхождения ключевого. Под прямым подразумевается включение в заголовок ключевого запроса в том виде, в каком его запрашивают в поисковой системе, а разбавлением называют разбиение ключевого словосочетания каким-либо дополнительным словом или хотя бы его склонение, изменение словоформы.
Обычно в Title включают прямое вхождение, но нужно смотреть выдачу поисковой системы и исходя из него корректировать стратегию. Также для большей привлекательности можно использовать знаки такие знаки препинания, как длинное тире (не используйте вместо этого короткое тире), двоеточие. Точку в конце предложения не ставим, другие знаки препинания в частности знак вопроса допускается.
Зачем нужны подзаголовки h2-h6
Теги от h2 до h6 располагаются уже в теле самой статьи, структурно разделяя ее на тематические абзацы, и в коде HTML-документа, выделяя его значимые элементы. Они также идентифицируются поисковыми роботами для семантического анализа страницы.
Нужны для того, чтобы иерархично обозначать все важное и стоящее внимания пользователя на странице. Такая структура помогает человеку быстрее сориентироваться в информации и оценить ее соответствие своим запросам

h2 – акцентирует внимание пользователей и поисковых систем на основном содержании статьи. Показывает самое значимое в тексте
h3 – является подпунктом для информации, идущей под H2, раскрывая ее еще глубже.
h4, h5, h6 – определяются, как вложенные подзаголовки (раскрывают детально суть H2 или H3) и используются в тексте, в качестве выделяющих мелкие пункты и значимые слова, а также в меню, сайдбаре и других составляющих веб-документа.
Длина всех h-тегов должна быть в пределах 50 символов.
Случай первый: Title и h1 совпадают
Если заголовок окна браузера Title и текстовый заголовок h1 на странице полностью совпадают, то мы лишаемся возможности сообщить поисковой системе дополнительную (новую) информацию о документе. Мы дублируем контент страницы и повторяем сами себя.
Это равносильно тому, если у вас на странице встречаются два одинаковых предложения, плохо ли это? В целом если это предложение о новой акции, и оно встречается, скажем, в левой верхней части сайта и подвале, то для пользователя оно не будет восприниматься как спам, но это дублирование не будет давать какой-либо новой информации для поисковой системы.
Аналогично и с тегами Title и h1:
- Title должен описывать полностью содержимое страницы и быть полноценно оптимизирован под продвигаемые запросы. Часто, оптимальная под запросы длина тега оказывается и более 10 слов.
- H1 должен отражать именно текстовое содержимое страницы (h1 — главный текстовый заголовок) и для SEO его не рекомендуется раздувать его более 3-5 слов и перенасыщать ключевыми фразами.
Таким образом, даже по рекомендованной длине эти теги часто не могут совпадать. Если же и Title и h1 довольно короткие (2-4 слова), то тут идёт просто дублирование контента.
Важно также понимать, что наличие ключевых слов из запроса в теге Title — крайне положительно сказывается на CTR результата в выдаче (мощный поведенческий фактор). А h1 уже выполняет свою, более маркетинговую роль и сильно сказывается на конверсии
Считается ли совпадение тегов за спам?
Само по себе совпадение этих тегов вряд ли можно идентифицировать как спамный приём. За спам тут можно считать:
- Избыточную длину текстового заголовка h1.
- Перенасыщенность тегов h1-h6 ключевыми словами. Сейчас данным тегам в ранжировании не придается сильно повышенный вес (относительно текста), так что не рекомендуется делать на них очень большую ставку при проведении внутренней оптимизации.
- Наличие сразу нескольких тегов h1 на документе и/или огромное число тегов h2-h6.
Способы стилизации h1, h2 заголовков
Западный способ

