Как узнать размер картинки, и для чего нужны разные форматы?
Содержание:
- Где скачать изображения для сайта
- Что такое мегапиксели и их размер
- Способ №1.Как изменить размер фото в программе ФотоМАСТЕР
- Разрешение изображения — что это
- Какие существуют форматы изображений
- Как заполнять SEO-атрибуты изображений
- Фотографии на документы
- Управление вашими изображениями
- Способ №3.Как изменить размер изображения вДиспетчере рисунков Microsoft Office
- Как определяется количество пикселей соответствующее формату листа бумаги?
- Как изменить (уменьшить) размер фотографии на компьютере в Paint
- Стимулирование использования этого решения
- Обратная совместимость
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.
Еще несколько сайтов, где можно взять изображения для использования на сайте: , .
— для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
Что такое мегапиксели и их размер
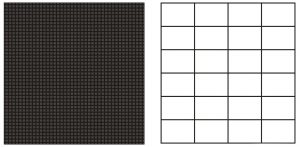
 Один мегапиксель (Мп) состоит из миллиона пикселей, маленьких квадратиков, которые выглядят как крошечные точки. Фотография представляет собой сплошную сетку, сотканную из пикселей. Достаточное количество этих квадратиков улучшает качество изображения, увеличивает его разрешение. Ведь пиксель – это основной элемент, из которого состоит цифровое изображение. Не существует величины меньше пикселя. Например, миллипикселя или 0,5 пикселя. Однако они могут отличаться по размеру.
Один мегапиксель (Мп) состоит из миллиона пикселей, маленьких квадратиков, которые выглядят как крошечные точки. Фотография представляет собой сплошную сетку, сотканную из пикселей. Достаточное количество этих квадратиков улучшает качество изображения, увеличивает его разрешение. Ведь пиксель – это основной элемент, из которого состоит цифровое изображение. Не существует величины меньше пикселя. Например, миллипикселя или 0,5 пикселя. Однако они могут отличаться по размеру.
Большинство современных фотоаппаратов имеет достаточное количество мегапикселей. Как правило, не меньше 15. Когда в фотоаппаратах было 3-4 Мп, их увеличение, хотя бы на один, было очень заметно. Сейчас имеющегося числа вполне достаточно для печати фотографий очень большого размера, и новое увеличение этого показателя больше похоже на маркетинговый ход, чем на необходимость.
Способ №1.Как изменить размер фото в программе ФотоМАСТЕР
ФотоМАСТЕР – это функциональный редактор фото для новичков и профессионалов. Программа включает в себя множество автоматизированных функций, продвинутые и базовые инструменты и поддерживает пакетную обработку. В приложении имеется вариант экспорта с уменьшением или увеличением картинки без потери качества. Данную настройку можно применять к одному изображению или большому количеству фотографий.
Умный фоторедактор для новичков и профи
Скачать
Для Windows 10, 7, 8, ХР
Шаг 1. Установите фоторедактор
Загрузите на жесткий диск установочный пакет программы. Скачанный файл сохранится в папке «Загрузки». Запустите установку приложения, кликнув два раза по инсталлятору.
Шаг 2. Измените фотографии
Как уже упоминалось, ФотоМАСТЕР позволяет работать с одним или несколькими медиафайлами. Рассмотрим, как это делается.
Стандартный режим
Чтобы изменить одну картинку, запустите ФотоМАСТЕР и импортируйте фотографию кнопкой «Открыть фото». Редактор работает с JPEG, PNG, TIFF, GIF, RAW и другими современными форматами графики.
