Определить шрифт по картинке онлайн
Содержание:
- Как распознать текст онлайн с помощью Whatfontis.com
- Conclusion
- Где брать шрифты.
- Каким образом распознать шрифт без дополнительных инструментов
- Узнать шрифт по картинке онлайн – особенности реализации
- Как использовать WhatFont
- WhatTheFont – быстрое распознавание шрифта на изображении
- Are Web Safe Fonts Necessary in 2021?
- Ресурсы для визуальной идентификации
- En.likefont.com – идентификация русского шрифта по картинке
- Desktop Fonts
- Как распознать текст онлайн с помощью Whatfontis.com
- FontSpace Fonts
- Why You Might Want to Check What Font a Website Is Using
- Совместимость браузера с WhatFont
- How to See What Font a Website Is Using (3 Available Methods)
- Поиск по изображению
- Bowfinprintworks.com – ещё один сервис с ответами на вопросы
- Узнать шрифт по картинке онлайн – особенности реализации
- Текстовые инструменты
- Bowfinprintworks.com – ещё один сервис с ответами на вопросы
- Shopping on Fonts.com
- How to Add Web Safe Fonts to Your WordPress Website
- Summary
- О WhatFont Кто за этим стоит
Как распознать текст онлайн с помощью Whatfontis.com
Англоязычный ресурс whatfontis.com может похвалиться огромной базой коммерческих и бесплатных шрифтов, а также развитым AI для их поиска. Авторы ресурса обещают найти 60 платных и 60 бесплатных шрифтов-аналогов для каждого загруженного пользователем шрифта. Ресурс имеет не только инструментарий для идентификации шрифтов онлайн, но и форум, на котором вы найдёте помощь людей.
При этом функционал ресурса в последнее время был существенно переработан, улучшены возможности для поиска нужного шрифта, ускорен сам процесс поиска, система приобрела ещё более автоматизированный характер.
Выполните следующее:
- Перейдите на whatfontis.com;
- Кликните на «Browse» для загрузки картинки со шрифтом на ресурс; Кликните на «Browse» для загрузки изображения со шрифтом на ресурс
- После загрузки картинки сервис предложит вам помочь с идентификацией отдельных букв (достаточно 4-10 букв). Введите их правильные значения под каждой из предложенных букв ниже. Затем нажмите на «Continue»;
- Просмотрите полученные результаты с возможностью сохранения нужно шрифта (кнопка «Download»).Сохраните нужный шрифт с помощью сервиса Whatfontis.com
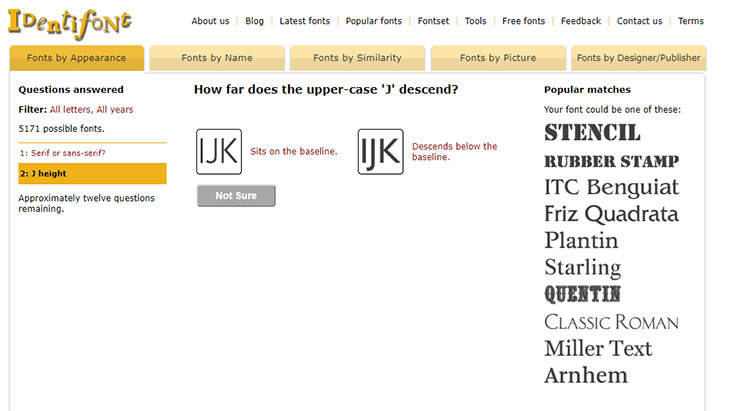
«IdentiFont» сервис для поиска шрифта
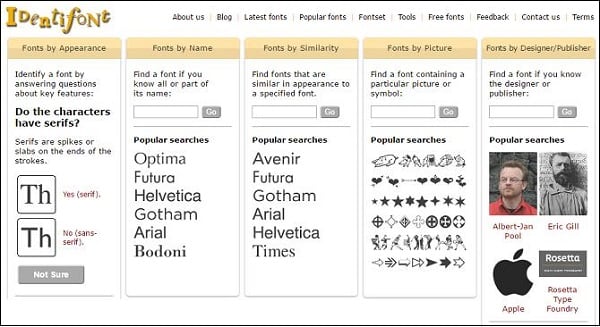
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.
Рабочее окно сервиса «IdentiFont»
Англоязычный сервис для определения шрифтов Fontsquirrel.com
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
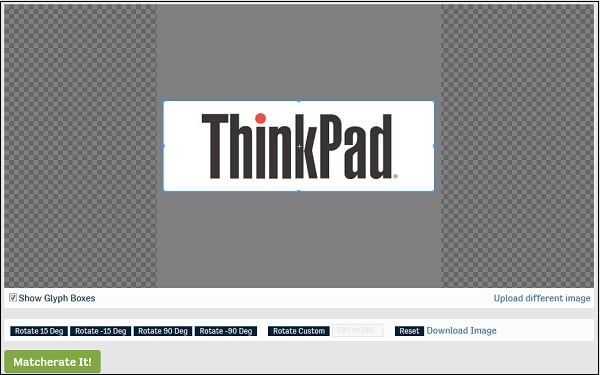
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.
Рабочее окно сервиса «FONTSPRING»
Conclusion
Visually appealing and legible fonts can enhance the reading experience for your website’s visitors. This might prompt you to stay on the lookout for new typefaces that you could use either on your site or for your clients. Regardless of your reason for wanting to check what font a website is using, there are many tools that can help you.
In this post, we discussed three methods to see what font a website is using:
- Identify fonts using your browser inspector tool.
- Find fonts using a browser extension such as WhatFont.
- Detect fonts in images using WhatTheFont.
Do you have any questions about how to check what font is used on a website? Let us know in the comments section below!
Image by rudall30 / shutterstock.com
Где брать шрифты.
Шрифты гугл для сайта
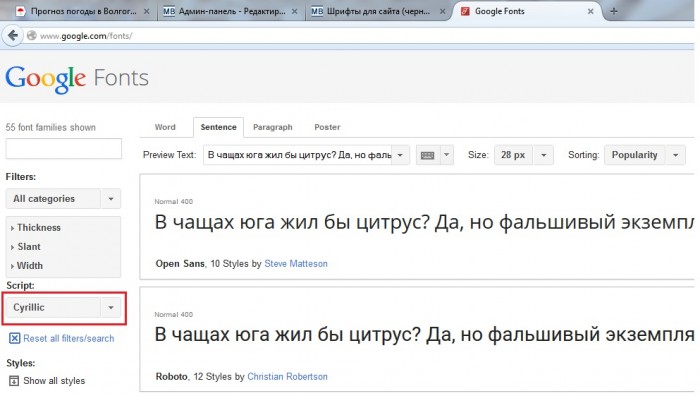
Для начала разберемся где брать шрифты для сайта. Сайтов со шрифтами много. Есть как платные, так и бесплатные. Но я рекомендую начать с бесплатных от Google. Для этого необходимо посетить соответствующую страницу http://google.com/fonts/. Ресурс на английском языке, но интерфейс простой и разобраться не сложно.
Если ваш сайт на русском языке, то нужно отфильтровать шрифты с кириллицей. Делается это в левой части экрана.

