Raw против jpeg — какой формат лучше и почему
Содержание:
- Изменение расширения
- Размеры изображений Вконтакте
- RAW
- Что такое JIF?
- Форматы графических файлов
- Как узнать размер картинки на сайте
- TIFF
- Графические форматы
- Как подготовить размер картинки в photoshop
- Формат JPEG.
- JPEG против PNG: что лучше?
- Что такое JPEG 2000 (JP2 или JPF)?
- В каком формате лучше сохранять изображения для сайта?
- Наиболее распространенные форматы файлов фотографий
- Новые форматы
- Что такое JPEG?
- GIF
- GIF
- Преимущества и недостатки общих типов файлов
- Итоги
Изменение расширения
У одного файла (через проводник)
Давайте представим самую обычную ситуацию. Вы пытаетесь установить картинку в качестве аваторки, но сервис вам показывает ошибку и сообщает, что они принимают только JPG.
После чего вы заходите в папку и смотрите на свою картинку — и ничего не понимаете
Вроде бы изображение как изображение, что не так? (обратите внимание, что у файла в примере ниже невидно расширение)

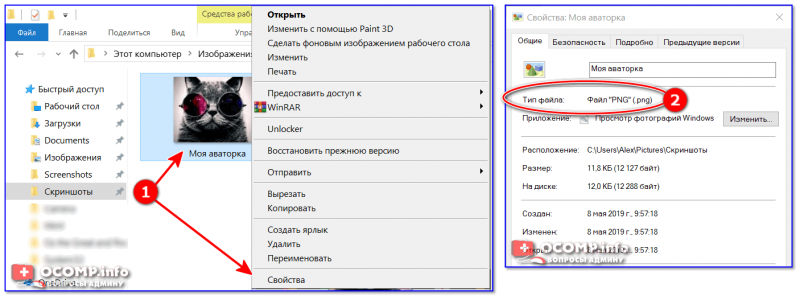
Чтобы узнать расширение файла можно просто открыть свойства файла (достаточно кликнуть правой кнопкой мышки по файлу для вызова контекстного меню) . См. пример ниже — установлено, что тип файла PNG.

Свойства — тип файла
Теперь попробуем изменить тип файла с PNG на JPG.
1) Сначала нам необходимо зайти в параметры проводника. Сделать это можно достаточно легко: открыв любую из папок на диске — нажмите в верхнем меню по вкладке «Вид» и после перейдите в раздел «Параметры» (см. пример ниже).
2) Далее во вкладке «Вид» снимите галочку с пункта «Скрывать расширения для зарегистрированных типов файлов» и нажмите OK (пример ниже).
Снять галочку с скрытия расширений.
3) После чего вы увидите, что после имени файла появилось его расширение. Теперь можно просто изменить его, также, как имя файла. Я в своем примере меняю PNG на JPG.
Меняем PNG на JPG
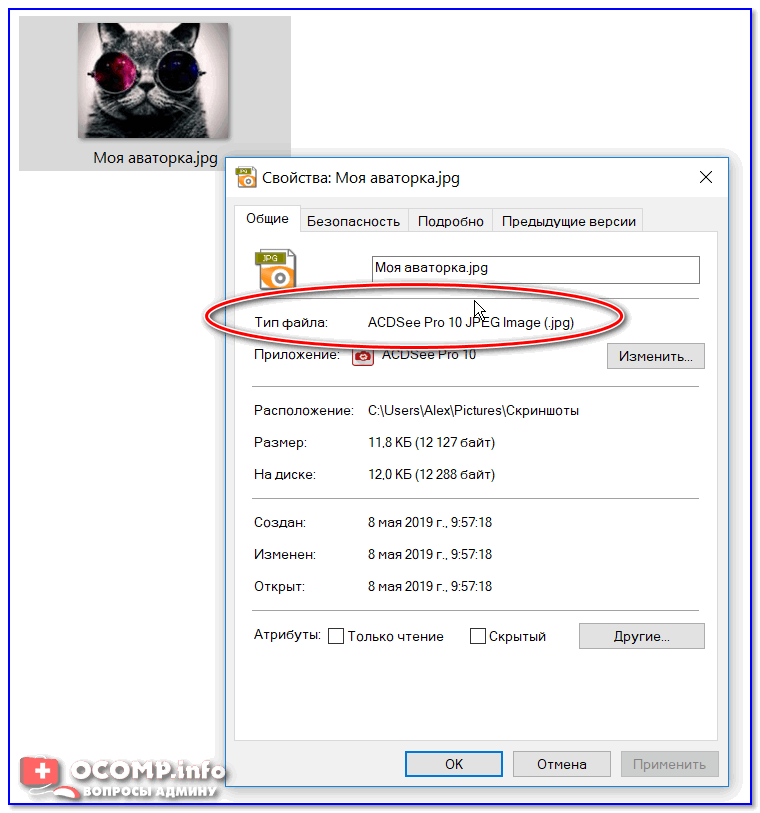
4) После, открыв свойства файла , вы увидите, что его тип изменился (по крайней мере для Windows). В общем-то, задача выполнена.