 Стартовое окно импорта
Стартовое окно импорта
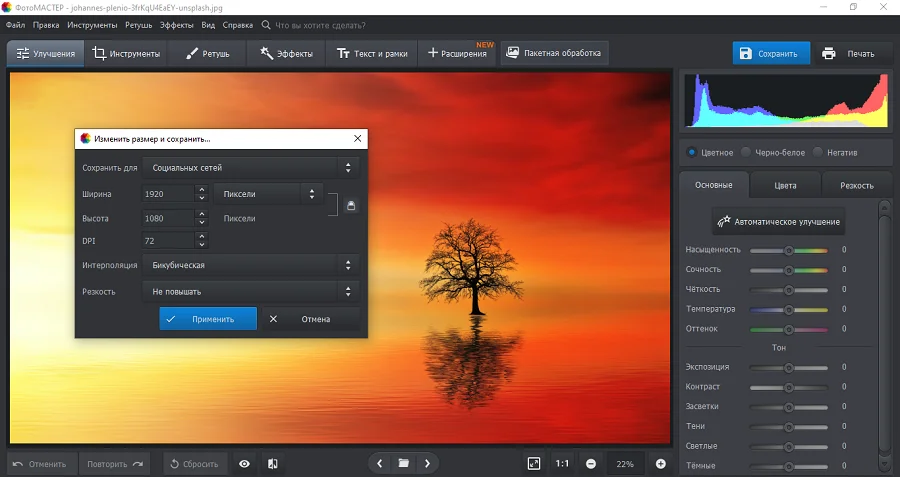
В главном меню раскройте пункт «Файл» и найдите функцию «Изменить размер и сохранить». Укажите цель экспорта в пункте «Сохранить для» — в этом случае редактор самостоятельно подберет оптимальные настройки. Либо введите параметры ширины и высоты вручную. Программа позволяет указывать параметры в пикселях, дюймах, процентах, см, мм.
 Выберите пресет или укажите размер в пикселях, сантиметрах или миллиметрах
Выберите пресет или укажите размер в пикселях, сантиметрах или миллиметрах
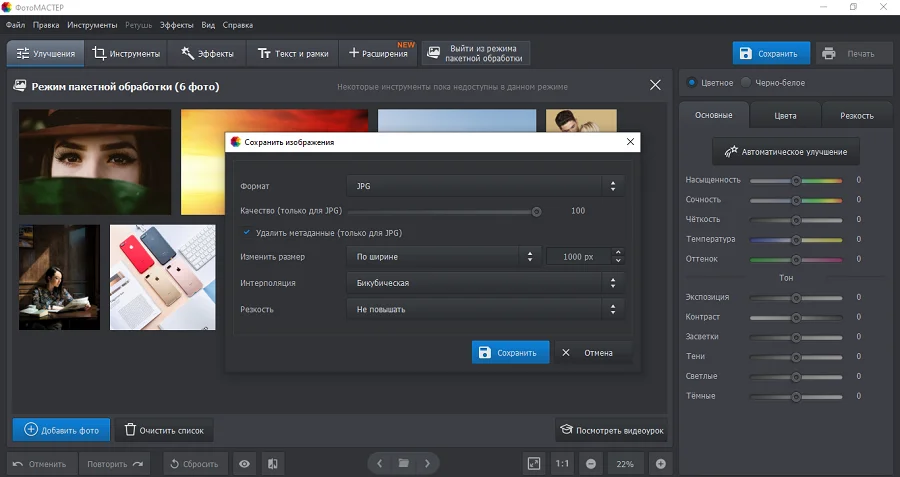
Пакетный режим
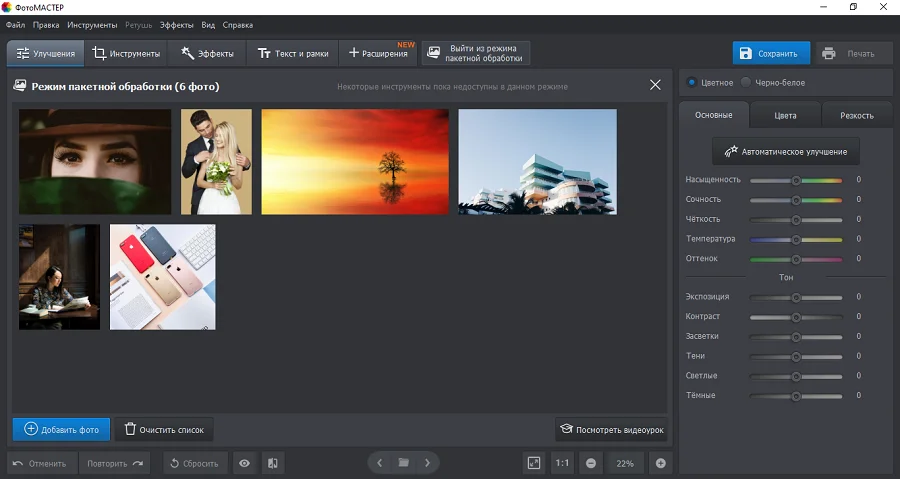
Если нужно массово обработать большое количество файлов, кликните кнопку «Пакетная обработка». Нажмите «Добавить фото» и добавьте элементы по одному либо зажмите Ctrl и выберите сразу несколько.
