Javascript array sort: sorting array elements
Содержание:
- Создание функции сортировки
- 5 ответов
- Find the Highest (or Lowest) Array Value
- Поддержка обоих направлений
- Insertion sort
- Итерируемые объекты и псевдомассивы
- Таблица с сортировкой столбцов — пример
- Параллельные операции над массивами
- Merge Sort
- Временная сложность алгоритма
- ФОРМЫ
- Найдите наибольшее (или наименьшее) значение массива
- JS Уроки
- More
- Функция сравнения
- Bubble Sort
Создание функции сортировки
Пример
function sortTable() { var table, rows, switching, i, x, y, shouldSwitch; table = document.getElementById(«myTable»); switching = true; /* Сделайте цикл, который будет продолжаться до тех пор, пока никакого переключения не было сделано: */ while (switching) { // Начните с того: переключение не выполняется: switching = false; rows = table.rows; /* Цикл через все строки таблицы (за исключением во-первых, который содержит заголовки таблиц): */ for (i = 1; i < (rows.length — 1); i++) { // Начните с того, что не должно быть никакого переключения: shouldSwitch = false; /* Получите два элемента, которые вы хотите сравнить, один из текущей строки и один из следующей: */ x = rows.getElementsByTagName(«TD»); y = rows.getElementsByTagName(«TD»); // Проверьте, должны ли две строки поменяться местами: if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) { // Если это так, отметьте как переключатель и разорвать цикл: shouldSwitch = true; break; } } if (shouldSwitch) { /* Если переключатель был отмечен, сделайте переключатель и отметьте, что переключатель был сделан: */ rows.parentNode.insertBefore(rows, rows); switching = true; } }}
5 ответов
Лучший ответ
Я считаю это довольно глупым вопросом, чтобы использовать только . Это пахнет домашней работой и никак не является вопросом реального мира.
Хорошо, теперь, когда фактические правила были раскрыты (используйте только для удаления значений, а не временных массивов), вот метод, который использует только для удаления значений из массива. Предполагается, что исходный порядок не нужно сохранять (хотя это можно сделать с помощью большего количества кода). Это работает в обратном порядке через массив и каждый раз, когда он находит отрицательное значение, он меняет это значение на последнее значение в массиве, а затем сбрасывает это отрицательное значение:
Рабочая демонстрация: http://jsfiddle.net/jfriend00/wo8fhoor/
И вот версия, которая сохраняет порядок массива, используя только для удаления элементов из массива. Когда он находит отрицательное значение, он копирует все последующие элементы после него в массив (таким образом удаляя его) и затем использует , чтобы сократить массив на единицу:
Рабочая демонстрация: http://jsfiddle.net/jfriend00/uvqx6hq0/
Эти версии кода появились до того, как были раскрыты полные правила.
Вы можете циклически перемещаться по массиву, каждый раз выталкивая последний элемент, а затем создавать новый массив только с теми значениями, которые вам нравятся:
Рабочая демонстрация: http://jsfiddle.net/jfriend00/2atz6ck9/
удаляет только последний элемент в массиве. Для удаления этого конкретного элемента не требуется аргумент, поэтому вы не можете использовать его для удаления n-го элемента в массиве.
В реальном мире вы либо использовали бы для создания нового массива, либо использовали бы для удаления отдельных элементов.
Вот решение:
Рабочая демонстрация: http://jsfiddle.net/jfriend00/gqt5avLb/
И вот решение с использованием :
Или в ES6:
2
jfriend00
11 Дек 2018 в 21:06
Это , несмотря на мои предыдущие комментарии, возможно с , но оно требует создания другого массива, итерируя по существующему массиву:
Это, однако, смешно, так как было бы проще и гораздо разумнее не добавлять отрицательные числа в массив в первую очередь:
David says reinstate Monica
22 Фев 2015 в 00:54
Попробуй это:
Конечно, это не хороший способ удалить негативы.
Oriol
22 Фев 2015 в 00:52
Возможно, вы можете использовать 2D-массив.
Это ни в коем случае не эффективное решение, но если у вас есть небольшое количество элементов, это должно быть хорошо.
