Как быстро и онлайн создать таблицу
Содержание:
- Google Диск
- Определение таблицы HTML
- Колонки и группы колонок
- Раздел HEAD.
- Google Sheet – электронные таблицы от Гугл онлайн
- Маркированные списки
- Объединение ячеек в таблице HTML
- Списки определений (описаний)
- Специфика сервисов со встроенным Эксель
- Выравнивание содержимого таблицы (по горизонтали и вертикали)
- Создание таблиц в html
- Как изменить ширину столбца
- Преобразование текста в таблицу или таблицы в текст
- Таблица для сайта
- Атрибуты и свойства и
- Консолидация данных из разных таблиц Excel
- Атрибуты тега
- Как создать таблицу используя HTML
Google Диск
Сперва я расскажу вам про гугл. Вы можете совершенно бесплатно создать свою таблицу, а впоследствии даже распечатать ее прямо на диске, используя готовый аккаунт, который сейчас есть у каждого.
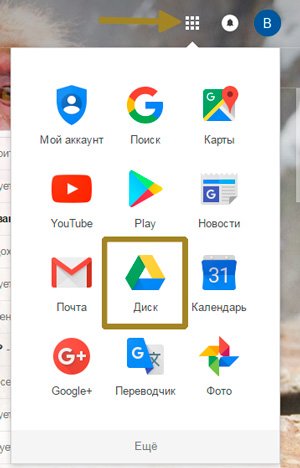
Заходите в свою почту на gmail.com и в категории «Сервисы» выбираете раздел «Диск».

Далее в верхнем левом углу нажимаете кнопку «Создать» и в ней кнопку «Таблица».
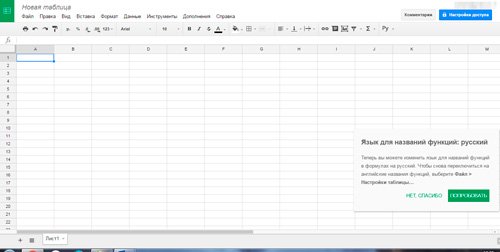
Открывается знакомый всем интерфейс в excel. Сюда вам и нужно будет ввести данные.
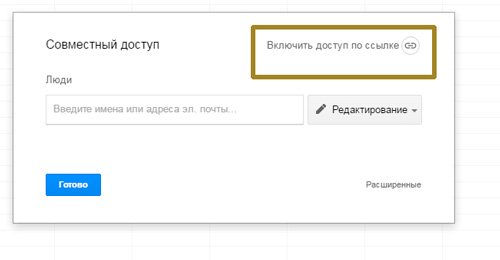
 Для того, чтобы дать ссылку на эту страницу, нужно открыть доступ для других пользователей. Сейчас он закрыт. Щелкаете по настройкам доступа.
Для того, чтобы дать ссылку на эту страницу, нужно открыть доступ для других пользователей. Сейчас он закрыт. Щелкаете по настройкам доступа.

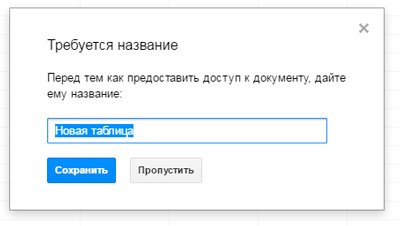
Даете название, если это необходимо.


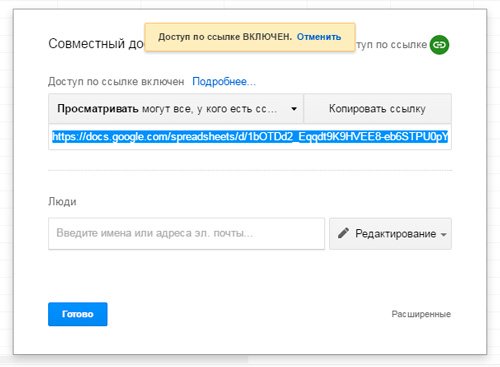
И просто копируете ее из появившегося окна.

