Видео с youtube на background сайта во всю ширину и без звука
Содержание:
- Может ли новичок это сделать?
- Шаблоны обложек для видео
- Подытожим
- Как максимально эффективно использовать пространство
- Обложка для видео или заставка, значок? Превью на видео или шапка?
- Естественный фон
- Green Screen by Do Ink
- Установка видео с YouTube на background сайта:
- Интеграция доступности
- Искусственный фон
- Скачать задний фон на видео бесплатно
- Особенности оформления
- Текст на обложке для видео
- Соображения и ограничения
- Делаем задний фон на видео
- Как убрать зелёный фон в видео бесплатно, используя Хромакей
- Лучшая программа с хромакеем для компьютера
- Как создать и поменять фон YouTube канала
- Подход на чистом CSS
- Заключение
Может ли новичок это сделать?
Удаление и замена фона на видео, звучит сложно, не так ли? Так, стоп! Не беспокоиться! Это раньше, при использовании пленок, было сложно. Но сейчас, в эпоху цифры, все намного проще. Вот что вам нужно для начала работы:
- Цифровая камера. У тебя уже есть, верно? В принципе, подойдет и почти любой современный смартфон.
- Компьютер. Без разницы, можно под виндой, можно выбрать Мак, можно и под линуксом. По большому счету, можно даже использовать и телефон или планшет, но все-же, компьютер будет лучше.
- Кабель для загрузки изображений с камеры на компьютер. (Duh.)
- Программное обеспечение. Тоже не проблема. В этой статье, вы найдете целый ряд бесплатных программ для монтажа видео. Так что, даже за это, вам платить не придется. Хотя есть и платные решения тоже.
Зеленый или синий фон. Ну и конечно, нужен сам фон. Вы можете его купить, или сделать сами. Тут все зависит от вашей фантазии и от ваших возможностей.
Вы можете нарисовать свой фон, используя краску Chroma Key. Этот вариант требует физического труда, но является самым частым вариантом.
Другой вариант — повесить зеленый экран. Вам понадобятся стойки и зажимы.
Варианты материалов включают бумагу, муслиновую ткань или ткань на основе поролона (часто используется для обивки потолков в автомобилях). Последняя ткань, предотвращает сморщивание во время использования.
Имеются также более мелкие складные экраны, которые удобны для наружной съемки и имеют тенденцию выдерживать морщинистость.
Цифровые фоны. Конечно, мало фон убрать. Нужно еще что-то вместо него поставить. Например вместо вашего дома, поставить фон природы, может другие города. А может, вы захотите вставить своего героя в реальные исторические события, как это сделал знаменитый режиссер Роберт Земекис в фильме «Форест Гамп» (кто не смотрел этот фильм, обязательно посмотрите). Ну а может, вы хотите переместить своего героя на Марс? Все это не проблема. Вот подборка сайтов, где вы сможете взять видео для монтажа и использовать в своих работах.
Шаблоны обложек для видео
Вы можете воспользоваться готовыми шаблонами обложек для видео на ютуб, изменив текст, цвет, картинку.
Помните, что русские шрифты далеко не всегда соответствуют тем красивым шрифтам, которые часто используются в макетах Canva. Все-таки число кириллических шрифтов слишком органичено. Однако и среди них можно подобрать подходящий.
О шрифтах в Канва и их редактировании читайте в статье про ШРИФТЫ.
Итак, добавили выбранный шаблон. Как его изменить?
Все шаблоны состоят из отдельных элементов, каждый из которых можно редактировать. Например, в выбранном мною шаблоне можно выделить и поменять уголки желтого цвета, саму фотографию и шрифт.
О редактировании шаблонов читайте в статье «Как создать шаблон», где подробно описано, как пользоваться макетами, как переходить от слоя к слою и т.д. Здесь я ограничусь демонстрацией результатов преображения