Как использовать google шрифты и добавить их на сайт
Понравившийся шрифт необходимо подключить к вашему сайту. Для того чтобы браузер посетителя знал какой шрифт вы используете и где его взять. Есть несколько способов, я использую следующий вариант.
К примеру, для шрифта Amiro в начале CSS файла стилей вашего сайта делаем следующую запись:
@import url(http://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic);
А в свойствах элемента, который вы хотите отобразить этим шрифтом (пусть это будут все заголовки H1, H2, H3, H4, H5, H6), пишете следующее:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arimo', sans-serif;
}
Если не разобрались, то просмотрите оригинальную документацию по использованию шрифтов от Гугла — https://developers.google.com/fonts/docs/getting_started
Каким образом распознать шрифт без дополнительных инструментов
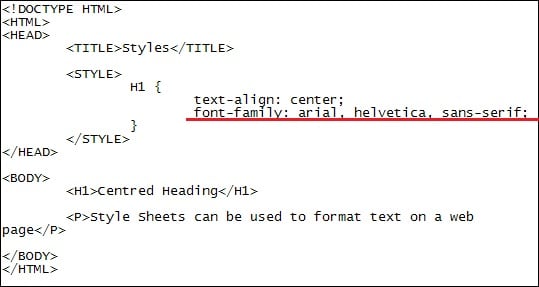
Если вы не желаете устанавливать дополнительные программы для того, чтобы один-единственный раз распознать текст, то имеете на это право, ведь такой способ действительно есть. В любом браузере откройте текст, шрифт которого вас заинтересовал. Выберите его мышкой и нажмите правой кнопкой мыши. В контекстном меню будет раздел «Исследовать элемент» или «Inspect Element», нажмите его.
Обычно внизу экрана появится инспектор, в котором справа будет блок HTML, а слева расположена таблица стилей CSS. Нас интересует каскадная таблица стилей (CSS). Найдите здесь среди свойств «font-family», в нем задается шрифт для страницы.

Необходимо сказать, что такой способ работает не всегда, ведь эти стили бывают подключены из других файлов, а для указания фонта применяют идентификатор и другие указывающие названия.
Узнать шрифт по картинке онлайн – особенности реализации
Для реализации данной задачи можно воспользоваться рядом сетевых ресурсов (преимущественно англоязычных), которые я перечислю ниже. Работа с ними довольно шаблонна: вы переходите на такой онлайн-ресурс, загружаете на него картинку с нужным вам шрифтом (или указываете на такую картинку ссылку в сети), при необходимости отмечаете нужный для распознавания текст. Также некоторые ресурсы могут запросить определение ещё нескольких параметров (к примеру, имеет ли текст утолщения), после чего происходит распознавание нужного шрифта.
После прохождения процедуры распознавания шрифта сайт предложит вам визуально определить, правильно ли распознаны цифры и буквы (при необходимости будет нужно провести самостоятельную корректировку, указав правильный символ). После этого сайт выдаст вам ряд названий схожих визуально шрифтов, а некоторые продвинутые ресурсы предложат скачать понравившийся шрифт к себе на ПК.
При этом учтите, что шрифт на картинке должен находиться в горизонтальном положении, символы должны быть качественно отделены друг от друга. И иметь достаточную высоту (при необходимости используйте Photoshop или другой визуальный редактор для подгонки текста под указанные требования). Вам может быть полезна статья по уменьшению шрифта на компьютере с помощью клавиатуры.

Распознать нужный шрифт иногда бывает довольно тяжело
Как использовать WhatFont
Использование WhatFont действительно просто, и вряд ли нужен раздел, чтобы объяснить это. После того, как вы его приобрели, обновите все уже загруженные веб-страницы, на которых вы хотите его использовать, и нажмите на букмарклет или расширение.
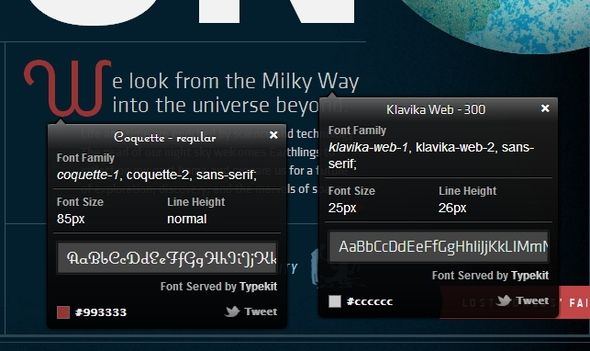
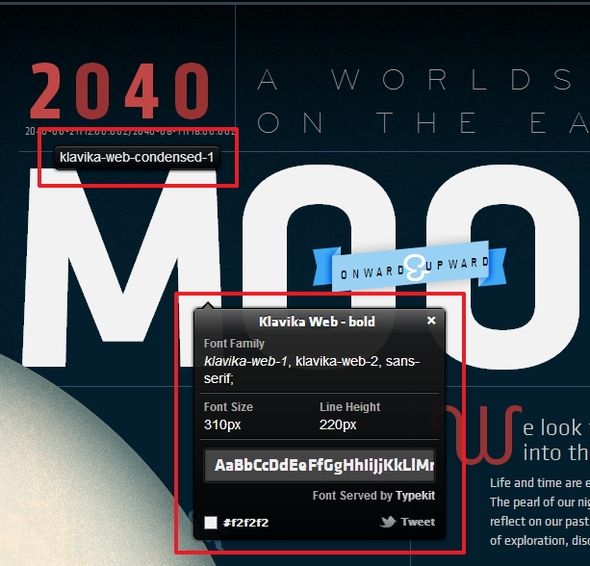
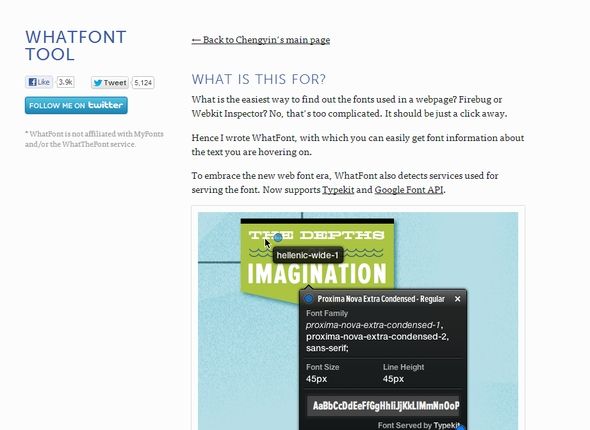
При наведении курсора на нужный шрифт будет отображаться только тип шрифта. Если вы щелкнете по самому шрифту, вы получите всплывающее окно с дополнительной информацией, такой как семейство шрифтов, размер, высота строки, цвет и иногда происхождение шрифта.
Например, на изображении ниже вы можете видеть, что шрифты взяты из TypeKit. Вы также можете твитнуть шрифт, если хотите.