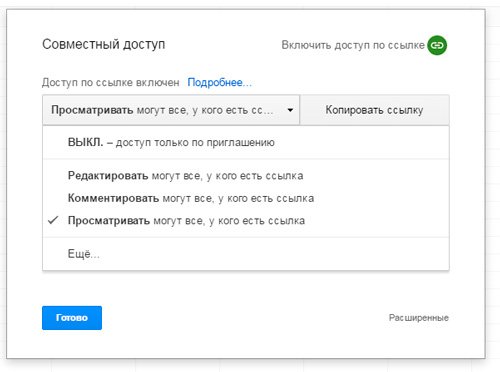
Обратите внимание, что вы сами выбираете какие права дать другим пользователям: они могут только просматривать, комментировать или редактировать таблицу

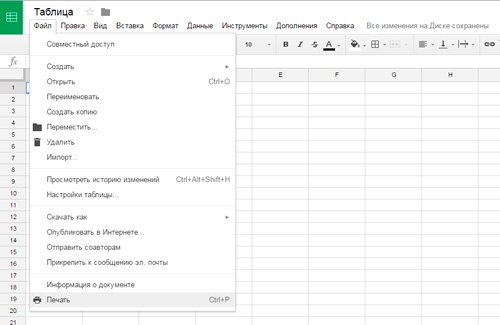
Чтобы распечатать созданный вами документ нажмите вкладку «Файл» и выберите «Печать».

Определение таблицы HTML
Тег определяет таблицу HTML.
Каждая строка таблицы определяется с помощью тега .
Каждый заголовок таблицы определяется с помощью тега .
Каждая таблица данных/ячейка определяется с помощью тега .
По умолчанию текст элементы выделены жирным шрифтом и центрированы.
По умолчанию текст элементы являются регулярными и выровненными по левому краю.
Пример
Простая HTML таблица:
<table style=»width:100%»>
<tr> <th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Джилл</td>
<td>Смит</td>
<td>50</td>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Примечание: Элемент — контейнеры данных таблицы.
Они могут содержать все виды HTML элементов: текст, изображения, списки, другие таблицы и т.д.
Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
Раздел HEAD.
Раздел HEAD содержит техническую информацию о веб-странице — заголовок, ее описание и ключевые слова для поисковых машин, данные об авторе документа, времени создания страницы, базовом адресе страницы, кодировке документа и т. д. Единственным обязательным тегом в разделе HEAD является тег <title>.
Текст, расположенный между тегами <title> и </title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, иначе он не полностью поместится в заголовке веб-браузера:
<title>Заголовок страницы</title>
| Текст, расположенный между тегами <title> и </title> используется в результатах, выдаваемых поисковыми машинами, в качестве текста ссылки на эту страницу. По этой причине заголовок должен максимально полно описывать содержание веб-страницы. |
С помощью одинарного тега <meta> можно задать описание содержимого веб-страницы, а также ключевые слова для поискового портала. Если текст между тегами <title> и </title> используется в качестве текста ссылки на эту страницу, то описание из тега <meta> будет отображено под ссылкой на веб-страницу:
<meta name="description" content="Описание содержимого страницы"> <meta name="keywords" content="Ключевые слова через запятую">
| В разделе HEAD могут быть расположены также теги <base>, <link>, <script>, <style> и другие. Все эти теги мы рассмотрим в дальнейшем по мере изучения материала. |
HTML Введение
HTML Базовые теги
Google Sheet – электронные таблицы от Гугл онлайн
«Таблицы Гугл» (Google Sheet) – это мощные электронные таблицы, доступные для использования в вашем браузере. Несмотря на то, что данный инструмент позиционируется как автономный продукт, он является частью облачного «Google Drive», и работает в связке с сетевым инструментарием от «Google Docs». Используя «Google Sheet», вы можете создавать и редактировать какие либо документы как в одиночку, так и совместно с другими пользователями онлайн. Сервис имеет огромную галерею темплейтов для облегчённого старта, стабилен в работе, поддерживает множество встроенных формул и автоматическое сохранение создаваемых документов.
