Pop-трафик: как заработать на попап-рекламе в 2021?
Содержание:
- Images
- Определение положения контекстного меню
- Popup Windows From a Form
- Резюме
- Полный синтаксис window.open
- Изображения
- Больше
- Открываем блок в сплывающем окне по клику
- Стили панели входа на HTML и CSS
- Summary
- Moving and resizing
- Что такое поп-трафик, попапы и попандеры?
- Обзор
- The Basics
- Как создать всплывающее окно, которое конвертирует
- Создание всплывающих окон в WordPress
- Когда показывать всплывающие окна
- jQuery / Javascript
- Итого
- Заключение
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Определение положения контекстного меню
Всплывающее окно можно разместить, задав PlacementTarget свойства,,, PlacementRectangle Placement HorizontalOffset и VerticalOffsetProperty . Дополнительные сведения см. в разделе Поведение при размещении контекстного меню. Когда Popup отображается на экране, он не перемещает себя при перемещении его родительского элемента.
Настройка размещения всплывающего окна
Размещение Popup элемента управления можно настроить, указав набор координат, относительный относительно того, PlacementTarget где должен отображаться элемент Popup .
Чтобы настроить размещение, присвойте Placement свойству значение . Затем определите CustomPopupPlacementCallback делегат, возвращающий набор возможных точек размещения и основных осей (в порядке предпочтения) для Popup . Точка, на которой показана самая крупная часть элемента, Popup выбирается автоматически. См. пример в разделе Указание пользовательского расположения всплывающего окна.
Popup Windows From a Form
For our next variation on the popup theme we’re going to open the popup from a form. In this example we’re going to change the script around. The following script is custom designed for opening a popup from a form. We’ll gloss over the details of how the script works for now. For the gory details on this script see Under the Hood: The Popup From a Form Script.
This script works with forms that use both and . Copy the following script exactly as-is into the “ section of your document:
Now we’ll add some code so that the popup opens when the user submits the form. Add an attribute to tag:
The first argument for is always this, meaning the form itself. The second argument, ‘join’ in this case, is a unique name for the popup.
Резюме
Pop-up окна — маркетинговый инструмент, который стоит использовать — об этом красноречиво говорят исследования.
Всплывающие окна мотивируют посетителя совершить действие или оставить контакты, чтобы превратить его в клиента впоследствии.
Есть окна, которые блокируют действия пользователя на сайте и те, которые не блокируют.
С осторожностью используйте приветственные pop-up окна — только для срочных сообщений.
Показывайте всплывающее окно, когда посетитель успел заинтересоваться или собирается уходить.
Опирайтесь на признаки эффективных и не раздражающих окон: соответствие контенту страницы, ценное предложение, мотивирующий текст, привлекательный дизайн, понятное управление, ненавязчивость.
Полный синтаксис window.open
Синтаксис открытия нового окна: :
url
URL для загрузки в новом окне.
name
Имя нового окна. У каждого окна есть свойство , в котором можно задавать, какое окно использовать для попапа. Таким образом, если уже существует окно с заданным именем – указанный в параметрах URL откроется в нем, в противном случае откроется новое окно.
params
Строка параметров для нового окна. Содержит настройки, разделённые запятыми
Важно помнить, что в данной строке не должно быть пробелов. Например .
Параметры в строке :
- Позиция окна:
- (числа) – координаты верхнего левого угла нового окна на экране. Существует ограничение: новое окно не может быть позиционировано вне видимой области экрана.
- (числа) – ширина и высота нового окна. Существуют ограничения на минимальную высоту и ширину, которые делают невозможным создание невидимого окна.
- Панели окна:
- (yes/no) – позволяет отобразить или скрыть меню браузера в новом окне.
- (yes/no) – позволяет отобразить или скрыть панель навигации браузера (кнопки вперёд, назад, перезагрузки страницы) нового окна.
- (yes/no) – позволяет отобразить или скрыть адресную строку нового окна. Firefox и IE не позволяют скрывать эту панель по умолчанию.
- (yes/no) – позволяет отобразить или скрыть строку состояния. Как и с адресной строкой, большинство браузеров будут принудительно показывать её.
- (yes/no) – позволяет отключить возможность изменения размера нового окна. Не рекомендуется.