 Загрузите изображения в пакетном режиме
Загрузите изображения в пакетном режиме
Запустите опцию изменения размера, как в предыдущем способе. Раскройте список готовых пресетов и выберите способ уменьшения. Наведите курсор на поле с цифровым значением и укажите нужную цифру.
 Установите требуемые настройки
Установите требуемые настройки
Шаг 3. Экспортируйте результат
Чтобы изменения вступили в силу, нажмите «Применить» или «Сохранить» в зависимости от режима работы. Появится окно экспорта, в котором нужно ввести название и выбрать формат, а также указать путь сохранения. После этого нажмите «Сохранить».
Плюсы программы ФотоМАСТЕР:
- Варианты экспорта под разные задачи.
- Автоматизация работы.
- Сжатие без потери качества.
- Возможность отредактировать снимок на профессиональном уровне.
- Работа в пакетном режиме.
- Минимальная нагрузка на системный процессор.
- Поддержка всех версий Windows.
Разрешение изображения — что это
Разрешение изображения (фото, картинки) — это плотность пикселей из которого оно состоит в их количестве по вертикали и диагонали. От этого параметра будет зависеть насколько четкой и детализированной будет картинка. Это важный момент при выборе камер и других устройств, делающих фотографии или сканы.
Разрешение картинки, фотографии бывает самым разным, на данный момент с появлением мониторов с большим разрешением экрана, следует выбирать соответствующий контент. А устройства делающие снимки — с хорошей камерой с большим количество мегапикселей. Чтобы на фото пиксели были не видны — учитывайте этот момент.
В заключение
Вот вы и узнали, что такое пиксель это в информатике. Как видите все довольно легко и просто, в следующих статьях будут еще детальные статьи по данном теме, так что — заходит почаще!
Какие существуют форматы изображений
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
JPEG
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
PNG
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
SVG
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
GIF
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций
Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи
Как заполнять SEO-атрибуты изображений
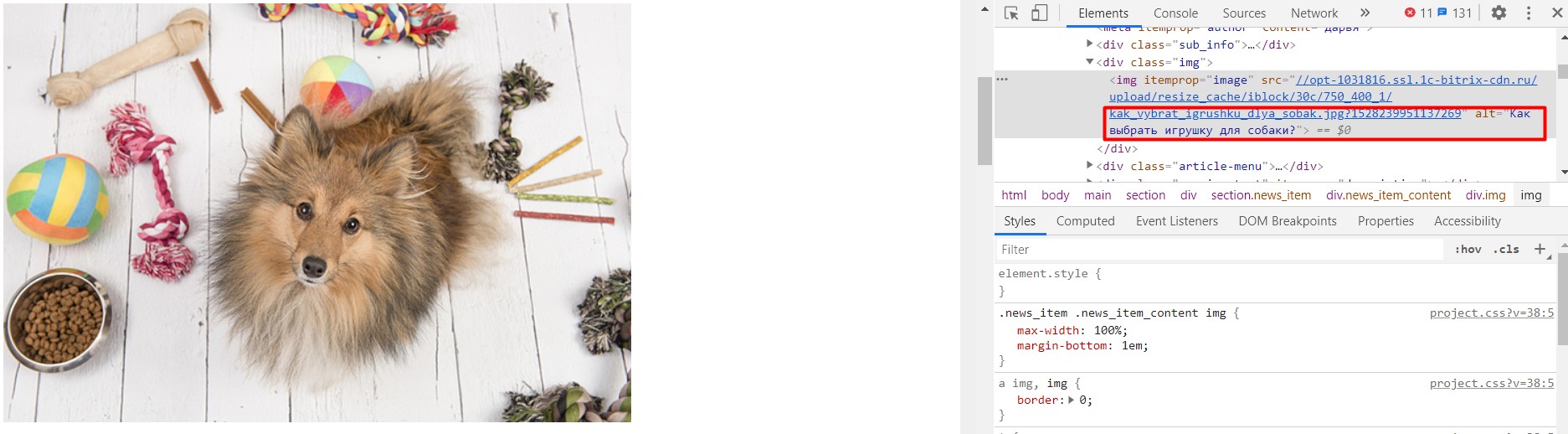
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
 Вариант заполнения alt
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
 Заполненный title
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Фотографии на документы
Фотография производится не только для семейного архива или декора интерьера, но и для ряда документов. Для этого берется за основу не только качество, но и определённые размеры:

- 3×4 – такой формат является стандартным для многих документов. Если вы решили сделать водительское удостоверение или медкнижку, вам понадобятся именно такие снимки.
