Рамка в css — варианты использования
Содержание:
- Как попасть в параметры «границы и заливка» на 2003 версии офиса?
- [править] Стиль рамки
- Стили для общей части документа.
- Как сделать рамку вокруг текста?
- Чередование фонового цвета строк таблицы
- Как заключить рисунок в рамку
- Картинная рамка 1:
- Box 12
- Создать рамку с помощью специальных инструментов Word
- Как сделать рамку в Ворде
- Использование стилей
- Синтаксис CSS border
- CSS: border. Границы элемента.
- CSS3 Границы
- CSS3 Границы
- Поддержка Браузерами
- CSS3 Закругленные Углы
- CSS3 Граница-Изображение
- Новые Свойства Границы
- HTML Borders
- Синтаксис
- Поддержка версиями HTML
- Поддержка браузерами
Как попасть в параметры «границы и заливка» на 2003 версии офиса?
Непосредственно само окно настроек ничем не отличается от 2016 версии офиса, но попасть в него можно слегка иным способом. В 2003 офисе отсутствует такой продвинутый графический интерфейс, как на более современных, потому все опции расположены в верхних раскрывающихся списках.

Как и в случае с 2021 офисом, открываем программу. Обращаем свой взгляд на верхнюю часть окна приложения и ищем список с названием «Формат». Именно он нам и нужен, потому наводим свой курсор на него и из раскрывшегося списка выбираем «Границы и заливка», щелкнув по нему левой кнопкой мыши.

Откроется окно опций, как и в случае с более новой версией Ворда. Теперь мы можем приступать к следующим шагам.
[править] Стиль рамки
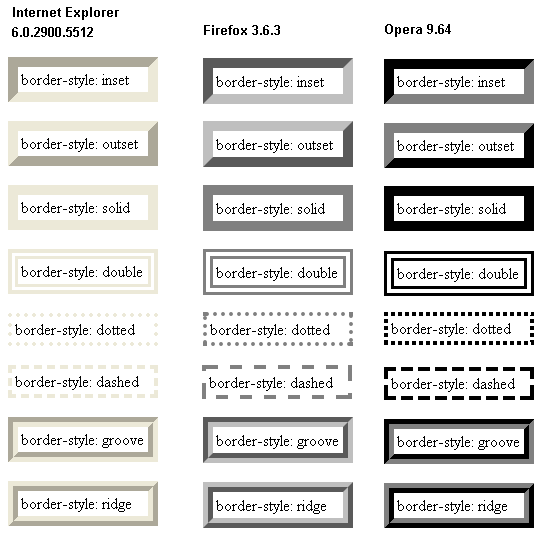
Для назначения стиля рамки используется CSS-атрибут border-style.

При единичной толщине рамки в Internet Explorer версий 6 и ниже имеется ошибка для стиля dotted (он отображается как dashed):
Для назначения разных стилей четырём сторонам рамки можно перечислить стили через пробел (сверху по часовой стрелке) в выражении border-style или использовать свойства border-bottom-style, border-top-style, border-left-style, border-right-style.
<table style="border-width: 10; width: 280; border-style: ridge double groove solid">
<tr>
<td>border-style: ridge double groove solid</td>
</tr>
</table>
Стили для общей части документа.
Сделать рамки для содержания существенно проще, чем может казаться на первый взгляд. Нужно только хорошо знать основные правила CSS3, и вы легко сможете делать подобные элементы дизайна не используя никаких изображений. Ниже приводится список общих правил для демонстрационного документа:
@charset "utf-8";
@import url(reset.css);
/******************************************/
/*** Стили для демонстрационной страницы **/
/******************************************/
body{
background: url(background.png);
}
.wrapper{
width: 960px;
overflow: hidden;
margin: auto;
padding: 60px 0 100px;
}
.set_item{
width: 400px;
float: left;
}
.clear{
clear:both;
}
h1 {
text-align:center;
}
/*** Конец общей секции ***/
Как сделать рамку вокруг текста?
Итак, я показал вам как заходить в параметры, а теперь расскажу какие нужно выполнять действия. Допустим вам необходимо выделить в рамочку какие-то слова. Сперва необходимо выделить их и после этого зайти по выше показанной инструкции в настройки «границы и заливка».

В данном окне нам необходимо выбрать слева тип границы, а именно в нашем случае это рамка, потому выбираем ее.
Дальше выбираем каким образом разместить ее. Применение к абзацу обрамит текст вокруг как на скриншоте ниже.

В этом же меню вы можете настроить цвет, толщину линий и тип (пунктирная линия, точка линия и тд.).

В случае выбора применения к тексту, обрамлена будет каждая строка в выделенном абзаце. Смотрите скриншот.

Так же здесь вы можете настроить, где и в каком месте расположить границы. Например, вы можете сделать обрамление только сверху и снизу. Эти параметры регулируются с помощью четырех квадратиков, каждый из которых отвечает за свою сторону.
Просто нажмите левой кнопкой мыши на пунктик, который отвечает за ненужную вам сторону, чтобы убрать ее.