Тип файла был изменен
Важно!
Изменяя расширение у файла — вы не меняете его «суть», вы лишь указываете системе как с ним нужно работать. Далеко не всегда это помогает решить вопрос.
Т.е. изменив расширение PNG на JPG — мы лишь указали системе, что это другой тип файлов (но на самом деле он таким не является).
Чтобы получить из PNG реальный файл JPG — необходимо провести операцию конвертирования (с помощью граф. редактора). Конвертеры сейчас есть как для фото и видео, так и для документов и др. типов файлов.
У нескольких файлов сразу (через Total Commander)
Для оперирования большим количеством файлов намного удобнее вместо проводника использовать файловый коммандер, например, Total Commander (ссылка на офиц. сайт). Именно в нем и покажу свой пример.
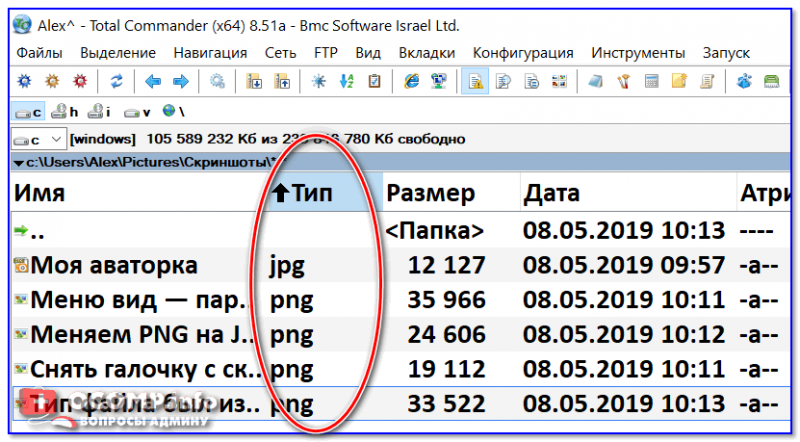
1) И так, представим у нас есть 5-10 (и более) файлов у которых нужно сменить расширение.

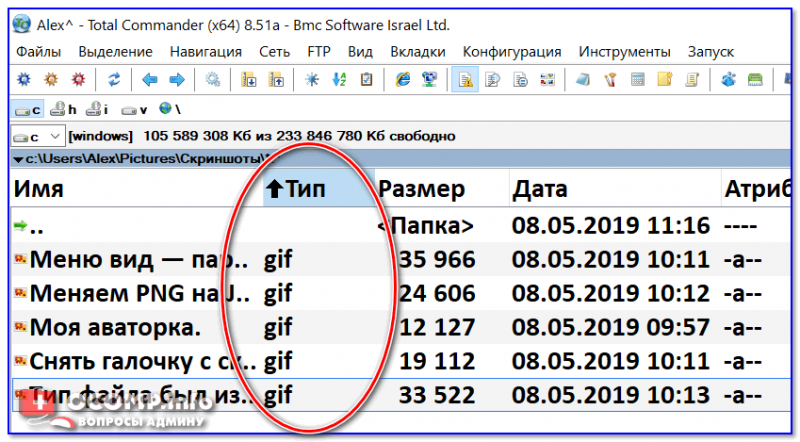
Тип файлов / Total Commander
2) Первое, что нужно сделать — выделить все файлы, которые вы хотите переименовать ( примеч. : при выделении Total Commander помечает файлы красным цветом) .