EDIT :
Вот функция для создания 2D-массива:
Lee Yi
22 Фев 2015 в 02:20
Вы можете достичь того, чего хотите, используя функцию .
Кроме того, вы не можете одновременно пытаться перебирать элементы массива и удалять элементы из этого массива. Это не имеет смысла. Вы можете фильтровать элементы массива, вы можете удалять определенные элементы, вы можете добавлять элементы в массив, но вы определенно не можете циклически просматривать его элементы и в то же время удалять элементы из него.
Christos
22 Фев 2015 в 00:55
Find the Highest (or Lowest) Array Value
There are no built-in functions for finding the max or min
value in an array.
However, after you have sorted an array, you can use the
index to obtain the highest and lowest values.
Sorting ascending:
Example
const points = ;
points.sort(function(a, b){return a — b});
// now points contains the lowest value
// and points contains the highest value
Sorting descending:
Example
const points = ;
points.sort(function(a, b){return b — a});
// now points contains the highest value
// and points contains the lowest value
Sorting a whole array is a very inefficient method if you only want to find the highest (or lowest) value.
Поддержка обоих направлений
Для этого мы подготавливаем переменную для управления направлениями сортировки всех заголовков:
// Направление сортировки
const directions = Array.from(headers).map(function(header) {
return '';
});
Направления — это массив, каждый элемент которого может иметь вид asc или desc, указывающий направление сортировки в соответствующем столбце. Функция sortColumn () теперь включает больше логики для сравнения двух строк в зависимости от текущего направления:
const sortColumn = function(index) {
// Получить текущее направление
const direction = directions || 'asc';
// Фактор по направлению
const multiplier = (direction === 'asc') ? 1 : -1;
...
newRows.sort(function(rowA, rowB) {
const cellA = rowA.querySelectorAll('td').innerHTML;
const cellB = rowB.querySelectorAll('td').innerHTML;
const a = transform(index, cellA);
const b = transform(index, cellB);
switch (true) {
case a > b: return 1 * multiplier;
case a < b: return -1 * multiplier;
case a === b: return 0;
}
});
...
// Поменять направление
directions = direction === 'asc' ? 'desc' : 'asc';
...
};
Вот полный код для нашей таблицы JS:
document.addEventListener('DOMContentLoaded', function() {
const table = document.getElementById('sortable');
const headers = table.querySelectorAll('th');
const tableBody = table.querySelector('tbody');
const rows = tableBody.querySelectorAll('tr');
// Направление сортировки
const directions = Array.from(headers).map(function(header) {
return '';
});
// Преобразовать содержимое данной ячейки в заданном столбце
const transform = function(index, content) {
// Получить тип данных столбца
const type = headers.getAttribute('data-type');
switch (type) {
case 'number':
return parseFloat(content);
case 'string':
default:
return content;
}
};
const sortColumn = function(index) {
// Получить текущее направление
const direction = directions || 'asc';
// Фактор по направлению
const multiplier = (direction === 'asc') ? 1 : -1;
const newRows = Array.from(rows);
newRows.sort(function(rowA, rowB) {
const cellA = rowA.querySelectorAll('td').innerHTML;
const cellB = rowB.querySelectorAll('td').innerHTML;
const a = transform(index, cellA);
const b = transform(index, cellB);
switch (true) {
case a > b: return 1 * multiplier;
case a < b: return -1 * multiplier;
case a === b: return 0;
}
});
// Удалить старые строки
[].forEach.call(rows, function(row) {
tableBody.removeChild(row);
});
// Поменять направление
directions = direction === 'asc' ? 'desc' : 'asc';
// Добавить новую строку
