Профессия ux/ui-дизайнер
Содержание:
- Продакт-дизайнер
- UI Kit для сайтов
- Сила и ценность UI-дизайна для сайта и продукта: влияние на конверсию и Retention
- Кто среди признанных UX-дизайнеров
- Сферы применения
- Читаемый цвет переднего плана
- ТОП программ для UI-дизайна и стилизации (прототипирование)
- AngularJS
- Почему UI UX дизайн — это одно направление
- UI дизайнер
- Минимальный ввод данных
- Что такое User Experience (UX)?
- Как стать UX-дизайнером
- UX/UI – что это?
Продакт-дизайнер
Продакт-дизайнером обычно называют дизайнера, который участвует в создании внешнего вида продукта и его восприятия.
Роль продакт-дизайнера не совсем однозначно определена, и немного варьируется в разных компаниях. Он может немного заниматься фронтенд-кодированием, проводить исследования, разрабатывать пользовательский интерфейс, или создавать визуальные эффекты. От начала и до конца, продакт-дизайнер помогает определить исходную задачу, задает ориентиры для ее решения, а затем проектирует, тестирует и итерирует различные решения. Некоторые компании, которые не хотя четкого распределения ролей дизайнеров, побуждают всю команду вместе заниматься UX-дизайном, UX исследованиями, а также и элементами графического дизайна.
Некоторые компании используют «UX дизайнер» или просто «дизайнер» как всеобъемлющий термин. Лучший способ выяснить, как компания распределяет обязанности для дизайнера — прочитать описание должностных обязанностей.
«Владение всеми аспектами дизайна: взаимодействия, визуальным, продакт, прототипирования. Создание пиксельных макетов и кодов для новых функций интернета и мобильных.»
UI Kit для сайтов
1. Landing Page Kit
UI Kit для сборки лендинга. В комплекте код, исходники дизайна и 3D-иллюстрации. Все в Figma. Пакет включает адаптивный и полностью анимированный шаблон целевой страницы с 24 разделами.
Скачать UI Kit →
2. Evergreen Design System for the Web
Evergreen — это React UI Framework для создания веб-продуктов. Это готовая дизайн-система, которую вы можете взять за основу для своего проекта. И самый крутой плюс этой библиотеки в том, что у разработчиков уже есть все эти кирпичика в виде кода, и они быстро соберут ваш интерфейс по вашим макетам. Дает супеускорение при работе в паре с разработчиками
Скачать UI Kit →
3. Material-UI for Figma / $69
Библиотека с готовым кодом по гайдлайнам Material Design. 1500 уникальных элементов. Все компоненты сделаны с учетом свежей версии и используют Auto Layout.
Скачать UI Kit →
4. UI 8 Hygge — eCommerce Web UI Kit / $58
Скачать UI Kit →
- 16 готовых шаблонов
- Адаптивные и оптимизированные мобильные устройства
- HTML, CSS, JS + PUG, шаблоны SASS
- Светлый и темный режим
- Файлы Figma включены
5. UI 8 Pacific Web UI Pack дя XD и Figma / $49
Pacific – это комплект из 20 экранов по темам архитектура и дизайн интерьера с сочетанием современной и элегантной типографики. Создан для Adobe Xd и Figma по принципам дизайна Suisse.
Скачать UI Kit →
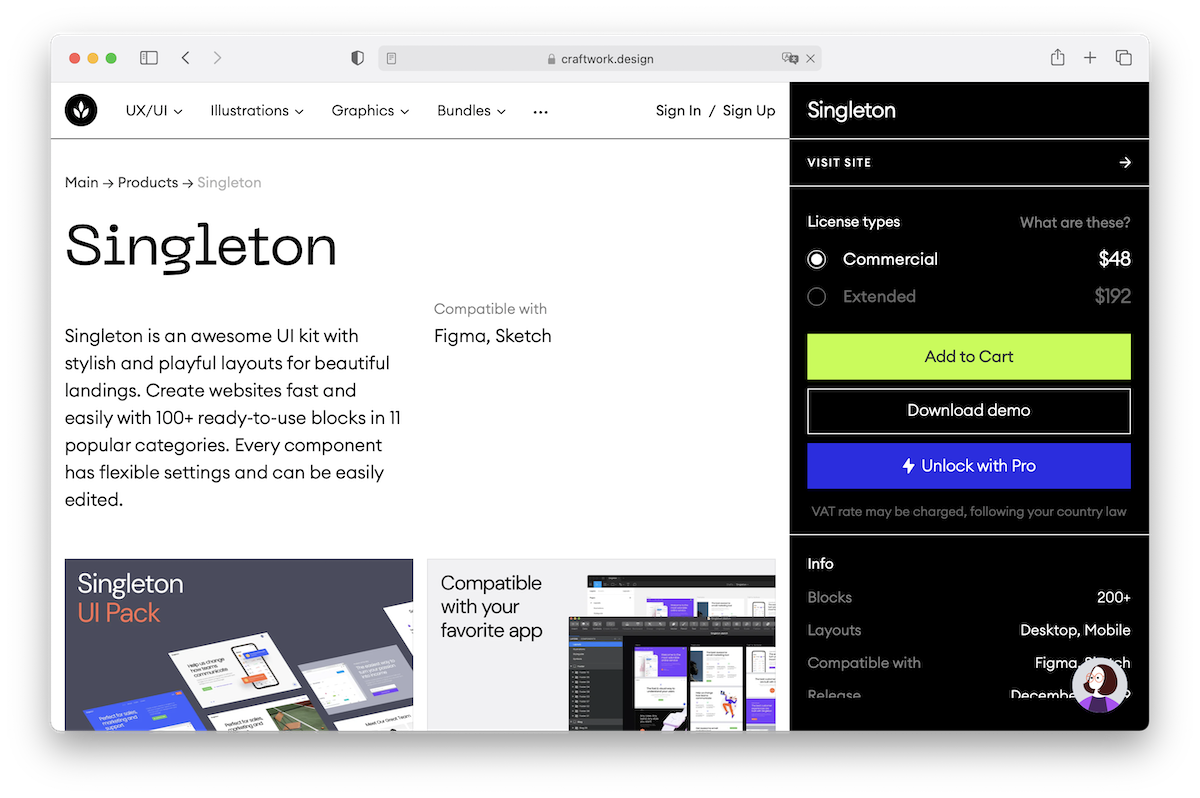
6. Craftwork Singleton Web UI Kit
Singleton — это потрясающий UI-кит со стильными и игривыми макетами для красивых лендингов. Создавайте веб-сайты быстро и легко с помощью более 100 готовых блоков в 11 популярных категориях. Каждый компонент имеет гибкие настройки и легко редактируется.