Подытожим
Создание и ведение Ютуб канала способствует продвижению товаров и услуг, это отличный канал для привлечения новых потребителей. Если следовать предложенным выше рекомендациям можно качественно оформить его, что повысит его привлекательность для пользователей, увеличит аудиторию. Однако не стоит все ставки делать на данный ресурс, необходимо продвигать товары и услуги в различных направлениях, через различные инструменты, это позволит увеличить продажи гораздо быстрее.
Многие ошибочно считают, что внешнее оформление канала, в частности его обложка, не достойны особого внимания. Часто владельцы думают: «всем не угодишь», «на вкус и цвет товарища нет», «кто будет смотреть на картинки, если человек пришел за полезным видео» и решают использовать стандартную серую тему. Однако на деле ситуация обстоит иначе: внешняя составляющая играет большую роль для любого пользователя, именно по ней в первую очередь оценивают ваше детище. Поэтому не игнорируйте разобранные пункты и параметры. Выделите время и подберите хорошую обложку.
Как максимально эффективно использовать пространство
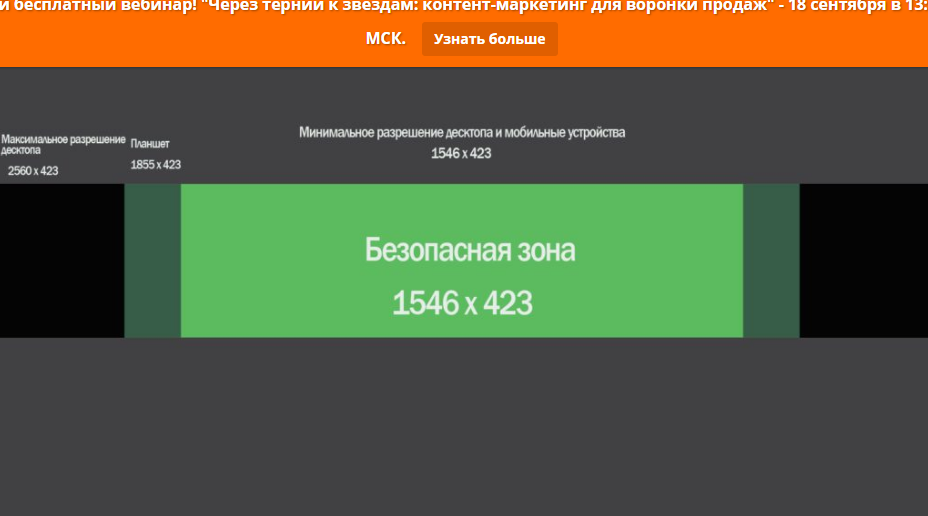
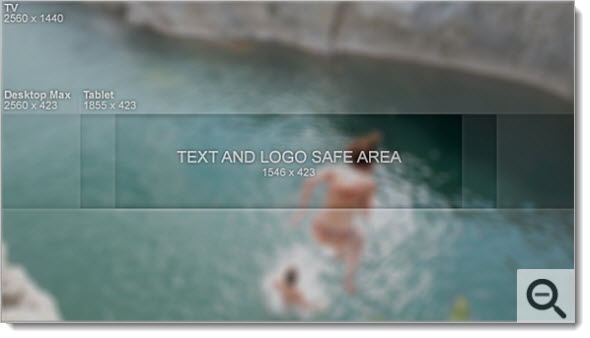
Чтобы извлечь из фона для канала на Ютубе максимум пользы и результата, на него нужно нанести информацию о вашей компании/вас. Но имеет значение не только содержание, но и место размещения этих сведений. Ниже представлена схема, на который можно увидеть, как баннер отображается на различных экранах.

В «безопасной» зоне нужно размещать наиболее важные данные, их увидят абсолютно все пользователи. Если прибавить бока получится отображение на планшетах (1855 х 423 пикселей). Центральная часть полностью (2560 х 423) отображается для Ютуб зрителей, заходящих с компьютера. Полноразмерная картинка (2560*1440 пикселей) доступна для просмотра с телевизоров.
Предоставленная разметка позволит правильно расположить важные и актуальные сведения .
Обложка для видео или заставка, значок? Превью на видео или шапка?
Под одними и теми же словами для разных людей скрываются разные понятия. Давайте определимся, о чем пойдет речь.
Шапка, обложка канала YouTube — это такая картинка, которая отображается на вашем канале в верхней части. Действительно, «Шапка», иначе и не назовешь. Слово «обложка» тоже приемлемо, но в сочетании с «каналом».

А вот обложка видео, миниатюра, превью и значок для видео – это относится уже к оформлению роликов. Именно эти картинки будут видны в списке ваших видеороликов, в поисковой выдаче и т.д.