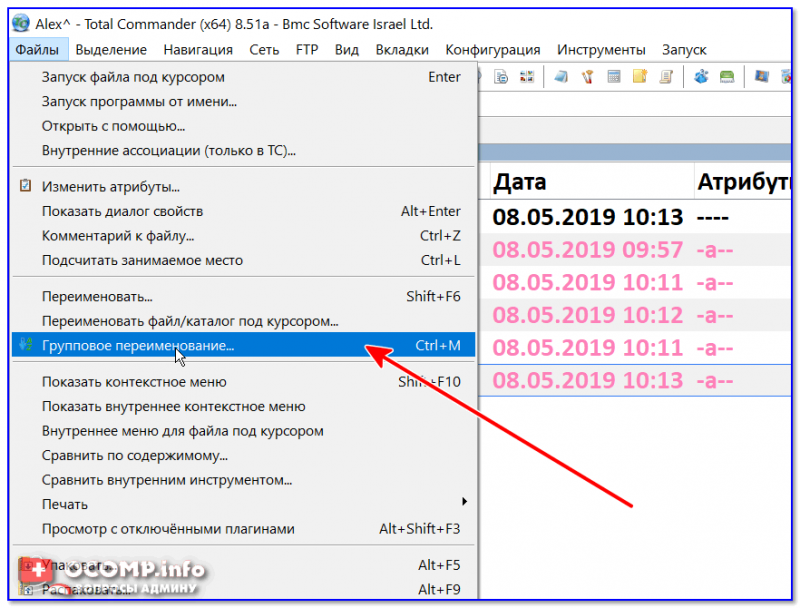
3) Далее зайти в меню «Файлы» и выбрать инструмент «Групповое переименование» .

4) В строку «Расширения» указать то, что требуется вам (например, я использовал «GIF»)
Обратите внимание, что в столбце «Новое имя» показывается какое имя будет у файла после проведенных изменений. Если вас эти изменения устраивают — просто нажмите «Выполнить»
Total Commander показывает, как будет выглядеть новое имя файла после переименования.
5) В общем-то, на этом все. Теперь все выделенные файлы стали с новым расширением. Пример на скриншоте ниже.

Тип файлов был изменен
Размеры изображений Вконтакте
Вконтакте (VK) – это крупнейшая в России социальная сеть, со 100 миллионами активных пользователей в месяц. Ежедневно на сайте публикуются тысячи фотографий, огромная часть которых носит коммерческий характер
Чтобы выделить бренд или свою личность, важно правильно подобрать размер аватара, поста, баннера и шапки группы ВК
- .
- .
- .
- .
- .
- .
Размер аватарки Вконтакте: 1250х400
Главное фото профиля ВК – это первое, важнейшее впечатление о человеке или сообществе
Социальная сеть не регламентирует четкие размеры аватара ВК, но чтобы он корректно отображался, важно придерживаться пропорций
Рекомендации:
- Минимальный размер аватарки сообщества Вконтакте – 200х200 пикселей.
- Рекомендуемый размер аватара Вконтакте – 200х500 пикселей.
- Максимальное разрешение фотографии – 7000х7000 пикселей.
- Рекомендуется сохранить пропорцию 2:5.
- Миниатюра аватара отображается круглой формы диаметром 200 пикселей.
- Форматы для загрузки: JPG, GIF и PNG.
Размер обложки сообщества ВК: 1590х400
Самая впечатляющая картинка на основной странице сообщества – обложка. Это широкое изображение, которое кратко рассказывает о бренде. Для загрузки обложки нужно зайти в раздел «действия» – «управление сообществом».
Рекомендации:
- Размер обложки Вконтакте на компьютере: 1590х400.
- Размер обложки ВК на смартфоне: 1196х400.
- При несоблюдении пропорций Вконтакте автоматически обрежет обложку.
Размер меню группы ВК: 510х353
Меню группы Вконтакте – это важнейшая информация для посетителя. Сервис не ограничивает высоту меню, но слишком длинная картинка редко приносит много пользы. Размер баннера меню ВК может быть даже 510х50, лишь бы это принесло пользу оформлению.
Рекомендации:
- Минимальная ширина – 510 пикселей.
- Высота, которая будет заканчиваться на уровне с
вертикальной аватаркой – 353 пикселя. - Используй интерактивное меню с кнопками для
привлечения аудитории.
