Быстрая настройка sublime text 3 для верстки сайтов
Содержание:
- Configuration:
- F12 key
- Список полезных плагинов
- Топ 5 плагинов для Sublime Text 3
- Configuring
- Полезные функции в Sublime Text 3
- Features
- Обзор SublimeText
- Устанавливаем package control
- Запускаем установку
- Troubleshooting
- Установка плагинов. Практика
- Installation
- Настройка редактора
- Установка Package control
- Настройка редактора
- Settings
- Generating Your Own Access Token
- Features
- Case Conversion
- Adding Additional Accounts
- Установка редактора
- Adding custom Emmet snippets
- Интерфейс программы
- Issues
Configuration:
To set custom transparency levels visit , it will open the user’s custom preferences file for this plugin.
There you can modify the transparency levels, by adding the following and adjusting the levels as you wish:
{
// If you like to have a different transparency level
// modify this array of options in your user preferences
// i.e. just add (copy/paste) this array and modify at wish
// IMPORTANT: Level of opacity varies from 0 to 255
// 0 = Totally transparent, 255 = Fully opaque
"levels": [
255, // Full opaque i.e not transparency - a.k.a Disabled
212, // Level 5
220, // Level 4
228, // Level 3
236, // Level 2
243 // Level 1
]
}
You can see other options on file.
F12 key
(Please note that from version 2.122104 this package no longer provides the key, you need to manually add it to your sublime-keymap file (see next section))
F12 key allows you to open the current file in browser.
allows you to set the url of your local server, opened via F12
allows you to set the url of your production server, opened via ALT+F12
With absolute paths
- Right click any file on sidebar and select: “Project -> Edit Projects Preview URLs”
-
Edit this file, and add your paths and URLs with the following structure:
{
“S:/www/domain.tld”:{
“url_testing”:“http://testing”,
“url_production”:“http://domain.tld”
},
“C:/Users/luna/some/domain2.tld”:{
“url_testing”:“http://testing1”,
“url_production”:“http://productiontld2”
}
}
With relative paths
Imagine we have a project with the following structure
Project/ < - root project folder Project/libs/ Project/public/ < - the folder we want to load as "http://localhost/" Project/private/ Project/experimental/ < - other folder we may run as experimental/test in another url "http://experimental/"
Then we create configuration file:
with content:
{
"public/":{
"url_testing":"http://localhost/",
"url_production":"http://domain.tld/"
},
"experimental/":{
"url_testing":"http://experimental/",
"url_production":"http://domain.tld/"
},
"":{
"url_testing":"http://the_url_for_the_project_root/",
"url_production":"http://the_url_for_the_project_root/"
}
}
…
You can create config files anywhere.
F12 key conflict
On Sublime Text 3 key is bound to command by default. This package was conflicting with that key, this no longers happens. You need to manually add the keys now: Go to and add any of the following:
,
"command": "side_bar_open_in_browser" ,
"args":{"paths":[], "type":"testing", "browser":""}
},
{ "keys": ,
"command": "side_bar_open_in_browser",
"args":{"paths":[], "type":"production", "browser":""}
},
{
"keys": ,
"command": "side_bar_new_file2"
},
{
"keys": ,
"command": "side_bar_rename"
},
]
Список полезных плагинов
Модификации могут в несколько раз упростить работу, сделать код более понятным и прочее. Также они могут повышать скорость работы. Список таких плагинов собран внизу.
Emmet
Очень полезный плагин для верстальщиков, так как делает из сокращенных выражений на html/css полные фрагменты кода. Например, если написать html и нажать tab, то он создаст полноценную разметку для html документа. Кстати, в прошлом плагин назывался Zen coding.
JavaScript & NodeJS Snippets
Тот же emmet, только для JavaScript и NodeJS. Также повышает скорость работы. Пример работы, document.querySelector(‘selector’); можно не вводить, а вести всего лишь два символа qs, после нажать кнопку табуляции и всё.
Git
Наверно уже поняли из названия, о чем плагин. Верно, он позволяет работать с системой git. Этот плагин сэкономит немалое количество времени, хотя бы потому, что вам не нужно бегать от sublime до git и наоборот, так как всё это можно делать в редакторе. В плагине есть отличные автокомплит, который вызывается методом вписания -add. Так же нельзя не упомянуть про команду quick, которая добавляет изменения и коммитит их.
GitGutter
Данный плагин отслеживает изменения в коде, а также даёт просмотреть статус самого файла. Для удобства подсвечивает измененные строки коммитом.
Sidebar Enhancements
Благодаря этому плагину можно сделать свой левый сайдбар более многофункциональным и полезным. Есть очень много полезных фишек, и одна из них, это «открыть в браузере».
ColorPicker
Небольшое отдельное окно для выбора цвета. Мелочь, но пригодится. Кстати, цвет можно выбрать прямо на экране с помощью инструмента «пипетка». Цвета можно выбирать из палитры в hex-формате.
EditorConfig
Плагин для этакой кроссплатформенности. Плагин позволяет иметь файлы для настроек сразу нескольких редакторов кода. Такие файлы хранят в себе информацию о различных конфигурациях.
Placeholders
В sublime text 3 можно добавлять текст lorem-ipsum. Плагин Placeholders пошёл дальше, теперь можно вставлять не только текст, но и макетные изображения, а также таблицы, списки, формы.
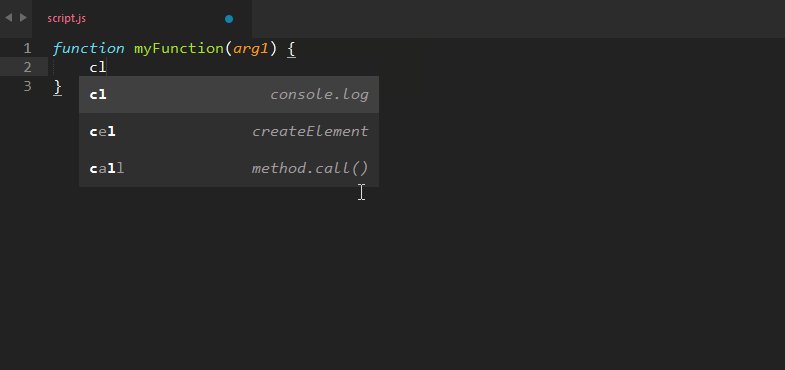
DocBlockr
Этот плагин позволяет крайне быстро делать описание к функциям. Он создает закомментированную область, в которой можно описать функции, возвращаемые значения, переменные и их типы.
Floobits
Позволяет работать сразу нескольким разработчикам в одном коде. И это можно делать в разных редакторах, таких как Vim, Emacs, SublimeText IntelliJ IDEA.
SublimeCodeIntel
Расширение для редактора, которое позволит намного быстрее разобраться в коде. Если нажать на имя функции, то можно попасть к описанию этой самой функции.
Топ 5 плагинов для Sublime Text 3
1. Emmet