- (yes/no) – позволяет отключить полосы прокрутки для нового окна. Не рекомендуется.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Открываем блок в сплывающем окне по клику
Ссылка, которая откроет pop-up блок должна иметь классы:
- — размер окна будет соответствовать содержимому.
ID блока который необходимо открыть задаётся параметром .
ID блока должен быть уникальным.
Пример:
<a class="cm-dialog-opener cm-dialog-auto-size" data-ca-target-id="open_id">Ссылка-открывашка</a>
<div class="hidden" id="open_id" title="Заголовок окна">
<p>
Я люблю тебя больше, чем Море, и Небо, и Пение,<br/>
Я люблю тебя дольше, чем дней мне дано на земле.<br/>
Ты одна мне горишь, как звезда в тишине отдаления,<br/>
Ты корабль, что не тонет ни в снах, ни в волнах, ни во мгле.
</p>
</div>
Стили панели входа на HTML и CSS
Теперь у нас есть контейнер, и нужно разместить в нем создаваемую форму входа. Общей чертой подобных форм с popup окном jQuery является полупрозрачная граница. Мы используем элемент контейнера для достижения этого эффекта, но можно использовать границу, чтобы получить то же самое:
div.overlay > div.login-wrapper {
align-self: center;
background-color: rgba(0,0,0,.25);
border-radius: 2px;
padding: 6px;
width: 450px;
}
Большинство CSS-свойств очевидны. С помощью значения rgba мы еще раз установили цвет фона, что дает красивый непрозрачный эффект. border-radius задает закругленные углы контейнера формы входа.
Свойство, которое требует пояснений, это align-self, поскольку оно довольно новое. Это связано с flexbox. align-self определяет горизонтальное выравнивание элемента, и мы задали выравнивание точно по центру.
Далее переходим к области содержимого. До сих пор мы имели дело только с полупрозрачными фонами, так что пришло время использовать что-то сплошное:
div.overlay > div.login-wrapper > div.login-content {
background-color: rgb(255,255,255);
border-radius: 2px;
padding: 24px;
position: relative;
}
Мы используем сплошной белый фон, поэтому вместо rgba применили только rgb. Отступ в 24 пикселя можете изменить по своему усмотрению.
Важной частью этого правила является определение position. Это необходимо при использовании абсолютно позиционированных элементов внутри контейнера — это будет кнопка закрытия
Теперь нужно оформить внутри панели входа заголовок (h3):
div.overlay > div.login-wrapper > div.login-content > h3 {
color: rgb(0,0,0);
font-family: 'Varela Round', sans-serif;
font-size: 1.8em;
margin: 0 0 1.25em;
padding: 0;
}
Чтобы выделить заголовок, я использую черный округлый шрифт с размером 1.8 em. Использование 1.8 em задает размер шрифта относительно шрифта документа. Это называется эластичностью шрифта.
Summary
Popup windows are used rarely, as there are alternatives: loading and displaying information in-page, or in iframe.
If we’re going to open a popup, a good practice is to inform the user about it. An “opening window” icon near a link or button would allow the visitor to survive the focus shift and keep both windows in mind.
- A popup can be opened by the call. It returns the reference to the newly opened window.
- Browsers block calls from the code outside of user actions. Usually a notification appears, so that a user may allow them.
- Browsers open a new tab by default, but if sizes are provided, then it’ll be a popup window.
- The popup may access the opener window using the property.
- The main window and the popup can freely read and modify each other if they have the same origin. Otherwise, they can change location of each other and exchange messages.
To close the popup: use call. Also the user may close them (just like any other windows). The is after that.
- Methods and allow to focus/unfocus a window. But they don’t work all the time.
- Events and allow to track switching in and out of the window. But please note that a window may still be visible even in the background state, after .
Moving and resizing
There are methods to move/resize a window:
- Move the window relative to current position pixels to the right and pixels down. Negative values are allowed (to move left/up).
- Move the window to coordinates on the screen.
- Resize the window by given relative to the current size. Negative values are allowed.
- Resize the window to the given size.
There’s also event.
Only popups
To prevent abuse, the browser usually blocks these methods. They only work reliably on popups that we opened, that have no additional tabs.
No minification/maximization
JavaScript has no way to minify or maximize a window. These OS-level functions are hidden from Frontend-developers.
Move/resize methods do not work for maximized/minimized windows.
Что такое поп-трафик, попапы и попандеры?