Размер картинки со ссылкой Вконтакте: 537х240
Размещая ссылку на внешний сайт в посте ВК, сервис
автоматически вставляет изображение из метаданных ресурса, на который
ссылаются. Также можно использовать любую картинку с сайта. Вертикальные
изображения для ссылок будут обрезаны до высоты 240, поэтому получить красивую
ссылку удается не всегда.
Рекомендации:
- Оптимальный размер баннера Вконтакте – 537х240
пикселей. - Квадратная картинка будет обрезана почти вдвое.
- Изображение должно быть тематическим и понятным.
Размер картинки поста ВК: 510х510 минимальный, 1200×1200 рекомендуемый
Картинки в публикациях могут иметь разный размер.
Пользователи и сообщества публикуют вертикальные, горизонтальные и квадратные
фотографии. Каждый из этих типов позволяет опубликовать интересный и
эффективный контент, если сохранить нужную пропорцию.
Рекомендации:
- Максимальный размер картинки поста ВК – 1200х1200 пикселей.
- Минимальное разрешение вертикальной картинки для поста – 510х510.
Больше точной информации по размерам картинок для Вконтакте можно найти в этом руководстве.
Другие размеры фото Вконтакте
Чтобы твой бренд выглядел профессиональным и привлекал пользователей,
важна каждая деталь. Сервис регламентирует размеры любых изображений ВК, а
точнее их пропорции.
Рекомендации:
Дополнительную информацию по загрузке фотографий найдете в разделе Помощи Вконтакте.
02.
RAW
Формат RAW обычно доступен на продвинутых компактных камерах и зеркальных камерах, и его легко установить; это наилучший выбор, если вы хотите получить максимум из своей камеры, его предпочитают профессиональные фотографы. Проблема в том, что, не используя формат сырых файлов, ваша камера будет вносить корректировки, которые повлияют на фотографии.
Raw-файлы сжимаются таким образом, что сохраняется вся изначально полученная информация. Это означает, что такие настройки, как баланс белого, экспозиция, контраст, насыщенность, резкость все же могут быть изменены с помощью редактирующего программного обеспечения после того, как снимок был сделан. Фотографирование в этом формате потребует много места на карте памяти, не говоря уже о времени на постобработку. Он также потребует определенных базовых знаний в таких редакторах, как Adobe Lightroom или Photoshop, так как файлы должны быть отредактированы и конвертированы прежде, чем их можно будет использовать (делиться online, печатать, отправлять друзьям и пр.)
Преимущества
- Это файл с наивысшим качеством изображения
- Широкие возможности в постобработке и манипуляциях с изображением
Недостатки
- Необходимо время для конвертации и редактирования фотографий (вы редактируете необработанные файлы)
- Большой размер файла потребует больше места для хранения и больше времени на постобработку
Что такое JIF?
Вы можете посчитать файлы JIF реализацией формата JPEG в его изначальном виде. Однако этот формат больше не используется, потому что он имеет некоторые досадные ограничения. Например, определения цвета и аспекта пикселей в JIF вызвали проблемы совместимости между кодировщиками и программами просмотра (декодерами).
К счастью, эти проблемы позже были решены другими дополнительными стандартами, основанными на JIF. Первым из них стал формат обмена файлами JPEG (JFIF), а позднее – формат файлов изображений с возможностью обмена (Exif) и цветовые профили ICC.
И если JPEG / JFIF – самый популярный в настоящее время формат для хранения и передачи фотографических изображений в Интернете, то JPEG / Exif – это формат для цифровых камер и других устройств захвата изображений. Но большинство людей не видят разницы между этими вариантами и просто называют их оба JPEG.
Форматы графических файлов
Что касается графических форматов файлов, то у них свои особенности. Если у файлов текстового формата есть более-менее прямая зависимость его размера от количества набранных символов (слов, таблиц, вставленных изображений), то у файлов графических форматов совсем иные составляющие.
Файл одного и того же изображения одного и того же формата, может отличаться по размерам в 10, 100, 1 000, 1 000 000 раз.
Опять же даже два файла с одинаковым изображением и качеством, но разных форматов, могут с разной скоростью выводиться к Вам на экран монитора. И скорость эта порой может отличаться в 10 – 100 раз.