Как вариант неплохой, только мне не очень нравится CSS способ
реализации ленты. Данный метод создания css h1 ленты, я нашел на одном из западных сайтов. Данная лента
реализована на чистом css коде, хотя кроссбраузерность пострадала (в IE выглядит
простым блоком). Ниже приведен исходный код css стиля.
h1.ribbon {
font-size: 16px !important;
position: relative;
background: #ba89b6;
color: #fff;
text-align: center;
padding: 1em 2em;
margin: 0 0 3em;
}
h1.ribbon:before, h1.ribbon:after {
content: "";
position: absolute;
display: block;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
h1.ribbon:before {
left: -2em;
border-right-width: 1.5em;
border-left-color: transparent;
}
h1.ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h1.ribbon .ribbon-content:before, h1.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h1.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h1.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
}
В HTML коде, h1
лента, выглядит таким образом:
<h1 class="ribbon"><strong class="ribbon-content">CSS стилизация h1, h2 заголовков на sitear.ru</strong></h1>
Мой способ
Как видите, css код громоздкой, как для стилизации только h1 тега. Поэтому, предлагаю свой способ
создания подобной ленты. Кросбраузерность тестировалась на IE, FireFox, Opera, Chrome. Ниже предоставлен css код и все
исходные файлы.
h1 {height:67px; background: url(ribbon_left.png) left top no-repeat; color:#FFF;}
h1 strong {height:67px; display:block; max-width:450px; margin-left:56px; padding-right:56px; background: url(ribbon_right.png) right top no-repeat;}
Способ применения в
HTML:
<h1><strong>CSS H1 заголовок на sitear.ru</strong></h1>
Картинки:

Общий вес картинок – 750 байт. CSS
код занимает не более двух строк, вес – 236 байт. Я доволен результатом, притом
все просто и понятно, в отличии от западного метода, где вес CSS кода – 980
байт. Хотя мой и западный вариант по
весу идентичны, в коде гораздо хуже разобраться, нежели обработать картинку в
фотошопе. Можно предположить, что скорость загрузки одного css файла,
быстрее, нежели трех файлов (сумарно
идентичных весу одного css файла), но можно реализовать background в
виде спрайтов, которые увеличат скорость загрузки сайта. Узнать об увеличении
скорости методом CSS спрайтов.
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Использование тега h1 в WordPress
Это была чисто теоретическая часть. Теперь поговорим об основных моментах, в которых разберём использование тега h1 на веб-ресурсах под управлением системы WordPress.
Не секрет, что многие начинающие вебмастера применяют бесплатные шаблоны. Но минус этих шаблонов заключается в том, что практически все они имеют ошибки и недоработки! Вот так…
Одна из таких недоработок заключается в том, что иногда для выделения заголовка страницы не используется тег h1, а прописывается другой тег, например, h2.
Как раз такую недоработку бесплатного шаблона, который называется Incredy, я и выявил на своем блоге.
Чтобы исправить этот недочет я занялся редактированием файла single.php. Этот файл одинаков для множества шаблонов системы WordPress.
Главной функцией single.php является вывод информации для каждой записи в блоге. Чтобы узнать о том, как я исправил этот недочет в своем шаблоне, читайте дальше.
Для устранения проблемы в содержимом файла single.php находим код, который выводит заголовок. В моем файле это отображалось вот так:

Нам нужно поменять теги h2 на нужные h1, а потом нажать кнопку «Обновить файл». Вот и все. Как видите сделать это проще простого. Вот как преобразился файл после необходимых изменений:

В вашем файле этот код может выглядеть несколько иначе
Однако это не так важно, здесь главное понять основной смысл
Похожее редактирование (замену h2 на h1) также необходимо сделать с ещё одним файлом шаблона блога, который называется page.php. Именно он выводит страницы блога.
Я думаю, вы знаете, что блог на системе WordPress включает в себя различные записи и страницы. Функции, которые осуществляют их создание и редактирование располагаются в отличных друг от друга файлах и выводят информацию с помощью разных программных модулей.
Но эта информация просто для вашего понимания.
Итак, продолжим. После изменений в файле page.php код, который отвечает за вывод заголовков страниц моего блога, стал таким:

Однако и это ещё не все изменения, которые нужно было осуществить. Всё дело в том, что я выявил ещё один серьёзный недостаток.
Он заключался в том, что этот тег применялся для вывода заголовка всего блога, а это приводило к многочисленным дублям страниц с повторяющимся тегом h1. Поисковые системы подобную переоптимизацию не любят!
Редактирование шаблона для тега h1
Для того, чтобы отредактировать шаблон WordPress и убрать вывод тега h1 из заголовка блога необходимо внести изменения в файлы: header.php (файл вывода заголовка веб-ресурса) и style.css (файл стилей веб-ресурса).
Необходимо изменить в файле header.php:
Найдите этот код в файле header.php, который осуществляет вывод заголовка вашего сайта или блога, а затем вместо тега h1 вставляем тег абзаца p.
После изменения наблюдаем вот такую картину:
Редактирование файла style.css
Чтобы размер и вид шрифта заголовка блога остался без изменений, нужно внести изменения в style.css. Открывайте этот файл и ищите стили для h1. У меня они выглядят вот так:
Затем замените тег h1 на тег p и отредактируйте размер шрифта:
Пару слов о заголовке h3 и нужен ли о вообще
Я в своих статьях очень редко использую заголовок с тегом h3. В случаях если статья набирает в себе 5000 символов и выше и то не всегда — можно обойтись и разбаить статью на подразделы и разметить их тегом h2.
Все заголовки начинаz с h3 и до h6 несут в себе ту же самую уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
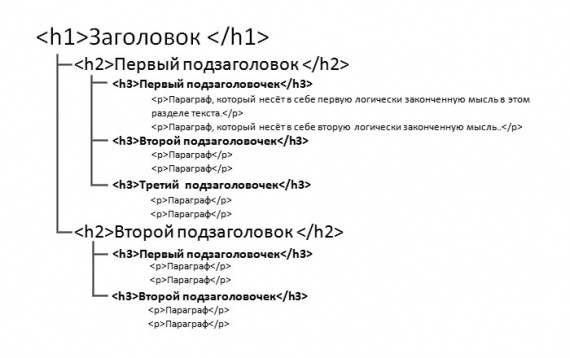
Для примера вложенности подзаголовков я напишу про иерархию заголовков, и размечу заголовок этого раздела тегом h3.
Порядок и иерархия заголовков на странице сайта
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h1.
Далее за ним разбивая страницу на подразделы идет тег h2 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h2 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h2 вы делаете сложенные «мини» подразделы страницы и размечаете их h3.
Не обязательно что все подразделы озаглавленные тегом h2 будут большими и их надо дробить еще на несколько подразделов. Ниже постараюсь наглядно показать как правильно делать вложенность по заголовкам на странице.

Что такое и что означает A и IMG
От простого — к сложному. В техническом задании на статью не редко можно встретить требования по оформлению ссылок и картинок специальными тегами. Именно теги A и IMG служат для этого.
- Тег <a> — это тег указывающий что в нем находится ссылка;
- Тег <img> — указывает на картинку.
Как использовать тег A
Если предыдущие, рассмотренные нами, теги просто обрамляли какой-либо текст. То тег A не просто указывает на то, что текст — это ссылка, но и несет в себе определённые параметры;
- href — адрес ссылки;
- title — всплывающая подсказка ссылки.
Каждый параметр, после его написания внутри тега, должен иметь свое значение. Указываются значения в двойных кавычках и со знаком равенства.
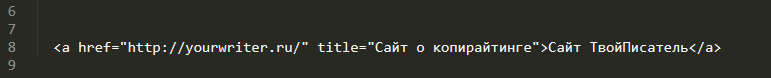
Пример:

Оформление ссылки тегом A
Из примера видно, что в параметре href — указан адрес ссылки, а в параметре title — описание. Сам же тег обрамляет текст, который будет подсвечен как ссылка на странице.
Тег A, может встречаться в любом месте документа. В том числе и внутри тега абзаца, в самом тексте.
Стоит отметить что параметр title — не обязателен, но желателен. И описание ссылки должно соответствовать тематике сайта (на который ведет данная ссылка).
Как использовать тег IMG
Тег IMG также имеет свои параметры. Но в отличии от остальных, не имеет закрывающего тега, так как не обрамляет текст. Он является самостоятельной конструкцией для вставки изображений в документ.
Тег IMG имеет следующие параметры:
- src — ссылка на изображение;
- alt — альтернативное отображение изображения;
- title — всплывающая подсказка изображения.
Параметры src и alt — обязательны для использования, параметр title — желателен.
Стоит обратить внимание на параметр alt. Он предназначен для того, чтобы в него можно было внести текстовое описание изображения
Служит он для устройств, помогающим людям с ограниченными возможностями, понять, что изображено на картинке.
Пример:

Вставка изображения в статью
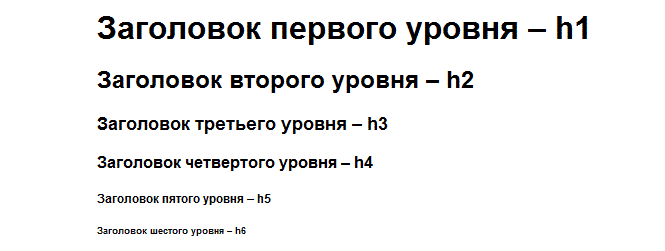
Как использовать заголовки?
Правило номер раз – на странице должен быть только один тег <h1>.
Правило номер два – заголовок с тегом <h1> должен быть самым крупным, в то время как остальные заголовки <h2>…<h6> должны быть меньше (размер меняется в зависимости от уровня, чем ниже уровень, то меньше размер заголовка):
(если вы сейчас прочитали эти строки и поняли, что у вас на сайте сделано не так, то это уже повод внести некоторые корректировки в оформление сайта)
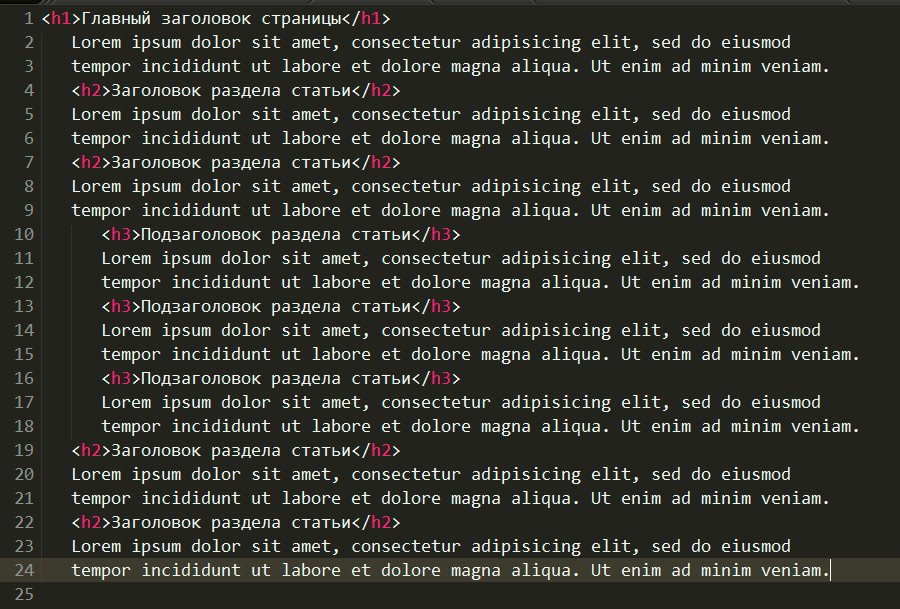
Правило номер три – структура страницы обязательно должна иметь иерархию. То есть вы не можете сначала использовать заголовок <h1>, а затем сразу <h4> или <h5> — после первого уровня идет второй уровень, а значит, после <h1> должен идти тег <h2> — и никак иначе. Тут дело не только в абстрактном «правильно», но в самом оформлении материала, который для адекватного восприятия должен поддаваться какой-то логике.
Правило номер четыре – теги заголовков парные
<h1>Название статьи</h1> <p>Вступление.</p> <h2>Заголовок статьи 1</h2> <p>Часть статьи 1.</p> <h3>Подзаголовок статьи 1</h3> <p>Пункт 1 части 1.</p> <h3>Подзаголовок статьи 2</h3> <p>Пункт 2 части 1.</p>
Как правильно прописывать подзаголовки h2-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит метатег h4, то ему обязательно должны предшествовать h2 и h3.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h1-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h1, h2, а в более мелких, таких как h3, h5, h6 делать упор на детальное раскрытие темы.
Если в разметке страницы прописан title и основной заголовок H1, но сам текст статьи не слишком большой и не содержит в себе подзаголовков, это не является ошибкой. В ТОПе находится немало страниц, где контент идет практически сплошной полосой, разве что разделенной на абзацы. Попасть в лидирующие позиции можно и без «колдовства» над разметкой текста, делая больший упор на ПФ. Сайты на WordPress прекрасно индексируются поисковиками. Но все же применение этих тегов не только облегчает задачу, но и делает контент более легким и приятным для визуального восприятия.
Attributes¶
| Attribute | Value | Description |
|---|---|---|
| align | leftrightcenterjustify | Defines the vertical alignment of the tag content. Not supported in HTML 5. |
The <h1> to <h6> tags support the Global Attributes and the Event Attributes.
How to style <h1>-<h6> tag?
Common properties to alter the visual weight/emphasis/size of text in <h1>-<h6> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <h1>-<h6> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <h1>-<h6> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <h1>-<h6> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Казнить, нельзя помиловать
Аргумент «против» один, но и он имеет право ходить по пятницам в баню. Противники обязательного присутствия H1 в теле документа говорят, что техническая составляющая страницы не так важна, кратно важнее ценность информации на ней. Никакой заголовок не даст плюшек, если в тексте столько воды, что можно запускать гусей.