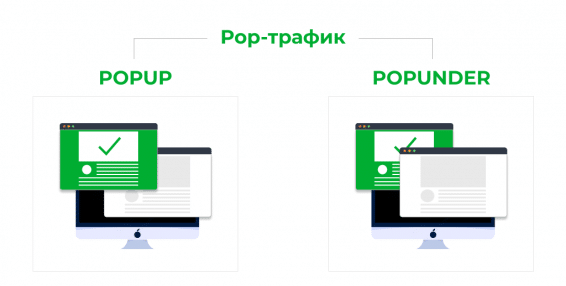
Для начала разберемся с терминами. Попсы, попапы, попандеры и кликандеры: что все это значит? Это одно и то же? Через минуту вы будете знать ответ! Начнем с самого начала: окошки, которые сами по себе появляются поверх уже открытого окна или под ним — все это примеры рекламного формата, который носит название pop-трафик. В зависимости от того, где появляется окошко их разделяют на:
- попапы (popup) — новая вкладка появляется над страницей, на которой вы находились,
- попандеры или кликандеры (popunder или clickunder) — новая вкладка появляется под исходной страницей.

Как вы уже поняли, popup более агрессивная форма pop-траффика: это одновременно и плюс, и минус. С одной стороны назойливость — то, что в умелых руках помогает достигать высоких ROI. А с другой — этот формат может быть слишком раздражающим. Тогда пользователи автоматически закроют всплывшие страницы, даже не дождавшись пока загрузится их содержание.
По сравнению с ними идея использовать popunder выглядит более привлекательной. У этой разновидности всплывашек гораздо больше вероятности быть просмотренными. Пользователь, закончив со своими делами, заметит окошко и может заинтересоваться его содержимым. В этот момент он более настроен ознакомиться с предложением, чем если его прерывать в середине дела.
Оба вида pop-рекламы показывают хорошие результаты, если подобрать правильный оффер. Учитывайте особенности предложения при выборе попандер сети.
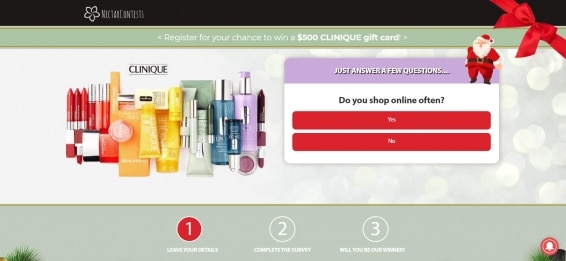
 Пример лендинга, который продвигает оффер на popunder-рекламе
Пример лендинга, который продвигает оффер на popunder-рекламе
Обзор
Что нужно знать при использовании плагина всплывающих окон:
- Всплывающие окна полагаются на стороннюю библиотеку Popper для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать / , который содержит Popper.js, чтобы всплывающие окна работали!
- Всплывающие окна требуют ](/docs/5.0/components/tooltips/) в качестве зависимости.
- Всплывающие окна выбираются из соображений производительности, поэтому Вы должны инициализировать их самостоятельно.
- Значения и нулевой длины никогда не будут показывать всплывающее окно.
- Укажите чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т.д.).
- Запуск всплывающих окон для скрытых элементов не работает.
- Всплывающие окна для элементов или должны запускаться на элементе оболочки.
- При запуске из якорей, которые переносятся по нескольким строкам, всплывающие окна будут центрированы между общей шириной якорей. Используйте на Ваших , чтобы избежать такого поведения.
- Всплывающие окна необходимо скрыть до того, как соответствующие им элементы будут удалены из DOM.
- Всплывающие окна могут запускаться благодаря элементу внутри теневой DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе .
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе .
Эффект анимации этого компонента зависит от медиазапроса . См. .
Продолжайте читать, чтобы увидеть, как работают всплывающие окна, на некоторых примерах.
The Basics
We’ll begin the tutorial by creating a basic popup window. The technique described here addresses all the major issues in popups. The popup always comes to the front. Different links can target the same popup. The code is simple and easily modified. Everything for the rest of the tutorial is a variation on the theme described here.
The code in this page creates a popup that is opened from a link. In this section we’ll show the code with just the minimal description you need to get it going. For more details, see .