Обрамить текст так же можно с помощью нашего уже знакомого меню со стрелочкой в модуле «Абзац». Требуется аналогично выделить текст и нажать стрелочку рядом с кнопкой квадратика и выбрать необходимые вам границы. Детальнее смотрите на картинке ниже.

Данный способ может немного ускорить процесс форматирования текста в документе, но подходит далеко не всегда. Во-первых, этого меню нет на 2003 офисе, а во-вторых, способ подходит только для обрамления небольших кусков текста и только в общую рамку.
Если вам необходимо установить ее по всему документу, то удобнее это сделать как я рассказывал в начале. При необходимости выделения рамкой только части текста можно сделать это и таким образом, как описано в это способе. Здесь тоже возможно выбрать только нужные вам границы или же общее обрамление.
А еще в данном способе значительно дольше обрамлять каждую строку, так как вы будете вынуждены делать это, выделяя каждую отдельно. Не очень целесообразно, не так ли?
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table {
width: 70%;
border-collapse: collapse;
}
td, th {
border: 1px solid #98bf21;
padding: 3px 7px 2px 7px;
}
th {
text-align: left;
padding: 5px;
background-color: #A7C942;
color: #fff;
}
.alt td { background-color: #EAF2D3; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th><th>Положение</th></tr>
<tr><td>Гомер</td><td>Симпсон</td><td>отец</td></tr>
<tr class="alt"><td>Мардж</td><td>Симпсон</td><td>мать</td></tr>
<tr><td>Барт</td><td>Симпсон</td><td>сын</td></tr>
<tr class="alt"><td>Лиза</td><td>Симпсон</td><td>дочь</td></tr>
</table>
</body>
</html>
Попробовать »
Добавлять атрибут к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: (четные) или (нечетные):
tr:nth-child(odd) { background-color: #EAF2D3; }
Попробовать »
Как заключить рисунок в рамку
Если вы хотите вставить рисунок в свой документ и обрамить его какой-нибудь рамкой, например, в виде полосок, то это можно сделать двумя способами.
Но для начала определитесь с рисунком: будет ли это рисунок из файла, например, фотография, либо это будет стандартная картинка из коллекции Microsoft.
Если это будет рисунок из файла, то в меню Вставка выберите команду Рисунок, а затем вложенную команду Из файла. Откроется стандартное диалоговое окно Добавление рисунка с возможностью поиска необходимого вам файла.
В этом случае вы увидите область задач Коллекция клипов. Нажмите кнопку Начать, чтобы построить список всех имеющихся на вашем компьютере и на сайте Microsoft файлов мультимедиа (включая фотографии, звуки, фильмы).
Выберите необходимый вам рисунок и вставьте в документ.
- Далее:
- 1 способ
- Щелкните правой кнопкой мыши на вашем рисунке и из контекстного меню выберите команду Границы и Заливка. Откроется диалоговое окно Границы:

На вкладке Границы выберите тип границы: рамка, тень, объемная или другая.
В центральном поле Тип из списка возможных границ выберите подходящий вам тип.
В поле Цвет можно соответственно задать цвет границы.
В поле Ширина выберите необходимый вам параметр.
В поле Образец вы можете видеть применяемые вами параметры, а также убрать границу с какой-либо стороны рисунка.
В поле Применить к оставьте стандартный выбор рисунку и нажмите ОК.
- 2 способ
- Этот способ более функционален, поскольку помимо обрамления рамкой рисунка позволяет также расположить его относительно текста.
Щелкните правой кнопкой мыши на вашем рисунке и из контекстного меню выберите команду Формат рисунка. Откроется одноименное диалоговое окно:

Перейдите на вкладку Положение и в поле Обтекание выберите необходимое вам расположение рисунка относительно текста, например, по контуру. Если оставить тип обтекания В тексте, то рамку будет нельзя применить к рисунку данным способом.
Щелкните ОК и окно закроется.
Вновь вызовите команду Формат рисунка и перейдите на вкладку Цвета и линии.
В группе Линии выберите подходящий вам цвет линии и задайте остальные параметры.
Нажмите ОК.
Спасибо за совет и идею Руслану Юлдашеву.
Картинная рамка 1:
Текст
<div class=»corner-box-7″>
<div class=»corner-frame-7-left»></div>
<div class=»corner-frame-7-right»></div>
<div class=»corner-frame-7-bottom»></div>
<div class=»corner-frame-7-top»></div>
<div class=»corner-textbox-7″>
Текст
</div>
</div>
|
1 |
<div class=»corner-box-7″> <div class=»corner-frame-7-left»></div> <div class=»corner-frame-7-right»></div> <div class=»corner-frame-7-bottom»></div> <div class=»corner-frame-7-top»></div> <div class=»corner-textbox-7″> Текст </div> </div> |
.corner-box-7 * {
box-sizing:content-box;
}
.corner-box-7 {
position: relative;
display: inline-block;
width: 300px;
padding: 20px;
margin: 10px;
text-align: center;
}
.corner-textbox-7 {
padding:20px;
}
.corner-frame-7-top {
top: 0px;
left: 3px;
width: calc(100% — 46px);
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #BFE2FF;
position: absolute;
}
.corner-frame-7-left {
top: 3px;
left: 0px;
width: 0px;
height: calc(100% — 46px);
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #BFE2FF;
position: absolute;
}
.corner-frame-7-bottom {
bottom: 0;
left: 3px;
width: calc(100% — 46px);
height: 0px;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid #BFE2FF;
position: absolute;
}
.corner-frame-7-right {
right: 0;
top: 3px;
width: 0px;
height: calc(100% — 46px);
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-right: 20px solid #BFE2FF;
position: absolute;
}
|
1 |
.corner-box-7 * { box-sizingcontent-box; } .corner-box-7 { positionrelative; displayinline-block; width300px; padding20px; margin10px; text-aligncenter; } .corner-textbox-7 { padding20px; } .corner-frame-7-top { top0px; left3px; widthcalc(100%-46px); border-left20pxsolidtransparent; border-right20pxsolidtransparent; border-top20pxsolid#BFE2FF; positionabsolute; } .corner-frame-7-left { top3px; left0px; width0px; heightcalc(100%-46px); border-top20pxsolidtransparent; border-bottom20pxsolidtransparent; border-left20pxsolid#BFE2FF; positionabsolute; } .corner-frame-7-bottom { bottom; left3px; widthcalc(100%-46px); height0px; border-left20pxsolidtransparent; border-right20pxsolidtransparent; border-bottom20pxsolid#BFE2FF; positionabsolute; } .corner-frame-7-right { right; top3px; width0px; heightcalc(100%-46px); border-top20pxsolidtransparent; border-bottom20pxsolidtransparent; border-right20pxsolid#BFE2FF; positionabsolute; } |
Box 12
Еще один вариант рамки для оформления содержания с загибами, тенями и прозрачной ленточкой.