Скачать UI Kit →
 Craftwork Singleton Web UI Kit
Craftwork Singleton Web UI Kit
Сила и ценность UI-дизайна для сайта и продукта: влияние на конверсию и Retention
В чем ценность UI-дизайна для бизнеса
Комфортный, функциональный, выразительный и красивый интерфейс притягивает пользователей, его хочется потрогать, а еще он разжигает желание вернуться и воспользоваться им вновь. Качество UI можно измерить с помощью влияния на конверсию, Retention. А еще такие системы позитивно влияют на узнаваемость и рекомендации бренда. И, кстати, исследование McKinsey подтвердило, что качественный дизайн идет рука об руку с выручкой.
https://vk.com/video_ext.php
Чем полезен UI-дизайнер
UI-дизайнер идеален, когда нужно превратить зарисовку на бумаге в выразительный интерфейс, добавить анимаций, предложить и раскатить по интерфейсу уникальную графику и при этом получить гарантии, что все это можно теперь оперативно реализовать. А еще, UI-дизайнер свободно ориентируется в современном арсенале элементов интерфейса популярных дизайн-систем, чтобы получить сбалансированное решение задачи в сочетании скорость-качество-выразительность.
На самом базовом уровне, UI-дизайн — это совокупность визуальных элементов из которых состоит цифровой продукт. Сюда входят экраны, кнопки, иконки, картинки, текст и все остальные визуальные элементы, которые видит и с которыми взаимодействует пользователь.
UI-дизайн — это также форма графического дизайна адаптированная в диджитал. В его основе лежат принципы графического дизайна: сетки, техники композиции, цвета, типографика и т.п. UI-дизайн — это не только про внешний вид и эстетику продукта, но и про его характер и эмоции.
Кстати, люди уже давно покупают бренды, а не продукты. Именно поэтому в UI-дизайне стараются тщательно проработать все детали интерфейса — чтобы сформировать у пользователей неосознанную лояльность бренду и тем самым вывести бизнес на новый уровень. И если интерфейс приложения можно вешать на стену как произведение искусства — дело UI-дизайнера сделано! Но речь, конечно же, не только о красивом внешнем виде. UI-дизайнеры стараются придерживаемся четкой стратегии в дизайне и учитывать, что цифровой продукт должен быть логическим продолжением бренда клиента. Каждая деталь в дизайне играет свою важную роль. Все — от кернинга до размера букв — имеет значение и так или иначе передает суть бренда.
UI-дизайнер помогает создать комфортное функциональное и приятное для времяпровождения пространство в диджитал, в которое пользователи захотят возвращаться за решением задач.
Нюанс: Отличие UI от Дизайна интерфейсов. UI-дизайн ≠ Дизайн интерфейсов
В рунете порой возникает путаница между всеми понятиями, поэтому поделюсь тем, что заметила пока работаю в этой сфере.
UI-дизайнер – работает в агентстве в штате которого есть разработчики (например мобильные). Такой дизайнер создает интерактивные дизайн-концепции со вкусной подачей (брендингом и моушн) для продажи идеи потенциальному клиенту. А если клиент уже пришел с детальным брифом содержащим аналитику и макеты, UI-дизайнер помогает по ТЗ создать клевое и функциональное визуальное решение. Проекты в агентстве чаще делаются с нуля. Так как клиент по-сути хочет проверить некую идею нового продукта. Доступа к живым аналитическим данным у агентства часто может не быть, клиент держит все данные у себя, а агентство привлекается именно для фазы реализации; Пример: диджитал-агентства по разработке мобильных и веб-приложений;
Дизайнер интерфейсов – работает в крупной продуктовой компании, с развитым продакт-менеджментом и командой исследователей (аналитикой данных, ux-исследователей и бренд-дизайнерами). Т.е в такой компании развита культура создания продукта на основе данных и исследований, все четко измеряется отдельными командами и дизайнеру интерфейсов уже приходят результаты исследований, по которым нужно с помощью продуманной дизайн-системы создать интерфейс, который впишется в существующую экосистему и решит задачу. При этом есть и доступ к живым данным, можно все протестировать и улучшить решение прямо на живом. В общем он помогает воплотить сценарий в существующих стилях или на готовой дизайн системе, помогает реализовать решение чтобы пользователь более эффективно решал свою задачу. Пример: Yandex, Tinkoff
Продуктовый (UX/UI) дизайнер – такая должность есть в диджитал-интеграторах, которые развили аналитическую культуру и теперь клиенты доверяют им полный цикл работ. А еще такая должность есть в продуктовых компаниях c флагманским продуктом и экосистемой продуктов вокруг него. В поле работ такого спеца входит: UX-аналитика + Дизайн интерфейсов + UI-дизайн.
Кто среди признанных UX-дизайнеров
Рассмотрим мэтров UX-дизайна, у которых учатся не только начинающие дизайнеры. Это люди, оставившие ценный вклад для нашей отрасли, поэтому ознакомиться с их трудами точно не будет лишним:
- Стив Круг — эксперт по юзабилити, написавший книгу-бестселлер «Не заставляй меня думать!». Он активно ведет страницу в twitter @skrug и не так давно принял участие в записи подкаста, в котором рассказал о жизни во время пандемии, истории появления своей книги, эволюции UX-дизайна.
- Дон Норман — когнитивист, дизайнер, преподаватель и соучредитель Nielsen Norman Group (консалтинговой фирмы в области исследований пользовательского опыта). На сайте компании начинающий дизайнер может найти статьи по разным аспектам UX-дизайна. Дон Норман также является автором «Дизайна привычных вещей» и «Эмоционального дизайна», входит в совет директоров международной образовательной платформы для UX-дизайнеров Interaction Design Foundation.
- Якоб Нильсен — консультант по веб-юзабилити и исследователь человеко-компьютерного взаимодействия, основатель Nielsen Norman Group. В 90-х он выделил 10 эвристик, которые используются в разработке любого продукта. Данный список позволяет проводить проверку юзабилити интерфейсов дизайнерам уже на протяжении 30-ти лет.