Вы также можете заметить, что вы можете нажать на несколько шрифтов без потери предыдущего всплывающего окна. Простая функция, но умная, так как вы часто можете сравнивать разные шрифты.

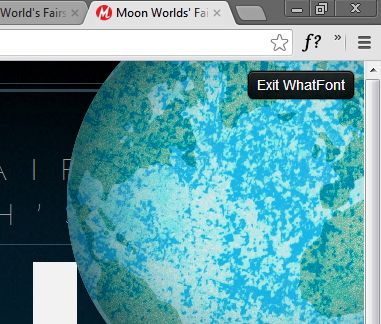
Также обратите внимание, что при использовании WhatFont вы не сможете полностью взаимодействовать с веб-страницей, кроме как в целях WhatFont. Вы можете быстро выйти из WhatFont, нажав кнопку в правом верхнем углу

WhatTheFont – быстрое распознавание шрифта на изображении
Как установить шрифт и как сменить шрифт на windows 7
Сервис WhatTheFont – наиболее популярный в сети инструмент для поиска фонтов. Для работы с данным редактором постарайтесь, чтобы максимальное количество букв на распознаваемом изображении не превышало 50, само же изображение должно быть в формате PNG, GIF и JPEG. Если вы используете сканированную картинку, то она должна быть выполнена в разрешении не ниже 300 dpi.
Порядок действий:
- Перейдите на WhatTheFont, нажмите на «Обзор».
- Загрузите на ресурс картинку с необходимым для распознавания текстом, после чего нажмите на «Continue».
- При необходимости помогите сервису, введя буквы под их распознаваемыми картинками и проверив опознанные образцы.
- После этого нажмите на «Continue» снизу, сервис выведет найденные результаты.
Are Web Safe Fonts Necessary in 2021?

Browser market share 2019-2020 (Image source: StatCounter)
Sure, the vast majority of users now use Google Chrome, both on mobile and desktop. But that doesn’t mean web safe fonts are a thing of the past.
In fact, supported fonts vary based on the operating systems, including the current version a user has. So if you design a website with a font only supported by the newest version of Windows 10, most users will see something else.
In addition, if you choose to use and host a custom local font, or font hosted by a third party, it can slow down your website. So, switching to web safe fonts can speed up your website. And that’s a great thing. Because nearly 70% of consumers say page speed influences their purchasing decisions.
Ресурсы для визуальной идентификации
Кроме автоматических идентификаторов, есть также ресурсы, позволяющие найти нужный кириллический шрифт онлайн, что называется, «на глаз». Принцип их работы состоит в следующем. Вы переходите на такой ресурс, вбиваете в специальное поле какое-либо русское слово (фразу), и просматриваете варианты надписей данной фразы на разных кириллических шрифтах. Сравниваете с оригиналом и находите точное совпадение.
Среди таких ресурсов отметим следующие:
| Ссылка: | Описание: |
| catalog.monotype.com | Англоязычный ресурс, работающий и с кириллическими шрифтами. Ваше слово набирайте в поле «TYPE YOUR TEXT». |
| fontov.net | Популярный отечественный ресурс с большой базой шрифтов. Визуальная идентификация работает схожим образом с другими аналогами. Вводите нужную фразу в соответствующее поле на сайте, и нажимаете справа на «Ок». Сервис позволяет скачать понравившийся шрифт на ваш ПК. |
| fonts-online.ru | Ещё один отечественный сервис с множеством бесплатных шрифтов. Поле для ввода вашей фразы находится справа. |
| fonts.by | Несмотря на обилие кириллических шрифтов, форма для ввода своего слова для поиска здесь отсутствует. Придётся искать среди шрифтов самостоятельно, с обилием затраченного времени. |

