Как сделать таблицу в word: пошаговая инструкция для создания и редактирования простых и сложных массивов данных
Содержание:
- Как создать таблицу используя HTML
- Таблица Excel
- Таблица в Word версии 2010 года и выше
- Создание таблицы в SQL
- Повторение заголовка на каждой странице
- Объединение ячеек таблицы
- Редактирование документа: работа с ячейками
- Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
- Восстановление Excel.
- Структура и ссылки на Таблицу Excel
- Цвет фона и текста
- Способ №1: область «Вставка таблицы»
- Готовые шаблоны в Excel 2016
- Поля и интервалы таблицы
- Вставка через команду «Вставка таблицы»
- Zoho Sheet – создание таблиц онлайн бесплатно
- EtherCalc — открывает файлы .xlsx, .xlsm и .xls
- Рисование таблицы
- Таблица для сайта
- Типы данных в MySQL
Как создать таблицу используя HTML
HTML-таблицы создаются в четыре шага.
1. На первом шаге в html-коде с помощью парного тега <table> указываем браузеру, что в web-страницу вставлена таблица: <table></table>. Элемент table является блочным элементом web-страницы. Следовательно таблица всегда выводится с новой строки с отступами по вертикали от соседних элементов, поэтому нет необходимости помещать ее в абзац.
2. На втором шаге формируем строки таблицы, помещая парные теги <tr> внутрь <table>. Каждый элемент <tr> создает отдельную строку:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
3. Далее, на третьем шаге формируем ячейки таблицы с помощью парных тегов <td> и <th>, которые помещаются внутрь элемента <tr>. Тег <td> создает обычную ячейку, а <th> ячейку заголовка, т.е. шапку соответствующего столбца:
<table>
<tr>
<th></th><th></th><th></th>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
4. Ну и на последнем шаге помещаем внутрь элементов <th> и <tr> содержимое ячеек. HTML-код вставки таблицы на веб-страницу выглядит примерно так:
<table border=»1″>
<tr>
<th>Столбец 1</th><th>Столбец 2</th><th>Столбец 3</th>
</tr>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
</table>
В открывающий тег table я добавил атрибут border и присвоил ему значение 1 для того, чтобы на странице в браузере были видны границы ячеек. По умолчанию этот атрибут равен 0. Результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
Более тонко настроить отображение границ помогут каскадные таблицы стилей. С помощью можно изменить толщину и цвет рамок, а также изменить тип границ.
Текст, который необходимо поместить внутрь ячеек, заключать в блочные теги необязательно, но, если текст большой, его можно разбить на абзацы, применив тег <p>. Если понадобиться как-то оформить вставляемый текст, то можно использовать теги оформления.
Кроме текста мы можем помещать в ячейки картинки с помощью тега <img>:
<td><img src=»image.jpg» alt=»картинка в ячейке»></td>
В качестве содержимого ячейки может даже выступать другая таблица. В этом случае создание вложенной таблицы ничем не отличается от создания обычной таблицы. Просто между тегами <td> и </td> вставляются теги <table> и </table>, и в нее вставляются строки и ячейки.
При создании таблиц необходимо учитывать некоторые правила:
- для создания таблицы используется только тег <table>;
- тег <tr> может находиться только внутри тега <table>;
- теги <td> и <th> могут находиться только внутри тега <tr>, любое другое содержимое тега <tr> игнорируется браузером;
- содержимое таблицы(текст или картинки) может находиться только в тегах <td> и <th>;
- ячейки таблицы должны иметь хоть какое-то содержимое, иначе браузер может их вообще не отобразить, если же какая-то ячейка должна быть пустой, то в нее обычно помещают неразрывный пробел (HTML-литерал );
- таблица относится к блочным элементам web-страницы;
- размеры таблицы и ее ячеек зависят от содержимого, т.е. таблица растягивается по ширине и высоте так, чтобы все уместилось;
- между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ;
- текст ячеек заголовка(элемент th) выводится полужирным шрифтом и выравнивается по центру;
- границы вокруг таблицы и ее ячеек по умолчанию не рисуются.
Таблица Excel
В данных изданиях ворда имеется возможность вставить таблицу Excel в документ. Это необходимо при вставке данных, которые имеют динамический характер, так как вы подобно программе Excel сможете вписывать в ячейки необходимые формулы и выполнять расчеты.
Все так же обращаемся ко вкладке «Вставка» и кнопке «Таблица», а во всплывающем меню выбираем «Таблица Excel».

Спустя некоторое время вы увидите табличку вида Excel в своем документе. Редактирование ее ячеек выполняется в рабочей области экселя. Такая табличка будет обладать функционалом как в обычном Excel.