Есть специальные форматы графических файлов, которые позволяют делать очень эффектные и красивые изображения. Примерами могут послужить обои моего рабочего стола (ну мне нравятся), скриншот которого, я привел в статье «Что такое «по умолчанию»» или те поясняющие рисунки, которые я делаю для этих статей в специальном графическом редакторе.
Художник, конечно, из меня не важный, но «нарисовать» понятную картинку к тексту я могу.
Есть форматы, которые позволяют делать из рисунков анимацию, ну типа мультфильма.
Про все, конечно рассказать кратко невозможно, поэтому мультфильмы мы рассматривать не будем, а остановимся на более земном — на картинках.
Попробую продемонстрировать то, что я перечислил, про форматы графических файлов, на примере.
Для наглядного примера я возьму два формата графических файла .bmp и .jpeg.
Почему именно эти?
Просто с форматом .bmp работает огромное количество программ, а формат .jpeg является наиболее популярным.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.

Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
TIFF
Это наиболее часто используемый стандартный формат файла, который используется для печати или требуется издателями. Даже если в конечном счете файл нужен в JPEG, изначально созданный файл будет в TIFF. Обычно он не сжимается и в результате дает возможность для широкой постобработки. По этой же причине размер файла гораздо больше, поэтому займет больше места на карте памяти и диске вашего компьютера. Некоторые камеры предлагают TIFF как наиболее качественный формат.
Преимущества
- Возможность широких манипуляций при обработке изображений
- Возможность печати в высоком качестве и больших форматах
Недостатки
- Больший размер файла (понадобится больше места для хранения)
- Более длительная передача и время загрузки из-за размера файла
Графические форматы
И сразу хочу сказать, что здесь я не рассматриваю форматы векторных изображений, а только растровые. Если вы не знаете, что это, то посмотрите в нашем словаре.
- JPG (JPEG) (Joint Photographic Experts Group) – этот формат является, наверное, самым популярным. Небольшие потери в качестве и обычно небольшой «вес» изображения. Размер изображения может достигать до 65535×65535 пикселей, а это уже ого-го. Идеально подходит для повседневных целей (рисунки, фотографии). Но так как всё таки есть потери в качестве, то лучше не использовать этот формат там где нужна абсолютная точность (например медицина). Но для обычных фоток — в самый раз.
- GIF (GraphicsInterchangeFormat) – Этот формат тоже является довольно популярным и в отличие от JPEG сохраняет изображение без потерь, но есть одно существенное НО. Формат не поддерживает более 256 цветов, поэтому для фотографий он не актуален вовсе, зато формат GIF поддерживает анимацию. Когда мы будем рассматривать анимацию, то будем пользоваться именно этим форматом.
- PNG (portablenetworkgraphics) – PNG был создан как замена GIF. Он также сжимает без потерь, зато PNG поддерживает полутоновое (16 бит), цветное индексированное (24 бита) и полноцветное изображения (48 бит). Также, в отличие от GIF, он поддерживает альфа-канал (полупрозрачность), а GIF нет. Единственное преимущество GIF перед PNG – это поддержка анимации. Зато благодаря полупрозрачности можно облегчить свою работу. Ну об этом мы с вами тоже будем разговаривать позже.
- PSD (Photoshop Document) – формат был создан специально для программы Adobe Photoshop. Является скорее промежуточным файлом, нежели конечным (хотя не всегда). Его основные преимущества в том, что этот формат сохраняет все слои, прозрачность и сжимает без потерь.
- TIFF (TaggedImageFileFormat) – формат растровых изображений, поддерживающий большую глубину цвета. В этом формате хорошо сохранять сканированные изображения и изображения для полиграфии. Поддерживает сжатие без потерь, из-за чего очень много «весит».
- BMP (BitmapPicture) – Формат растровых изображений от компании Microsoft. Формат популярен для ОС windows, так как с ним работают обычно все графические программы (растровые). Формат BMP работает с изображениями 1, 2, 4, 8, 16, 24, 32, 48, 64 бита. Хотя этими цифрами можете не заморачиваться. Пользоваться данным форматом мы всё равно не будем. Это так, для общего развития.
Кстати, если вы хотели бы освоить фотошоп всего за пару недель, то я рекомендовал бы вам посмотреть эти классные видеоуроки. Все по полочкам и без воды. И самое главное, что рассказано простым человеческим языком, который поймет любой чайник. Поэтому, рекомендую вам ознакомиться с этим чудом.