Ищите ваш шрифт на fonts.by
En.likefont.com – идентификация русского шрифта по картинке
Другим ресурсом, позволяющим найти латинский шрифт похожий на кириллический, является en.likefont.com. Данный сервис является брендом, который развивает азиатский сайт FontKe.com. Здесь представлены веб-алгоритмы, позволяющие идентифицировать шрифт и скачать его на ваш ПК. Поддерживается латиница, японский, китайский, корейский и другие виды шрифтов.
Для работы с ресурсом выполните следующее:
- Запустите likefont.com;
- Нажмите на кнопку «Upload image» ниже, и загрузите вашу картинку на ресурс;
- Щёлкните внизу на «Crop», и установите границы для определения шрифта;
Установите границы для определения шрифта
- Промотайте страницу чуть ниже, и помогите ресурсу опознать некоторые буквы, набрав их правильные аналоги;
- Набрав несколько таких букв, нажмите на «Identify»;
- Просмотрите найденные результаты;
- При необходимости нажмите на «Download» справа для загрузки нужного шрифта на ваш ПК.
Desktop Fonts
- How do I install my fonts?
- OpenType application and system support
- What are the differences between OpenType font varieties such as Std, Pro, and Com?
- Not all of my font styles are appearing in my font menu
- My desktop fonts look different than the sample on the site
- If I install a desktop font using Monotype Library Subscription, can I use it like a desktop license?
- How do the desktop fonts included with Monotype Library Subscription work?
- How do I install subscription desktop fonts included in my subscription?
- How long do subscription desktop fonts remain on my workstation?
- How many users and workstations can use subscription desktop fonts?
- How do I send a subscription font?
Как распознать текст онлайн с помощью Whatfontis.com
Англоязычный ресурс whatfontis.com может похвалиться огромной базой коммерческих и бесплатных шрифтов, а также развитым AI для их поиска. Авторы ресурса обещают найти 60 платных и 60 бесплатных шрифтов-аналогов для каждого загруженного пользователем шрифта. Ресурс имеет не только инструментарий для идентификации шрифтов онлайн, но и форум, на котором вы найдёте помощь людей.
При этом функционал ресурса в последнее время был существенно переработан, улучшены возможности для поиска нужного шрифта, ускорен сам процесс поиска, система приобрела ещё более автоматизированный характер.
Выполните следующее:
- Перейдите на whatfontis.com;
-
Кликните на «Browse» для загрузки картинки со шрифтом на ресурс;
Кликните на «Browse» для загрузки изображения со шрифтом на ресурс
- После загрузки картинки сервис предложит вам помочь с идентификацией отдельных букв (достаточно 4-10 букв). Введите их правильные значения под каждой из предложенных букв ниже. Затем нажмите на «Continue»;
- Просмотрите полученные результаты с возможностью сохранения нужно шрифта (кнопка «Download»).Сохраните нужный шрифт с помощью сервиса Whatfontis.com
«IdentiFont» сервис для поиска шрифта
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.

Рабочее окно сервиса «IdentiFont»
Англоязычный сервис для определения шрифтов Fontsquirrel.com
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.

Рабочее окно сервиса «FONTSPRING»
FontSpace Fonts
FontSpace is your home for designer-centered, legitimate, and clearly licensed free fonts. You can use our font generator to create fonts that are easy to copy and paste into your website, social media profiles, and more.
All you have to do is type some text into the input box. You can change the font size of the previews via the slider next to the input box. You also have the option to change the foreground color.
Above, you’ll see 15 of our handpicked free downloadable fonts for every month. But you can access 1000s of more fonts—from cursive fonts to cool fonts and other trendy styles.
FontSpace lets you generate different font styles using a large range of Unicode characters.
Why You Might Want to Check What Font a Website Is Using
As we already mentioned, beautiful and readable fonts can improve your site’s User Experience (UX) and readability. It also ensures that visitors can comfortably engage with your content without struggling to decipher it. If your text is stylish but illegible, readers will find it difficult to understand or appreciate your material.
Call to Action (CTA) buttons may also turn out to be all but useless if their text isn’t readable. This is why you might find it handy to keep a list of fonts that catch your attention for being both stylish and legible. You can then use them on your site or for a client in the future.
Совместимость браузера с WhatFont
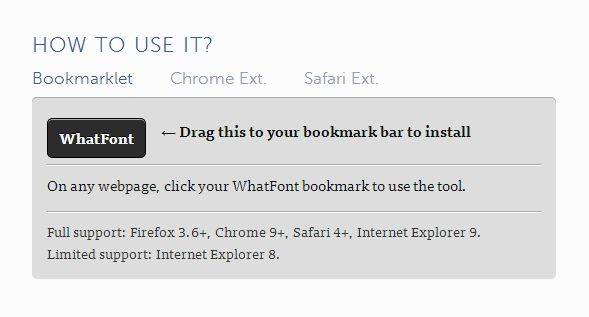
В зависимости от вашего предпочтительного браузера, вы можете использовать WhatFont через расширение или букмарклет. Расширение доступно только для Chrome и Safari, тогда как букмарклет работает для Firefox, Chrome, Safari, IE и Opera.

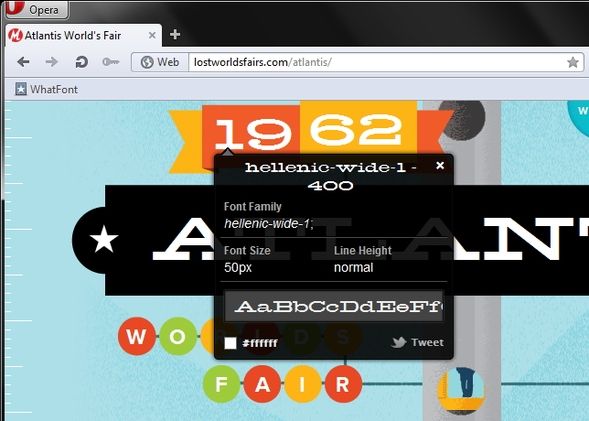
Теперь, если вы посмотрите на изображение выше, вы увидите, что он не включает Opera в список браузеров, в которых работает букмарклет. Честно говоря, я подумал, что это странно, потому что я нашел очень мало букмарклетов, которые не работал в браузере, поэтому я опробовал его в Opera, и, как вы можете видеть на изображении ниже, он работал нормально.

