Html списки
Содержание:
- Создание новых стилей текста
- Нумерованные списки
- Многоуровневый список: нюансы исполнения
- Вложенные списки
- Виды
- Нумерованные списки
- Форматы нумерации в MS Word
- list-style-position
- Внутренняя таблица стилей
- Маркированный список
- Урок 8Списки HTML
- Написание чисел
- Панель задач
- Как задать нужное начальное значение
- Как работать с многоуровневым списком
- Как создать нумерованный список — тег ol
- Маркированные списки
- Маркированный список в ворде
- Список с русскими буквами
- Нумерованные списки
- Списки определений (описаний)
Создание новых стилей текста
На уроке 44 я перечислила 4 способа создания нового стиля текста:
Воспользуемся первым способом.
Предполагаем, что текст пункта 2.1.3 будет основой для пользовательского многоуровневого списка.
Шаг 1. Выделяем (урок 2) текст пункта 2.1.3 и присваиваем тексту стиль «Обычный»:

Стиль «Обычный» – базовый стиль без каких-либо дополнительных наворотов, поэтому лучше работать с ним.
Шаг 2. Выделяем первый абзац пункта 2.1.3 и вызываем диалоговое окно «Создать стиль» (лента Главная → группа команд Стили → кнопка выпадающего меню → команда Создать стиль):

Шаг 3. Вводим имя стиля «Список_номер»:

Шаг 4. Повторяем шаги 2-3 для второго абзаца пункта 2.1.3 и вводим имя стиля «Список_буква»:

(!) Обратите внимание, что в рабочем окне «Стили» есть только что созданный нами стиль «Список_номер». Что имеем в сухом остатке:
Что имеем в сухом остатке:

А имеем два новых стиля текста, по своим характеристикам абсолютно идентичных стилю «Обычный». А вот нумерации нет!
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента <ol> (от англ. Ordered List – нумерованный список). Далее в контейнер <ol> для каждого пункта списка помещается элемент <li> (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег <ol> имеет следующий синтаксис:
Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
- Результат
- HTML-код
- Попробуй сам »
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе <ol>, который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега <ol>.
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Пример: Применение атрибутов type и start.
- Результат
- HTML-код
- Попробуй сам »
- Перепела
- Фазаны
- Куропатки
- Павлины
Нумерацию можно начинать и с помощью атрибута value, который добавляется к элементу <li> следующим образом:
В этом случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с семи.
Пример использования атрибута value тега <li>, который позволяет изменить номер данного элемента списка:
Пример: Применение атрибута value
- Результат
- HTML-код
- Попробуй сам »
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
В этом примере «Первый пункт списка» будет иметь номер 1, «Второй пункт списка» – номер 7, а «Третий пункт списка» – номер 8.
Многоуровневый список: нюансы исполнения
На что еще стоит обратить внимание? Дело в том, что в разных версиях Office списки воплощаются в жизнь разнообразными методами. Это происходит по причине изменений, которые претерпел интерфейс Word
Что же говорит о создании такого объекта, как перечень, информатика? Многоуровневый список в старых версиях «Ворда» может появляться без проблем в уже напечатанном тексте. То есть придется произвести все вышеперечисленные манипуляции. А именно:
- напечатать текст;
- выделить нужный участок;
- выбрать пункт «Список» после щелчка ПКМ по выделенной области;
- перейти во вкладку «Многоуровневый» и подобрать стиль оформления;
- нажать на «ОК» и подтвердить свой выбор.
Правда, в зависимости от выбранного стиля списка, вы увидите либо маркированные, либо просто нумерованные сточки. Это нормальное явление ведь уровень вы должны устанавливать самостоятельно.
Вложенные списки
Особенность, которая делает списки очень мощными — это возможность вложения. Каждый список может быть помещён в другой список и они могут быть вложены неоднократно. Но возможность вкладывать списки бесконечно не даёт свободу делать это. Списки должны быть зарезервированы специально там, где они сохраняют наиболее семантическое значение.
Трюк с вложением списков заключается в том, что следует знать, где начинается и заканчивается каждый список и пункт списка. Говоря конкретно о маркированных и нумерованных списках, единственным элементом, который может находиться непосредственно внутри <ul> и <ol> является элемент <li>. Повторим — единственным элементом, который мы можем поставить как прямой потомок элементов <ul> и <ol>, является <li>.
Тем не менее, внутри элемента <li> может быть добавлен стандартный набор элементов, включая любые элементы <ul> или <ol>.
Чтобы вложить список — перед закрытием пункта списка начните новый список. После того, как вложенный список завершён и закрыт, закройте обрамляющий пункт списка и продолжите с первоначального списка.
Демонстрация вложенных списков
Поскольку вложенные списки могут немного запутать и отобразить нежелательные стили, если они сделаны неправильно — давайте быстро их просмотрим. Элементы <ul> и <ol> могут содержать только элементы <li>. Элемент <li> может содержать любой обычный элемент, какой пожелаете. Однако элемент <li> должен быть прямым потомком либо элемента <ul>, либо <ol>.
Стоит также отметить, что когда списки вложены внутрь других списков, их маркеры будут меняться в зависимости от глубины вложения. В предыдущем примере маркированный список, вложенный в нумерованный, использует в качестве маркеров кружок вместо точки. Это изменение происходит потому, что маркированный список вложен на один уровень в нумерованном списке.
К счастью, мы можем управлять, как маркеры пунктов списка выглядят на любом уровне, что мы и рассмотрим дальше.
Виды
В тексте используются два вида списков: нумерованный и маркированный. Активно применяются оба вида. Хотя различить их можно визуально, но они несут разную смысловую нагрузку.
Нумерованный список в HTML используется при перечислении заранее известного количества пунктов, и обосабливаются они друг от друга цифрами. Часто приводится их количество в предшествующем списку предложении. Пример: «Над профессиональным сайтом работают три вида специалистов:
- Веб-дизайнер.
- Специалист по контенту.
- Веб-программист.»
Маркированный список обосабливает пункты друг от друга маркерами — мелкими графическими элементами (точки, галочки). Применяется в тех случаях, когда количество перечислений не определено и подразумевается существование других: «Наиболее доступно для новичков, изучающих HTML, в своих книгах излагают материал следующие авторы:
- Ч. Муссиано;
- Б. Хеник;
- Н. Комолова;
- Е. Полонская».
Следовать этому правилу необходимо в большинстве случаев, но есть и исключения, когда оно противоречит дизайну создаваемого сайта или того требует контекст.
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента <ol> (от англ. Ordered List – нумерованный список). Далее в контейнер <ol> для каждого пункта списка помещается элемент <li> (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег <ol> имеет следующий синтаксис:
Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
- Результат
- HTML-код
- Попробуй сам »
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе <ol>, который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега <ol>.
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Пример: Применение атрибутов type и start.
- Результат
- HTML-код
- Попробуй сам »
- Перепела
- Фазаны
- Куропатки
- Павлины
Нумерацию можно начинать и с помощью атрибута value, который добавляется к элементу <li> следующим образом:
В этом случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с семи.
Пример использования атрибута value тега <li>, который позволяет изменить номер данного элемента списка:
Пример: Применение атрибута value
- Результат
- HTML-код
- Попробуй сам »
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
В этом примере «Первый пункт списка» будет иметь номер 1, «Второй пункт списка» – номер 7, а «Третий пункт списка» – номер 8.
Форматы нумерации в MS Word
Нумерация списков или глав документа в текстовом редакторе MS Word — одна из самых востребованных функций программы и по этой причине — одна из простейших вещей по исполнению. Недаром кнопки «маркированный список» и «нумерованный список» расположены на панели инструментов ворда не абы где, а на вкладке «Главная», открытой по-умолчанию.
Создать простой нумерованный список в MS Word очень просто. А не простые списки создавать я вас ещё научу!
В принципе, возможностей и форматов нумерации которые дают эти два инструмента, должно хватить с головой для построения казалось бы любого списка: нумерация арабскими цифрами, римскими, буквами алфавита — казалось бы в Microsoft предусмотрели всё… и так бы оно и было, если бы не было на свете технической, юридической, медицинской и другой специализированной литературы.
Как бы, например, если вам необходимо, чтобы главы в документе начинались с букв алфавита, а заканчивались цифрами, или, например, имели конструкцию наподобие этого:
№01-002. Вводная документация
К счастью, теперь у вас есть решение и для такой задачи — сейчас я покажу вам как легко и непринужденно создавать в MS Word собственные форматы нумерации!… и расскажу о том, почему это не так уж и просто.