Разница и в размерах. Шапка канала должна быть размерами 2560 на 1440 пикселей и о ней речь пойдет в другой статье.
В этом материале только об обложках видео (превью). И далее о том, какого размера должна быть обложка для видео на youtube.
Естественный фон
Это может быть квартира, офис, терраса или даже салон автомобиля. Съемка в естественной среде добавляет ролику ощущения времени и места, он становится более непринужденным и настоящим. Кажется, будто видео снято «на лету», без предварительной подготовки и сложного монтажа.
Естественный фон идеально подходит для видеоотзывов, роликов о себе и спонтанных видео.
Поскольку ваша квартира или офис — это не голливудский павильон, возьмите на вооружение несколько советов:
Если фон выглядит «не очень» или не важен в контексте конкретного ролика, используйте размытие фона
Это фокусирует внимание на ведущем, но сохраняется живая атмосфера.
Посмотрите, что именно попадает в кадр. Если вы снимаете дома, уберите личные вещи вроде халата и тапочек
В офисе выберите место, где на заднем фоне не будет кип бумаг и сплетений проводов. Если какие-то предметы портят картинку, уберите их.
Если в комнате работают люди, попросите их не бегать туда-сюда, пока вы снимаете ролик.
По возможности снимайте в пасмурный день, чтобы резкие перепады освещенности не сказались на качестве картинки, не было бликов и теней.
Если вы делаете нарезку из видео с участием нескольких человек, снимайте их с разных ракурсов. Это позволит избежать эффекта прыжка при монтаже.
Green Screen by Do Ink
Сервис для работы с хромакеем. Он считается одной из лучших учебных утилит для начинающих монтажеров в Америке. Он прост в применении и предлагает мощные инструменты. Используйте камеру, загружайте фотографии и видеозаписи с телефона, соединяйте их и редактируйте. Удалить задний план можно с любого фото. Если софт не справится самостоятельно, вы сможете скорректировать все вручную.
Плюсы:
- Запись и сохранение в высоком качестве.
- Внутренний редактор, позволяющий обрезать и соединять видеоклипы.
- Перемещение и масштабирование элементов.
Минусы:
Грин Скрин от компании Do Ink платный и стоит 379 рублей
Интерфейс Green Screen
Установка видео с YouTube на background сайта:
Все, что помечено «не обязательно» — не обязательно (Капитан Очевидность 🙂 )
3. Подключаем стили
<link rel="stylesheet" href="css/normalize.css" media="all"> <link rel="stylesheet" href="css/style.css" media="all">
4. Подключаем скрипты
<script src="js/jquery-1.11.1.min.js"></script> <script src="js/device.min.js"></script> <script src="js/jquery.mb.YTPlayer.js"></script> <script src="js/custom.js"></script>
4а. Подключаем красивый шрифт «Lato» (не обязательно)
Если вы хотите, чтобы у Вас был такой же шрифт, как в «демо», то подключаем красивый шрифт «Lato» от Google.
<link href='http://fonts.googleapis.com/css?family=Lato:300,400,700,900,300italic,400italic,700italic,900italic|Raleway:400,200,300,500,700,600,800,900' rel='stylesheet' type='text/css'>
Хотя там нет кириллической раскладки, так что по русски вы им все равно ничего не сможете написать.
4b. Подключаем иконки Font Awesome (не обязательно)
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
5а. Если Вам нужно все то, что есть в «демо», то код будет такой: (не обязательно)
<section class="big-background">
<a id="bgndVideo" class="player" data-property="{videoURL:'https://www.youtube.com/watch?v=8WDccXyPxWk',containment:'body',autoPlay:true, mute:true, startAt:0, opacity:1}"></a>
<div class="pattern"></div>
<div class="big-background-container">
<h1 class="big-background-title">YOUTUBE</h1>
<div class="divider"></div>
<h1 id="colorize">VIDEO BACKGROUND</h1>
<a href="http://bayguzin.ru" class="big-background-btn">от bayguzin.ru</a>
</div>
</section>
<div class="wrapper">
<section class="about-section">
<div class="about-section-container">
<h2 class="about-section-title">USE A COOL YOUTUBE VIDEO BACKGROUND</h2>
<p>Wondering how you might add a video background on your site? <br/>It's so easy! Introducing jQuery MB.YTPlayer, a jQuery plugin that enables you to display Youtube videos on your webpages. <br/>It's so awesome that it can transform your Youtube video into an HTML background at ease! No slow server loading time!</p>
<a href="http://bayguzin.ru" target="_blank" class="about-section-btn">Check it here</a>
</div>
</section>
<section class="small-background-section">
<div class="pattern"></div>
<div class="small-background-container">
<h2 class="small-background-title"><span>Find us on social media</span></h2>
<ul class="socials">
<li><a href="" target="_blank"><i class="fa fa-facebook-square fa-3x"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-twitter-square fa-3x"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-google-plus-square fa-3x"></i></a></li>
</ul>
</div>
</section>
</div>
Скрипт подключен, теперь на фоне вашего сайта стоит видео с YouTube. Причем без звука, не пугая пользователя. Надеюсь, скрипт пригодится. Всего хорошего.
Интеграция доступности
Пользователи с вестибулярными расстройствами могут быть дезориентированы. Особенно при попытке прочитать текст, размещенный поверх движущегося изображения. А люди с аутистическими расстройствами могут быть обеспокоены быстрыми изменениями. Поэтому кнопка паузы должна быть расположена в пределах досягаемости:
<button id="vidpause">Pause</button>
Для браузеров, в которых включен параметр доступности Prefers Reduced Motion (в настоящее время Safari 10.1), добавьте скрипт в нижнюю часть страницы:
var vid = document.getElementById("bgvid"),
pauseButton = document.getElementById("vidpause");
if (window.matchMedia('(prefers-reduced-motion)').matches) {
vid.removeAttribute("autoplay");
vid.pause();
pauseButton.innerHTML = "Paused";
}
По умолчанию для этих пользователей видео будет приостановлено.
В идеале, фоновое видео должно останавливаться и исчезать сразу после первого воспроизведения. Чтобы реализовать это, добавьте следующий код:
function vidFade() {
vid.classList.add("stopfade");
}
vid.addEventListener('ended', function() {
// используется только, если "цикл" отключен
vid.pause();
// чтобы охватить IE10
vidFade();
});
pauseButton.addEventListener("click", function() {
vid.classList.toggle("stopfade");
if (vid.paused) {
vid.play();
pauseButton.innerHTML = "Pause";
} else {
vid.pause();
pauseButton.innerHTML = "Paused";
}
})
JavaScript добавляет несколько строк кода CSS (для простоты префиксы поставщиков не указаны):
video#bgvid {
transition: 1s opacity;
}
.stopfade { opacity: .5; }
Также нужно написать CSS для скрытия кнопки на мобильных устройствах. Иначе она будет отображаться на iPhone с iOS 9 или ниже.
Искусственный фон
Есть различные материалы, с помощью которых можно создать фон для видео:
- бесшовная бумага;
- ткань (в рулоне и на каркасе);
- пластик;
- велюр и бархат;
- винил.
 Пример бумажного фона (фрагмент видео от Wistia)
Пример бумажного фона (фрагмент видео от Wistia)
Вот так «за кадром» выглядит типичный искусственный фон:

В принципе, для фона подойдет и однотонная стена (при условии, что краска лежит ровно и нет изъянов).
Преимущества искусственного фона:
- простота и доступность (достаточно рулона бумаги за 1,5 тыс. руб., крепления за 4 тыс. руб. и пары софтбоксов за 5 тыс. руб.);
- полная концентрация внимания на ведущем (нет отвлекающих элементов на «заднике»);
- профессиональный антураж (создается эффект, что съемка ведется в профессиональной студии, особенно если у вас хорошая камера и звук; хотя по факту фон может располагаться где угодно — хоть в вашей гостиной, хоть в коридоре);
- скрытие недостатков помещения (если ваша квартира или офис в таком состоянии, что их лучше не выставлять на всеобщее обозрение, то искусственный фон — отличное решение).
Но искусственный фон имеет недостатки:
- не дает возможности полностью раскрыть индивидуальность;
- лишает видео динамики.
Их можно частично устранить с помощью таких разновидностей искусственного фона, как доска и хромакей.
Скачать задний фон на видео бесплатно
В редакторе, который вы будете использовать, уже есть готовые шаблоны заднего фона. Однако, вы сможете использовать собственные фотографии или скачанные картинки. Например, можно подыскать отличные варианты у нас.
Они выполнены в стиле одноименной мультяшной игры.
Такие бекграунды подойдут тем, кто снимает контент про игры.
Аниме
Если вы поклонник японской мультипликации, то такие фоны точно будут вам по вкусу.
На них изображены герои и различные сцены из аниме.
Тик Ток
В этой подборке собраны все бекграунды, которые будут отлично смотреться вместе с коротким клипом.
Они очень яркие и привлекающие внимание. Они выполнены в минималистичном стиле
Они выполнены в минималистичном стиле.
Такие фоны не будут отвлекать зрителя от контента, но визуально его улучшат.
На праздники
Торт, свечки, конфетти, колпаки и воздушные шары – вот что изображено на фонах этой категории.
Они точно создадут атмосферу праздника.
Грустные картинки
Если вы хотите поделиться с аудиторией не самой радостной новостью или просто подчеркнуть эмоциональность контента, то вам стоит обратить внимание на такие бекграунды. Такие варианты подойдут для динамичного ролика
Такие варианты подойдут для динамичного ролика.
Они сделают его более крутым и драйвовым.
Подойдут для легких трендовых клипов.
Такие фоны сделают их более веселыми.
Эстетика
Если вам хочется просто подчеркнуть эстетичность клипа, то лучше использовать картинки из этой категории.
Они все очень красивые и нейтральные.
Особенности оформления
При выборе материала для фон для канала Youtube необходимо брать во внимание несколько параметров. Не стоит использовать многочисленные мелкие детали, не сочетаемые цветовые комбинации, а также изображения, которые не соответствуют требованиям цензуры
- Качество. Сразу отметайте варианты, которые смазаны, неправильно кадрированы, нечеткие и так далее. Выбирайте те рисунки, которые не нужно растягивать до нужного размера, сжимать или обрезать.
- Полезная информация. В «безопасной» зоне предоставьте краткую, максимально сжатую рекламную информацию: профиль деятельности, контакты, логотип и так далее. Также в шапке можно размещать анонсы мероприятий, проводимые акции и скидки, выгодные предложения. Картинку изменять и редактировать при необходимости. Это очень удобно для продвижения сезонных товаров: пусть летом стоит картинка с футболками и купальниками из ассортимента вашего магазина, а зимой — со свитерами и куртками.
- Умеренность. Не стоит перебарщивать с яркими деталями и вообще с элементами. Это как раз тот случай, когда «чем проще — тем лучше». Ниже представлен не самый удачный пример.Однако в ряде случаев яркость может быть на руку — она позволяет выделиться из массы. Но опять же все должно быть в меру, как здесь:
- Соответствие тематике. Фон должен стопроцентно соответствовать направленности канала. Можно разместить продукты, результаты работы, логотип и так далее. Если вы тревел-блогер уместен будет океан и пляж, если продаете косметику — косметические новинки, рассказываете об автомобилях — разместите красивый авто.
- Логотип. Хороший вариант, чтобы запомниться зрителю и выработать устойчивую ассоциацию с компанией.
- Слоган. Еще хороший вариант — призыв к действию. С их помощью канал из безликого превратится в стильный ресурс.
- Оборудование или команда. У вас современные цеха лучшие в городе? Профессионализму сотрудников завидуют конкуренты? Тогда отличным решением будет разместить работников и используемую технику.
- Выполненные заказы. Отберите самую лучшую свою работу и поместите ее на баннер. Тогда фоновая картинка будет инструментом по привлечению новых потребителей.
Текст на обложке для видео
Для подложки выберите в разделе «Элементы» квадрат, перетяните его на заготовку, измените цвет, если необходимо и растяните вдоль нижней части обложки. Сделайте полупрозрачным, используя соответствующий инструмент.