How to See What Font a Website Is Using (3 Available Methods)
There are multiple methods you can use to check what font a website is using. Your browser’s inspection feature is an excellent go-to solution, but there are extensions that can produce equivalent effects. You can even find fonts from images using online tools. Let’s take a look at each of these options.
1. Identify Fonts Using the Browser Inspector Tool
One of the easiest ways to check what font a website is using is with your browser’s inspector tool. Although we’ll be working with the Chrome Inspector in this example, it’s worth noting that other browsers have equivalent features.
First, right-click on the webpage containing the font you want to find. From the resulting menu, select Inspect:
If you’d rather use a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If you’re using a Mac, the equivalent is Cmd+Shift+I.
In the window on the right side of the screen, look for the text using the font you want to check out. It will become highlighted when you select the corresponding HTML element:
Next, click on the Computed tab and search for “font-family”:
You should see the name of the font and its style listed here.
To see the CSS related to the font, look under the Styles tab. You can scroll through to search for font-related values. However, as there might be overrides and irrelevant style rules here, the Computed tab is usually more helpful.
2. Find Fonts Via a Browser Extension
Browser extensions can provide a more straightforward way to find font details on a website, especially if you’re not comfortable with the Inspector. Plus, they can usually deliver the answer you’re looking for faster so that you can get back to the task at hand.
Some such add-ons include:
- Fontanello: Free to use, this extension enables you to find a font’s name, weight, style, and more simply by highlighting and right-clicking on it while you’re browsing.
- WhatFont: Streamlining font detection even further, WhatFont enables you to view a typeface’s name just by hovering over it.
- CSS Peeper: Made with web designers in mind, this extension is a bit more robust and can tell you additional details from the webpage’s CSS code.
However, each of these extensions has varied browser support. WhatFont is available for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other hand, is only available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won’t be able to use with any other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest option to use. Since it also has support for most browsers, we’ll use it for a quick demonstration.
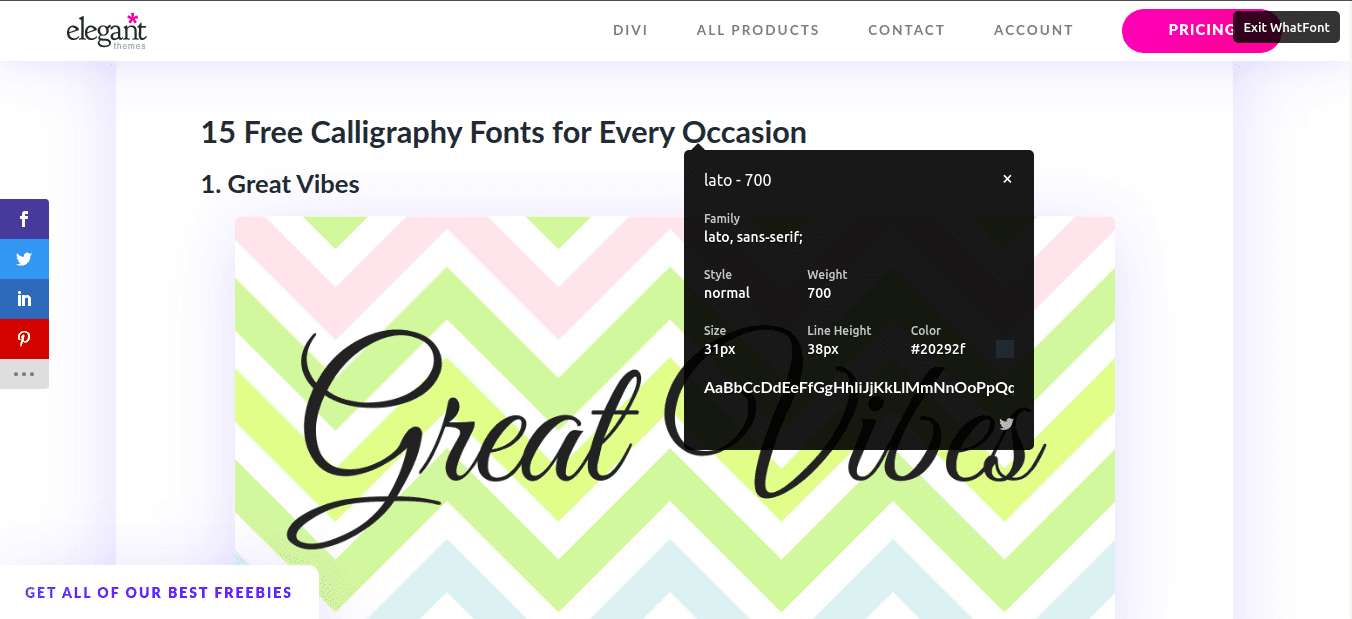
Once you install WhatFont, you can check what font a website is using by activating it in your browser’s toolbar and hovering on some text:

When you first hover over the text, you’ll see only the font’s name. However, clicking on the name will show you an expanded popup with more details such as the size, weight, color, and line height. It can also identify if a typeface is available via Typekit or Google Fonts.
Once you’re done checking out the font details, you can exit the tool using the Exit WhatFont button at the top-right corner of your browser window.
3. Detect Fonts in Images
Finally, you can also try viewing the fonts used in images. This includes typefaces you’ve seen in logos or infographics. In our experience with font detectors, WhatTheFont is the most effective online tool for this job.
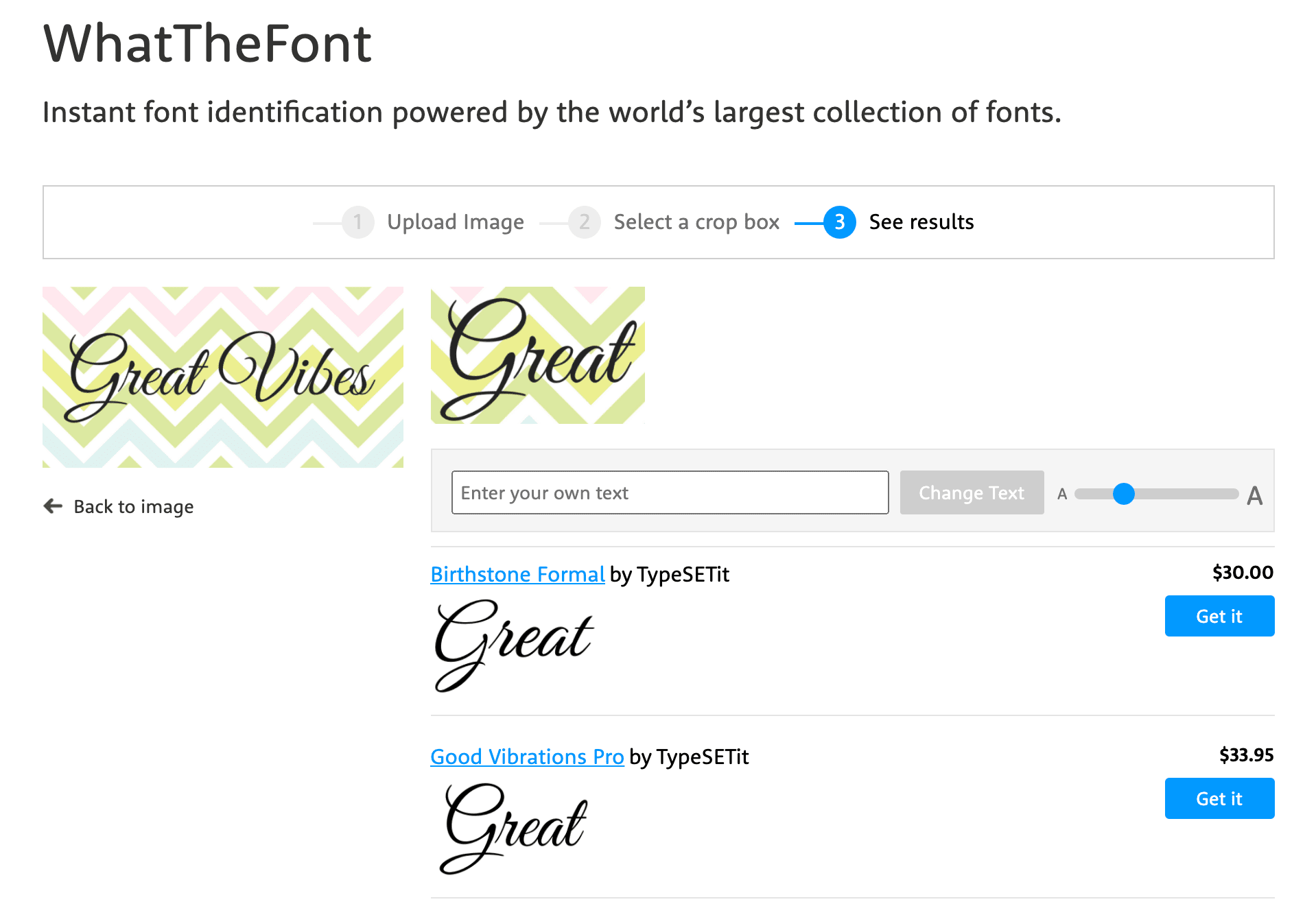
To use WhatTheFont, you’ll need to upload the image in question and select the section with the relevant font:
It will then return a results page with several fonts that are similar, if not exact matches, to the one you’re trying to identify:

Your success rate here may vary depending on the font’s source and popularity. If the exact name of the typeface is highly important to you, it may be hard to find a tool that will give you what you want.
However, if you’re open to using a font that is similar to the one you’ve found in an image, an online detector should suit your needs just fine.
Поиск по изображению
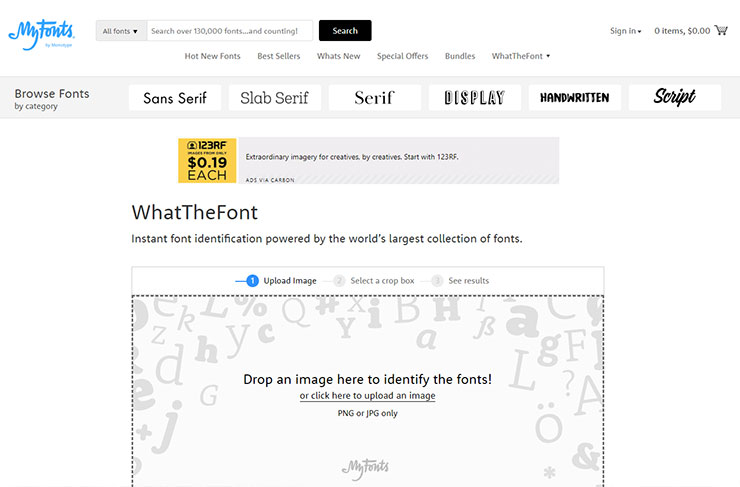
What The Font

Проект What The Font создан одним из крупнейших поставщиков фонтов (myfonts.com), поэтому является весьма популярным в данной нише. Вам надо просто загрузить (либо перетащить) PNG или JPG картинку со шрифтом, после чего система подберет из базы в 133тысяч стилей наиболее подходящие варианты.
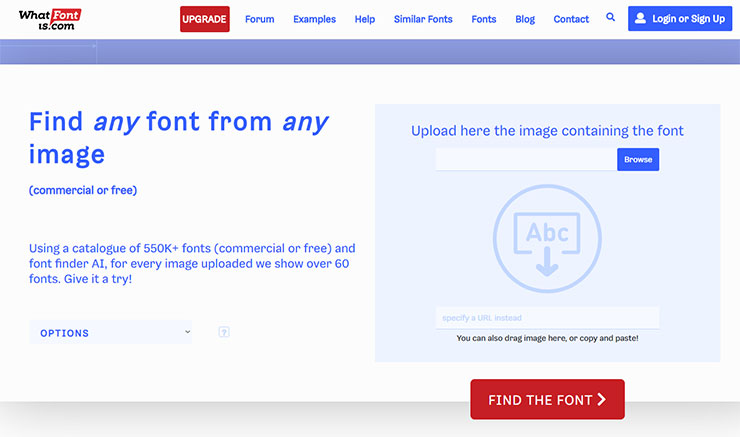
WhatFontIs

Сервис WhatFontIs обладает гораздо более крупной базой знаний нежели предыдущий – тут 550 тысяч коммерческих и бесплатных шритов. В специальной форме допускается не только загрузка изображения, но и просто указание ссылки на него. Для поиска совпадений применяется искусственный интеллект, в итоге вам будет показано около 60-ти возможных решений!
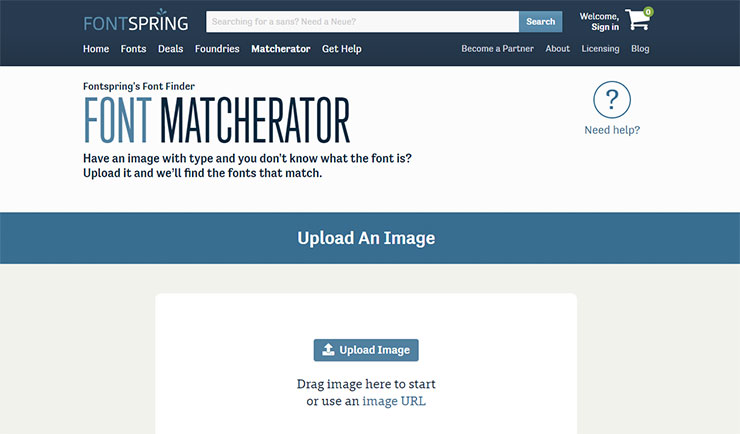
Fontspring Matcherator

