Как выполнить обводку контура в фотошопе cs6. обводка контура в фотошопе
Содержание:
- Как добавить текст в фотошопе
- Как вырезать в Фотошопе CS5 и CS6 ?
- Как выбрать цвет и размер текста в Фотошопе
- Объемная фоторамка на стену
- Как обвести текст
- Обводка по контуру
- Эффекты с текстом в фотошопе
- Стили в Фотошопе
- Настройка параметров обводки
- Фоторамка из бумаги
- Масштабирование
- Второй слой
- Инструменты управления обводкой
- Создание своего контура в Фотошопе
- Как обвести текст
- Обводка за контуром
- Сложные контуры стилей в Фотошопе
- Контуры и Presets Manager
- Обводка текста по контуру
- Цвет
- С чего начать
- Как изменить цвет и текстуру обводки
- Природные материалы
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Как вырезать в Фотошопе CS5 и CS6 ?
Многие владельцы стареньких компьютеров задаются вопросом, как вырезать в Фотошопе CS5. Ведь более свежая версия графического редактора требует мощные ресурсы. Отчаиваться таким людям не стоит. Вырезать объекты можно даже в самых старых версиях программы. Действия для этого нужно совершить примерно те же, какие требуются при установленной новейшей версии Photoshop.
Мы будем совершать все операции в Adobe Photoshop CC. Но повторять за нами можно практически в любой версии графического редактора. Результат должен быть идентичным. Сперва мы попробуем поработать с изображением трех яблок на черном фоне. Мы вырежем эти фрукты, переместив их в левый нижний угол.
Заметьте, мы специально подобрали картинку с черным фоном. На этом примере легко понять работу функции вырезания. Если объект переместить, то пустующее место должно быть чем-то заполнено. Обычно «дыра» заполняется фоновым цветом. В нашем случае в качестве фонового нужно выбрать черный цвет. Тогда результат будет идеальным
Для выбора цвета обратите внимание на левую часть программы Adobe Photoshop. Под иконками инструментов находится пара разноцветных квадратиков
Первый отвечает за основной цвет, а второй за фоновый. Кликните по второму и найдите в отобразившейся палитре черный цвет.
Мы уже вплотную приблизились к ответу на вопрос, как вырезать в Фотошопе CS6 или любой другой версии графического редактора. Сейчас программе нужно указать, что именно мы хотим вырезать. В нашем случае это три яблока. Но указать — это не кликнуть в определенной части картинки. Этим мы просто укажем на отдельный пиксель, из множества которых состоит изображение. Объект необходимо выделить.
Для выделения в Photoshop можно использовать разные инструменты. Для выделения человека или других сложных объектов обычно задействуется инструмент «Магнитное лассо». К нему мы перейдем чуть позже, в следующих частях урока. Здесь же можно обойтись инструментом «Быстрое выделение». Дело в том, что яблоки находятся на контрастном фоне. Да и сами они состоят лишь из нескольких цветов. Поэтому графический редактор легко сможет самостоятельно отделить эти фрукты от фона.
После выбора инструмента «Быстрое выделение» курсор превратится в круг с крестиком в центре. Теперь вы можете щелкать по объекту, пока выделенными не окажутся все три яблока. Сложности могут возникнуть с темными областями. Если вы случайно выделили фон, то щелкните по нему левой кнопкой мыши при зажатой клавише Alt. Ещё при выделении может потребоваться уменьшение размера кисти. Это делается в верхней части программы. На выделение всех трех яблок у вас должны уйти буквально 30 секунд.
Ещё в верхней части программы присутствует кнопка «Уточнить край». Нажмите её, а в выскочившем диалоговом окне поставьте галочку около пункта «Умный радиус». Ползунок «Радиус» нужно передвинуть вправо до значения 7-10 пикселей. Остальные ползунки трогать не стоит. Когда результат устроит — нажмите кнопку «OK».
Далее всё очень просто. Выберите инструмент «Перемещение». Соответствующая иконка находится в самом верху левой части рабочего окна. Затем наведите курсор на выделенные яблоки. Зажмите левую кнопку мыши и перетащите их в левый нижний угол. К сожалению, результат вас не устроит. Как бы вы не уточняли выделение, следы от контура яблок могут остаться.
Теперь вернитесь к любому инструменту из группы выделения. Щелкните по яблокам правой кнопкой мыши. В появившемся контекстном меню выберите пункт «Вырезать на новый слой». Затем раскройте панель «Слои». Щелкните здесь по глазу, расположенному около нового слоя. Как правило, он имеет название «Слой 1». Это действие приведет к временному сокрытию яблок из вида. Отображаться будет лишь фоновый слой.
Теперь нужно стереть остатки контуров от яблок. Делается это при помощи инструмента «Ластик». Размер кисти увеличьте посильнее, чтобы справиться с задачей как можно быстрее. Затем начните водить курсором (теперь он представляет собой обычный круг) при зажатой левой кнопке мыши. Постепенно ни одного следа от яблок не останется, фон станет полностью черным.
Остается лишь вернуться в панель «Слои» и включить отображение слоя с фруктами. Результат получился идеальным. Теперь вы должны забыть о вопросе, как вырезать в Фотошопе тот или иной объект. Но для закрепления материала мы всё-таки перейдем от яблок на черном фоне к более сложной фотографии. Ведь нужно понимать о том, что вырезать объект можно не только для его перемещения по имеющемуся изображению. Возможна его вставка и на совсем другой картинке.
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Объемная фоторамка на стену

Необходимые материалы:
- деревянная рамка;
- молоток;
- пила;
- наждачная бумага;
- гвозди;
- клей для дерева;
- угловые скобки;
- спрей-краска;
- деревянный отрезок.