Грубо говоря, мы получим маленький Excel документ внутри Word. Очень полезно при расчетах!
Таблица в Word версии 2010 года и выше
Сформировать таблицу в Microsoft Word более актуальной версии можно двумя основными способами.
Первый способ
Для автоматической вставки:
-
щелкните на панель «Вставка»;
-
затем – на иконку «Таблица»;
-
определитесь с нужным числом строчек и столбцов, при помощи мыши выделите их. Кликните мышкой по последней ячейке, чтобы таблица вставилась в документ.
Второй способ
Если для работы вам требуется больше ячеек, вам нужна позиция «Вставить таблицу» в параметре «Вставка».
Для этого:
-
перейдите в меню «Вставка», кликните по иконке «Таблица»;
-
найдите позицию «Вставить таблицу» и кликните по ней, а затем вручную введите требуемое количество строк и столбцов.
 Отмечаем пункт «По умолчанию для новых таблиц» для упрощения по созданию подобных новых таблиц
Отмечаем пункт «По умолчанию для новых таблиц» для упрощения по созданию подобных новых таблиц
Создание таблицы в SQL
Для создания таблиц используется оператор CREATE TABLE.
Для примера используем ранее .
Итак, в результате в базе данных мы собираемся получить следующие таблицы:
Используем следующие правила:
- имя таблицы указывается после ключевого слова (если имя состоит из нескольких слов, то его следует заключить в одинарные кавычки);
- далее в круглых скобках следуют имена столбцов таблицы (полей), после которых указывается , которому будет принадлежать поле;
- не обязательно: затем указывается может ли поле содержать пустые значения (— может быть пустым или — обязательно для заполнения);
- одно из полей назначается первичным ключом ();
- поля отделяются запятыми.
Первая таблица называется , соответственно первая строка кода:
CREATE TABLE `teachers` ( ... ) |
Название таблицы может быть написано и без кавычек, так как состоит из одного слова.
Далее создаем поле , тип данных которого — целые числа (ограничим их одиннадцатью ), поле обязательно для заполнения, поэтому добавим :
`id` INT(11) NOT NULL, |
Поле будет строковым, ограничим его в 25 символов (), поле тоже обязательно для заполнения, поэтому добавим :
`name` VARCHAR(25) NOT NULL, |
Поле , тип данных которого — целые числа (ограничим их одиннадцатью ). То же самое касается поля :
`zarplata` INT(11), `premia` INT(11), |
После перечисления всех полей указываем ключевое поле:
PRIMARY KEY (`id`) |
Важно: желательно для каждой таблицы базы данных выбирать ключевое поле. Это поле уникально идентифицирует каждую запись таблицы, т.е
значения этого поля для каждой записи (строки) должны быть уникальными и не могут повториться для нескольких строк. Обычно ключевое поле используется для организации связей между таблицами
Получаем код создания таблицы :
CREATE TABLE `teachers` ( `id` INT(11) NOT NULL, `name` VARCHAR(25) NOT NULL, `zarplata` INT(11), `premia` INT(11), PRIMARY KEY (`id`) ); |
Проверить результат можно в сервисе онлайн визуализации схемы базы данных https://dbdesigner.net/, указания по работе с сервисом можно прочитать .
Для заполнения таблицы данными используется оператор INSERT языка SQL.
INSERT INTO teachers VALUES (1, 'Иванов',1,10000,500), (2, 'Петров',1,15000,1000) , (3, 'Сидоров',1,14000,800), (4,'Боброва',1,11000,800); |
SQL table 1. Аналогичным образом создайте таблицы базы данных и .
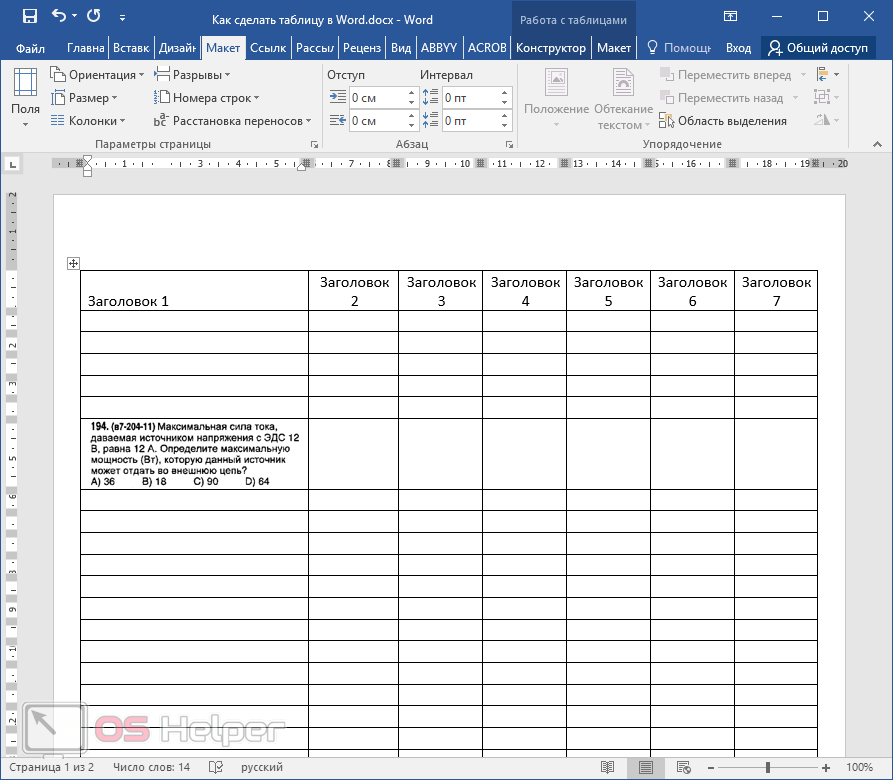
Повторение заголовка на каждой странице
Продолжаем тему длинных таблиц. По умолчанию шапка отображается только вначале. И сколько бы страниц у вас ни было, вы её увидите только в самом верху. Это не совсем удобно. Особенно когда приходится работать со строками в большом количестве.
Вы можете указать, какой именно фрагмент необходимо повторять на каждом листе. Пошаговая инструкция в этом случае выглядит следующим образом.
- Напишите какое-нибудь название для каждого столбца (вы можете подписать их как угодно).

- Прокрутите вниз. Убедитесь, что шапку на следующей странице не видно.

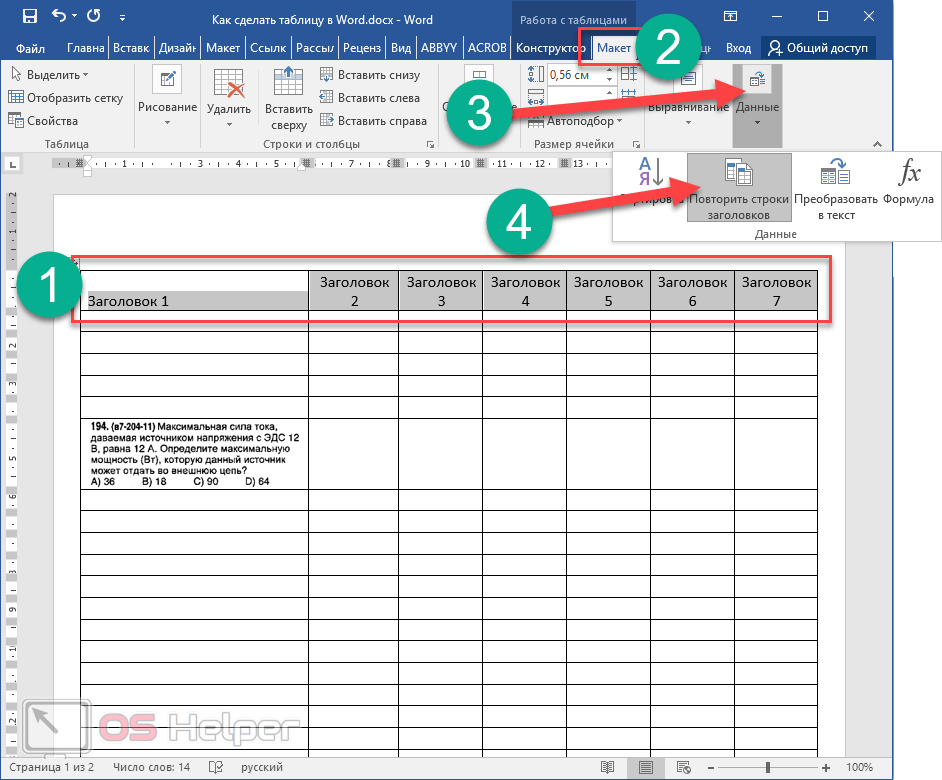
- Затем нужно выделить первую строку, которая должна будет опуститься при прокрутке.
- Откройте в меню раздел «Макет».
- Кликните на иконку «Данные».
- Выберите пункт «Повторить строки заголовков».