По сравнению с конкурентами Fontspring Matcherator обладает более расширенной функциональностью – он может распознавать шрифты OpenType а также содержит уточняющие теги, позволяющие сузить выборку результатов. На сайте есть опция покупки материалов, если нужно, но сама фишка с идентификацией бесплатна.
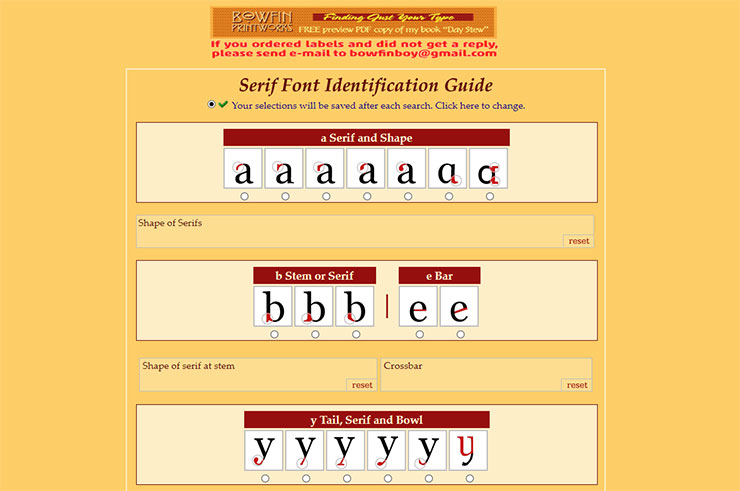
Bowfinprintworks.com – ещё один сервис с ответами на вопросы
Сервис bowfinprintworks.com является визуальным аналогом identifont.com – с помощью вопросов и картинок вам предлагается выбрать из предложенных графических изображений наиболее похожие на ваш шрифт. Ресурс также предполагает знание английского языка, но и без него можно примерно догадаться, что хочет от вас ресурс.
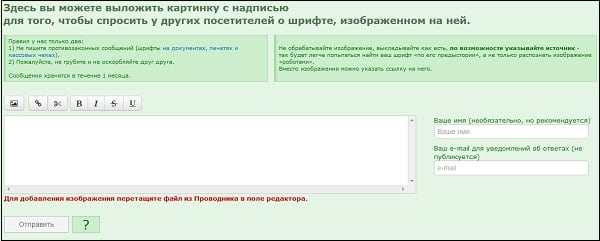
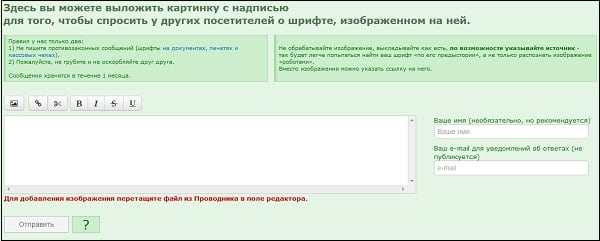
Сервис «Fontmassive»
Сервис fontmassive.com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн. Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом, нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс, а затем нажать на кнопку «Отправить».

Спросите у пользователей о нужном шрифте на fontmassive.com
Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont» позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.

Расширение «WhatFont» в магазине Chrome
Узнать шрифт по картинке онлайн – особенности реализации
Для реализации данной задачи можно воспользоваться рядом сетевых ресурсов (преимущественно англоязычных), которые я перечислю ниже. Работа с ними довольно шаблонна: вы переходите на такой онлайн-ресурс, загружаете на него картинку с нужным вам шрифтом (или указываете на такую картинку ссылку в сети), при необходимости отмечаете нужный для распознавания текст. Также некоторые ресурсы могут запросить определение ещё нескольких параметров (к примеру, имеет ли текст утолщения), после чего происходит распознавание нужного шрифта.
После прохождения процедуры распознавания шрифта сайт предложит вам визуально определить, правильно ли распознаны цифры и буквы (при необходимости будет нужно провести самостоятельную корректировку, указав правильный символ). После этого сайт выдаст вам ряд названий схожих визуально шрифтов, а некоторые продвинутые ресурсы предложат скачать понравившийся шрифт к себе на ПК.
При этом учтите, что шрифт на картинке должен находиться в горизонтальном положении, символы должны быть качественно отделены друг от друга. И иметь достаточную высоту (при необходимости используйте Photoshop или другой визуальный редактор для подгонки текста под указанные требования). Вам может быть полезна статья по уменьшению шрифта на компьютере с помощью клавиатуры.

Распознать нужный шрифт иногда бывает довольно тяжело
Текстовые инструменты
Identifont

Сервис под названием Identifont использует другой интересный подход к решению задачи. Вместо загрузки изображений здесь вам предлагается ответить на несколько наводящих вопросов по искомому шрифту: наличие засечек, формат букв «J», «Q» и символа «$» и др.
Весь этот процесс изначально кажется достаточно сложным, но у него есть 2 неоспоримых преимущества: он подходит, если у вас не изначального изображения с желаемой типографикой; может привести вас к весьма неожиданным приятным вариантам, о которых изначально даже и не задумывались.
Bowfint Printworks

Сайт Bowfint Printworks пригодится, если вы пытаетесь узнать шрифт онлайн с засечками из семейства Serif. Здесь задается ряд вопросов по форме глифов для некоторых элементов шрифта (см. скриншот выше). Этот ресурс по специфике похож на предыдущий, но в работе он быстрее, т.к. все задания сразу отображаются на одной странице без переходов. Если у вас что-то не получилось, можете написать автору проекта на почту. Здесь также содержатся руководства Script, Bauhaus-style, Sans Serif и Serif, и Lined.
Форумы и опросники
Этот не автоматизированный подход, но он иногда хорошо работает. Чтобы определить тот или иной шрифт, попросите помощи у специалистов из данной ниши. Местом их обитания могут быть как специализированные форумы, так и просто “ответвления” на популярных веб-сервисах.