Вот из этого списка, мы попытаемся сделать совершенно не стандартную нумерацию для документа
list-style-position
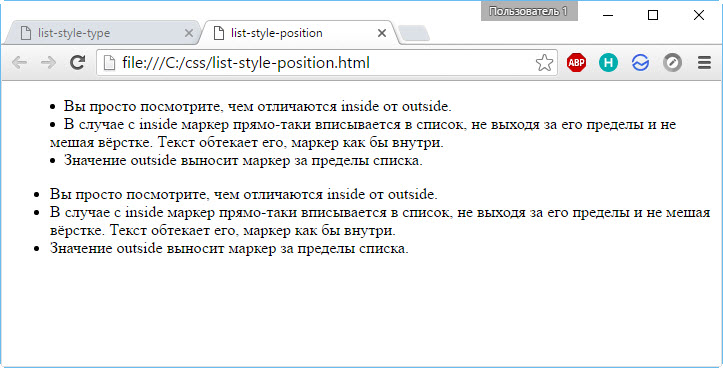
Определяет положение маркера: либо он вынесен за границу элемента списка (list-style-position: outside), либо текст его обтекает (list-style-position: inside).
В примере ниже показана разница между этими значениями. В первом случае маркер внутри списка, во втором случае он вынесен за его пределы.
<!DOCTYPE html>
<html>
<head>
<title>list-style-position</title>
<style>
#spisok1 {
list-style-position: inside;
}
#spisok2 {
list-style-type: outside;
}
</style>
</head>
<body>
<ul id="spisok1">
<li>Вы просто посмотрите, чем отличаются inside от outside.</li>
<li>В случае с inside маркер прямо-таки вписывается в список, не выходя за его пределы и не мешая вёрстке. Текст обтекает его, маркер как бы внутри.</li>
<li>Значение outside выносит маркер за пределы списка.</li>
</ul>
<ul id="spisok2">
<li>Вы просто посмотрите, чем отличаются inside от outside.</li>
<li>В случае с inside маркер прямо-таки вписывается в список, не выходя за его пределы и не мешая вёрстке. Текст обтекает его, маркер как бы внутри.</li>
<li>Значение outside выносит маркер за пределы списка.</li>
</ul>
</body>
</html>
В результате создаётся такая страница:

Внутренняя таблица стилей
Данный стиль определяется в самом HTML-документе и обычно располагается в заголовке веб-страницы HEAD. По своей гибкости и возможностям этот способ подключения стилей уступает предыдущему, но также позволяет размещать все стили в одном месте. В данном случае, стили разполагаются прямо в теле HTML-документа. Вы можете включить правила CSS в НТМL-страницу, поместив их внутри элемента <style>, который обычно находится в элементе <head>, но фактически может быть помещен в любом месте документа. Этих тегов на странице может быть несколько.
Тег <style> позволяет записывать внутри себя код в формате CSS:
Пример: Внутренняя таблица стилей
- Результат
- HTML-код
- Попробуй сам »
В данном примере мы с помощью CSS установили цвет фона для элемента <body>: background-color:palegreen, цвет и тип шрифта для заголовков <h1>: color: blue; font-family:verdana, а также размер шрифта, цвет и выравнивание текста по центру для параграфов <p>: font-size:20px; color:red; text-align:center.
Маркированный список
Самый простой — перед каждым его элементом стоит маркер — кружок, квадрат или окружность. Последовательность элементов в маркированном списке не важна.
Чтобы его создать, нужно использовать всего два тега: <ul> и <li>. <ul> — это контейнер, содержащий список, элементы которого задаются тегом <li>.
<!DOCTYPE html>
<html>
<head>
<title>Маркированный список</title>
</head>
<body>
<ul>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ul>
</body>
</html>

