Как самостоятельно сделать рекламный баннер: обзор популярных сервисов
Содержание:
- Создание баннеров
- Crello
- Как сделать шапку для канала YouTube + шаблон для шапки 2560 х 1440
- Создаем анимированный баннер с чистого листа
- Часть 3. Создайте баннер для YouTube на Mac с помощью BannerZest Pro
- Почему дизайнеры ненавидят делать баннеры?
- Создать баннер онлайн в конструкторе bannerboo.com просто
- Как установить баннер на сайт
- Venngage
- Создание баннера с помощью графических редакторов
- Piktochart
- Что предлагает платный тариф?
- Размер шапки ютуб
- Советы и рекомендации для создания эффективных баннеров
- Canva
- Заказ баннера у сторонних исполнителей
- Как создать кликабельный баннер
- Что такое баннер и как он работает
- ТОП-1: Canva
- Расширенное чтение: размер баннера YouTube 2021
- Как создать шапку для YouTube
- Заключение
Создание баннеров
Создание баннеров на самом деле является задачей достаточно простой, и решить её можно несколькими путями:
- Заказать баннер у специалистов
- Создать баннер в фотошопе или другом графическом редакторе
- Воспользоваться программой для создания баннеров
- Сделать баннер онлайн, используя бесплатный онлайн сервис
В первом случае изготовление баннеров, естественно, будет стоить денег. Стоимость небольшая и может начинаться от нескольких сотен рублей. Главное в этом варианте — найти достойного специалиста, который сможет качественно воплотить ваши идеи.
Во втором случае создание баннеров потребует от вас умения работать в программе фотошоп. Если таких знаний нет, то можно попробовать освоить данную программу, и она пригодится вам еще не раз.
Следующий способ очень прост: сделать рекламный блок поможет специальная программа для создания баннеров. Подобных программ достаточно много, их можно найти на сайтах, предлагающих софт. Минусом в данном случае является необходимость скачивать и устанавливать саму программу, да и конечный результат не всегда отвечает ожиданиям.
Crello
Цена: . Доступ к неограниченным возможностям сервиса стоит $9,99 в месяц.
 Crello – простой и удобный онлайн-сервис по созданию визуального контента
Crello – простой и удобный онлайн-сервис по созданию визуального контента
Если для вас самое важное – это простота и удобство, то рекомендуем обратить внимание на онлайн-редактор Crello. Честно говоря, по количеству доступных инструментов он чем-то напоминаем платформу Canva – там также были разные макеты, современные шрифты и другие графические элементы
Весь интерфейс сайта разделен на понятные вкладки, предназначенные для разных задач. За примером далеко ходить не надо – в разделе «Соцсети» вы найдете готовые шаблоны публикаций, а в разделе «Реклама» всё то, что необходимо для создания качественного баннера. Вообще, работать с платформой может человек, который впервые самостоятельно делает что-то связанное с дизайном.
Вам не придется знать, какие отличия между векторными и растровыми изображениями и почему важно правильно сочетать цвета. Единственное условие – это умение пользоваться мышью для перемещения объектов
И действительно, мы просто берем уже готовый макет и добавляем туда нужный текст и картинки. В результате получается баннер, по одному виду которого и не скажешь, что его делал не профессионал.
Как сделать шапку для канала YouTube + шаблон для шапки 2560 х 1440

Привет уважаемые читатели seoslim.ru! Сегодня самым простым заработком в сети можно считать видео-хостинг Ютуб. Затрат здесь ноль, так как ролики можно снимать на мобильный телефон или делать запись с экрана монитора.
О том как создать гугловский аккаунт, настроить канал и оптимизировать видео было рассказано ранее , в этой же статье я хочу сделать уклон на шапку канала (фоновое изображение), покажу как её создать в Фотошопе, где брать изображения, приведу архив на готовый шаблон шапки в формате .psd и фоны, чтобы ваши старания свести к минимуму.
Кто-то скажет, а зачем вообще нужен этот фон (баннер) на канале, пусть остается исходное изображение, ведь подписчикам важен контент, а не картинка?
Оно может и так, естественно, что канал будет существовать и без этого, но почему автор должен упускать возможность сделать свой проект привлекательным, узнаваемым и способным генерировать приток новых подписчиков.
Без классного баннера канал будет смотреться недоделанным и пустым, как будто вам нет до него дела, что для аудитории ни есть хорошо.
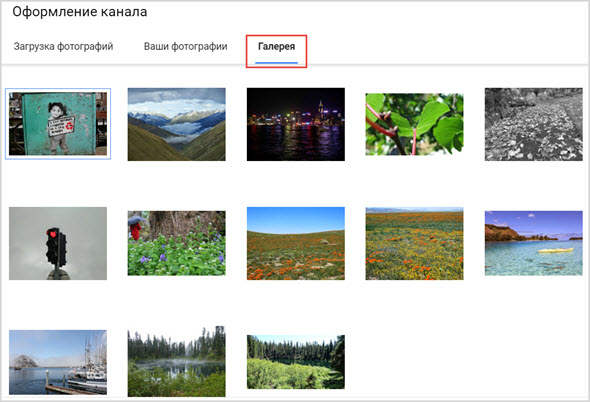
Посмотрите, что будет отображается в шапке YouTube в исходном варианте сразу после регистрации аккаунта.

Даже если вы захотите сменить тему оформления, то выбрать здесь просто не из чего.

Что ни говори, а внешний вид канала — это ваше лицо, которое чётко должно отражать суть содержимого роликов, представлять бренд или быть просто красивой картинкой.



Согласитесь, что приятный дизайн куда больше радует глаз, чем стандартный серый профиль.
Создаем анимированный баннер с чистого листа
Выбираем изображения
В качестве примера рассмотрим продажу фруктов. Наша задача — создать баннеры на HTML5. Клиент – поставщик фруктов из Краснодарского края. Он хочет расширить свою сеть поставки привлечением новых клиентов путем контекстной рекламы с таргетированием на ключи, близлежащие регионы и аудитории заинтересованных пользователей.
Хочется, чтобы баннер был ярким и сочным, а композиция была простой и с теплыми тонами. Также на баннер желательно поместить побольше фруктов. согласно нашей тематике
Изображения можем поискать на фотостоках, таких как Shutterstock, Usplash, FreePik или Pngtree. Для баннера выбрали четыре формата: 240×400, 300×250, 300×600 и 336×280. Подготовили изображения нужных размеров в Adobe Photoshop.
Часть 3. Создайте баннер для YouTube на Mac с помощью BannerZest Pro
BannerZest Pro является профессиональным создателем заголовков YouTube для компьютеров Mac. Он предлагает некоторые функции, которые помогут вам создать персонализированный заголовок YouTube, но также бесплатен. Пользователи могли скачать его онлайн.
Шаг 1. Запустите создатель заголовка YouTube на своем компьютере Mac.
Шаг 2. Нажмите кнопку с кружком внизу, чтобы получить доступ к изображениям на вашем компьютере.
Шаг 3, Нажать на Shift и выберите несколько изображений. Затем перетащите фотографии в приложение.
Шаг 4. После импорта изображений Инспектор появится панель.
Шаг 5. Вы можете предварительно просмотреть все изображения, импортированные в Медиа тема Вкладка включает несколько рамок для показа этих изображений. Вы можете выбрать один из них, например Cover Flow, что сделает ваш заголовок на YouTube забавным и привлекательным.
Шаг 6. В Параметры вкладка, вы должны узнать Size раздел и сбросьте размеры заголовка до 2560 на 1440 пикселей.
Шаг 7. Размер Media Раздел позволяет регулировать размеры картинок. Вы также можете изучить другие варианты настроек.
Шаг 8. После настройки вы можете перейти к Опубликовать. Этот создатель заголовков YouTube позволяет пользователям публиковать результат на YouTube напрямую, вводя путь или сохраняя его на своем компьютере Mac.
Шаг 9, Наконец, нажмите на Опубликовать кнопку, приложение будет следовать вашему заказу.
Почему дизайнеры ненавидят делать баннеры?
Ну вот представьте себе, делаете вы новую модную фичу для сайта в Фигме, обновляете BrandBook компании, создаете крутую презентацию и тут вам прилетает задача, сделать какой-то баннер в 10 разных разрешениях, еще и анимированный, еще и в короткий срок да еще и на разных языках. Где вы, а где какие-то там баннера, но больше делать не кому, ты ж дизайнер.
Я работал в разных компаниях и процесс создания баннеров меня часто просто шокировал. Когда надо было сделать gif баннер, то в основном дизайнеры это делали в Photoshop (в нем можно это делать, но он не предназначен для этого) и редко в After Effects. А редко, потому, что тот кто хорошо разбирается в After Effects, занимается профессионально моушеном, баннера точно не делает. И получается, когда дизайнер берется за создание баннера, он испытывает адские муки мучаясь с анимацией в Photoshop и After Effects, так как и там и там толком делать анимацию не умеет. А тем более когда речь стоит о том, что надо сделать много различных разрешений, переводов на разные языки, правки и много другое.
Я с таким процессом мириться не стал и искал пути решения проблемы. Проблема была решена очень просто. Мы взяли в команду дизайнера, который занимался исключительно баннерами и подобрали правильный инструмент для работы.
Итак, сейчас мы создадим свой первый баннер в конструкторе bannerboo. сom. Входим на данный сервис (выше мы на нём зарегистрировались). Далее, в своём личном кабинете нажимаете кнопку «Создать баннер» (Скрин 1).