Например:
- Раздел Typeface Identification на Quora – одном из крупнейших порталов по вопросов-ответов (он там, судя по всему, далеко не один).
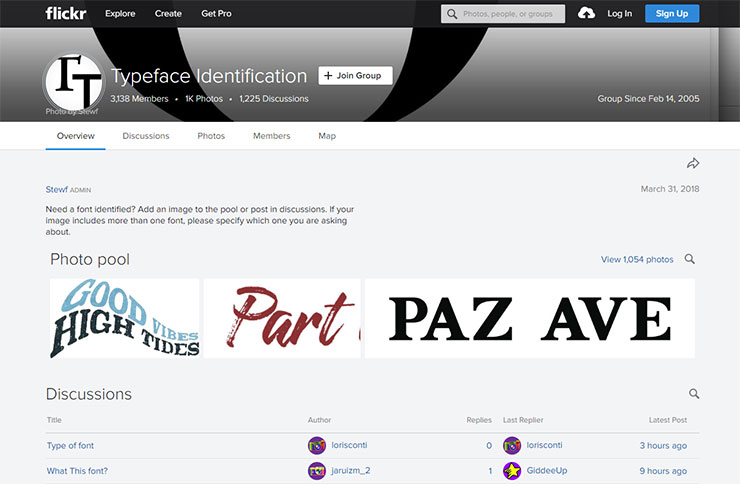
- Группа typeid (Flickr Typeface Identification) на популярном фотохостинге Flickr – аналогично нужно добавить любую картинку и ожидать подсказки от пользователей. Обновления были недавно, значит группа активна.
- Typophile – сообщество экспертов, где вы можете загрузить свое изображение для получения “помощи из зала”.
Bowfinprintworks.com – ещё один сервис с ответами на вопросы
Сервис bowfinprintworks.com является визуальным аналогом identifont.com – с помощью вопросов и картинок вам предлагается выбрать из предложенных графических изображений наиболее похожие на ваш шрифт. Ресурс также предполагает знание английского языка, но и без него можно примерно догадаться, что хочет от вас ресурс.
Сервис «Fontmassive»
Сервис fontmassive.com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн.
- Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом.
- Нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс.
- А затем нажать на кнопку «Отправить».

Спросите у пользователей о нужном шрифте на fontmassive.com
Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont» позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.

Расширение «WhatFont» в магазине Chrome
Shopping on Fonts.com
- What are your data replacement, exchange, and refund policies?
- Where can I view the font license before purchasing?
- What are my licensing options?
- Why do I get the error «Does not appear to be a valid font?”
- Why do my fonts disappear when I restart my computer?
- I received my receipt but no fonts were attached
- Currency and payment options
- Can I download my order again?
- How do I clear my Fonts.com cookies?
- I am looking for free fonts and I keep ending up here
- I ordered the wrong font format/platform
- Why can’t I buy certain fonts from the country I live in?
- What does the LT, MT, or EF in my font name stand for?
- I am getting an error message at checkout
- What if my organization is tax exempt?
- Can my Fonts.com account be transferred to a different user?
How to Add Web Safe Fonts to Your WordPress Website
If you have a WordPress site with the latest Twenty Twenty theme, you can edit the HTML fonts by adding custom CSS in the WordPress customizer.
Access it by clicking the Appearance > Customize link in the menu, and then expanding the additional CSS tab.

WordPress Customizer – additional CSS
Then you need to use Chrome Dev Tools (or a similar tool for another browser) to of the text you want to change.
For example, you can inspect the headline of your blog post:

Chrome Dev Tools – inspect
We can see that the theme uses the standard “entry-title” selector for the headline. You can also search for the “font-family” attribute to see how the theme is styling the text, and at what level.
Since Twenty Twenty doesn’t use a specific font for headlines, you can easily modify the headline’s font by targeting the “font-family” selector.
For example, if we want to change the headline to the Impact font, we can use the following code:
Simply add it to the additional CSS and click “Publish” to push your changes live.

WP Customizer – New headline font
We cover this and much more in our guide on how to change fonts in WordPress. If you built your website using HTML and CSS, you can edit the font directly in the source code.
For example, if you use the style tag in the HTML documents to apply CSS code to each page, you can edit the font-family attribute there.

Body CSS selector font-family
If you want to change the font for all text on the page, you should target the “body” selector. If you want to change the font for specific text, you need to use a specific selector.
If you used a template to build your website, your CSS is most likely located in a separate stylesheet. This is great because it means you can change the font for your whole site by editing just one file.
In that case, you need to find your (typically named style.css or some variation of that). Then you need to find the section that controls the fonts and typefaces of your site.

CSS stylesheet example
Usually, this is done towards the top. If not, you can search for “font-family” using your code editor of choice.
Summary
Just like with themes and plugins, there’s no shortage of options for you when it comes to font ideas.
With a variety of serif, sans serif, monospace, and even cursive fonts available for free, web safe fonts are a great place to start when creating a site.
The perfect fonts make your brand stand out, improve readability, and support your message. Choose wisely!
Save time, costs and maximize site performance with:
- Instant help from WordPress hosting experts, 24/7.
- Cloudflare Enterprise integration.
- Global audience reach with 28 data centers worldwide.
- Optimization with our built-in Application Performance Monitoring.
All of that and much more, in one plan with no long-term contracts, assisted migrations, and a 30-day-money-back-guarantee. Check out our plans or talk to sales to find the plan that’s right for you.
О WhatFont Кто за этим стоит
Как я уже говорил ранее, WhatFont — это простой инструмент, который вы можете использовать для определения типа шрифта. Для этого есть и другие инструменты, обычно используемые разработчиками, но они не являются быстрым и простым решением, особенно для тех, кто может быть любопытным, но не работает со шрифтами все время. Отличительной особенностью WhatFont является то, что он предназначен для обоих типов пользователей.
WhatFont был создан Chengyin Liu, в настоящее время студентом факультета компьютерных наук. У него есть несколько проектов, на которые он ссылается на своем личном сайте. Одним из этих многочисленных проектов является WhatFont.

Страница WhatFont содержит буквально всю необходимую информацию, включая инструкции по ее использованию. Несколько примеров предоставленной информации — это поле тестирования, журнал изменений и контактная информация разработчика Chengyin.