/* В данном селекторе мы задаем ширину, высоту, обводку, позиционирование, фоновый цвет, цвет и размер теней */
.box12{
margin: 50px;
width: 300px;
padding: 0 0 1px 0;
position:relative;
background:#f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
background: -moz-linear-gradient(0 0 270deg, #f3f3f3, #f3f3f3 10%, #fff);
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-bottom-right-radius: 60px 60px;
-moz-border-radius-bottomright: 60px 60px;
border-bottom-right-radius: 60px 60px;
-webkit-border-bottom-left-radius: 60px 60px;
-moz-border-radius-bottomleft: 60px 60px;
border-bottom-left-radius: 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
/* Это нижний правый загиб */
.box12:before{
content:'';
width: 25px;
height: 20px;
background: white;
position: absolute;
bottom:0; right:0;
background: -webkit-gradient(linear, 0% 20%, 50% 40%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-moz-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
-o-transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
transform: rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
}
/* Тень для правого загиба */
.box12:after{
content: '';
z-index: -10;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 17px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-40px,-17px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-40px,-17px)
skew(20deg);
transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
}
/* Определение тени для левого загиба */
.fold_box12{
z-index: -10;
width: 50px;
height: 50px;
position:absolute;
bottom:0; left:0;
-webkit-box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -20px 20px 17px rgba(0, 0, 0, 0.2);
box-shadow: -20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
-moz-transform: rotate(0deg)
translate(40px,-17px)
skew(-20deg);
-o-transform: rotate(0deg)
translate(40px,-17px)
skew(-20deg);
transform: rotate(0deg)
translate(40px,-20px)
skew(-20deg);
}
/* Определение нижнего левого загиба */
.fold2_box12{
width: 25px;
height: 20px;
z-index:20;
background: white;
position: absolute;
bottom:0; left:0;
background: -webkit-gradient(linear, 0% 20%, 50% 80%, from(#fff), to( #eee), color-stop(.1,#fff));
background: -moz-linear-gradient(0 50%, #fff, #fff 10%, #eee);
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
-moz-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
-o-transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
transform: rotate(103deg)
skew(-3deg,-40deg)
translate(-13px,-15px);
}
/* А это ленточка в верхней части рамки */
.box12_tape{
content: '';
position:absolute;
top:-25px; left: 30%;
width: 130px;
height: 40px;
background: #ccc;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0% 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
}
Создать рамку с помощью специальных инструментов Word
Если же нужно сделать специальные графические рамки для технических курсовых работ, то лучше использовать специальные инструменты Word.
Какие размеры рамки для курсовой работы должны быть по ГОСТу? Чтобы ответить на этот вопрос, стоит изучить ЕСКД — единую систему конструкторской документации. А именно ГОСТ 2.301-68 «Форматы». В нём указаны следующие размеры рамок:
- сама рамка составляет 210х297 мм;
- отступ слева — 20 мм;
- отступы справа, сверху, снизу — 5 мм.
Создание рамки для курсовой в Word 2010
А теперь создадим рамку по ГOСТу для курсовой в Word 2010 с помощью специального инструмента.
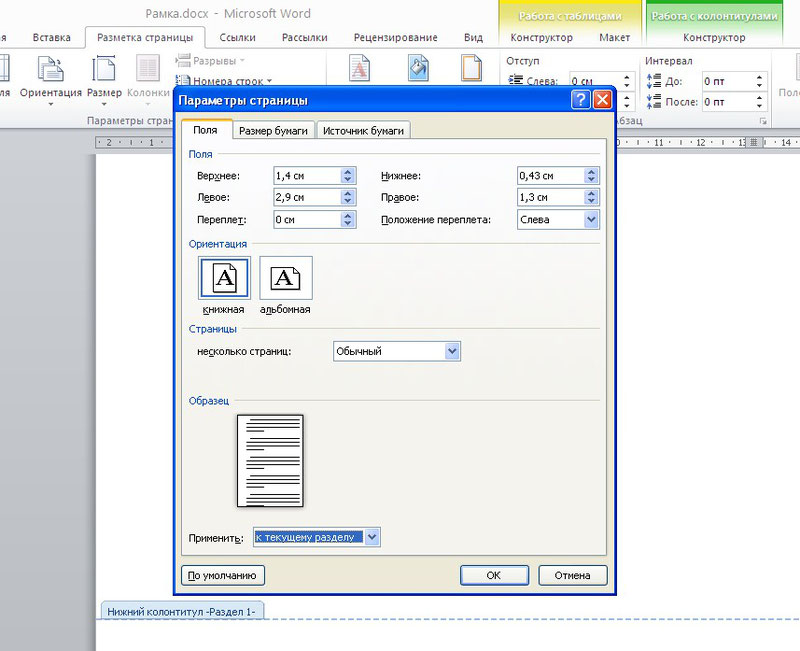
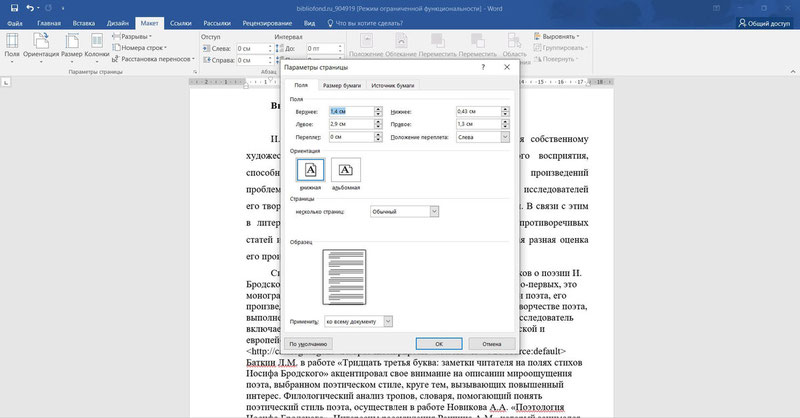
Шаг 1. Откроем новый документ и первым делом во вкладке «Разметка страницы» зададим поля. В нашем случае:
- верхнее — 1,4 см;
- нижнее — 0,43 см;
- левое — 2,9 см;
- правое — 1,3 см.