После этого откроется панель с размерами баннеров. Устанавливаем например, баннер 300 на 250 и нажимаем кнопку «Поехали» (Скрин 2).

Потом у Вас откроется редактор баннеров. Сразу пишем название баннера. Например, «Как заработать деньги». Затем, идём в раздел «Фон» с помощью которого можно добавить различные фоны на самом баннере.
Растяните мышкой в разные стороны Ваш фон, это нужно, чтобы его подогнать под основные размеры баннера. Далее, идём в раздел «T», в котором мы сможем написать текст. Пишете в разделе «Заголовок» снова название баннера и растягиваете его во всю ширину, чтобы он нормально читался.
Мы только что создали простой баннер. Чтобы его скачать на свой компьютер, нажимаете вверху кнопку «Публиковать» и выбираете «Сохранить как JPEG» (так, как это часто используемый формат картинок).
После этого Ваш баннер загрузиться на компьютер и будет отображаться в разделе «Загрузки» (Скрин 3).

С помощью этого сервиса Вы за час сможете сделать много баннеров, чтобы использовать их для заработка через Интернет.
Как установить баннер на сайт
Для того, чтобы установить баннер на сайт, а точнее в сайтбар сайта, вам нужно зайти в «Внешний вид» ⇒ «Виджеты» ⇒ «Доступные виджеты» ⇒ «Текст» ⇒ «Добавить виджет»
Далее пишете заголовок для баннера и в окошке вставляете этот код:
<a href="ссылка которая ведёт на желаемую страницу при клике на баннер"> <img src="Ссылка на картинку баннера" title="Название баннера" border="0" style="margin: 5px; border: 0; padding: 0;" /></a>
Текст в коде, который я отметил синим цветом, является подсказкой для того, чтобы вы поняли что именно нужно вставлять в эти места.
Например, у меня это будет выглядеть так:

Чтобы узнать ссылку на картинку баннера, вам нужно зайти в «Медиафайлы», выбрать нужную картинку и нажать на неё и слева увидите ссылку на файл.

Вот её и вставляете в соответствующее место в коде.
Ну вот в принципе и всё.
Надеюсь, что моя инструкция была достаточно понятной и благодаря ей, вы с лёгкостью сделаете онлайн свой баннер качественным и уникальным. В любом случае, вы должны знать, что всегда можете рассчитывать на мою помощь.
В этой статье я показал как делать простой, статичный баннер, а в следующей статье я покажу вам как сделать анимированный баннер, а ещё его называют GIF баннер или флеш баннер. Так что если вам это интересно, то и тогда вы получите уведомления о новых статьях одни из первых.
А я с вами прощаюсь и до новых скорых встреч. Пока-пока.
Venngage
Цена: . Дополнительные функции за отдельную плату.
 Venngage – подойдет для создании инфографики
Venngage – подойдет для создании инфографики
В отличие от предыдущих вариантов, интерфейс данного редактора полностью на русском языке – вам даже не придется использовать встроенный в браузер переводчик. После завершения простой регистрации откроется главная страница сервиса, где изначально будет расположен пустой белый холст. И с помощью инструментов, находящихся в боковом блоке, мы уже можем начинать «творить». К примеру, делать классные баннеры, постеры, бюллетени, картинки для соцсетей и другую инфографику.
Нужно сделать акцент на красивом шрифте? Тогда переходим во вкладку «Текст» и выбираем подходящий стиль. Требуется добавить диаграмму? Переходим в одноименный раздел и находим подходящий вариант. Как вы поняли по этому примеру, весь интерфейс сервиса интуитивно-понятный и удобный. Запутаться в нем будет крайне сложно (если вы только не работаете над каким-то замудренным проектом).
Да, на платформе вы найдете множество шаблонов, однако большинство из них доступно только после приобретения платной подписки. Цены, кстати, довольно демократичные – 12$ с человека и 49$ с компании. Такую сумму придется отдавать каждый месяц, если есть желание пользоваться столь удобным редактором. А что касается сохранения файлов, то есть возможность экспортировать макет в PDF или PNG.
Создание баннера с помощью графических редакторов
Небольшая программка Banner Maker Pro поможет в создании анимированных простых баннеров. Интерфейс у нее довольно понятный. Ограниченный функционал так же не особо радует глаз. Создать баннер онлайн gif на нём всё же можно.
Ulead Gif Animator является более функциональным приложением. Возможностей предоставляет больше, но по управлению – сложная. Если вы хотите сделать нечто индивидуальное и самостоятельное, придётся потратить время на освоение всех доступных инструментов.
Banner Designer Pro — профессиональный софт, с его помощью вы сможете разработать практически любой баннер. Проекты этого приложения можно продавать заказчикам. Конечно, интерфейс программы элементарным не назовешь, но зато по доступным возможностям она даст фору любому конкуренту.