Emmet — плагин, позволяющий сделать отображение кода более удобным. Здесь используются сочетания клавиш. К примеру, «html + tab» создает каркас документа, а «div.wrapper + tab» превратится в полноценный код:
2. JavaScript & NodeJS Snippets

Этот плагин представляет собой коллекцию сокращений снипсетов для JavaScript. Длина набираемого текста с помощью подсказок правда уменьшается! К примеру, вместо набора «document.querySelector(‘selector’);» можно просто набрать «qs + Tab».
3. Advanced New File

Зачем искать место для нового файла в неудобном дереве каталога? Данный плагин позволит быстро и эффекстивно ввести нужные данные, и файл будет создан буквально за пару нажатий клавиш!
4. Git

Название этого плагина говорит само за себя: вы сможете выполнять все необходимые действия в рамках Git’а, не выходя из редактора!
5. GitGutter

Этот плагин позволит пользователю не только обращаться с обычными командами Git, но и работать с изменением версий: отлавливать их, просматривать, сравнивать — и все в режиме реального времени.
Configuring
For adding additional library paths (Django and extra libs paths for
Python or extra paths to look for .js files for JavaScript for example),
either add those paths as folders to your Sublime Text project or
modify SublimeCodeIntel User settings. User settings can be configured
in the User File Settings:
Do NOT edit the default SublimeCodeIntel settings. Your changes will be
lost when SublimeCodeIntel is updated. ALWAYS edit the user
SublimeCodeIntel settings by selecting “Preferences->Package
Settings->SublimeCodeIntel->Settings — User”. Note that individual
settings you include in your user settings will completely replace
the corresponding default setting, so you must provide that setting in
its entirety.
Available settings:
-
A list of disabled languages can be set using
“disabled_languages”. Ex. - Live autocomplete can be disabled by setting “live” to
false. - Information for more settings is available in the
file in the package.
Полезные функции в Sublime Text 3
Функций в Sublime великое множество, находятся они в верхних вкладках меню “Edit” и “Selection”. Описать все функции будет просто не возможно. На youtube есть огромное количество видеороликов, в которых все детально рассказано и показано. Но все же стоит рассказать о нескольких самых популярных и удобных функциях в саблайме:
- ctr + / (контр + слеш) закомментировать строчку;
- tab — увеличить индентацию;
- shift + tab уменьшить индентацию;
- ctrl+shift+v — вставить с учетом индентации;
- shift+ctrl+d — дублирование строк.
Теперь перейдем к самой главной фишки Sublime – функция множественное выделение. Для пример возьмем простую html таблицу и выделим <tr><td> (см далее скриншот 4 в 1), далее нажимаем ctrl+d и видим, что выделилась вторая строчка (скрин 2) и так нажав несколько раз мы можем выделить все строчки (скрин 3). При этом курсор будет мигать у каждой строчки, теперь мы можем писать, копировать, вставлять одно и тоже во всех строчках (скрин 4).
Так же можно делать точечные выделения с помощью комбинации ctrl + левый клик мыши.
 Функция множественного выделения
Функция множественного выделения
Features
The below features are available via the keyboard shortcuts shown, or via the Command Palette (^ means the key):
| Feature | Shortcut |
|---|---|
| Rename | |
| Find references | |
| Next reference | |
| Prev reference | |
| Format document | |
| Format selection | |
| Format line | |
| Format braces | |
| Navigate to symbol | |
| Go to definition | or |
| Trigger completion | |
| Trigger signature help | |
| See previous signature in the tooltip | |
| See next signature in the tooltip | |
| Paste and format | or |
| Quick info | |
| Build | (Win) or , (OSX) or |
| Error list | (via Command Palette) |
The “format on key” feature is disabled by default, which formats the current line after typing , or .
To enable it, go to -> -> -> , and add to the json file.
For further information about the keyboard shortcuts, please refer to the file for common shortcuts and
.sublime-keymap),
.sublime-keymap),
.sublime-keymap)
for OS-specific shortcuts.
Other settings
These settings can be overridden in , which you can open by going to -> -> -> .
- : the color of the lines drawn underneath/around type errors; either an empty string for the default color, or one of , , , , , ,
- : specifies a gutter icon, defaults to nothing can be set to , , or any other value accepted by Sublime Text
- : will draw type errors with a solid outline instead of the default which is a squiggly line underneath
- : the max width of the quick info popup, default 1024
- : array of command line arguments sent to the tsserver Node.js process before the tsserver script path (useful for e.g. changing max heap size or attaching debugger to the tsserver process)
- : array of command line arguments sent to tsserver Node.js process after the tsserver script path (useful for e.g. overriding tsserver error message locale)
- : environment variables to set for the tsserver Node.js process (useful for e.g. setting ). These variables are merged with the environment variables available to Sublime.
- : boolean to make the autocompletion only provides typescript suggestions and hides the standard completions (aka, all the words of the page). (Default value: ).
Обзор SublimeText
Автором называют некоего Джона Скиннера. Разработка началась в ноябре 2007 года, причём было объявлено о том, что поставлена цель «создать лучший текстовый редактор всех времён и народов». Первая версия вышла 18 января 2008 года, вторая в 2011, третья в 2013 году. К 2018 году Скиннер со товарищи быстро сориентировались в тенденциях рынка и сосредоточились на Python, накидав много приятных возможностей для программистов «на змее».
Изначально в качестве целевой аудитории подразумевались разработчики, а потому в программе была предусмотрена проверка синтаксиса для множества популярных языков программирования. Это C, C++, C#, CSS, D, Dylan, Erlang, HTML, Groovy, Haskell, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, MATLAB, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL и XML. Можно подключать плагины и для других языков.
Программа выполнена с суровым интерфейсом без кнопок и декоративных элементов, что позволяет на 100% использовать экранное пространство для дела. Экран можно разбить на несколько рабочих областей. Например, слева открывать файл html, а справа css и параллельно с ними работать. Отдельный плюс – можно открывать не отдельные файлы, а целые каталоги и работать в них. Далее мы подробно рассмотрим, что к чему, на примере нашего проекта.
Подсвечивается всё очень красиво, по дефолту установлена приятная для глаза тёмная тема с контрастным выделением. Её ещё очень любят показывать в фильмах и ТВ-передачах, когда нужно снять «что-то о программистах».