Обратите внимание: в вашем вузе могут быть свои требования по оформлению. Поэтому всегда уточняйте информацию у научного руководителя и изучите методические рекомендации
Шаг 2. Документ необходимо разбить на разделы или вставить разрывы. Это делается для того, чтобы рамка была на нужных страницах. Например, на титульном листе рамка не нужна, в отличие от основной части работы. К тому же бывает, что на разных страницах нужны разные рамки.
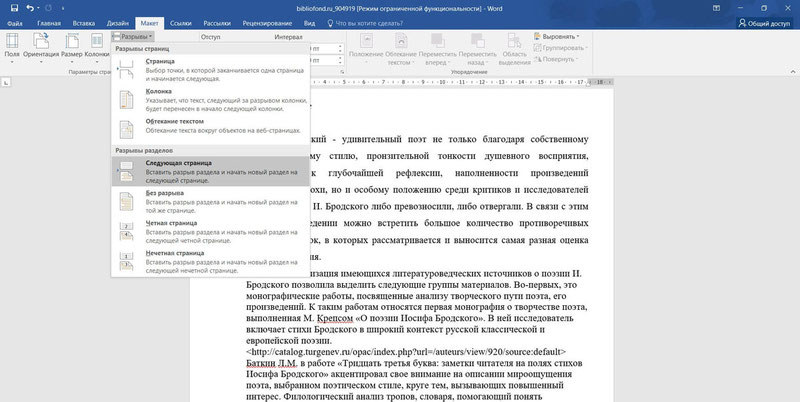
Выбираем вкладку «Разметка страницы», затем «Разрывы», кликаем на кнопку «Следующая страница». Оставим первую страницу для титульного листа и будем создавать рамку на второй странице во втором разделе документа.
Шаг 3. Делаем непосредственно саму рамку.
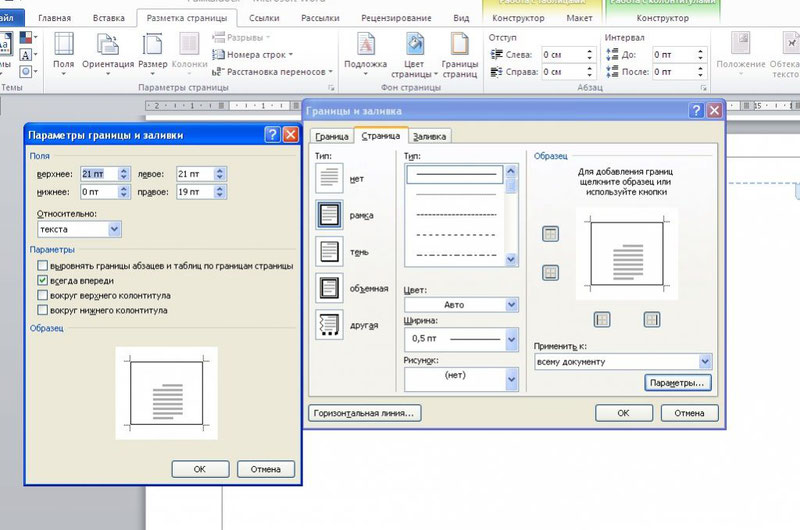
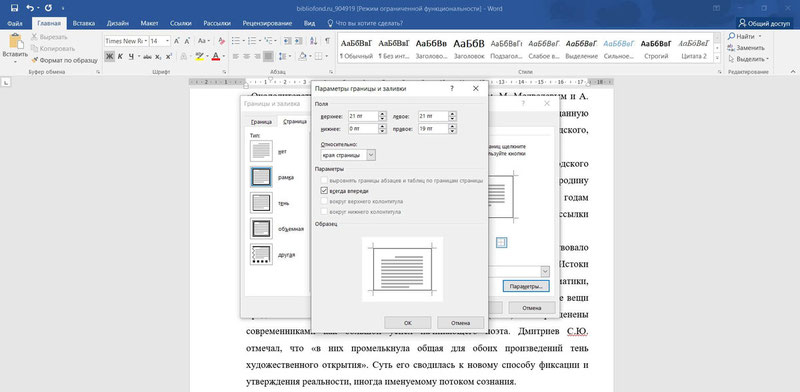
Во вкладке «Разметка страницы» выбираем «Границы страниц». Указываем тип границы — рамка. В параметрах указываем поля рамки:
- верхнее — 21 пт;
- нижнее — пт;
- левое — 21 пт;
- правое — 19 пт.
Также не забываем указать поля относительно текста и поставить галочку напротив параметра «Все впереди». Границу применяем к текущему разделу.

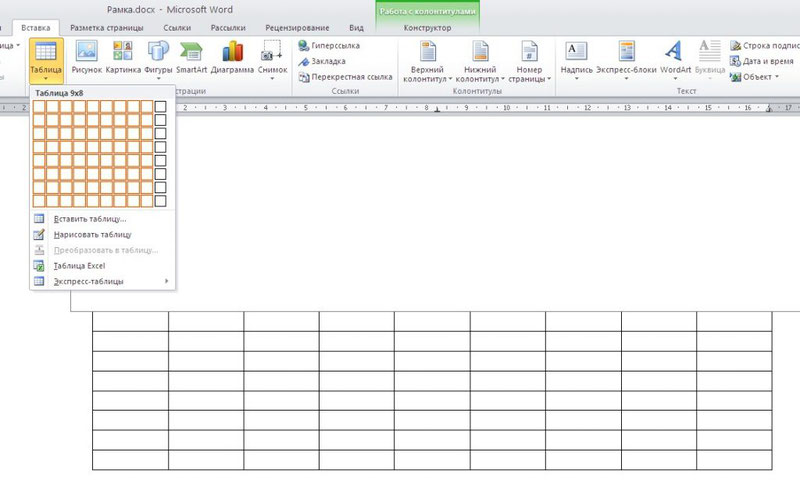
Шаг 4. Создаём нужную рамку. Внизу листа вставляем таблицу. Для этого сначала во вкладке «Вставка» выбираем «Нижний колонтитул», затем «Изменить нижний колонтитул», отключаем функцию «Как в предыдущем разделе».
Вставляем таблицу нужной конфигурации. Мы вставляем таблицу на 8 строк и 9 столбцов. Во вкладке «Макет» для работы с таблицами указываем размеры ячеек:
- высота ячеек — 0,5 см;
- ширину ячеек задаём слева направо: 0,7 см, 1 см, 2,3 см, 1,5 см, 2,3 см, 6,77 см, 1,5 см, 1,5 см, 2 см.