По умолчанию в качестве маркера списка используется чёрный кружок (disk). Добавив в тег <ul> атрибут type и присвоив ему соответствующее значение, маркер можно сменить на окружность (circle) или чёрный квадрат (square).
Урок 8Списки HTML
Содержание урока
Списки HTML
Списки HTML
Этот урок сложнее предыдущего, поэтому советую не отвлекаться и максимально сконцентрироваться на материале. Списки бывают четырех видов. Это нумерованные списки, маркированные, многоуровневые и списки определений. Теперь давайте разберемся с каждым в порядке очереди. Наш урок будет состоять из 4-ех частей. Поехали!
Нумерованный список html.
Нумерованные списки html используются для перечисления позиций (элементов) списка которые располагаются строго по порядку и каждый имеет свой уникальный номер.
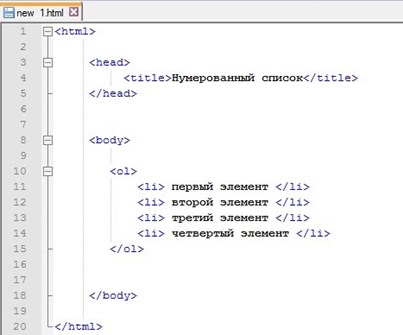
Нумерованный список открывается с помощью тега <ol> и закрывается соответственно тегом </ol>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>. Теперь давайте сами создадим нумерованный список, код будет выглядеть так:

Сохраняем внесенные изменения в Notepad и открываем файл в браузере:

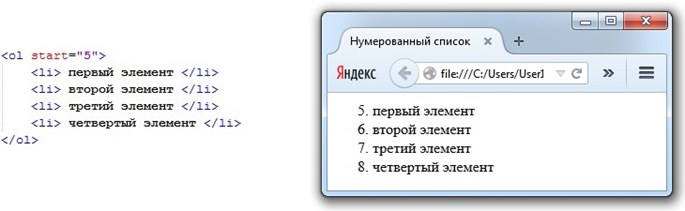
По умолчанию нумерация списка всегда начинается с 1. Если Вам необходимо, чтобы нумерация начиналась, например, с 5, то для тега <ol> нужно задать атрибут start и дать ему значение 5.

* С этого момента, когда мне будет нужно продемонстрировать Вам запись html кода — на рисунке будет изображен не весь код со структурой страницы, а только рассматриваемая нами часть кода. Я считаю, что сейчас Вы уже должны понимать, что теги, входящие в структуру html страницы — это обязательная составляющая. Если Вы забыли — смотрите урок 4.
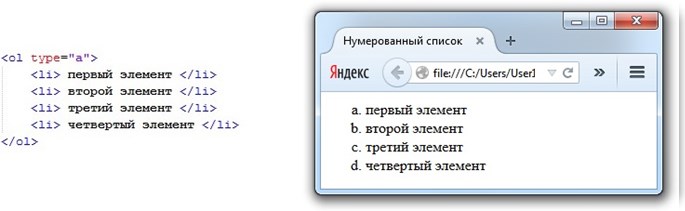
По умолчанию элементы списка нумеруются при помощи цифр, однако стиль нумерации можно изменить используя для тега <ol> атрибут type, которому можно задавать значения 1, A, a, I, i.
1 - 1, 2, 3, 4... (задается по умолчанию) A - A, B, C, D... a - a, b, c, d... I - I, II, III, IV... i - i, ii, iii, iv...
К примеру, если мы хотим, чтобы наш список нумеровался при помощи маленьких латинских букв, то для тега <ol> нужно задать атрибут type со значением a. На практике это будет выглядеть так:

Маркированный список html.
Маркированные списки html используются для перечисления позиций (элементов) списка которые не требуют строгой нумерации и могут располагаться в произвольном порядке.
Маркированный список открывается с помощью тега <ul> и закрывается соответственно тегом </ul>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>, так же, как и в случае с нумерованным списком.
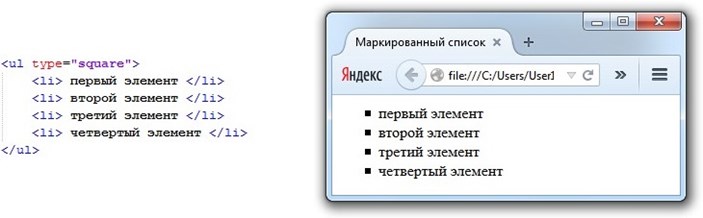
По умолчанию элементы списка всегда маркируются черным кружком, стиль маркировки можно изменить используя для тега <ul> атрибут type, которому можно задавать значения disc, circle, square.
disc — ● (задается по умолчанию)
circle — ○
square — ■
Теперь давайте создадим список используя для маркировки черные квадратики (square).

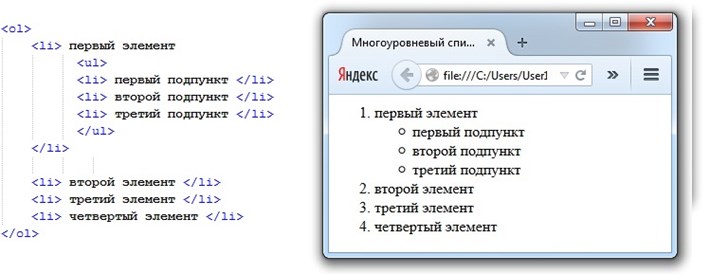
Многоуровневый список html.
Многоуровневый список html — это список, который содержит в себе еще один или несколько списков. Многоуровневый список может состоять как из нумерованных, так и из маркированных списков. Чтобы его создать нужно один обычный список «вложить» в другой обычный.
Каждый отдельный элемент списка находиться между тегами
и
. Для создания многоуровневого списка нужно между этими тегами, помимо текста вставить еще один списокБез наглядного примера в этом сложно разобраться, так что все внимание на рисунок:

Мы сделали многоуровневый список из сочетания нумерованного и маркированного списка. Как видите в основе лежит нумерованный список, открывающийся тегом <ol> и закрывающийся тегом </ol>. Первый элемент нашего нумерованного списка открывается тегом <li>, затем, как обычно, идет текст, а далее вместо того чтобы закрыть элемент списка тегом </li>, мы вставляем еще один полноценный маркированный список. И только после этого мы закрываем элемент списка тегом </li>. Затем уже идут следующие элементы нашего основного нумерованного списка.
Список определений.
Список определений очень удобен при создании различных словарей или статей, содержащих в себе много терминов.
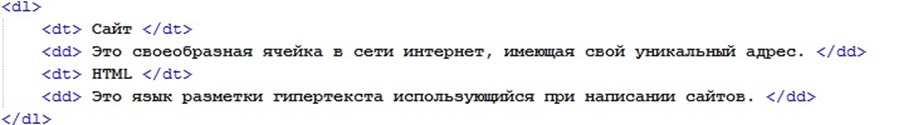
Список определений открывается тегом <dl> и закрывается тегом </dl>. Каждый отдельный термин заключается между <dt> и </dt>. Далее пишется определение к термину, оно находится между тегами <dd> и </dd>.
Сейчас мы сделаем список определений, состоящий из двух терминов. Код будет следующим:

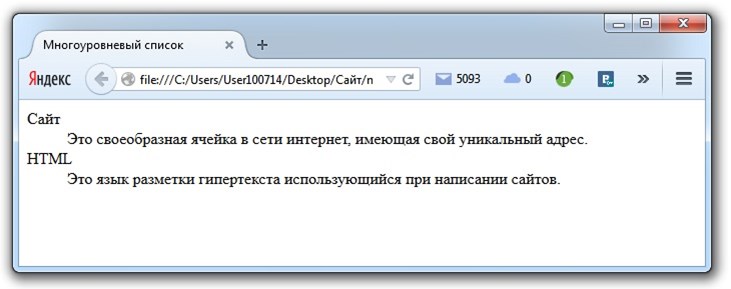
Сохраняем изменения и смотрим результат в браузере:

* Вот мы и рассмотрели все варианты списков html. Из своего опыта могу сказать, что многоуровневые списки используются не часто, списки определений еще реже. Самое главное, что Вы должны из этого урока усвоить — это принцип составления списков. Настоятельно советую попрактиковаться с многоуровневыми списками.
Следующая страница Списки HTML.mp4
Написание чисел
По умолчанию нумерованный список имеет определённый вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 2 или нечто подобное.