First, copy this script into the “ section of your page:
For now, we’ll skip the details of how the script works–although we’ll come back to them in the section for a line-by-line description–and move to the next step. The script above opens the popup, but something needs to run the script. The most common situation is that the script is run when the user clicks on a link. A link like the following would run the script:
And create this link:
Most of the link is as usual. The URL of the page being linked to is in the HREF attribute. We’ve added an additional attribute called onClick. Copy the code as it is into your link, with only a small modification. The second argument of the popup() — ‘notes’ — indicates name of the popup window. Every popup window should have its own unique name. Be sure to put the name in single quotes (”). So if you want to name the popup ‘stevie’ then this would be the code:
Read This Next Part Or You’ll Go Insane Trying to Figure Out Why Your Popup Doesn’t Work
A small but crucial point is often overlooked. The command in must begin with or the script won’t work. Be sure to start the command with like this:
And don’t put a space in the page name between the single quotes. If you do, the link will act just like a regular link.
Как создать всплывающее окно, которое конвертирует
В приведенном выше исследовании вы, возможно, заметили, что не все всплывающие окна одинаково эффективны для преобразования. Для наиболее эффективных всплывающих окон коэффициент конверсии значительно увеличивается. Итак, давайте потратим время, чтобы понять, что нужно для создания отличного всплывающего окна. Вот 8 аспектов хорошего всплывающего окна:
Броский и релевантный заголовок, который сразу показывает, о чем всплывающее окно (подписка! Распродажа в Черную пятницу! И т.д
).
Важно четкое описание, которое не заставит читателя задуматься. Вы должны раскрывать, для чего предназначено ваше всплывающее окно, не только потому, что его можно рассматривать как вводящую в заблуждение рекламу (что не разрешает Федеральная торговая комиссия), но и потому, что оно выглядит спамом – люди хотят знать, на что они нажимают
Вы бы щелкнули по всплывающему окну, в котором написано БЕСПЛАТНО, без каких-либо других деталей? Возможно нет.
Визуальная привлекательность также имеет ключевое значение. Используйте выделяющиеся цвета, изображения и шрифты, но будьте осторожны, чтобы не переборщить. Безумная графика или устаревшие стили могут сделать подписку похожей на спам, поэтому при создании всплывающего окна учитывайте текущие тенденции дизайна, а также внешний вид вашего собственного веб-сайта.
Всплывающее окно должно соответствовать контексту веб-страницы, на которой оно появляется. Сначала вам нужно использовать страницу для создания ценности, а затем использовать это значение, чтобы вызвать интерес к всплывающему окну. Например, на странице блога вы можете попросить читателей подписаться на блог, а в вашем магазине вы можете попросить их подписаться на сделки .
Наряду с релевантностью ваше всплывающее окно должно быть размещено в разумном месте. Большинство читателей не собираются подписываться на ваш блог, пока они что-либо не прочитали, поэтому добавление вставки подписки, когда они пройдут половину страницы, или всплывающего окна, когда они закончили статью, вероятно, будет лучше. Подумайте логически, выбирая, как и где размещать всплывающие окна.
Предложите своим читателям что-то ценное. Сделайте так, чтобы они потратили время, щелкнув всплывающее окно. Скидки, доступ к более ценному контенту, бесплатное членство, ссылки для дальнейшего чтения могут помочь посетителям щелкнуть всплывающее окно.
Всплывающее окно должно быть прямой ссылкой на желаемый контент. Читателю не нужно щелкать слишком много раз или выполнять несколько действий после щелчка всплывающего окна. Если вы предлагаете подписку на информационный бюллетень, читатели должны иметь возможность ввести свою информацию и перейти на полезную, связанную страницу отслеживания, которая подтверждает подписку или даже делится дополнительным контентом, который может им понравиться. Если вы предлагаете купон, нажатие должно применить (или скопировать) код и перенаправить пользователя в ваш магазин.
Создание элемента любопытства также может заставить читателя щелкнуть всплывающее окно. Но, как упоминалось ранее, действие должно привести к чему-то стоящему. Так что, хотя загадочная скидка или «секретные» советы по успеху – отличная приманка для кликов, обязательно сдержите свое обещание.
Помимо этих факторов, вам нужно обратить внимание на статистику при рассмотрении того, как использовать всплывающие окна. Хотя мы можем поделиться советами, которые помогут вам создать всплывающее окно, мы не можем сказать, что именно лучше всего подойдет для вашего веб-сайта в конкретной отраслевой нише
Используйте отчеты или аналитику для своего подключаемого модуля или программного обеспечения, чтобы отслеживать, какие всплывающие окна конвертируются, и вносить в них улучшения.