- Лаура Клейн — инженер, дизайнер, менеджер по продукту, более 20-ти лет помогает компаниям узнавать больше о своих пользователях, чтобы они могли создавать продукты, которые нравятся людям. Лаура — автор книг UX for Lean Startups: Faster, Smarter User Experience Research and Design и Build Better Products: A Modern Approach to Building Successful User-Centered Products (на русском не издавались).
- Скотт Дженсон — руководитель проекта Physical Web для Chrome, а в прошлом он был UX-директором в Google, Symbian и Apple. На своем персональном сайте он размещает статьи и выступления по теме UX.
Подведем итог. UX-дизайнер — это специалист, который занимается проектированием продукта с учетом потребностей и задач пользователя. Часто многие компании ищут UX/UI-дизайнера, в зону ответственности которого входит и проработка визуального решения для проектируемого интерфейса.
Для получения крепкой базы в начале пути не упускайте возможности изучить как можно больше материалов по теме: посещайте бесплатные вебинары, ознакомительные курсы, читайте специализированную литературу и телеграм-каналы. Если поймете, что это «ваше», присмотритесь к платным курсам, которые нацелены на практику и предусматривают обратную связь преподавателя или куратора.
Также рекомендуем присмотреться к достижениям признанных UX-дизайнеров. Некоторые из них изложили свой опыт в книгах, кто-то ведет Twitter или персональную страницу. На русском можно почитать Стива Круга «Не заставляй меня думать!», Дона Нормана «Дизайн привычных вещей», «Эмоциональный дизайн».
При поиске вакансии важно понять, какое направление наиболее интересно вам, и начать собирать портфолио в этой сфере
Большинство компаний обращает внимание не только на резюме, но и смотрят на портфолио, а также предлагают выполнить тестовое задание
Дизайнер может работать как в штате агентства или студии, так и на фрилансе. При работе в штате работодатель может реализовывать также и модели аутстафф или аутсорс. Их преимущество — в возможности поработать над крупными сложными проектами с командой заказчика и получить стабильную загрузку.
На фрилансе дизайнер сам ищет проекты, нарабатывает клиентскую базу, то есть кроме непосредственно дизайна он занимается еще и продажей своих услуг. И у этого способа тоже есть преимущество: при ответственном подходе к своему портфолио и планированию времени можно выйти на доход выше, чем в офисе.
Сферы применения
Как уже было сказано выше термины UI и UX применимы не только к сфере IT. Фактически они появились, как только был создан первый продукт. То есть очень давно. Например, одним из первых прорывов в UX-дизайне можно считать колесо.