Исходя из размера самой рамки, нарезаем четыре заготовки из дерева, как на фото.

Соединяем заготовки между собой гвоздями в коробочку. Обрабатываем поверхность наждачной бумагой. Покрываем спрей-краской с каждой стороны и оставляем до высыхания.

На коробочку наносим тонкий слой клея и сверху кладем рамку. Оставляем конструкцию на час до высыхания.

Для большей надежности можно соединить детали, используя угловые скобки.

Устанавливаем рамку на стену. В нее можно ставить различные статуэтки, распечатанные фото и многое другое.

Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
3. Нажатием на иконку стилей fx
внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения
рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность
, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.

Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом
Эффекты с текстом в фотошопе
После применения стиля слоя в Палитре «Слои» на слое текста появится значок «fx», а ниже две надписи «эффекты» и «выполнить обводку».
Перед каждой надписью установлено изображение «глаза», нажимая на который можно отключить или включить стиль слоя.
Кроме параметра «Обводка» к слою текста можно так же применить любые параметры наложения слоя, например, тень, тиснение, внутренняя тень, внутреннее свечение, глянец и другие параметры.
Теперь наш текст, с применённым к нему параметром наложения «обводка», выглядит более ярко.
Чтобы передвинуть текст необходимо активировать инструмент «Перемещение» и с помощью данного инструмента расположить надпись в нужном для нас месте.
Стили в Фотошопе
Если вы новичок, вам стоит начать с азов стилей. Рекомендую начать со статей:
- Как сделать стиль в Фотошопе
- Стили в Фотошопе: Практика и трюки
Данная статья является третьей в этом цикле. На этом история общих настроек стилей заканчивается и я перейду к каждому эффекту по отдельности. Про настройки режимов наложения, которые напрямую работают со стилями, можно прочитать в цикле моих статей:
- Расширенные режимы наложения — Knockout, Channels и Fill
- Расширенные режимы наложения — Комбинирование стилей
- Расширенные режимы наложения — Пустые слои
- Расширенные режимы наложения — Работа с маской
Настройка параметров обводки
Для того, чтобы впоследствии в течение работы не возникало проблем при уменьшении или увеличении объекта с обводкой, мы можем задать параметры сразу.
1.1 Создаем новый документ (File > New). Выбираем Outline Pen Dialog (F12) в левой панели инструментов.
1.2 На экране появится окошко, в котором мы должны поставить галочку напротив пункта Graphic и нажать OK.
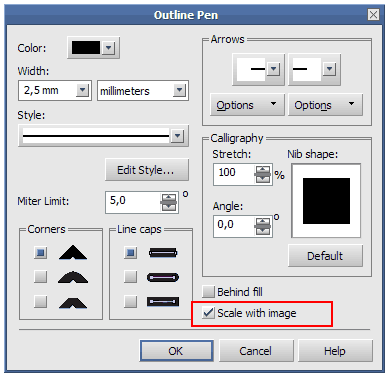
1.3 Теперь в окошке Outline Pen мы должны установить все настройки так, как показано на рисунке. Не забывайте поставить галочку около пункта Scale with image, это позволит вам избежать проблем с обводкой при масштабировании нашего рисунка.

Фоторамка из бумаги
Есть желание заняться рукоделием, но нет идей, из чего материализовать мечту? Оглянитесь вокруг. Наверняка в доме найдутся остатки обоев от ремонта. Из них можно соорудить великолепную объемную рамку под фото.
Владеете искусством оригами? Тогда вам под силу сделать и более сложные варианты изделий, которые собираются из нескольких секций. К такому увлекательному занятию стоит привлечь детей. Устройте им домашний мастер-класс создания фоторамки. Для оригами можно взять самую невзрачную бумагу и впоследствии разукрасить ее по своему усмотрению.

Фоторамка – оригами
В доме нет ничего, кроме газет? Но они тоже вполне могут быть пущены в ход. Кстати, из такого материала проще всего создаются необычные фоторамки. Работать с газетами можно самыми различными техниками. Например, их можно сворачивать в трубочки, из которых потом сплетутся каркасы для фотографий.