Прозрачность меняется в верхнем правом углу редактора, как на картинке ниже:

Далее на эту подложку добавьте нужный текст и отформатируйте его. Меняйте цвет, начертание, регистр. У вас должно получиться что-то аналогичное шаблону ниже:

Меняя расположение фигуры, ее прозрачность, цвет, форму вы получите множество других вариантов обложки.


Не обязательно искать многоугольники: например, для последнего варианта прямоугольник повернут и сдвинут к правому краю. Прозрачность нулевая.

Можно добавить рамку, используя все ту же вкладку «Элементы».

Или заменить прямоугольник на круг, добавить еще одну подложку и т.д. Обложка видео на youtube готова.

Все зависит от вашей идеи, навыков работы в программе. Чтобы ближе познакомиться с возможностями этого графического редактора посмотрите рубрику, которая так и называется Canva.com.
С моей точки зрения Canva – идеальная программа для создания обложки для ютуба.
Соображения и ограничения
При реализации необходимо учесть несколько факторов:
- Автоматическое воспроизведение видео и звука должно быть отключено. Можно создать кнопку включения звука с помощью JavaScript.
- Видео должно иметь изображение-заполнитель для браузеров, которые не поддерживают HTML5. Оно также отображается на мобильных устройствах. Многие смартфоны и планшеты не поддерживают атрибут autoplay.
- Короткое видео может казаться повторяющимся (большинство роликов будет воспроизводиться циклически). Слишком длинное заслуживает того, чтобы стать отдельным элементом дизайна. Оптимальная продолжительность фонового видео составляет 12- 30 секунд.
- Видео должно быть небольшим и сжатым. В то же время оно должно масштабироваться на разных устройствах и экранах. Можно использовать медиазапросы или matchmedia для отправки версий видео разного качества на пользовательские устройства с экранами различных размеров. При этом размер ролика не должен превышать 5 МБ, а в идеале – менее 500 КБ.
Делаем задний фон на видео
Инструкция, представленная ниже, поможет вам получить необходимый результат. Главное – четко следовать алгоритму.
Первый шаг: Откройте редактор
Если Иншот уже установлен на ваше устройство, то вы его найдёте в меню приложений. Узнать программу можно по иконке с красным фоном и белым рисунком объектива. Ткните на неё.

Далее вам необходимо нажать на кнопку «Видео». В результате откроется экран с предыдущими проектами. Вам необходимо начать новый проект, нажав на одноимённую кнопку.

В результате откроется галерея вашего устройства. Выберите то видео, к которому нужно добавить бекграунд, и нажмите на зелёный кружочек с галочкой, который находится в нижней части экрана.

Второй шаг: Добавьте бэкграунд
В панели инструментов необходимо найти функцию под названием «Задний фон».
Значок имеет вид полосатого квадрата. Нажмите на него.

В рабочей области вы сможете найти большое количество шаблонов. Тут есть размытие, однотонные плашки, градиентные картинки и паттерны. Если вам ничего не подходит, вы сможете добавить собственную картинку. Для этого нажмите на значок галереи, который находится в первом ряду и выберите изображение.

Оно автоматически появится позади клипа. Чтобы фон стал более заметным, немного уменьшите основной ролик. А ещё, вы можете выбрать размытость на свой вкус.

Третий шаг: Сохраните полученный результат
Для этого нажмите на одноимённую кнопку, которая находится в верхней части экрана. Редактор предложит вам настроить разрешение и частоту кадров. На основе этих параметров будет рассчитываться вес контента.

Далее повторно нажмите на надпись «Сохранить», дождитесь окончания конвертации и заливайте клип в сеть.