Для установки, удаления и настройки плагинов применяется менеджер пакетов. Настраивается редактор довольно специфично – для этого нужно открывать и редактировать файл настроек. Для этого нажимаете в меню «Preferenses —>Settings», после чего можно будет увидеть расположение файла настроек.
И, пожалуй, самая большая вишенка на торте – возможность мультиколонного выделения.
Вы просто ставите курсор в нужное место, затем зажимаете шифт и правую кнопку мыши и ведёте мышь вверх или вниз. Курсоры появляются в нескольких местах, и вы можете вводить символы или удалять текст сразу в колонке. Другой вариант – можно создать дополнительные курсоры в любом месте «Ctrl + клик мыши».
Недостатки – это, как обычно, обычно оборотные стороны достоинств. Профессионалы скажут, что Sublime не дотягивает до полноценной IDE и будут правы. Новичкам покажется жутковатым способ настройки через JSON. Любителям офисных программ будет скучновато без красивых кнопок в интерфейсе. Кого-то будут раздражать периодические призывы купить программу, а кому-то не понравится необходимость работы со сторонними плагинами. Тем не менее, как показывает опыт, для разработки сайтов средней и малой сложности SublimeText вполне годится.
Устанавливаем package control
Package control — это менеджер различных дополнений для расширения возможностей текстового редактора прямо из него. С его помощью можно добавлять другие языки программирования, пакеты для автоматического дополнения кода, форматирования текста и многое другое. Чтобы его установить, запускаем Sublime, если ещё не сделали это раньше, щёлкаем в верхнем меню «Tools» и выбираем внизу пункт «Install package control». Текстовый редактор может на время подвиснуть, но уже скоро вы увидете сообщение об успешной установке:

Устранавливаем package control

Package control успешно установлен
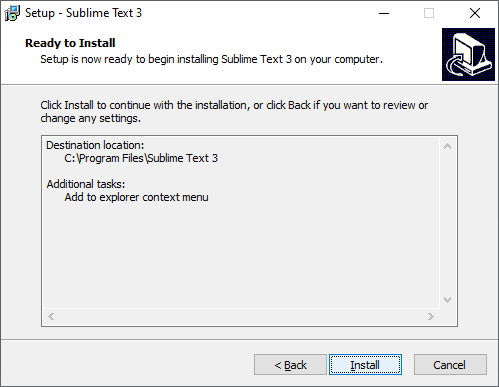
Запускаем установку
После того, как установочный файл загрузится, запускаем его. Появится окно с выбором пути установки приложения. Мы оставили его по умолчанию, но при большом желании можете изменить этот путь. После этого нажимаем кнопку next и ставим галочку в поле «Add to explorer context menu», если хотим, чтобы Sublime text можно было быстро найти в меню пуск:

1. Начинаем установку

2. Добавляем в меню пуск
После этого остаётся лишь нажать кнопку «Install» и немного подождать, пока установщик скопирует нужные файлы и поставит текстовый редактор на компьютер. По завершении установки остаётся лишь нажать кнопку «Finish» и можно приступать к написанию кода:

3. Устанавливаем

4. Установка завершена
Troubleshooting
If you are having problems or SublimeCodeIntel seems
slow/unresponsive/non-working, there are some things you should try:
- Make sure the SublimeCodeIntel is not being treated as an ignored
package. - Regenerate indexing database.
- Open a new issue.
Ignored package?
To make sure Sublime Text didn’t add SublimeCodeIntel to the list of
ignored packages (this happens some times when packages are being
installed/upgraded):
- Select the menu item
- Find the setting and remove SublimeCodeIntel from
the list.
Regenerate index
To force re-indexation of the code intelligence database you need to
follow these steps:
- Close Sublime Text
- Open a terminal or navigate through your directories to find the
directory that contains ,
and the directory . In Windows, this should be at
. - Delete the whole directory and all of its content.
Particularly, if you want to delete only the indexes, the code intelligence database indexes are located inside . - Start Sublime Text
- Try doing some code intelligence with the files in your project and
enjoy a clean re-indexing! (Remember that the database is being
regenerated with this procedure, so you’ll see it takes some time to
autocomplete the first few times, you’ll have to wait a bit for
things to be fast again)
Opening an issue
If the problems persist after trying the above solutions, open a new
issue in https://github.com/SublimeCodeIntel/SublimeCodeIntel/issues/
When opening new issues, please check no other issues exist which report
the same problem and provide all the messages from the Sublime Text
console (the console is accessed via the shortcut or the
menu) and the file
( in Windows) as well as
mentioning the Sublime Text version, the platform you are using and the
languages you are using the code intelligence on.
Установка плагинов. Практика
Установщик плагинов есть, а значит можно приступить к установке расширений, но каких? Дальше будет список 13 неплохих плагинов, но для начала нужно научиться пользоваться package control.
Для практики установим модификацию Material Theme, а после настроем её:
- Запустите Package control сочетанием клавиш «Ctrl» + «Shift» + «P», далее из списка результатов выберите пункт Package Control: Install Package.
- После вводите в поиск название расширения, в данном случае Material Theme.
- Нажимаем Enter и ищем в результатах поиска плагин. После нажатия на плагин разрешаем установку ещё одного плагина.