Ну а на этом я наше теоретическое занятие заканчиваю. Не забывайте подписываться на мой блог в ВК. Увидимся с вами в следующих уроках. Пока-пока!
Как подготовить размер картинки в photoshop
Главным параметром здесь является соотношение сторон и в программе выставить их проще всего.

Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.

 размер 1600х1067 px
размер 1600х1067 px
Такие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
 Сохранить для web
Сохранить для web
Но, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Формат JPEG.
Самый распространенный формат изображений – JPEG ( Joint Photografic Experts Group — группа экспертов в области фотографии, разработавшая этот алгоритм кодирования). Он позволяет получать изображения хорошего качества при небольшом размере файла.
Достоинства формата: малый размер файла, высокая совместимость со всеми устройствами (изображения можно просмотреть на любом компьютере или мобильном устройстве), полная поддержка всеми интернет-браузерами.
Недостатки формата: вызваны использованием алгоритма сжатия с потерями. При высокой степени сжатия объем файла уменьшается, но качество изображения значительно ухудшается, появляются блочные артефакты сжатия.

Изображение в формате JPEG нежелательно повторно редактировать и сохранять, так как каждое пересохранение – это новое сжатие изображения с соответствующими потерями. Если вам нужно продолжать работу над изображением, сохраняйте его в формате TIFF или PSD. Эти форматы используют алгоритмы сжатия данных без потерь, поэтому ухудшения качества при многократном пересохранении не происходит
JPEG против PNG: что лучше?
JPEG и PNG появились в одно и то же десятилетие, причем каждый формат файла решал разные проблемы цифровых изображений, с которыми тогда столкнулся мир технологий. Можно сказать, что вполне естественно постоянное сравнение этих форматов как изначально, так и сегодня. Какой же формат файла выбрать между JPEG и PNG?
На самом деле ответ зависит от того, какое изображение вы сохраняете.
JPEG лучше подходит для фотографий, потому что в нем используется сжатие с потерями для сохранения разумного размера файла. Фотографии обычно представляют собой большие и детализированные изображения, на которых вызванные сжатием артефакты (незначительные искажения изображения) не особенно заметны.
С другой стороны, изображения с резкими точками, четкими краями и большими областями одного цвета (например, векторные логотипы, пиксельная графика и т.д.) выглядят не совсем правильно при сохранении в формате JPEG.
И вот тут отлично показывает себя формат файла Portable Network Graphics (PNG). Он был разработан PNG Development Group через четыре года после выпуска JPEG и поддерживает сжатие данных без потерь и прозрачность. Именно поэтому PNG часто используют, если необходимо сохранить качество изображения, а размер файла не является проблемой.
Хорошее практическое правило – использовать JPEG для фотографий, а PNG – для изображений с прозрачностью и нефотографических изображений.
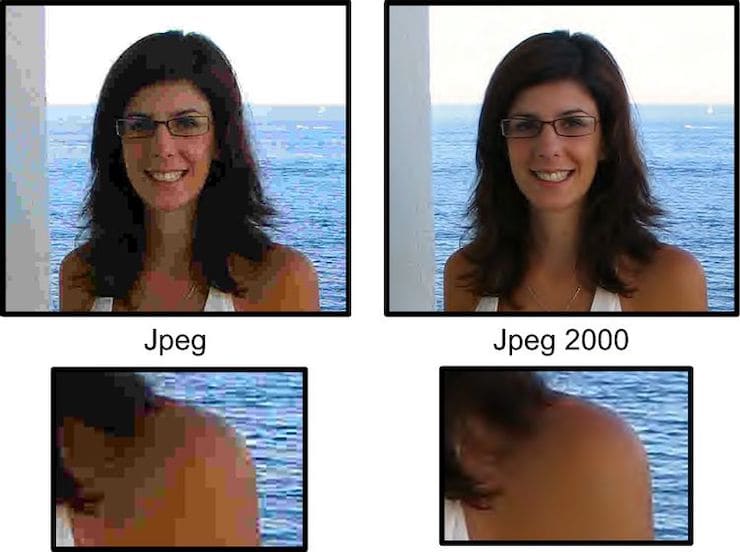
Что такое JPEG 2000 (JP2 или JPF)?
В 2000 году группа JPEG выпустила другой формат файла изображения, названный JPEG 2000.