Для работы с онлайн сервисом необходимо:
- Перейти на «Таблицы Гугл».
- Нажать «Открыть Гугл таблицы» (при необходимости пройдите процедуру регистрации).
- Затем необходимо кликнуть на кнопку с плюсиком внизу, и перейти непосредственного к созданию таблицы онлайн.
- Для сохранения результата необходимо будет нажать на «Файл» — «Скачать как» — «Файл Майкрософт Эксель».

Маркированные списки
Маркированные списки по сути похожи на нумерованные только они не содержат последовательной нумерации пунктов.
Маркированные списки создаются с помощью блочного элемента <ul> (от англ. Unordered List – ненумерованный список). Каждый элемент списка, как и в нумерованных списках, начинается с тега <li>. Браузер формирует отступ для каждого пункта списка и автоматически отображает маркеры.
Тег <ul> имеет следующий синтаксис:
В следующем примере видно, что, по умолчанию, перед каждым элементом списка добавляется небольшой маркер в виде закрашенного кружка:
Пример: Маркированный список
- Результат
- HTML-код
- Попробуй сам »
- Windows Movie Maker
- Pinnacle VideoSpin
- AviSynth
- Avidemux
Внутри тега <li> не обязательно размещать только текст, допустимо
поместить любой элемент потокового контента (ссылки, абзацы, изображения и др.)
Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке . Например, если в таблице 3 колонки с ячейками , и мы объединяем первую и вторую ячейку, то всего внутри тега
, определяющего данную строку будет 2 элемента , первый из них будет содержать атрибут colspan=»2″
Списки определений (описаний)
Списки определений очень удобны для создания, например, вашего личного словаря терминов. У каждого пункта списка определений есть две части: термин и его определение.
Вы помещаете весь список в элемент <dl> (от англ. Definition List – список определений). Он включает в себя теги <dt> (от англ. Definition Term – определяемое слово, термин) и <dd> (от англ. Definition Description – описание определяемого термина).
Списки определений часто используют в научно-технических и учебных изданиях, оформляя с их помощью глоссарии, словари, справочники и т.д.
Общая структура списка описаний имеет следующий вид:
В следующем примере показано одно из возможных использований списка определений:
Пример: Список определений
- Результат
- HTML-код
- Попробуй сам »
- Всемирная паутина
- — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
- Интернет
- — совокупность сетей, применяющих единый протокол обмена для передачи информации.
- Сайт
- — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
По-умолчанию, текст термина прижимается к левому краю окна браузера, а описание термина располагается ниже и сдвигается вправо.
| Элемент <dl> содержит только элементы <dt> и <dd>. Вы не мо жете поместить блочные элементы (например, абзацы) внутрь термина <dt>, но определения <dd> могут содержать любой элемент потокового контента. |
Специфика сервисов со встроенным Эксель
В сети имеются несколько популярных сетевых сервисов, позволяющих не только открыть файл Excel онлайн, но и создать новую таблицу эксель, редактировать её, а затем и сохранить к себе на ПК. Обычно они обладают довольно схожим к MS Excel функционалом, а работа с ними не создаст никаких проблем для пользователей, уже имевших ранее дело со стационарным редактором MS Excel.

Пользуйтесь функционалом Excиel
Мне нравится работать с документами, таблицами и создавать презентации в режиме онлайн, не устанавливая на компьютер множества программ, поэтому я создал подборку лучших сервисов — Ворд и Повер поинт.
Перейдём к списку сервисов, позволяющих создавать таблицы Эксель в Интернете онлайн. Некоторые из них довольно активно работают с облачными сервисами, потому могут копировать созданные пользователем таблицы туда, и уже оттуда пользователь может скачать созданную им таблицу к себе на компьютер.