Расширение установлено, теперь тему нужно применить. Для этого нужно перейти в настройки Preferences — Color Scheme — Material Theme — Schemes. А дальше выбираете тему, которая понравилась. Вот и вся установка.
Installation
If using Package Control for Sublime Text, simply install the package.
Alternatively, you can clone the repo directly into your Sublime plugin folder. For example, for Sublime Text 3 on a Mac this would look something like:
cd ~/"Library/Application Support/Sublime Text 3/Packages" git clone --depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript
And on Windows:
cd "%APPDATA%\Sublime Text 3\Packages" git clone --depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript
( downloads only the current version to reduce the clone size.)
Note if you are using the portable version of Sublime Text, the location will be different. (See for more info).
IMPORTANT If you already have a package called installed, either remove this first, or clone this repo to a different folder, else module name resolution can break the plugin.
Настройка редактора
При открытии sublime у разных людей будут разные эмоции, ведь как говорится «на вкус и цвет товарища нет», тоже самое и здесь. Но редактор можно идеально подстроить под себя, этим и займемся.
Для начала можно выбрать более комфортную для вас тему. Делается это через Preferences — Color Scheme. Но на этом весь процесс настройки не заканчивается.
Более подробно настроить Sublime Text 3 можно перейдя в раздел настройки Preferences — Settings. Теперь возможностей куда больше. И так, левое окно с тонной текста трогать не нужно, это настройки по умолчанию, а вот правое окно нужно для кастомизации.

Кастомизацию можно провести методом добавления своих собственных настроек. Вот настройки, которые можно применить:
- color_scheme — тема sublime text 3. Кстати, можно выбрать дефолтные, а можно загрузить собственные, делается это путем занесения темы в папку Packages/Color Scheme — Default/.
- font_face — шрифт текста. Можно установить любой шрифт, который есть у вас в операционной системе. Имеющиеся шрифты можно посмотреть в папке fonts, найти её можно через поиск в меню “пуск”, либо посмотрите их через любой текстовый редактор.
- font_size — размер шрифта. Размер можно задать целым числом или дробным.
- font_options — Это настройки начертания текста. Можно поставить «no_light», либо «no_bold».
- word_separators — Помогает разделять слова.
- line_numbers — Самая обычная нумерация строк кода. Можно настроить.
- gutter — С помощью этой настройки выбираете, скрывать ли панель с номерами строк и закладками.
- margin — От панели с нумерациями можно отодвинуться с помощью этой команды.
- fold_buttons — Можно навести курсор на канавку и увидеть треугольные стрелки, с помощью которых можно скрывать или показывать код между фигурными скобками. Так вот, здесь их можно включить или выключить.
- fade_fold_buttons — Все треугольные стрелки не будут скрываться, если через эту команду поставить значение false.
Вот такие настройки, с ними можно долго экспериментировать, но теперь перейдём к пункту настройки клавиш.
Установка Package control
Ранее в преимуществах было упомянуто, что у редактора очень много различных плагинов. Они все разнообразные и могут облегчить местами написание кода, например, подсвечивать синтаксис, делать из сокращений полноценные фрагменты кода, позволять работать с системами типа git и так далее.
Но для установки всей этой прелести потребуется компонент, который называется Package control. Вообще, различные модификации можно ставить и вручную, через код, но куда проще это делать через поисковую строку в Package control.
Теперь к установке:

Готово, теперь можно легко и просто устанавливать любые плагины.
Настройка редактора
При открытии sublime у разных людей будут разные эмоции, ведь как говорится «на вкус и цвет товарища нет», тоже самое и здесь. Но редактор можно идеально подстроить под себя, этим и займемся.
Для начала можно выбрать более комфортную для вас тему. Делается это через Preferences — Color Scheme. Но на этом весь процесс настройки не заканчивается.
Более подробно настроить Sublime Text 3 можно перейдя в раздел настройки Preferences — Settings. Теперь возможностей куда больше. И так, левое окно с тонной текста трогать не нужно, это настройки по умолчанию, а вот правое окно нужно для кастомизации.