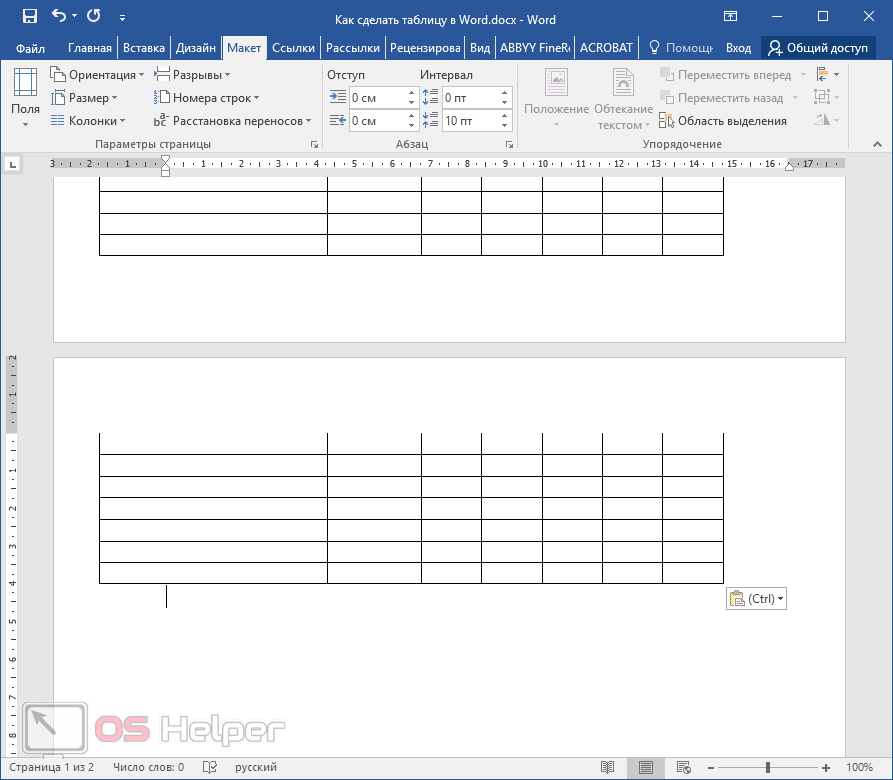
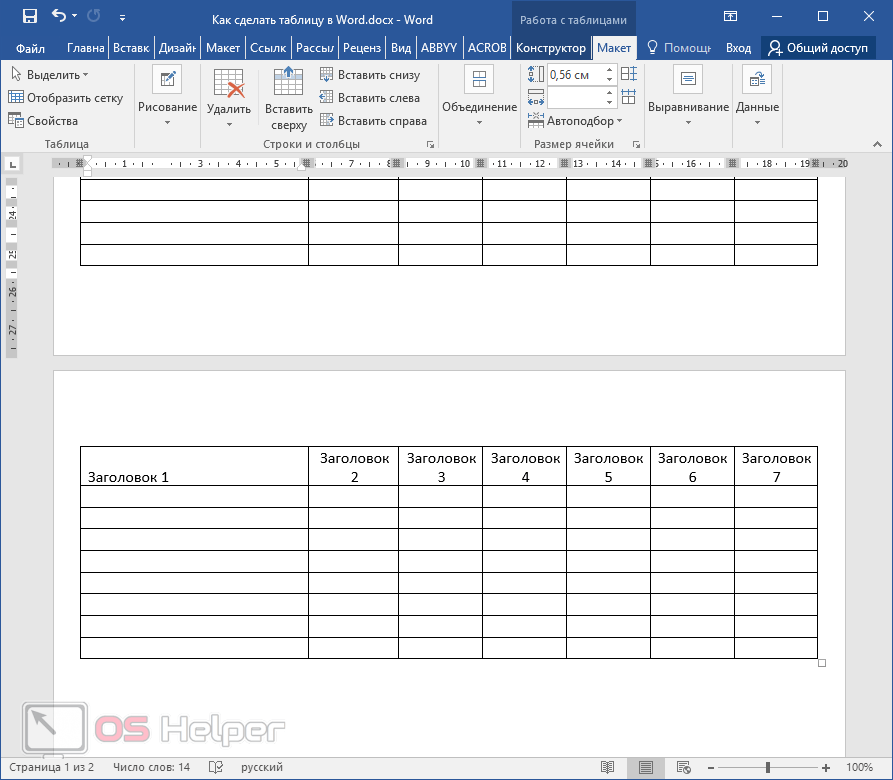
- Затем нужно спуститься вниз и оценить результат. Теперь после разрыва заголовки повторяются заново.