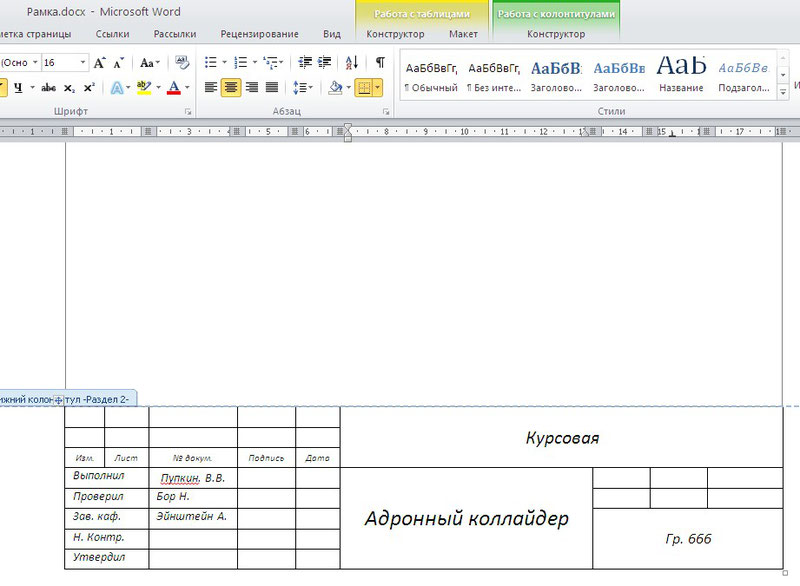
Создаём рамку курсовой по ГОСТу
Готово. Теперь можно объединить ячейки и вписать в них необходимую информацию о вузе, кафедре, преподавателе, и работе. Здесь мы впишем произвольный текст, а ячейку для номеров страниц оставим пустой. Мы получили один лист с рамкой для курсовой.
А как скопировать рамки в ворде для курсовой? Если вы делали таблицы в колонтитуле, то при переходе на следующую страницу текущего раздела документа на ней будет автоматически появляться эта же рамка с таблицей, а вы сможете спокойно писать работу, не думая о ней.
Кстати! Для наших читателей сейчас действует скидка 10% на любой вид работы

Создание рамки для курсовой в Word версиях 2013, 2016 и 2019 года
В более поздних версиях Word нужно идти немного другим путём, чтобы создать рамку для курсовой.
Шаг 1. Откроем новый документ и во вкладке «Макет» найдём в левом верхнем углу раздел «Поля». Кликаем и выбираем «Настраивыемые поля». Появится вкладка «Разметка страницы», в которой нужно задать поля вручную:
- верхнее — 1,4 см;
- нижнее — 0,43 см;
- левое — 2,9 см;
- правое — 1,3 см.

Шаг 2. Документ разбиваем на разделы. Для этого идём в уже знакомую во вкладку «Макет», выбираем «Разрывы» и кликаем на кнопку «Следующая страница». Напомним, что это необходимо, чтобы разместить рамку на нужных страницах.

Шаг 3. Делаем непосредственно саму рамку.
Во вкладке «Главная» нажимаем на треугольник возле иконки границ и находим в самом конце строчку «Границы и заливка». В открывшейся вкладке можно выбрать рамку как к абзацу, так и ко всему документу. В параметрах указываем поля рамки:
- верхнее — 21 пт;
- нижнее — пт;
- левое — 21 пт;
- правое — 19 пт.
Также не забываем указать поля относительно текста и поставить галочку напротив параметра «Всегде впереди». Границу применяем к этому разделу.

Шаг 4. Создаём нужную рамку. Внизу листа вставляем таблицу. Для этого сначала во вкладке «Вставка» выбираем «Нижний колонтитул», затем «Изменить нижний колонтитул», отключаем функцию «Как в предыдущем разделе».
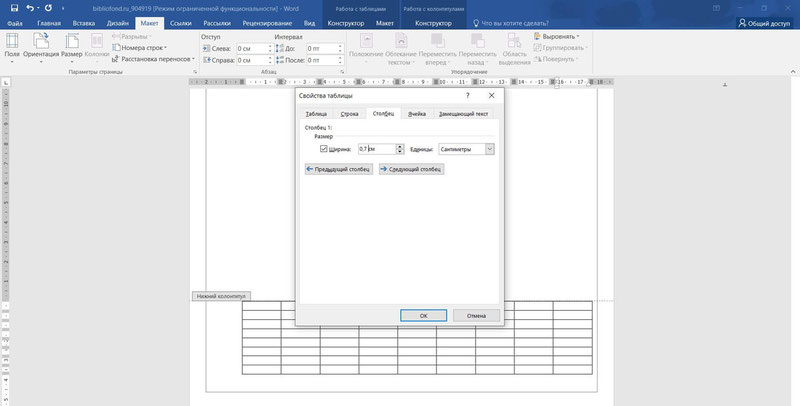
В колонтитул вставляем таблицу нужной конфигурации: на 8 строк и 9 столбцов. Выделяем получившуюся таблицу и кликаем на правую кнопку мыши. В открывшемся окне выбираем «Свойства таблицы». Здесь необходимо указать размеры ячеек:
- высота ячеек — 0,5 см;
- ширину ячеек задаём слева направо: 0,7 см, 1 см, 2,3 см, 1,5 см, 2,3 см, 6,77 см, 1,5 см, 1,5 см, 2 см.