newRows.forEach(function(newRow) {
tableBody.appendChild(newRow);
});
};
[].forEach.call(headers, function(header, index) {
header.addEventListener('click', function() {
sortColumn(index);
});
});
});
По материалам https://htmldom.dev/
Читайте больше по теме:
![]()





Insertion sort
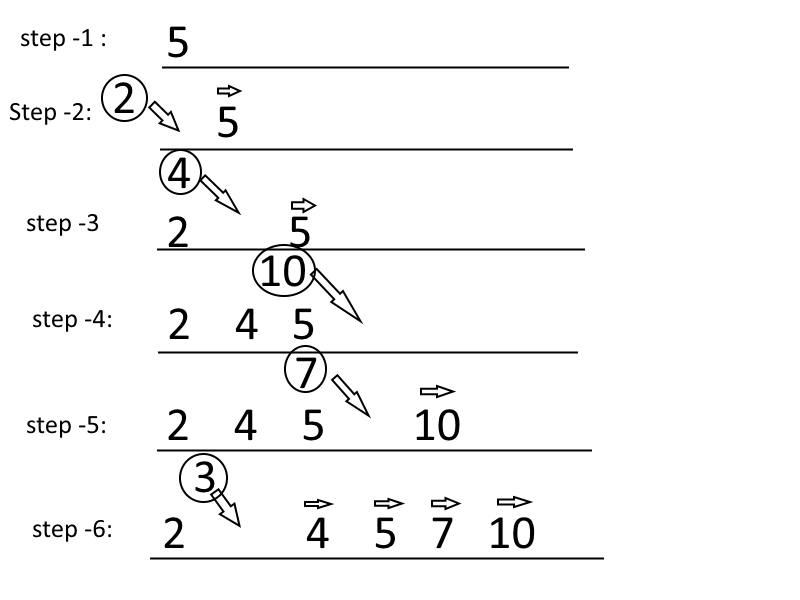
How it works: Imagine you are playing cards. Somebody is giving you cards one by one. When you are receiving card, you are planning to put them in a way so that the smaller one is on the left. This means you want to insert them in a sorted way
step-1: If the first card you are getting is 5. Just hold the card in your hand. you dont have to do anything.
step-2: If the second card is 2, you want to put it before 5 so that the two cards you have are sorted. When you are putting the card with number 2 at the left, you are changing the position of the card 5 from first position to second position. And then first position becomes available and you put 2 there.
step-3: If the third card is 4. you will start from second position. In the second position, you have card 5 which is bigger than 4. Hence you will move 5 to the third position. The next card to the left is 2 which is smaller than 4. Hence, you wont move 2. And you will insert card 4 in the second position.
step-4: Then you got 10. It is bigger than the previous card which is 5. Hence, you just add it at the last position.
step-5: The next card is 7. You just move the position of the card 10 to the right and insert card 7.
step-6: If the last card is 3. You will have to move 10 to the right as it is bigger than 3. and then you check with the next card to the left it is 7 which is bigger than 3. you move it to the right. similarly, you move 5, 4 to the right. And put the number 3 before 2 as 2 is smaller than 3.
congrats. you are done.

Code Insertion sort: Code is similar to the card and image above. It starts with the second element. Pick the second element to be inserted and then compare to the previous element. If the first one is bigger, move the first one to second position and second one at first.
Now first and second item is sorted.
Then, pick the third element and check whether the second element is bigger than the third. keep going similar way until you hit the first element or a element smaller than the element you are comparing with. When you get an item smaller than the picked item, you insert it.
super easy.
Итерируемые объекты и псевдомассивы
Есть два официальных термина, которые очень похожи, но в то же время сильно различаются. Поэтому убедитесь, что вы как следует поняли их, чтобы избежать путаницы.
- Итерируемые объекты – это объекты, которые реализуют метод , как было описано выше.
- Псевдомассивы – это объекты, у которых есть индексы и свойство , то есть, они выглядят как массивы.
При использовании JavaScript в браузере или других окружениях мы можем встретить объекты, которые являются итерируемыми или псевдомассивами, или и тем, и другим.
Например, строки итерируемы (для них работает ) и являются псевдомассивами (они индексированы и есть ).
Но итерируемый объект может не быть псевдомассивом. И наоборот: псевдомассив может не быть итерируемым.
Например, объект из примера выше – итерируемый, но не является псевдомассивом, потому что у него нет индексированных свойств и .
А вот объект, который является псевдомассивом, но его нельзя итерировать:
Что у них общего? И итерируемые объекты, и псевдомассивы – это обычно не массивы, у них нет методов , и т.д. Довольно неудобно, если у нас есть такой объект и мы хотим работать с ним как с массивом. Например, мы хотели бы работать с , используя методы массивов. Как этого достичь?