Благодаря этому не нужно делать лишние движения при просмотре этой информации с первой страницы
Это очень важно, если вы делаете какую-нибудь презентацию для посторонних людей, поскольку они могут забыть невидимую шапку. И в итоге будут задавать лишние вопросы
Например – что и где расположено.
Объединение ячеек таблицы
Осталось рассказать о самой важной возможности таблиц — объединении ячеек. Для объединения нескольких ячеек в одну используются атрибуты colspan и rowspan тегов и
Атрибут colspan задает количество ячеек объединенных по горизонтали, а rowspan — по вертикали:
<table border=»1″>
<tr>
<td>1.1</td><td colspan=»2″>1.2-1.3</td>
</tr>
<tr>
<td>2.1</td><td>2.2</td><td>2.3</td>
</tr>
<tr>
<td rowspan=»2″>3.1-4.1</td><td>3.2</td><td>3.3</td>
</tr>
<tr>
<td>4.2</td><td>4.3</td></tr>
</table>
Результат примера:
| 1.1 | 1.2-1.3 | |
| 2.1 | 2.2 | 2.3 |
| 3.1-4.1 | 3.2 | 3.3 |
| 4.2 | 4.3 |
При объединении ячеек важно проверить количество ячеек в каждой строке, чтобы не было ошибок. Так, конструкция заменяет две ячейки, поэтому в следующей строке должно быть два тега
, либо такая же конструкция! Если число ячеек во всех строках не будет совпадать, то появятся пустые лишние ячейки
Пример неправильного html-кода при объединении ячеек:
<table border=»1″>
<tr>
<td colspan=»2″>ячейка 1.1</td><td>ячейка 1.2</td>
</tr>
<tr>
<td>ячейка 2.1</td><td>ячейка 2.2</td>
</tr>
</table>
И результат отображения в браузере:
Т.е. если проанализировать html-код, то вы заметите, что в первой строке задано три ячейки, две из которых объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. По этому во второй строке возникает третья пустая ячейка.
Редактирование документа: работа с ячейками
Чтобы форматировать таблицу и привести ее к необходимому виду, нужно научиться не только создавать столбцы и строки, но и редактировать ячейки. В программе Word есть возможность объединять, разбивать, закрашивать или удалять ячейки.
Процесс объединения ячеек в таблице
Чтобы ячейки объединились автоматически:
-
с помощью мышки выделите нужное количество;
-
кликните на область, которая выделена, правой кнопкой мышки, затем жмите на «Объединить ячейки».
Разбиваем одну ячейку на несколько
В Ворде также можно разъединить ячейку на две и больше. Чтобы сделать это:
Шаг 1. Выберите ячейку, кликните на ней правой клавишей мыши и нажмите «Разбить ячейки».
 Выбираем ячейку, кликаем на ней правой кнопкой мыши, нажимаем «Разбить ячейки»
Выбираем ячейку, кликаем на ней правой кнопкой мыши, нажимаем «Разбить ячейки»
Шаг 2. Если все сделано правильно, откроется окно для ввода количества строк и столбцов. Чтобы разбить ячейки, введите параметры и подтвердите операцию.
 Указываем число строк или столбцов, нажимаем «ОК»
Указываем число строк или столбцов, нажимаем «ОК»
Как закрасить ячейки таблицы?
Иногда пользователю может понадобиться закрасить таблицу. Для этого:
-
Правым щелчком мышки кликните по ячейке, которую нужно закрасить, в появившемся списке кликните по строке «Границы и заливка».
-
Активируйте нажатием левой кнопкой мышки вкладку «Заливка».
-
В параметре «Заливка» выберите подходящий цвет.
-
Ниже в параметре «Применить к» выберите «ячейке».
-
Проверьте настройки, нажмите «ОК».
Как удалить ячейку, столбец или строку?
Ячейку, столбец или строчку, от которой хотите избавиться, выделите мышью. Кликните в открывшемся окне «Удалить», а затем выберите то, что хотите удалить.
-
выделите ячейки, щелкните правым кликом мышки, затем левой клавишей по опции «Удалить ячейки»;
-
выделите строку, щелкните по ней правым кликом мыши, левым кликом по опции «Удалить строки»;
-
выделите один или несколько столбцов левой клавишей мыши, щелкните правым кликом мышки, выберите опцию «Удалить столбцы».
Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
Сервис office.live.com (также известный как Office 365) — это бесплатный офисный пакет от компании Майкрософт, предлагаемый пользователю онлайн и совершенно бесплатно. В его комплектацию включён и функционал MS Excel, позволяя легко создавать и редактировать электронные таблицы онлайн.
Для создания таблицы на этом сервисе необходимо:
- Перейдите на ресурс www.office.com и нажмите на «Вход».
- Зарегистрируйтесь (при необходимости создайте свою учётную запись).
- Выберите веб-приложение «Excel» — «Новая книга».
- Начните работать.
Несмотря на некоторую ограниченность функционала данного сетевого продукта, он вполне подойдёт для конструирования базовых электронных таблиц в режиме онлайн.
На основе данной сетевой версии Майкрософт Офис работают сервисы по работе с таблицами Яндекса и Мейл.Ру. К примеру, на сайте Яндекс.Ру нужно перейти в Яндекс. Диск, там нажать на «Создать» и выбрать «Таблицу».
Восстановление Excel.
Excel — это продукт компании Microsoft, который входит в пакет Office. Это программа для работы с электронными таблицами.Возможные причины повреждения Excel файлов.
- Скачки напряжения
- Сбои в работе оборудования
- Поражение вирусом
- Некорректное исправление файла антивирусом
- Ошибки работы Microsoft Excel
- Некорректная работа с USB устройствами
- Некорректная работа ПО третьих компаний, работающих с данными Excel
- И прочее …
Восстановление повреждённого файла Excel можно выполнить тремя разными способами. Это:
- Использование собственных средств, встроенных в саму программу Excel.
- С помощью специальных утилит восстановления.
- С помощью специальных онлайн сервисов восстановления.
Восстановление средствами Microsoft Excel
Начиная с версии Microsoft Office 2007 в Excel добавлена возможность открытия повреждённых файлов. Для восстановления повреждённого Excel файла необходимо:
- Нажать на кнопку главного меню и из списка выбрать пункт Открыть (Open) ⇒ Обзор.
- В открывшемся окне проводника выделите повреждённый excel файл.
- Далее в нижнем правом углу окна, рядом с кнопкой Открыть имеется кнопочка в виде маленького треугольника. Нажмите на него и из выпадающего списка меню выберите пункт Открыть и восстановить.
Запустится процесс восстановления файла. По окончании процесса Excel либо откроет файл с таблицами либо выдаст сообщение, что восстановить файл не удалось.С каждой новой версией Office алгоритмы функции восстановления повреждённых файлов улучшаются. Но не смотря на это, не редки случаи, когда программа не справляется с восстановлением Excel файла. В таких случаях можно попробовать сторонние программы восстановления.
Восстановление с помощью специальных утилит.
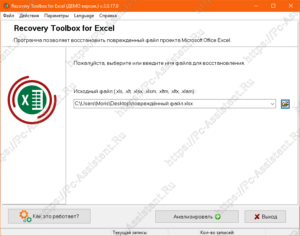
Исправлением повреждённых файлов Excel занимается большое количество спец утилит. Мы затронем только утилиту . Программа имеет поддержку русского языка и пользоваться ею довольно легко. На первом экране вы выбираете некорректный excel файл и нажимаете кнопку Анализировать. Далее нужно подтвердить восстановление. После завершения анализа, отображается вся восстановленная информация. В лицензионной версии можно восстановленную информация экспортировать в Excel файл. В демо версии к сожалению такое не предусмотрено.Recovery Toolbox for Excel не может восстановить в повреждённых XLS/XLSX файлах следующие значения и свойства:
Далее нужно подтвердить восстановление. После завершения анализа, отображается вся восстановленная информация. В лицензионной версии можно восстановленную информация экспортировать в Excel файл. В демо версии к сожалению такое не предусмотрено.Recovery Toolbox for Excel не может восстановить в повреждённых XLS/XLSX файлах следующие значения и свойства:
- Настройки печати
- Гиперссылки
- Защита области, листа и книги
- Условное форматирование
- Настройки сортировки
- Проверка данных
- Комментарии
- Азиатские фонетические блоки
- Макросы Visual Basic
- Настройки для расчетов
- Объединённые ячейки
- Встроенные объекты, такие как изображения, диаграммы, заметки и прочее
- Файлы, защищённые паролем
Лицензионная версия программы на момент написания статьи стоила $27.
Восстановление с помощью онлайн сервисов
Использование онлайн сервисов восстановления Excel файлов ещё проще чем использование утилит. Вам ничего на свой компьютер устанавливать не нужно. Единственное что нужно — это интернет соединение. Воспользуемся сервисов . Указанный сервис восстанавливает Excel файлы всех версий от Microsoft Excel 98 до Microsoft Excel 2016. Какие действия придётся выполнить:
По возможностям восстановления сервис схож с описанной выше утилитой. Оно и понятно. Ведь онлайн сервисы отправляют файл на свои сервера, где они обрабатываются утилитами восстановления и потом готовый файл снова возвращается на сервер, откуда потом скачивается пользователем.
Минусом данных онлайн сервисов является то, что доверить им восстановление файлов с конфиденциальной информацией нельзя.Помимо платных сервисов и утилит есть и бесплатные, но они не могут предложить алгоритмы, отличающиеся от алгоритмов восстановления самой программы Microsoft Office. Другими словами они не смогут восстановить повреждённые файлы, если их не смог восстановить сам Microsoft Excel.
Дополнительный способ.
Некоторые Excel таблицы, которые не открываются в Microsoft Office могут открываться в Open Office Calc.Apache OpenOffice (ранее OpenOffice.org, OO.org, OO.o, OOo) — свободный пакет офисных приложений. Конкурирует с коммерческими офисными пакетами (в том числе Microsoft Office) как на уровне форматов, так и на уровне интерфейса пользователя.
Структура и ссылки на Таблицу Excel
Каждая Таблица имеет свое название. Это видно во вкладке Конструктор, которая появляется при выделении любой ячейки Таблицы. По умолчанию оно будет «Таблица1», «Таблица2» и т.д.
![]()
Если в вашей книге Excel планируется несколько Таблиц, то имеет смысл придать им более говорящие названия. В дальнейшем это облегчит их использование (например, при работе в Power Pivot или Power Query). Я изменю название на «Отчет». Таблица «Отчет» видна в диспетчере имен Формулы → Определенные Имена → Диспетчер имен.
![]()
А также при наборе формулы вручную.
Но самое интересное заключается в том, что Эксель видит не только целую Таблицу, но и ее отдельные части: столбцы, заголовки, итоги и др. Ссылки при этом выглядят следующим образом.
=Отчет – на всю Таблицу=Отчет – только на данные (без строки заголовка)=Отчет – только на первую строку заголовков=Отчет – на итоги=Отчет – на всю текущую строку (где вводится формула)=Отчет – на весь столбец «Продажи»=Отчет – на ячейку из текущей строки столбца «Продажи»
Для написания ссылок совсем не обязательно запоминать все эти конструкции. При наборе формулы вручную все они видны в подсказках после выбора Таблицы и открытии квадратной скобки (в английской раскладке).
![]()
Выбираем нужное клавишей Tab. Не забываем закрыть все скобки, в том числе квадратную.
Если в какой-то ячейке написать формулу для суммирования по всему столбцу «Продажи»
=СУММ(D2:D8)
то она автоматически переделается в
=Отчет
Т.е. ссылка ведет не на конкретный диапазон, а на весь указанный столбец.
![]()
Это значит, что диаграмма или сводная таблица, где в качестве источника указана Таблица Excel, автоматически будет подтягивать новые записи.
А теперь о том, как Таблицы облегчают жизнь и работу.
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Способ №1: область «Вставка таблицы»
Если вам нужна небольшая табличка, то проще всего создать её с помощью области «Вставка таблицы». Как это сделать?
Для начала перейдите во вкладку «Вставка» и на ленте меню кликните на иконку «Таблица».
В результате появится выпадающий список с различными командами для создания таблиц. Вверху списка вы увидите панель с маленькими квадратиками количеством 10×8. Они изображают ячейки будущей таблицы.
Всё, что нужно – это двигать мышкой по панели с квадратиками в направлении сверху-вниз и слева-направо, выбирая необходимое количество столбцов и строк. При этом нажимать ничего не надо.
Чтобы вы ориентировались, какая у вас получится таблица, синхронно с движением мышки квадратики будут подсвечиваться, а над панелью отобразится размер таблицы, где первая цифра – это количество столбцов, а вторая – строк. Также на странице появится образец таблицы, который, опять же, будет меняться в зависимости от количества выделенных квадратиков. Когда размер таблицы вас устроит, просто кликните один раз по области – и таблица добавится.
Это, наверное, самый быстрый способ вставить пустую таблицу, однако, подходит он не всегда. В области «Вставка таблицы» вы можете указать максимум 8 столбцов и 8 строк. Но что делать, если вам нужна таблица побольше? В таком случае воспользуйтесь командой «Вставить таблицу».
Готовые шаблоны в Excel 2016
Для особо ленивых данная программа позволяет создавать по-настоящему «крутые» таблицы всего одним кликом.
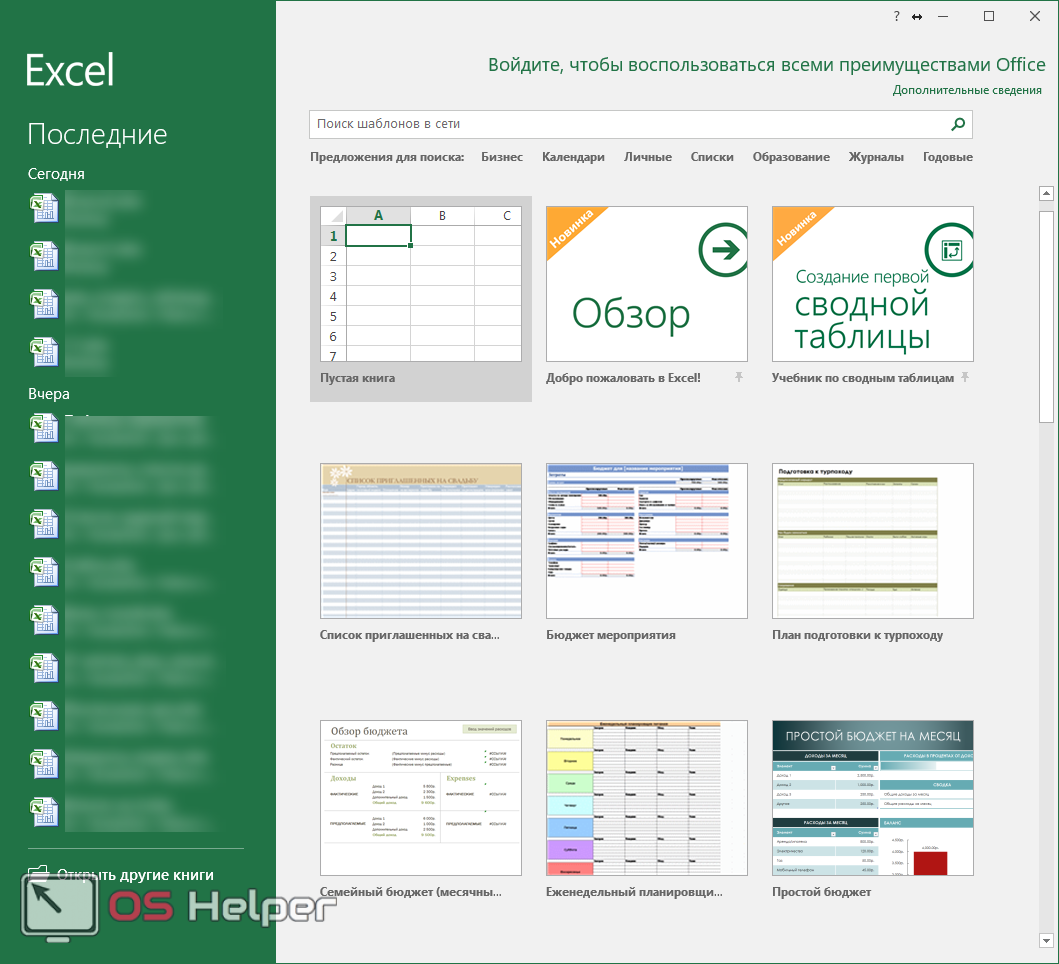
При запуске Экселя вам на выбор предлагаются следующие варианты:
- открыть последние файлы, с которыми вы работали ранее;
- создать новую пустую книгу;
- посмотреть учебник с подробной информацией о возможностях данного ПО;
- выбрать какой-нибудь готовый шаблон по умолчанию;
- продолжить поиск в интернете, если ни один из предложенных дизайнов вам не понравился;
- войти под своей учетной записью Microsoft.