Piktochart
Цена: . Про версия начинается от $29 в месяц.
 С онлайн-сервисом Piktochart можно делать визуальный контент
С онлайн-сервисом Piktochart можно делать визуальный контент
Вы замечали сайты, где используется красивая современная графика и шрифт? Так вот создать что-то подобное поможет онлайн-сервис Piktochart, где доступно по меньшей мере около 25 шаблонов для печатной продукции (к примеру, листовок и баннеров). Но также на странице с редактором получится отыскать и другие полезные инструменты, упрощающие процесс разработки инфографики. Мы говорим о шрифтах, фигурах, макетах и картинках – все это доступно каждому пользователю после простой регистрации.
Честно говоря, расположение всех вкладок и разделов напоминает интерфейс Canva, первого редактора из нашей подборки. В боковом блоке также находятся все графические «фишки», а в верхнем меню – уже нужные для работы инструменты. Но вот один недостаток у сайта все-таки имеется – это невозможность загрузить готовое изображение в максимальном качестве (доступны только средний и нормальный варианты).
Решить проблему удастся только приобретением платной подписки, стоимость которой составляет 12,5 долларов в месяц. Тогда с готовой картинки исчезнет водяной знак сервиса, а также появится возможность сохранить изображение в PDF-формате. В целом, при должном изучении интерфейса и всех доступных опций можно создавать действительно качественные баннеры и инфографику.
Что предлагает платный тариф?
Платная подписка платформы значительно расширяет возможности для работы.
Основные функции
- Статические дизайны
- Анимированные дизайны
- Редактор единичных дизайнов
- Генератор дизайнов
- Анимация и переходы
- Временная шкала для переходов
- Magic Animate
- Слайды
- Автоматический перевод
- Адаптивное масштабирование
- Библиотека бренда
- Папки
- Статус дизайна
- Теги
- Палитры цветов
- Пользовательские шаблоны
- Собственные шрифты
Контент
- Библиотека шрифтов
- Загрузка собственных изображений
- Загрузка SVG
- Импорт PSD
- 3000 бесплатных дизайн элементов
- Более миллиона стоковых фото
- Более 2000 анимированных шаблонов
Размер шапки ютуб
Баннер занимает одну треть часть экрана в браузере стационарного компьютера и посетители блога рассматривают шапку в первую очередь.
Конечно, YouTube смотрят на самых разных устройствах, не только на настольных компьютерах. И то, как будет отображаться изображение канала (или баннер), будет меняться в зависимости от устройства.
В браузере стационарного компьютера и на мобильном телефоне шапка отображается в виде узкого горизонтального баннера с соотношением сторон 6,2:1.
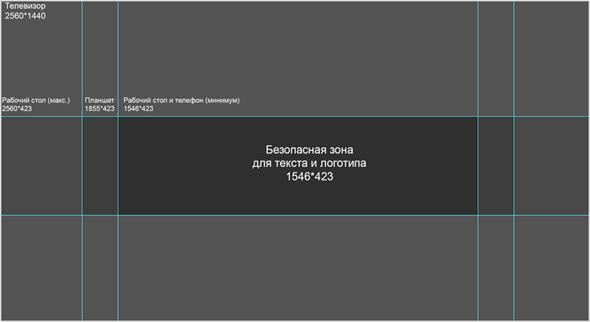
Если зритель смотрит телевизор, это полноэкранное фоновое изображение с соотношением сторон 16:9. Но так как хостинг разрешает загрузить только одно изображение в качестве шапки, то нужно убедиться, что картинка правильно отображается для всех устройств.
Для этого в размеры для ютуба добавили определение «безопасная зона».
Это прямоугольник 1546*423 px. в самом центре. Сюда помещают наиболее важную информацию о канале, которая гарантированно будет видна пользователям, независимо от того, с какого устройства зритель зашел на канал.
Чтобы понять, как размеры шапки изменяются на разных устройствах, загрузим предыдущую картинку на канал. После загрузки вы увидите предварительный просмотр того, как изображение отображается на экране жк-телевизора, на мониторе десктопа и в смартфоне:

Теперь становится понятно, почему так важно сохранять название канала в пределах безопасной зоны 1546 x 423 пикселей. Настольная и мобильная версии выглядят по — разному
Обратите внимание, что изображения на компьютере и на телефоне отображаются с одинаковой высотой, но картинка на десктопе намного шире
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе — не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:

Максимальный размер баннера
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла — до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Советы и рекомендации для создания эффективных баннеров
Из своего опыта скажу, что на баннерах обязательно должны присутствовать:
- Логотип компании
- Внятное предложение
- Призыв к действию
Это основа. В остальном создание хороших баннеров — это целое искусство.
Искусство в том, как вы создадите внутренний сценарий, анимацию, сделайте брендинг баннера, особенно когда вы ограничены маленьким размером 200x50px или наобарот, вам надо сделать интересную сторис для Instagram или рекламу для Facebook. Хороший результат — это командная работа дизайнеров, аналитиков, маркетологов. Тут надо не бояться хорошо поработать засучив рукава и понимать, что иногда надо сделать 1000 баннеров, чтобы получить один хороший. Реклама стоит нынче очень дорого и каждый неэффективный баннер или рекламное объявление — это выброшенные деньги на ветер.
Canva
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $12,95 в месяц на аккаунт для командной работы.
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook и Instagram.
Попробуем создать самые «ходовые» баннеры: большой прямоугольник 336×280, средний прямоугольник 300×250, полноразмерный баннер 728×90, а также большой мобильный баннер 320×100.
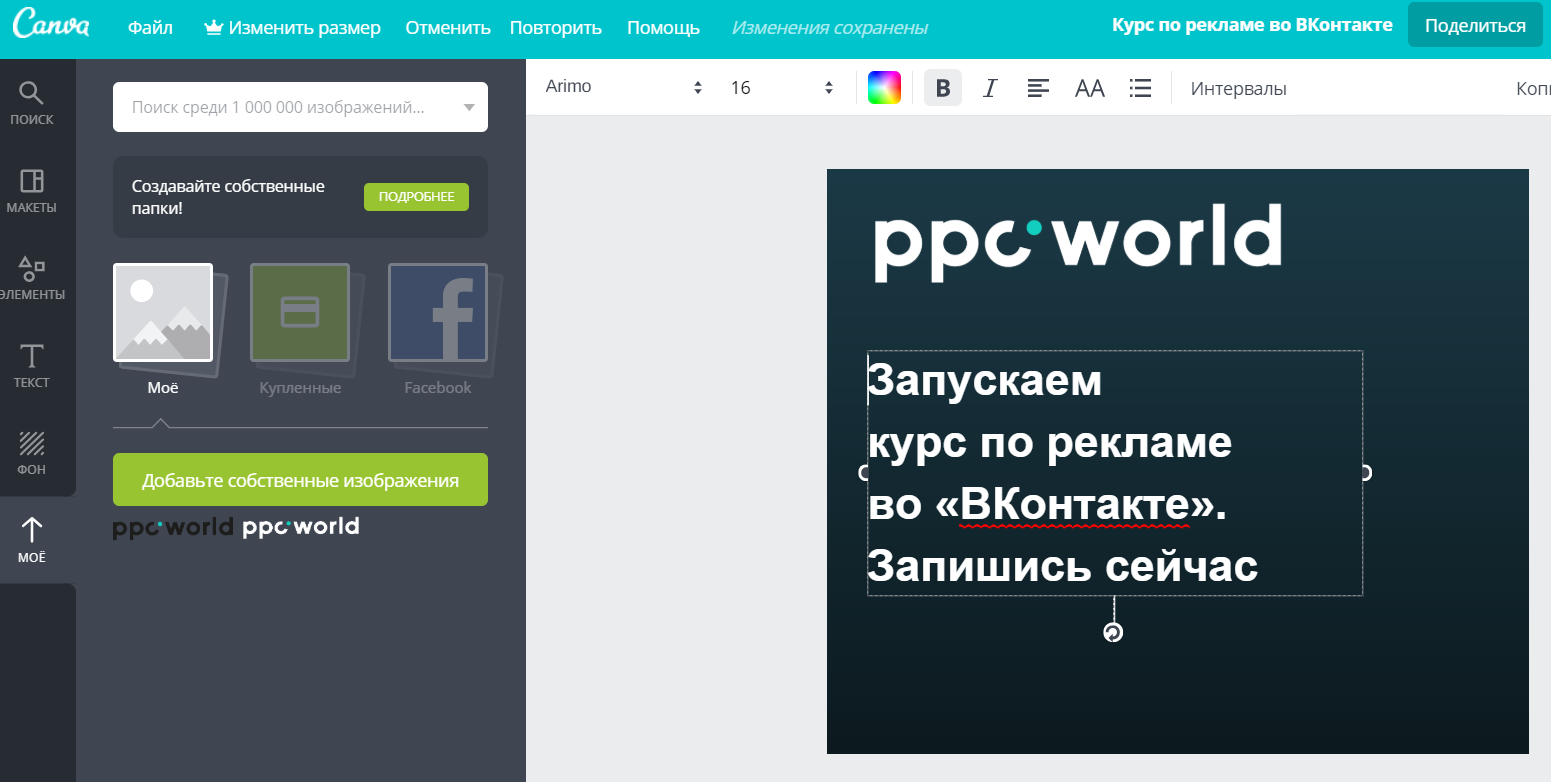
Чтобы начать работу с изображением нажимаем «Создать дизайн», затем — «Использовать специальные размеры».