Фоторамка из газетных трубочек
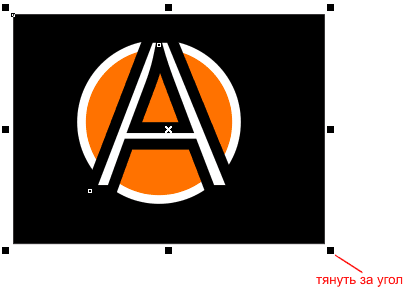
Масштабирование
4.1 Теперь мы можем увеличить или уменьшить наш получившийся рисунок. Для этого мы выделяем все объекты (удерживая мышку на пустом месте рабочего поля, тянем ее так, чтобы захватить все наши объекты рисунка) и тянем за края выделения.

4.2 Уменьшим наш рисунок в несколько раз. Картина изменилась. Наш круг остался правильным, так как мы указали для него в самом начале работы правильное масштабирование, а вот буква А изменилась неправильно. Ее обводка осталось такой же, как при большом изображении 2,5 mm.
4.3 Вернемся на шаг назад, чтобы изменить настройки. Для этого нажмем один раз кнопку Undo в верхней панели инструментов.
Выделяем нашу букву А, опять идем в меню Outline Pen (см. пункт 1.1) и ставим галочку около пункта Scale with image.

4.4 Теперь мы можем спокойно масштабировать весь наш рисунок, не боясь, что он может измениться.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.

- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.

Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
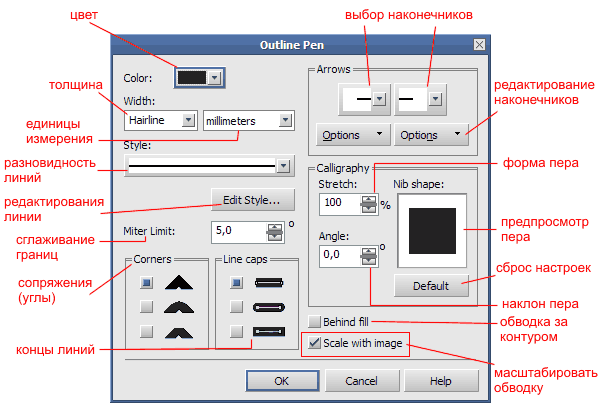
Инструменты управления обводкой
Инструмент обводки Pen (Перо)
является скорее пультом управления диалогами. Выбрав его, вы увидите
всплывающую панель. Первая кнопка открывает окно свойств
обводки Outline Pen
(Атрибуты абриса), вторая — окно задания цвета
Outline Color (Цвет абриса).
Остальные кнопки — это часто используемые значения толщины контуров.
Отмена обводки. Нажатие кнопки удаляет
обводку выделенного объекта или устанавливает отсутствие обводки по
умолчанию.
Визирная линия. Задает для выделенного
объекта или по умолчанию линию обводки толщиной 0,216 пункта.
0,5 пт, 1 пт, 2 пт, 8 пт, 16пт, 24 пт.
Кнопки устанавливают соответствующую толщину обводки для выделенного
объекта или по умолчанию.
Создание своего контура в Фотошопе
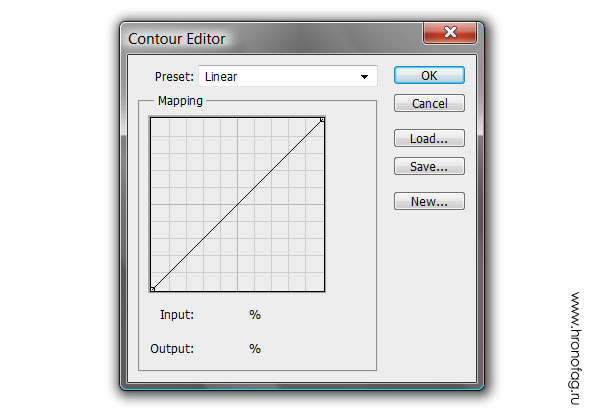
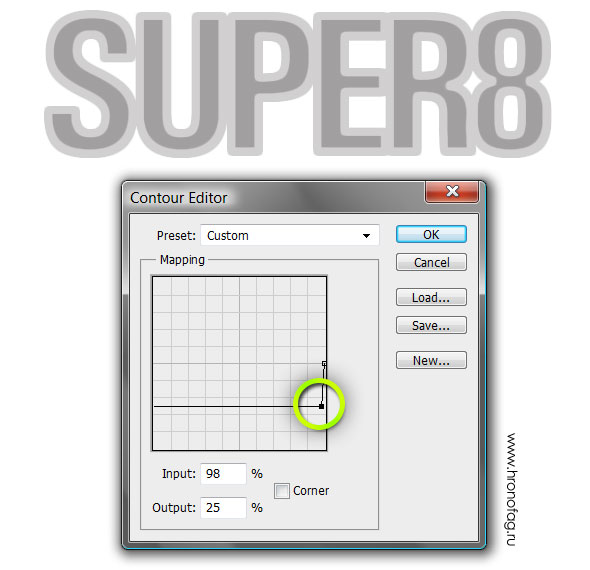
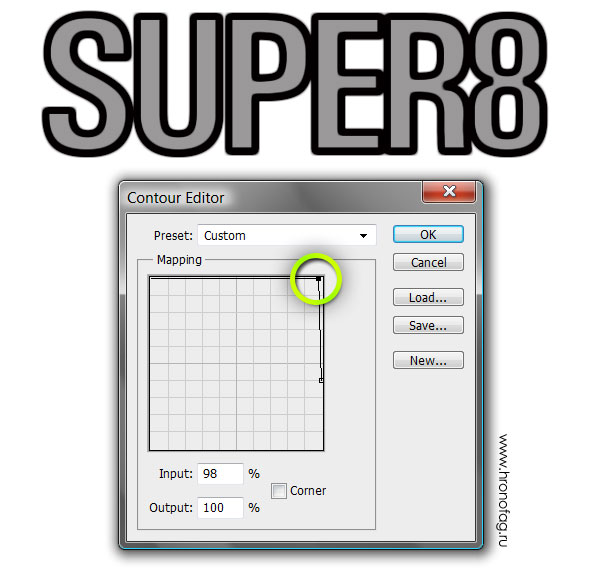
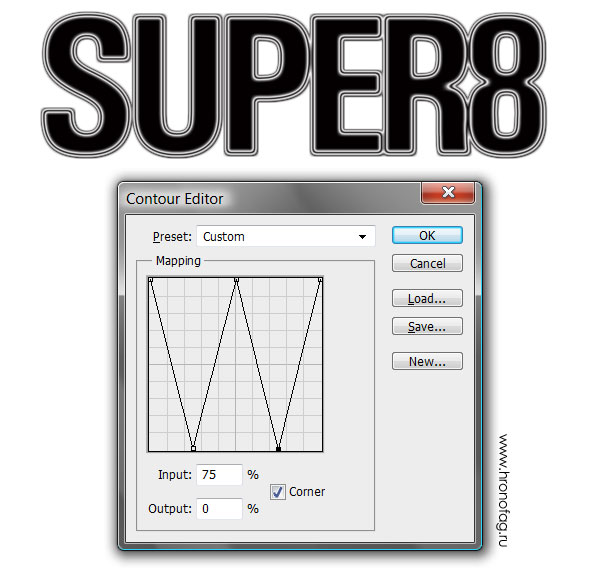
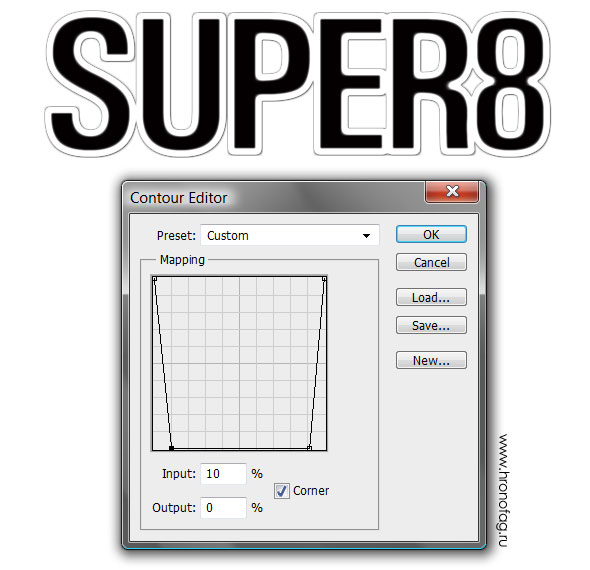
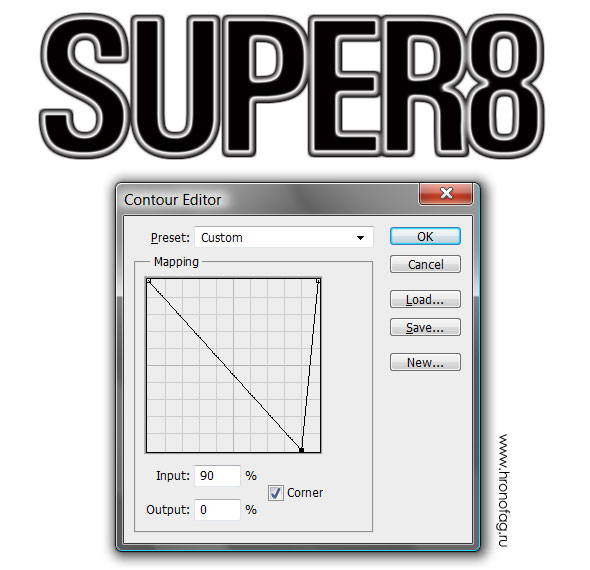
Кликните прямо по иконке контура. Появится диалоговое окно с кривой. По сути кривая и является контуром. Просто в данном случае она регулирует не цветокоррекцию как Curves, а форму контура стиля. Кнопки Load, Save и New, как подсказывает логика, сохраняют, загружают и создают добавляют новый контур в копилку созданных контуров. А из выпадающего меню Presets мы выбираем сохраненные контуры. В основном это необходимо чтобы видоизменить готовую кривую и сохранить как новую.