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим:

Создание таблиц в html
| столбец 1 | столбец 2 | столбец 3 |
|---|---|---|
| первый столбец первой строки | второй столбец первой строки | третий столбец первой строки |
| первый столбец второй строки | второй столбец второй строки | третий столбец второй строки |
| первый столбец третьей строки | второй столбец третьей строки | третий столбец третьей строки |
- сама таблица задается с помощью тегов <table></table>,
- у таблицы есть название — теги <caption></caption>,
- таблица состоит из строк — теги <tr></tr>,
- каждая строка состоит из столбцов — теги <td></td>,
- столбцы имеют названия, расположенные в первой строке — теги <th></th>.
html table
| 1 | 2 | 3 |
|---|---|---|
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
| 1 | 2 | 3 |
|---|---|---|
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
Как изменить ширину столбца
Теперь увеличим ширину первого столбца. Так как в HTML нет понятия столбец, то нам придется указать ширину первой ячейки верхней строки.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
Результат

Преобразование текста в таблицу или таблицы в текст
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке)
Для удобства также приводим ссылку на оригинал (на английском языке).
Для преобразования текста в таблицу или наоборот щелкните знак абзаца Показать или скрытьна вкладке Главная, чтобы увидеть, каким образом текст расположен в документе.
Преобразование текста в таблицу
-
Чтобы отметить границы столбцов, в которых вы хотите расположить текст, вставьте знаки разделения, например запятые или знаки табуляции.
Примечание: Если в тексте есть запятые, в качестве разделителей используйте знаки табуляции.
-
Обозначьте границы строк будущей таблицы с помощью знаков абзаца.
В следующем примере с помощью знаков табуляции и абзаца текст разбивается на таблицу с 3 столбцами и 2 строками.
-
Выделите текст, который вы хотите преобразовать, а затем щелкните Вставка > Таблица > Преобразовать в таблицу.
-
В окне Текст в таблицу задайте параметры.
В разделе Размер таблицы убедитесь в том, что указанные числа соответствуют требуемому количеству столбцов и строк.
В разделе Автоподбор ширины столбцов выберите вид таблицы. Word автоматически подбирает ширину столбцов таблицы. Если вам нужны столбцы другой ширины, выполните одно из перечисленных ниже действий.
Действие
Параметр
Задать ширину всех столбцов
В поле Фиксированная ширина столбца введите или выберите необходимое значение.
Изменить размер столбцов в соответствии с шириной текста в каждом столбце
Автоподбор по содержимому
Автоматически менять размер таблицы при изменении ширины доступного пространства (например, режим веб-документа или альбомная ориентация)
Автоподбор по ширине окна
В разделе Разделитель текста выберите использованный в тексте знак разделителя.
-
Нажмите кнопку ОК. Текст, преобразованный в таблицу, должен выглядеть примерно так:
Преобразование таблицы в текст
-
Выделите строки или таблицу, которые вы хотите преобразовать в текст.
-
В разделе работа с таблицами на вкладке Макет нажмите кнопку преобразовать в текст.
-
В окне Таблицу в текст в разделе Разделитель выберите знак разделения, который будет использоваться вместо границ столбцов. Строки будут разделены знаками абзаца.
-
Нажмите кнопку ОК.
Таблица для сайта
Когда я только готовил эту статья я предполагал, что в этой публикации я предложу вам в качестве бонуса какой-нибудь интересный сервис, благодаря которому вы сможете легко и просто создать таблицу, получить код и все это в течение нескольких секунд выложить на своем сайте.

К сожалению, я не нашел ни одного хорошего источника. Лучшим из них оказался проект Compare Ninjа. Заходите на сайт, в верхней панели задач выбираете вкладку Generator. Заполняете поля, нажимаете кнопку «Next», а дальше начинается полнейший геморрой. Ситуация усугубляется еще и тем, что ресурс на английском языке.