Создание всплывающих окон в WordPress
И так, давайте перейдем непосредственно к созданию всплывающих окон, для создания которых мы будем использовать плагин . Как пример, давайте создадим всплывающее окно с видеозаписью внутри, которое будет открываться при клике на кнопку, но при желании всегда можно сделать его появление автоматическим.

2. После активации плагина перейдите в Pupup Maker -> Add New.

3. В открывшейся странице мы будем создавать модальное окно. Давайте пройдемся по пунктам настроек:

- 1) Указываем название модального окна. Это название пользователю видно не будет.
- 2) Заглавие модального окна.
- 3) Отмечаем галочкой страницы, на которых будем использовать всплывающее окно. Если указываем «On Entrie Site» — модальное окно можно использовать на всех страницах и записях сайта.
- 4) Наполнение всплывающего окна. Сюда пишем текст, вставляем изображения и т.п. В общем, делаем наполнение по желанию. В нашем примере я вставил фрейм видеозаписи с youtube.
- 5) Указываем размер модального окна. Размер можно указать как в процентах, так и в пикселях. Значение «Auto» — автоматически подбирает размер модального окна. В случае добавления видеозаписи это лучший вариант.

- 6) Отмечаем галочкой в том случае, если мы ходим чтобы после открытия модального окна мы видели на фоне сайт. Рекомендую отмечать.
- 7) Настройка скорости и типа анимации. Если вы не любители экспериментировать с анимациями, то можно оставлять все по умолчанию.
- 8) Настройка позиционирования. По умолчанию модальное окно будет появляться вверху по центру.
- 9) Вот тут уже поинтересней. В этом поле можно указать классы или идентификаторы элементов вашего сайта, при клике на которые будет открываться создаваемое вами модальное окно. Возможность очень крутая и полезная, но требующая некоторых знаний в CSS.
- 10) Настройка CSS свойства z-index. Обычно не нуждается в изменениях.

- 11) Настройки закрытия модального окна. Click Overlay to Close — закрытие модального окна при нажатии мимо него. Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна
- 12) Настройки автоматического открытия модального окна. В нашем примере его использовать не будем.
4. После того как мы выполнили настройки, нажимаем кнопку «Опубликовать». Таким образом мы создали всплывающее (модальное) окно.
Когда показывать всплывающие окна
Могут быть разные условия показа pop-up окон и их комбинации:
- сразу после загрузки страницы (приветственное окно) — раздражает пользователей, вариант можно использовать, когда есть реальная срочность. Например, ограниченная во времени акция, заканчиваются билеты на мероприятие, которое пройдет сегодня-завтра.
- при прокрутке страницы до определенного места — pop-up окно появляется после изучения страницы хотя бы на 50%, когда пользователь уже понял, где находится и что ему предлагают.
- через заданное время после пребывания на странице — когда посетитель уже изучил контент и заинтересовался. Определить оптимальное время появления — та еще задача. По результатам исследований , только 8% из показавших наибольшие результаты конверсии pop-up окон появлялись в первые 4 секунды. Остальные 92% показывались после пребывания на сайте в течение 5 секунд и более. Окно, которое дало конверсию в 38,4% показывалось через 15 секунд.
- при переходе между страницами — это также свидетельствует о заинтересованности в контенте, а значит pop-up окно с интересным предложением вызовет минимум отторжения.
- когда посетитель готов уйти с сайта — pop-up окно пытается задержать пользователя привлекательным предложением. Вы уже почти потеряли пользователя, почему бы не попытаться его сохранить?
jQuery / Javascript
Мы будем использовать библиотеку jQuery для создания JavaScript popup окна. Это популярный в интернете эффект, он используется такими сайтами, как и Twitch.tv.
Нужно обернуть функции jQuery в функцию, которая загружается после того, как документ готов. Это предотвращает замедление:
$(document).ready(function() {
// здесь код функций
});
Чтобы создать эффект растворения, мы используем метод jQuery fadeToggle. Он позволяет значительно проще анимировать элементы.
