Сделать прозрачный текст в «фотошоп»
Содержание:
- Отрегулируйте прозрачность изображения в Photoshop, Canva или Paint 3D.
- Как сделать прозрачным отдельный участок слоя
- Немного теории
- Практическая часть
- Как открыть файл PNG
- Зачем нужны маски?
- .. или уроки Adobe Photoshop.
- Как сделать полупрозрачный текст и «водяной знак»
- Как создать контур изображения Фотошопе?
- Как убрать слой в «Фотошопе»
- Правильное сохранение.
Отрегулируйте прозрачность изображения в Photoshop, Canva или Paint 3D.
Изменение прозрачности или непрозрачности изображения может добавить совершенно новую атмосферу в дизайн или фотопроект. Регулировка прозрачности текста может создать более мягкое ощущение, в то время как снижение непрозрачности другого слоя может создать атмосферу таинственности и привлечь зрителя для более близкого взгляда.
Многие популярные программы для редактирования изображений способны регулировать прозрачность изображения. Вот как можно получить уровни непрозрачности изображения прямо в Adobe Photoshop, Paint 3D и Canva.
Как сделать изображение прозрачным в фотошопе
Adobe Photoshop – самая популярная программа для редактирования изображений для профессиональных дизайнеров и фотографов. Он предоставляет широкий спектр функций, включая редактирование прозрачности и слои изображений.

- Откройте свой PSD документ в Photoshop.
- Убедитесь, что поле «Слои» видно в Photoshop. Если это не так, выберите Окно в верхнем меню, а затем Слои , чтобы рядом со словом появился флажок.
- В окне «Слои» вы должны увидеть несколько различных визуальных элементов. Один вверху списка находится в верхней части слоев изображения, а один внизу – под остальными. Выберите слой с изображением или словом, прозрачность которого вы хотите редактировать.
- Найдите Непрозрачность в поле «Слои» и нажмите на небольшую стрелку рядом с ним, чтобы открыть ползунок «Непрозрачность» или «Прозрачность».
- Перетащите ползунок влево и вправо, чтобы изменить прозрачность выбранного слоя.
Как сделать изображение прозрачным в Paint 3D
Бесплатное программное обеспечение для редактирования изображений Windows 10, Paint 3D, имеет очень ограниченные возможности редактирования изображений, но можно изменить прозрачность некоторых аспектов проекта с помощью стикеров.

- Откройте свой проект или файл изображения в Paint 3D как обычно.
- Выберите Стикеры в верхнем меню. Функция «Наклейки» позволяет добавлять рисунки, текстуры и другие изображения, которые можно поместить поверх изображения, уже загруженного в Paint 3D. Выберите тип стикера в меню в правой части экрана.
- Выбрав свой стикер, выберите в любом месте вашего проекта Paint 3D. Это поместит стикер поверх вашего текущего изображения. Вы можете перемещать, изменять размер и вращать его с помощью мыши.
- Пока стикер доступен для редактирования, в правой части экрана появится новое меню с ползунком непрозрачности. Перетащите этот ползунок, чтобы изменить прозрачность наклейки.
- Когда все будет настроено так, как вы хотите, установите флажок справа от вашего нового стикера.
Как сделать изображение прозрачным в Canva
Canva – это бесплатная онлайн-программа для редактирования изображений, которая полностью работает в вашем веб-браузере. В нем отсутствуют многие функции, которые есть в Photoshop, но он очень удобен для начинающих и предлагает пользователям множество высококачественных шаблонов, которые можно редактировать и настраивать. Canva также поддерживает эффекты прозрачности.

- Откройте или создайте проект в Канве как обычно.
- Выберите элемент в своем проекте Canva, прозрачность которого вы хотите изменить. Вокруг элемента должна появиться тонкая рамка, если вы правильно ее выбрали. Новое меню также появится в верхней части экрана.
- В правой части этого нового меню выберите поле, которое выглядит как исчезающая шахматная доска. Под ним появится слайдер.
- Перетащите ползунок горизонтально, чтобы изменить прозрачность выбранного элемента.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.

После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.

В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.

Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.

Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
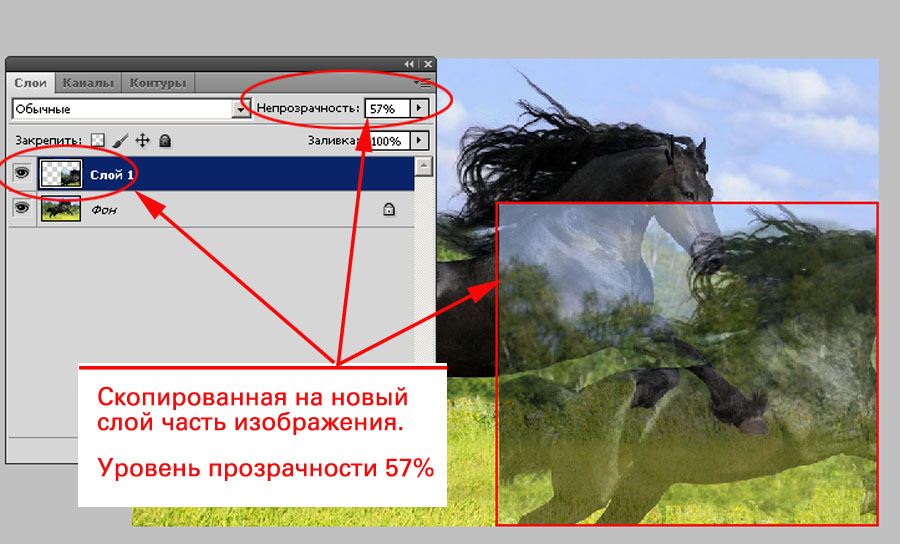
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность» в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:

Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Практическая часть
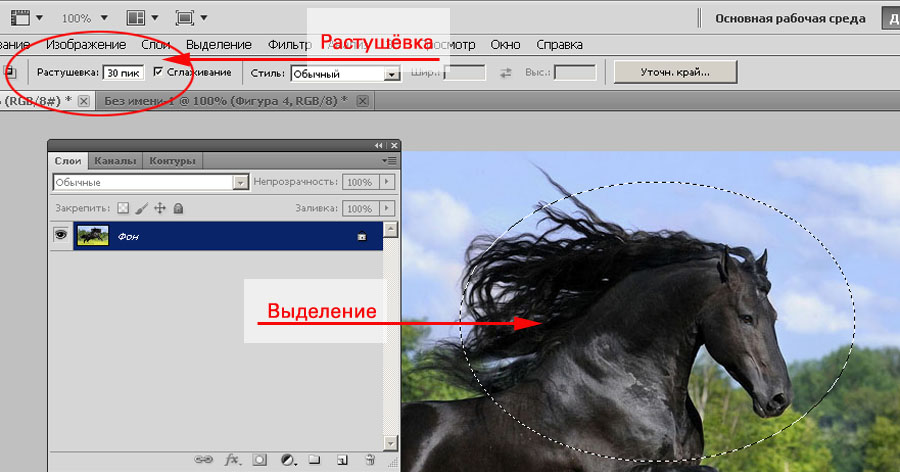
Растушёвку краёв можно задать тремя способами. Основной – установки свойств инструмента «Выделение».
Для этого достаточно:
- Выбрать инструмент.
- До выделения установить радиус растушёвки в контекстном меню свойств. Радиус растушёвки указывается в пикселях. Причём «реальный» радиус в 2 раза больше указанного вами. Дело в том, что граница выделения становится зоной полупрозрачности (50%). Переход 50-0 (от полупрозрачности к полной прозрачности) осуществляется на пикселях ВНЕ выделенной зоны. 100-50 – внутри. И там, и переход реализуется на указанное вами количество пикселей.
- Выделите необходимую зону. В случае выделения прямоугольником вы заметите, что углы стали «сглаженными». Естественно – они попали в зону растушёвки.
- Скопировать фрагмент.