- 3,5×4,5 – несмотря на незначительные отличия по размерам данный формат подходит только для паспорта национального или заграничного типа. Также при оформлении визы потребуется фото именно 3,5×4,5 см.
- 4×5 – при оформлении вида на жительство требуется пакет документов, в том числе заявителю нужно предоставить несколько фотографий 4×5 см.
- 4×6 – как мы знаем, при устройстве на любую работу, на сотрудника заводится личное дело с его персональными данными, указанием дополнительной информации и как доказательство фото. Для подтверждения своей личности, нужно будет предоставить фото 4×6 см.
- 6×9 – работа на предприятии требует постоянного контроля своих сотрудников. По этой причине во многих организациях нужно проходить контроль, предъявляя пропуск. При оформлении заветного документа нужны фото сотрудника в формате 6×9 см.
- 9×12 – в зависимости от типа организации при наличии личного дела в отделе кадров могут затребовать совершено не стандартный формат 9×12 см.
Как разобраться в размерах
Размер фотографий играют огромную роль и влияют на качество снимка. Для получения изображения на фото, нужно проанализировать все правила и следовать определенным стандартам. Чтобы получить изображение в разрешении 300 DPI, нужно следовать расчетам. Только так можно надеется как четкость и яркость фото.
Чтобы понять, как правильно все рассчитать, можно взять за основу размер фотографии 10×15 см
Обратите внимание, что линейные величины отличаются от названия и составляют 102×152
Для расчета нам потребуется ширина снимка 102 мм, которую мы умножаем на разрешение 300 DPI. В итоге получается общий показатель 30600. Как мы уже знаем в одном дюйме всего 25,4 мм.
Чтобы получить конечные расчеты, нужно разделить общий показатель на миллиметры в дюймах. После всех проведённых манипуляций получим целое число 1205.
Для дальнейшей работы следует произвести расчет количества растровых точек относительно высоты. Для этого нужно провести расчеты по тем же правилам. За основу берем высоту 152, умножаем на 300 DPI и делим на 25,4 мм.
Количество растровых точек по высоте в итоге должно получиться 1795. Теперь любой желающий может произвести снимок для получения качественной фотографии. При использовании DPI 300 для получения фотографии 10×15 нужно делать снимок по следующим показателям 1205×1795.
Управление вашими изображениями
Как только вы узнаете значение DPI для своих изображений, вы сможете определить правильные способы управления ими. Более высокий DPI должен позволить вам изменять размер изображений без слишком большой потери качества, но это труднее сделать для изображений с более низким DPI.
Однако есть и другие способы манипулирования изображениями. Например, вы можете использовать Photoshop для добавления фильтров и эффектов к вашим изображениям. Если они слишком большие, вы можете изменить размер изображений с помощью приложения Windows Photos. Если вы хотите обрезать изображения, почти все инструменты для редактирования фотографий позволят вам сделать это с легкостью.
Способ №3.Как изменить размер изображения вДиспетчере рисунков Microsoft Office
В ранних версиях офисного пакета Microsoft Office был включен менеджер фотографий с базовыми функциями редактирования. Утилита была удалена в сборке 2013 года, но ее можно скачать с официального сайта Microsoft и установить как отдельное приложение.
- Установите и запустите приложение
Если у вас на компьютере нет приложения, скачайте с сайта Microsoft пакет SharePoint Designer 2010 и установите диспетчер рисунков. После это в списке установленных программ найдите папку Microsoft Office и выберите Microsoft office Picture Manager.