Рис. 2. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью свойств content и counter-increment. Вначале для селектора ol требуется задать counter-reset: item, это нужно для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счётчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевое свойство list-style-type со значением none.
Свойство content, как правило, работает в сочетании с псевдоэлементами ::after и ::before. Так, конструкция li::before говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 2).
Пример 2. Создание своей нумерации
Свойство content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. counter-increment необходим для увеличения номера списка на единицу
Обратите внимание, что везде используется один и тот же идентификатор с именем item. Окончательный код показан в примере 3
Пример 3. Изменение вида списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
li::before {
content: counter(item) ‘) ‘; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
Приведённым способом можно делать любой вид нумерованного списка, например, брать число в квадратные скобки, в стилях при этом изменится только одна строка.
Панель задач
Списки (нумерованные, маркированные и многоуровневые) в Word создаются несколькими способами. Первый мы подробно разобрали. Но как еще можно справиться с поставленной задачей?
Независимо от того, какой именно тип списков вам необходим, существует иной метод их создания. Правда, легче всего он воплощается в старых версиях «MS Офис». В Word 2010 такой вариант не подходит. Это происходит из-за изменений, которые постигли интерфейс программы. Поэтому придется рассмотреть и более ранние версии, и новые.

Алгоритм действий в старых выпусках приложения предельно прост. Создание многоуровневого списка происходит посредством использования панели задач. Найдите там пункт «Формат», предварительно выделив область, необходимую для редактирования. Перед вами появится длинный перечень возможных операций. В нем щёлкните по уже знакомому пункту — «Список».
Теперь в появившемся окне выбирайте желаемую вкладку (маркированный, нумерованный или многоуровневый) и готовый стиль оформления списка, а затем сохраняйте изменения. Вот и все. Так обычно работают в Word 2003. Это хоть и старая, но привычная программа редактирования и создания текстовых документов.
Как задать нужное начальное значение
Более редкий пример – когда нужно в списке определить новое начальное значение для какого-то из элементов. Например, у нас есть список:
Нужно вместо четвертого элемента поставить 17-й и продолжить счет. Нажимаем на этом номере правой кнопкой мыши и выбираем «Задать начальное значение».