Мы используем fadeToggle при нажатии ссылки входа в систему. Для этого нам потребуется событие jQuery click:
$(document).ready(function() {
$("#loginLink").click(function(event){
// здесь код
});
});
Приведенный выше код запускает функцию encased при нажатии элемента с идентификатором loginLink. Чтобы указать ей, что делать, когда элемент нажат, нужно сделать следующее:
$(document).ready(function() {
$("#loginLink").click(function(event){
event.preventDefault();
$(".overlay").fadeToggle("fast");
});
});
Использование jQuery-функции preventDefault() позволяет остановить связь с перенаправлением пользователя. Это обеспечивает функционал для разработчиков, которые могут ссылаться на страницу входа:
<a href="login.php" id="loginLink">Login</a>
С помощью этой простой функции мы продублируем функционал для закрытия окна.
$(document).ready(function() {
$(".close").click(function(){
$(".overlay").fadeToggle("fast");
});
});
Нам не нужно использовать здесь функцию preventDefault(), потому что кнопкой закрытия окна не предоставляется внешняя ссылка.
В JS popup окне сделаем так, чтобы пользователь мог нажать клавишу ESC для закрытия окна:
$(document).ready(function() {
$(document).keyup(function(e) {
if(e.keyCode == 27 && $(".overlay").css("display") != "none" ) {
event.preventDefault();
$(".overlay").fadeToggle("fast");
}
});
});
Важно отметить, что эта функция используется в теле if. Оператор проверяет, нажал ли пользователь клавишу ESC (код клавиши 27)
Поскольку мы не хотим, чтобы пользователь открывал окно с помощью клавиши ESC, нужно проверить, отображается ли окно наложения или нет.
Вот все весь код jQuery:
$(document).ready(function() {
$("#loginLink").click(function( event ){
event.preventDefault();
$(".overlay").fadeToggle("fast");
});
$(".close").click(function(){
$(".overlay").fadeToggle("fast");
});
$(document).keyup(function(e) {
if(e.keyCode == 27 && $(".overlay").css("display") != "none" ) {
event.preventDefault();
$(".overlay").fadeToggle("fast");
}
});
});
Итого
Всплывающие окна используются нечасто. Ведь загрузить новую информацию можно динамически, а показать – в элементе , расположенным над страницей (). Ещё одна альтернатива – тег .
Если мы открываем попап, хорошей практикой будет предупредить пользователя об этом. Иконка открывающегося окошка на ссылке поможет посетителю понять, что происходит и не потерять оба окна из поля зрения.
- Новое окно можно открыть с помощью вызова . Этот метод возвращает ссылку на это новое окно.
- По умолчанию браузеры блокируют вызовы , выполненные не в результате действий пользователя. Обычно браузеры показывают предупреждение, так что пользователь все-таки может разрешить вызов этого метода.
- Вместо попапа открывается вкладка, если в вызове не указаны его размеры.
- У попапа есть доступ к породившему его окну через свойство .
- Если основное окно и попап имеют один домен и протокол, то они свободно могут читать и изменять друг друга. В противном случае, они могут только изменять положение друг друга и взаимодействовать с помощью сообщений.
Чтобы закрыть попап: метод . Также попап может закрыть и пользователь (как и любое другое окно). После закрытия окна свойство имеет значение .
- Методы и позволяют установить или убрать фокус с попапа. Но работают не всегда.
- События и позволяют отследить получение и потерю фокуса новым окном. Но, пожалуйста, не забывайте, что окно может остаться видимым и после .
Заключение
- Всплывающее окно можно открыть вызовом метода open(url, name, params). Он возвращает ссылку в новое окно.
- По умолчанию браузеры блокируют вызовы open, если они не были инициированы действиями пользователя. Обычно появляется уведомление, в котором пользователь может самостоятельно разрешить появление всплывающего окна.
- Всплывающее окно может получить доступ к окну «opener», применив свойство window.opener. Поэтому главное и всплывающее окна связаны друг с другом.
- Главное и всплывающее окна могут изменять друг друга, если у них один источник.
- Чтобы закрыть popup-окно, используйте вызов close() . Пользователь тоже может закрыть всплывающее, как и любое другое окно на сайте.
- Методы focus() и blur() позволяют наводить фокус и снимать его с окна.
- События focus и blur позволяют отслеживать переключение между окнами.
Также, если мы открываем всплывающее окно, лучше сообщить об этом пользователю.
Пожалуйста, оставьте ваши мнения по текущей теме материала. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