Недавнее появление терминов, схожесть в написании и области применения зачастую вводят в заблуждение
В рамках своего блога, я в большей степени уделю внимание темам, касающихся разработки веб-интерфейсов и коммерческого дизайна
Чтобы разбираться в вопросах UX/UI дизайна не достаточно один раз прочитать какой-нибудь учебник или пару статей, разобраться в основах и выполнить пару проектов. Сфера веб-дизайна меняется и эволюционируют практически каждый день, поэтому меняются требования и то что «вчера» было в тренде ,«сегодня» уже не комильфо .
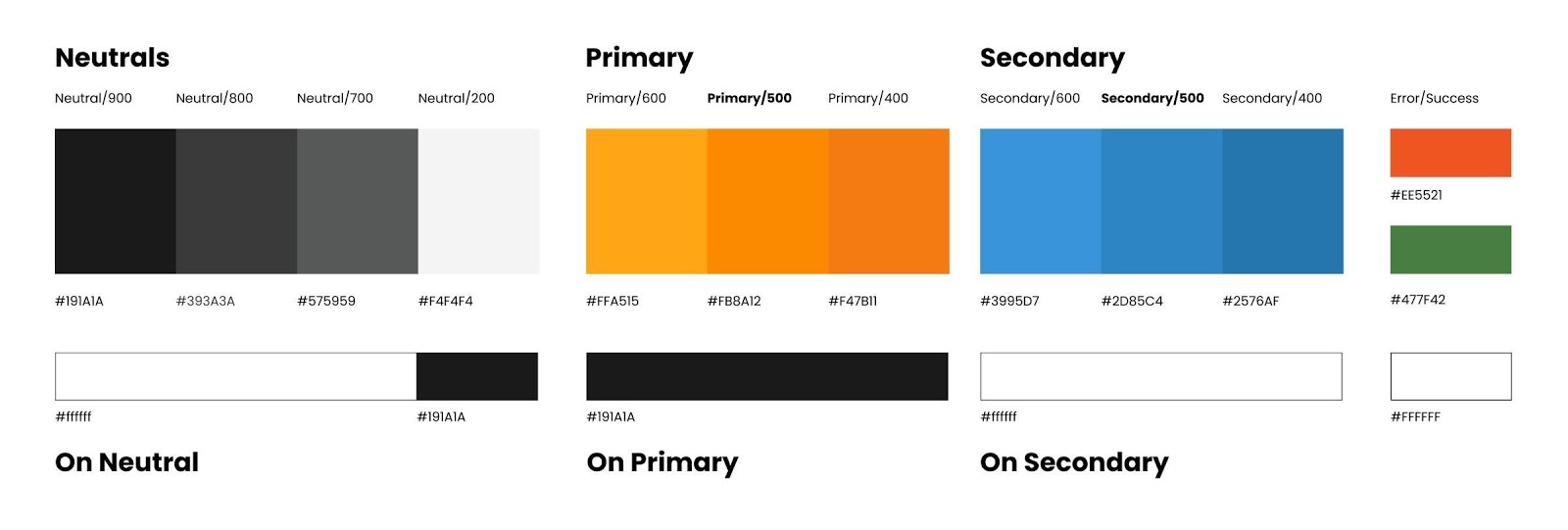
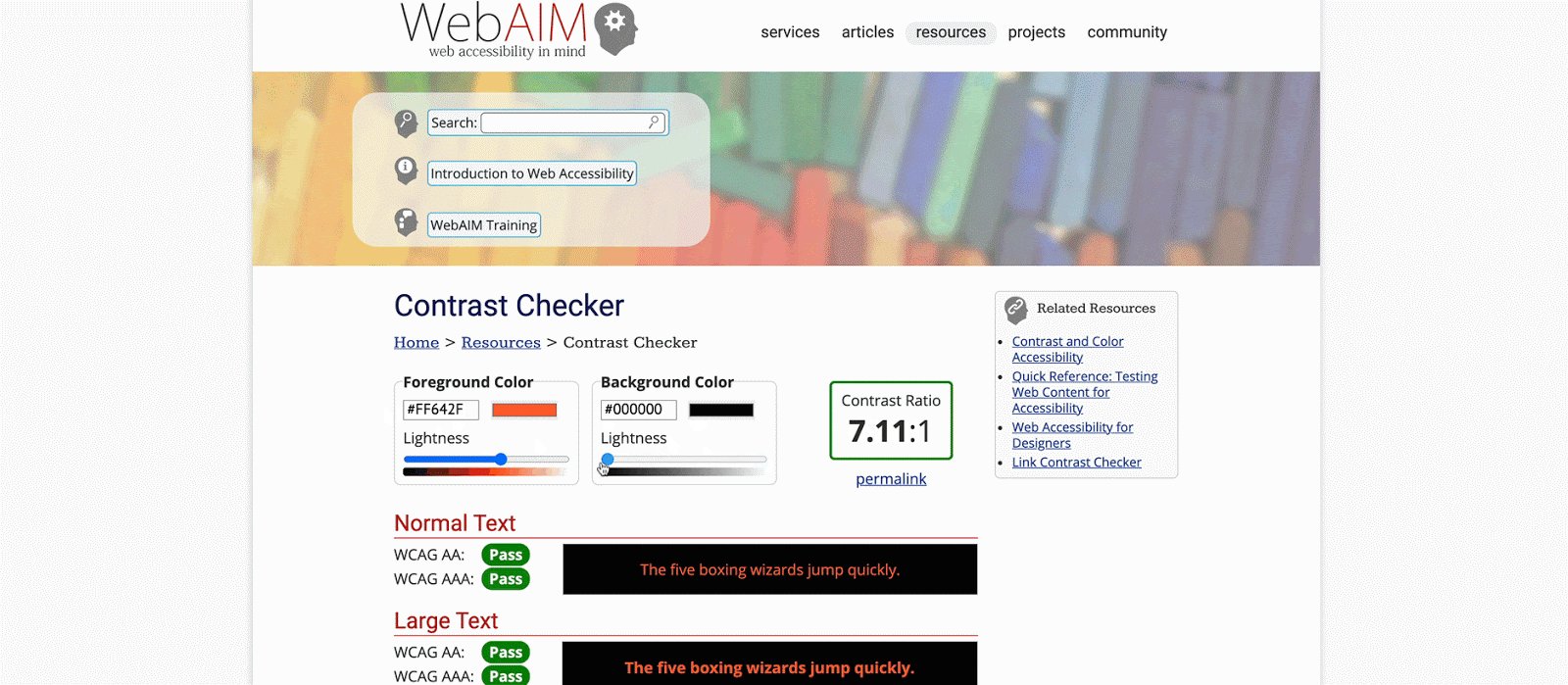
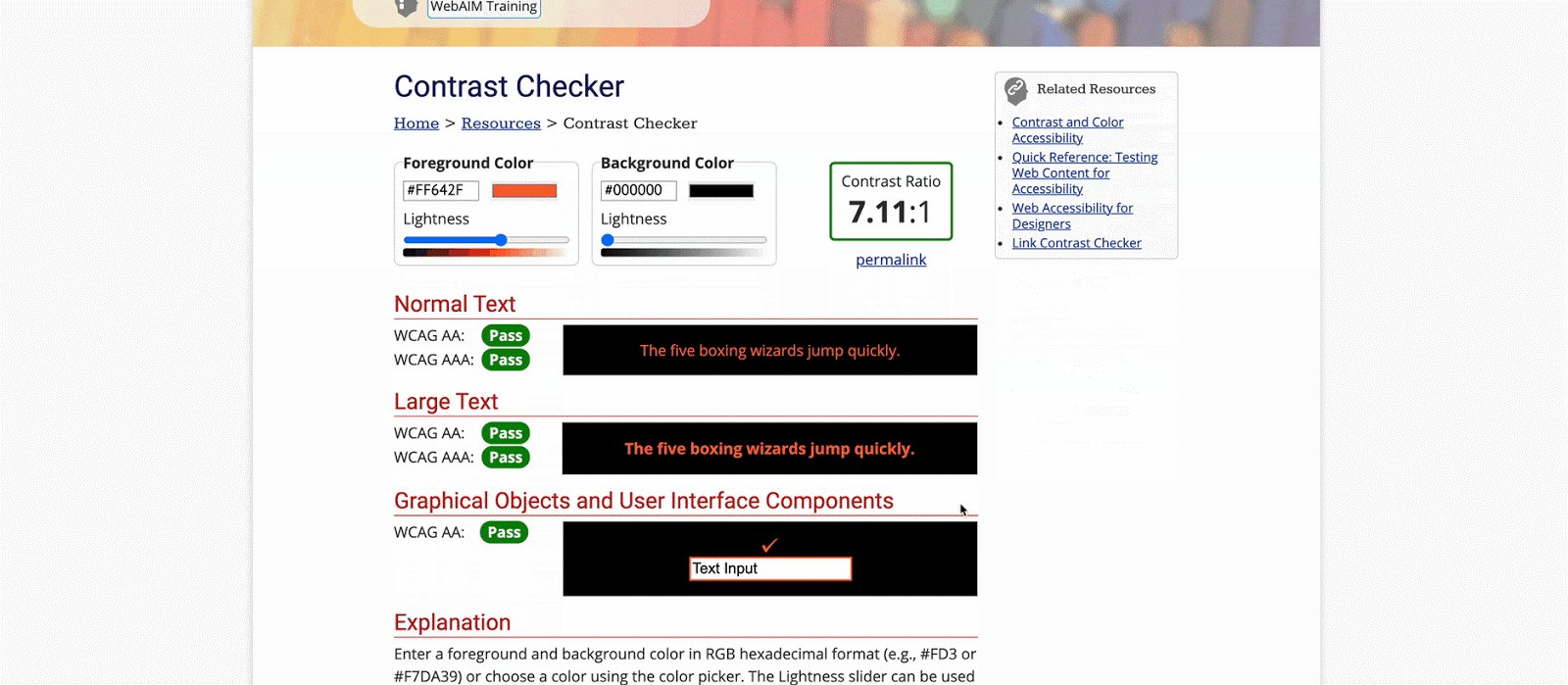
Читаемый цвет переднего плана
Следует также добавить и цвет переднего плана (on-color) — то есть, цвет, используемый поверх другого цвета (например, для типографики и значков). Продуманное использование этого цвета дает два основных преимущества:
 Добавление цвета переднего плана
Добавление цвета переднего плана
-
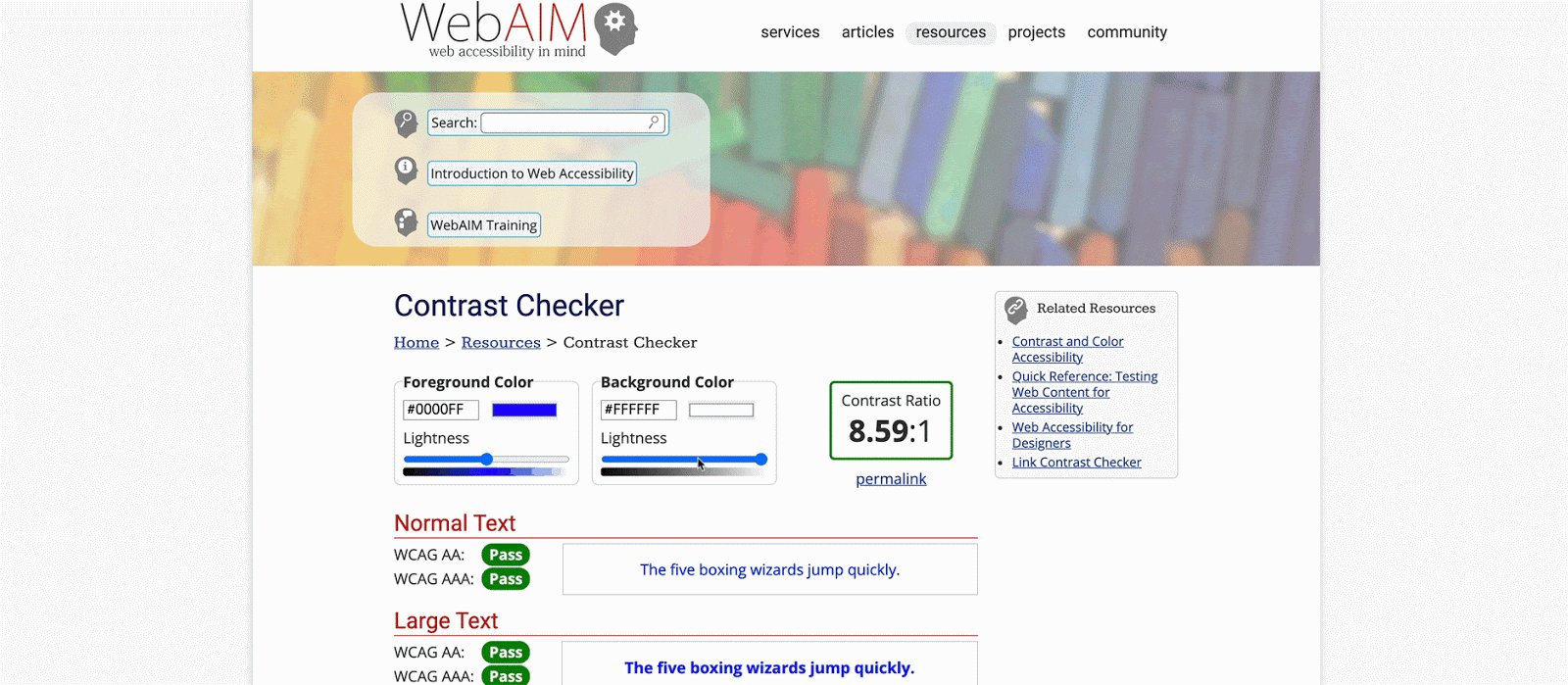
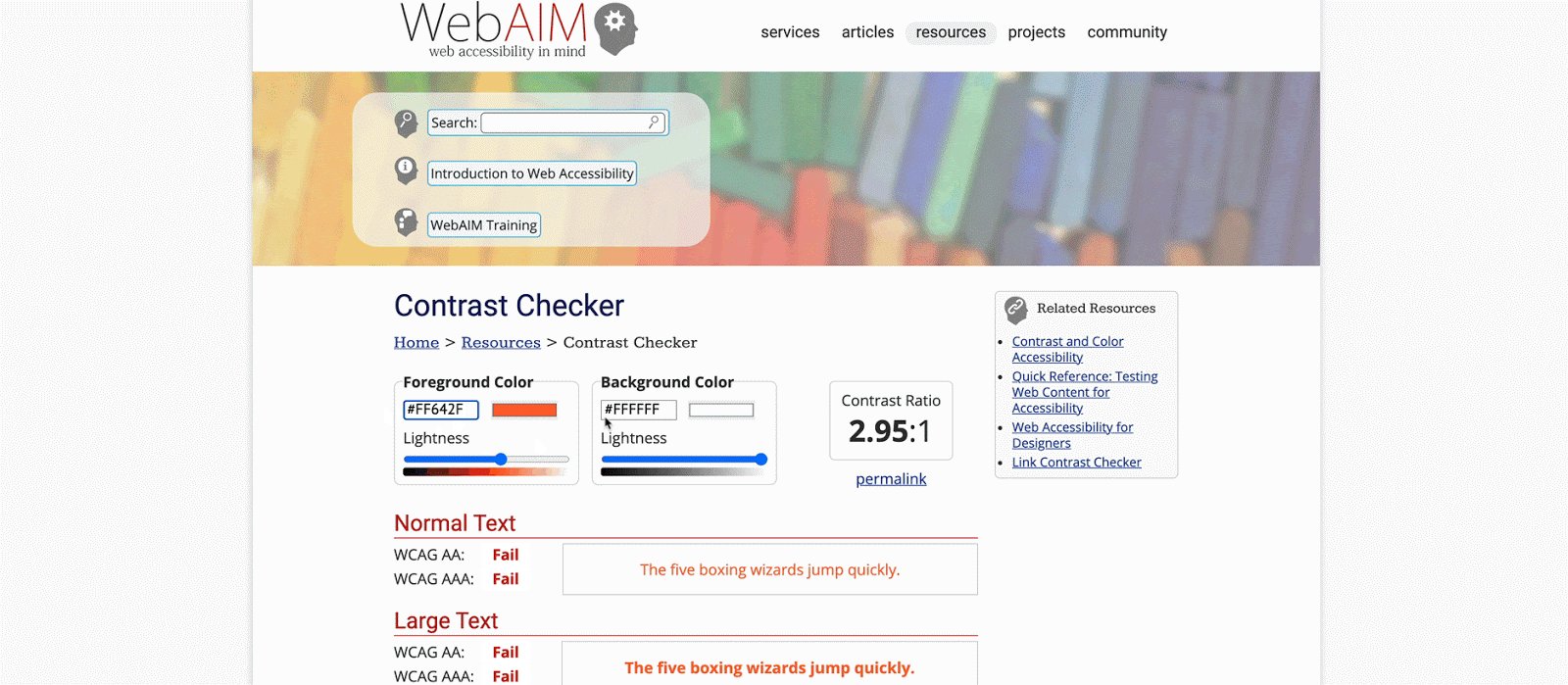
Вы сможете получать напоминание о проверке на читаемость по цветовому контрасту — с помощью плагина в ПО для дизайна либо онлайн-инструмента для проверки контраста (например, вот этого), что очень удобно. Вы, кстати, обязаны обеспечить доступность страницы согласно нормам WCAG.