Укажите папку
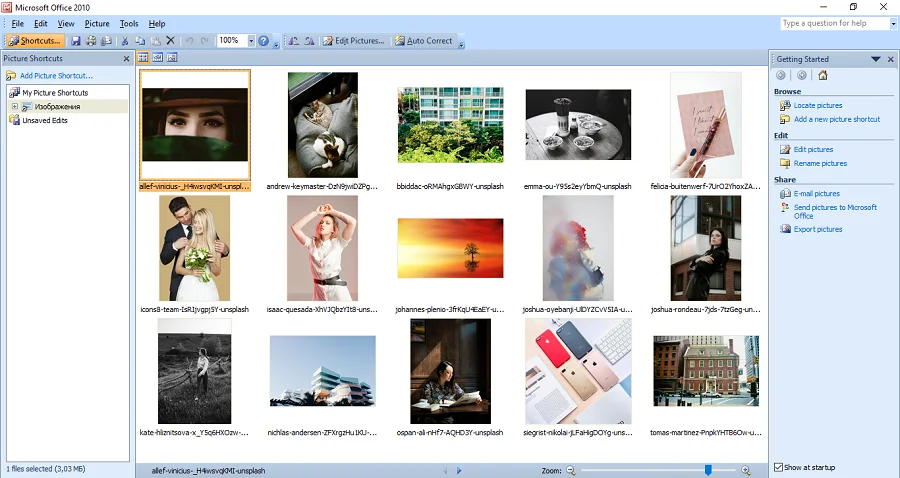
В стартовом окне отобразятся все фотографии из папки «Изображения». Чтобы открыть медиафайл из другой директории, кликните File и выберите Add Picture Shortcut. Укажите папку, в которой находится необходимое изображение.
 По умолчанию диспетчер открывает системную папку с изображениямиИзмените и сохраните фотографию
По умолчанию диспетчер открывает системную папку с изображениямиИзмените и сохраните фотографию
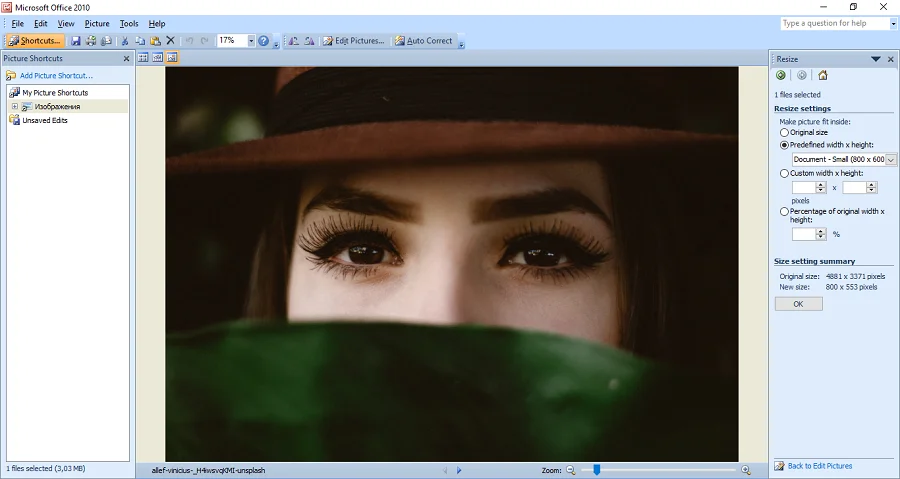
Дважды кликните по картинке, чтобы открыть редактор. Кликните Edit pictures в правой колонке и выберите функцию Resize. Выберите готовый пресет в пункте Preferred width x height или введите ширину и высоту соответственно в поля Custom width x height. Нажмите ОК и кликните иконку в виде дискеты в левом верхнем углу, чтобы сохранить изменения.
 Поддерживается несколько вариантов изменения
Поддерживается несколько вариантов изменения
Преимущества Диспетчера рисунков:
- Готовые пресеты для разных целей.
- Есть инструменты редактирования и улучшения.
- Удобное управление медиафайлами.