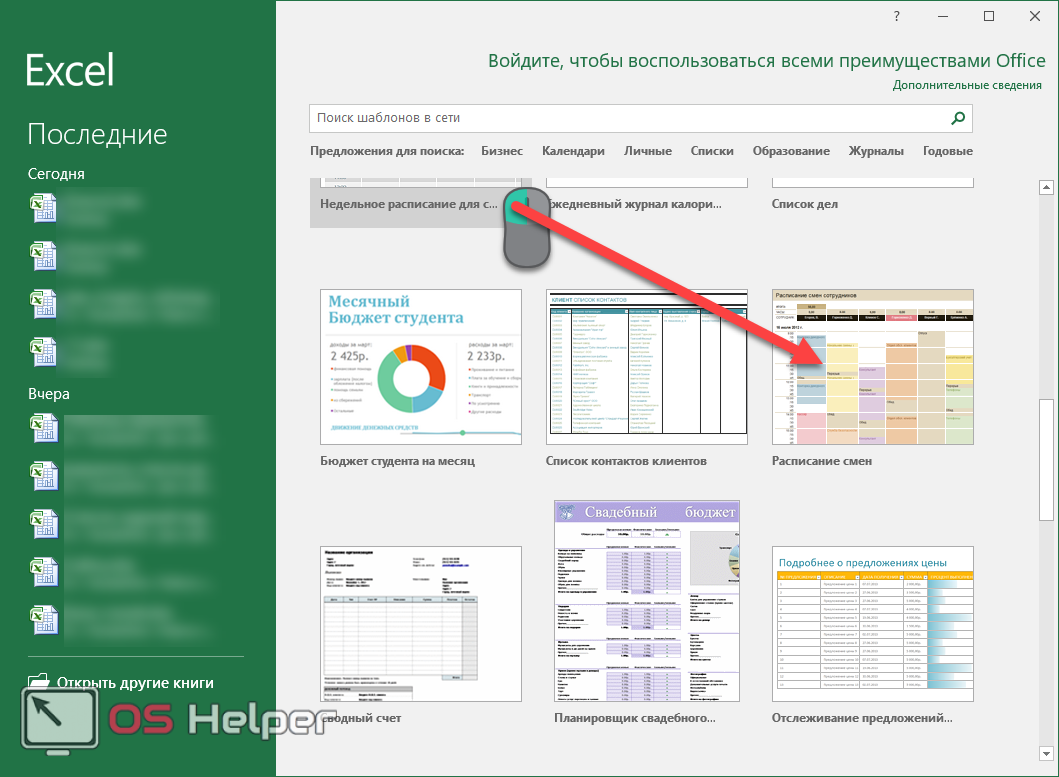
Нас интересуют именно готовые варианты. Если вы прокрутите немного вниз, то увидите, что их очень много. А ведь это шаблоны по умолчанию. Представьте, сколько можно скачать их в интернете.