Как убрать зелёный фон в видео бесплатно, используя Хромакей
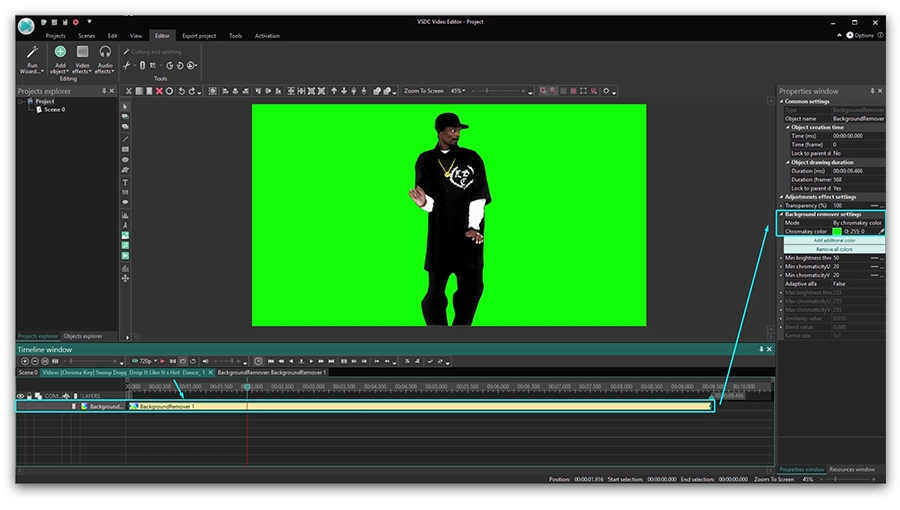
Сперва установите VSDC на свой компьютер, запустите программу и импортируйте видеофайл, в котором присутствует зелёный фон.

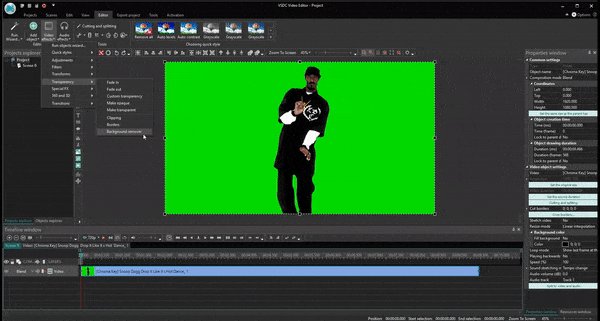
После того, как ролик появился на временной шкале, вы сможете применить эффект Хромакей. Для этого перейдите во вкладку Видеоэффекты (верхнее меню), выберите «Прозрачность» -> «Удаление фона»
Обратите внимание, что во многих случаях зелёный фон не удаляется на этом этапе, поскольку цвет фона может варьироваться в разных видео. Однако вы также заметите, что на временной шкале появился новый слой под названием «Удаление фона 1»
Кликните по нему правой кнопкой мыши, чтобы открыть Свойства. Окно свойств откроется справа, как и показано на иллюстрации ниже.
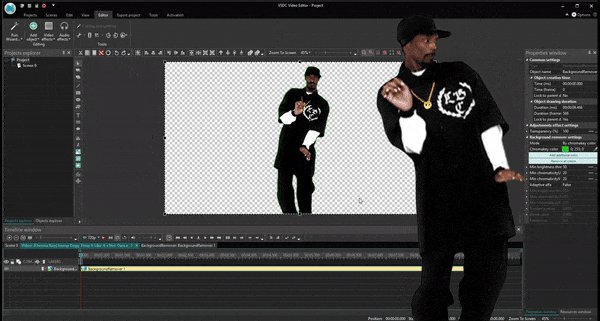
В окне свойств найдите «Параметры удаления заднего фона» — «Хромакей». Используйте инструмент пипетки, чтобы с точностью определить цвет удаляемого со сцены фона. Просто кликните на иконку пипетки, а затем – в любой области фона видео. Таким образом, программа автоматически определит, какой цвет считать фоном и удалять из кадра.