 Проверка доступности цветового контраста
Проверка доступности цветового контраста
2. Допустим, вторичный цвет у вас — темно-серый, и вы не определили цвет переднего плана. Часто этот цвет будет использоваться как переменная и применяться в том числе в качестве цвета текста — и если вы измените его, скажем, на ярко-синий, придется менять весь текст в файле дизайна — возможно, даже код. Так что сделайте так, чтобы всё было просто, понятно и на своих местах.
ТОП программ для UI-дизайна и стилизации (прототипирование)
Приложения для проработки экранов приложения и библиотеки компонентов, комбо для создания иллюстраций и знаков, а также приложения для создания 3D и анимации.
2. Photoshop — софт для создания коллажей, уникальных графических ходов и фотоэффектов
Фотошоп хорош для создания уникальной графики, коллажей и обработки фото. Все еще важный инструмент в арсенале дизайнера.
3. Procreate — iPad-приложение для шустрого создания клевых иллюстраций
Здесь штурмить скетчи и концепции, рисовать полноценные растровые иллюстрации и иконки для приложений и сайтов. Большой набор кистей и текстур позволит сделать иллюстрации в нужной тональности.
AngularJS
Объявление компоненты:
Для объявления компоненты нам потребовалось написать немного скриптов, немного шаблонов и приложить к ним некоторый конфиг, описывающий API. Получилось весьма многословно и запутанно. Необходимо держать в голове, что ng-transclude содержит не просто текст, а имя параметра, значение которого будет вставлено внутрь элемента. Нужно внимательно поддерживать маппинг внешних имён параметров на внутренние. Нужно всем элементам расставить классы, чтобы их можно было стилизовать. А теперь попробуем воспользоваться этой компонентой:
Как видим, для каждого параметра нам пришлось добавить дополнительные тэги. Поскольку все эти тэги находятся в одном пространстве имён, то нам пришлось к каждому параметру добавить префикс с именем компонента (эти тэги как есть будут зачем-то вставлены в результирующее дерево). Да, в простейших случаях вы можете воспользоваться атрибутами, но если есть вероятность, что потребуется вставлять вложенную компоненту, а не просто строку текста, то приходится использовать такие вот громоздкие конструкции.
А теперь типичная ситуация: есть готовая компонента и нам надо её слегка кастомизировать. Например, добавить подвал. Беда многих подобных фреймворков в том, что реализованные на них компоненты слишком жёсткие и изолированные. Вы не можете просто отнаследоваться от компонента и слегка поменять его поведение. Вместо этого, вам необходимо либо вносить изменения в сам исходный компонент, усложняя его и заставляя уметь слишком многое:
Либо копипастить, создавая новый компонент очень похожий на старый, но слегка другой:
Почему UI UX дизайн — это одно направление
У многих может возникнуть вопрос, если UX и UI — это совершенно разные направления, тогда зачем их совмещать воедино? На самом деле, меня тоже долго мучил этот вопрос. Есть компании, которые разделяют UX и UI, и у них это 2, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
С одной стороны, в этом есть смысл, потому что вам, как UX/UI дизайнеру будет намного легче реализовать проект от начала до конца. То есть от проектирования, до финального дизайна. Просто потому, что вы уже знаете и понимаете всю ту суть, которую закладывали при проектировании UX и для вас нарисовать UI уже не составит больших проблем.
Проблемы могут начаться тогда, когда один человек проектирует (UX), а другой «рисует» (UI). В этом случае велик риск того, что между ними могут возникнуть недопонимания. У одного появятся вопросы, он пойдет ко второму, чтобы тот ему все объяснил и так далее. Подобных итераций может быть огромное количество и все они отнимают уйму времени. Но в итоге все равно кто-то что-то не так поймет, сделает по-своему и потом придется переделывать.

Если вы совмещаете в себе обязанности UX и UI, то вы избавляете себя от подобного рода развития событий.
С другой стороны, многим будет тяжело совмещать в себе UX и UI. Кто-то терпеть не может всю эту аналитическую работу, которую предполагает под собой UX, ведь по большому счету UX — это своего рода бизнес-анализ, и есть даже отдельная профессия под это дело, с характерным названием «бизнес-аналитик».
Но рынок диктует свои правила и приходиться по ним играть. Возможно, многие компании объединяют 2 направления в 1 должность из-за экономии бюджета. Ведь выгоднее платить зарплату одному человеку, нежели двум. Но как бы там ни было, UX/UI дизайнер в одном лице довольно устоявшаяся профессия, которая кстати весьма востребована. Особенно если вы Senior.