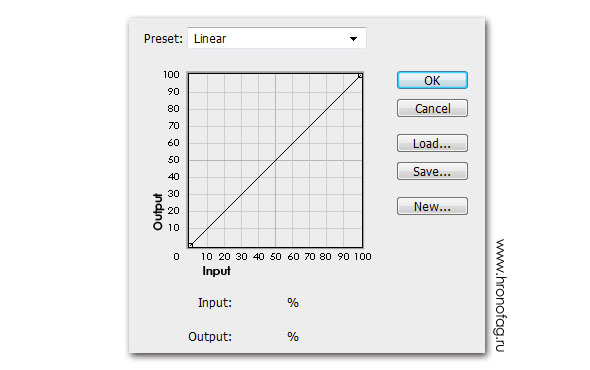
Классический линейный контур состоит из двух точек, которые связаны между собой прямой линией. При выделении точек появляются координаты Output и Input, а так же вид точки — Corner. Нижняя точка имеет координаты input 0, output 0. А верхняя input 100 и output 100. Через это, не сложно дополнить наше поле простой информацией, которую разработчики почему то посчитали не интересной.

Так же ясно что Input — горизонтальный параметр, а Output — вертикальный. Центральная точка имеет координаты 50 и 50. В диалоговом окне кривых Image > Adjustiments > Curves почему то эту информацию посчитали нужной. А с контуром нет
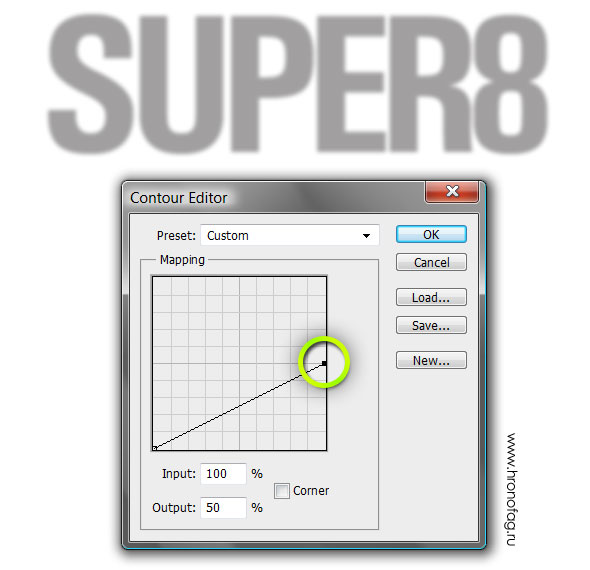
Но не важно. Опустите верхнюю угловую точку на 50 пунктов ниже

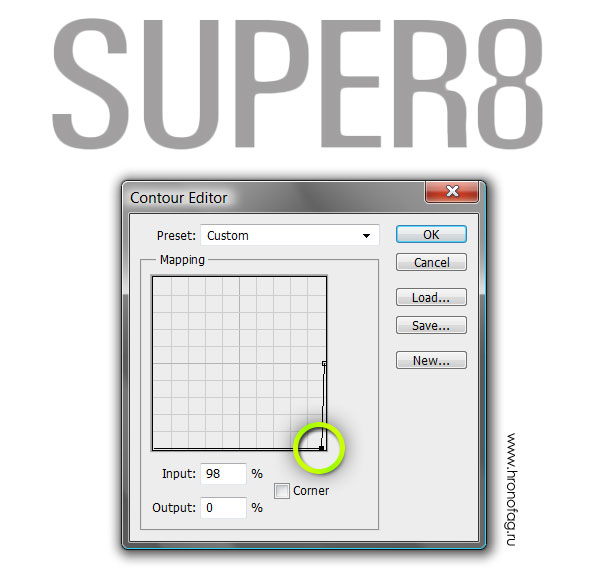
Надпись стала на 50% прозрачнее. И это потому что вертикальный Output регулирует прозрачность стиля. Теперь передвиньте нижнюю точку на Input 98. Ближе не получится.

Кромка тени пропала. Надпись, то есть её тень, стала уже. Это потому что горизонтальный параметр Input контролирует кромку тени от широкой мягкой тени, до сжатой твердой. Считайте что это аналог параметра Spread из меню Drop Shadow.