Задаем нужный номер и нажимает Ок. Вот, что у нас получилось:
Таким образом, вы можете создавать маркированные и нумерованные списки любой сложности. Рассмотренные инструменты я отношу к повседневным, очень часто ими пользуюсь. Думаю, и вы тоже будете их использовать регулярно, потому добавьте эту статью в закладки хотя бы на период, пока не добьетесь полного автоматизма в работе со списками!
В следующей статье я расскажу, . Как показывают вопросы от читателей, мало кто знает, что для этого в программе есть соответствующий инструмент. Потому, не пропустите эту статью. До скорых встреч!
Списки в любом тексте позволят сделать ваш документ более четким, организованным и структурированным. Всего вы можете создать три типа списков: маркированные, нумерованные и многоуровневые. В этой статье мы расскажем о том, как создать многоуровневые списки в Ворде.
Многоуровневые списки являются иерархическими, то есть имеют несколько степеней вложения. Вдобавок к нескольким встроенным в текстовый редактор шаблонам, вы можете создать свой собственный список на основе персональных кастомизированных настроек.
Как работать с многоуровневым списком
Чтобы применить его, достаточно отформатировать нужным образом уже существующий текст. Иногда сначала его создают, а потом вносят в него содержимое. Это делают следующим образом:
- Если уже записаны несколько строк, их выделяют и создают перечень. Как правило, при этом каждое предложение становится пунктом списка первого уровня.
- Надписи нужно ввести или откорректировать.
- Чтобы добавить новую строку на имеющемся уровне, требуется после окончания предыдущего предложения нажать клавишу Enter. При этом появится новый пункт со следующим номером.
- Чтобы сделать подчинённый пункт, нужно описанным здесь способом сделать следующий пункт на данном уровне. Затем кликают на кнопку списка и в появившемся меню выбирают пункт, предусматривающий изменение уровня вложенности. Понижают его на единицу. Таким образом создаётся подчинённая строка. Вложенность возможно также понижать на несколько уровней.
- При необходимости уровень расположения строки можно повысить аналогичным образом.
Чтобы закончить формирование, необходимо нажать Enter два раза подряд.
Как создать нумерованный список — тег ol
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
<ol type="A">
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>
что на выходе дает нам:
A. Элемент 1 B. Элемент 2 C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Как сделать нумерованный список в HTML с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
<ol start="4"> <li>Шаг четыре</li> <li>Шаг пять</li> <li>Шаг шесть</li> </ol>
Что дает нам следующее: 4. Шаг четыре 5. Шаг пять 6. Шаг шесть
Нумерованный список HTML — обратный порядок
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег, создающий нумерованный список HTML ключевое слово reversed:
<ol reversed> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> <li>Четвертый пункт</li> <li>Пятый пункт</li> </ol>
В результате список будет выглядеть следующим образом: 5. Пятый пункт. 4. Четвертый пункт. 3. Третий пункт. 2. Второй пункт. 1. Первый пункт.
Маркированные списки
Маркированные списки по сути похожи на нумерованные только они не содержат последовательной нумерации пунктов.
Маркированные списки создаются с помощью блочного элемента <ul> (от англ. Unordered List – ненумерованный список). Каждый элемент списка, как и в нумерованных списках, начинается с тега <li>. Браузер формирует отступ для каждого пункта списка и автоматически отображает маркеры.
Тег <ul> имеет следующий синтаксис:
В следующем примере видно, что, по умолчанию, перед каждым элементом списка добавляется небольшой маркер в виде закрашенного кружка:
Пример: Маркированный список
- Результат
- HTML-код
- Попробуй сам »
- Windows Movie Maker
- Pinnacle VideoSpin
- AviSynth
- Avidemux
Внутри тега <li> не обязательно размещать только текст, допустимо
поместить любой элемент потокового контента (ссылки, абзацы, изображения и др.)
Маркированный список в ворде
Шаг 1. Выделите текст который хотите промаркировать если текста еще нет просто поставьте курсор в, то место где хотите видеть список;
Шаг 2. Перейдите на вкладку «Главная» ленты word и в группе «Абзац» найдите маркеры, кликните радом с ними на стрелочку и выберите нужный вид маркера;