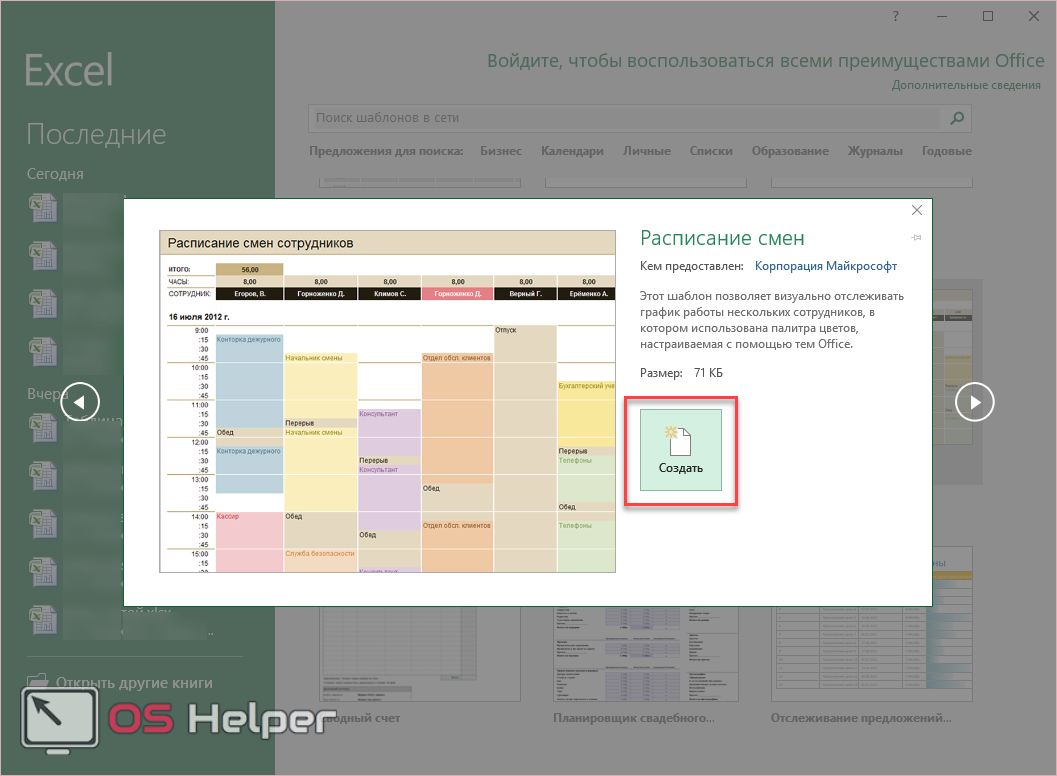
Кликаем на какой-нибудь понравившийся вариант.
Нажимаем на кнопку «Создать».