Языковой барьер половина беды, не совсем простая навигация может довести до белого каления. Ко всему прочему сервис оказался платным. И так как со временем хотите вы того или нет, вы начнете разбираться в простейших элементах кода, которые и нужны для создания таблиц, вы поймете что это была напрасная трата денег.
Поэтому я рекомендую вам воспользоваться более здравым решением. Курс Евгения Попова «Основы CSS». Просто послушайте и посмотрите как работает человек, не обязательно сразу бросаться выполнять какие-то задания или делать таблицы. Узнайте чуть больше и у вас не возникнет проблемы в том, чтобы потом воплотить любую задумку.

Если вам нужна простенькая красивая таблица-рисунок, то вы можете сделать его в Photoshop. Пошаговая инструкция уже есть в моем блоге.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше. До новых встреч и удачи в ваших начинаниях.
Атрибуты и свойства и
1. Свойство align=»параметр» — задает выравнивание отдельной ячейки таблицы. Может принимать следующие значения:
- left — выравнивание по левому краю
- center — выравнивание по центру
- right — выравнивание по правому краю
2. Свойство background=»URL» — задает фоновое изображение ячейки. Вместо URL должен быть написан адрес фонового изображения.
3. Свойство bgcolor=»цвет» — задает цвет фона ячейки.
4. Свойство bordercolor=»цвет» — задает цвет рамки ячейки.
5. Свойство char=»буква» — задает букву, от которой нужно сделать выравнивание. Значение атрибута align должно быть установлено как char.
6. Свойство colspan=»число» — задает число объединяемых горизонтальных ячеек.
7. Свойство height=»число» — задает высоту таблицы: либо в пикселях, либо в процентах %.
8. Свойство width=»число» — задает ширину таблицы: либо в пикселях, либо в процентах %.
9. Свойство rowspan=»число» — задает число объединяемых вертикальных ячеек.
10. Свойство valign=»параметр» — выравнивание содержимого ячейки по вертикали.
- top — выравнивание содержимого ячейки по верхнему краю строки
- middle — выравнивание по середине
- bottom — выравнивание по нижнему краю
- baseline — выравнивание по базовой линии
Примечание 1
Для тега <tr> доступны такие же параметры, что и для <td>. Параметры для одного тега <tr> будут иерархично применены ко всем <td> внутри него
Консолидация данных из разных таблиц Excel
Одна из насущных задач, с которыми сталкиваются пользователи, – консолидация данных. Под консолидацией понимается объединение нескольких таблиц в одну. До появления Power Query это была довольно трудоемкая операция, особенно, если процесс требовал автоматизации. Хотя в эксель есть специальная команда Данные → Работа с данными → Консолидация, пользоваться ей не удобно. Мне, по крайней мере. Появление Power Query в корне изменило представление о том, как нужно объединять таблицы.
Рассмотрим пример. В некоторый файл каждый месяц вносится отчет о продажах в формате таблицы Excel. Каждая таблица при этом имеет соответствующее название: Январь_2018, Февраль_2018 и т.д. Необходимо объединить все таблицы книги в одну. Как бы скопировать и вставить одну под другой, создав при этом дополнительный столбец, указывающий, к какой таблице принадлежит конкретная строка. Задача не одноразовая, а с заделом на будущее, поэтому нужно предусмотреть появление в этом файле новых таблиц.
Процесс начинается с запуска пустого запроса: Данные → Получить и преобразовать данные → Создать запрос → Из других источников → Пустой запрос
Затем в строке формул вводим знакомую команду
= Excel.CurrentWorkbook()
Power Query показывает все таблицы в текущей книге.
Их нужно развернуть кнопкой с двумя стрелками в названии поля Content (на скриншоте ниже выделено красным кружком).