Вводим параметры высоты и ширины баннера и переходим в редактор.

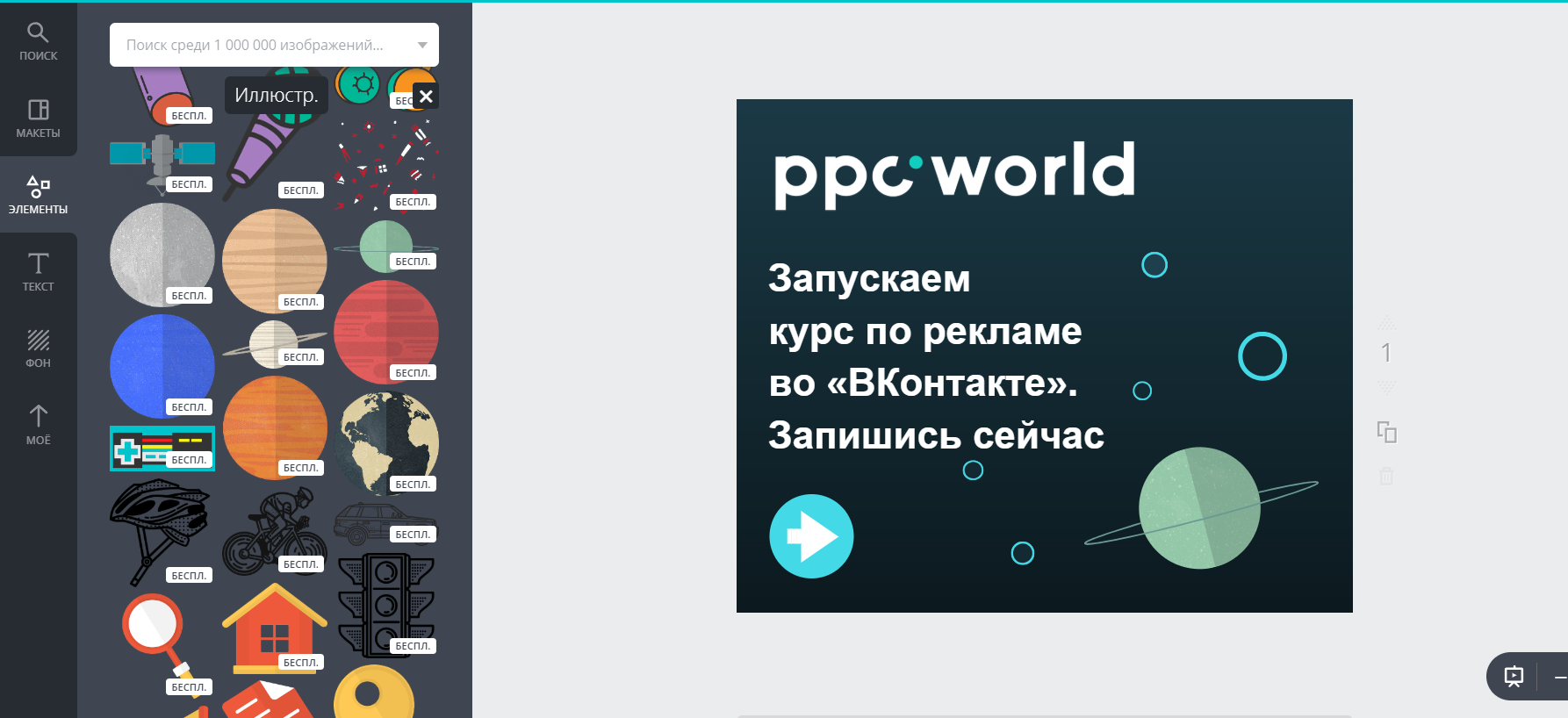
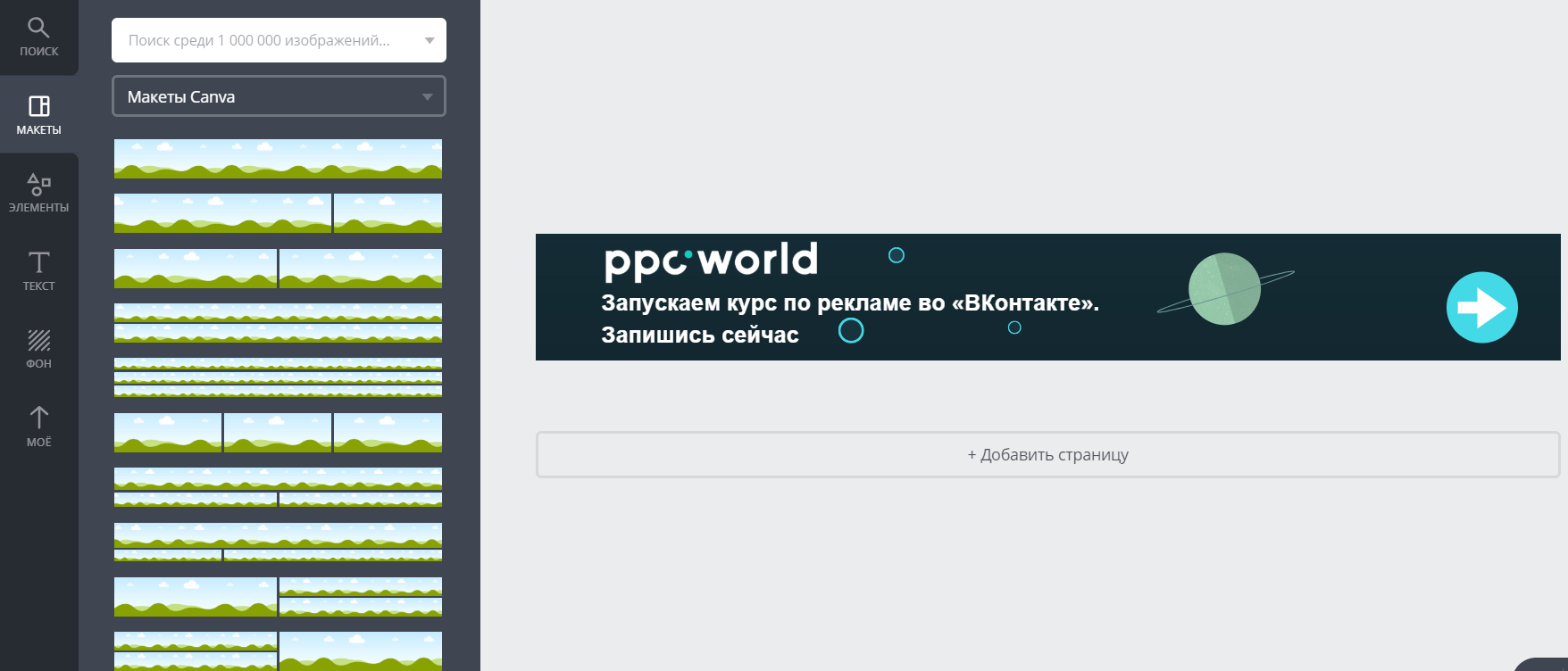
Сначала сделаем фон. Canva предлагает различные варианты оформления: однотонные, орнаменты, узоры, градиенты, флористические и т. д.