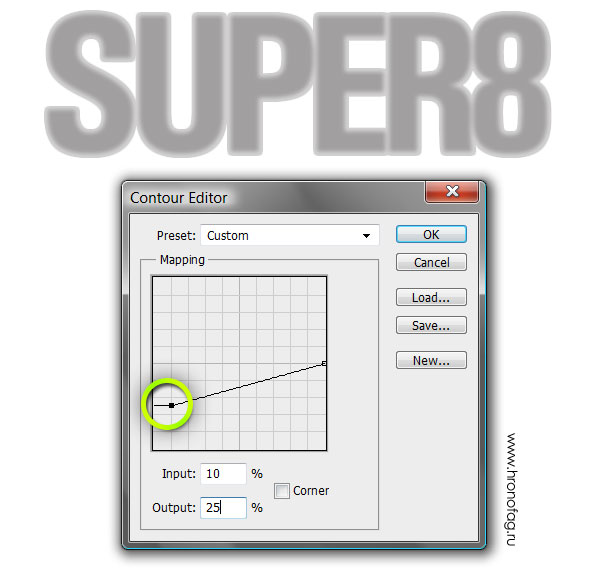
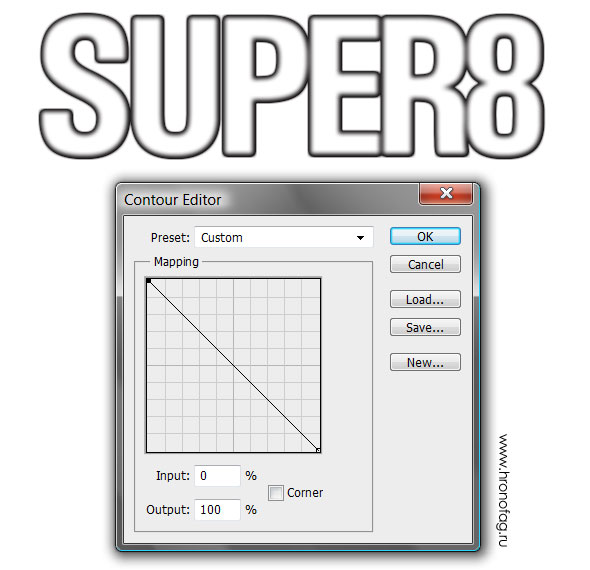
А теперь сделайте вот что. Поднимите нижнюю точку до Output 25. Теперь в работу включается 2 параметра сразу. Прозрачность кромки и состояние кромки. И мы сразу видим на сколько широкой может быть кромка тени, мы видим её диапазон размытости. Сейчас тень твердая, потому что параметр Input максимальный. Но верните его назад на 0, как тень сразу станет мягче.

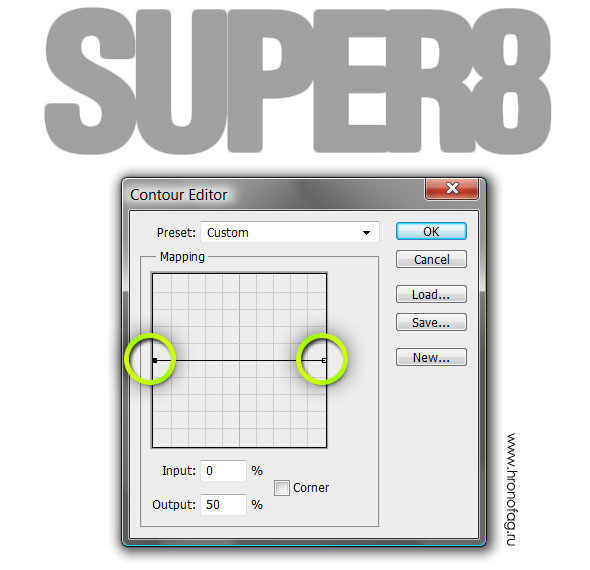
Но не на столько мягкой как при Output 0 и вот почему. Вы помните что Output регулирует уровень прозрачности тени? Так вот, стандартная линейная кривая состоит из двух точек, где верхняя регулирует внутреннюю часть тени, а нижняя точка регулирует внешнюю часть тени. Поэтому стоит нам поднять и нижнюю точку на 50 пунктов вверх, как степень прозрачности кромки и содержания сравняются.

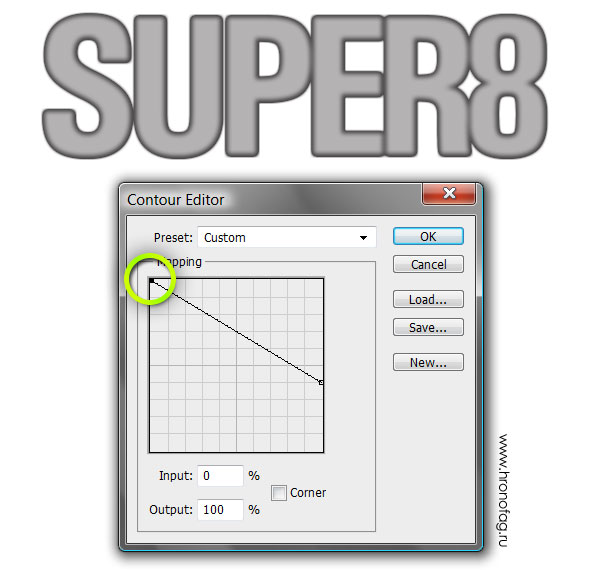
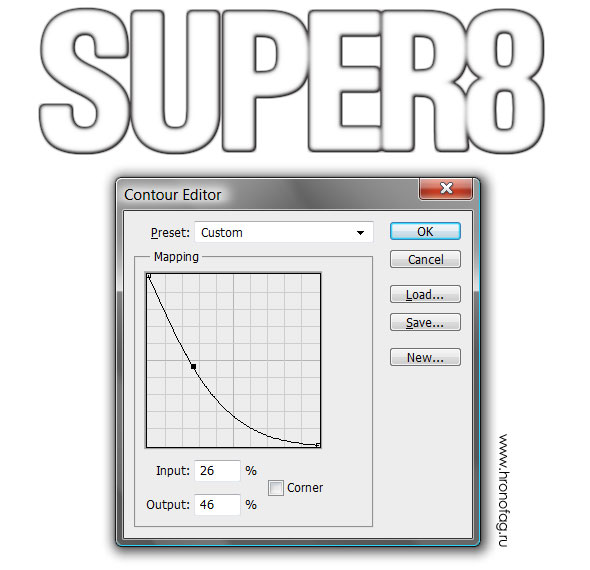
Теперь поднимем кромку ещё выше до Output 100. Тень имеет максимальное заполнение, а содержание тени лишь 50% видимости. Кромка стала заметнее внутренней части тени. Получилось подобие инвертирования.