Вместо дискретного косинусного преобразования, применяемого в формате JPEG, в JPEG 2000 используется технология вейвлет-преобразования, основывающуюся на представлении сигнала в виде волновых пакетов.
Файлы JPEG 2000 получили расширения JP2, JPF, J2K и т.д. Формат должен был стать преемником JPEG, но оказался далеко не настолько же популярным. А ведь иногда его передовой метод кодирования приводил к более качественному изображению.

Формат файла JPEG 2000 потерпел неудачу по нескольким причинам. Во-первых, он был основан на совершенно новом коде и, следовательно, не был обратно совместим с JPEG. Вдобавок ко всему, для обработки файлов JPEG 2000 требовалось больше оперативной памяти, что в то время стало серьезным препятствием. Ведь средний компьютер тогда имел только 64 МБ памяти.
Сейчас JPEG 2000 переживает некое возрождение, ведь компьютерное оборудование в целом значительно улучшилось за последние 20 лет, но этот формат файла по-прежнему очень мало используется.
В каком формате лучше сохранять изображения для сайта?
Мы поддерживаем два основных формата изображений: JPEG (JPG) и PNG. Также возможно добавление формата GIF на сайт, но изображения этого формата могут обрабатываться некорректно при загрузке.
JPEG является приоритетным, так как картинки такого формата легче сжимаются без потери качества, к тому же и вес их небольшой.
PNG формат используется для создания картинок с прозрачным фоном, маленьких изображений или изображений с небольшим количеством цветов. Существует две разновидности данного формата:
- PNG-8 — использует 256 цветов и ограниченную прозрачность, в сравнении с PNG 24.
- PNG-24 — использует 16 млн. цветов. Имеет гораздо больший вес по сравнению с PNG-8, зато есть возможность задать полупрозрачность пикселям;
Сложные изображения с плавными переходами цвета (градиентами, небом и т. д.) требуют палитр большего размера. Если ваше изображение состоит из небольшого количества цветов, большая палитра лишь увеличит размер изображения.
Наиболее распространенные форматы файлов фотографий
Для цифровых снимков самыми популярными форматами принято считать TIFF, JPEG, RAW, PNG, GIF. Современные фотоаппараты способны получать фотографии в любом из перечисленных форматов. Поэтому сами фотографы нередко спорят между собой, в каком из этих форматов снимки сохраняются более удачно.

Выбор формата определяет не только качество самого фото, но и размер файла (т.е. его вес), в котором сохраняется изображение. От размера зависит, как быстро фото будет загружаться на экране или как быстро оно будет скачиваться на другой носитель (например, с карты памяти фотоаппарата на жесткий диск компьютера).
Но по статистике можно утверждать, что наиболее распространенным все же является JPEG формат, так как он позволяет сохранить высокое качество фотографии. При желании вес JPEG изображения можно уменьшить в графических редакторах, типа PhotoShop, сильно не испортив при этом качество снимка.
Новые форматы
Вот несколько кандидатов, которыми можно заменять существующие форматы.
WebP
WebP был разработан Google как альтернатива JPG. Файл в этом формате может быть на 80 % меньше, чем JPEG.
Opera и Google Chrome в настоящее время уже поддерживают его. Firefox объявил о планах по реализации поддержки этого графического формата.
Google и Facebook в настоящее время экспериментируют с этим графическим форматом. WebP уже используют около 95 % изображений на главной странице eBay. YouTube применяет формат для отображения больших миниатюр.
Для CMS существуют расширения, которые помогут добавить поддержку WebP на сайт. Например, Optimus и Cache Enabler для WordPress. Это не нарушит отображение сайта в браузерах, которые не поддерживают WebP, если предоставить резервные варианты в формате PNG или JPG.
Эти данные по поддержке браузерами взяты с Caniuse.
Десктопные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| 32 | 19 | 65 | Нет | 18 | Нет |
Мобильные / Планшеты
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | 11.1 | Все | 4.2-4.3 | 73 | Нет |
HEIF
High efficiency image files имеет расширение HEIC (.heic). Ранее корпорация Apple объявила о том, что ее линейка продуктов будет поддерживать формат HEIF по умолчанию.