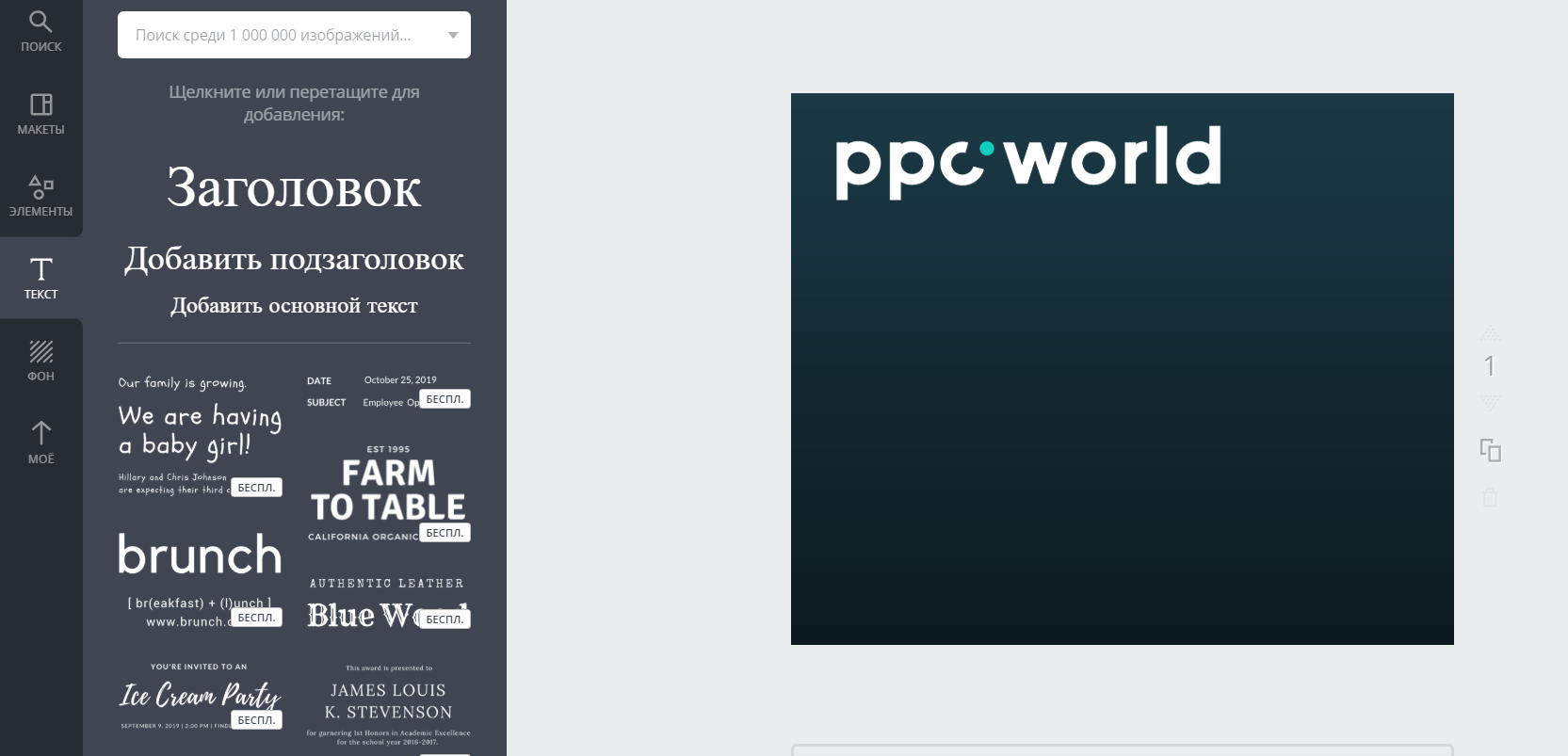
Чтобы добавить к фону элементы (логотип, дополнительные изображения) переходим в раздел «Мое». Сюда можно загрузить изображения с компьютера. Чтобы разместить их на баннере, просто перетащите загруженные картинки из галереи на рабочее поле. Удобно, что можно сразу загрузить в медиатеку все элементы, которые планируете использовать для создания баннеров, и потом по очереди перетаскивать и редактировать.

Теперь добавим текст.

Нам нужен простой баннер, поэтому текст призыва постараемся сделать в том же стиле, что логотип.

Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
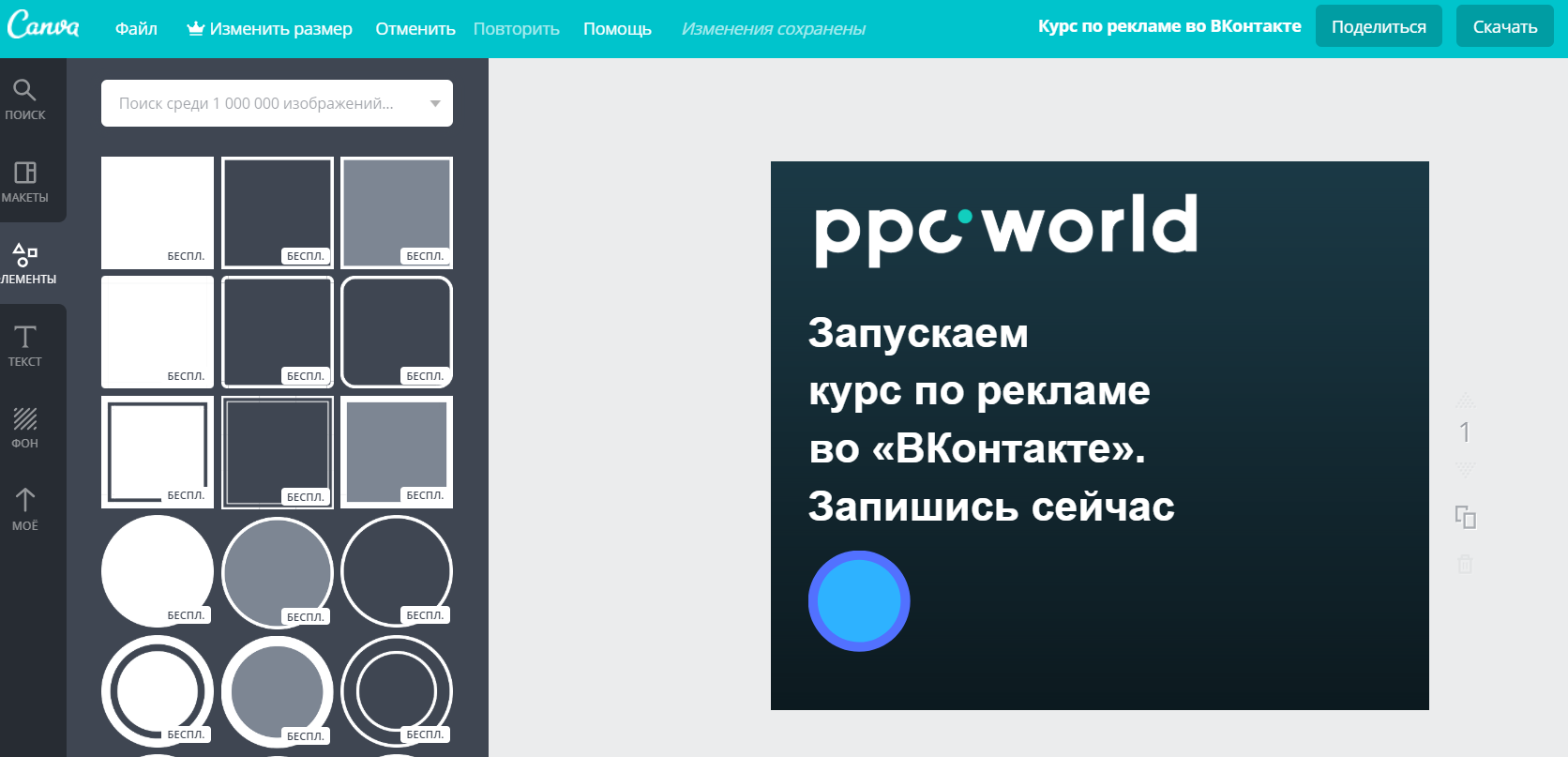
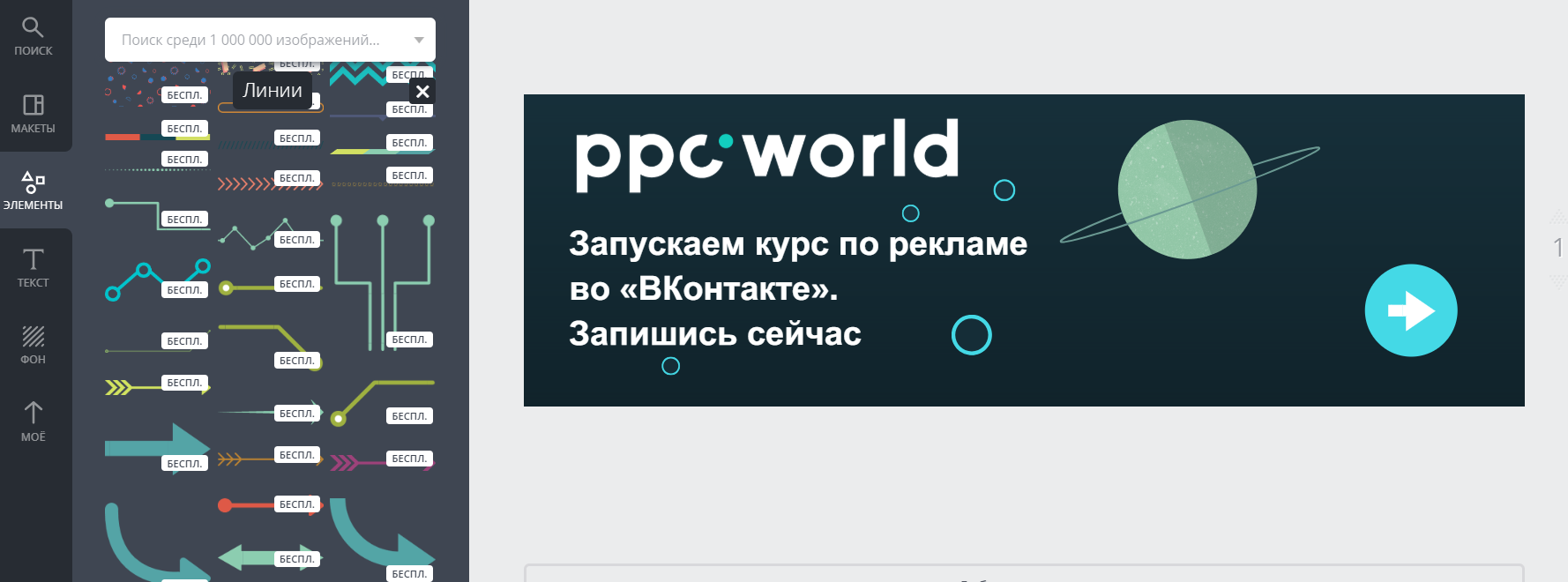
Теперь добавим кнопку. Для этого заходим в раздел «Элементы» — «Фигуры». Мы хотим круглую кнопку, соответственно, из списка фигур выбираем круг. Перетаскиваем его в нижнюю часть баннера, корректируем размер и выбираем цвет.