Моё мнение тут таково – наличие или отсутствие заголовка никак напрямую не связано с качеством контента. Если взять два одинаково полезных текста, то грамотный H1 даст варианту №2 заметную выгоду. Текст в сегодняшних реалиях, да и остальные составляющие сайта, должен быть на высоте и в мороз, и в оттепель. Считаю, аргумент успешно расстрелян.
На сайте нет h1 заголовка, что нужно сделать?
Часто так бывает, что шаблоны для WordPress делают очень косячно, хотя такое и на других движках бывает, тем самым авторы или верстальщики забывают указывать тег H1, а чаще вставляют h2, h3. Из-за такой ошибке у вас будет проблемы в SEO продвижении сайта, так как это обязательный тег, который должен быть на каждой странице сайта.
Есть и отдельное мнение специалистов Google по этому поводу, сам Джон Мюллер рассказывал, что h1 не может влияет на ранжирование в их поисковой системе, ниже прикреплю видео, правда на английском языке
Однако нужно понимать, что вы должны подготовить сайт ко всем поисковым системам, а значит html тег h1 должен находится везде.
Почему я склоняюсь к этому и немного не доверяю информации из видео выше от офф представителя гугл. Часто замечаю как на форумах google вебмастера спрашивают крайне странные вещи, которые вроде бы всем поняты, однако ответы на их больше вводят в заблуждения сеошников, вебмастеров.
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Казнить нельзя, помиловать
Аргументы «за» более весомы и множественны. Итак, использование H1 помогает:
- — Повысить релевантность текста,
- — Создать удобство для пользователя,
- — Продвинуть «хвосты» запроса.
По значимости H1 на втором месте после Title, поэтому игнорировать его в Seo нет смысла. Никакого спама заголовок не создаёт, но чётко указывает боту, о чём речь на странице. Грамотная связка Title – H1 способны творить чудеса, поднимая в топ даже СЧ СК без ссылок и без спама в тексте.
Во многих CMS, например в Joomla, Аш1 на автомате отображается на странице и виден визуально. Это удобно для пользователя, ведь Title он видит только в выдаче. С помощью заголовка напоминают юзеру куда он попал и что тут находится. Проблема в длине, но и она решаема.
Третий бонус правильного использования H1 – это возможность двинуть с его помощью хвосты основного запроса, хотя я лично этим не балуюсь. Если запрос 1-2-3 словный, а хвост однословный, то алгоритм понятен – дописываете в заголовок хвост и ждёте пряников.
Заголовки h3-h6
Все заголовки начинаz с h3 и до h6 несут в себе уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Основные требования к h3-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит тег h4, то ему обязательно должны предшествовать h2 и h3.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h1-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h1, h2, а в более мелких, таких как h3, h5, h6 делать упор на детальное раскрытие темы.
Что такое H1 и Title
Для тех, кто незнаком с матчастью, объясним на пальцах.
H1 – это основной заголовок первого уровня статьи. Он размещается над текстом и отображает его суть
Заголовок привлекает внимание читателей к тексту, улучшает юзабилити