Кастомизацию можно провести методом добавления своих собственных настроек. Вот настройки, которые можно применить:
- color_scheme — тема sublime text 3. Кстати, можно выбрать дефолтные, а можно загрузить собственные, делается это путем занесения темы в папку Packages/Color Scheme — Default/.
- font_face — шрифт текста. Можно установить любой шрифт, который есть у вас в операционной системе. Имеющиеся шрифты можно посмотреть в папке fonts, найти её можно через поиск в меню “пуск”, либо посмотрите их через любой текстовый редактор.
- font_size — размер шрифта. Размер можно задать целым числом или дробным.
- font_options — Это настройки начертания текста. Можно поставить «no_light», либо «no_bold».
- word_separators — Помогает разделять слова.
- line_numbers — Самая обычная нумерация строк кода. Можно настроить.
- gutter — С помощью этой настройки выбираете, скрывать ли панель с номерами строк и закладками.
- margin — От панели с нумерациями можно отодвинуться с помощью этой команды.
- fold_buttons — Можно навести курсор на канавку и увидеть треугольные стрелки, с помощью которых можно скрывать или показывать код между фигурными скобками. Так вот, здесь их можно включить или выключить.
- fade_fold_buttons — Все треугольные стрелки не будут скрываться, если через эту команду поставить значение false.
Вот такие настройки, с ними можно долго экспериментировать, но теперь перейдём к пункту настройки клавиш.
Settings
PackageSync provides the following user configurable settings:
-
prompt_for_location
Decides if the user is asked for providing location to back up to or restore from.
If set as true, user is prompted every time for a path upon back up or restore operation.
If set as false, the location specified in settings is used. If no location has been specified in settings, by default user’s desktop is used for backup. -
zip_backup_path
The zip file path to use for backing up or restoring package list & user settings. -
folder_backup_path
The folder path to use for backing up or restoring package list & user settings. -
list_backup_path
The file path to use for backing up or restoring only the package list. -
ignore_files
The list of files to ignore when backing up.
It supports wildcarded file names as well. Supported wildcard entries are ‘*’, ‘?’, » & ». For further details, please see the fnmatch documentation. -
sync_package_sync_settings
Toggle to determine whether to synchronize user setting for this package (). -
include_files
The list of files to include when backing up.
Note: ignore_files holds higher priority as compared to include_files. So a file matching both the settings would essentially be ignored, as governed by ignore_files.
It supports wildcarded file names as well. Supported wildcard entries are ‘*’, ‘?’, » & ». For further details, please see the fnmatch documentation. -
ignore_dirs
Directories to ignore when backing up.
By default, all directories created by other packages are included. Only the directories specified in this list are ignored while syncing. -
preserve_packages
Decides if the existing packages are to be preserved while restoring from a backup.
If set as false, existing packages & their settings are removed during restore operation. Only the packages included in the backup are restored.
If set as true, PackageSync keeps the existing packages intact. Packages not included in the backup therefore remain unharmed even after restore operation. However, user-settings are overwritten if the backup contains user-settings for the same package. -
online_sync_enabled
Toggle to determine if online syncing is enabled or not.
Turning this toggle ON/OFF requires Online Sync Folder to be setup first. -
online_sync_folder
Folder to use for syncing the backup with online syncing services.
This should be the path to a folder inside the Google Drive, Dropbox or SkyDrive sync folder. Any other online syncing application can be used as well. -