Теперь возникает вопрос: что с ним делать? Самое простое – вставить на новый слой.
- Для этого просто выбираем пункт «Вставить» в меню «Редактирование». Или нажимаем «CTRL+V».
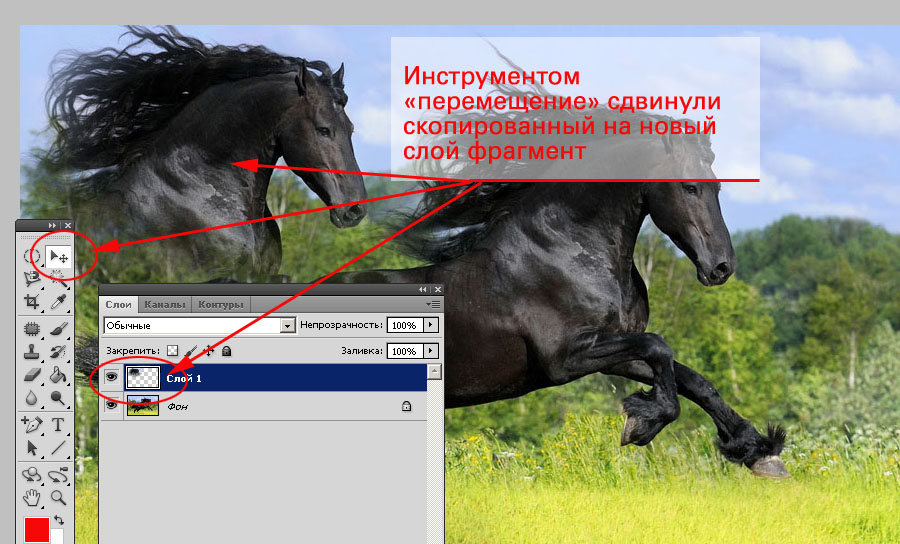
- Фрагмент встанет на новый слой.
- Выбрав инструмент «Перемещение», сдвиньте фрагмент.
Получили самый простой коллаж!

Если мы хотим добиться именно прозрачного фона – можно пойти двумя путями.
Растушёвка с прозрачностью на базе существующей фотографии.
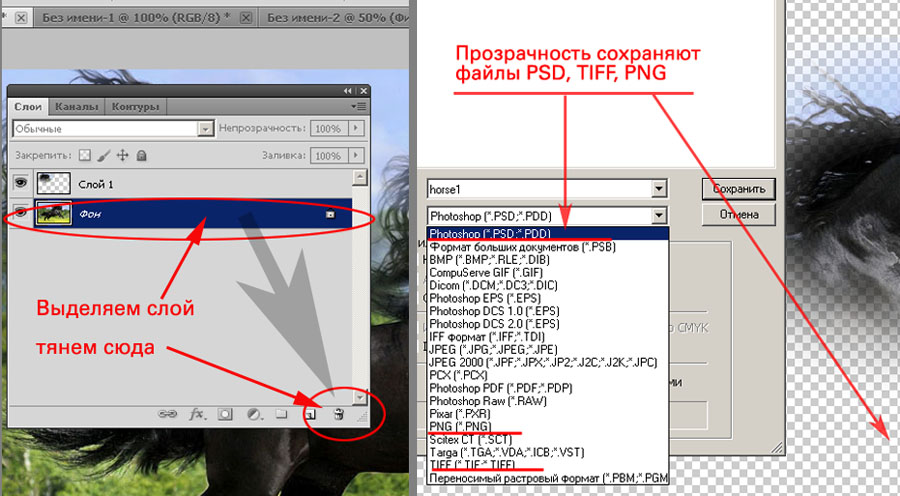
Для того, чтобы оставить только выделенный фрагмент достаточно удалить слой (или слои), находящиеся снизу:
- Щелчком левой клавиши мыши на пиктограмме слоя выделите его (делаем активным).
- Наведите курсор на пустое пространство рядом с пиктограммой, нажмите левую клавишу мыши.
- Удерживая клавишу нажатой, перетащите пиктограмму слоя в «мусорный ящик» внизу палитры слоёв.
- Повторяйте п. 1-3 до тех пор, пока у вас не останется только нужный слой.
- Обрежьте (кадрируйте) снимок. Как это делается – описано в уроке по кадрированию фотографий.
- В меню «Файл» выберите пункт «Сохранить как». Задав имя файла, выберите тип. Прозрачность сохраняют файлы PSD, TIFF, PNG. Если вы собираетесь работать с фотографией “на любительском” уровне – выбирайте PNG. Этот формат воспринимает большинство пользовательских программ.