Таблица с сортировкой столбцов — пример
Для примера сделаем таблицу с названиями некоторых основных валют с их цифровым и буквенным кодом (по ISO 4217) с сортировкой столбцов и разберем, как это работает. Клик по заголовкам таблицы будет запускать сортировку по этому параметру. Пример кода демонстрирует сортировку столбцов, содержащих типы данных и .
| Currency | Буквенный | Числовой | Валюта |
|---|---|---|---|
| Australian Dollar | AUD | 036 | Австралийский доллар |
| Austrian Schilling | ATS | 040 | Австрийский шиллинг |
| Belgian Franc | BEF | 056 | Бельгийский франк |
| British Pound | GBP | 826 | Британский фунт |
| Canadian Dollar | CAD | 124 | Канадский доллар |
| Czech Koruna | CZK | 203 | Чешская крона |
| Danish Krone | DKK | 208 | Датская крона |
| Dutch Guilder | NLG | 528 | Нидерландский гульден |
| Estonian Kroon | EEK | 233 | Эстонская крона |
| Euro | EUR | 978 | Единая европейская валюта |
| Finnish Mark | FIM | 246 | Финская марка |
| French Franc | FRF | 250 | Французский франк |
| German Mark | DEM | 276 | Немецкая марка |
| Greek Drachma | GRD | 300 | Греческая драхма |
| Hong Kong Dollar | HKD | 344 | Гонконгский доллар |
| Hungarian Forint | HUF | 348 | Венгерский форинт |
| Irish Punt | IEP | 372 | Ирландский фунт |
| Italian Lira | ITL | 380 | Итальянская лира |
| Japanese Yen | JPY | 392 | Японская йена |
| Latvian Lat | LVL | 428 | Латвийский лат |
| Lithuanian Lita | LTL | 440 | Литовский лит |
| Mexican Peso | MXN | 484 | Мексиканский песо |
| New Zealand Dollar | NZD | 554 | Новозеландский доллар |
| Norway Krone | NOK | 578 | Норвежская крона |
| Polish Zloty | PLN | 985 | Польский злотый |
| Portuguese Escudo | PTE | 620 | Португальское эскудо |
| Russian Rouble | RUB | 643 | Российский рубль |
| Singapore Dollar | SGD | 702 | Сингапурский доллар |
| Slovak Koruna | SKK | 703 | Словацкая крона |
| South African Rand | ZAR | 710 | Южноафриканский ранд |
| Spanish Peseta | ESP | 724 | Испанская песета |
| Swedish Krona | SEK | 752 | Шведская крона |
| Swiss Franc | CHF | 756 | Швейцарский франк |
| Ukraine Hryvnia | UAH | 980 | Украинская гривна |
| United States Dollar | USD | 840 | Американский доллар |
Параллельные операции над массивами
Последнее обновление: 30.04.2018
В JDK 8 к классу Arrays было добавлено ряд методов, которые позволяют в параллельном режиме совершать обработку элементов массива.