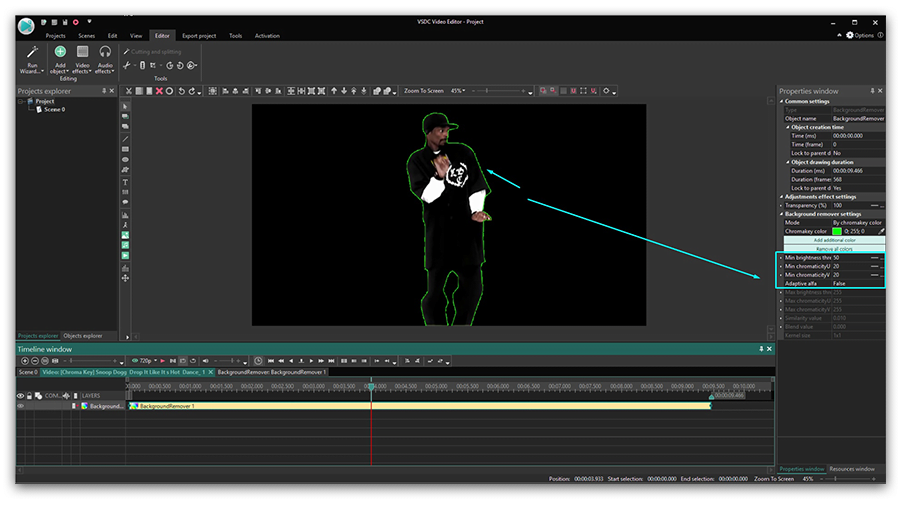
Иногда даже после того, как вы проделали вышеописанные шаги, тонкая зелёная подсветка остаётся по границе объекта в кадре. Чаще всего это связано с тем, что цвет фона неравномерен или же некачественное освещение во время съёмок привело к образованию бликов и теней, которые помешали удалить задний фон на видео полностью. Однако и это поправимо.
В случае, если на видео остался значительный участок зелёного цвета, который должен был удалиться, просто снова используйте пипетку таким же образом. Если же речь идёт о зелёного цвета границе вокруг объекта, вам лишь необходимо подкорректировать следующие параметры в том же окне свойств:
- Порог минимальной яркости (как правило, этот параметр требуется увеличить).
- Порог минимальной цветности U.
- Порог минимальной цветности V (как правило, этот параметр требуется увеличить).
Не существует универсальной комбинации, которая позволит вам мгновенно полностью убрать зелёную подсветку, поскольку её причина в каждом видео индивидуальна. Поэтому вам придётся вручную отрегулировать вышеупомянутые параметрами, проверяя результат в режиме реального времени в окне слева.

Если вы используете платную версию VSDC Pro, вам доступны более продвинутые инструменты корректировки. Например, вы сможете включить параметр полупрозрачности и работать с порогами максимальной цветности и максимальной яркости, что даст более быстрый и точный результат.
Лучшая программа с хромакеем для компьютера
Безусловно, вы можете воспользоваться мобильными приложениями, но для достижения результата высокого качества, лучше применить полноценный видеоредактор. Так вы сможете не только работать с хромакеем, но и обрезать ролик, произвести стабилизацию и настроить цвета. Наилучшая программа для монтажа видео с заменой фона — ВидеоМОНТАЖ. Простой и удобный интерфейс на русском языке вместе с автоматическими функциями, делают ее прекрасным вариантом для начинающих. А большое количество возможностей и инструментов впечатлят специалистов и профессионалов.
Главные особенности:
- Поддержка более 50 популярных видеоформатов.
- Все функции для качественной обработки — обрезка, кадрирование, настройка скорости, цветокоррекция.
- Встроенный каталог переходов.
- Более 150 разнообразных спецэффектов для клипов.
- Конвертация видеозаписей в другие форматы.
- Смена звука, соединение нескольких аудиофайлов.
- Размещение текста и титров.
- Автоматическая замена фона.
 Стартовое меню ВидеоМОНТАЖа
Стартовое меню ВидеоМОНТАЖа
Замена заднего фона в ВидеоМОНТАЖе
- Шаг 1. Скачайте на компьютер, и запустите установочный файл. Во время инсталляции: прочитайте и примите пользовательское соглашение, укажите папку, создайте ярлык или закрепите на панели задач для быстрого доступа. После завершения процесса запустите ВидеоМОНТАЖ.
- Шаг 2. В стартовом меню нажмите «Новый проект» или сразу выберите инструмент «Хромакей». Укажите папку с видеофайлом, и загрузите его в редактор.
 Лучше всего выбрать картинку на однотонном заднем плане
Лучше всего выбрать картинку на однотонном заднем плане
Далее подберите новое изображение и выберите цвет окружения, нажав на нужный оттенок. Если необходимо, скорректируйте эффект: измените положение оригинального ролика, его масштаб, подберите подходящие значения для пунктов «Допуск» и «Смешивание».
 Если вы довольны итогом, нажмите «Далее»
Если вы довольны итогом, нажмите «Далее»
Шаг 3. Теперь вы можете обрезать клип и добавить музыку.
 Просто сдвиньте ползунки или введите значения самостоятельно
Просто сдвиньте ползунки или введите значения самостоятельно
Сохраните итог на компьютер: вы можете экспортировать его в HD-качестве, создать видеофайл для просмотра на мобильных устройствах, или использовать настройки, подходящие для публикации в Интернет.
 Можно сохранить итог в более 50 форматах или записать его на DVD-диск
Можно сохранить итог в более 50 форматах или записать его на DVD-диск
Как создать и поменять фон YouTube канала
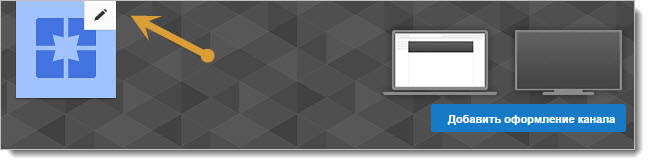
Первым делом заходим к себе в аккаунта на сайте www.youtube.com, далее выбираем «Мой канал» и перед вами появится главная страница канала.
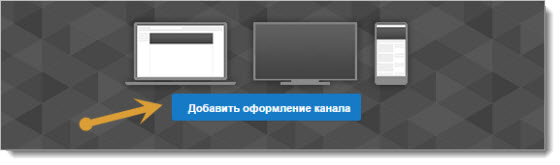
Для того чтобы добавить фоновое изображение, нужно нажать на ссылку «Добавить оформление канала».