Помимо файлов меньшего размера HEIF обеспечивает большую гибкость, чем другие форматы. Он поддерживает неподвижные изображения и последовательности картинок. Следовательно, в одном файле можно хранить серийные снимки, кадры из видео и другие коллекции изображений. HEIF также поддерживает прозрачность, 3D и 4K.
Также файлы HEIF могут содержать свойства изображения, миниатюры, метаданные и вспомогательные данные. Измененные изображения могут быть восстановлены благодаря неразрушающим операциям редактирования. Это означает, что обрезка, повороты и другие изменения могут быть отменены в любое время.
На момент написания этой статьи формат HEIF не поддерживался браузерами.
Настольные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| Нет | Нет | Нет | Нет | Нет | Нет |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | Нет | Нет | Нет | Нет | Нет |
FLIF
Free Lossless Image Format (или FLIF) использует алгоритм, который на 14-74 % эффективнее по сравнению с устаревшими форматами. Поэтому FLIF отлично подходит для любого типа изображений или анимации. Файлы, сохраненные в этом формате, в среднем на 43% меньше, чем в PNG.
При тестировании FLIF часто оказывался наиболее эффективным форматом.
FLIF использует один из алгоритмов на основе арифметического кодирования. Он также поддерживает прогрессивное чередование. Поэтому изображения отображаются целиком, как только они начинают загружаться.
Современные браузеры не поддерживают FLIF. Но веб-разработчики могут получить доступ к исходному коду FLIF и использовать решение полифилла.
Что такое JPEG?
Акроним JPEG расшифровывается как Joint Photographic Experts Group. Графическое расширение получило свое название в честь подкомитета, который помог создать формат обмена JPEG (JPEG Interchange Format или JIF). Впервые он был опубликован в 1992 году Международной организацией по стандартизации (ISO).
Когда изображение сохраняется в формате JPEG, то некоторые из его данных отбрасываются. Этот процесс именуется сжатием файла с потерями. В свою очередь, изображение для хранения занимает на 50-75 процентов меньше места по сравнению с более старыми форматами, такими, как BMP. А потеря качества при этом оказывается незначительной или же ее вовсе и не видно.
При сжатии JPEG изображений с потерями используется метод, называемый дискретным косинусным преобразованием (DCT). Впервые такой принцип предложил использовать инженер-электрик Насир Ахмед в 1972 году.
GIF
GIF (Graphics Interchange Format, формат обмена графическими данными) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Формат поддерживает покадровую смену изображений, что делает его популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия.
Область применения
Текст, логотипы, иллюстрации с чёткими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
GIF
Как PNG, файлы GIF идеально подходят для использования в интернете. Сжатие без потерь означает, что качество изображения не пострадает, и, как и PNG, они также имеют возможность поддерживать прозрачность (но не поддерживают частичную прозрачность) и могут быть использованы для анимации. Однако, ограничения файлов GIF состоят в том, что они могут содержать максимум 256 цветов, и, следовательно, это не лучший выбор для фотографий, а скорее для изображений с ограниченной палитрой цвета.
Преимущества
- Маленький размер файлов делает их идеальными для использования в интернете
- Файлы могут содержать анимацию
Недостатки
- Ограничение цветов означает, что это не лучший выбор для фотографий
- Не поддерживает частичную прозрачность, как отбрасывание теней
Преимущества и недостатки общих типов файлов
Преимущества формата JPEG
- Большинство программ могут открывать и сохранять изображения в формате JPEG.
- Изображения в формате JPEG удобно отправлять по электронной почте благодаря небольшому размеру файла.
- Поскольку формат JPEG позволяет изменять уровень сжатия при сохранении, можно контролировать размер файла и качество изображения.
Недостатки формата JPEG
В формате JPEG изображения автоматически уплотняются при сохранении, что незначительно ухудшает качество изображения. Если использовать высокий уровень уплотнения, качество изображения может быть достаточно низким.
Недостатки формата TIFF
Некоторые программы, в том числе большинство браузеров, не могут отображать изображения в формате TIFF.
Изображение в формате TIFF может быть очень большим (в несколько раз больше изображения в формате JPEG). Поэтому изображение в формате TIFF занимают гораздо больше места на жестком диске, чем изображение в формате JPEG.
Только очень маленькие изображения в формате TIFF пригодны для отправки по электронной почте.
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.д. — TIFF
- Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов | leonov-do.ru