Недостатки:
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
R = L × DPI / 25,4
R — искомое разрешение стороны; L — длина стороны в мм; DPI — требуемое качество печати; 25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей; R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
При подготовке изображений к печати у многих пользователей возникает вопрос о размерах и соотношении сторон. И, если с общепринятыми бумажными форматами и их размерами народ знаком (А4 – это лист 297×210 мм), то с переводом их в пиксели возникают сложности. Сегодня я расскажу какой размер в пикселях имеют листы формата А3 и А4 при разном качестве изображения.
Количество пикселей для листа А4 зависит от параметра DPI, который вы применяете:
- при dpi=75, А4 имеет 877×620 px
- при dpi=150, А4 имеет 1754×1240 px
- при dpi=300, А4 имеет 3508×2480 px
Аналогичным образом устанавливается соответствие точек размеру листа А3:
- при dpi=75, А4 имеет 877×1240 px
- при dpi=150, А4 имеет 1754×2480 px
- при dpi=300, А4 имеет 3508×4961 px
Как изменить (уменьшить) размер фотографии на компьютере в Paint
Последнее обновление — 11 мая 2019 г.
Порой необходимо уменьшит размер фотографии на компьютере для отправки их по электронной почте друзьям или знакомым. Это необходимо, например, тогда, когда мы делаем снимки современными цифровыми фотоаппаратами, с помощью которых получаются очень качественные фото.
Размер фотографий с помощью таких фотоаппаратов получается очень большой. И в основном такие снимки необходимы для их дальнейшего редактирования и качественной печати.
Но, если нужно отправить какие-либо фотографии по электронной почте просто для того, чтобы просматривать их на компьютере, то нет необходимости отсылать большие тяжелые файлы
Особенно это важно учитывать, если у одной из сторон используется не быстрый и не безлимитный Интернет
Условная ситуация
Допустим, у нас безлимитный быстрый Интернет, а у нашего друга, которому решили отправить фотографии, дорогой и медленный Интернет (например, рубля по 2 за 1 мб. полученной информации).
В таком случае, при отправке даже 5 фотографий весом по 4 мб. отправка сообщения с фотографиями нам не доставит никаких особых затруднений. А вот наш друг будет получать это сообщение с фотографиями очень долго и еще при этом заплатит своему оператору связи около 40 руб.
Поэтому, просто для просмотра фотографий на компьютере лучше использовать уменьшение размера фотографий перед отправкой их по электронной почте.
Уменьшение размера фото программой Paint
Существует много способов чтобы уменьшить у фотографии ее размер. Но в данной статье мы рассмотрим, как это сделать с помощью программы Paint, которая уже входит в операционную систему Windows. Я рассмотрю Paint в Windows 7 (в XP эта программа работает по такому же принципу).
В качестве примера я сделал снимок со своего фотоаппарата с разрешением 9 mega pixels, и у меня получилось фото размером 4,35 мб. Уменьшу размер этой фотографии. Для этого на данный файл нажимаю правой кнопкой мыши, и в дополнительном меню выбираю: Открыть с помощью -> Paint.
Выбранный файл открывается программой Paint, в которой видны первоначальные размеры фотографии:

Для уменьшения размера фотографии нажимаем на кнопку: Изменить размер (как показано на снимке выше) и в выпадающем меню выбираем изменение в процентах или пикселях.
Я выбираю в пикселях, оставляю галочку: Сохранять пропорции и изменяю размер по горизонтали на 1024 (или 1280) пикселей.
Этих размеров вполне достаточно, чтобы на любом мониторе компьютера хорошо отображалась фотография:

Для изменения размеров фотографии в Windows XP заходим в меню Рисунок -> Растянуть и изменяем размер в процентном отношении. Либо в меню Рисунок -> Атрибуты и изменяем размер в точках, например как в нашем описанном в этой заметке случае: 1024 по горизонтали и 768 по вертикали.