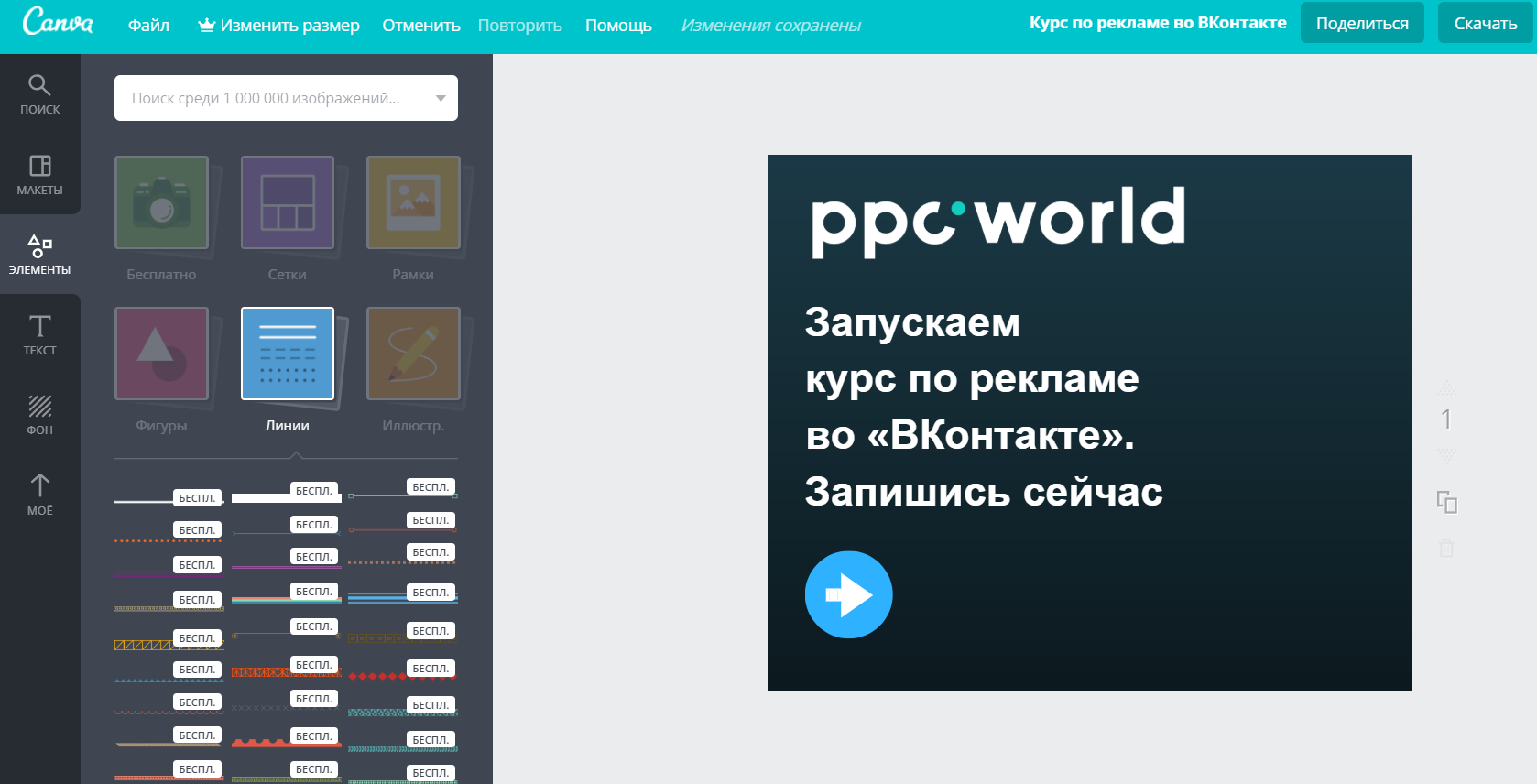
Можно добавить стрелку на кнопку. Для этого переходим в «Элементы» — «Линии». Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.