online_sync_interval
The frequency (in seconds) at which PackageSync should poll to see if there are any changes in the local folder or in the online sync folder.
PackageSync will keep your settings up to date across machines by checking regularly at this interval. If you face any performance issues you can increase this time via the settings and a restart of Sublime Text. -
debug
Whether or not PackageSync should log to the console. Enable this if you’re having issues and want to see PackageSync’s activity.
Generating Your Own Access Token
If you feel uncomfortable giving your GitHub username and password to the plugin, you can generate a GitHub API access token yourself. Just open up a Terminal window/shell (on OS X, Linux or Cygwin), and run:
curl -u username -d '{"scopes":, "note": "sublime-github"}' https://api.github.com/authorizations
where is your GitHub username. You’ll be prompt for your password first. Then you’ll get back a response that includes a 40-digit “token” value (e.g. ). Go to Sublime Text 2 -> Preferences -> Package Settings -> GitHub -> Settings — User, and insert the token there. It should look like:
{
"github_token": "6423ba8429a152ff4a7279d1e8f4674029d3ef87"
}
Restart Sublime.
That’s it!
Features
- Familiar syntax: as a web-developer, you already know how to use Emmet. Abbreviation syntax is similar to CSS Selectors with shortcuts for id, class, custom attributes, element nesting and so on.
- Dynamic snippets: unlike default editor snippets, Emmet abbreviations are dynamic and parsed as-you-type. No need to predefine them for each project, just type to convert any word into a tag.
- CSS properties shortcuts: Emmet provides special syntax for CSS properties with embedded values. For example, will be exampled to .
- Available for most popular syntaxes: use single abbreviation to produce code for most popular syntaxes like HAML, Pug, JSX, SCSS, SASS etc.
Case Conversion
Позволяет переключаться между snake_case, camelCase, PascalCase и т. д. После установки плагина с помощью Package Control (введите «pic» для быстрого доступа к Install Package), попробуйте:
До: navMenu
Нажмите: ;;c, затем ;;c
После: nav_menu
Обратите внимание, что это не будет работать должным образом, если вы попытаетесь преобразовать целую строку. До:
До: <nav id=»menu_system» class=»nav_menu isOpen»>
Нажмите: ;;c, затем ;;c (для camelCase)
После: navIDMenuSystemClassNavMenuIsOpen
Если вы являетесь веб-разработчиком, использующим Package Control Sublime Text 3, советую попробовать перечисленные в этой статье плагины! Если они вам не понравятся, всегда можно удалить их с помощью Package Control: Remove Package.
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. За комментарии, отклики, дизлайки, лайки, подписки низкий вам поклон!
Adding Additional Accounts
If have multiple GitHub accounts, or have a private GitHub installation, you can add the other
accounts and switch between them whenever you like.
Go to the GitHub user settings file (Preferences -> Package Settings -> GitHub -> Settings — User),
and add another entry to the dictionary. If it is another GitHub account, copy the
for the default GitHub entry (if you don’t see it, you can get it from Preferences ->
Package Settings -> GitHub -> Settings — Default, or in the example below), and just give the
account a different name. If you’re adding a private GitHub installation, the will be
whatever the base url is for your private GitHub, plus “/api/v3”. For example:
"accounts":
{
"GitHub":
{
"base_uri": "https://api.github.com",
"github_token": "..."
},
"YourCo":
{
"base_uri": "https://github.yourco.com/api/v3",
"github_token": ""
}
}
Don’t worry about setting the –that will be set for you automatically, after you
switch accounts (Shift-Cmd-P, “GitHub: Switch Accounts”).
Установка редактора