Для SEO-продвижения большее значение имеет Title. Он отображается в браузере сверху, а также в сниппете в поисковой выдаче.

По факту тег является альтернативным, главным заголовком для HTML-страницы. При его отсутствии поисковики берут за основу H1
Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет
Как это сделать – вы узнаете из сегодняшней статьи.

Это интересно: Что такое метатеги и как их правильно заполнить
Как написать оптимизированный заголовок H1
Как правильно заполнить заголовок H1 в 2019-2020: отличия от Title, советы по упоминанию ключей и использованию символов.
H1 — заголовок первого уровня, пользователь видит его, когда заходит на страницу. На одной странице должен быть один заголовок первого уровня, H2-H5 может быть несколько.
 Различия Title и H1
Различия Title и H1
Можно ли сделать одинаковыми Title и H1
Текст в Title и H1 может быть идентичным, поисковики не пессимизируют страницу за совпадение этих мета тегов. В в перечне условий создания быстрых ссылок есть пункт:
«содержимое элемента title совпадает с ее заголовком (выделен элементом h1) и с текстами внутренних ссылок, которые ведут на эту страницу».
Оптимизаторы обычно советуют по-разному формулировать Title и H1, потому что у них разные задачи:
Но эти заголовки должны быть об одном и том же, чтобы не было смыслового конфликта. Если в Title о выборе горных велосипедов, то и в H1 о них с теми же ключами.
Наполнение тегов прокомментировал Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква»:
Исследование факторов ранжирования: H1
В исследовании факторов ранжирования 2019 сотрудники Лаборатории поисковой аналитики компании «Ашманов и партнеры» не обнаружили корреляции позиций в Яндексе с вхождением в заголовок H1.

Есть корреляция точного запроса с попаданием в топ-30 Google:

Возможно, это повторение корреляции, которую обнаружили у ключей в Title — на части сайтов Title и H1 одинаковые.
Советы по оптимизации такие же, как для Title, за исключением тех, что направлены на увеличение кликабельности — H1 в сниппет все равно не попадет.
4. Проверка заголовков.
Давайте предположим, что просмотрели все теги H, которые есть на сайте, и оптимизировали (обычно это занимает много времени, чтобы сделать это вручную). Как можете проверить, чтобы вся работа, которую вложили в нее, не была напрасной?
№1. Проверка HTML-элемента.
Щелкните правой кнопкой мыши элемент и выберите «Проверить» или «Просмотреть код элемент» — зависит от браузера.Это откроет панель, которая позволит просматривать как HTML, так и CSS информацию для выбранного элемента. Просто посмотрите, есть ли в нем тег <h *>.
№2. Анализ исходного кода.
Правый клик по странице и выберите «Исходный текст страницы» В открывшемся окне или панели используйте CTRL + F и ⌘ Cmd + F соответственно, чтобы ввести H-тег, который ищете. Если его там нет — вернитесь к чертежной доске.
№3. Проверка заголовков в WordPress, Blogger и др.
С большинством существующих на сегодняшний день веб-сайтов, использующих WordPress, есть вероятность, что используете его тоже для всех своих потребностей.
Таким образом, убедитсь, что теги заголовков находятся на месте. Все, что нужно сделать, — это переключиться из визуального редактора в редактор кода, чтобы просмотреть HTML-код страницы, как показано ниже:
Правильное использование тегов заголовков HTML помогает улучшить восприятие читателей, улучшает читаемость и доступность контента, а также может даже повлиять на SEO. Поэтому обязательно добавьте теги HTML-заголовка к контенту. Как видите из блога, используем постоянно. Тем не менее, не забывайте следовать лучшим практикам для достижения максимального эффекта.Если планируете выполнять работу вручную, используйте специализированные инструменты, чтобы не тратить часы на задачи, которые можно автоматизировать. надеюсь, что этот пост станет для ориентира для реализации тегов заголовков и следования передовым методам SEO.