Лично я долго не мог смериться с тем, что мне нужно и проводить бизнес-анализ (хотя бы минимальный), и проектировать интерфейсы, и продумывать сценарии поведения пользователей, и еще при этом быть творческой личностью и «рисовать» красивые, стильные интерфейсы.
Но со временем я вошел во вкус и теперь меня это не пугает. Даже наоборот, в какой-то степени мне импонирует тот факт, что я могу влиять на разработку удобного интерфейса, а не только красивые картинки рисовать.
В общем, данный вопрос очень индивидуален для каждого, и если уж вам совсем не по душе UX, тогда возможно есть смысл присмотреться к графическому дизайну.
В графическом дизайне у вас будет больший размах для творчества, потому что в Digital среде вы все-таки ограничены определёнными рамками в плане творчества, потому что вам нужно параллельно думать и об простоте реализации вашего интерфейса.
Одно дело нарисовать интерфейс, который можно быстро, дешево и легко разработать, совсем другое, когда для реализации вашего творчества потребуется в разы больше времени и соответственно бОльший бюджет.
UI дизайнер
В отличие от UX дизайнеров, которые обеспокоены общим восприятием продукта, дизайнерам пользовательского интерфейса важно то, как продукт выглядит. Они отвечают за проектирование каждого экрана или страницы, с которой взаимодействует пользователь и обеспечивают визуальную часть пользовательского интерфейса, которую разработал UX дизайнер
Например, UI дизайнер, создавая аналитическую панель, может вывести наверх более важную информацию, или решает, слайдер или панель управления является наиболее интуитивно понятной для добавления в график. UI дизайнер еще обычно отвечает за создание полного руководства по оформлению, что обеспечивает целостный язык дизайна, охватывающий весь продукт. Поддержание согласованности визуальных элементов и определение того, в каком направлении следует работать. Например, как отображать ошибки или предупреждения, входят в сферу компетенций UI дизайнера.
«Концепция и реализация визуального языка Airbnb.com. Создание расширенного стайлгайда.»
Границы между UI и UX дизайнером довольно размыты, и очень часто компании предпочитают объединять эти роли.

Инструменты: Photoshop, Sketch, Illustrator, Fireworks
Вы скорее всего слышали от него: «Поля „войти и „зарегистрироваться нужно переместить в правый верхний угол».
Минимальный ввод данных
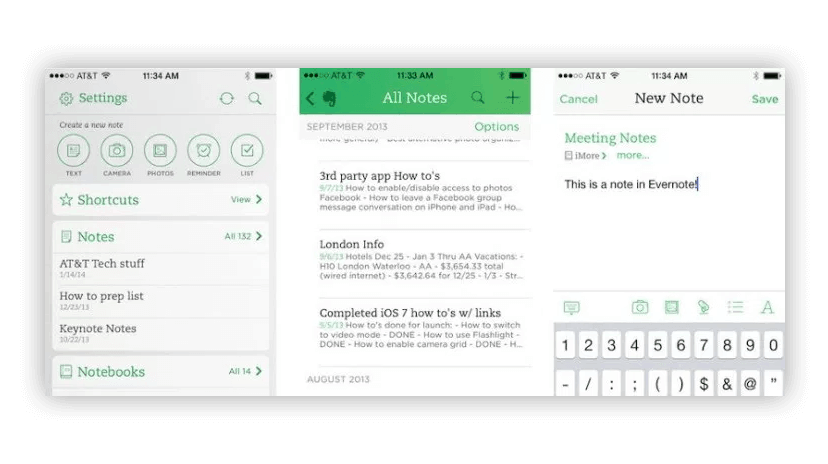
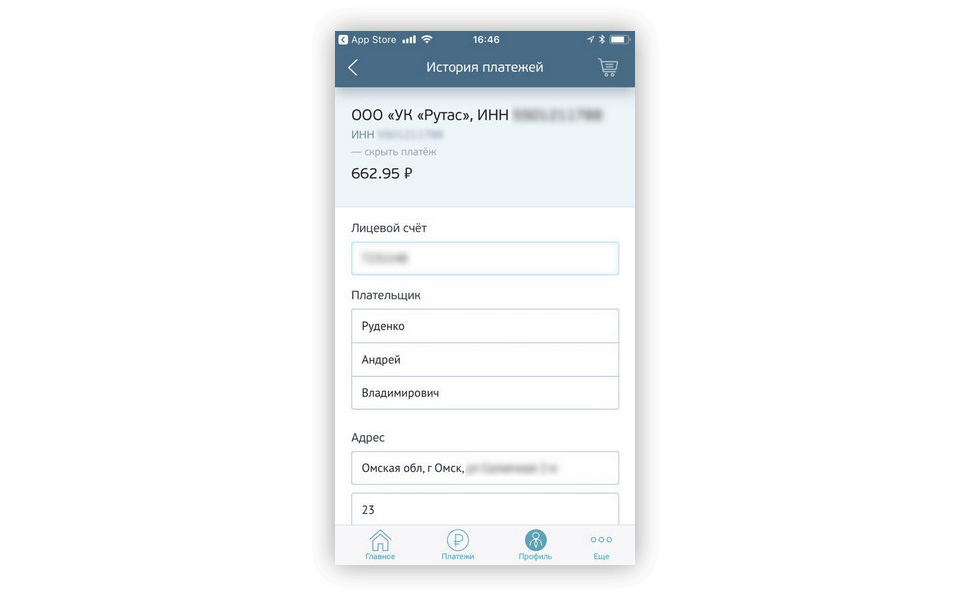
Большие формы заполнять на маленьких мобильных устройствах очень непросто. Поэтому сокращайте до минимума количество данных, которые вы запрашиваете у пользователя. Если у вас есть регистрация — используйте социальные сети (Банк Тинькофф делает даже подсказку для фамилии, для этого есть открытые библиотеки); если нужно запросить возраст — используйте выпадающий список или, максимум, цифровую клавиатуру; если адрес — автодополнение, карту и геолокацию; если вам нужен индекс — используйте определение по адресу. Ищите самые удобные способы ввода и автозаполнение, а не просто наследуйте ввод данных с декстопов — сведите печатание к минимуму.

Например, Evernote может сканировать изображения и искать в нём слова, поэтому вы можете загрузить свои написанные вручную заметки и найти их позже при помощи поиска по тексту.