Шаг 3. Возле появившегося маркера введите нужный текст, для создания следующего маркера просто нажмите Enter.
Шаг 4. Если вы хотите уменьшить или увеличить отступ между маркером и текстом, просто поставьте курсор в ваш маркированный список и сверху на линейке переместите ползунки как вам необходимо. Если линейки сверху нет, то перейдите на вкладку «Вид» и поставьте галочку напротив «Линейка»
Список с русскими буквами
Нумерованный список есть с латинскими буквами, а вот русских букв для списка нет. Их можно добавить искусственно, воспользовавшись вышеприведённым приёмом. Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic (пример 4).
Пример 4. Код для создания списка
Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1), в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 5).
Пример 5. Применение псевдокласса :nth-child
В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 6).
Пример 6. Список с русскими буквами
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
.cyrilic {
list-style-type: none; /* Прячем исходную нумерацию */
}
.cyrilic li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
width: 1em; /* Ширина */
text-align: right; /* Выравнивание по правому краю */
display: inline-block; /* Строчно-блочный элемент */
}
.cyrilic li:nth-child(1)::before { content: ‘а)’; }
.cyrilic li:nth-child(2)::before { content: ‘б)’; }
.cyrilic li:nth-child(3)::before { content: ‘в)’; }
.cyrilic li:nth-child(4)::before { content: ‘г)’; }
.cyrilic li:nth-child(5)::before { content: ‘д)’; }
.cyrilic li:nth-child(6)::before { content: ‘е)’; }
.cyrilic li:nth-child(7)::before { content: ‘ё)’; }
.cyrilic li:nth-child(8)::before { content: ‘ж)’; }
.cyrilic li:nth-child(9)::before { content: ‘з)’; }
.cyrilic li:nth-child(10)::before { content: ‘и)’; }
</style>
</head>
<body>
<ol class=»cyrilic»>
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Русские буквы в списке
Плюсов у данного метода добавления нумерации много.
- Можно использовать буквы любого алфавита, не только русского.
- Мы сами определяем, включать в список спорные буквы, такие как Ё и Й, или нет.
- Вид нумерации и оформление букв устанавливается через CSS.
- Список легко расширить, а также сделать вложенные списки.
- Можно создать несколько списков разного вида и применять их в требуемых ситуациях или комбинировать между собой.
списки
Нумерованные списки
Нумерованный или упорядоченный список элементов <ol> очень похож на маркированный список, отдельные пункты списка создаются таким же образом. Основным различием между списками является то, что для упорядоченного списка важен порядок представления пунктов.
Поскольку порядок имеет значение, вместо точки в качестве маркера по умолчанию в нумерованном списке применяются номера.
Атрибут start
Атрибут start определяет номер, с которого должен начинаться нумерованный список. По умолчанию списки начинаются с 1, однако могут возникнуть ситуации, когда список должен начинаться с 30 или с другого числа. Когда мы используем атрибут start для элемента <ol>, то можем точно определить, с какого номера должен начинаться отсчёт нумерованного списка.
Атрибут start принимает только целые значения, хотя в нумерованных списках могут применяться разные системы нумерации, например, римские числа.
Атрибут reversed
Атрибут reversed при добавлении к элементу <ol> позволяет списку отображаться в обратном порядке. Список из пяти пунктов пронумерованных от 1 до 5 может быть задан обратно и нумероваться от 5 до 1.
Атрибут reversed является логическим атрибутом и как таковой он не принимает никакого значения. Он может быть истиной, либо ложью. Ложь является значением по умолчанию, значение становится истинным, когда атрибут reversed появляется у элемента <ol>.
Атрибут value
Атрибут value может применяться к отдельным элементам <li> в нумерованном списке, чтобы изменить его значение в списке. Номер любого пункта списка, который появляется ниже пункта списка с атрибутом value, будет пересчитан соответственно.
В качестве примера, если у второго пункта списка атрибут value задан как 9, номер этого пункта списка будет выводиться, как если бы он был девятым. Все последующие пункты списка будут пронумерованы от 9.
Списки определений (описаний)
Списки определений очень удобны для создания, например, вашего личного словаря терминов. У каждого пункта списка определений есть две части: термин и его определение.
Вы помещаете весь список в элемент <dl> (от англ. Definition List – список определений). Он включает в себя теги <dt> (от англ. Definition Term – определяемое слово, термин) и <dd> (от англ. Definition Description – описание определяемого термина).
Списки определений часто используют в научно-технических и учебных изданиях, оформляя с их помощью глоссарии, словари, справочники и т.д.
Общая структура списка описаний имеет следующий вид:
В следующем примере показано одно из возможных использований списка определений:
Пример: Список определений
- Результат
- HTML-код
- Попробуй сам »
- Всемирная паутина
- — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
- Интернет
- — совокупность сетей, применяющих единый протокол обмена для передачи информации.
- Сайт
- — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
По-умолчанию, текст термина прижимается к левому краю окна браузера, а описание термина располагается ниже и сдвигается вправо.
| Элемент <dl> содержит только элементы <dt> и <dd>. Вы не мо жете поместить блочные элементы (например, абзацы) внутрь термина <dt>, но определения <dd> могут содержать любой элемент потокового контента. |