Если есть лишние столбцы, то их можно не выводить, сняв соответствующую галку. Также лучше убрать галку напротив опции Использовать исходное имя столбца как префикс. Нажимаем Ok.
Все таблицы находятся на одном листе, а рядом колонка с названием источника, откуда взята каждая строка.
Данные загружены. Можно приступать к их обработке. Ограничимся преобразованием названий таблиц в настоящую дату, чтобы затем использовать для сведения данных по месяцам.
Визуально мы наблюдаем и месяц, и год. Но Power Query такое название воспринимает, как текст. Поэтому делаем следующее.
Удалим нижнее подчеркивание. Правой кнопкой мыши по названию столбца Name → Замена значений.
В следующем окне настроек указываем, что меняем _ на пусто, то есть в нижнем поле ничего не указываем.
Подчеркивание удаляется из названия.
Поиск и замена здесь работает так же, как и в обычном Excel.
Далее запускаем команду Преобразование → Столбец «Дата и время» → Дата → Выполнить анализ.
Power Query распознает дату и меняет формат колонки. Мы также переименовываем столбец на Период.
Полученную таблицу можно использовать для анализа данных. Выгрузим ее на лист Excel.Главная → Закрыть и загрузить.
Но что-то пошло не так. Во-первых, внизу таблицы пустая строка; во-вторых, при выгрузке произошла одна ошибка. Обновим запрос (справа от названия запроса значок обновления).
Что-то еще больше пошло не так. Даты исчезли, снизу таблицы добавились новые строки, а количество ошибок уже 19. Спокойствие, только спокойствие! Дело вот в чем.
Помните, на первом шаге мы получили все таблицы из файла? Так ведь и выгруженная таблица – это тоже таблица! Получается, Power Query взял 3 исходных таблицы, обработал, выгрузил на лист Excel и на следующем круге видит уже 4 таблицы!
При повторном обновлении запрос захватывает их все, а т.к. таблица выхода имеет другую структуру, то возникают ошибки.
Короче, из запроса нужно исключить таблицу, которая получается на выходе (Запрос1). Есть разные подходы, самый простой – это добавить шаг фильтрации. Выделяем в правой панели первый шаг Источник, открываем фильтр в колонке с названиями, снимаем галку с таблицы Запрос1 → Ok.
Снова выгружаем таблицу в Excel и на этот раз все в порядке.
Сделаем с помощью сводной таблицы маленький отчет по месяцам.
Прошло время, и в файл добавили новую таблицу с продажами за апрель.
Требуется обновить сводный отчет. Представьте на минуту, как это происходит в обычном Эксель: таблица копируется в самый низ общего источника, продлевается колонка с датой, изменяется диапазон для сводной таблицы, обновляется весь отчет.
А вот, как это выглядит при использовании Power Query.
Достаточно два раза нажать кнопку Обновить все (первый раз – для обновления запроса, второй – для сводной таблицы).
На добавление в отчет новых данных вместе с их обработкой потребовалось несколько секунд.
Вот за это мы так любим Power Query.
Атрибуты тега
В этом посте мы уже столкнулись с одним атрибутом тега <table>. С атрибутом border, который задает толщину рамки в пикселях. По умолчанию он равен 0 и следовательно ячейки по умолчанию отображаются без рамки.
Кроме атрибута border есть еще несколько важных атрибутов поддерживаемых тегом <table>. Давайте их рассмотрим.
Атрибут align — задает выравнивание таблицы на странице. Может принимать значения left, center, right, которые задают выравнивание соответственно по левому краю, по центру и по правому краю. По умолчанию равен left.
Атрибут background, который задает фоновый рисунок к таблице. В качестве значения принимает адрес файла с изображением.
bgcolor — устанавливает цвет фона таблицы. Можно использовать совместно с атрибутом background.
Атрибут bordercolor задает цвет рамки таблицы.
Cellpadding — определяет расстояние между границей ячейки и ее содержимым. Позволяет улучшить читабельность таблицы. В качестве значения может быть любое положительное число.