Замечание: Удалить слой можно ещё тремя способами. А именно:
1. Выделить слой и выбрать пункт «Удалить» из меню «Слои»
- Нажать правой клавишей на пиктограмме выбранного слоя. И в выпадающем меню выбрать пункт «Удалить»
- Вызвать меню палитры, нажав на пиктограмме в верхнем правом углу. Выбрать пункт «Удалить слой».
2. Перенести фрагмент в новый файл. Для этого:
- Скопируйте выделенную область.
- Создайте новый файл в размерах «буфера обмена» (подробнее об этом в предыдущем уроке).
- Вставьте в новый файл выделенную область.
- Сохраните файл.
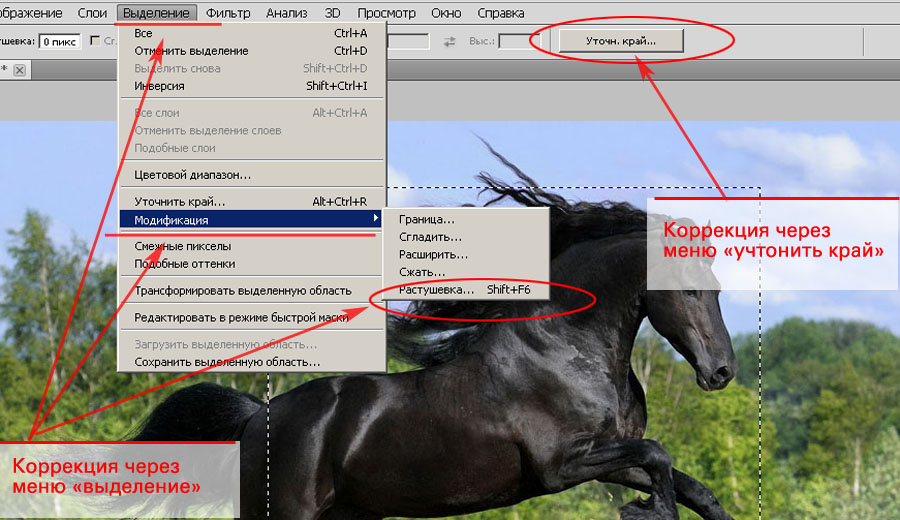
Альтернативные методы установки радиуса растушёвки
Что делать, если зону выделения создали, а растушевать забыли? Отчаиваться не стоит. Отменять выделение – и подавно. Существует два способа коррекции растушёвки в уже созданном выделении.

Коррекция через меню «Выделение»
- В меню «Выделение» выберите пункт «Модификация». И далее «Растушёвка»
- В открывшемся диалоговом окне задайте необходимый радиус растушёвки и нажмите Enter.
- Далее – по алгоритму, описанному выше.
Коррекция через функцию «Уточнить края»
В данном случае необходимо обратить внимание на контекстное меню свойств инструмента выделение. В правом его конце находится кнопка «Уточнить края»
- Нажмите её.
- В появившемся диалоговом окне подкорректируйте радиус растушёвки. Несомненным плюсом данного способа является его наглядность – границы выделения меняются в зависимости от выбранного параметра.
После того, как вы скорректировали зону растушёвки, копируйте и создавайте файл с прозрачностью любым из описанных выше способов.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.

Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.jpg» alt=»Мамонтёнок»></body></html>
смотреть пример
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».

3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»

4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.

5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Создание в рисунке прозрачных областей</title></head><body style=»background: url(fon.gif)»><img src=»mammoth.gif» alt=»Мамонтёнок»></body></html>
смотреть пример
Такие вот дела..
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:

При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:

Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Как создать контур изображения Фотошопе?
Но мы ранее задавались вопросом, как создать контур изображения в Фотошопе и пока же вместо контура мы имеем лишь выделение. В случае с человеком оно будет ещё и не очень четким. Как уточнить края выделения — вы уже должны знать по нашим прошлым урокам. Если же у вас таких знаний нет, то чуть позже мы об этой функции Фотошопа расскажем. В данном же случае выделение должно пройти отлично, с краями работать не нужно.
При выделенном объекте перейдите в панель «Слои». Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой
Но заметьте: выделение сохранилось!
Теперь обратите внимание на левую часть рабочего окна Adobe Photoshop. Почти в самом низу имеются два квадратика, окрашенные в разные цвета. Вас должен интересовать левый квадратик
Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет
Вас должен интересовать левый квадратик. Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет.
В нашем случае был выбран красный цвет. Далее необходимо перейти к инструменту «Заливка». После этого остается лишь щелкнуть по выделенной области левой кнопкой мыши. Вся эта область тут же окрасится в выбранный цвет. Теперь можно задействовать сочетание клавиш Ctrl+C, чтобы скопировать данный контур. Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Откройте другую фотографию. Нажмите сочетание клавиш Ctrl+V. Тут же созданный вами силуэт появится на фотографии. Для его позиционирования используется инструмент «Перемещение». Для изменения размеров нужно перейти в режим свободного трансформирования. Это делается при помощи выбора инструмента из группы «Выделение» и щелчка по силуэту правой кнопкой мыши. В контекстном меню вы быстро заметите нужный пункт. Размеры меняйте при зажатой клавише Shift, это позволит сохранить пропорции изображения. Для изменения цвета силуэта вновь используется инструмент «Заливка».
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.

Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