Sublime Text 3 спокойно поддерживается на:
- linux
- MacOs
- Windows
Windows. Установка
После выбираете путь, куда собираетесь скачать установщик. После заходите к установщику, и выбираете уже то место, куда будет установлена программа. Весь процесс займет минут 5-10.

Linux. Установка
Установить редактор на дистрибутивы linux будет уже не так просто, поэтому просто повторяйте за инструкцией ниже.
- Необходимо использовать командную строку, чтобы установить пакеты редактора sublime text 3. Для установки необходимо ввести следующую команду: sudo add-apt-repository ppa:webupd8team/Sublime-Text-3
- После необходимо обновить уже установленные пакеты. Делается это тоже с помощью команды: sudo apt-get update
- Ну и последний шаг, сейчас нужно установить хранилище Sublime Text 3. Команда: sudo apt-get install Sublime-Text
Готово, если все шаги выполнены правильно, то вы сможете увидеть в списке программ Sublime-Text.
OS X. Установка
Теперь, что касается установки на Мак.
- Загружаете файл с расширением .dmg.
- Открываете его и переносите в папку «приложения».
- Запускаете программу.
Как видите, ничего сложного в установке нет. Ну а теперь, когда Sublime установлен, нужно его настроить.
Adding custom Emmet snippets
To add new Emmet snippets or modify existing ones, tweak core Emmet preferences etc., go to Preferences > Package Settings > Emmet > Settings and modify key.
You can configure snippets/preferences globally or per syntax. Emmet understands two types of abbreviations: (used for markup syntaxes like HTML, Pug, JSX etc.) and (for CSS, Sass, Less, etc.). In order to add or modify snippets globally, you should use one of these keys in section. If you want to set snippets for specific syntax only (for example, only for JSX or HTML), you should use syntax name as a key. Here’s an example config:
Error: language “jsonc” is not supported
{
"config": {
// Use "markup" key to specify global snippets/options for all markup
// syntaxes like HTML, XML, JSX, Pug
"markup": {
// Snippets are just aliases for Emmet abbreviations
// Check out default snippets:
// https://github.com/emmetio/py-emmet/blob/master/emmet/snippets/html.py
"snippets": {
"foo": "ul.foo>li.foo-item*4"
},
// Add options to fine-tune Emmet,see all available options here:
// https://github.com/emmetio/emmet/blob/master/src/config.ts#L79
"options": {
"output.tagCase": "upper"
}
},
// Configure snippets/options for HTML syntax only.
// For a list of supported syntaxes, check out keys of `syntax_scopes`
// dictionary of `Emmet.sublime-settings`
"html": {
"snippets": {
"myhtml": "main.my-html>section"
}
},
// Use "stylesheet" key to configure all stylesheet syntaxes like CSS, SCSS,
// Sass etc.
"stylesheet": {
// Stylesheet snippets are either aliases to CSS properties with
// optional values or any arbitrary text.
// Check out default snippets:
// https://github.com/emmetio/py-emmet/blob/master/emmet/snippets/css.py
"snippets": {
"foo": "foo-bar"
},
// You can also set options here:
// https://github.com/emmetio/emmet/blob/master/src/config.ts#L79
"options": {
"stylesheet.shortHex": false
}
},
// Configure snippets/options for CSS syntax only.
// For a list of supported syntaxes, check out keys of `syntax_scopes`
// dictionary of `Emmet.sublime-settings`
"css": {
"snippets": {
"prop": "some-prop:${value}"
}
}
}
}
Интерфейс программы
После того, как Вы в первый раз откроете текстовый редактор он будет выглядеть так:

Как ранее упоминалось в нем нет ничего лишнего. Многие ищут русификатор для Sublime Text 3, но на самом деле и без него все понятно. К тому же все англоязычные и русскоязычные мануалы написаны с учетом английского интерфейса.
Настроить интерфейс можно через верхнее меню – VIEW, где:
- view – side bar –show side bar. Показывает левый сайд бар, по началу он пусто, но если мы создадим на рабочем столе папку: new project и просто перетащим ее в Sublime, то она там появится и далее мы сможем работать с проектом, который будет находиться в этой папке.
- View – show minimap. Показывает в правом сайд баре в каком месте кода вы находитесь. Очень удобно при работе с большими проектами.
- View – show tab Показывает все открытые вкладки
- View – show status bar. Показывает нижнее меню. Кстати в самом правом углу можно менять кодировки. Вообще в зависимости от открываемого файла Sublime Text 3 по расширению понимает, что это за файл и сразу его открывает, как надо, но иногда бывает, что нужно подсказать, что это PHP, Python, C++ или что-то еще. Чуть левее находится Индентация, с помощью нее можно менять табы на пробелы и наоборот приводя код в более структурированное состояние.
- View – hide menu. Нажали? Если да, то меню в Sublime у вас скрылось, для того, чтобы вернуть надо нажать ctrl+shift+p и набрать menu
- View – show console. Показать консоль
- Enter Full Screen и Enter Distraction Free Mode. Полноэкранный и еще более полноэкранный режим.
- Layout, Groups, Focus Group, Move File to Group. Разбивка экрана на 2-3-4 части для работы с несколькими файлами. Разбивать можно как вертикально, так и горизонталью.
Интерфейс (на 7 скриншотах)
Остальные вкладки рассматривать не будем, так как либо они входят в ранее рассмотренные настройки, либо ими почти никто не пользуется.
Issues
-
Linux requires the curl binary to be installed on your system (in one of:
, , , , , or ). -
Depending on the number of gists you have, there can be a considerable delay the first time your list of gists is fetched. Subsequent requests will be cached and should be a bit faster (although the GitHub API’s ETags are currently not correct; once they fix that, it should speed things up). In the meantime, if there are gists that you open frequently, open them on GitHub and “Star” them, then access them via the Open/Copy Starred Gist commands.
-
Setting the file type for syntax highlighting when opening a gist in the editor does not work in Linux. I could get it to work with significant effort, so if you desperately want it, open an issue.