Всё! Рамка готова! Вписывайте в ячейки нужную информацию и меняйте форму рамки при необходимости.
Как сделать рамку в Ворде
В самых разнообразных ситуациях, случаются моменты, когда крайне важно сделать рамку на листе А4. Рисовать, конечно, от руки в ХХI веке уже не актуально
Ведь столько подручных средств, помимо ПК, благодаря которым, данные проблемы решаются за несколько минут. Всего лишь стоит открыть Ворд, сделать несколько последовательных шагов и распечатать. Казалось бы, столько действий надо совершить, но лень, ведь двигатель прогресса.
Рамка в Ворде 2007 и 2010
Рассмотрим способ, как сделать рамку в Ворде для таких версий как 2007 и 2010. Следует выполнить следующие шаги:
- Открыть вкладку на верхней панели меню, под названием «Разметка страницы»;
- Перейти в подраздел «Фон страницы» и кликнуть по кнопке с названием «Границы страниц»;
- В открывшемся окне «Границы и заливка» выбрать подпункт «Страница»;
- В области «Тип» в левой части окна, следует указать соответствующий вариант «Рамка».
- Далее необходимо найти нужную вариацию окантовки линии для рамки. Это может быть сплошная, мелкая пунктирная, двойная линия, крупная пунктирная, дефис с точкой и другие виды линий. Данная функция находится немного правее от предыдущей, также с названием «Тип». И с возможностью прокручивающегося списка возможных типов линий для рамок.
- После выбора нужного типа линии, можно задать цвет и ширину рамке, в окошках расположенных ниже. Обрамление может быть цветным и абсолютно любого размера.
- В случае, если красивую рамочку нужно вставить только на одной определенной странице, необходимо установить последующие настройки. Перед сохранением общих настроек для рамки, нужно указать «этому разделу, (только 1-й странице)» в подразделе «Образец» в окне «Применить к».
Соответственно, если нужно применить рамку на всех страницах, необходимо установить «применить к» «всему документу».
Создание рамки с помощью таблицы
В текстовом редакторе Майкрософт Ворд, есть множество преимуществ . Одно из них, возможность нарисовать рамку самостоятельно. Какие действия для этого нужны, рассмотрим ниже.
Не важно, для чего нужна рамка, пусть то будет титульный лист реферата или отчета. Ведь оформление зависит от вашей руки
Данное решение не является примером, для гостовского оформления, так как необходимо учитывать отступы с каждой стороны листа. Настройку которых, надо задавать отдельно.
- На главном верхнем меню надо выбрать кнопку под названием «Нижняя граница» в подразделе «Абзац».
- Из представленного списка нажать по строчке «Нарисовать таблицу».
- Курсор изменит свой вид с курсора на карандаш. Установить карандаш в нужном месте и потянуть до необходимого размера и отпустить. Получится, своего рода большая табличная ячейка. Создать рамку для текста вокруг любого размера не составит огромного труда.
Рамка с узорами
Для создания поздравительных открыток потребуется немного времени и креативный подход в оформлении. Сделать красивую рамку в Ворде можно с помощью кнопки «Фигуры». Необходимо сделать следующие шаги:
- Перейти во вкладку «Вставка» в подразделе «Иллюстрации»;
- Кликнуть по кнопке «Фигуры» и выбрать наиболее подходящую форму;
- На чистый лист поставить курсор и зажав правую кнопку мыши, начать рисовать фигуру до размера, который будет приемлемым;
Внимание!
Чтобы фигурная рамка получилась пропорционально ровной, следует удерживать вспомогательную клавишу « Shift».
- Далее, чтобы добавить стих или поздравление нужно нажать правой клавишей мыши по фигуре и выбрать строчку «Добавить текст»;
- Кликнув по фигурной рамке, можно во вкладке «Средства рисования» «Формат» применить разные стили. От контура, свечения, тени до заливки фигуры градиентом, рисунком или текстурой.
Благодаря обширным возможностям данного редактора, можно сделать любого рода и вида открытку, поздравительное письмо. Добавить маленькие узоры вокруг текста, добавить несколько видов рамок и вот уже создано новое настроение для поздравления. Такими не хитрыми способами можно удивить и близких людей. В обучающих целях, можно подобрать для себя легкий вариант оформления курсовой работы.
Использование стилей
С помощью стилей рамку можно применить к любому блочному тегу, например, параграфу (тег P), таблице и тегу DIV. Стили позволяют создать рамку проще и удобней, чем с использованием таблиц и предоставляют разные виды рамок, которые показаны на рис. 3.6.