В результате этого вы получаете готовый вариант очень большой и сложной таблицы.

Поля и интервалы таблицы
По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS.
Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу <td> или <th>.
Интервал ячеек (border-spacing) — это расстояние между ними (<td> или <th>). Сначала присвойте значение separate свойству border-collapse элемента <table>, а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента <table>, но в спецификации HTML5 они были признаны устаревшими.
Пример использования padding и border-spacing:
Пример: Применение свойств padding и border-spacing
- Результат
- HTML-код
- Попробуй сам »
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Примечание: Если к таблице применено свойство border-collapse: collapse, то интервал ячеек (border-spacing) не сработает. |
Вставка через команду «Вставка таблицы»
В данном способе программа попросит нас задать необходимые данные размера, автоподбор ширины и так далее. Сделать можно хоть на весь лист А4.
Снова обращаем наш взор в верхнюю часть окна программы, а именно на пункт «Таблица». Кликаем на него левой клавишей мыши, наводим курсор на контекстное меню «вставить» и выбираем в нем пункт с аналогичным названием.

Откроется окно настроек. В текстовом поле «Число столбцов» введите требуемое число столбцов, а в поле «Число строк» — необходимое число строк.

В модуле Автоподбор ширины столбцов» имеются вот такие опции:
- Постоянная– ширина столбцов будет равной. Окно для ввода «Авто» автоматически выберет размер. Если ввести в окно ввода рядом значение, то столбцы будут именно этого размера.
- По-содержимому – ширина столбцов будет ориентироваться на самую большую ячейку.
- По ширине окна – ширина будет на всю страницу с одинаковой шириной столбцов
При помощи кнопки «Автоформат» вы можете выбрать шаблон вашей будущей таблицы.

После ввода всех необходимых параметров нажимаем кнопку «ОК» и смотрим на получившийся результат.