И хотя данные методы формально не входят в Stream API, но реализуют схожую функциональность, что и параллельные потоки:
-
parallelPrefix(): вычисляет некоторое значение для элементов массива (например, сумму элементов)
-
parallelSetAll(): устанавливает элементы массива с помощью лямбда-выражения
-
parallelSort(): сортирует массив
Используем метод для установки элементов массива:
import java.util.Arrays;
public class Program {
public static void main(String[] args) {
int[] numbers = initializeArray(6);
for(int i: numbers)
System.out.println(i);
}
public static int[] initializeArray(int size) {
int[] values = new int;
Arrays.parallelSetAll(values, i -> i*10);
return values;
}
}
В метод передается два параметра: изменяемый массив и функция, которая устанавливает элементы массива. Эта
функция перебирает все элементы и в качестве параметра получает индекс текущего перебираемого элемента. Выражение означает,
что по каждому индексу в массиве будет хранится число, равное i * 10. В итоге мы получим следующий вывод:
0 10 20 30 40 50
Рассмотрим более сложный пример. Пусть у нас есть следующий класс Phone:
class Phone{
private String name;
private int price;
public Phone(String name, int price){
this.name=name;
this.price = price;
}
public String getName() {
return name;
}
public void setName(String val) {
this.name=val;
}
public int getPrice() {
return price;
}
public void setPrice(int val) {
this.price=val;
}
}
Теперь произведем манипуляции с массивом объектов Phone:
Phone[] phones = new Phone[]{new Phone("iPhone 8", 54000),
new Phone("Pixel 2", 45000),
new Phone("Samsung Galaxy S9", 40000),
new Phone("Nokia 9", 32000)};
Arrays.parallelSetAll(phones, i -> {
phones.setPrice(phones.getPrice()-10000);
return phones;
});
for(Phone p: phones)
System.out.printf("%s - %d \n", p.getName(), p.getPrice());
Теперь лямбда-выражение в методе представляет блок кода. И так как лямбда-выражение должно возвращать объект, то нам надо явным образом использовать
оператор return. В этом лямбда-выражении опять же функция получает индексы перебираемых элементов, и по этим индексам мы можем обратиться
к элементам массива и их изменить. Конкретно в данном случае происходит уменьшение цены смартфонов на 10000 единиц. В итоге мы получим следующий
консольный вывод:
iPhone 8 - 44000 Pixel 2 - 35000 Samsung Galaxy S9 - 30000 Nokia 9 - 22000
Сортировка
Отсортируем массив чисел в параллельном режиме:
int[] nums = {30, -4, 5, 29, 7, -8};
Arrays.parallelSort(nums);
for(int i: nums)
System.out.println(i);
Метод в качестве параметра принимает массив и сортирует его по возрастанию:
-8 -4 5 7 29 30
Если же нам надо как-то по-другому отсортировать объекты, например, по модулю числа, или у нас более сложные объекты, то мы можем создать свой компаратор и передать его в качестве второго параметра в
. Например, возьмем выше определенный класс Phone и создадим для него компаратор:
import java.util.Arrays;
import java.util.Comparator;
public class Program {
public static void main(String[] args) {
Phone[] phones = new Phone[]{new Phone("iPhone 8", 54000),
new Phone("Pixel 2", 45000),
new Phone("Samsung Galaxy S9", 40000),
new Phone("Nokia 9", 32000)};
Arrays.parallelSort(phones,new PhoneComparator());
for(Phone p: phones)
System.out.println(p.getName());
}
}
class PhoneComparator implements Comparator<Phone>{
public int compare(Phone a, Phone b){
return a.getName().toUpperCase().compareTo(b.getName().toUpperCase());
}
}
Метод parallelPrefix
Метод походит для тех случаев, когда надо получить элемент массива или объект того же типа, что и элементы массива, который обладает некоторыми признаками.
Например, в массиве чисел это может быть максимальное, минимальное значения и т.д. Например, найдем произведение чисел:
int[] numbers = {1, 2, 3, 4, 5, 6};
Arrays.parallelPrefix(numbers, (x, y) -> x * y);
for(int i: numbers)
System.out.println(i);
Мы получим следующий результат:
1 2 6 24 120 720
То есть, как мы видим из консольного вывода, лямбда-выражение из , которое представляет бинарную функцию, получает два элемента и
выполняет над ними операцию. Результат операции сохраняется и передается в следующий вызов бинарной функции.
НазадВперед
Merge Sort
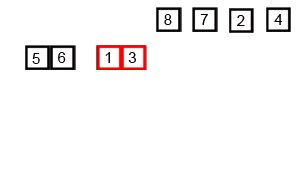
its a divide and conquer type algorithm.
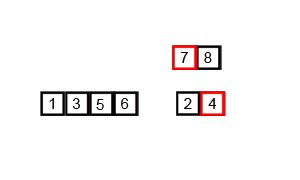
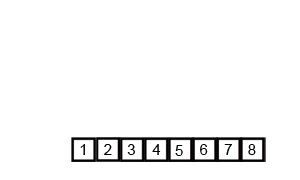
just break down your array into small and small pieces and until you have one items in each pieces. then merge together by comparing them. If you still have hard time to figure out what i am talking about, look at merge sort gif taken from wikipedia

Code Merge Sort: Merge sort has two parts. Main part does divide or breaks down and second part is merging/combining parts. At the time of combining, parts are combined together.