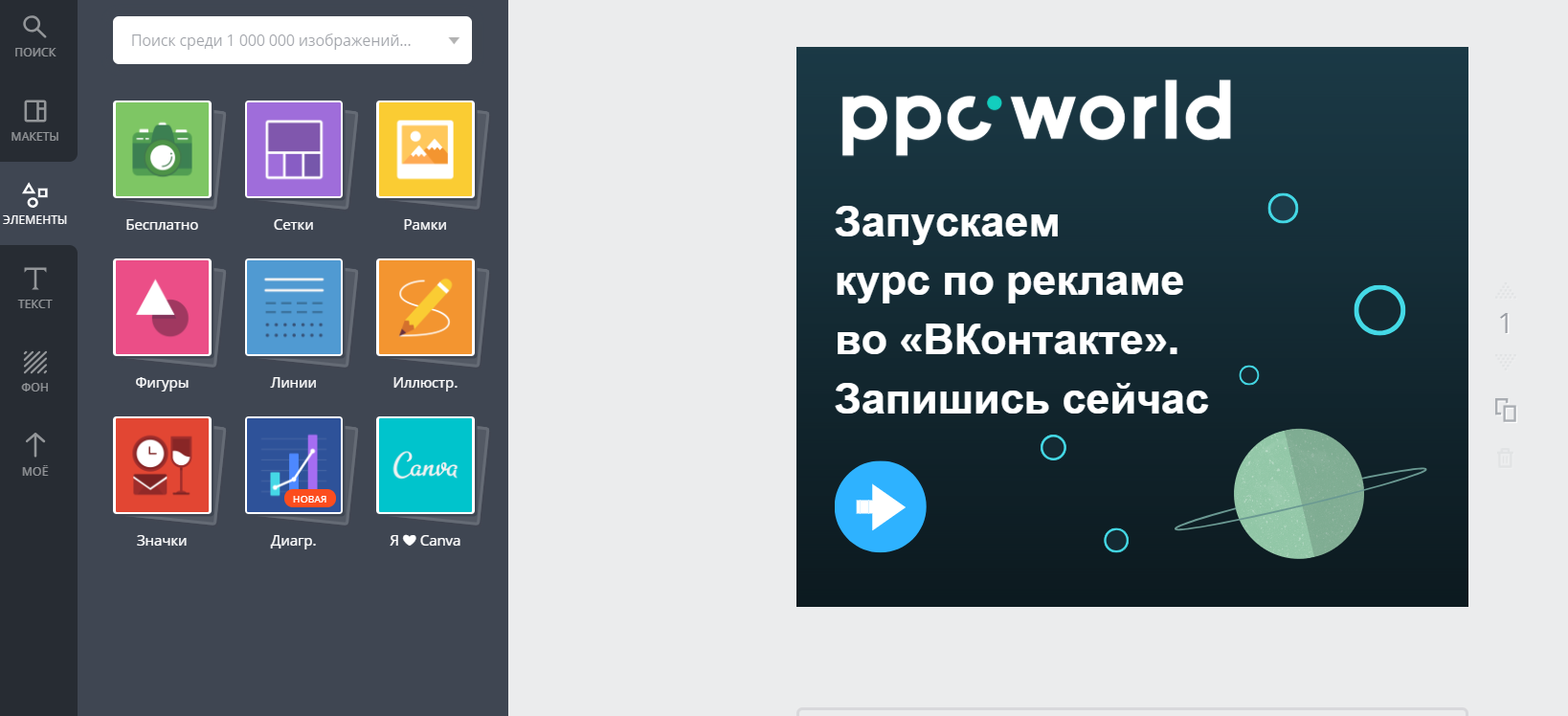
Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.

Сохраняем то, что у нас получилось, нажав «Скачать» в верхнем правом углу, и аналогичным образом делаем остальные баннеры:

Средний прямоугольник 300×250

Полноразмерный баннер 728×90

Подведем итоги.
Плюсы
- Понятный интерфейс на русском языке.
- Есть медиатека, можно один раз загрузить все нужные для работы изображения и потом использовать их неограниченное количество раз, они сохраняются в разделе «Мое».
- Большая коллекция бесплатных изображений, иллюстраций, фонов, фигур и т. д.
Минусы
- Ограниченный функционал редактора: нет возможности работать со слоями, выделять фрагменты изображения, обрезать, накладывать их на рабочее поле, отсутствуют инструменты «Кисть», «Пипетка» и т. д.
- Нет возможности на одном экране работать одновременно с несколькими баннерами.
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Заказ баннера у сторонних исполнителей
Разнообразные биржи фриланса позволяют без проблем приобрести готовый баннер, который будет разработан по вашему заказу. Наиболее популярные и надёжные из них:
- Kwork;
- Weblancer.net;
- fl.ru и др.
Уделите максимум внимания разработке технического задания для конечного исполнителя. Чем точнее вы передадите свои пожелания, тем лучше окажется конечный результат. Указывая размер баннера для сайта в пикселях, процент заполнения фона и прочие необходимые требования в ТЗ, вы оказываете ключевое влияние на готовый проект. Поделки начинающего вебмастера никогда не сравнятся по эффективности с профессиональными проектами. Существенные инвестиции в качественную работу могут многократно повысить ваши будущие доходы. Опытные дизайнеры знаю как сделать баннер в фотошопе красивым и привлекательными.
Как создать кликабельный баннер
Выбирайте подходящий размер
Чем больше баннер, тем чаще на него кликают. Однако его размер зависит от того, где реклама будет размещаться и на каких устройствах показываться.
Если вы делаете баннер для своего сайта, его размер может быть любым, главное, чтобы места хватало. Для Google Ads используются стандартные размеры:
- 728×90 px – полноразмерный баннер, лидерборд (Leaderboard), который показывается вверху или внизу страницы.
- 300×250 px – прямоугольник среднего размера (Medium Rectangle). Он часто вставляется в текст, не раздражает и смотрится органично.
- 336×280 px – большой прямоугольник (Large Rectangle).
- 300×600 px – блок на половину страницы (Half Page).
- 320×100 px – мобильный баннер.

Для соцсетей действуют другие размеры:
- Для Вконтакте размер картинки для поста должен быть 800×800 или 1000×1000 px.
- Для сториз в ВК и Инстаграм – 1080×1920 px.
- Для рекламы в карусели – 400×400px, для универсальной – не менее 537×240px.
- Для постов в Инстаграме – 1080×1080 px.
Используйте подходящие цвета
Визуальное оформление играет ключевую роль. Цвета не должны быть кричащими, вызывающими, но при этом баннер должен выделяться на сайте. Перед тем как создавать картинку, стоит посмотреть на фон страницы, где она будет размещаться, чтобы выбрать контрастные цвета.
Не перебарщивайте с элементами
В баннерах, особенно небольших, нельзя использовать много элементов
Они будут пестреть и отвлекать внимание от главного действия – прочтения текста

Здесь ясно переборщили с количеством элементов
Создавайте четкий посыл
Текст на картинке должен читаться мгновенно, ведь пользователь сканирует страницу, а не вчитывается в нее. Рекламное сообщение должно быть коротким, желательно не более 4 строк.
Шрифт также нужно выбирать простой, без засечек и пр. украшательств. Желательно наличие кнопок или чтобы баннер выглядел кликабельным. Цвет шрифта не должен сливаться с картинкой, как на примере ниже:

Используйте призыв к действию (Call to Action) на самой картине или кнопке: «заходите», «получите», «посмотрите», «подпишитесь» и пр. Пользователь должен знать, что ему делать.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Используйте элементы бренда
На баннере нужно использовать логотип компании или ее фирменные цвета. Пользователь может и не перейти на сайт, но в его голове сохранится название (лого) компании, и в последующем он первым делом ее вспомнит, как только потребуются какие-то услуги/товары.