Несмотря на введенные данные размера, вы так же, как и в предыдущем пункте сможете отредактировать и установить необходимые размеры.Вот мы и разобрали, как сделать таблицу в ворде через команду «Вставка таблицы».
Zoho Sheet – создание таблиц онлайн бесплатно
«Таблицы Зохо» (Zoho Sheet) — инструмент, позволяющий создавать и редактировать таблицы, и работать с ними одновременно в сети Интернет. Сервис выделяется своим бесплатным характером, высокой скоростью работы, поддержкой множества различных форматов при экспорте и импорте файлов. Данный редактор таблиц является структурным компонентом «Zoho Office Suite» — набора сетевых приложений с довольно широким функционалом. Возможности «Zoho Sheet» также включают сохранение результатов в облаке, журнал контроля, высокий уровень поддержки пользователей.
Для работы в этом редакторе таблиц нужно:
- Зайдите на сайт zoho.eu, нажмите на «GET STARTED FOR FREE».
- Пройдите процедуру регистрации (можно использовать аккаунт в соц.сетях).
- Начните работу с сервисом (она не отличается от работы со стандартным Эксель).
- Сохраните файл стандартным способом.
EtherCalc — открывает файлы .xlsx, .xlsm и .xls
Среди преимуществ данного сервиса я бы отметил возможность работать с таблицами Excel без какой-либо регистрации, поддержку параллельного редактирования одной таблицы несколькими пользователями, удобный функционал, а также множество других достоинств, позволяющих работать с эксель таблицами онлайн на русском языке.
- Для работы с данным сервисом выполните переход на него https://ethercalc.org/.
- Нажмите на кнопку «Create Spreadsheet» (создать электронную таблицу).
- Вы перейдёте в режим редактирования, и сможете создать нужную вам таблицу.
- Для сохранения конечного документа нажмите на изображение с дискеткой слева, выберите формат сохранения, и загрузите таблицу к себе на ПК.

Рабочее окно сервиса «EtherCalc»
Рисование таблицы
Очень удобным способом создания является рисование. С помощью встроенного инструментария мы сможем создать каждый столбик отдельно с разными столбцами.
Для рисования нам вновь необходимо обратиться ко вкладке «Вставка» и кнопке «Таблица». После этого выбираем пункт «Нарисовать таблицу».

Курсор изменится на небольшой карандашик с помощью которого можно начинать рисование. Панель инструментов в верхней части изменится на необходимые для рисовки.
Давайте рассмотрим ее.

- Инструмент для рисования
- Ластик для стирания
- Вкладка для удаления лишних столбцов или строк
- Инструментарий для добавления столбцов или строк
- Инструментарий для объединения или разделения ячеек
- Значение высоты и ширины ячеек
На свободном месте листа при помощи инструмента под пунктом 1 рисуем одну из ячеек. Выполняется это зажатием левой кнопкой мыши по нужной области. После этого клавиша мыши отпускается и формируется ячейка. Рядом с ней мы можем создать еще одну уже другого размера.
Так же вы можете на панели инструментов отформатировать направление текста, нажав на соответствующую кнопку на панели. Если вам необходимо изменить толщину, цвет и вид линий, то необходимо перейти с вкладки «Макет» на «Конструктор», где вы сможете настроить данные параметры.

Таблица для сайта
Когда я только готовил эту статья я предполагал, что в этой публикации я предложу вам в качестве бонуса какой-нибудь интересный сервис, благодаря которому вы сможете легко и просто создать таблицу, получить код и все это в течение нескольких секунд выложить на своем сайте.
К сожалению, я не нашел ни одного хорошего источника. Лучшим из них оказался проект Compare Ninjа . Заходите на сайт, в верхней панели задач выбираете вкладку Generator. Заполняете поля, нажимаете кнопку «Next», а дальше начинается полнейший геморрой. Ситуация усугубляется еще и тем, что ресурс на английском языке.
Языковой барьер половина беды, не совсем простая навигация может довести до белого каления. Ко всему прочему сервис оказался платным. И так как со временем хотите вы того или нет, вы начнете разбираться в простейших элементах кода, которые и нужны для создания таблиц, вы поймете что это была напрасная трата денег.
Поэтому я рекомендую вам воспользоваться более здравым решением. Курс Евгения Попова « Основы CSS ». Просто послушайте и посмотрите как работает человек, не обязательно сразу бросаться выполнять какие-то задания или делать таблицы. Узнайте чуть больше и у вас не возникнет проблемы в том, чтобы потом воплотить любую задумку.
Если вам нужна простенькая красивая таблица-рисунок, то вы можете сделать его в Photoshop. Пошаговая инструкция уже есть в моем блоге.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше. До новых встреч и удачи в ваших начинаниях.
start-luck.ru
Типы данных в MySQL
В следующей таблице приведены наиболее часто используемые типы данных, поддерживаемые MySQL.
| INT | Хранит числовые значения в диапазоне от -2147483648 до 2147483647. |
| DECIMAL | Хранит десятичные значения. |
| CHAR | Хранит строки фиксированной длины с максимальным размером 255 символов. |
| VARCHAR | Хранит строки переменной длины с максимальным размером 65 535 символов. |
| TEXT | Хранит строки с максимальным размером 65 535 символов. |
| DATE | Сохраняет значения даты в формате ГГГГ-ММ-ДД. |
| DATETIME | Сохраняет объединенные значения даты/времени в формате ГГГГ-ММ-ДД ЧЧ: ММ: СС. |
| TIMESTAMP | Хранит значения меток времени. Значения TIMESTAMP хранятся в виде количества секунд с начала эпохи Unix (1970-01-01 00:00:01 UTC). |
Существует несколько дополнительных ограничений (также называемых модификаторами), которые установлены для столбцов таблицы в предыдущем выражении. Ограничения определяют правила, касающиеся значений, разрешенных в столбцах.
- Ограничение NOT NULL гарантирует, что поле не может принять значение NULL.
- Ограничение PRIMARY KEY помечает соответствующее поле как первичный ключ таблицы.
- Атрибут AUTO_INCREMENT является расширением MySQL для стандартного SQL, который сообщает MySQL, что нужно автоматически присваивать значение этому полю, если оно не указано, путем увеличения предыдущего значения на 1. Доступно только для числовых полей.
- Ограничение UNIQUE гарантирует, что каждая строка для столбца должна иметь уникальное значение.
Вы узнаете больше об ограничениях MySQL в следующих статьях.
блок 3