Передвинем кромку на Input 98 и тень стала жестче. И это потому что Input регулирует степень мягкости тени, об этом мы говорили выше. Теперь тень и максимально жесткая (Input 98) и максимально темная (Output 100).

Вот так и работает контур. За счет двух простых параметров создаются как сложные так и простые формы стиля слоя. Можно переходить на следующий уровень сложности.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Рис.1
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
Рис. 2
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
Рис. 3
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Рис. 4
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Рис. 5
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Рис. 6
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной
, то эта часть контура тоже станет прозрачной.
Обводка за контуром
В CorelDRAW обводка может располагаться поверх объекта или позади
него.
Создайте фоновый прямоугольник размером со
страницу двойным щелчком на инструменте
Rectangle (Прямоугольник). Фон помещается ниже всех
объектов документа. Придайте фоновому прямоугольнику ярко-голубой
цвет.
Чтобы заметка и список стали лучше видны,
назначьте им белую заливку. Задайте внутренним окружностям тот же
цвет, текст внутри них оставьте красным.
Снабдите толстой белой обводкой блоки текста
«Самые», «Быстрые безопасные легкие доступные»,
обе окружности и текст внутри них.
Как правило, линия обводки помещается поверх объекта. Обводка
выделяет объекты на цветном фоне, и это хорошо. Но контуры букв
выглядят искаженными, большинство их просто оказалось скрыто за
обводкой, которая на половину своей толщины закрывает контур (рис.
а). А если в качестве объекта выступает шрифт с тонкими штрихами,
толстая обводка совершенно испортит внешний вид текста. Для
сохранения формы контура при наличии обводки CorelDRAW предлагает
специальный режим обводки — ее можно поместить позади контура. Для
этого предназначен флажок Behind
fill (Заливка выше абриса) окна
Outline Pen (Атрибуты абриса).
Выделите обведенные объекты и откройте диалоговое
окно Outline Pen.
(Атрибуты абриса).
Установите флажокBehind
fill (Заливка выше абриса) и нажмите кнопку
ОК.
Обводка с атрибутом
Behind Fill (Заливка выше абриса) на
половину толщины скрыта за заливкой контура. Текст хорошо выделен, а
форма букв сохранена.
Сложные контуры стилей в Фотошопе
Создайте контур с параметрами как на картинке ниже. Точка кромки будет максимально видимой, точка содержимого тени будет максимально невидимой. То есть получается обратная тень, или даже эффект Inner Glow внутреннего свечения.

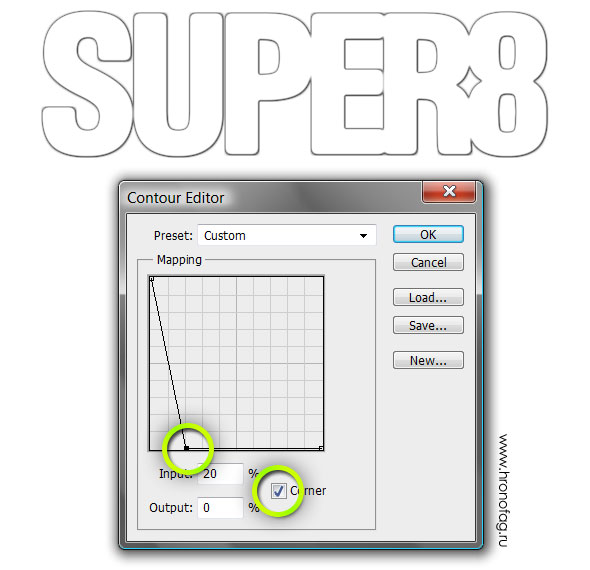
Теперь создайте новую точку контура. Для этого достаточно простого клика. Чтобы убрать точку, кликните по ней и «утяните» с графика. Убрать можно все созданные точки кроме двух изначальных.

Если передвинуть эту точку, кривая начнет изгибаться. Изгиб выходит округлым, потому что у точки невидимые равнозначные в обе стороны. О том, что такое вектор в Фотошопе и как им пользоваться можно прочитать в моих статьях об Инструментах векторного рисования.
Чтобы точка стала угловой, поставьте галочку Corner. Конечно для этого нужно выбрать нужную точку.