В мобильном приложении для веб-сервисаВсеПлатежи, разработанном Лайв Тайпинг, поля для ввода личных данных пользователя (имя, адрес, лицевой счёт) заполняются автоматически при повторной оплате услуги.
Что такое User Experience (UX)?
UX расшифровывается как “user experience (опыт взаимодействия)”. Опыт взаимодействия – это то, как люди взаимодействуют с продуктом.
Вы сталкиваетесь с UX везде. По идее, все с чем вы контактируете, начиная с программного обеспечения и заканчивая кнопкой включения/выключения и ее формой, является примером элементов, создающих UX. Сумма ваших взаимодействий с продуктом становится опытом, который вы получаете используя этот продукт.

Все объекты вокруг нас имеют опыт взаимодействия – от тач-скрин киосков в метро до элитных кофе-машин, которые позволяют налить себе чашечку кофе для гурманов. Возможность использовать мобильный телефон или любой другой девайс на ходу улучшает UX, также как взаимодействие с автомобилем с помощью тач-скрина и голосовых команд делает управление автомобилем проще и удобнее.
Успех продукта основывается на том, как пользователи его воспримут. Используя продукт, люди обычно оценивают свой опыт взаимодействия следующим образом:
- Получил ли я пользу от этого продукта?
- Легко ли его использовать?
- Приятно ли его использовать?
То, станут ли люди постоянными и верными пользователями продукта напрямую зависит от ответа на эти вопросы.
Элементы UX
Дон Норман (Don Norman), соучредитель Nielsen Norman Group, был первым, кто ввел понятие “user experience” в 90-ые годы, сказав “Опыт взаимодействия охватывает все аспекты взаимодействия пользователя с компанией, ее услугами и продуктами”.
В этом видео Дон Норман делится своим мнением об истоках термина UX.
Подводя итог, UX – это практически все, что влияет на взаимодействие пользователя с продуктом.
Опыт взаимодействия основывается на ощущениях. Он выходит за рамки обычного человек-компьютер взаимодействия (human-computer interaction (HCI)) и уделяет особое внимание человеческой стороне. Люди оценивают взаимодействие как личный момент.
UX зависит от контекста, в котором используется продукт
Условия, при которых используется продукт, постоянно меняются. UX предполагает понимание более широкого контекста, в котором работают пользователи, и определение того, какую роль продукт играет в их жизни.
Опыт взаимодействия эволюционирует со временем. Опыт взаимодействия с вашим продуктом динамичен. Например, когда новый продукт попадает на рынок, или когда пользователь впервые испытывает продукт, он может быть дезориентирован и иметь смешанные чувства, потому что не знает, чего ему ожидать. Позже, когда пользователи станут знакомы с вашим продуктом и определят его пользу, их опыт взаимодействия будет позитивно расти и вызывать эмоциональную привязанность.
С технической точки зрения UX включает практические, эмпирические, аффективные, значимые и ценные аспекты взаимодействия. Соты Питера Морвилла (Peter Morville) – это инструмент, который поможет вам найти правильный баланс между различными областями эффективного UX.

- Usable: Продукт должен быть простым и легким в использовании. Он должен быть разработан так, чтобы быть знакомым и понятным.
- Useful: Продукт должен удовлетворять потребности. Если он этого не делает, что у пользователя нет причин его использовать.
- Desirable: Визуальная эстетика продукта должна быть привлекательна. Элементы дизайна могут вызывать позитивные эмоции и симпатию.
- Findable: Если у пользователя возникли проблемы с продуктом, то они должны быть в состоянии быстро найти решение.
- Accessible: Дизайн продукта должен быть таким, чтобы даже физически неполноценные люди могли иметь такой же опыт как и все остальные.
- Credible: Компания и ее продукты должны вызывать доверие.
Когда дизайн продукта сочетает в себе эти 6 элементов, тогда он будет ценен для пользователей, а максимизация ценности – основная цель UX.
Как стать UX-дизайнером
Чтобы стать UI/UX-дизайнером запрыгните на бесплатный модуль любого онлайн- или оффлайн-курса и попробуйте себя в профессии и выберите. Направления UX и UI только на первый взгляд похожи. Лайфхак здесь следующий: у каждого курса есть бесплатная часть, попробуйте и затем уже решайте, с какого начнете. Сразу скажу, даже траектории длинною в 1 год — это всего лишь первые шаги, даже если там обещают профессию. Ориентируйтесь на качество международных продуктов, свой вкус в выборе в подборе любимых приложений и сайтов (у вас наверняка ТОП-приложения установлены, а не абы что!), а дальше подыскивайте курсы, которые приближают вас к ТОП-чику в UX, который уже находится у вас на экранах телефонов или ноутбуков в любимых приложениях.
Чтобы вам было проще решить с чего начать: UX- или UI-дизайна. Я также подготовила три статьи с обзором курсов, которые помогут вам сориентироваться в каждой из профессий и в инструментах.
- Обзор 5 лучших UI курсов – обучение на дизайнера пользовательских интерфейсов
- Обзор 7 лучших курсов UX и дизайну интерфейсов
- Обзор 5 лучших курсов по Figma: онлайн, бесплатные и платные
Совет на старте могу дать такой: если вы любите сбор и анализ фактов, то начинайте с UX, а если тянет к визуальной работе и осязаемому творчеству, то ныряйте сначала в UI-дизайн, а затем наращивайте навыки UX.
UX/UI – что это?
UX и UI – термины родственные и взаимосвязанные, но не тождественные. Между ними есть принципиальная разница.
| UX – user experience, пользовательский опыт | UI – user interface, пользовательский интерфейс |
|
Сайт проектируется на основе потребностей пользователей и результатов тестирований. UX не ограничивается только визуальным интерфейсом сайта, он охватывает все возможные нюансы общения с пользователем:
|
Взаимодействие человека с сайтом. Дизайн пользовательского интерфейса (UI) – это дизайн кнопок, полей ввода, форм заявки – всех точек взаимодействия пользователя с сайтом. |
UX – это процесс, а UI – это инструмент. UX шире UI и включает в себя это понятие. Но у них одна цель – сделать взаимодействие пользователя с сайтом удобным, приятным и запоминающимся. Пример хорошего UX – , у него простой интерфейс и нет ничего лишнего: только логотип, строка поиска и несколько кнопок.