Используйте анимацию
Анимированный баннер можеть работать лучше статической, так как сильнее привлекает взгляд. Но анимация должна быть простой и длиться до 15 секунд.
Не переусердствуйте
Для привлекательного баннера достаточно:
- 1 картинки с простым понятным фоном;
- 1 текстового сообщения на пару коротких срок с простым шрифтом и контрастным цветом;
- 1 призыва к действию;
- логотипа бренда.
Правильно сохраняйте файлы
Также выбирайте правильные форматы: JPG, PNG, GIF или HTML5. Не стоит использовать Flash-анимацию – в 2020 г. многие браузеры не поддерживают ее.
Создавать баннеры можно в фотошопе или иллюстраторе, но эти программы требуют навыков. Куда проще использовать специальные сервисы. Они имеют интуитивно понятный интерфейс и позволяют в считанные минуты создать рекламную картинку.
Что такое баннер и как он работает
Что такое баннер сайта сегодня знает практически каждый. Такая реклама появилась вместе с распространением Интернета. И хотя ещё 10 лет назад она выглядела и подавала информацию иначе, чем сегодня, функции баннеров остались практически неизменными.
Баннер – это графическое изображение с текстом или без него
Оно даёт представление посетителям сайта о компании или продукте, привлекает их внимание, предлагает совершить покупку. К тому же, по клику пользователь легко может перейти с рекламного блока на страницу ресурса, который его заинтересовал
Стоит начать с простого: как сделать статистический баннер для сайта. Это вид креатива, в котором все детали неподвижны и отображаются одновременно. Анимированный же баннер будет выглядеть интереснее и привлечёт больше внимания посетителей ресурса, однако и делать его сложнее Такой Html5 баннер – это динамичное изображение с большим количеством возможностей.
Видов баннеров настолько много, что подробно и по пунктам мы расскажем о них в следующем разделе. Возможности современных инструментов позволяют добавить в любой креатив активные ссылки, переход на профиль в соцсетях или даже на канал YouTube.
Может показаться, что создать баннер самостоятельно сложно. И это потребует много знаний и умений, которыми рядовой пользователь не обладает. Но это не всегда так. Сегодня существует масса возможностей, позволяющих нарисовать рекламный блок и разместить на нём всю необходимую информацию самостоятельно, даже если вы не специалист в графических редакторах и не способны писать код Html. Сегодня реально даже создание баннеров онлайн бесплатно, при котором можно сделать верстку баннера за считанные минуты.
Где взять идеи и какими программами воспользоваться? Что такое Html5 баннер? Как сделать дизайн самостоятельно? Обо всём этом поговорим далее, но сначала давайте разберёмся с азами визуальных искусств, а именно – что должен содержать баннер?
Дизайн баннера для сайта всегда включает в себя:
- изображение, которое может быть статическим или динамическим, состоять из нескольких кадров различного содержания;
- рекламный текст;
- активную ссылку, кнопки перехода на соцсети и другие ресурсы.
ТОП-1: Canva
Цена: . Доступ к премиум-инструментам: $12,95 в месяц.
 Онлайн-сервис Canva
Онлайн-сервис Canva
Об этом популярном онлайн-редакторе уже слышали многие, а, может быть, даже тестировали лично? Весь интерфейс платформы полностью переведен на русский язык, а необходимые инструменты располагаются на интуитивно-понятных местах.
Вообще, разобраться с сайтом достаточно легко – нужно всего-то попробовать самостоятельно сделать какой-нибудь баннер или инфографику. Но перед этим придется пройти простую регистрацию, выполнив вход через аккаунт Google или страницу Facebook.
И после этого мы сразу же попадаем на рабочую область редактора
Если обратить внимание на боковое меню, то там будут расположены все нужные нам шаблоны и инструменты. Например, готовые макеты, фигуры и цветные фоны
Практически все дизайнерские элементы можно использовать без приобретения платной подписки – этих возможностей хватит для базовых задач. Вы сможете создать бесконечную ленту для Instagram, пошаговую инструкцию в формате схемы и даже распорядок дня.
А с помощью современных эффектов получится добавить тень, сделать изображение более контрастным и насыщенным, немного подкорректировать все цвета. Что касается анимации, то в данном редакторе с ней работать никак не получится.
Там попросту нет необходимых инструментов. Единственное, слегка «оживить» свой баннер вы сможете лишь благодаря GIF-картинкам. Их можно найти как в общем каталоге, так и загрузить самостоятельно.
Все баннеры и графику для своего сайта я делаю в сервисе Canva.
Расширенное чтение: размер баннера YouTube 2021
Прежде чем изменять и настраивать оформление канала для вашего канала YouTube, вам необходимо убедиться, что ваш баннер соответствует требованиям YouTube к размеру баннера. Вот краткий контрольный список:
- Рекомендуемый размер баннера YouTube — 2,560 x 1,440 пикселей.
- Минимальные размеры изображения: 2,048 x 1,152 пикселей.
- Минимальная безопасная область изображения для текста и логотипов: 1,546 x 423 пикселей
- Максимальная ширина изображения: 2,560 x 423 пикселей
- Максимальный размер файла: 6 МБ.
Получив представление о размере обложки канала YouTube, вы можете задаться вопросом, как ваш баннер на YouTube будет отображаться на многих устройствах разного размера от Android до iPhone, вплоть до ноутбуков и экранов телевизоров.
Вот наглядное руководство по размерам баннеров YouTube.

Убедитесь, что ваш баннер YouTube может отображаться оптимальным образом. Вам нужно понять свой безопасный район, что означает минимальную площадь, необходимую для правильного отображения вашего баннера. Безопасная область предварительного просмотра будет 1,546 x 423 пикселей.
1. Измените оформление канала YouTube в веб-браузере.
Шаг 1. Войдите в свой аккаунт YouTube.
Шаг 2. Нажмите на миниатюру в правом верхнем углу и нажмите Ваш канал. Затем щелкните в любом месте области баннера и загрузите изображение со своего компьютера.
Шаг 3. Предварительный просмотр вашего баннера YouTube на разных устройствах. И вы можете обрезать, чтобы изменить способ отображения изображения. После настройки нажмите Выберите подтвердить изменение.

2. Добавьте обложку канала YouTube в мобильное приложение YouTube.
Шаг 1, Перейти к Главная страницу и щелкните маленький значок шестеренки. И щелкните значок камеры справа в Настройки канала экрана.
Шаг 2. Выберите фото на телефоне или планшете. И вы перейдете к экрану предварительного просмотра кадрирования, чтобы получить окно просмотра для настольного браузера и мобильных представлений.
Шаг 3. Когда вы будете довольны тем, как он выглядит, нажмите на Использовать фото.
Как создать шапку для YouTube
На начальном этапе рекомендую заморочиться с шапкой самому, ведь в этом нет ничего сложного, а со временем, когда канал немного раскрутиться и начнет приносить прибыль, можно будет уже заказать баннер у фрилансеров.
Например, я заказываю неплохие фоны для ЮТ в бирже фриланса Kwork за 500 р.
Теперь переходим к созданию самого шаблона…
Важно понять, что баннер в верхней части канала будет выглядеть по-разному на ПК, планшете, телевизоре и других устройствах

Поэтому создавая шапку помните о простых правилах:
- Размер изображения: 2560 x 1440 пикселей — полный размер можно увидеть только с телевизоров.
- Безопасная зона: 1546 x 423 пикселей — эта часть будет отображаться на всех устройствах.
- Зона для планшетов: 1855 х 423 пикселей.
- Зона для компьютеров: 2560 х 423 пикселей.
А тем, кто любит делать всё сам рекомендую посмотреть моё видео по созданию фонового изображения канала.
Далее вам останется только перетягивать картинки, блики, текстуры на рабочую область шаблона и конечный файл сохранить в формате изображения.
Не знаете где брать картинки?
Я не художник, поэтому, как и большинство ищу картинки в сети, для чего использую фотобанки, фотостоки отечественного и зарубежного происхождения.
Зарубежные фотостоки:
- Shutterstock
- Dreamstime
- Fotolia
- Photodune
Русские фотобанки:
- Депозитфотос
- Лори
- Photogenica
Подробнее про приведенные хранилища картинок читайте в статье обзор самых популярных фотобанков и бесплатных фотостоков.
Ну и как же не воспользоваться мега популярным поиском по картинкам от Яндекс и Google.

Правда что-то действительно хорошее бесплатно будет сложно найти.
Заключение
Как видите онлайн конструктор баннеров для сайта crello довольно прост в использовании. Конечно, часть функций недоступна без дополнительных вложений, но, чтобы создать пару простых статичных баннеров начального функционала должно хватить с избытком. И еще, по моим скромным прикидкам в конструкторе баннерной рекламы BannerBoo халявных функций будет побольше. НО! Он предназначен исключительно для создания рекламы, а вот в crello можно сделать обложки для соц. сетей, фоны, изображения для электронных писем и прочую полезную графику необходимую для создания, продвижения и монетизации своего сайта. Эдакий узкоспециализированный фотошоп. Исходя из всего вышеперечисленного, советую изучить и опробовать оба конструктора и тогда уже определиться, на каком остановиться.
А я на этом прощаюсь с вами, удачи и до новых встреч в других статьях!