Рис. 3.6 Вид рамок задаваемых с помощью стилей
Первые две типа рамок – dotted и dashed поддерживаются браузерами Netscape и Internet Explorer только со старших версий.
Рамка задается проще всего параметром border, который сразу указывает ее вид, толщину и цвет.
Пример 3.6. Использование стилей
<html>
<head>
<style type=»text/css»>
P { border: double 4px #336699; padding: 5px }
</style>
</head>
<body>
<p>
При работе на вычислительной технике необходимо сесть так, чтобы
руки с предплечьями образовывали прямой угол, глаза поставить на
расстояние 30-40 см от рабочей поверхности монитора.
</p>
</body>
</html>
В примере используется двойная рамка, толщина которой складывается из толщины линий и расстояния между ними. Чтобы рамка не соприкасалась с текстом, задан отступ от рамки до содержимого параметром padding.Замечание: Браузер Netscape 4.x не добавляет рамку для таблиц и ограничивает ширину рамки ее содержимым.
||
Фоновый рисунок и его применение ||
Начало ||
Выравнивание по центру
Синтаксис CSS border
Где:
- border-width — толщина рамки. Можно задавать в пикселях (px) или воспользоваться стандартными значениями thin, medium, thick (они отличаются только шириной в пикселях)
-
border-style — стиль выводимой рамки. Может принимать следующие значения
- none или hidden — отменяет границу
- dotted — рамка из точек
- dashed — рамка из тире
- solid — простая линия (применяется чаще всего)
- double — двойная рамка
- groove — рифленая 3D граница
- ridge, inset, outset — различные 3D эффекты рамки
- inherit — применяется значение родительского элемента
- border-color — цвет рамки. Можно задавать с помощью конкретного названия цвета или в формате RGB (см. названия html цветов для сайта)
Примечание
Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность «толщина стиль цвет».
CSS: border. Границы элемента.
CSS3 Границы
CSS3 Границы
С помощью CSS3, вы можете создавать закругленные границы, добавлять тень к контейнерам и использовать изображение в качестве границы — без применения дизайнерской программы, наподобие Photoshop.
В этом уроке вы узнаете о следующих свойствах границы:
- border-radius
- box-shadow
- border-image
Поддержка Браузерами
| Свойство | Поддержка Браузерами |
|---|---|
| border-radius | |
| box-shadow | |
| border-image |
Internet Explorer 9 поддерживает некоторые из новых свойств границы.
Firefox требует приставки -moz- для border-image.
Chrome и Safari требует приставки -webkit- для border-image.
Opera требует приставки -o- для border-image.
Safari также требует приставки -webkit- для box-shadow.
Opera поддерживает новые свойства границы.
CSS3 Закругленные Углы
Добавление закругленных углов в CSS2 было хитрым. Мы должны были использовать различные изображения для каждого угла.
В CSS3, создание закругленных углов является простым.
В CSS3, свойство border-radius используется для создания закругленных углов:
Этот блок имеет закругленные углы!
CSS3 Граница-Изображение
Посредством CSS3 свойства border-image вы можете использовать изображение для создания границы:
Свойство border-image позволяет вам указать границу-изображение!
Оригинальное изображение, используемое для создания границы ваше:
Новые Свойства Границы
| Свойство | Описание | CSS |
|---|---|---|
| border-image | Стенографическое свойство для установки всех свойств группы border-image-* | 3 |
| border-radius | Стенографическое свойство для установки всех четырех свойств border-*-radius | 3 |
| box-shadow | Присоединяет один или более эффектов отбрасывания тени к контейнеру | 3 |
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
HTML Borders
Допустимо использовать border без значений, тогда толщина рамки будет равна одному пикселю. По умолчанию рамка отображается с трехмерными эффектами, но если дополнительно применить атрибут background, то рамка станет «плоской».
Кроме этого, если атрибут border имеет ненулевое значение, то браузеры показывают и тонкие границы вокруг самих ячеек. Отображением этих границ можно управлять, используя атрибут rules.
Значением атрибута может быть любое неотрицательное число задающее размер в пикселях.
Значение по умолчанию: 0.
Синтаксис
Обязательный атрибут: нет.
Пример HTML: применение атрибута border
Результат примера
Результат. Применение атрибута border.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Нет | Да | Да |
Данный атрибут отсутствует в HTML 5, вместо него рекомендуется использовать стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