После изменения размеров фотографию необходимо сохранить. Для этого выполняем всего 3 действия:
- В меню вверху в левом углу левой кнопкой мыши открываем выпадающий список выбора функций;
- Наводим курсор на: Сохранить как;
- В дополнительном выборе нажимаем на: Изображение в формате JPEG (один из самых распространенных форматов):

Далее нужно выбрать место, куда сохранить измененное фото. Например, у меня первоначальное фото (для этой заметки) находится на Рабочем столе. Файл называется Фото. При сохранении, чтобы не изменить первоначальный файл, называю файл с измененными размерами по-другому (например, Фото 2) и нажимаю Сохранить:

Готово! Теперь по свойствам файлов видим, что с помощью стандартной программы Paint мы уменьшили исходный размер фотографии в 10 раз, притом, что при просмотре на компьютере разницы в качестве особо не заметно:
Другие функции программы Paint
В программе Paint можно не только изменять размеры изображений, но также можно обрезать фото, рисовать, добавлять текст, фигуры, и т.д.
Поэкспериментируйте со своими фотографиями, при этом, если не понравится результат какого-либо действия, можно всегда отменить его с помощью кнопки отмены последнего действия, которая находится в левой верхней части окна программы:
Итак, при передаче фотографий через Интернет, рекомендую всегда проверять размер передаваемой фотографии. Кстати, это можно сделать, нажав правой кнопкой мыши на фотографию, и в появившемся меню выбрав: Свойства.
Если размер фотографии окажется слишком большим, можно изменить ее размер, например с помощью программы Paint. Для этого открываем файл с помощью этой программы, изменяем размер в %, или по горизонтали на 1024 (можно и меньше) и сохраняем в формате JPEG.
Если же необходимо изменять размер сразу нескольких фотографий, в таком случае лучше использовать одну из подходящих для этого программ. Подробнее об этом можно почитать в статье: «Программы для уменьшения размера фотографий«
Стимулирование использования этого решения
Поскольку предложенное решение — это просто работа CSS-стилей, в итоге пришли к тому, что его можно было просто добавить в таблицу стилей браузера, что не требовало бы от разработчиков никаких усилий для получения преимуществ.
Таблица стилей браузера — место, где заданы CSS-стили по умолчанию (например, какой у элемента ). При необходимости, их можно переопределить собственными правилами оформления. Добавляя вышеупомянутое свойство , нам не нужно стимулировать использование этого решения разработчиками — мы, по сути, автоматически включаем его для всех сайтов, которые соответствуют четырём указанным выше условиям.
Однако, это зависит от функции , имеющей доступ к HTML-атрибутам и , и от свойства — ни то, ни другое ещё полностью браузерами не поддерживается. Поэтому вместо этого, в качестве более простого решения, браузеры могут заложить такое поведение в коде рендеринга страницы, а не раскрывать его в таблицах стилей браузера, но эффект будет тот же. Такой альтернативный способ реализации даже был .
Firefox первым реализовал этот принцип в виде эксперимента, после чего включил его по умолчанию в Firefox 71. Как только это было сделано, ваш сайт мог стать немного быстрее и удобнее. Возможно, в будущем это будет реализовано через таблицы стилей браузера, но пока что спасибо и на этом.
Обратная совместимость
При внесении изменений в поведение, всегда возникает беспокойство по поводу обратной совместимости, и эта функция не является исключением. В теории, если все четыре атрибута заданы правильно, проблем быть не должно.
Тем не менее, когда Firefox начали экспериментировать, обнаружились проблемы там, где и были заданы неправильно. Если раньше эти некорректные значения при переопределении CSS-стилями игнорировались бы, то теперь при установке значения они продолжали использоваться, что приводило к искажению пропорций изображения. Вы можете возразить, что разработчикам просто следует задавать правильные значения, а в некоторых случаях проблемы могут возникать и сейчас (как в приведённом выше примере, где не установили ). Но и повышать риск сломать разметку из-за небольшой ошибки — идея плохая. Это то, чего в вебе очень стараются избегать.
Решение этой проблемы относительно простое: пусть фактическое соотношение сторон изображения переопределяет значение, вычисленное в CSS. Таким образом, неправильно рассчитанное соотношение сторон будет использоваться для первоначально отрисованной страницы, но потом может быть пересчитано, когда изображение всё же загрузится. Это действительно может приводить к смещению макета (поскольку изначально выделенное может оказаться неправильным), но ведь так было и раньше. А в конечном счёте это ещё и лучше, поскольку неправильное соотношение сторон часто будет ближе к истине, чем нулевая начальная высота.