Точно так же выстроите остальные точки. Должна получиться кривая в виде зигзага.

На изображении получилась ступенчатая тень. Теперь мы точно знаем почему тень получается именно такой. Все промежуточные точки регулируют невидимость и степень сглаженности контура. Первая точка задает максимальную видимость тени, но вторая опускается до по Output. Внутри тени образуется провал.
Чтобы увеличить провал раздвиньте второстепенные точки на столько на сколько сможете.

Но стоит нам создать ещё одну точку по середине, как мы получаем двойную окантовку и два белых провала. Окантовка достаточно мягкая, так как кривая не угловая. Поставьте галочку Corner и кривая станет более жесткой. Ну а чтобы создать мягкий провал, уберите жесткие края с любой из сторон. На выходе получим мягкую внутреннюю тень с одной стороны, упирающуюся в жесткую кнопку внутренней заливки.

Чтобы сохранить кривую нажмите кнопку New, напишите название и кликайте OK.
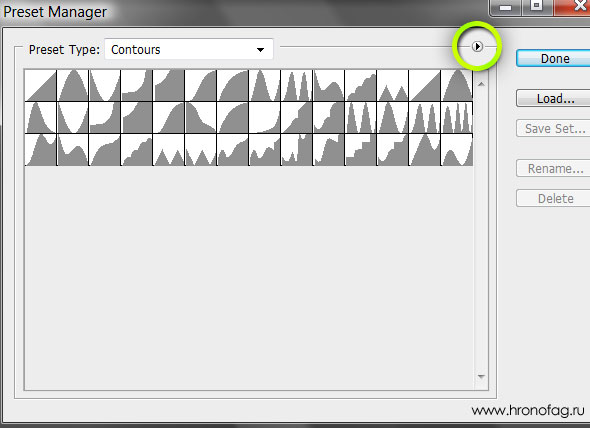
Контуры и Presets Manager
Найти все сохраненные готовые контуры можно в Presets Manager. Просто откройте Edit > Presets Manager и выберите в выпадающей вкладке Contours. По умолчанию в ней присутствуют лишь десяток готовых шаблонов. Можно добавить и больше. Ещё больше готовых контуров можно загрузить из меню тематических настроек.
Кликните по круглой кнопочке и из выпадающего меню выберите Contours. Это загрузит все имеющиеся контуры. Из этого же меню можно загрузить сохраненные контуры в виде фаилов. Больше о возможностях диалогового окна Presets Manager можно прочитать в моей статье Presets Manager в Фотошопе.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Цвет
Цвет обводки в диалоговом окне Outline Pen (Атрибуты абриса) определяется в
раскрывающемся списке Color (Цвет).
Выделите мышью большой велосипед и вызовите
диалоговое окно Outline Pen
(Атрибуты абриса) нажатием кнопки всплывающей панели
инструмента Pen (Перо).
Откройте список
Color (Цвет). В нем в качестве цвета обводки
устанавливается любой из цветов палитры
Default CMYK Palette. Для перемещения по палитре используйте ползунок.
Задайте обводке объекта белый цвет. После нажатия
кнопки ОК обводка будет применена.
Создайте линии, как показано на рис. Они имеют
синюю обводку.
Выберите горизонтальную линию и измените цвет ее
обводки на красный, щелкнув правой кнопкой мыши в палитре цветов.
Поместите все линии на самый нижний уровень в
стопке объектов.
С чего начать
Как и любое дело, сбор рамок для фото начинается с выбора расходников и техники изготовления. Как показывают мастер-классы, фоторамки чаще всего делают:
- из дерева,
- всевозможного вида бумаги,
- картона.

Деревянная фоторамка своими руками
Но это лишь вершина айсберга. Фантазия умельцев безгранична, и фоторамка из бумаги для них уже давно пройденный этап. Они работают буквально со всем, что попадает под руки:
- пластиком;
- пенопластом;
- спичечными коробочками;
- карандашами;
- cd-дисками;
- соломой;
- прутиками;
- тканями;
- тестом.

Фоторамка из карандашей
Попробуем разобраться в тонкостях изготовления наиболее интересных вариантов.
Как изменить цвет и текстуру обводки
Окошко Тип обводки
открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Природные материалы
Со вкусом выполненный декор рамки в природном стиле всегда привлекает внимание. Ведь все мы – дети природы

Кофейные зерна, чечевица, желуди
Все может пойти в дело и создать неповторимые композиции. Кофейные зерна пригодятся вам не только для того, чтобы сделать бодрящий напиток, они, оказывается, отличный материал для декорирования своими руками фоторамки: у них замечательный запах, оригинальная фактура, благородный цвет, они не портятся. Много времени работа тоже не займет: не так сложно с помощью клеевого пистолета либо клея ПВА плотно облицевать кофейными зернами стандартную рамку для фото, которая в новом обличье гарантированно станет лидирующим аксессуаром интерьера.