Divide: the first function named as mergeSort is actually a divide function. where an array is divided into two.
merge: this is just merging two sorted array. Just be careful this two array could be in different size
Временная сложность алгоритма
На первой итерации, в массиве, состоящем из n элементов, мы делаем n-1 сравнений и одну замену. Во второй итерации мы выполняем n-2 сравнения и т.д. Следовательно, общее количество сравнений будет (n-2) + (n-1) + … + 1 , что в сумме составит n (n-1) / 2 = (n 2 -n) / 2 . Это дает нам время работы O(n 2 ).
O(n 2 ) – довольно высокий показатель временной сложности алгоритма. При сортировке набора используются более быстрые алгоритмы сортировки с временной сложностью O(nlogn).
С другой стороны, по сравнению с временной сложностью других алгоритмов сортировка выборкой является более эффективной. В том числе пузырьковой и гномьей сортировки.
Но сортировка вставками может выполняться быстрее, чем сортировка выборкой, если набор почти отсортирован. Поэтому сортировка вставкой является приоритетной для коротких наборов данных.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Найдите наибольшее (или наименьшее) значение массива
Нет встроенных функций для поиска максимального или минимального значения в массиве.
Однако после того, как вы отсортировали массив, вы можете использовать индекс для получения наибольшего и наименьшего значений.
Сортировка по возрастанию:
Пример
const points = ;
points.sort(function(a, b){return a — b});
// теперь points содержит наименьшее значение
// и points содержит наибольшее значение
Сортировка по убыванию:
Пример
const points = ;
points.sort(function(a, b){return b — a});
// теперь points содержит наибольшее значение
// и points содержит наименьшее значение
Сортировка всего массива — очень неэффективный метод, если вы хотите найти только самое высокое (или самое низкое) значение.
JS Уроки
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS ScopeJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS DebuggingJS HoistingJS Strict ModeJS this KeywordJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Функция сравнения
Назначение функции Compare заключается в определении альтернативного порядка сортировки.
Функция Compare должна возвращать отрицательное, нулевое или положительное значение в зависимости от аргументов:
function(a, b){return a-b}
Когда функция Sort () сравнивает два значения, она отправляет значения в функцию Compare и сортирует значения в соответствии с возвращаемым (отрицательным, нулевым, положительным) значением.
Примере:
При сравнении 40 и 100 метод Sort () вызывает функцию Compare (40100).
Функция вычисляет 40-100 и возвращает-60 (отрицательное значение).
Функция сортировки будет сортировать 40 как значение ниже 100.
Этот фрагмент кода можно использовать для экспериментов с сортировкой по числу и по алфавиту:
<button onclick=»myFunction1()»>Sort Alphabetically</button><button
onclick=»myFunction2()»>Sort Numerically</button><p id=»demo»></p><script>var points = ;
document.getElementById(«demo»).innerHTML = points;function
myFunction1() { points.sort(); document.getElementById(«demo»).innerHTML
= points;}function myFunction2() { points.sort(function(a, b){return
a — b}); document.getElementById(«demo»).innerHTML = points;}
</script>
Bubble Sort
How it works:
step-1: you compare the first item with the second. If the first item is bigger than the second item. you swap them so that the bigger one stays in the second position.
step-2:And then compare second with third item. if second item is bigger than the third, we swap them. otherwise, they stayed in their position. Hence, the biggest among first three is in the third position.
step-3:we keep doing it. until we hit the last element of the array. In that way we bubble up the biggest item of the array to the right most position of the array.
step-4: Look at the inner loop in the code below.
step-5: We repeat this process, starting from the last item of the array. look at the outer loop in the code below. We do this way, so that after finishing the first inner loop, the biggest one will be in the last item of the array.
step-6: and then we move backward inside the outer loop.
same thing is going on….