Cellspacing — задает расстояние между внешними границами ячеек.
На этом рассказывать о том как вставить таблицу в html страницу я закончу, только подведу итоги:
- для вставки таблицы используются теги <table> — обозначение таблицы, <tr> — добавление строки и <td> — вставка ячейки;
- таблица представляет из себя блочные элемент web-страницы;
- в качестве содержимого ячеек может быть не только текст, но и картинки и другие таблицы;
- таблица может содержать три вида секций: секция заголовка — <thead>, секция завершения <tfoot> и секция тела — <tbody>;
- для объединения ячеек используем атрибуты тега <td> colspan и rowspan.
Как создать таблицу используя HTML
HTML-таблицы создаются в четыре шага.
1. На первом шаге в html-коде с помощью парного тега <table> указываем браузеру, что в web-страницу вставлена таблица: <table></table>. Элемент table является блочным элементом web-страницы. Следовательно таблица всегда выводится с новой строки с отступами по вертикали от соседних элементов, поэтому нет необходимости помещать ее в абзац.
2. На втором шаге формируем строки таблицы, помещая парные теги <tr> внутрь <table>. Каждый элемент <tr> создает отдельную строку:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
3. Далее, на третьем шаге формируем ячейки таблицы с помощью парных тегов <td> и <th>, которые помещаются внутрь элемента <tr>. Тег <td> создает обычную ячейку, а <th> ячейку заголовка, т.е. шапку соответствующего столбца:
<table>
<tr>
<th></th><th></th><th></th>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
4. Ну и на последнем шаге помещаем внутрь элементов <th> и <tr> содержимое ячеек. HTML-код вставки таблицы на веб-страницу выглядит примерно так:
<table border=»1″>
<tr>
<th>Столбец 1</th><th>Столбец 2</th><th>Столбец 3</th>
</tr>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
</table>
В открывающий тег table я добавил атрибут border и присвоил ему значение 1 для того, чтобы на странице в браузере были видны границы ячеек. По умолчанию этот атрибут равен 0. Результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
Более тонко настроить отображение границ помогут каскадные таблицы стилей. С помощью можно изменить толщину и цвет рамок, а также изменить тип границ.
Текст, который необходимо поместить внутрь ячеек, заключать в блочные теги необязательно, но, если текст большой, его можно разбить на абзацы, применив тег <p>. Если понадобиться как-то оформить вставляемый текст, то можно использовать теги оформления.
Кроме текста мы можем помещать в ячейки картинки с помощью тега <img>:
<td><img src=»image.jpg» alt=»картинка в ячейке»></td>
В качестве содержимого ячейки может даже выступать другая таблица. В этом случае создание вложенной таблицы ничем не отличается от создания обычной таблицы. Просто между тегами <td> и </td> вставляются теги <table> и </table>, и в нее вставляются строки и ячейки.
При создании таблиц необходимо учитывать некоторые правила:
- для создания таблицы используется только тег <table>;
- тег <tr> может находиться только внутри тега <table>;
- теги <td> и <th> могут находиться только внутри тега <tr>, любое другое содержимое тега <tr> игнорируется браузером;
- содержимое таблицы(текст или картинки) может находиться только в тегах <td> и <th>;
- ячейки таблицы должны иметь хоть какое-то содержимое, иначе браузер может их вообще не отобразить, если же какая-то ячейка должна быть пустой, то в нее обычно помещают неразрывный пробел (HTML-литерал );
- таблица относится к блочным элементам web-страницы;
- размеры таблицы и ее ячеек зависят от содержимого, т.е. таблица растягивается по ширине и высоте так, чтобы все уместилось;
- между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ;
- текст ячеек заголовка(элемент th) выводится полужирным шрифтом и выравнивается по центру;
- границы вокруг таблицы и ее ячеек по умолчанию не рисуются.