Появится окно, где надо будет выбрать или загрузить файлы с фоном. Но прежде, чем вы начнете загружать изображение вы должны понять, какого размера оно должно быть и почему.
Сервис Ютуб рекомендует, чтобы размер фонового изображение был 2560 х 1440, а размер не превышал 2 Мб.
Ниже приведена схема, из которой видно, почему картинку нужно загружать именно такого размера и какая ее часть будет видна на определенных устройствах.

По центру мы видим область (1546 x 423), которая на любых экранах устройств остается неизменной, сюда относятся также и мобильные телефоны, все остальные части картинки будут не видны.
Для компьютеров будет видна часть размером 2560 x 423
Для планшетов будет видна часть размером 1855 x 423
Полностью изображение покажется только на телевизорах с соотношением сторон 16:9 (2560 x 1440).
Из этого следует, что при создании фонового изображение для YouTube, название канала и все значимые элементы нужно располагать в области, размер которой относится к части 1546 x 423.
Ниже предлагаю посмотреть мое видео, которое поможет вам самостоятельно создать фоновую картинку для Ютуб в программе Фотошоп.
Ну а если вам не хочется заморачиваться данным вопросом, то всегда можно обратиться к дизайнерам, благо их сейчас хватает. Как правило, подобного рода услуги стоят всего пару сотен рублей.
Я думаю, что это смешные деньги для уникального, брендового изображения. Лично я сам пошел этим вариантам и заказал фон для своего канала на YouTube у фрилансера. Так что скоро у меня канал преобразится до неузнаваемости.
Идем дальше…
С фоновым изображением разобрались, теперь давайте поменяем аватарку нашего канала.
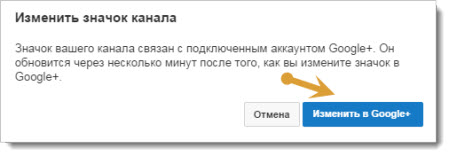
Для этого нажимаем на синий квадратик, что показан на фото ниже.

Должно появится сообщение, что значок на канале привязан к значку в социальной сети Google+.

Все что вам надо этой зайти в аккаунт Google+ и поменять там аватарку. Через несколько минут она изменится и на Ютуб канале.
Тоже самое касается и названия канал, если в аккаунте Google+ поменять название, то оно изменится и у самого канала.
Вообще не так давно YouTube и Гугл+ стали одним целы и теперь некоторые действия в Юутубе невозможны без подключенного аккаунта в Гугл плюс, например возможность, оставлять комментарии под видео, изменять значок и название канала.
Подход на чистом CSS
Создайте HTML5-видео:
<video playsinline autoplay muted loop poster="polina.jpg" id="bgvid">
<source src="polina.webm" type="video/webm">
<source src="polina.mp4" type="video/mp4">
</video>
Важно: порядок видеофайлов имеет значение. В браузере Google Chrome есть ошибка, из-за которой он не может автоматически воспроизводить видео в формате .webm, если оно идет после чего-либо еще
Изображение постера будет заменено первым кадром видео после загрузки. Поэтому имеет смысл извлечь его из ролика.
Приведенный ниже код позволяет сделать видео полноэкранным:
video#bgvid {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
background: url(polina.jpg) no-repeat;
background-size: cover;
}
Устаревшие версии браузеров не распознают видео форматы, но узнают тег <video>. Специально для этих браузеров мы создаем элемент background-image, используя ту же картинку-заполнитель.
На данном этапе только браузер Safari (мобильный и настольный) требует webkit-префикса поставщика для преобразований, поэтому он был включен в код.
Заключение
Искусственный фон подходит для обучающих роликов, цель которых — профессионально донести конкретную информацию. Он удобен тем, что быстро устанавливается и складывается, не требует больших затрат. Более спонтанные ролики, в которых нужно показать вас в естественной «среде обитания», снимайте в квартире или офисе. Так вы приоткроете «внутреннюю кухню» — это всегда интересно зрителям.
Выбор фона — это только часть работы по созданию классных видео. Но нужно еще, чтобы ваши ролики нашли своих зрителей. В этом поможет платформа Webartex. Здесь собраны тысячи групп в ВК, Twitter и YouTube-каналов, на которых вы можете недорого разместить рекламу. Уже после первых размещений вы ощутите эффект в виде прироста посещаемости и повышения узнаваемости бренда.
